NEWS
Material Design Widgets: Line History Chart Widget
-
-
Hallo,
ich versuche mich gerade an VIS und dem Material Design.
Ich habe ein Line History Chart Widget eingebunden. Aber leider passt die Darstellung nicht.

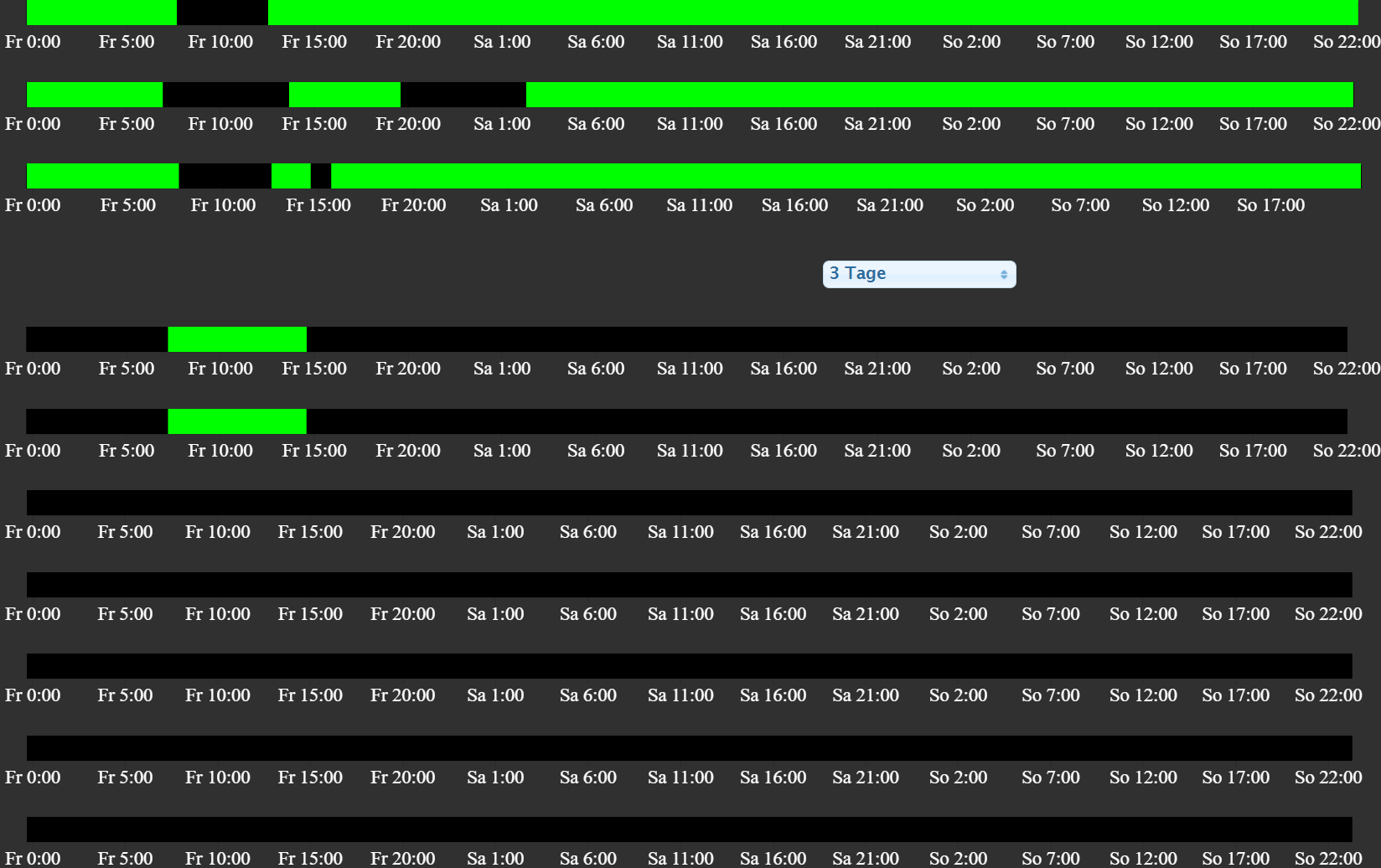
Die x-Achse passt überhaupt nicht mit meinen Daten.

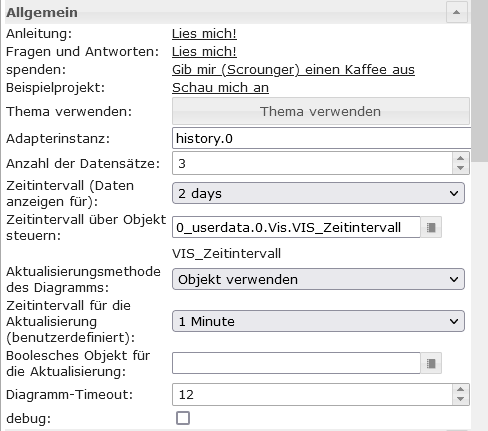
Wo liegt mein Fehler in der Konfiguration?
@kleinesa Was hast du denn für die x-Achse eingestellt? Und womit wählst du den Zeitraum aus?

-
Ich weiß nicht, ob ich hier richtig bin, aber ich hab folgendes Anliegen/folgende Frage.
Ich nutze das Line History Chart Widget um Temperaturen etc. auszugeben. Für meine PV-Anlage möchte ich die Daten aber nicht so auswerten wie bei den Temperaturen, d.h. nicht "die letzten 4 Stunden", "den letzten Monat" etc. sondern immer "Juli" oder " August" oder "2021", also ein festgelegtes Intervall mit klarer Start- und Endzeitpunkt. Kann ich das mit diesem Widget realiseren? Gesammelt sollen die Daten trotzdem mit dem History-Adapter werden.
-
Hallo,
kann mir jemand die unterschiedlichen Zeitachsen erklären?
Jede ist eine Kopie der vorigen und trotzdem ändert sich die Formatierung. Wenn man genau schaut, ist ab und an die Zeitachse versetzt, und bei einem fehlt am Ende überhabt die x-Beschriftung.

-
Ich weiß nicht, ob ich hier richtig bin, aber ich hab folgendes Anliegen/folgende Frage.
Ich nutze das Line History Chart Widget um Temperaturen etc. auszugeben. Für meine PV-Anlage möchte ich die Daten aber nicht so auswerten wie bei den Temperaturen, d.h. nicht "die letzten 4 Stunden", "den letzten Monat" etc. sondern immer "Juli" oder " August" oder "2021", also ein festgelegtes Intervall mit klarer Start- und Endzeitpunkt. Kann ich das mit diesem Widget realiseren? Gesammelt sollen die Daten trotzdem mit dem History-Adapter werden.
-
Hallo,
ich versuche mich gerade an VIS und dem Material Design.
Ich habe ein Line History Chart Widget eingebunden. Aber leider passt die Darstellung nicht.

Die x-Achse passt überhaupt nicht mit meinen Daten.

Wo liegt mein Fehler in der Konfiguration?
Halo zusammen,
ich muss hier leider nochmal das Thema Zeitintervall über Objekt steuern aufnehmen.
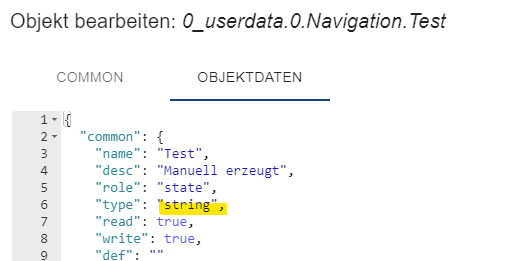
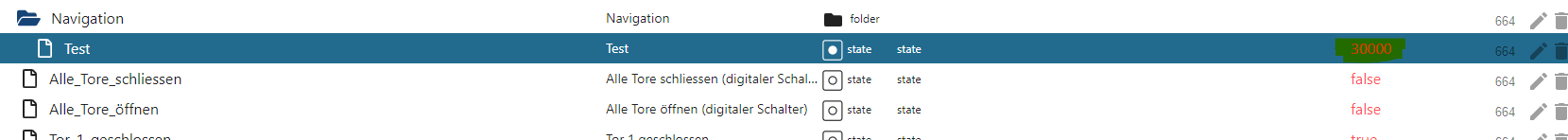
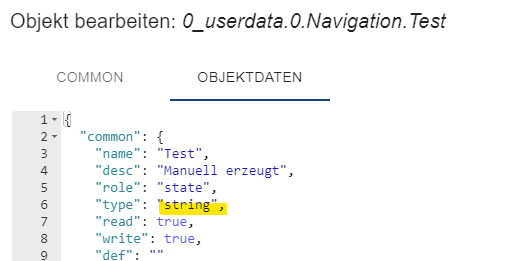
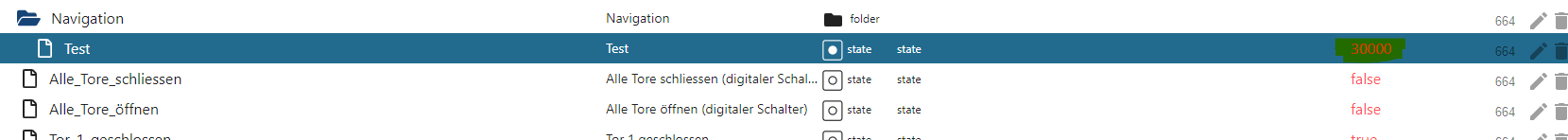
Wie in der Dokumentation beschrieben, habe ich einen Datenpunkt der Art String erstellt.Über Select, lasse ich diesen Datenpunkt mit zb. 30000 für 30 Sek oder 1800000 für 30 Minuten füllen.


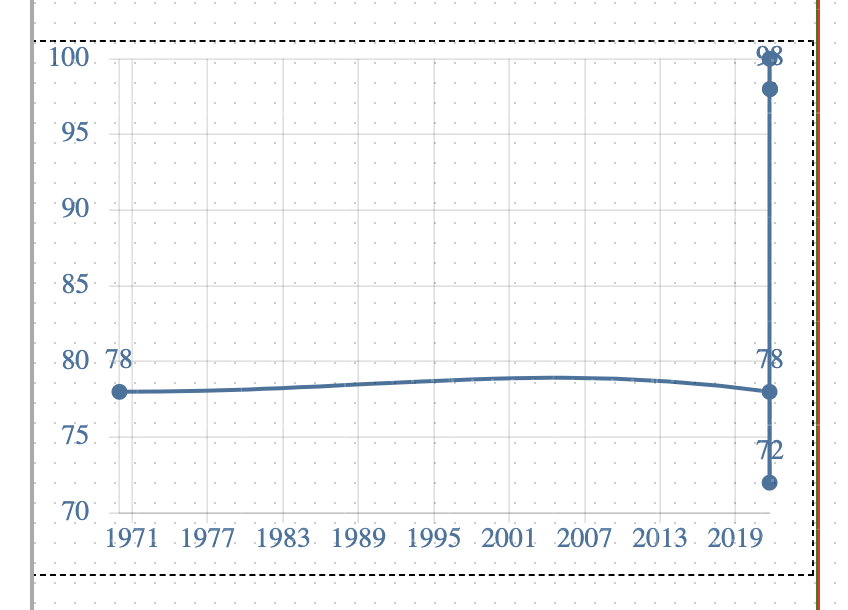
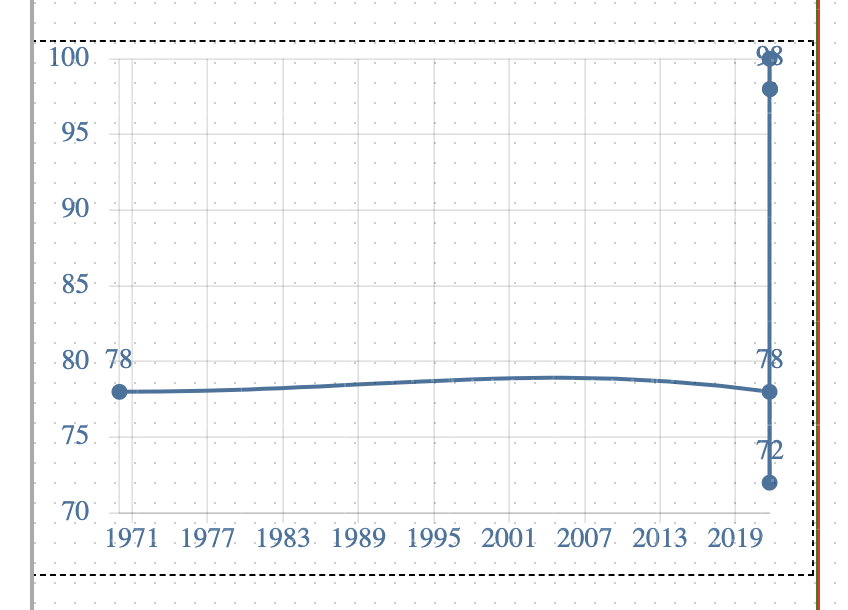
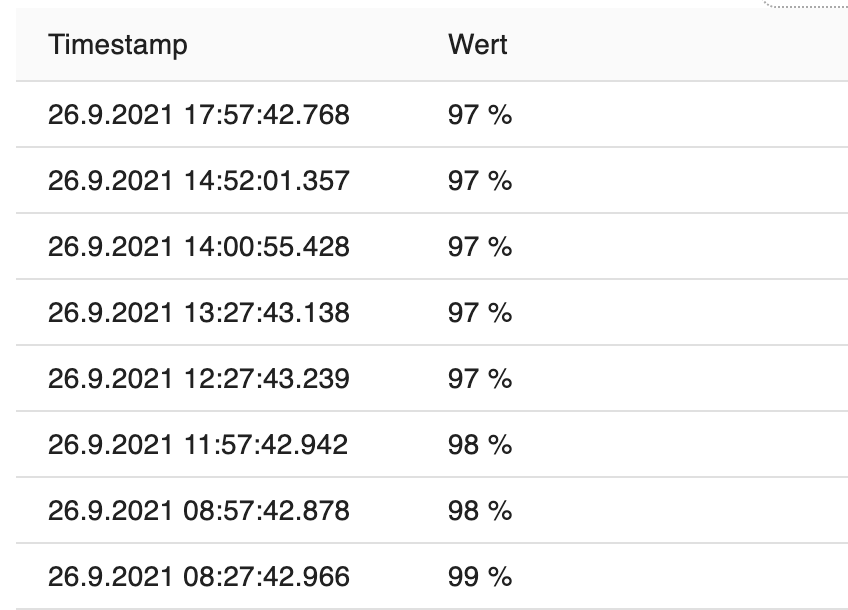
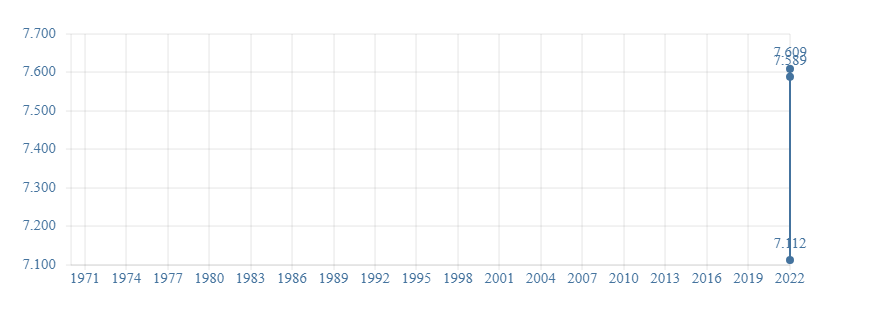
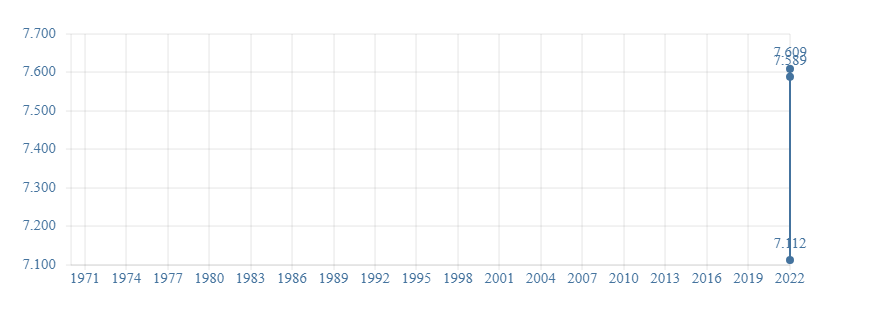
Das funktioniert auch, aber das Diagramm beginnt dann immer bei Jahr 1971... warum? :-)

Gruß Christian
-
Halo zusammen,
ich muss hier leider nochmal das Thema Zeitintervall über Objekt steuern aufnehmen.
Wie in der Dokumentation beschrieben, habe ich einen Datenpunkt der Art String erstellt.Über Select, lasse ich diesen Datenpunkt mit zb. 30000 für 30 Sek oder 1800000 für 30 Minuten füllen.


Das funktioniert auch, aber das Diagramm beginnt dann immer bei Jahr 1971... warum? :-)

Gruß Christian
Hallo @Scrounger
@bambam89 sagte in Material Design Widgets: Line History Chart Widget:
ich muss hier leider nochmal das Thema Zeitintervall über Objekt steuern aufnehmen.
Wie in der Dokumentation beschrieben, habe ich einen Datenpunkt der Art String erstellt.Über Select, lasse ich diesen Datenpunkt mit zb. 30000 für 30 Sek oder 1800000 für 30 Minuten füllen.
Ich muss mich @BamBam89 anschliessen. Du hast weiter oben mal beschrieben, dass die Werte nicht funktionieren, sonder die englischen Wörter (day, month, .....). Ich habe diese in die Werteliste eingetragen und sie werden auch in den Datenpunkt geschrieben. Nach Änderung des Intervalls, aktualisiert sich der Chart, aber es werden keine Daten mehr angezeigt.
Danke Tom
-
Guten Tag,
ich habe mehrmals das Material Design Widget mit verschiedenen Daten von mehreren Monaten in der Visualisierung integriert. Hat auch immer funktioniert. Seit einigen Wochen wird aber überhaupt nichts mehr angezeigt. Weder Daten noch das Histogramm. Auch wenn ich es in Vis Edit anklicke, sehe ich kein Markiertes Objekt. Mache regelmäßig alle Update, deshalb habe versucht durch Backup ein Monat zurück zu gehen, aber ohne Wirkung.Edit:
Wenn ich neben der Widget Anzeige auf der Info klicke, kommt folgende Meldung:
File widgets/materialdesign/doc.html not found: {}Kann mir Jemand Helfen?
Danke
Oliver -
Guten Tag,
ich habe mehrmals das Material Design Widget mit verschiedenen Daten von mehreren Monaten in der Visualisierung integriert. Hat auch immer funktioniert. Seit einigen Wochen wird aber überhaupt nichts mehr angezeigt. Weder Daten noch das Histogramm. Auch wenn ich es in Vis Edit anklicke, sehe ich kein Markiertes Objekt. Mache regelmäßig alle Update, deshalb habe versucht durch Backup ein Monat zurück zu gehen, aber ohne Wirkung.Edit:
Wenn ich neben der Widget Anzeige auf der Info klicke, kommt folgende Meldung:
File widgets/materialdesign/doc.html not found: {}Kann mir Jemand Helfen?
Danke
Oliver@oliver1972 Kann mir niemand Helfen,
habe das Widget deinstalliert und nochmal Installiert, aber nun sehe ich es auch unter den Instanzen nicht mehr...
Also habe ich das ganze unter Backup wieder zurück gestellt...
Bin über jeder Hilfe dankbar...
Vielen Dank
Oliver -
Hallo zusammen,
zum Material Design Line History Chart hätte ich auch einen Frage.
Kann man als neuen Datensatz hier auch ein True/false als Balken mit ausgeben oder muss man das per Script erst in 0/1 z.B. umwandeln? -
Hallo,
nutze das Widget ebenfalls und lasse es mir in der VIS über die ioBroker iOS App darstellen. Seit dem Update auf iOS 16 werden die Linien im Chart aber sehr dünn angezeigt und sind daher kaum erkennbar. Hat noch jemand dieses Problem oder eine Lösung dafür? -
Hallo,
nutze das Widget ebenfalls und lasse es mir in der VIS über die ioBroker iOS App darstellen. Seit dem Update auf iOS 16 werden die Linien im Chart aber sehr dünn angezeigt und sind daher kaum erkennbar. Hat noch jemand dieses Problem oder eine Lösung dafür? -
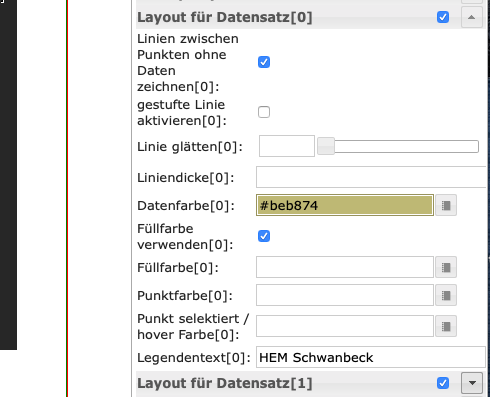
die Liniendicke kann unter
Layout für Datensatz(x)->Liniendicke[x]eingestellt werden. -
@ice987 lieben Dank, aber das ist mir bewusst. Im Browser und unter iOS 15 wurden die Linien auch korrekt angezeigt. Unter iOS 16 werden sie in Safari als auch in der ioBroker App nur sehr dünn dargestellt.
-
@finke3
Dieses Verhalten kann ich nicht nachvollziehen. Welcher Wert steht in der Liniendicke?@ice987 Ich konnte das Problem nun beheben. Im Feld der Liniendicke war nichts eingetragen, also quasi „default“. Bei der Lininienfarbe ebenfalls nichts. Ich habe nun in beiden Feldern Werte eingetragen. Nun scheint es wieder korrekt dargestellt zu werden. Vorher hat es aber definitiv auch mit leeren Feldwerten funktioniert.
-
Die Frage wurde zwar schon mehrmals gestellt, aber da ich leider keine passende Antwort finden konnte, stelle ich sie noch einmal:
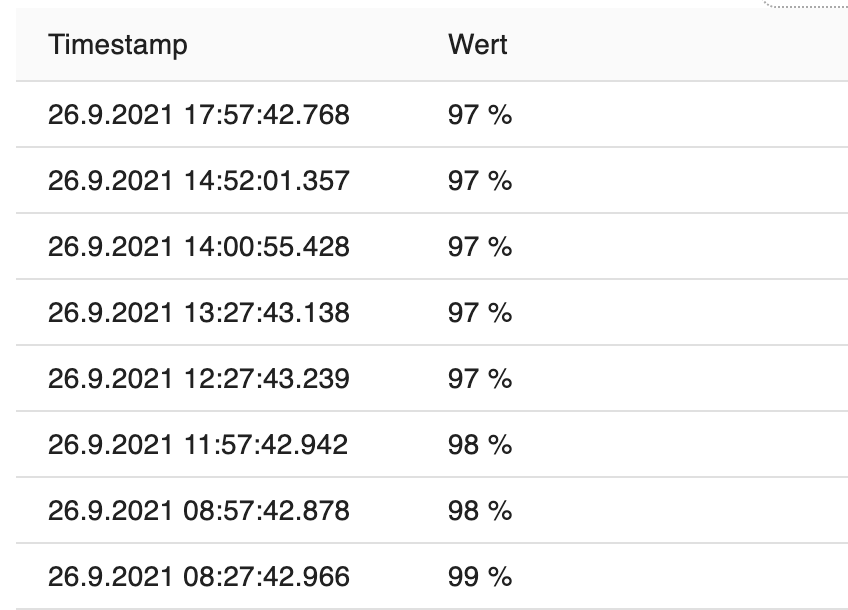
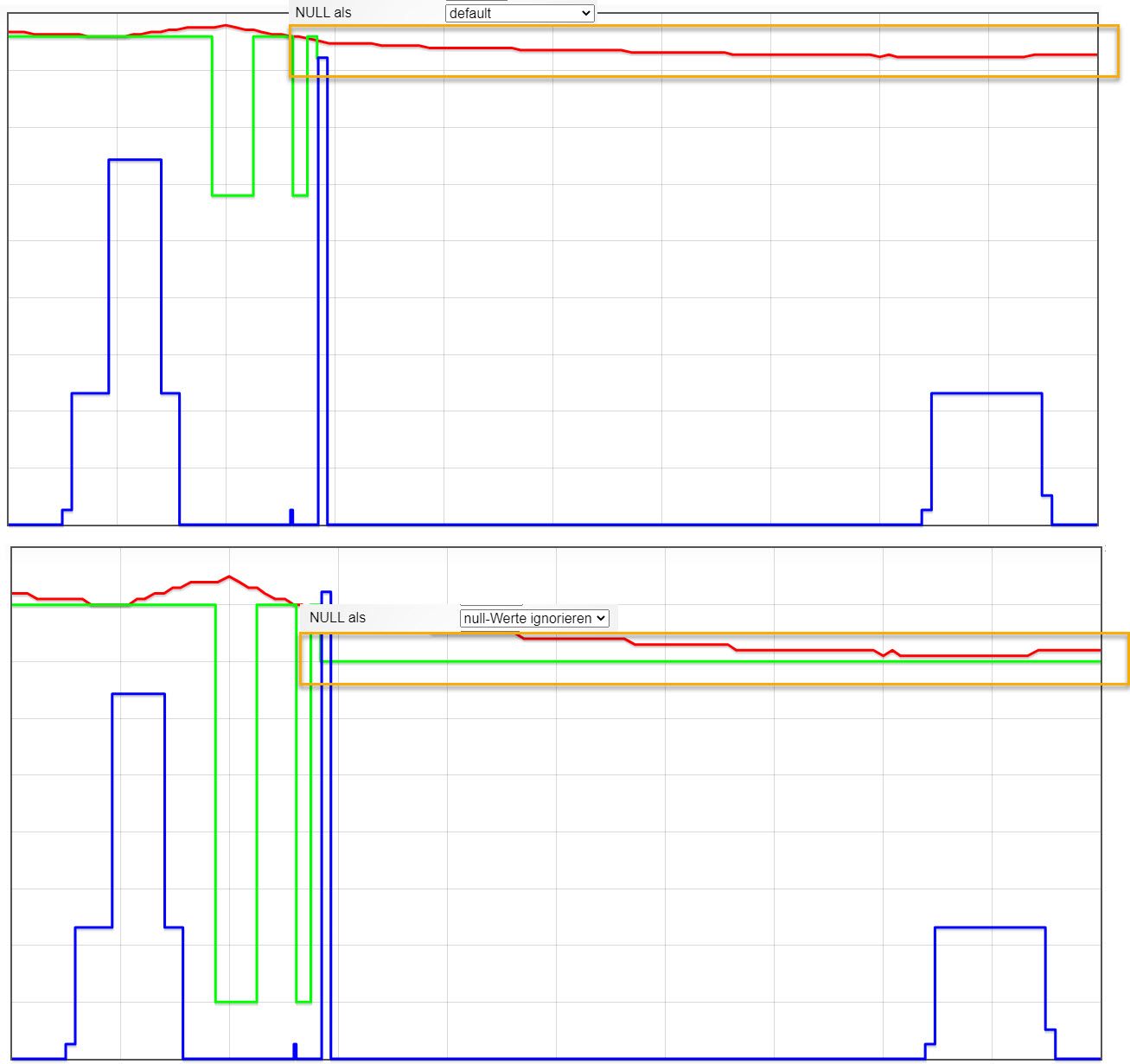
Gibt es die Möglichkeit, Datenpunkte die (bewusst) nur bei Änderung geloggt werden, mit dem letzten gespeicherten Wert als waagerechte Linie bis zum aktuellen Zeitpunkt darzustellen?
Im Flot chart ist dies über die Option "Null-Werte Ignorieren" möglich, siehe Beispiel.
-
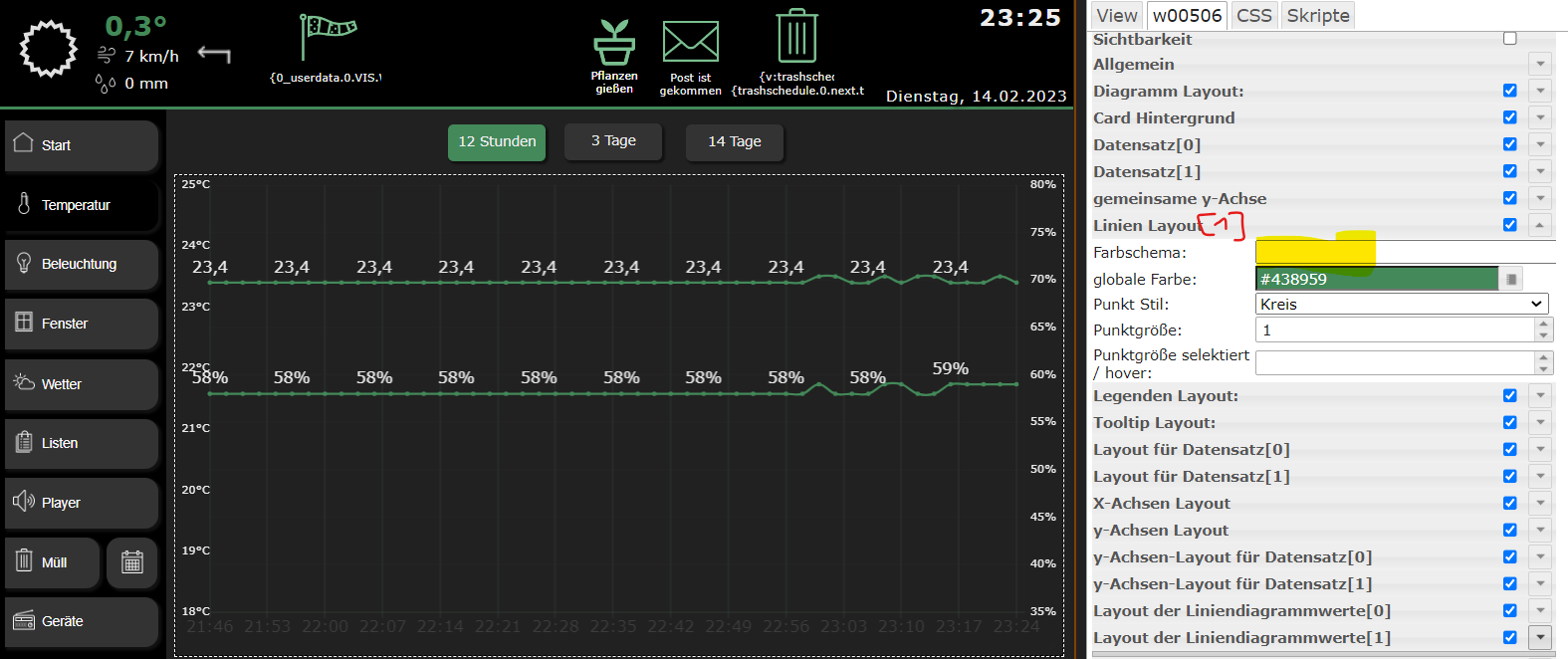
Gibt es eine Möglichkeit die Linienfarben einzeln individuell einzustellen? Warum gibt es nicht mehrere
Linien Layout [x]Menüs?
Kann man gegebenenfalls die Farben derFarbschemenanpassen? Wenn ja, wo geht das?