NEWS
Material Design Widgets: Top App Bar Widget
-
@Wszene sagte in Material Design Widgets: Top App Bar Widget:
dann muss man alles umbauen
sieht leider so aus ....
Aber es wäre ein Frage ..... !?
vielleicht kann man die Felder selber dann zuweisen ... also tauschen .
.

dann wäre es aber nur in der TopAppBar gelöst , im Widget view in widget 8 mußt du es auch dann noch ändern .
@Glasfaser
Richtig im widget 8 müsste diese Sache dann auch angepasst werden -
@Wszene sagte in Material Design Widgets: Top App Bar Widget:
dann muss man alles umbauen
sieht leider so aus ....
Aber es wäre ein Frage ..... !?
vielleicht kann man die Felder selber dann zuweisen ... also tauschen .
.

dann wäre es aber nur in der TopAppBar gelöst , im Widget view in widget 8 mußt du es auch dann noch ändern .
Das geht leider nicht, weil sowas vom Editor unterstützt werden müsste.
Ihr könnt aber das Widget exportieren und dann im Editor die Reihenfolge verändern, das geht sowohl für Top App Bar und View in Widget 8.
Aber Achtung wenn ihr nicht was ihr macht, dann geht was kaputt ;-) -
Das geht leider nicht, weil sowas vom Editor unterstützt werden müsste.
Ihr könnt aber das Widget exportieren und dann im Editor die Reihenfolge verändern, das geht sowohl für Top App Bar und View in Widget 8.
Aber Achtung wenn ihr nicht was ihr macht, dann geht was kaputt ;-)@Scrounger Ich bräuchte hier mal bitte eure Hilfe.
Ich würde gern updaten, dazu müsste ich ja was in diesem Widget ändern.
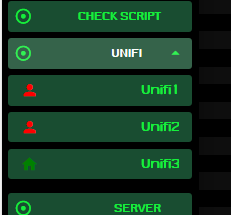
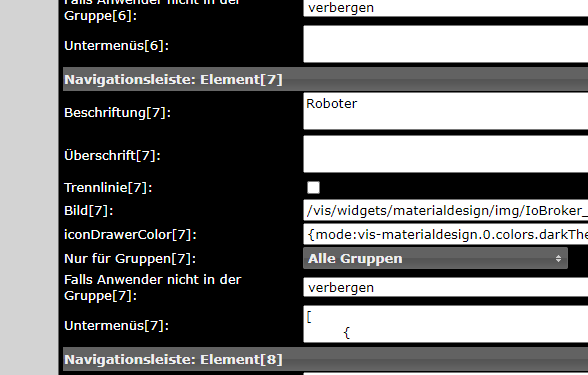
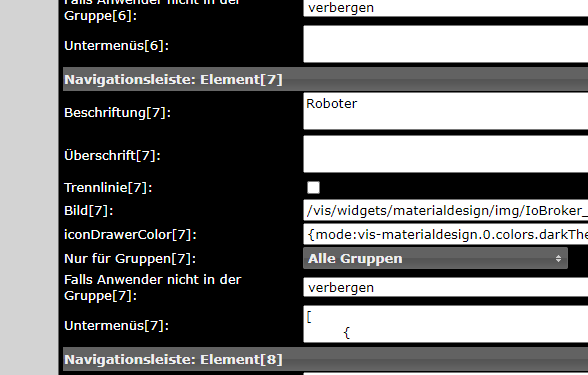
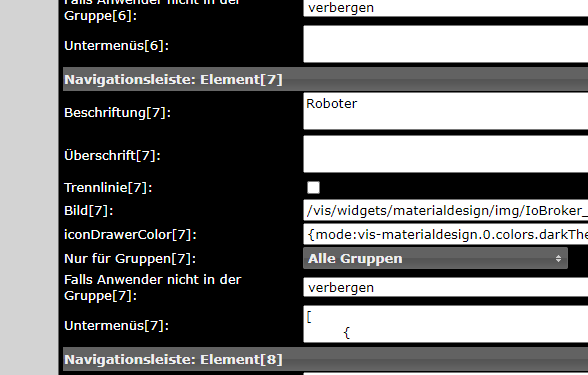
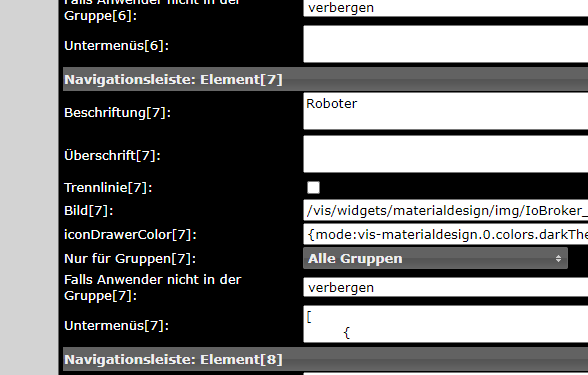
Momentan sieht es ja so aus.

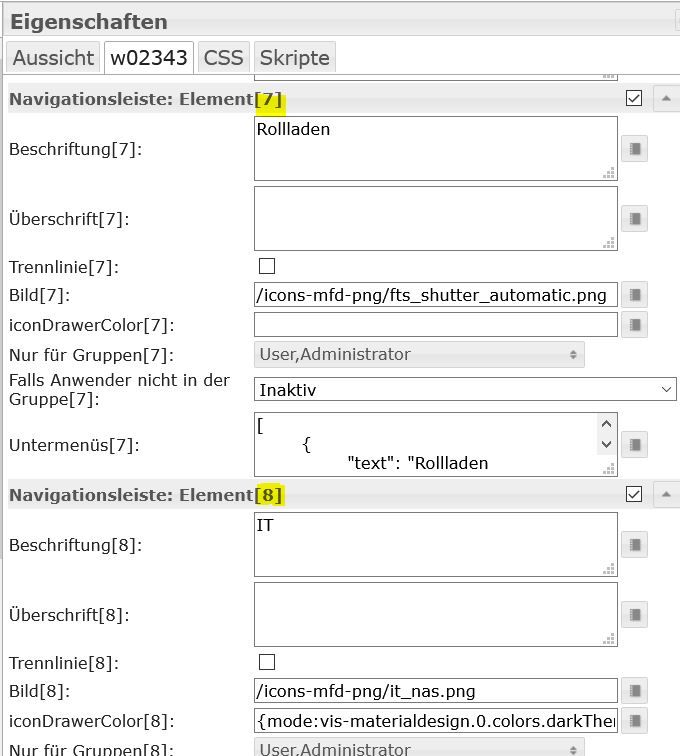
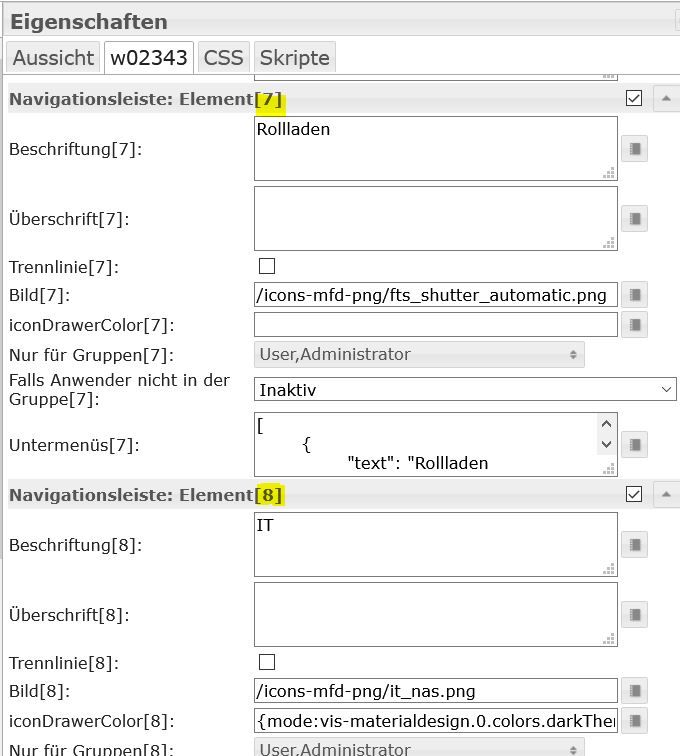
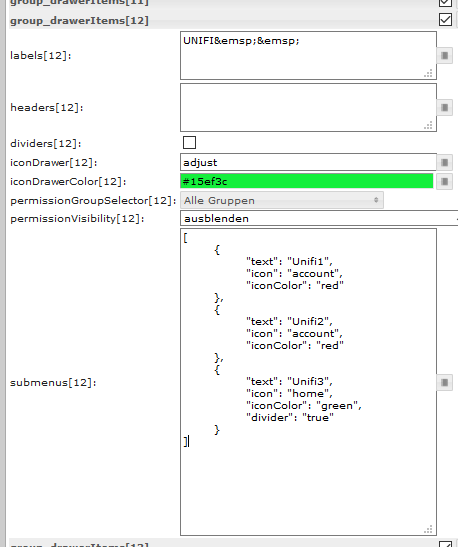
Der SubMenu Teil muss jetzt umgeschrieben werden. Wie müsste das in meinem Beispiel aussehen ? Beispiel Element 7 ?
Sonst hat sich nichts geändert oder muss geändert werden ?
-
@Scrounger Ich bräuchte hier mal bitte eure Hilfe.
Ich würde gern updaten, dazu müsste ich ja was in diesem Widget ändern.
Momentan sieht es ja so aus.

Der SubMenu Teil muss jetzt umgeschrieben werden. Wie müsste das in meinem Beispiel aussehen ? Beispiel Element 7 ?
Sonst hat sich nichts geändert oder muss geändert werden ?
ist noch nicht ganz fertig aber so hat es bei mir geklappt


[ { "text": "Unifi1", "icon": "account", "iconColor": "red" }, { "text": "Unifi2", "icon": "account", "iconColor": "red" }, { "text": "Unifi3", "icon": "home", "iconColor": "green" } ] -
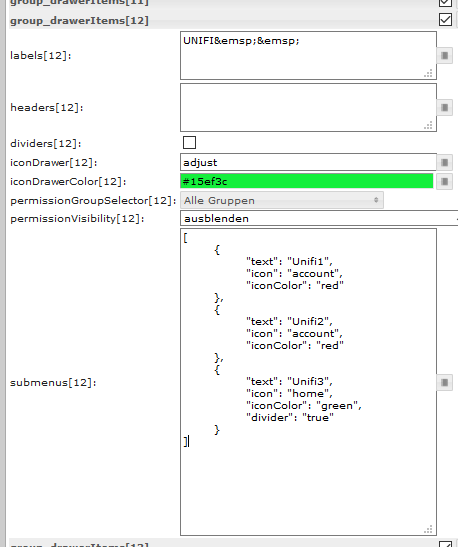
ist noch nicht ganz fertig aber so hat es bei mir geklappt


[ { "text": "Unifi1", "icon": "account", "iconColor": "red" }, { "text": "Unifi2", "icon": "account", "iconColor": "red" }, { "text": "Unifi3", "icon": "home", "iconColor": "green" } ]@liv-in-sky Ich habe das jetzt auch mal so übernommen.

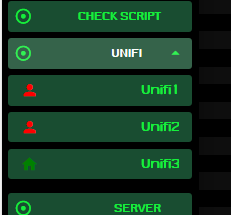
Das ganz sieht aber so aus.
Sonst am Aufbau her hat sich nichts geändert ? Im 8 Widget gebe ich alle Views an die gebraucht werden und in der Top App Bar hat sich ja nur der Teil geändert mit den SubMenus ?

-
@liv-in-sky Ich habe das jetzt auch mal so übernommen.

Das ganz sieht aber so aus.
Sonst am Aufbau her hat sich nichts geändert ? Im 8 Widget gebe ich alle Views an die gebraucht werden und in der Top App Bar hat sich ja nur der Teil geändert mit den SubMenus ?

-
@D3ltoroxp
Komma weg lassen vor geschweifte Klammer zu.@Scrounger Hm irgendwie keine Ahnung, komm ich da grad nicht mit.
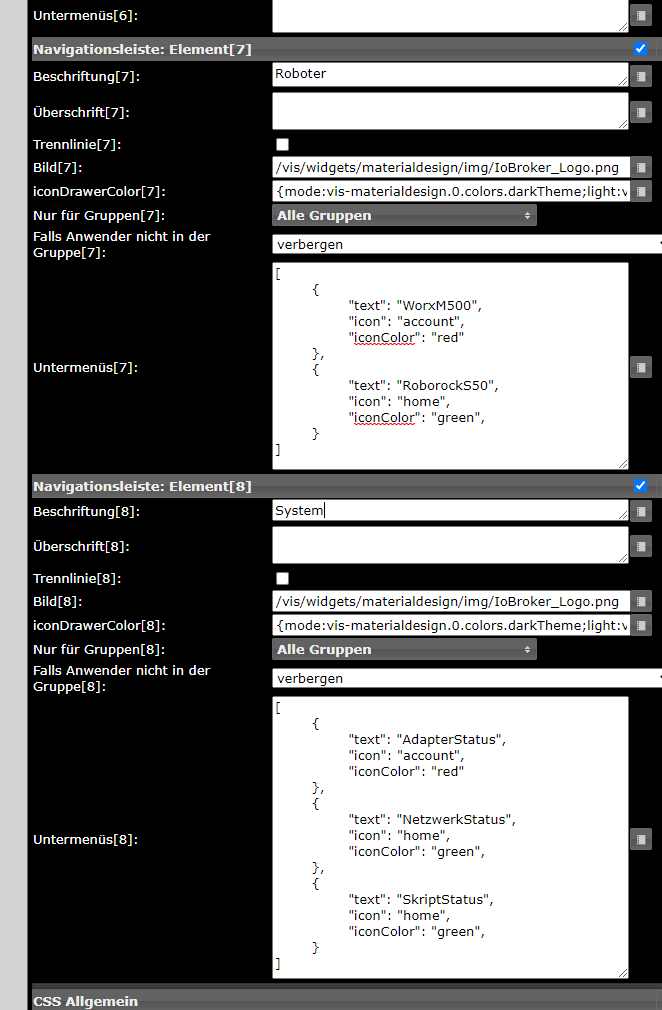
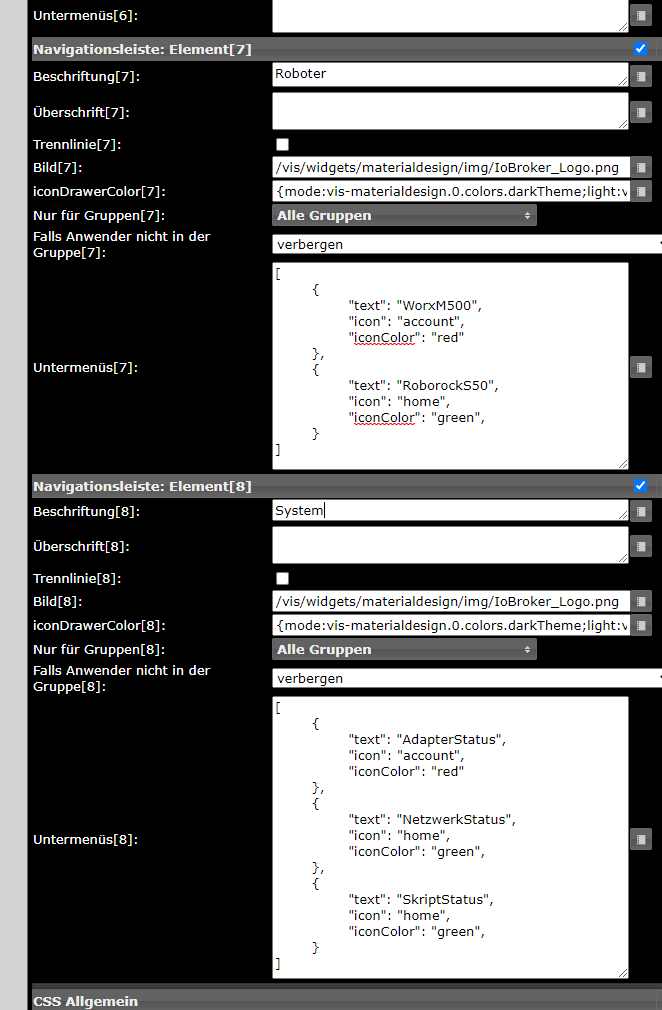
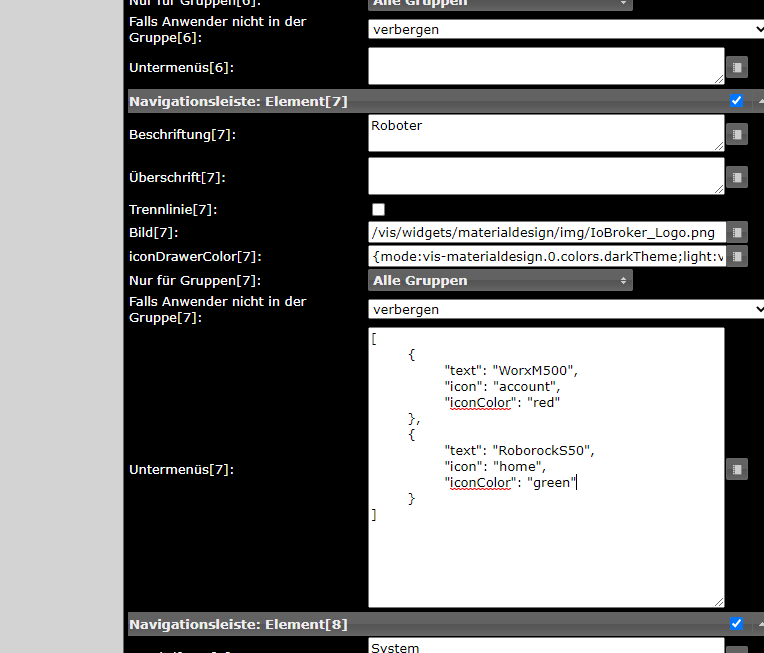
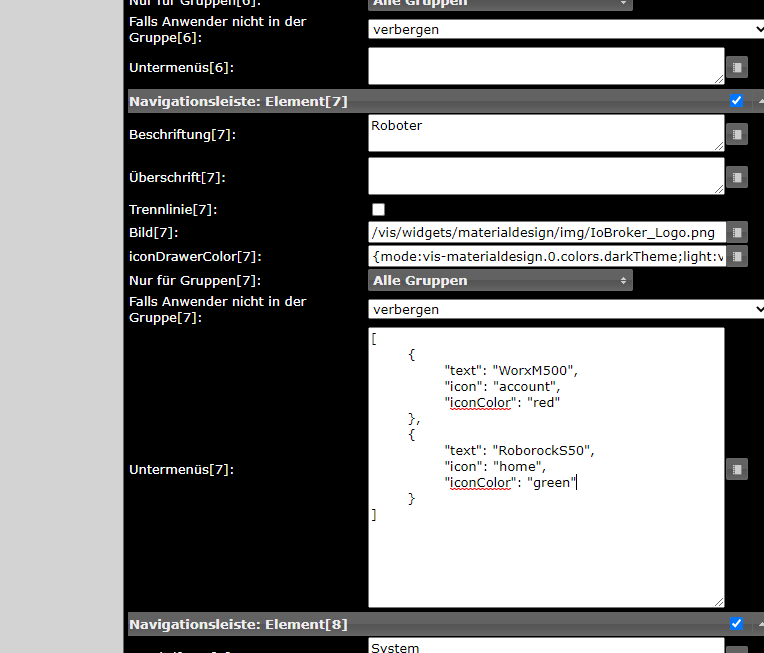
Ich hab das nun so abgeändert :
[ { "text": "WorxM500", "icon": "account", "iconColor": "red", } { "text": "RoborockS50", "icon": "home", "iconColor": "green", } ]Das Komma hinter red und green bleibt ?
Mit dem Komma hinter der geschweiften Klammer stand so in Github und Liv in Sky hat das auch so gepostet.
Hab das Komma jetzt weg, aber der gleiche Fehler.
-
@Scrounger Hm irgendwie keine Ahnung, komm ich da grad nicht mit.
Ich hab das nun so abgeändert :
[ { "text": "WorxM500", "icon": "account", "iconColor": "red", } { "text": "RoborockS50", "icon": "home", "iconColor": "green", } ]Das Komma hinter red und green bleibt ?
Mit dem Komma hinter der geschweiften Klammer stand so in Github und Liv in Sky hat das auch so gepostet.
Hab das Komma jetzt weg, aber der gleiche Fehler.
@D3ltoroxp sagte in Material Design Widgets: Top App Bar Widget:
Hab das Komma jetzt weg, aber der gleiche Fehler.
zu viele Komma´s weg ...
dort fehlt eins
} {[ { "text": "WorxM500", "icon": "account", "iconColor": "red" }, { "text": "RoborockS50", "icon": "home", "iconColor": "green" } ]und das
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
Komma weg lassen vor geschweifte Klammer zu.Steht auch als Beispiel in der DOKU
since Version 0.4.0 Since version 0.4.0 the submenus must be defined by a JSON string: -
@D3ltoroxp sagte in Material Design Widgets: Top App Bar Widget:
Hab das Komma jetzt weg, aber der gleiche Fehler.
zu viele Komma´s weg ...
dort fehlt eins
} {[ { "text": "WorxM500", "icon": "account", "iconColor": "red" }, { "text": "RoborockS50", "icon": "home", "iconColor": "green" } ]und das
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
Komma weg lassen vor geschweifte Klammer zu.Steht auch als Beispiel in der DOKU
since Version 0.4.0 Since version 0.4.0 the submenus must be defined by a JSON string:@Glasfaser Ja aber genau so hab ich das doch eingetragen gehabt, dann hieß es Komma weg. Genau so wie in einem Code hab ich es doch auch eingetragen siehe Screenshot. Ich hatte das so aus dem Wiki herauskopiert.

Ich raff es nicht. Jetzt hab ich das noch mal so eingetragen und das SubMenu geht. Ka
-
@Glasfaser Ja aber genau so hab ich das doch eingetragen gehabt, dann hieß es Komma weg. Genau so wie in einem Code hab ich es doch auch eingetragen siehe Screenshot. Ich hatte das so aus dem Wiki herauskopiert.

Ich raff es nicht. Jetzt hab ich das noch mal so eingetragen und das SubMenu geht. Ka
@D3ltoroxp nee hattest du nicht -da musst du mal genau hinsehen
-
@D3ltoroxp nee hattest du nicht -da musst du mal genau hinsehen
@liv-in-sky :woman-facepalming: Ja stimmt, unten hinter Green war auch noch eins. Jetzt klappen alle Menus. Danke für eure Hilfe.
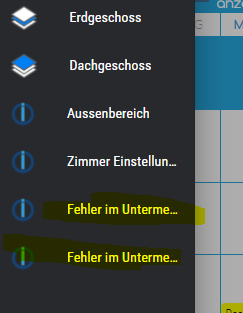
Aber nun habe ich schon das nächste Problem. Das was dort steht kommt aber nicht als View. Das ist um eins versetzt. Wenn ich WorxM500 anklicke kommt der RoborockS50. Beim zweiten SubMenu auch. -
@liv-in-sky :woman-facepalming: Ja stimmt, unten hinter Green war auch noch eins. Jetzt klappen alle Menus. Danke für eure Hilfe.
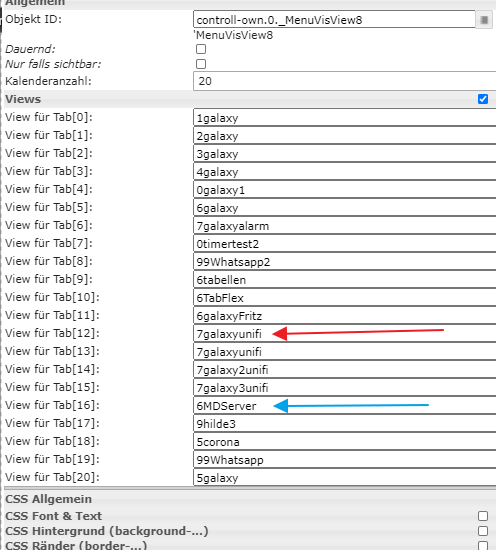
Aber nun habe ich schon das nächste Problem. Das was dort steht kommt aber nicht als View. Das ist um eins versetzt. Wenn ich WorxM500 anklicke kommt der RoborockS50. Beim zweiten SubMenu auch.@D3ltoroxp dann ist wahrscheinlich die reihenfolge im view8 widget falsch
-
@D3ltoroxp dann ist wahrscheinlich die reihenfolge im view8 widget falsch
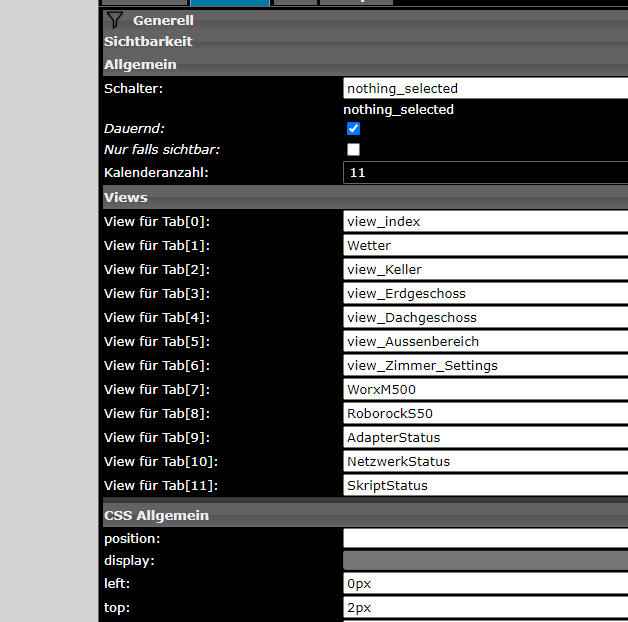
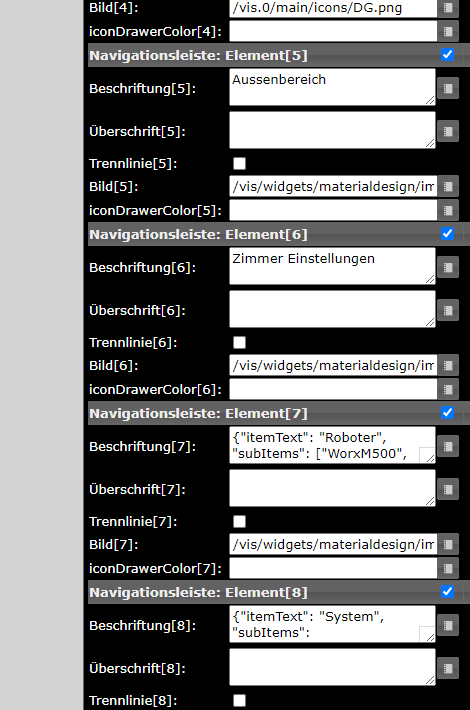
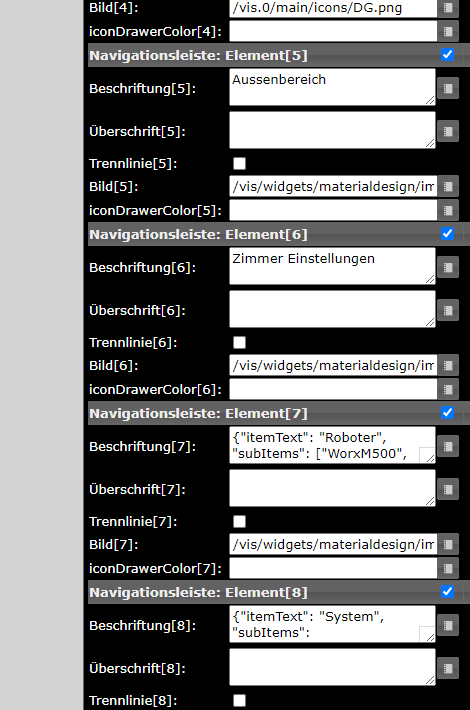
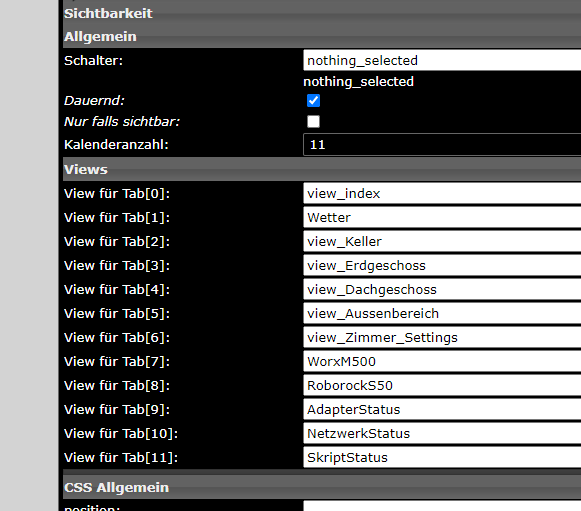
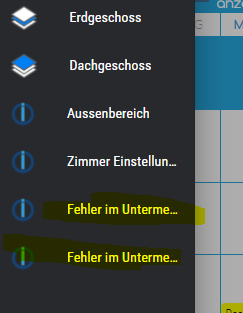
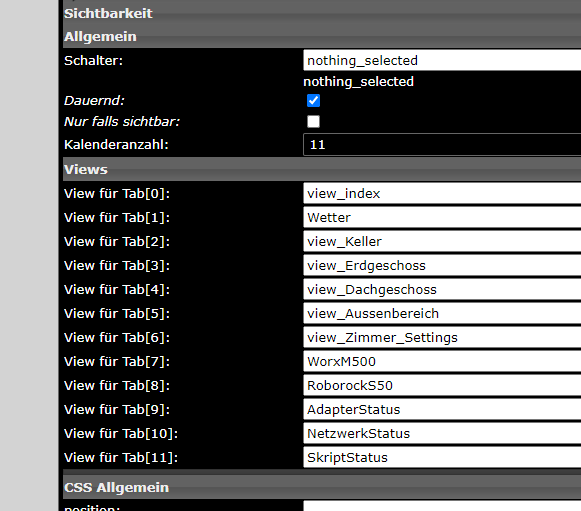
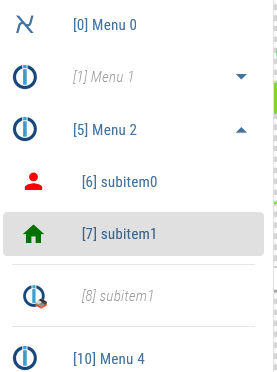
So sieht das aus, bis Zimmer Einstellungen passen die Index auch zueinander. Dann kommt ja das erste Untermenü, der WorxM500 [7] im 8 Widget.

-
So sieht das aus, bis Zimmer Einstellungen passen die Index auch zueinander. Dann kommt ja das erste Untermenü, der WorxM500 [7] im 8 Widget.

Ein frei lassen bei Benutzung von Untermenue´s
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget/168
und auf die Untermenue´s in der Widget Einstellung achten.
@D3ltoroxp sagte in Material Design Widgets: Top App Bar Widget:
@Glasfaser Ja aber genau so hab ich das doch eingetragen gehabt, dann hieß es Komma weg. Genau so wie in einem Code hab ich es doch auch eingetragen ................Lese mal , worauf er hingewiesen hat
@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
@D3ltoroxp
Komma weg lassen vor geschweifte Klammer zu.Bildlich :
,} -
So sieht das aus, bis Zimmer Einstellungen passen die Index auch zueinander. Dann kommt ja das erste Untermenü, der WorxM500 [7] im 8 Widget.

-
@liv-in-sky :woman-facepalming: Ja stimmt, unten hinter Green war auch noch eins. Jetzt klappen alle Menus. Danke für eure Hilfe.
Aber nun habe ich schon das nächste Problem. Das was dort steht kommt aber nicht als View. Das ist um eins versetzt. Wenn ich WorxM500 anklicke kommt der RoborockS50. Beim zweiten SubMenu auch.@D3ltoroxp sagte in Material Design Widgets: Top App Bar Widget:
Aber nun habe ich schon das nächste Problem. Das was dort steht kommt aber nicht als View. Das ist um eins versetzt. Wenn ich WorxM500 anklicke kommt der RoborockS50. Beim zweiten SubMenu auch.
Deshlab gibt es extra die Option

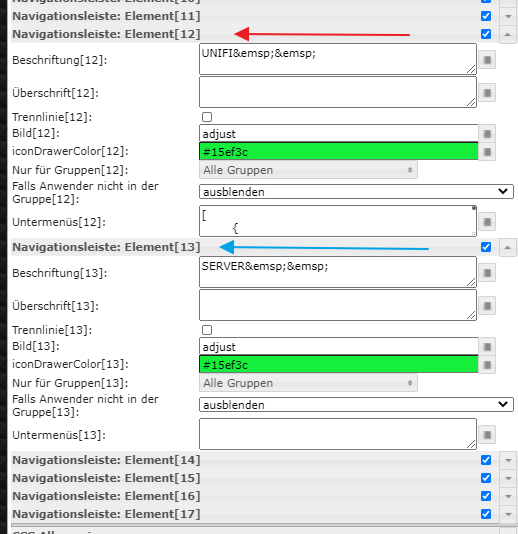
Dann steht vor jedem Menü Punkt die Nr. die im View in Widget 8 verwendet werden muss:

-
So sieht das aus, bis Zimmer Einstellungen passen die Index auch zueinander. Dann kommt ja das erste Untermenü, der WorxM500 [7] im 8 Widget.

-
Vielen Dank euch für die Hilfe, nun läuft das Menu wie es soll, Danke Danke Danke.
Ich nutze keinen Datenpunkt für das TopApp Widget. Sollte / muss ich das ? Bisher lief es ohne Probleme
Wegen den Untermenus ? War das schon immer so, das man das im 8 Widget doppelt eintragen muss, damit dann die Reihenfolge im Untermenu stimmt ?
-
ist es möglich das top app bar widget frei zu platzieren? Weil es springt immer wieder auf x und y 0
@saeft_2003 sagte in Material Design Widgets: Top App Bar Widget:
ist es möglich das top app bar widget frei zu platzieren? Weil es springt immer wieder auf x und y 0
@Scrounger
aus welchen grund ist das eigentlich hardcoded?
das schränkt einen schon ein :(

-
@saeft_2003 sagte in Material Design Widgets: Top App Bar Widget:
ist es möglich das top app bar widget frei zu platzieren? Weil es springt immer wieder auf x und y 0
@Scrounger
aus welchen grund ist das eigentlich hardcoded?
das schränkt einen schon ein :(

@JackDaniel sagte in Material Design Widgets: Top App Bar Widget:
@Scrounger
aus welchen grund ist das eigentlich hardcoded?
das schränkt einen schon ein :(

Weil se sonst nicht richtig funktioniert und ich es nicht anders hinbekommen habe.