NEWS
Material Design Widgets: Top App Bar Widget
-
@liv-in-sky
OK dann lasse ich das lieber
-
edit: Ich konnte es selbst lösen...Widget gelöscht, IOBroker VM neugestartet, Widget hinzugefügt -> App Bar geht auf und ich kann die Views wieder wechseln
Hallo zusammen,
ich habe ein Problem mit meiner MDW App Bar.In V 0.3.19 lief alles sauber, seit dem Update auf 0.4.1 lässt sich meine App Bar in Modus "modal" nicht mehr öffnen und im Modus "permanent" kann ich zwar die Items anklicken aber die Views ändern sich nicht ( ich nutze keine SubItems).
Datenpunkt ist angelegt, wenn ich diesen in den Objekten manuell ändere, ändert sich auch die View.Ich habe auch schon ein neues AppBar Widget eingefügt aber hier auch keine Funktion...
Jemand eine Idee woran es liegen könnte?
Hier noch Infos zum System:
JS 3.1.6
NodeJS V12.20.0
NPM 6.14.8
MDW Adapter v0.4.1
Browser Brave und ChromeDanke
-
Einen Neustart der VM habe ich auch schon gemacht
Ich habe sogar eine neue VIS gemacht aber leider ohne Erfolg -
Hallo Zusammen,
Gibt es eigentlich eine Möglichkeit die Menüpunkte zu verschieben oder muss ich immer wenn ich einen Punkt irgendwo dazwischen machen will alles drunterliegende mit der Hand eins nach unten schieben
Ich meine wenn man so am basteln ist fällt einem ein das der Menüpunkt weiter oben mehr Sinn macht und dann muss man alles umbauen
-
@Wszene sagte in Material Design Widgets: Top App Bar Widget:
dann muss man alles umbauen
sieht leider so aus ....
Aber es wäre ein Frage ..... !?
vielleicht kann man die Felder selber dann zuweisen ... also tauschen .
.

dann wäre es aber nur in der TopAppBar gelöst , im Widget view in widget 8 mußt du es auch dann noch ändern .
-
@Glasfaser
Richtig im widget 8 müsste diese Sache dann auch angepasst werden -
Das geht leider nicht, weil sowas vom Editor unterstützt werden müsste.
Ihr könnt aber das Widget exportieren und dann im Editor die Reihenfolge verändern, das geht sowohl für Top App Bar und View in Widget 8.
Aber Achtung wenn ihr nicht was ihr macht, dann geht was kaputt
-
@Scrounger Ich bräuchte hier mal bitte eure Hilfe.
Ich würde gern updaten, dazu müsste ich ja was in diesem Widget ändern.
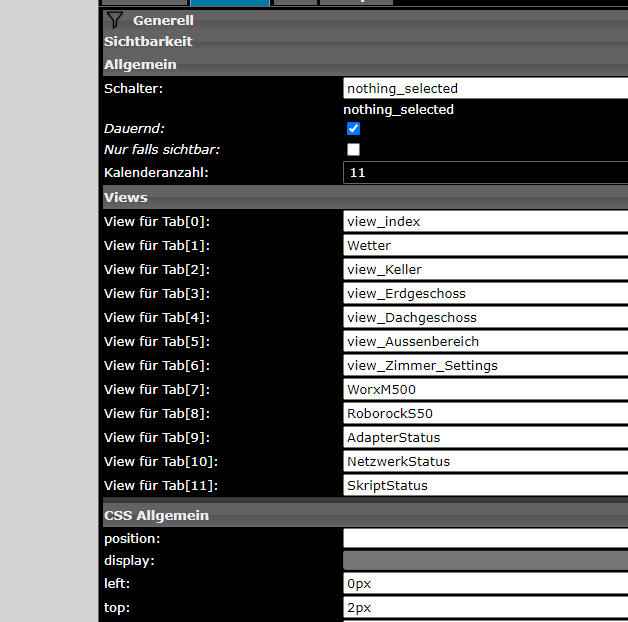
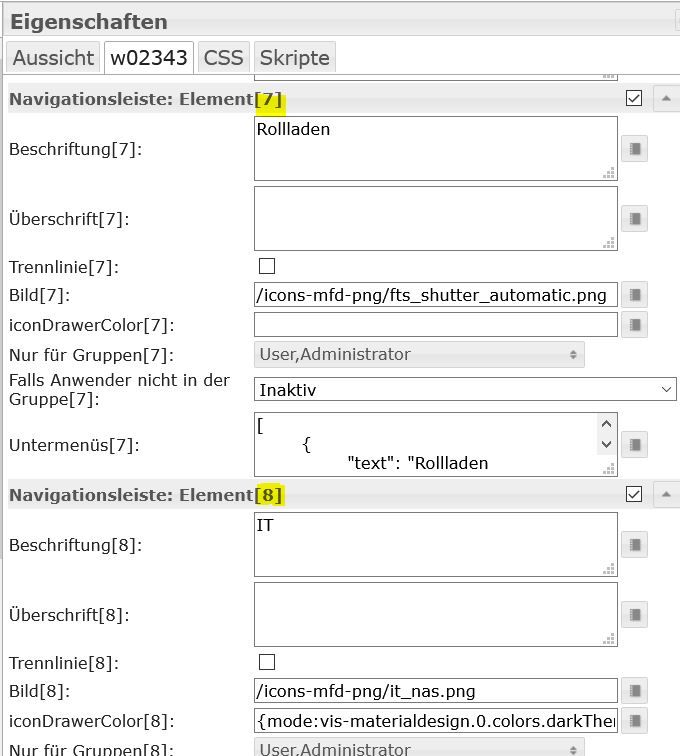
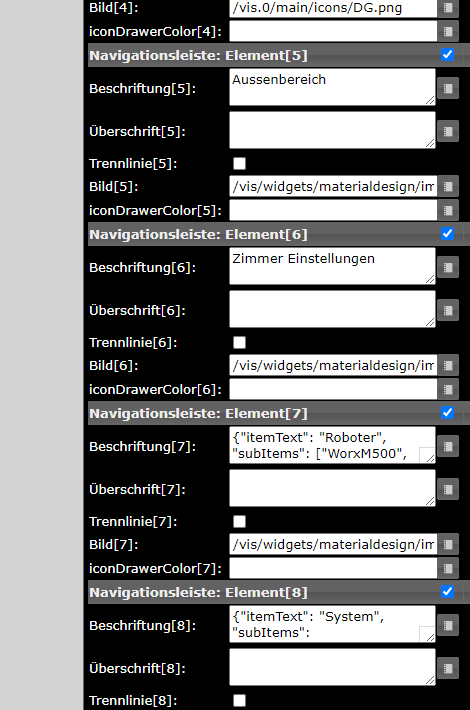
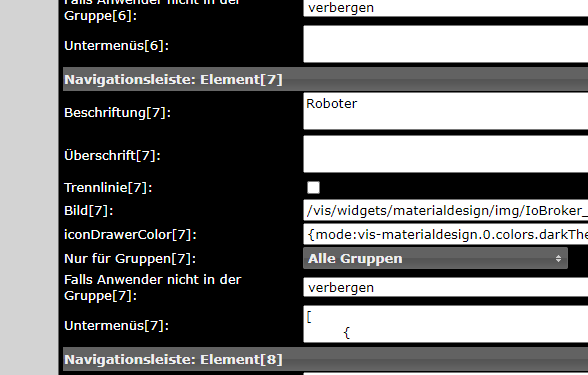
Momentan sieht es ja so aus.

Der SubMenu Teil muss jetzt umgeschrieben werden. Wie müsste das in meinem Beispiel aussehen ? Beispiel Element 7 ?
Sonst hat sich nichts geändert oder muss geändert werden ?
-
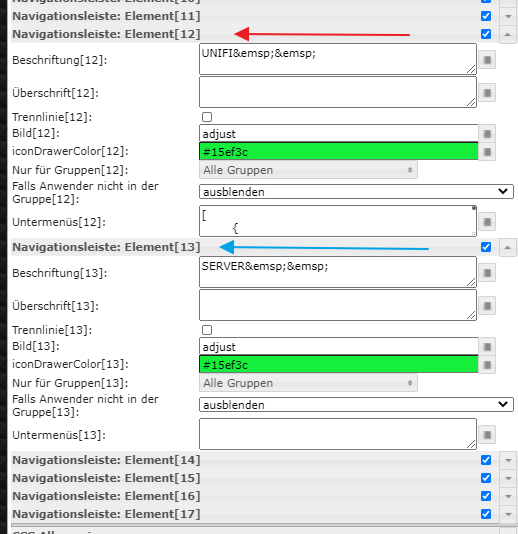
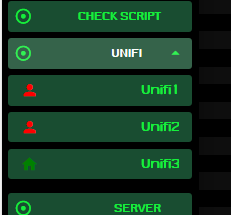
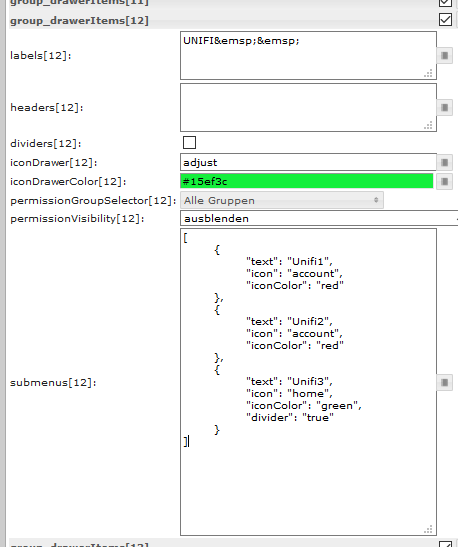
ist noch nicht ganz fertig aber so hat es bei mir geklappt


[ { "text": "Unifi1", "icon": "account", "iconColor": "red" }, { "text": "Unifi2", "icon": "account", "iconColor": "red" }, { "text": "Unifi3", "icon": "home", "iconColor": "green" } ] -
@liv-in-sky Ich habe das jetzt auch mal so übernommen.

Das ganz sieht aber so aus.
Sonst am Aufbau her hat sich nichts geändert ? Im 8 Widget gebe ich alle Views an die gebraucht werden und in der Top App Bar hat sich ja nur der Teil geändert mit den SubMenus ?

-
@D3ltoroxp
Komma weg lassen vor geschweifte Klammer zu. -
@Scrounger Hm irgendwie keine Ahnung, komm ich da grad nicht mit.
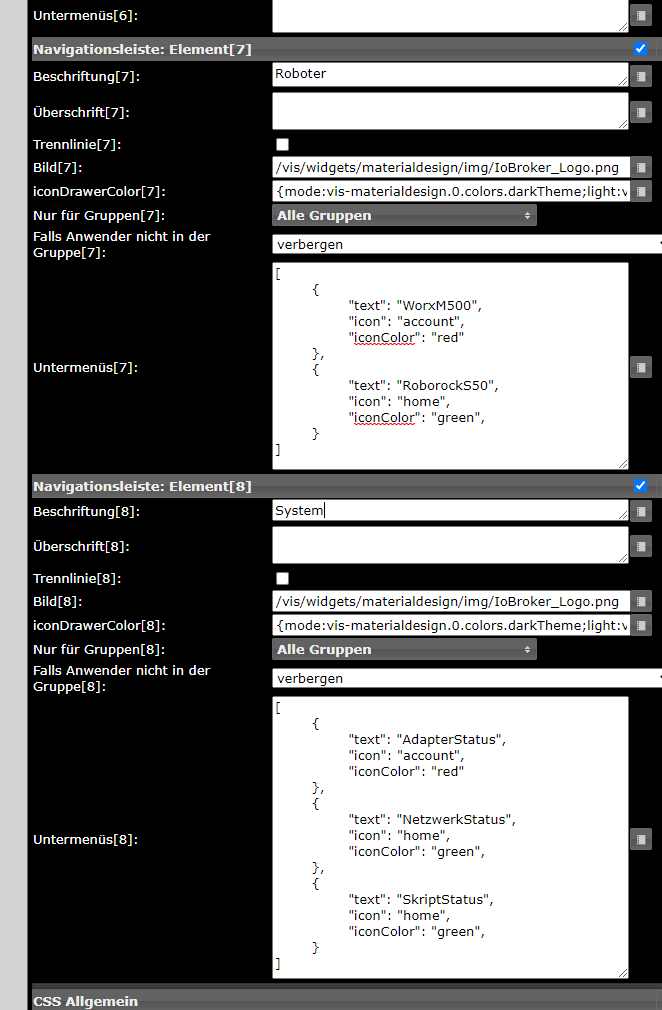
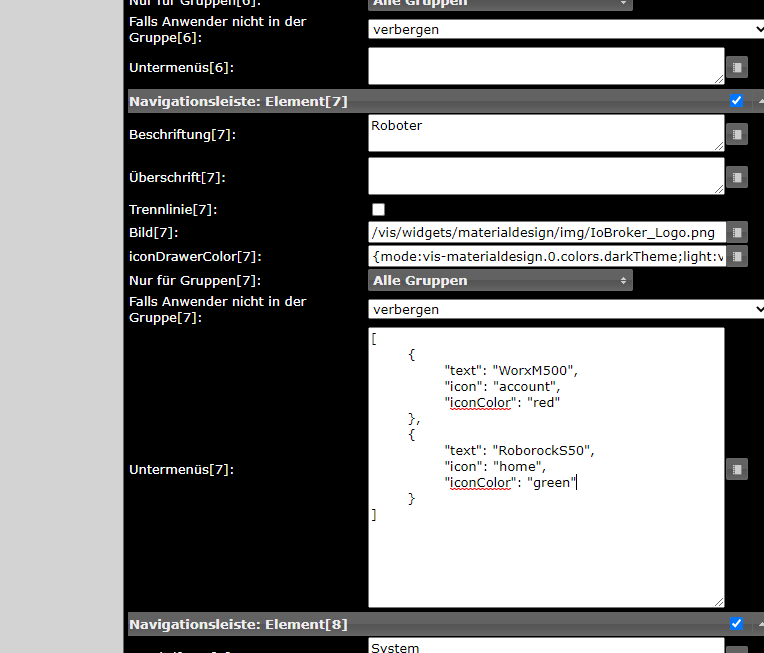
Ich hab das nun so abgeändert :
[ { "text": "WorxM500", "icon": "account", "iconColor": "red", } { "text": "RoborockS50", "icon": "home", "iconColor": "green", } ]Das Komma hinter red und green bleibt ?
Mit dem Komma hinter der geschweiften Klammer stand so in Github und Liv in Sky hat das auch so gepostet.
Hab das Komma jetzt weg, aber der gleiche Fehler.
-
@D3ltoroxp sagte in Material Design Widgets: Top App Bar Widget:
Hab das Komma jetzt weg, aber der gleiche Fehler.
zu viele Komma´s weg ...
dort fehlt eins
} {[ { "text": "WorxM500", "icon": "account", "iconColor": "red" }, { "text": "RoborockS50", "icon": "home", "iconColor": "green" } ]und das
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
Komma weg lassen vor geschweifte Klammer zu.Steht auch als Beispiel in der DOKU
since Version 0.4.0 Since version 0.4.0 the submenus must be defined by a JSON string: -
@Glasfaser Ja aber genau so hab ich das doch eingetragen gehabt, dann hieß es Komma weg. Genau so wie in einem Code hab ich es doch auch eingetragen siehe Screenshot. Ich hatte das so aus dem Wiki herauskopiert.

Ich raff es nicht. Jetzt hab ich das noch mal so eingetragen und das SubMenu geht. Ka
-
@D3ltoroxp nee hattest du nicht -da musst du mal genau hinsehen
-
@liv-in-sky
 Ja stimmt, unten hinter Green war auch noch eins. Jetzt klappen alle Menus. Danke für eure Hilfe.
Ja stimmt, unten hinter Green war auch noch eins. Jetzt klappen alle Menus. Danke für eure Hilfe.
Aber nun habe ich schon das nächste Problem. Das was dort steht kommt aber nicht als View. Das ist um eins versetzt. Wenn ich WorxM500 anklicke kommt der RoborockS50. Beim zweiten SubMenu auch. -
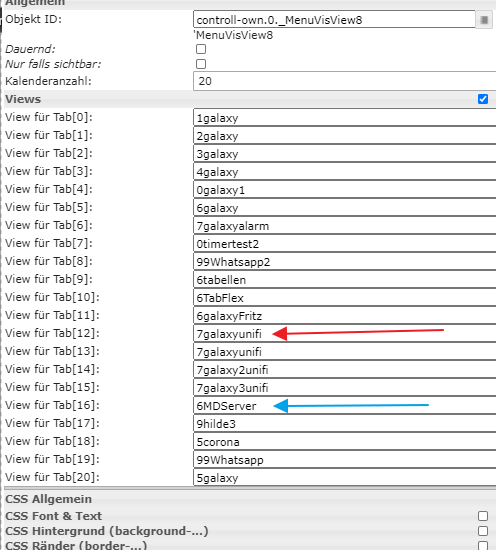
@D3ltoroxp dann ist wahrscheinlich die reihenfolge im view8 widget falsch
-
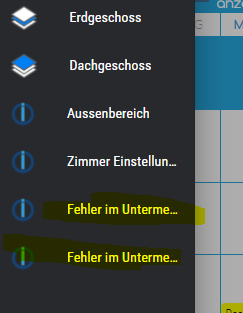
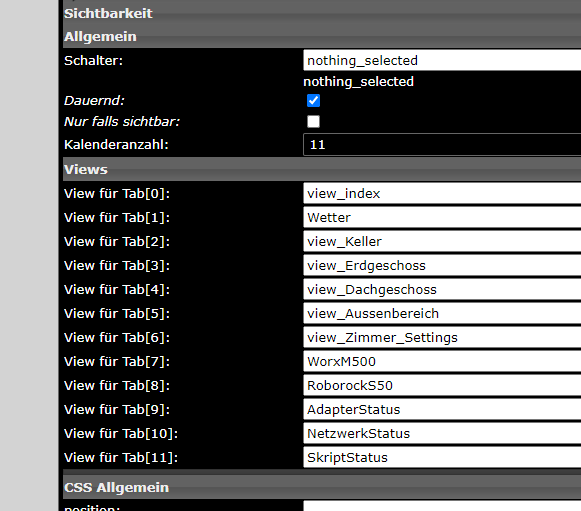
So sieht das aus, bis Zimmer Einstellungen passen die Index auch zueinander. Dann kommt ja das erste Untermenü, der WorxM500 [7] im 8 Widget.

-
Ein frei lassen bei Benutzung von Untermenue´s
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/168
und auf die Untermenue´s in der Widget Einstellung achten.
@D3ltoroxp sagte in Material Design Widgets: Top App Bar Widget:
@Glasfaser Ja aber genau so hab ich das doch eingetragen gehabt, dann hieß es Komma weg. Genau so wie in einem Code hab ich es doch auch eingetragen ................Lese mal , worauf er hingewiesen hat
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
@D3ltoroxp
Komma weg lassen vor geschweifte Klammer zu.Bildlich :
,} -