NEWS
Material Design Widgets: Masonry Views Widget
-
@Fatmax
Widthundheightunter allgemein muss einen relativen Wert haben und keinen absoluten.
Nimm hier bei beiden100%dann wird auf dem destop und tablet die volle breite verwendet und ist responsivSchau dir am besten dazu das online Beispiel an:
https://github.com/Scrounger/ioBroker.vis-materialdesign#online-example-project -
Hat leider auch nicht funktioniert.
Habe auch die Einstellungen aus dem Beispiel 1:1 übernommen, ebenfalls der selbe Fehler.
Keine Ahnung woran es liegt.Ich mache jetzt das Design nur mit "View in Widget" für das Tablet.
Ein responsive Design für das Mobiltelefon brauche ich nicht. -
@Fatmax
Max Mal nen Export von dem Widget oder noch besser exportier dein Projekt, damit ich die eingebundenen Views sehe.
Das muss funktionieren -
@Scrounger Gibt es eine Möglichkeit das Mansonry-Widget für phantomjs "sichtbar" zu machen? Ich muss mir monatlich mehrere Bilder einer View zusenden, für die ich Mansonry nutze. Nur leider erscheint eine leere Seite. Erstelle ich das Bild per phantomjs von einer der darin genutzten Views, funktioniert es.
Ich hoffe es gibt eine Lösung, hab eine Woche an der Seite gebastelt. Es gibt dann sicherlich auch nen Kaffee

-
@PatrickFro
Ich versteh überhaupt nicht was du machen willst und wofür die phantonjs sein soll.Bei Bilder nimm htlm oder Image Widget Pack das in ne View und dann die View ins masonry.
-
@Scrounger Hoffentlich wird es nun etwas klarer. Ich habe eine VIS von der ich von einem View regelmäßig ein Bild erstellen muss und mir zusende. Um ein .jpg von meiner View erstellen zu können nutze ich den phantomjs-Adapter.
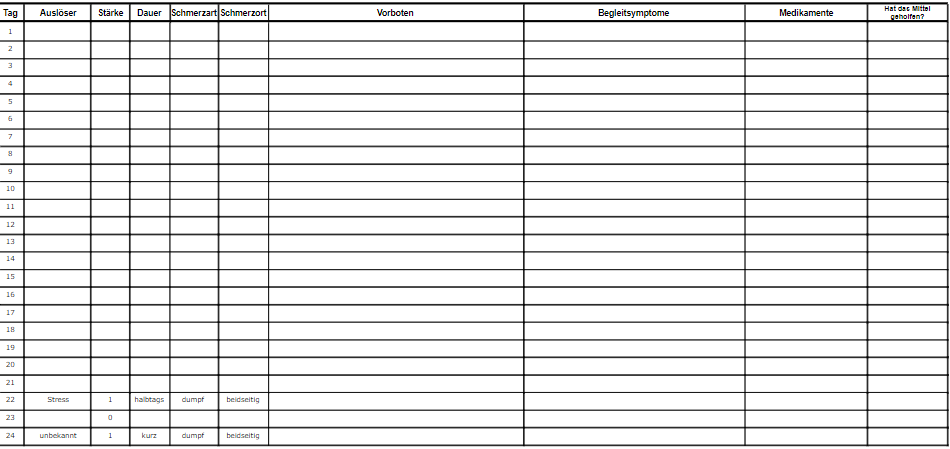
Die View, die ich "abfotographiere, ist folgende:

Diese ist mit dem Mansonry-Widget erstellt. Wird von phantomjs ein Bild erstellt, ist dies leider nur weiß. Erstelle ich von einem anderen View meiner VIS mit phantomjs ein Bild, funktioniert es.
Besser verständlich?
-
@PatrickFro
Ja jetzt hab ich verstanden was du machen möchtest.
Hab mal grad das phantomjs überflogen. Hast du versucht den timeout (wartezeit) bis der ein Bild macht zu erhöhen?
Das Masonry Widget braucht nen bissle bis es vollständig geladen ist. -
@Scrounger Selbst mit sehr hohem Timeout (500.000 ms oder 8,3 Minuten) bekomme ich ein weißes Bild zurück.
-
@PatrickFro
Mhhh....
Bitte erklär mir mal wie du das ganze umgesetzt hast, also wie du phantomjs lib (vorallem welche npm lib) du eingebunden hast und wie du das ganze dann ausführst - js skript? -
@Scrounger Sehr gerne.
Seit 2 Tagen Intel NUC i5 mit Debian Buster. Neue IoBroker-Installation. Dies zuerst zu den Grundlagen.
phantomjs-Adapter gestern installiert. Wie kann ich denn die lib abfragen? Bin leider nicht geübt bei Linux...
JS:
function Kopfschmerzdruck () { sendTo('phantomjs.0', 'send', { url: 'http://192.168.178.77:8082/vis/index.html?Hauptview#Kopfschmerzen_O', output: 'Auswertung2.png', width: 1300, height: 1000, renderTime: 20000, online: true }, function (result) { console.log(result.error + ' ' + result.output); }); } Kopfschmerzdruck(); -
Hi,
@Scrounger erstmal Danke für die tolle Arbeit!
ich bin gerade dabei meine vis komplett umzubauen auf die Material Design Widgets.
Eine Sache bekomme ich gerade nicht so hin, wie ich es gerne hätte (weiß auch nicht ob es so ohne weiteres möglich ist)
Ich möchte das Verlaufsdiagramm gerne so haben, dass es sich immer über 2 Spalten erstreckt. Sollte dann aus Platzgründen nur eine Spalte zur verfügung sein, soll es ausgeblendet werden.
Hab schon Probiert, die anderen Cards, wie im Beispielprojekt, prozentual zu verkleinern, aber dann entstehen teilweise so unschöne Lücken zwischen den Cards, obwohl diese dann auch breiter sein könnten.Hast du da eine Lösung für mich?
Alle Cards 100% Breite:

Alle Cards 49.5% Breite und Diagramm 100%:


Bei 2 Spalten sieht es erstmal okay aus, aber bei 3 nicht mehr... -
Also das mit den Lücken hab ich hinbekommen mit den richtigen Einstellungen. Nur leider habe ich dann auf dem Smartphone immer eine Spalte mit 2 Cards nebeneinander. Also mit der Einstellung 49% Breite wird das so nix
-
@MaikB85
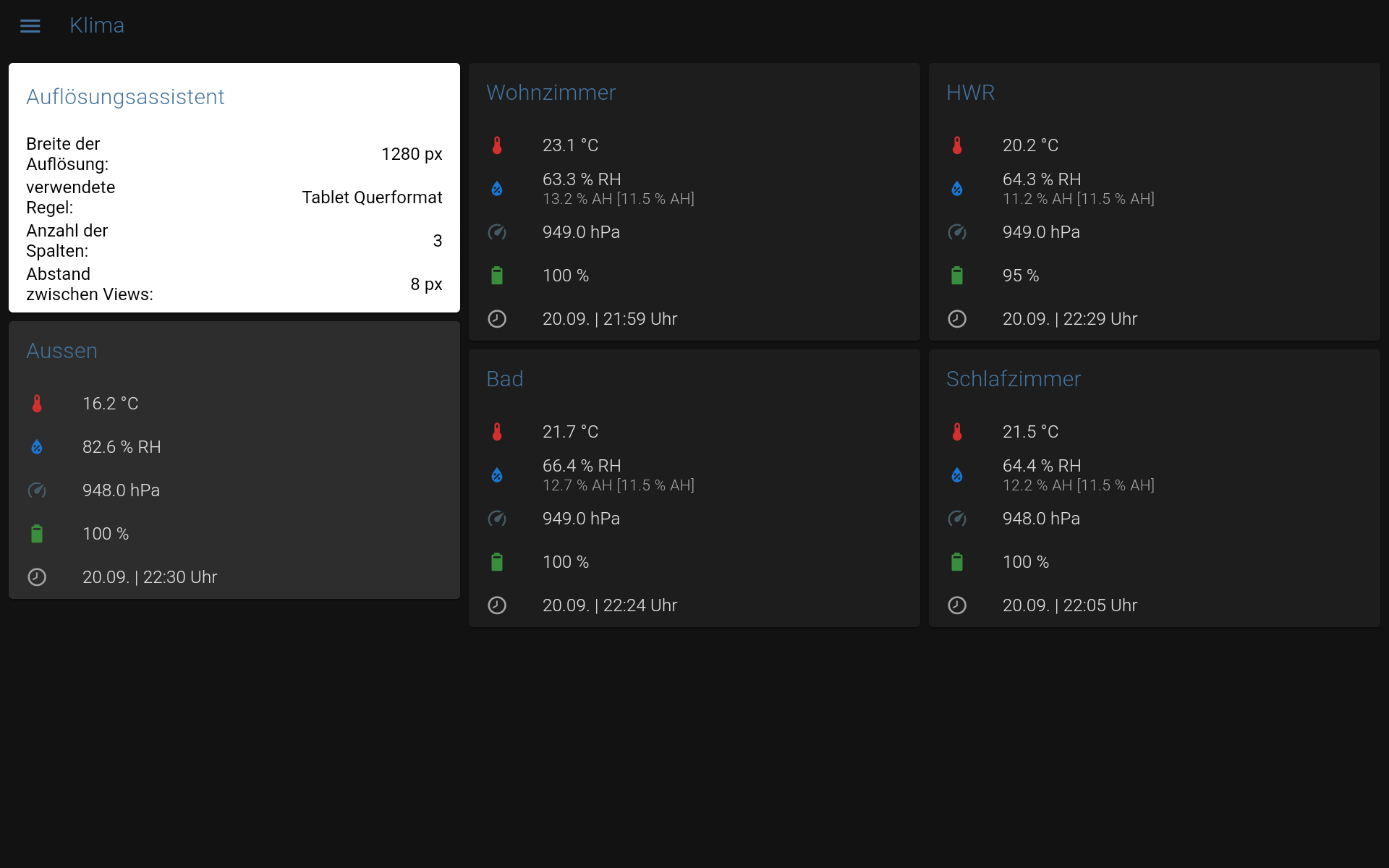
Hast du den Auflösungsassistent mal angehakt und nachgesehen ob das Masonry Widget deine Smartphone Auflösung richtig erkennt? Ich hatte den Fehler, dass das iphone im Portraitmodus nicht korrekt war, ich habe die Auflösung dann entsprechend im Widget eingetragen, dann sah es besser aus:
-
Der Auflösungsassistent will nicht so richtig bei mir

Der Text ist scheinbar weiß und ich weiß nicht wo ich ihn ändern kann.
btw grundsätzlich ist das schon in Ordnung so. Lücken habe ich weg und die Cards werden auch gut sortiert, aber das Diagramm ist mir so zu schmal. würde das gerne über 2 Spalten gestreckt haben.
auf dem iPhone möchte ich im Portrait modus ja nur eine Spalte haben. Die hab ich ja auch. Nur wenn ich die Cards alle auf 49% schrumpfe, damit das Diagramm "über 2 Spalten" geht, habe ich das Problem, dass halt auch 2 Cards pro Spalte angezeigt werden. Da sollte aber aus Platzgründen besser nur eine Card pro Zeile angezeigt werden.
Schwierig zu erklären... -
@MaikB85
achso, glaub jetzt habe ich es verstanden.Ich hätte da nur folgenden Ansatz:
Bei den Cards die dann nicht auf 49% "geschrumpft" sein sollen, kannst du in der Bedingung noch "sichtbar wenn Auflösung größer als" mitgeben. Dann werden die Cards mit 49% entsprechend nur angezeigt wenn es die Auflösung ermöglicht. Dann weitere Views in das Masonry View hinzufügen in dem die entsprechenden Cards nicht auf 49% geschrumpft sind und dort ebenfalls eine Auflösungsbedingung hinterlegen. Somit wird entweder oder angezeigt. -
Gute Idee, dass könnte ich mal probieren!
-
"sichtbar wenn Auflösung größer als"
Wonach richtet sich dieser Wert?
-
@MaikB85
ich hatte mal zum testen des Masonry View folgendes:
1 View mit größer als 375 und 1 View mit kleiner als 376. Somit wurde beim iPhone im Portraitformat bei 375px Anzeigebreite das entsprechende View angezeigt. Beim rotieren in Landscape dann entsprechend das andere. -
Klappt bei mir irgendwie nicht. Vielleicht liegt's auch an Safari. Bei den Charts funktioniert da auch was nicht richtig.
Egal. Werde einfach 2 separate Views erstellen. Einmal für iPhone und einmal für Tablet/PC -
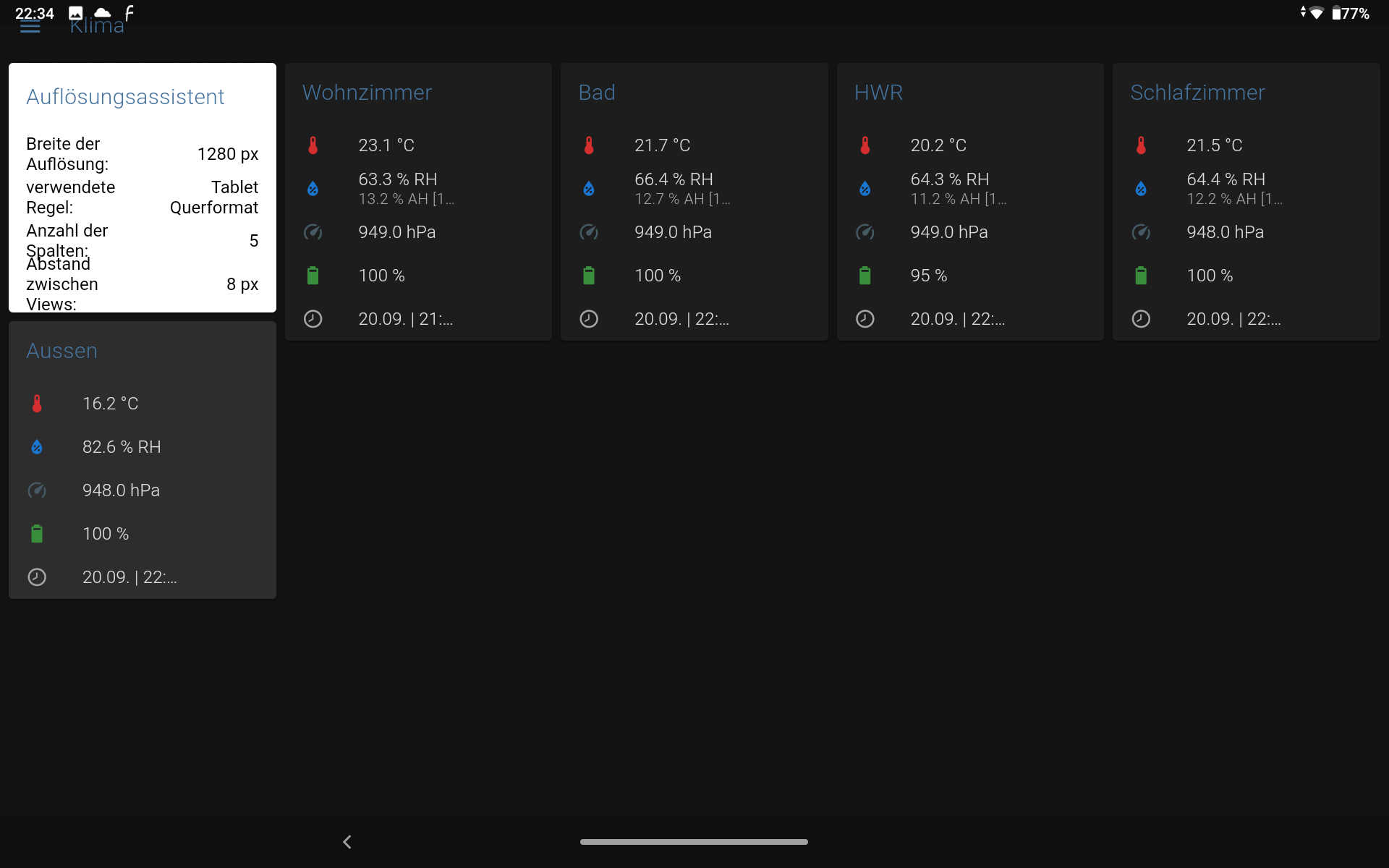
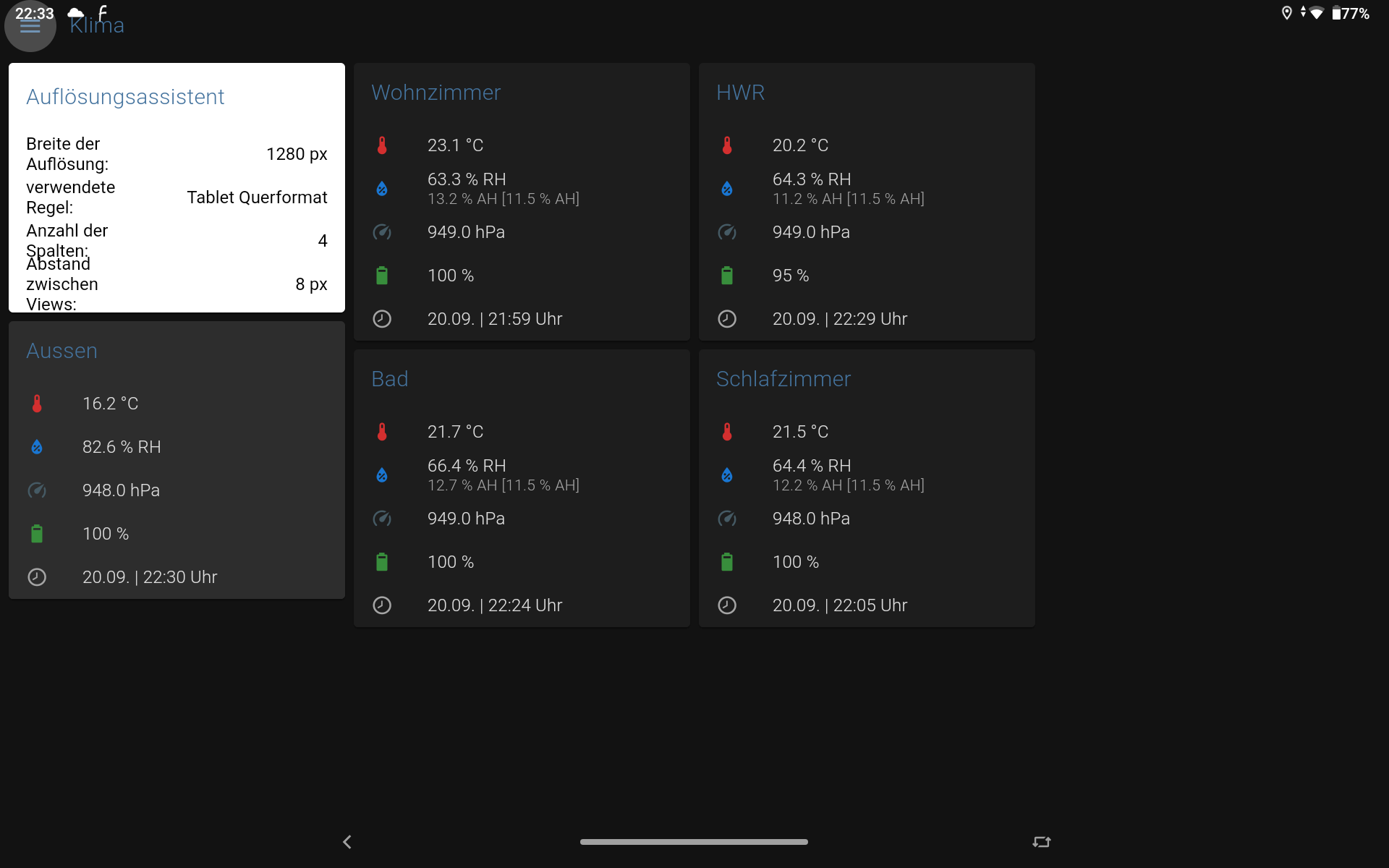
Ich habe beim Masonry View Widget 4 Spalten eignstellt. Kann mir jemand erklären, warum nur 3 Spalten + Zwischenraum dargestellt werden?

Wenn ich 3 bzw. 5 Spalten einstelle, passt die Darstellung!?