NEWS
Material Design Widgets: Alerts Widget
-
und nochmal etwas abgewandelt.
Einen Datenpunkt erstellen, was gelöscht werden soll.
var alertsId = '0_userdata.0.VIS.alerts'/*alerts - das JSON für die VIS-Darstellung*/; var alertDeleteId = '0_userdata.0.VIS.alertDelete'/*alertDelete - der Datenpunkt für den zu löschenden String*/; on(alertDeleteId, function(obj) { var alerts = getState(alertsId).val; var json = JSON.parse(alerts); var stringToDelete = obj.state.val; const index = json.findIndex(x => x.text === stringToDelete); if (index !== undefined) { delete json[index]; var text = JSON.stringify(json); text = text.replace(",null]", "]"); text = text.replace(",null,",","); setState(alertsId, text); } }) -
@mark77 , ich habe nur wenig damit gebastelt ansonsten bin ich da nicht weitergekommen wegen Probleme privater Natur die nicht aufgeschoben werden konnten.
Das Thema ist aber noch nicht vom Tisch, ich versuche mich demnächst weiter daran und werde es hier mitteilen. Dein Beispiel kann ich dann nehmen um es etwas einfacher zu haben.
Sorry, mehr habe ich nicht
-
Ich wollte mich nun auch mal an diesem Widget für die VIS probieren, das Script habe ich unter global abgelegt. So muss ich in diesem Script noch was ändern ?
Brauch ich für jede Warnmeldung ein extra Script ? Oder ist das eins für alle Meldungen, die ich haben möchte ?Hier wird immer ein DP angelet, muss ich also die Zeile aus dem Script abändern ?
materialDesignWidgets.sendTo = function (id, text, backgroundColor = '', borderColor = '', icon = '', iconColor = '', fontColor = '') { -
@d3ltoroxp sagte in Material Design Widgets: Alerts Widget:
das Script habe ich unter global abgelegt. So muss ich in diesem Script noch was ändern ?
Nein , ist schon so fertig , nichts ändern.
Brauch ich für jede Warnmeldung ein extra Script ?
Am Threadanfang siehst du ein Beispiel , wie man es nutzen kann
https://forum.iobroker.net/topic/29663/material-design-widgets-alerts-widget/4
-
@glasfaser Ok ich hab es jetzt zum laufen gebracht genau nach der verlinkten Anleitung, vielen Dank an der Stelle.
Nur wie stelle ich das jetzt an, das ich mehrere Meldungen auf dem Display habe ? Ich habe mal versucht händisch in den DP verschiedene Messages zu schreiben, es steht immer nur ein Alarm mit der letzten Meldung auf dem Display, im Widget habe ich eingestellt 8 z.B.
EDIT ::
Ich hab auch noch die Variante gefunden um das Alert automatisch löschen zu lassen, daran hab ich mich auch mal versucht, aber das löschen klappt noch nicht.
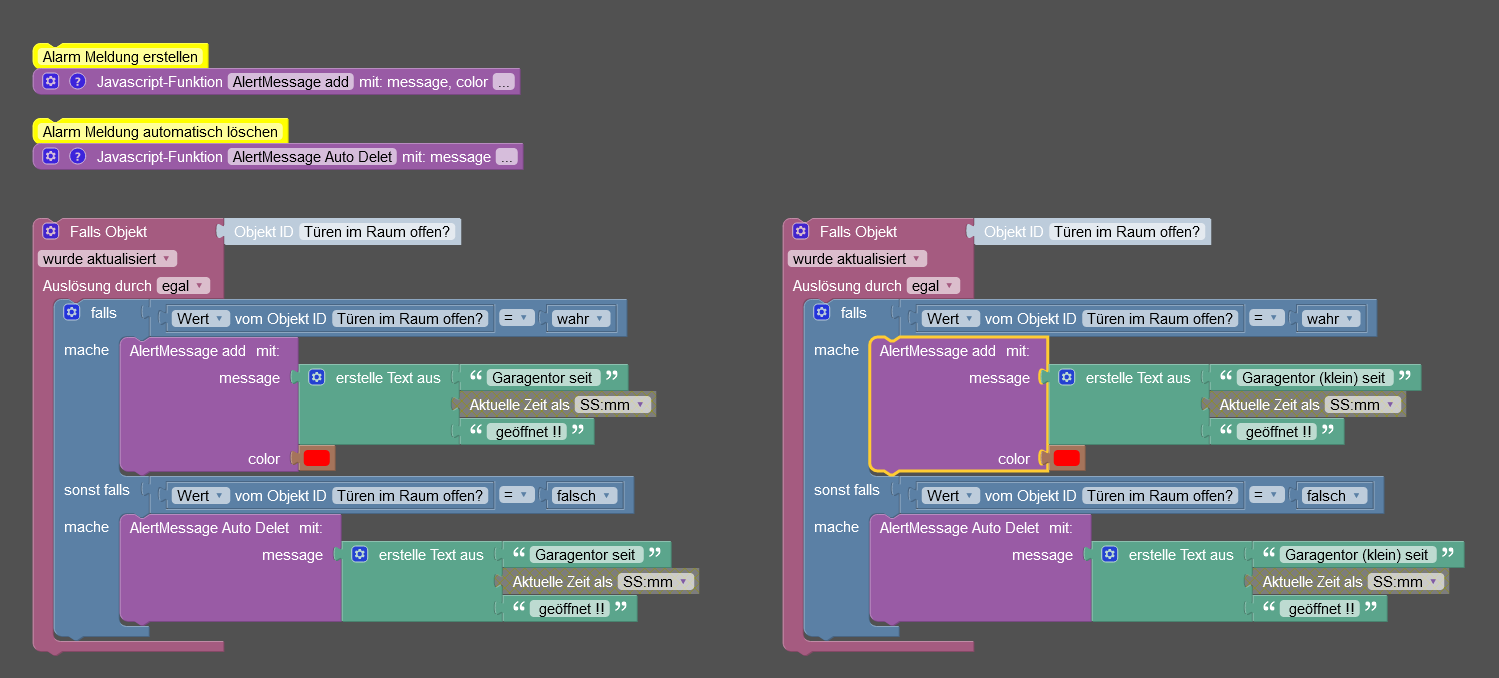
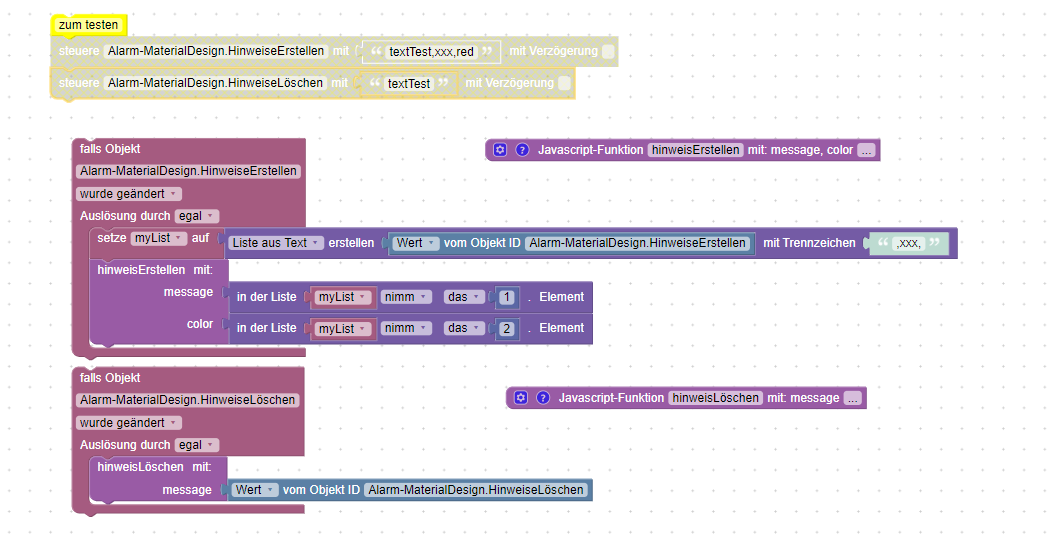
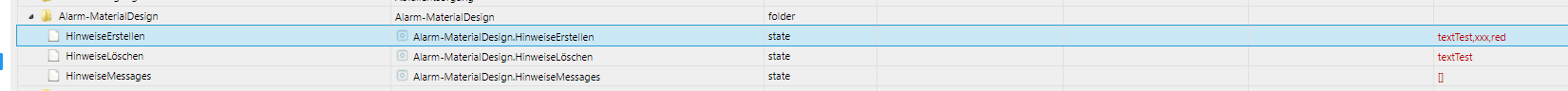
Das ist mein Blockly für das erstellen und eigentlich löschen eines Alerts.

Das ist das abgeänderte Script von @liv-in-sky
var materialDesignWidgets = {}; materialDesignWidgets.sendTo = function (id, text, backgroundColor = '', borderColor = '', icon = '', iconColor = '', fontColor = '') { let json = getState(id).val; log(id) if (json) { try { json = JSON.parse(json); } catch (e) { json = []; console.warn('Wert ist kein JSON string! Wert wird ersetzt!'); } } else { json = []; } json.push( { text: text, backgroundColor: backgroundColor, borderColor: borderColor, icon: icon, iconColor: iconColor, fontColor: fontColor } ) setState(id, JSON.stringify(json), true); // setState(id, json, true); } var myJson22aa; var myObj22aa; var count22aa; materialDesignWidgets.delete= function (id, textinput) { myJson22aa=getState(id).val myObj22aa=JSON.parse(myJson22aa) count22aa=0; if (myObj22aa.length>0){ for(let i = 0; i < myObj22aa.length; i++) { if(myObj22aa[i].text == textinput) count22aa++;} //log("count" +" "+count22aa.toString()) if (count22aa>1){ for(let i = 0; i < myObj22aa.length; i++) { if(myObj22aa[i].text == textinput) {myObj22aa.splice(i, 1); i--; log("bin in viele")} } }else{ for(let i = 0; i < myObj22aa.length; i++) { if(myObj22aa[i].text == textinput) {myObj22aa.splice(i, 1); log("bin in einem")} } } // log(JSON.stringify(myObj22aa)) if (count22aa>0) setState(id,JSON.stringify(myObj22aa)); count22aa=0 } }Und in meiner Funktion
AlertMessage Auto Delethabe ich folgendes stehen :
materialDesignWidgets.delete('0_userdata.0.vis.AlertWidget.AlertMessages', 'message');Das sagt die Log ::
16:58:07.594 error javascript.0 (6468) script.js.VIS.Alerts.Sensor_connection_lost: SyntaxError: Unexpected end of JSON input 16:58:07.596 error javascript.0 (6468) at Object.materialDesignWidgets.delete (script.js.VIS.Alerts.Sensor_connection_lost:80:16) 16:58:07.596 error javascript.0 (6468) at AlertMessage_Auto_Delet (script.js.VIS.Alerts.Sensor_connection_lost:10:33) 16:58:07.597 error javascript.0 (6468) at script.js.VIS.Alerts.Sensor_connection_lost:37:7 16:58:07.597 error javascript.0 (6468) at script.js.VIS.Alerts.Sensor_connection_lost:40:3 -
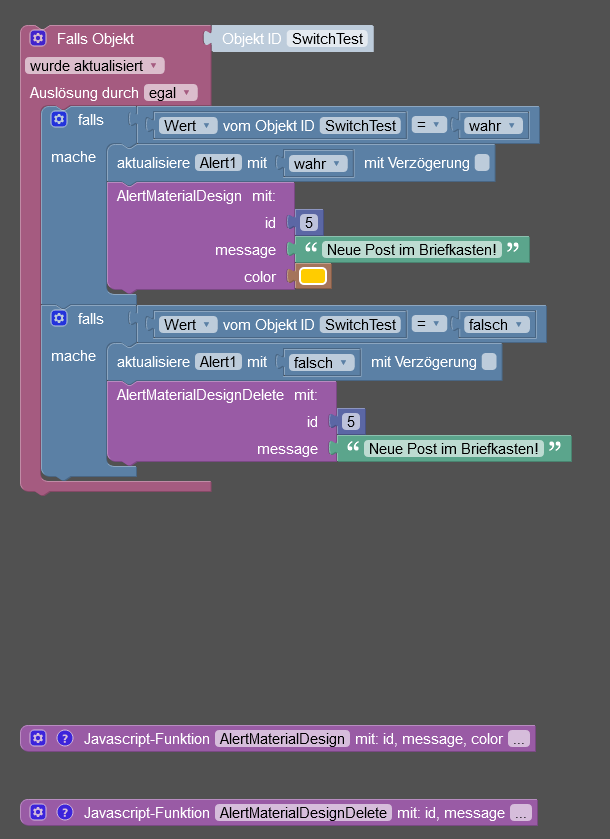
@liv-in-sky Hi. Ich versuche gerade, deine Möglichkeit zum Löschen nachzubauen. Ich bekomme allerdings das Blockly nicht hin, mit dem ich den Alert inkl. ID erzeugen / löschen kann.
Anbei mein Export. Das global Script von dir habe ich übernommen unter global.
In den Funktionen steht:materialDesignWidgets.sendTo('0_userdata.0.Alert.Alertmessage', id, message, color, );und
materialDesignWidgets.delete(id, message);
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="=Ut$d@[FM_%wP@Tr$e_2">id</variable> <variable id=")0Q{^m~~hxNDJ-+T2t6w">message</variable> <variable id="4u_R(nvk[1;jt$=}RtM0">color</variable> </variables> <block type="on_ext" id="htG$ftnD|+dec}BK7ONm" x="63" y="38"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">any</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="[(0c+QMnycfw+9^U;$O7"> <field name="oid">0_userdata.0.Alert.SwitchTest</field> </shadow> </value> <statement name="STATEMENT"> <block type="controls_if" id="4lD40^K_uOV~GUDpAw,!"> <value name="IF0"> <block type="logic_compare" id="KLAQ3)zE]]H(;FU(Iuty"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="B!WNR-Z|]i==DZ)2*Oe3"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Alert.SwitchTest</field> </block> </value> <value name="B"> <block type="logic_boolean" id="#lUQcN/F$hn~Fs~j:TTB"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="update" id="GZ)NF${Zz8,eYE3cFn(:"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Alert.Alert1</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="W~BRjB?r+!9CY#InDqq."> <field name="BOOL">TRUE</field> </block> </value> <next> <block type="procedures_callcustomnoreturn" id="AAZj9j=w8=Tx*h=Rd?E7"> <mutation name="AlertMaterialDesign"> <arg name="id"></arg> <arg name="message"></arg> <arg name="color"></arg> </mutation> <value name="ARG0"> <block type="math_number" id="P@Ql%#r`c]49Ak$].#;e"> <field name="NUM">5</field> </block> </value> <value name="ARG1"> <block type="text" id="xNiuZ-=xz%d]#.9BS,tu"> <field name="TEXT">Neue Post im Briefkasten!</field> </block> </value> <value name="ARG2"> <block type="colour_picker" id="84kKfIA}c5AiN#u/(}{+"> <field name="COLOUR">#ffcc00</field> </block> </value> </block> </next> </block> </statement> <next> <block type="controls_if" id="L/yG_/(ui+p~;FZ]aU@E"> <value name="IF0"> <block type="logic_compare" id="=azPmlDJ]tqNwR4@Rjh%"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="V*4jf,wckJI0/nvvWc-q"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.Alert.SwitchTest</field> </block> </value> <value name="B"> <block type="logic_boolean" id="CU8qa0-N6Sf03VD[Ad=Y"> <field name="BOOL">FALSE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="update" id="uN,HM8Hy#gEX2eTn[|r="> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.Alert.Alert1</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="$9#=o3[T}t?sGp8t!iG6"> <field name="BOOL">FALSE</field> </block> </value> <next> <block type="procedures_callcustomnoreturn" id="!L`bn38vl1:c|^fj}+1]"> <mutation name="AlertMaterialDesignDelete"> <arg name="id"></arg> <arg name="message"></arg> </mutation> <value name="ARG0"> <block type="math_number" id="=67e@W[4N.@91(vlg})}"> <field name="NUM">5</field> </block> </value> <value name="ARG1"> <block type="text" id="s.hjQDPZq?;GMe/}1QNE"> <field name="TEXT">Neue Post im Briefkasten!</field> </block> </value> </block> </next> </block> </statement> </block> </next> </block> </statement> </block> <block type="procedures_defcustomnoreturn" id="/XN%MvZ2GnXAjVrqd=+Q" x="63" y="738"> <mutation statements="false"> <arg name="id" varid="=Ut$d@[FM_%wP@Tr$e_2"></arg> <arg name="message" varid=")0Q{^m~~hxNDJ-+T2t6w"></arg> <arg name="color" varid="4u_R(nvk[1;jt$=}RtM0"></arg> </mutation> <field name="NAME">AlertMaterialDesign</field> <field name="SCRIPT">bWF0ZXJpYWxEZXNpZ25XaWRnZXRzLnNlbmRUbygnMF91c2VyZGF0YS4wLkFsZXJ0LkFsZXJ0bWVzc2FnZScsIGlkLCBtZXNzYWdlLCBjb2xvciwgKTsg</field> <comment pinned="false" h="80" w="160">Material Design Alert</comment> </block> <block type="procedures_defcustomnoreturn" id="k/9Y,J7=/b*2eA*Gau%X" x="63" y="812"> <mutation statements="false"> <arg name="id" varid="=Ut$d@[FM_%wP@Tr$e_2"></arg> <arg name="message" varid=")0Q{^m~~hxNDJ-+T2t6w"></arg> </mutation> <field name="NAME">AlertMaterialDesignDelete</field> <field name="SCRIPT">bWF0ZXJpYWxEZXNpZ25XaWRnZXRzLmRlbGV0ZShpZCwgbWVzc2FnZSk7IA==</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> </xml>VG & Danke
-
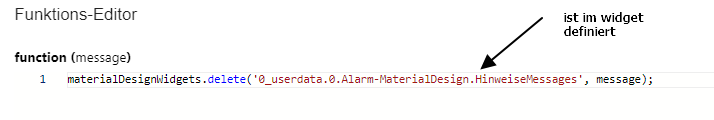
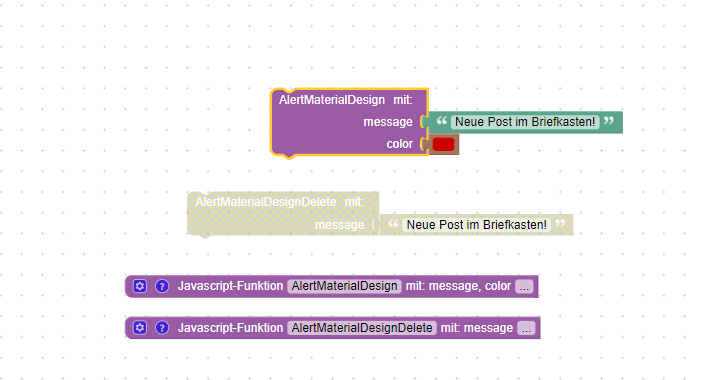
ich denke, du verwechsels die id
die id ist der datenpunkt, die im widget als dp angegeben ist - die id steht also im javascript teil - sie ist fest, außer du hast mehrere verschiedene alert widgets
das löschen sucht nach der message- die ist die "id" für das löschen
import blockly

du musst deine datenpunkte wieder reinschreiben - habe meine benutzt

-
ich habe das bei mir anders gelöst - ich habe ein extra script und extra datenpunkte
zum setzen eines alerts muss ich nur einen dp setzen
zum löschen einen anderen (siehe kommentar im blockly - das kann überall - in jedem script - verwendet werden)
somit muss ich nicht immer die functionen mitschleppen - natürlich könnte man das globale script damit abschalten und direkt darin eine function verwenden - war ich zu faul, um das zu ändern


das ,xxx, ist nur dazu da, um kommas im text verwenden zu können - ginge auch nr mit komma
-
@liv-in-sky Vielen Dank - jetzt ist der Groschen gefallen. Ich hatte tatsächlich deine Lösung und die anskizzierte Lösung von Scrounger vermischt. Jetzt klappt hinzufügen und Löschen perfekt.
-
bräuchte ebenfalls eure Hilfe, habe es jetzt ebenfalls hingekommen eine Nachricht anzuzeigen. was ich nicht hin gekomme mehre Nachrichten untereinander zu erzeugen. Hast du eine Losung gefunden?
vielleicht kann mir jemand auf die Sprünge helfen.
-
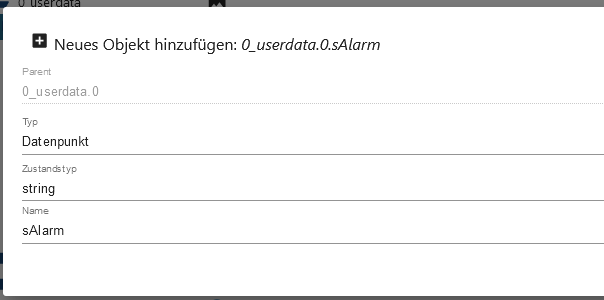
Habe den Fehler selbst finden können. Hatte den Datenpunkt als Objekt (Zustandstyp) gewählt. Muss aber ein "String" sein.
- Anbei meine Zusammenstellung.
"Vielleicht kann sie jemand gebrauchen (als eine kleine Zusammenfassung zu sehen.)"
folgenden geht damit
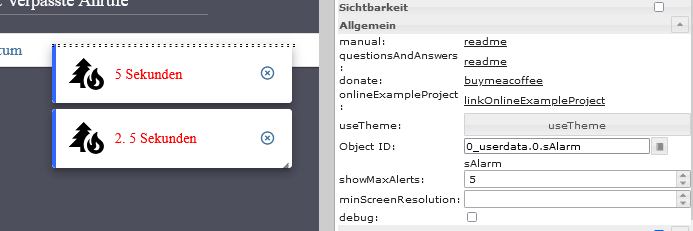
- mehre Nachrichten werden angezeigt
- einzelne Nachrichten können gelöscht werden. (alles mittels Blockly)
- Javascript unter "Global" anlegen
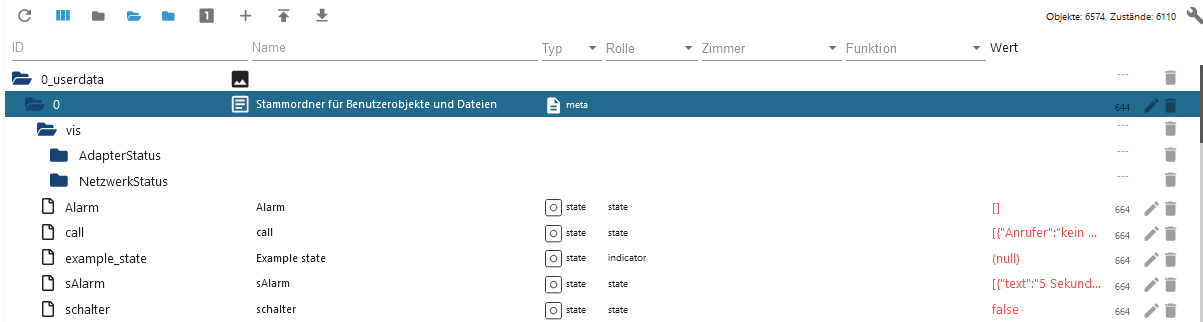
- Datenpunkt erstellen, bei mir "sAlarm"
- Wichtig der Datenpunkt muss den Zustandstyp "string" haben
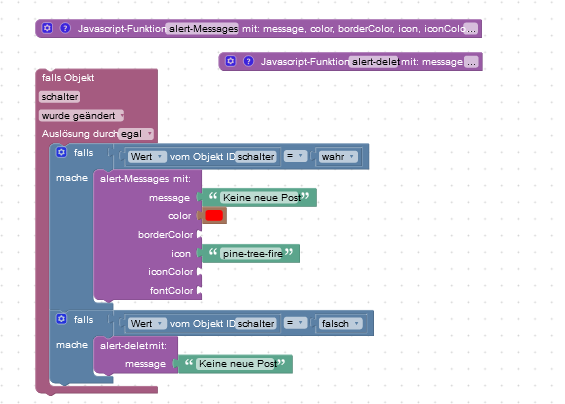
- Blockly Funktion
Screenshot
Export Blockly
- Datenpunkt mit Alertswigdet in vis einbinden
-
@svenomatt
Ich versuche das jetzt schon eine ganze Weile bei mir ans Laufen zu bekommen. Hab mich an deine und auch an die anderen (frühen) Anleitungen hier im Thread gehalten.
Leider zeigt mir das Widget immer nur "Fehler im JSON-String!" an. und in der JavaScript-Adapter zeigt an2022-01-11 14:48:07.531 - warn: javascript.0 (1708410) You are assigning a boolean to the state "0_userdata.0.alertMessages" which expects a string. Please fix your code to use a string or change the state type to boolean. This warning might become an error in future versions. 2022-01-11 14:48:07.546 - warn: javascript.0 (1708410) at setState (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1437:20) 2022-01-11 14:48:07.546 - warn: javascript.0 (1708410) at Object. (script.js.alert_test:14:5) 2022-01-11 14:48:07.547 - warn: javascript.0 (1708410) at Object.callback (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1082:38) 2022-01-11 14:48:07.547 - warn: javascript.0 (1708410) at Object.stateChange (/opt/iobroker/node_modules/iobroker.javascript/main.js:530:29) 2022-01-11 14:48:07.547 - warn: javascript.0 (1708410) at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.js-controller/lib/adapter.js:5706:41) 2022-01-11 14:48:07.547 - warn: javascript.0 (1708410) at processImmediate (internal/timers.js:461:21) 2022-01-11 14:48:07.548 - warn: javascript.0 (1708410) script.js.alert_test: Wert ist kein JSON string! Wert wird ersetzt!Interessanterweise wechselt die Fehlermeldung immer um zwischen
2022-01-11 14:48:07.555 - info: javascript.0 (1708410) State value to set for "0_userdata.0.alertMessages" has to be type "string" but received type "boolean"und
2022-01-11 14:48:41.024 - info: javascript.0 (1708410) State value to set for "0_userdata.0.alertMessages" has to be type "boolean" but received type "string"wenn ich den Datentyp auf string setzte will er boolean, wenn ich den Datenpunkt auf boolean setze (und sonst nichts ändere) will er string haben!
Wo ist mein Fehler?
Edit: Keine Ahnung woran es lag, vermutlich musste ich den Editor einmal mehr refreshen: jetzt gehts. Nur die Meldungen im Log sind geblieben.
-
hi
wollte mal fragen, ob es möglich wäre :
die einzelnen alerts anders anzuordnen
-
dem widget einen bereich (größe des widgets) zu zuteilen und dort alles über eine art flex-box anzuzeigen zu lassen - damit auch 2 oder 3 nebeneinander zu sehen sind
-
gleichzeitig , wenn die flex-box möglich wäre, die max. breite eines alerts zu definieren - im moment wird der einzelne alert gnau so breit, wie die breite des wigets eingegeben ist - die höhe sollte auch eine min-konfig haben - so das man auch quadrate bekommen kann
ungefähr so:

-
-
Hallo,
gibt es eine Möglichkeit die Icon Größe und die Schriftgröße zu verändern?
Ich habe es mal mit "fontSize" und "iconSize" in der Funktion probiert, hat leider nicht geklappt.Oder wird es in der Adapter Konfig beim Editor eingestellt?
Kann man außerdem auch Werte übertragen... zb. Helligkeit im Raum beträgt 40lx.
Vielen Dank im Voraus
Grüße
Chris
-
Schriftgröße habe ich über den Editor vom Adapter hinbekommen, hat jemand noch einen Tipp für mich wo/wie ich die Icon Größe anpassen kann?
-
sollte eigentlich in der Vis im Widget unter Layout und Symbolgröße gehen.
-
Moin zusammen,
da hier schon öfter die Frage nach einer Umsetzung in Blockly gekommen ist, hier mal meine Variante die komplett ohne Javascript auskommt, und ein paar vordefinierte Designs hat...https://forum.iobroker.net/topic/63983/vorlage-material-design-alerts-ohne-javascript
Vielleicht hilft es jemanden.