NEWS
Material Design Widgets: Top App Bar Widget
-
Das letzte "Problem", was ich mit der Top App Bar habe ist die Höhe der Menüpunkte. Kann man diese unabhängig von der Grösse des Symbols definieren? Mit den Chrome Entwickler Tools konnte ich die Höhe ohne Probleme manipulieren:

<div class="mdc-list-item mdc-ripple-upgraded" tabindex="-1" id="listItem_3" style="height: 120px !important;" data-value=""><span class="mdi mdi-train materialdesign-icon-image mdc-list-item__graphic" style="width: 20px !important;; height: 20px !important;; font-size: 20px !important;; color: #ffffff; padding-top: 8px; padding-bottom: 8px;;"></span><span class="mdc-list-item__text mdc-typography--headline5" id="listItem_3" style="width: 100%; text-align: left; "> SBB </span></div>Global über einen CSS Eintrag habe ich das nicht hinbekommen, bzw. die Höhe ändert sich nicht:
.mdc-list-item .mdc-ripple-upgraded { height: 120px !important; }Jemand eine Idee?
-
hi - habe ein seltsames problem - das Top App Bar widget ist eingerichtet und funktionert mit view 8 auf meinem haupt pc mit chrome
meine tablets (fully) und ein anderer pc mit firefox haben als standardseite NICHT die view mit dem app bar widget sondern eine bestimmte view (abhängig vom raum) . in chrome am haupt pc funktioniert das ohne probleme - bei dem tablet und dem firefox wird immer wieder auf die view mit dem app bar widget umgeschaltn - ich weiß nicht wieso
als beispiel - das tablet (fully) im flur hat als standard seite die view mit dem namen flur - das app widget ist in der view namens 0galaxy. irgendwann wird auf dem tablet plötzlich die view 0galaxy angezeigt. es läuft kein script, was über fully irgendwas schaltet - auch das tablet selbst wird nicht von hand gesteuert. gehe in fully dann auf goto starturl wird wieder die "flur" view aufgerufen - ich kann nicht herausfinden, was da passiert und warum die view gewechselt wird
auf einem anderen pc läuft eine webseite , in der durch iframe eine bestimmte view eingebunden wird - auch da ist manchmal plötzlich die view mit dem bar app widget im iframe zu sehen
kann es sein das die vis da etwas durcheinander bringt ?
-
hi - habe ein seltsames problem - das Top App Bar widget ist eingerichtet und funktionert mit view 8 auf meinem haupt pc mit chrome
meine tablets (fully) und ein anderer pc mit firefox haben als standardseite NICHT die view mit dem app bar widget sondern eine bestimmte view (abhängig vom raum) . in chrome am haupt pc funktioniert das ohne probleme - bei dem tablet und dem firefox wird immer wieder auf die view mit dem app bar widget umgeschaltn - ich weiß nicht wieso
als beispiel - das tablet (fully) im flur hat als standard seite die view mit dem namen flur - das app widget ist in der view namens 0galaxy. irgendwann wird auf dem tablet plötzlich die view 0galaxy angezeigt. es läuft kein script, was über fully irgendwas schaltet - auch das tablet selbst wird nicht von hand gesteuert. gehe in fully dann auf goto starturl wird wieder die "flur" view aufgerufen - ich kann nicht herausfinden, was da passiert und warum die view gewechselt wird
auf einem anderen pc läuft eine webseite , in der durch iframe eine bestimmte view eingebunden wird - auch da ist manchmal plötzlich die view mit dem bar app widget im iframe zu sehen
kann es sein das die vis da etwas durcheinander bringt ?
-
@liv-in-sky
Hast du die View wo das top App Bär Widget drin als Default eingestellt?
Das es am Widget selbst liegt bezweifle ich stark, weil das nur Zahlen in nen Datenpunkt schreibt.@Scrounger sagte in Material Design Widgets: Top App Bar Widget:
@liv-in-sky
Hast du die View wo das top App Bär Widget drin als Default eingestellt?
Das es am Widget selbst liegt bezweifle ich stark, weil das nur Zahlen in nen Datenpunkt schreibt.vielen dank - wäre ich nicht drauf gekommen - scheint das problem gewesen zu sein
-
@Mic sagte in Material Design Widgets: Top App Bar Widget:
Tipp: Scrollbar entfernen oder anders stylen
Ich hab das noch etwas erweitert und optimiert, so dass die veränderte Scrollbar bei allen Material Design Widgets funktioniert. Zusätzlich funktioniert das auch mit Firefox und man kann es Auflösungsabhängig gestalten, d.h. da mir die Scrollbar von Android sehr gut gefällt, wird die angepasste Scrollbar nur auf dem Desktop angezeigt.
Folgendes muss als CCS im VIS Editor eingetragen werden:
@media only screen and (min-width: 1025px) { :root { --material-design-widget-scrollbar-color: #cdcdcd; --material-design-widget-scrollbar-track-color: #f0f0f0; /* Firefox */ --material-design-widget-scrollbar-style: thin; /* nur Chrome, Edge, Safari */ --material-design-widget-scrollbar-width: 7.5px; --material-design-widget-scrollbar-radius: 0px; --material-design-widget-scrollbar-hover-color: #a6a6a6; } /* Firefox */ .materialdesign-widget, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content, .v-menu__content.menuable__content__active, .materialdesign-widget .v-calendar-daily__scroll-area { scrollbar-width: var(--material-design-widget-scrollbar-style); scrollbar-color: var(--material-design-widget-scrollbar-color) var(--material-design-widget-scrollbar-track-color); } /* Chrome, Edge, Safari */ .materialdesign-widget::-webkit-scrollbar, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar, .v-menu__content.menuable__content__active::-webkit-scrollbar, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar { width: var(--material-design-widget-scrollbar-width); } .materialdesign-widget::-webkit-scrollbar-track, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-track, .v-menu__content.menuable__content__active::-webkit-scrollbar-track, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-track { background: var(--material-design-widget-scrollbar-track-color); } .materialdesign-widget::-webkit-scrollbar-thumb, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-thumb, .v-menu__content.menuable__content__active::-webkit-scrollbar-thumb, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-thumb { background-color: var(--material-design-widget-scrollbar-color); border-right: 1px solid white; border-radius: var(--material-design-widget-scrollbar-radius); } .materialdesign-widget::-webkit-scrollbar-thumb:hover, .materialdesign-topAppBar-with-Drawer .mdc-drawer .mdc-drawer__content::-webkit-scrollbar-thumb:hover, .v-menu__content.menuable__content__active::-webkit-scrollbar-thumb:hover, .materialdesign-widget .v-calendar-daily__scroll-area::-webkit-scrollbar-thumb:hover { background: var(--material-design-widget-scrollbar-hover-color); } }Erklärung:
- Auflösungabhängig ->
min-widthändern, z.B. wenn ihr sowohl für Handy und Desktop die Scrollbar haben wollt, dann0pxeintragen
@media only screen and (min-width: 1025px)- Einstellung für das Aussehen (Farbe, Breite, etc.) können unter
:root { ... }gemacht werden:
:root { --material-design-widget-scrollbar-color: #cdcdcd; --material-design-widget-scrollbar-track-color: #f0f0f0; /* Firefox */ --material-design-widget-scrollbar-style: thin; /* nur Chrome, Edge, Safari */ --material-design-widget-scrollbar-width: 7.5px; --material-design-widget-scrollbar-radius: 0px; --material-design-widget-scrollbar-hover-color: #a6a6a6; }



Ich versuche das Farbschema zu modifizieren, indem ich das CSS unten einführe, entsprechend Deiner früheren Beschreibung:
@media all and (max-width: 4500px) { :root { --materialdesign-color-card-background:gray; } }Die Regel wird aber ignoriert. Offenbar liegt dies daran, dass widgets/materialdesign/css/widgets.min.css im html nach css/vis-common-user.css erscheint und somit bei gleicher "Spezifität" die höhere Priorität erhält.
Eigentlich würde ich gerne das Farbschema für mich modifizieren, indem ich die var-definitionen anpasse, finde aber keinen Weg, wie ich das machen könnte (ohne manuel den source zu hacken). Wie könnte das gehen?
- Auflösungabhängig ->
-
Ich versuche das Farbschema zu modifizieren, indem ich das CSS unten einführe, entsprechend Deiner früheren Beschreibung:
@media all and (max-width: 4500px) { :root { --materialdesign-color-card-background:gray; } }Die Regel wird aber ignoriert. Offenbar liegt dies daran, dass widgets/materialdesign/css/widgets.min.css im html nach css/vis-common-user.css erscheint und somit bei gleicher "Spezifität" die höhere Priorität erhält.
Eigentlich würde ich gerne das Farbschema für mich modifizieren, indem ich die var-definitionen anpasse, finde aber keinen Weg, wie ich das machen könnte (ohne manuel den source zu hacken). Wie könnte das gehen?
@jobe451
!importantdran hängen, dann gehts.@jobe451 sagte in Material Design Widgets: Top App Bar Widget:
Die Regel wird aber ignoriert. Offenbar liegt dies daran, dass widgets/materialdesign/css/widgets.min.css im html nach css/vis-common-user.css erscheint und somit bei gleicher "Spezifität" die höhere Priorität erhält.
kann ich nicht beeinflussen, da das vom VIS Adapter geregelt wird
-
Mir fällt da noch etwas auf. Die AppBar scheint nicht so perfekt Multi-User-Fähig zu sein.
Wenn ein User auf ein bestimmtes Untermenu navigiert und ein zweiter User gleichzeitg die Site betrachtet, wechselt auch beim zweiten User gleichzeitg die Ansicht. Weil auch die App-Bar des zweiten Users "sieht", dass der entsprechende menu-index-Datenpunkt geändert hat (via widget 8). Zudem wenn ich das nächste Mal wieder auf VIS gehe, ist immer noch die letzte Menu-Auswahl offen und nicht die "Homepage".
Es ist mir klar, das ist jetzt nicht unbedingt die wichtigste Frage, weil Multi-User-Einsatz mit gleichzeitig nutzenden Usern wird wohl nicht so oft passieren. Trotzdem scheint es eine gute Frage zu sein.
Gibt es da Ideen, wie man dieses Multi-User-verhalten verbessern könnte?
Edit: Verschoben da Frage Widget betrifft
-
Mir fällt da noch etwas auf. Die AppBar scheint nicht so perfekt Multi-User-Fähig zu sein.
Wenn ein User auf ein bestimmtes Untermenu navigiert und ein zweiter User gleichzeitg die Site betrachtet, wechselt auch beim zweiten User gleichzeitg die Ansicht. Weil auch die App-Bar des zweiten Users "sieht", dass der entsprechende menu-index-Datenpunkt geändert hat (via widget 8). Zudem wenn ich das nächste Mal wieder auf VIS gehe, ist immer noch die letzte Menu-Auswahl offen und nicht die "Homepage".
Es ist mir klar, das ist jetzt nicht unbedingt die wichtigste Frage, weil Multi-User-Einsatz mit gleichzeitig nutzenden Usern wird wohl nicht so oft passieren. Trotzdem scheint es eine gute Frage zu sein.
Gibt es da Ideen, wie man dieses Multi-User-verhalten verbessern könnte?
Edit: Verschoben da Frage Widget betrifft
@jobe451 sagte in Material Design Widgets: Top App Bar Widget:
Gibt es da Ideen, wie man dieses Multi-User-verhalten verbessern könnte?
Von meiner Seite aus nicht. Das
view in widget8ist halt nicht multi userfähig.
Man kann das umgehen, indem man für jedes Geräte eine eigene Startseite mit seperaten TopApp + View in Wigdet 8 macht.@jobe451 sagte in Material Design Widgets: Top App Bar Widget:
Zudem wenn ich das nächste Mal wieder auf VIS gehe, ist immer noch die letzte Menu-Auswahl offen und nicht die "Homepage".
Das kannst du mit nem Skript realisieren. Wurde hier im thema glaub auch schon besprochen, musst mal suchen.
-
Hallo,
Ich benutze Das Top App Bar Widget. Eine der Unterseiten hat Bilder, die per URL von einem Server abgerufen werden.
Ich habe bemerkt, dass die Bilder nach der eingestellte Refreshzeit nicht mehr neu geholt werden. Ich muss immer die Seite neu laden, was ich bei meinem Tablet, dass immer dieselbe Seite anzeigt, nicht machen möchte.Gibt es eine Abhilfe?
-
Hallo Leute,
habe seit kurzem folgendes Verhalten.
Wenn ich zwischen den Menüpunkten switche, bleibt die Ansicht irgendwann leer.
Es ist nur noch das TopAppBar-Widget zu sehen, lässt sich bedienen, aber an dem Inhalt vom ViewinWidget8 ändert sich nichts.
Der Datenpunkt wird geändert, wenn ich das Menü wechsle, aber irgendwie kommt das bei dem ViewinWidget nicht mehr an. Auch dieses referenziert natürlich auf den gleichen Datenpunkt.
Es hilft dann nur noch ein kompletter Restart der HauptURL über den Fully.
Auf dem Rechner konnte ich den gleichen "Fehler" reproduzieren...auch da bleibt die Anzeige plötzlich leer und nur noch das TopAppBar Widget ist bedien-/sichtbar.
Habt ihr einen Tipp für mich?
Viele Grüße!!
-
Hi Zusammen,
Gibt es technische Mindestvoraussetzungen für die Anzeige der Material Design widgets?Ich bekomme die einfache VIS auf meinem alten iPad 3 angezeigt, die material design widgets werden aber nur auf dem neuen iPad und dem PC angezeigt.
Mein UseCase war nämlich das alte iPad als Steueranzeige zu verwenden...
Grüße
Tobias
-
Kann man den Button der das Menü aufklappt irgendwie in der Größe oder Position verändern?
Ich habe mein Tablet auf dem Vis läuft nämlich in einen Rahmen eingebaut.Da der Button links oben im Eck sitzt, muss man ihn schon sehr genau mit dem Finger treffen, wobei hier wegen dem Rahmen nicht viel Platz ist.
-
Kann man den Button der das Menü aufklappt irgendwie in der Größe oder Position verändern?
Ich habe mein Tablet auf dem Vis läuft nämlich in einen Rahmen eingebaut.Da der Button links oben im Eck sitzt, muss man ihn schon sehr genau mit dem Finger treffen, wobei hier wegen dem Rahmen nicht viel Platz ist.
-
Ich hab nochmal ein anderes Problem. Geht ehr um den Top App Bar Navigation Drawer.
Ich hab da 4 Navigationselemente drin und diese wiederrum haben jeweils meist 5 Untermenüelemente. Ich hab in dem "View in Widget 8" meine entsprechenden Views den Tabs zugeordnet, aber wenn ich auf die Menüpunkte klicke, werden diese nicht bei allen aufgerufen und ich weiß nicht warum. Von den ersten beiden Navigationselementen funktionieren alle Untermenüs aber dann irgendwie nicht mehr.
Ich hab noch nicht alle Elemente mit Views belegt, aber daran kann es doch nicht liegen oder?EDIT: Hab mal n kleines Video gemacht um zu zeigen was mein Problem ist:
BildschirmvideoEdit: Verschoben da Frage Top App Bar Widget betrifft
-
Ich hab nochmal ein anderes Problem. Geht ehr um den Top App Bar Navigation Drawer.
Ich hab da 4 Navigationselemente drin und diese wiederrum haben jeweils meist 5 Untermenüelemente. Ich hab in dem "View in Widget 8" meine entsprechenden Views den Tabs zugeordnet, aber wenn ich auf die Menüpunkte klicke, werden diese nicht bei allen aufgerufen und ich weiß nicht warum. Von den ersten beiden Navigationselementen funktionieren alle Untermenüs aber dann irgendwie nicht mehr.
Ich hab noch nicht alle Elemente mit Views belegt, aber daran kann es doch nicht liegen oder?EDIT: Hab mal n kleines Video gemacht um zu zeigen was mein Problem ist:
BildschirmvideoEdit: Verschoben da Frage Top App Bar Widget betrifft
Wusste nicht, dass es für die Top App Bar n eigenen Thread gibt...
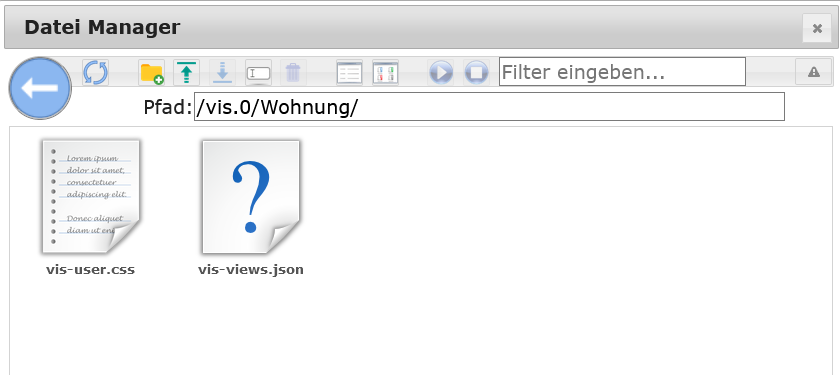
@Michi68 das was du da beschreibst, sieht ähnlich aus wie das Problem was ich habe. Wo finde ich die vis-views.json?
EDIT: Hat sich erledigt. Hab es so gemacht wie du beschrieben hast und jetzt klappt es! Danke!
-
Wusste nicht, dass es für die Top App Bar n eigenen Thread gibt...
@Michi68 das was du da beschreibst, sieht ähnlich aus wie das Problem was ich habe. Wo finde ich die vis-views.json?
EDIT: Hat sich erledigt. Hab es so gemacht wie du beschrieben hast und jetzt klappt es! Danke!
-
Wusste nicht, dass es für die Top App Bar n eigenen Thread gibt...
@Michi68 das was du da beschreibst, sieht ähnlich aus wie das Problem was ich habe. Wo finde ich die vis-views.json?
EDIT: Hat sich erledigt. Hab es so gemacht wie du beschrieben hast und jetzt klappt es! Danke!
@MaikB85
Hallo,
Schön das es geholfen hat, die vis-views.json ist im Projekt Ordner, darin würde ich aber nichts ändern, nur wenn du genau weist was du da machst. Und sonst immer erst ein Backup der Datei machen. Sonst zerschießt du dir dein VIS Projekt.
-
Hallo,
da ich wie so einige andere hier auch so meinen stress mit dem Top App Bar Widget hatte, View wurde nicht gefunden hier mal meine Lösung.
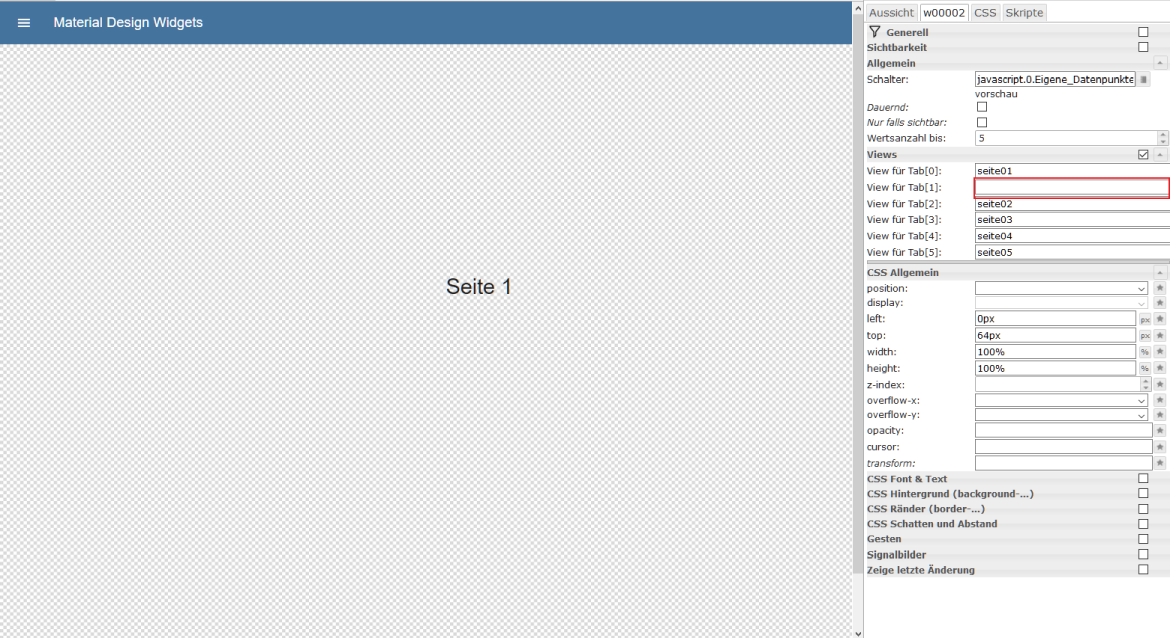
Man erstellt sich eine Seite so wie hier
Und als nächstes sieht man Seite 1 und statt Seite 2 nur Fehler View wurde nicht gefunden, obwohl sie da ist.


Ich habe so einiges ausprobiert von Material Design Widgets Löschen bis Vis Löschen und wieder neu Installieren, nichts hat geklappt.
Bis ich mir mal die vis-views.json angesehen habe da ist mir dann ein Licht aufgegangen, die sah nämlich so aus.
Also hier einfach eine Seite ausgewählt, kurz gewartet bis diese gespeichert war und wieder entfernt.

Resultat sieht dann in der vis-views.json so aus

Und nun sieht man auch Seite 2 und den Rest.

Vielleich Hilft es ja dem ein oder anderem
Gruß Michael@Michi68 sagte in Material Design Widgets: Top App Bar Widget:
Hallo,
da ich wie so einige andere hier auch so meinen stress mit dem Top App Bar Widget hatte, View wurde nicht gefunden hier mal meine Lösung.
Man erstellt sich eine Seite so wie hier
Und als nächstes sieht man Seite 1 und statt Seite 2 nur Fehler View wurde nicht gefunden, obwohl sie da ist.


Ich habe so einiges ausprobiert von Material Design Widgets Löschen bis Vis Löschen und wieder neu Installieren, nichts hat geklappt.
Bis ich mir mal die vis-views.json angesehen habe da ist mir dann ein Licht aufgegangen, die sah nämlich so aus.
Also hier einfach eine Seite ausgewählt, kurz gewartet bis diese gespeichert war und wieder entfernt.

Resultat sieht dann in der vis-views.json so aus

Und nun sieht man auch Seite 2 und den Rest.

Vielleich Hilft es ja dem ein oder anderem
Gruß MichaelHabs jetzt erst wirklich genau gelesen ;-)
Das kann ich glaub mit nem kleinen Workaround abfangen.Man kann das auch per Editor abfangen, indem man einfach ein Leerzeichen einträgt und das dann wieder löscht. Dadurch erstellt der Editor dann die property mit nem leeren string. Somit muss man nicht die *.json bearbeiten.
-
@Michi68 sagte in Material Design Widgets: Top App Bar Widget:
Hallo,
da ich wie so einige andere hier auch so meinen stress mit dem Top App Bar Widget hatte, View wurde nicht gefunden hier mal meine Lösung.
Man erstellt sich eine Seite so wie hier
Und als nächstes sieht man Seite 1 und statt Seite 2 nur Fehler View wurde nicht gefunden, obwohl sie da ist.


Ich habe so einiges ausprobiert von Material Design Widgets Löschen bis Vis Löschen und wieder neu Installieren, nichts hat geklappt.
Bis ich mir mal die vis-views.json angesehen habe da ist mir dann ein Licht aufgegangen, die sah nämlich so aus.
Also hier einfach eine Seite ausgewählt, kurz gewartet bis diese gespeichert war und wieder entfernt.

Resultat sieht dann in der vis-views.json so aus

Und nun sieht man auch Seite 2 und den Rest.

Vielleich Hilft es ja dem ein oder anderem
Gruß MichaelHabs jetzt erst wirklich genau gelesen ;-)
Das kann ich glaub mit nem kleinen Workaround abfangen.Man kann das auch per Editor abfangen, indem man einfach ein Leerzeichen einträgt und das dann wieder löscht. Dadurch erstellt der Editor dann die property mit nem leeren string. Somit muss man nicht die *.json bearbeiten.
@Scrounger
Ne die vis-views.json eh nicht bearbeiten, man kann da ja einfach irgendeine Seite auswählen wo es eigentlich leer sein sollte und dies dann nach ein paar Sekunden wieder entfernen das reicht ja schon
aber wenn du das mit einem Workaround abfangen kannst wär das natürlich noch besser :grinning: