NEWS
Material Design Widgets: Input, Select, Autocompl.
-
@Termina
Der Wert muss auch ein Wert eines Menü Punktes sein, dann wird er beim laden auch angezeigt.@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
@Termina
Der Wert muss auch ein Wert eines Menü Punktes sein, dann wird er beim laden auch angezeigt.Klappt bei mit trotzdem nicht richtig. Habe jetzt etliche Versuche mit dem Select Widget hinter mir.
Bei einem selbst angelegten Datenpunkt (Text), funktioniert es einwandfrei.Ich wollte das wirklich schöne Widget für meine Heizungssteuerung einsetzen. Datenpunkt "SET_TEMPERATURE".
Erste Versuch:
Werteliste: 18.0,18.5,19.0,19.5 (usw)
Werteliste Beschriftung: 18.0°C,18.5°C,19.0°C,19.5°C (usw)Beim Laden wurde kein Wert angezeigt.
Direkt beim Datenpunkt nachgeschaut. Dort steht z.B. 19°C.
Also habe ich beim DP die Maßeinheit einfernt. -> Keine Änderung im Widget.
Dann habe ich in der Werteliste alle ".0" entfernt. Im Vis-Editor wurde es dann korrekt angezeigt. Zur Laufzeit nicht mehr.Kann man den Widgets den inputType "Zahl" spendieren?
Ich glaube/hoffe damit wäre das Problem erledigt.Grüße
-
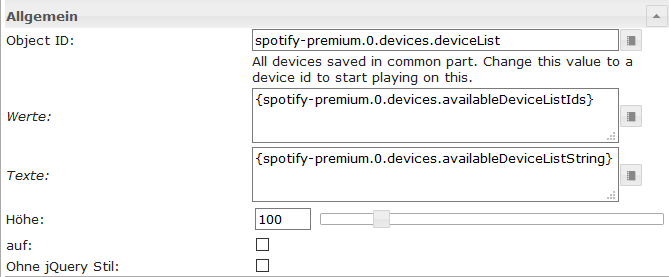
@Scrounger Besteht im Select Widget die Möglichkeit das Icon hinter den text zu legen?
Desweiteren hat das Select Widget eine feste Höhe hinterlegt, kann man diese ändern?


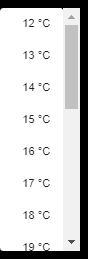
In dem Widget wird der Wert erst angezeigt wenn man es anklickt:
[{"tpl":"tplVis-materialdesign-Select","data":{"oid":"javascript.0.vis.HeatingControl.ProfileTypes.Sun.Periods.0.Temperature","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","inputType":"text","inputLayout":"regular","listDataMethod":"jsonStringObject","countSelectItems":"1","listPosition":"auto","showSelectedIcon":"no","showValue":false,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"jsonStringObject":"[\n\t{\n\t\t\"text\": \"12 °C\",\n\t\t\"value\": \"12\"\t\t\n\t},\n\t{\n\t\t\"text\": \"13 °C\",\n\t\t\"value\": \"13\"\n\t},\n\t{\n\t\t\"text\": \"14 °C\",\n\t\t\"value\": \"14\"\n\t},\n\t{\n\t\t\"text\": \"15 °C\",\n\t\t\"value\": \"15\"\n\t},\n\t\t{\n\t\t\"text\": \"16 °C\",\n\t\t\"value\": \"16\"\n\t},\n\t{\n\t\t\"text\": \"17 °C\",\n\t\t\"value\": \"17\"\n\t},\n\t{\n\t\t\"text\": \"18 °C\",\n\t\t\"value\": \"18\"\n\t},\n\t{\n\t\t\"text\": \"19 °C\",\n\t\t\"value\": \"19\"\n\t},\n\t{\n\t\t\"text\": \"20 °C\",\n\t\t\"value\": \"20\"\n\t},\n\t{\n\t\t\"text\": \"21 °C\",\n\t\t\"value\": \"21\"\n\t},\n\t{\n\t\t\"text\": \"22 °C\",\n\t\t\"value\": \"22\"\n\t},\n\t{\n\t\t\"text\": \"23 °C\",\n\t\t\"value\": \"23\"\n\t},\n\t{\n\t\t\"text\": \"24 °C\",\n\t\t\"value\": \"24\"\n\t},\n\t{\n\t\t\"text\": \"25 °C\",\n\t\t\"value\": \"25\"\n\t},\n\t{\n\t\t\"text\": \"26 °C\",\n\t\t\"value\": \"26\"\n\t},\n\t{\n\t\t\"text\": \"27 °C\",\n\t\t\"value\": \"27\"\n\t},\n\t{\n\t\t\"text\": \"28 °C\",\n\t\t\"value\": \"28\"\n\t},\n\t{\n\t\t\"text\": \"28 °C\",\n\t\t\"value\": \"28\"\n\t},\n\t{\n\t\t\"text\": \"29 °C\",\n\t\t\"value\": \"29\"\n\t},\n\t{\n\t\t\"text\": \"30 °C\",\n\t\t\"value\": \"30\"\n\t}\n]","inputLayoutBorderColor":"white","g_inputLabel":false,"g_inputAppendix":false,"g_inputSubText":false,"showInputMessageAlways":"true","g_counter":false,"g_icons":true,"inputTextColor":"black","inputTextFontSize":"14","listItemHeight":"","clearIconShow":false,"g_menuItems_§1":false,"g_menuItems_§0":false,"listPositionOffset":true,"listItemFontSize":"14","inputLayoutBorderColorHover":"white","inputLayoutBorderColorSelected":"lightgreen","inputLayoutBackgroundColorSelected":"","collapseIconSize":"","prepandInnerIconColor":"","appendOuterIcon":"","prepandIconColor":"","prepandInnerIcon":"","collapseIcon":"","collapseIconColor":"black","showInputCounter":"true"},"style":{"left":"1240px","top":"469px","width":"78px","height":"20px","overflow-y":"","overflow-x":"","border-width":"1px","border-style":"solid","border-color":"white","border-radius":"2px","background":"white"},"widgetSet":"materialdesign"}]@Stephan-Schleich sagte in Material Design Widgets: Input, Select, Autocompl.:
@Scrounger Besteht im Select Widget die Möglichkeit das Icon hinter den text zu legen?
Nein, geht sicher per css überschreiben
Desweiteren hat das Select Widget eine feste Höhe hinterlegt, kann man diese ändern?
In dem Widget wird der Wert erst angezeigt wenn man es anklickt:Lösch mal das Widget und erstell es komplett neu, höhe kann man einstellen, geht aber bei deinem exportierten auch nicht.
@rantanplan sagte in Material Design Widgets: Input, Select, Autocompl.:
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
@Termina
Der Wert muss auch ein Wert eines Menü Punktes sein, dann wird er beim laden auch angezeigt.Klappt bei mit trotzdem nicht richtig. Habe jetzt etliche Versuche mit dem Select Widget hinter mir.
Bei einem selbst angelegten Datenpunkt (Text), funktioniert es einwandfrei.Ich wollte das wirklich schöne Widget für meine Heizungssteuerung einsetzen. Datenpunkt "SET_TEMPERATURE".
Funktioniert wenn die Werteliste wie folgt ist:
Werteliste: 18,18.5,19,19.5Edit: Hab noch was eingebaut, damit auch x.0 Werte funktionieren -> bitte aktuellen master von git testen
-
@Stephan-Schleich sagte in Material Design Widgets: Input, Select, Autocompl.:
@Scrounger Besteht im Select Widget die Möglichkeit das Icon hinter den text zu legen?
Nein, geht sicher per css überschreiben
Desweiteren hat das Select Widget eine feste Höhe hinterlegt, kann man diese ändern?
In dem Widget wird der Wert erst angezeigt wenn man es anklickt:Lösch mal das Widget und erstell es komplett neu, höhe kann man einstellen, geht aber bei deinem exportierten auch nicht.
@rantanplan sagte in Material Design Widgets: Input, Select, Autocompl.:
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
@Termina
Der Wert muss auch ein Wert eines Menü Punktes sein, dann wird er beim laden auch angezeigt.Klappt bei mit trotzdem nicht richtig. Habe jetzt etliche Versuche mit dem Select Widget hinter mir.
Bei einem selbst angelegten Datenpunkt (Text), funktioniert es einwandfrei.Ich wollte das wirklich schöne Widget für meine Heizungssteuerung einsetzen. Datenpunkt "SET_TEMPERATURE".
Funktioniert wenn die Werteliste wie folgt ist:
Werteliste: 18,18.5,19,19.5Edit: Hab noch was eingebaut, damit auch x.0 Werte funktionieren -> bitte aktuellen master von git testen
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
Funktioniert wenn die Werteliste wie folgt ist:
Werteliste: 18,18.5,19,19.5Danke für die schnelle Antwort.
Ich hatte die Werteliste so eingetragen (find ich persönlich Übersichtlicher).
18,
18.5,
19,
19.5
So funktioniert es nur mit einem eigenen Datenpunkt.
Bei einem Aktor funktioniert es wenn alles in einer Zeile steht.
In der Werteliste-Beschreibung funktionieren beide Arten.Edit: Hab noch was eingebaut, damit auch x.0 Werte funktionieren -> bitte aktuellen master von git testen
Werde ich machen.
An dieser Stelle auch ein Danke vom mir, für die schönen Widgets.
Vielleicht bist Du ja mal derjenige, der es schafft, über 80% der Smart-Aktoren ein einheitliches Design zu geben. -
@Stephan-Schleich sagte in Material Design Widgets: Input, Select, Autocompl.:
@Scrounger Besteht im Select Widget die Möglichkeit das Icon hinter den text zu legen?
Nein, geht sicher per css überschreiben
Desweiteren hat das Select Widget eine feste Höhe hinterlegt, kann man diese ändern?
In dem Widget wird der Wert erst angezeigt wenn man es anklickt:Lösch mal das Widget und erstell es komplett neu, höhe kann man einstellen, geht aber bei deinem exportierten auch nicht.
@rantanplan sagte in Material Design Widgets: Input, Select, Autocompl.:
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
@Termina
Der Wert muss auch ein Wert eines Menü Punktes sein, dann wird er beim laden auch angezeigt.Klappt bei mit trotzdem nicht richtig. Habe jetzt etliche Versuche mit dem Select Widget hinter mir.
Bei einem selbst angelegten Datenpunkt (Text), funktioniert es einwandfrei.Ich wollte das wirklich schöne Widget für meine Heizungssteuerung einsetzen. Datenpunkt "SET_TEMPERATURE".
Funktioniert wenn die Werteliste wie folgt ist:
Werteliste: 18,18.5,19,19.5Edit: Hab noch was eingebaut, damit auch x.0 Werte funktionieren -> bitte aktuellen master von git testen
@Scrounger Nach dem löschen des widgets gehts nun - danke
Hab nun aber das PRoblem das hinter dem Widget ne Zahl steht, wie krieg ich die weg?

Edit: Hat sich erledit, war der Punkt Zähler anzeigen
-
ich hätte gern an meinem AV Receiver ein Feld für die Auswahl des Inputs angelegt.
Über Buttons und deren befehle würde das so aussehen:http://192.168.xxx.xxx/YamahaExtendedControl/v1/main/setInput?input=net_radiokann man sowas in ne Select Liste o.ä. bei Dir einbauen?
(ein workaround wäre wohl, den Wert in ein User-Objekt zu schreiben und bei Änderung über ein Blockly oder ein JS diesen abzuholen und als befehl auszugeben...)
? Wäre aber wirklich um die Ecke.... -
ich hätte gern an meinem AV Receiver ein Feld für die Auswahl des Inputs angelegt.
Über Buttons und deren befehle würde das so aussehen:http://192.168.xxx.xxx/YamahaExtendedControl/v1/main/setInput?input=net_radiokann man sowas in ne Select Liste o.ä. bei Dir einbauen?
(ein workaround wäre wohl, den Wert in ein User-Objekt zu schreiben und bei Änderung über ein Blockly oder ein JS diesen abzuholen und als befehl auszugeben...)
? Wäre aber wirklich um die Ecke....@Mottimuc sagte in Material Design Widgets: Input, Select, Autocompl.:
(ein workaround wäre wohl, den Wert in ein User-Objekt zu schreiben und bei Änderung über ein Blockly oder ein JS diesen abzuholen und als befehl auszugeben...)
? Wäre aber wirklich um die Ecke....Das wird auch nur so gehen weil das Widget keine http befehle senden kann.
Falls der Yamaha MusicCast kann, dann kannst das mit dem MusicCast Adapter und dem Select Widget realisieren. -
@Scrounger sagte in Material Design Widgets: Input, Select, Autocompl.:
MusicCast
Merci!!! Das geht!
-
Kurzer Hinweis / Beobachtung @Scrounger und nur zur Info:
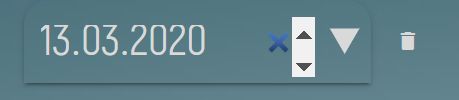
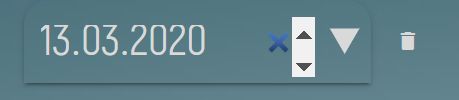
- bei Auswahl von "Date" können letztlich zwei "Entfernen-Symbole" auftauchen: Eines standardmäßig (nicht konfigurierbar) direkt neben der Datumsauswahl, das andere manuell konfigurierte erscheint dann daneben

Tolle Widgets hast du da programmiert ! Wirklich wahnsinn - werde dir die Tage etwas in die Kaffeekasse werfen.
-
Kurzer Hinweis / Beobachtung @Scrounger und nur zur Info:
- bei Auswahl von "Date" können letztlich zwei "Entfernen-Symbole" auftauchen: Eines standardmäßig (nicht konfigurierbar) direkt neben der Datumsauswahl, das andere manuell konfigurierte erscheint dann daneben

Tolle Widgets hast du da programmiert ! Wirklich wahnsinn - werde dir die Tage etwas in die Kaffeekasse werfen.
@Bostil sagte in Material Design Widgets: Input, Select, Autocompl.:
Kurzer Hinweis / Beobachtung @Scrounger und nur zur Info:
- bei Auswahl von "Date" können letztlich zwei "Entfernen-Symbole" auftauchen: Eines standardmäßig (nicht konfigurierbar) direkt neben der Datumsauswahl, das andere manuell konfigurierte erscheint dann daneben
Faszinierend

Mach mal bitte nen export von dem Widget, muss ich mir anschauen.
Welchen Browser verwendest du? Weil die Hoch-Runter Schaltfläche hab ich auch noch nie gesehen. -
Interessant, dass gerade ich dich, als Crack, hier überraschen kann

Benutze seit kurzem "Vivaldi", auf Chromium-Basis. Unterhalb mal das Widget:
[{"tpl":"tplVis-materialdesign-Input","data":{"oid":"countdown.0.setup.Countdown5","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","inputType":"date","inputLayout":"solo-shaped","showInputMessageAlways":false,"showInputCounter":false,"clearIconShow":true,"signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"inputMask":"TT.MM.YYYY HH:MM","inputMaxLength":"-1","inputSuffix":"","inputTextFontFamily":"Akrobat","inputTextFontSize":"30","inputTextColor":"#d9d9d9","inputLabelText":"Datum","inputLabelFontFamily":"Akrobat","inputLabelFontSize":"10","clearIcon":"delete","clearIconColor":"#d9d9d9"},"style":{"left":"582px","top":"12px","width":"227px","height":"55px"},"widgetSet":"materialdesign"}] -
@Scrounger Kurze Frage, kann es sein - dass das Select Widget (Werteliste) grundsätzlich versucht nen String zu senden?
-
@Scrounger Kurze Frage, kann es sein - dass das Select Widget (Werteliste) grundsätzlich versucht nen String zu senden?
-
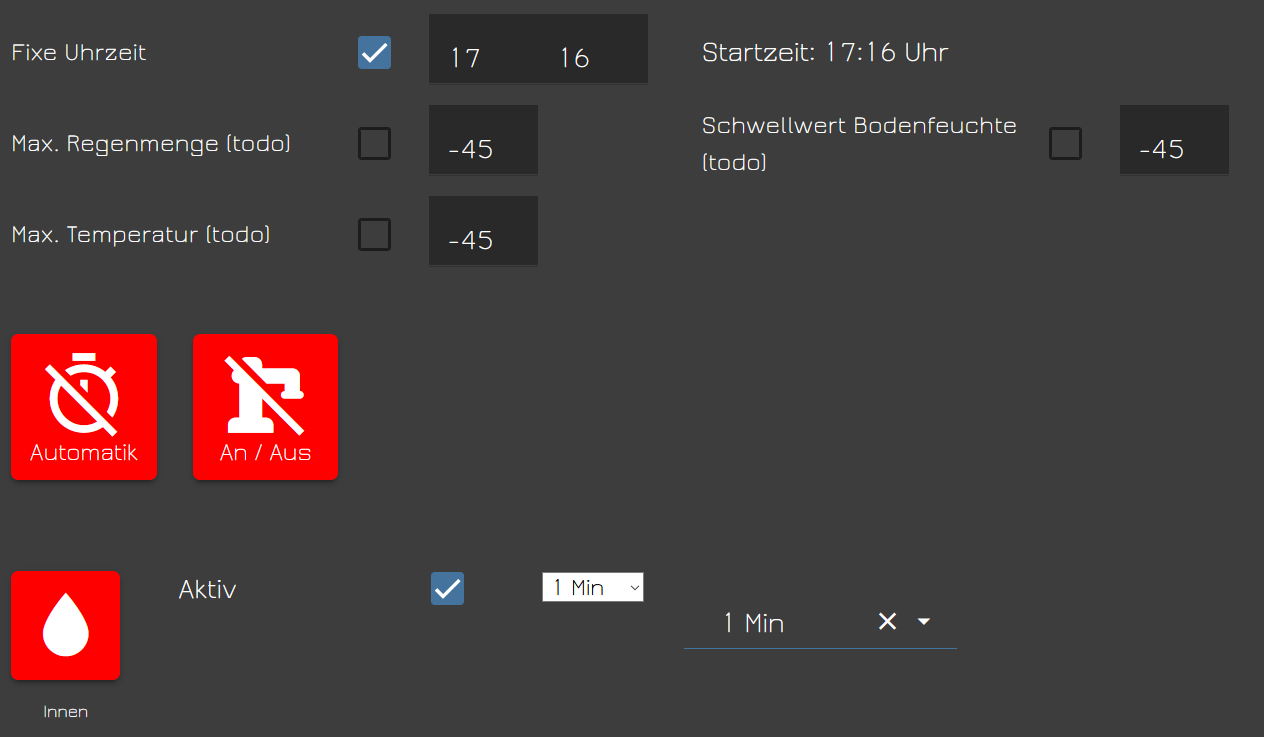
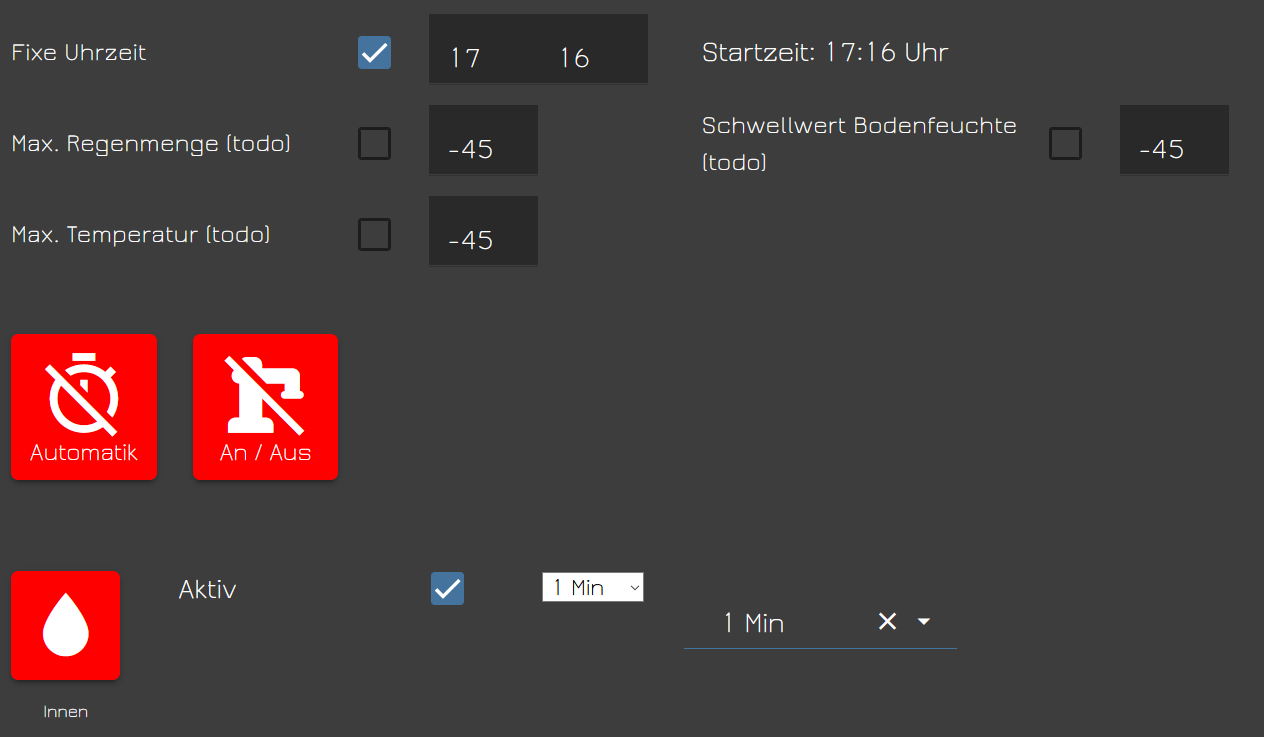
@Scrounger Ich wollte damit einen Zeitwert (Sekunden/Minuten) in einen DP Typ number schreiben:

-
@Scrounger Ich wollte damit einen Zeitwert (Sekunden/Minuten) in einen DP Typ number schreiben:

Wäre natürlich noch traumhafter, falls man den String noch variabler ändern könnte. Oder ich habe beim Typ "Mask" noch nicht ganz durchgeblickt. Für den Countdown-Adapter suche ich noch nach einer Möglichkeit das Datum nicht als YYYY-MM-DD, sondern als YYYY-MM-DD HH:MM zu übergeben ...
-
GELÖST
Moin zusammen,
ich habe ein ungewöhnliches Verhalten des Input Widgets auf meinem Tablet mit fully.
Klicke ich in fully auf das Input Widget, springt die View auf den Start View. Dieses Verhalten passierte mit Version 0.2.62, jedoch nach einem Update auf 0.2.66 ebenfalls. Am PC springt nichts zurück. Das Select Widget funktioniert auch ganz normal.

Hat jemand eine Idee, woran es liegen kann?
-
Nachtrag: Hab gerade erkannt, dass es bei jedem Input Widget so passiert, auch in Views, in denen es bisher klappte.
Somit hat es nichts mit Material Design zu tun. Hat vielleicht trotzdem jemand eine Idee?
Edit: Nach Deaktivierung des Default-Views geht alles wieder.
-
-
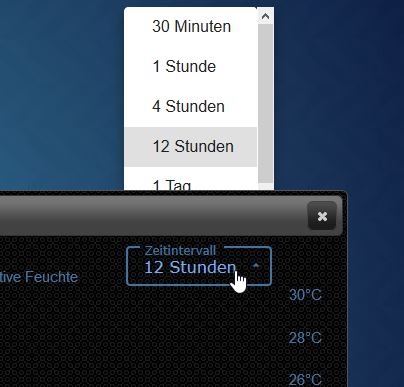
Hi @Michi_Pi Welche z-Index Werte haben jeweils dein Popup und das Auswahlmenü? Bezüglich deiner Intervalle: Was genau meinst du mit "keine x-beliebigen"?
@Scrounger vielen Dank für das einstellbare Timeout. Meine Charts sind jetzt alle sichtbar.
Edit: verschoben, da Frage Select Widget betrifft
-
Hi @Michi_Pi Welche z-Index Werte haben jeweils dein Popup und das Auswahlmenü? Bezüglich deiner Intervalle: Was genau meinst du mit "keine x-beliebigen"?
@Scrounger vielen Dank für das einstellbare Timeout. Meine Charts sind jetzt alle sichtbar.
Edit: verschoben, da Frage Select Widget betrifft
@Coffeelover Hallo die Z-Werte passen alle.
Hab das Problem schon gefunden. Ich habe bisher meine VIS mit den JQUI Elementen erstellt und jetzt bin auch auf das Materialdesign gestoßen. Anscheinend sind diese beiden nicht immer kompatible, denn wenn ich den "MD -Dialog View" verwende funktioniert es jedoch mit "jqui-container-HTML-View" hab ich das oben beschriebene Problem.Nun wenn ich es aber auf das Materialdesign umstelle funktioniert es wiederum auf dem Handy (Android) nicht.
Da werden mir die Objekte erst gar nicht angezeigt.
Da hab ich aber schon gelesen, dass dies mit der App 2.0 wieder funktionieren soll, allerdings kann ich mich bisher mit dieser Version nicht mit dem WLAN verbinden.Edit: verschoben, da Frage Select Widget betrifft