NEWS
Material Design Widgets: Top App Bar Widget
-
@ckmartens habe ein problem nach dem update auf den js controller schaltet die top app bar die links zu den anderen views nicht mehr, habe ich da was zerschossen?
Alles Gut habe die Objekt ID gelöscht, geht wieder.
Trotzdem bekomme ich im log einen Fehler web.0 2021-02-19 18:53:08.221 warn (14345) State "nothing_selected" has no existing object, this might lead to an error in future versions
und da ich in der app bar "Nothing-selected" drin stehen habe denke ich mal daß es dies ist, denn als ich das gelöscht habe dann war die warnmeldung weg aber die navigation ging auch nicht mehr
 , wer kann mir denn da weiterhelfen?
, wer kann mir denn da weiterhelfen? -
-
@scrounger danke das wars, aber warum daß man sehen kann wie oft die aufgerufen wurde, irgendwie habe ich das beim einrichten nicht gecheckt hab mir immer schon gedacht was da wohl reinkommt?
Danke Warnmeldungen sind weg.
-
Hallo zusammen,
sehe ich das richtig, dass das Widget bei mehreren Usern, die gleichzeitig die VIS nutzen sollen, nicht sinnvoll ist, weil die Anzeige - wegen des Datenpunktes - bei allen Usern immer identisch wäre?
-
Erstmal Herzlichen Dank an @Scrounger für die tolle Arbeit!!
Ich hätte aber eine Frage. Ich nutze derzeit die Top App Bar.
Dort gibt es vier Elemente Rum Vodka... etcIch habe allerdings zwei Views Rum vielleich auch mal 3 oder 4. Der Einfachheit halber, nenn wir diese mal Rum_Start; Rum_1; Rum_2
Nun kann ich über die Top App Bar in Rum_Start springen. Soweit funktioniert alles. Von Rum_Start möchte ich dann jedoch über Navigation Button die Seiten wechseln können.
Ist das möglich oder gibt das das Widget nicht her?Gruß Christian
Edit: Verschoben da Frage Widget Einstellung betrifft
-
@bambam89 sagte in Material Design Widgets: Top App Bar Widget:
Button die Seiten wechseln können.
in etwa so :
https://forum.iobroker.net/topic/41839/vis-mit-top-app-und-button-steuern/6 -
Also wenn ich das richtig verstehe, dann ist das nicht das was ich suche.
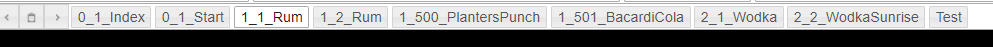
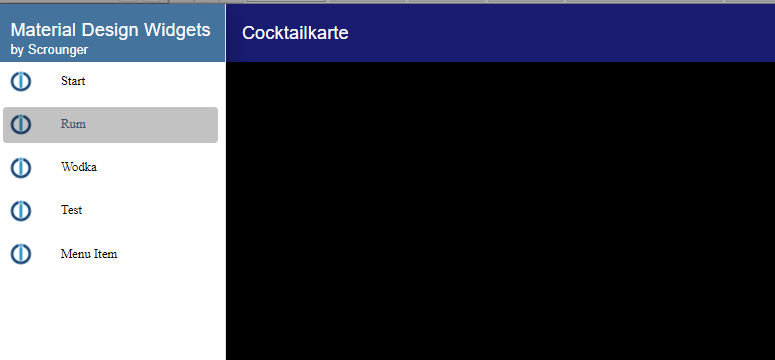
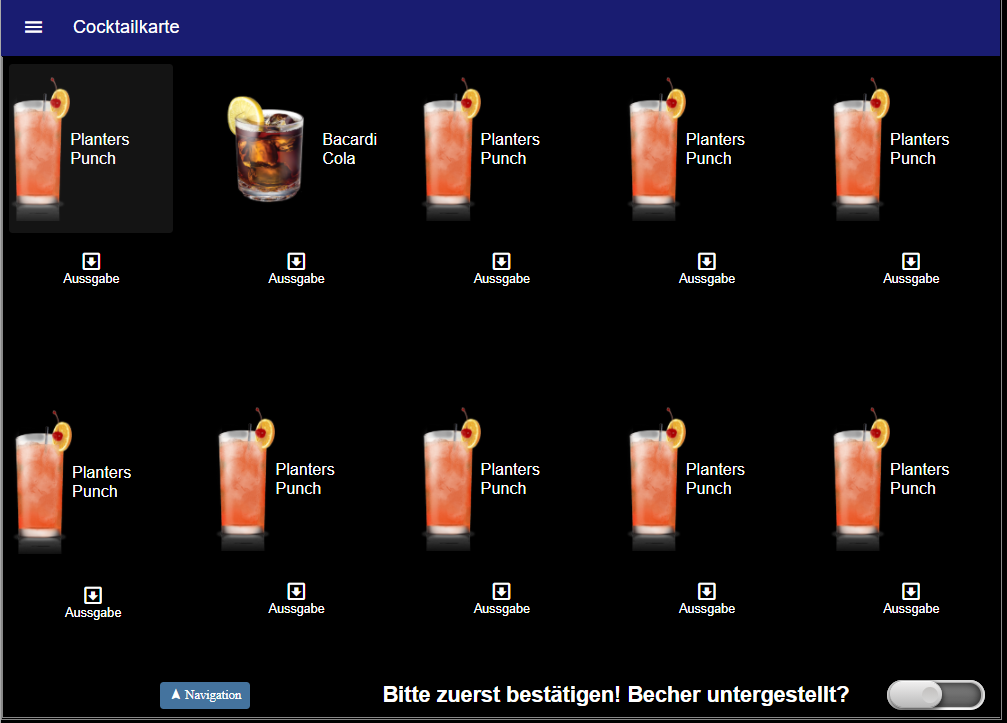
In deinem Beispielt geht es ja scheinbar darum das Keller, Erdgeschoss, etc immer angezeigt werden soll. Das ist bei mir nicht der Fall. Ich versuche das mal bitte Bilder zu hinterfüllen.Das sind meine Views Zumindest die ersten. Ich bin noch in der kreativen Phase
 :
:
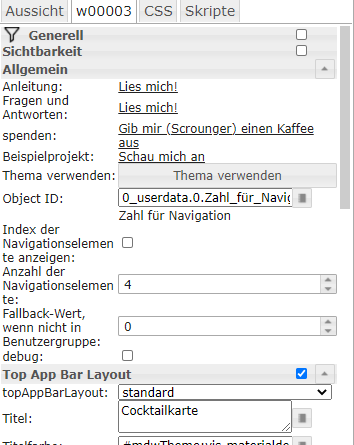
Auf 0_1_Index liegt das Widget Top App Bar und das View in Widget 8.
Bei sind über den Datenpunkt .... Zahl für Navigation.... verbunden
Über das Menü Top App Bar kann ich nun einer meiner fünf Views besuchen

Wenn ich also auf Rum klicke, komme ich in das View 1_1_Rum

Und hier würde ich dann gerne "Blätter" Also mit klick auf Navigation (das soll dann mal heißen "Nächste Seite" oder so etwas), unten Links möchte ich dann gerne 1_2_Rum angezeigt bekommen.
Hier wären dann ebenfalls ein Button um wieder zurück zu kommen. Bzw. sollte es mal eine Seite 1_3_Rum geben müsste es auf 1_2_Rum natürlich zwei Button geben um entweder auf 1_1_Rum oder auf 1-3-Rum zu kommen...Gruß
-
@bambam89 sagte in Material Design Widgets: Top App Bar Widget:
Und hier würde ich dann gerne "Blätter" Also mit klick auf Navigation (das soll dann mal heißen "Nächste Seite" oder so etwas),
Ich habe dich schon verstanden .
Du kannst doch die Widget´s auf deine View´s einzeln platzieren ( nicht die Index View) und dort mit Blättern .
Also linker Button zu 1 ,rechter Button zu 2 . ( Er schaltet dann die View in Widget 8 um )
.
. oder meinst du beim Aufgehen der TopAppBar Liste ,das dort ein vor / zurück Button rein soll !?
-
Ne das geht eben nicht.
Also den Button den man dort nun sieht, ist im View 1_1_Rum und verweist eigentlich auf 1_2_Rum.
Wenn ich diesen betätige passiert.Halt Stop kommt gleich ein Uodate...
-
@bambam89 sagte in Material Design Widgets: Top App Bar Widget:
Wenn ich diesen betätige passoert aber nix
Kann ich mir nicht vorstellen , habe es so mit meinen Cam´s , ich kann hin und her schalten .
Schaltet der Button von dir den Datenpunkt "Zahl für Navigation" von dir , auch mit den Werte .. 0 bis .. je nach View .
-
Ja das macht er. Ich habe das eben noch einmal versucht. Das geht am PC!
Aber nicht auf dem Tablet..... -
@bambam89 sagte in Material Design Widgets: Top App Bar Widget:
Das geht am PC!
Aber nicht auf dem Tablet.....
und da liegt das Problem ... !
Nutze mal ein anderes Widget ... nicht das Materialdesign ... was ist dann !?
-
@glasfaser said in Material Design Widgets: Top App Bar Widget:
@bambam89 sagte in Material Design Widgets: Top App Bar Widget:
Das geht am PC!
Aber nicht auf dem Tablet.....
und da liegt das Problem ... !
Nutze mal ein anderes Widget ... nicht das Materialdesign ... was ist dann !?
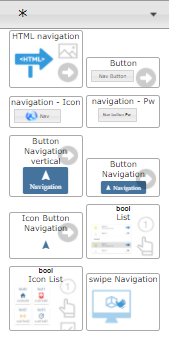
Nicht zu machen. Keines der im Screenshot gezeigten funktioniert mit dem Tablet über die App
Auf dem Rechner im Browser ist alles ok...
-
@scrounger Hallo scrounger,
Ich habe in meinem VIS Projekt deine Widget in Verwendung und sie funktionieren soweit sehr gut, danke schon mal für deine tolle Arbeit.Leider habe ich ein kleines Problem wenn ich auf meine VIS über die ioBroker Cloud zugreife, da fehlen alle MD Widget in meinem Projekt.
Greife ich von Zuhause zu oder über den VPN dann sind alle verfügbar.
Wo könnte da bei mir der Fehler liegen?Danke
Gerald -
@bambam89 sagte in Material Design Widgets: Top App Bar Widget:
Nicht zu machen. Keines der im Screenshot gezeigten funktioniert mit dem Tablet über die App
Auf dem Rechner im Browser ist alles ok...siehe https://github.com/Scrounger/ioBroker.vis-materialdesign#iobroker-vis-app
@gerald123 sagte in Material Design Widgets: Top App Bar Widget:
Wo könnte da bei mir der Fehler liegen?
Ich nutze den Cloud Adapter nicht, deshalb kann ich dazu nichts sagen. Wahrscheinlich müssen die wie bei der App explizit implemnetiert werden. Bitte stell die Frage direkt beim Cloud Adapter.
-
hat sich erledigt. Das Problem lag bei mir...

-
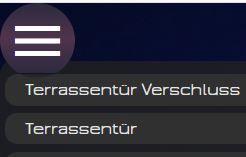
gestern wurde mir die 0.5.5 angeboten.
Läuft eigentlich alles, bis auf den Button (siehe Screenshot).Vorher war nur der runde Button zu sehen. Jetzt mit 0.5.5 ist es eckig mit dem runden in der Mitte.

-
@negalein
Hintergrund Farbe evtl transparent?
Hast du irgendwelche CSS uberscheibungen im Einsatz? -
@scrounger sagte in Material Design Widgets: Top App Bar Widget:
Hintergrund Farbe evtl transparent?
Nein
Hast du irgendwelche CSS uberscheibungen im Einsatz?
Ja, aber die hatte ich vor dem Update auch schon.
-
@negalein sagte in Material Design Widgets: Top App Bar Widget:
.... der runde Button zu sehen .... Jetzt ... ist es eckig
Dito ...

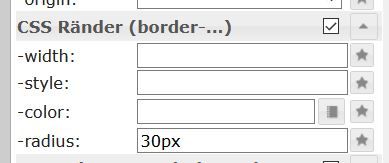
Du kannst es mit den Standarteinstellung beinflussen ..

.
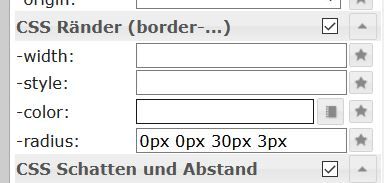
Jede Ecke einzeln mit der Abrundung bestimmt :
.
oder :