NEWS
Material Design Widgets: Calendar Widget
-
Ich wandle mit deinem Script meine Ical Kalenderdaten um, um sie im Kalender Widget zu verwenden. Kann man einen 2ten Datenpunkt anlegen wo nicht alle Kalender beinhaltet sind?
Also einen Datenpunkt mit allen Kalender und einen wo zb mein Geburtstagskalender nicht mit dabei ist.lg
-
Habe bei mir genau das mit einer zusätzlichen ical Instanz gemacht. Und das Script dann auf die eine Instanz angepasst.
-
Ich hab auch mehrere Instanzen aber das Script nimmt ja immer alle ical Instanzen oder ? Wo im Script definiert man welche er nehmen soll. Wie ich das gesehen habe definiert man mir die Farben usw darin oder.
-
Hallo zusammen,
gibt es eine Möglichkeit die Farbe der Kalendereinträge (Events) zu ändern? Aktuell ist es schwarz und bei dunklen Hintergrund ist das schlecht. Im Terminlayout-Reiter lassen sich Größe und Art der Schrift ändern, aber nicht die Farbe.
-
@0018 sagte in Material Design Widgets: Calendar Widget:
Hallo zusammen,
gibt es eine Möglichkeit die Farbe der Kalendereinträge (Events) zu ändern? Aktuell ist es schwarz und bei dunklen Hintergrund ist das schlecht. Im Terminlayout-Reiter lassen sich Größe und Art der Schrift ändern, aber nicht die Farbe.
Jemand eine Idee hierzu?
-
-
@dirni sagte in Material Design Widgets: Calendar Widget:
Ich wandle mit deinem Script meine Ical Kalenderdaten um, um sie im Kalender Widget zu verwenden. Kann man einen 2ten Datenpunkt anlegen wo nicht alle Kalender beinhaltet sind?
Also einen Datenpunkt mit allen Kalender und einen wo zb mein Geburtstagskalender nicht mit dabei ist.lg
Kann mir diesbezüglich keiner helfen?
-
@nousefor82 meinst du diese Funktion?
function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FFFFFF'; } else if (calendarName === 'calendar2') { return '#FFFFFF' } else if (calendarName === 'calendar3') { return '#FFFFFF' } }Dort ist weis die Textfarbe. In meinem Widget ist die Textfarbe allerdings schwarz.
EDIT: @nousefor82 ignoriere den Post.... war zu doof zum lesen

Wenn man "calendar1" auch so benennt, wie der ical Kalender heißt, dann klappt es auch. Danke für den Zaunpfahl
-
Mach doch einfach eine 2. ical Instanz und ein 2. Script, dass auf diese neue Instanz zugreift.
In der 2. iCal Instant suchst du nur nach dem Kalender Geburtstag zum Beispiel.
Mach ich bei mir so und das klappt wunderbar!
P.S.: in der ersten Zeile kannst du dir Instanz eintragen!
-
Hi
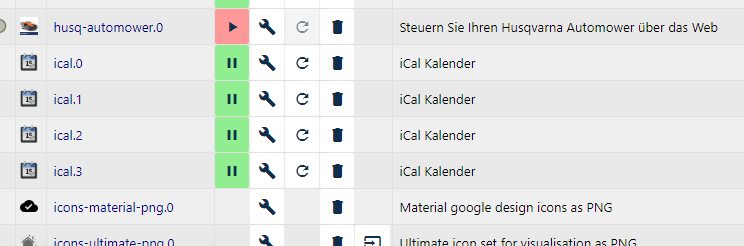
Ja das ist mir alles klar, ich habe das schon beim ersten Kalender so gelöst mit mehreren Ical Instanzen.
Der Erste Kalender durchsucht alle meine 3 Ical instanzen (ich habe nichts geändert das war schon immer so)
Nun will ich aber das der zweite Kalender nicht die Termine des Kalenders ical.3 anzeigt, sondern nur ical.0, ical.1,ical.2.
Könnte mir jemand im Javascript als Beispiel die Zeilen eintragen und einen Screenshot hier posten, ich kenn mich im Java nicht die Bohne aus.
Bzw, einen Screenshot von deinem Script
-
Servus,
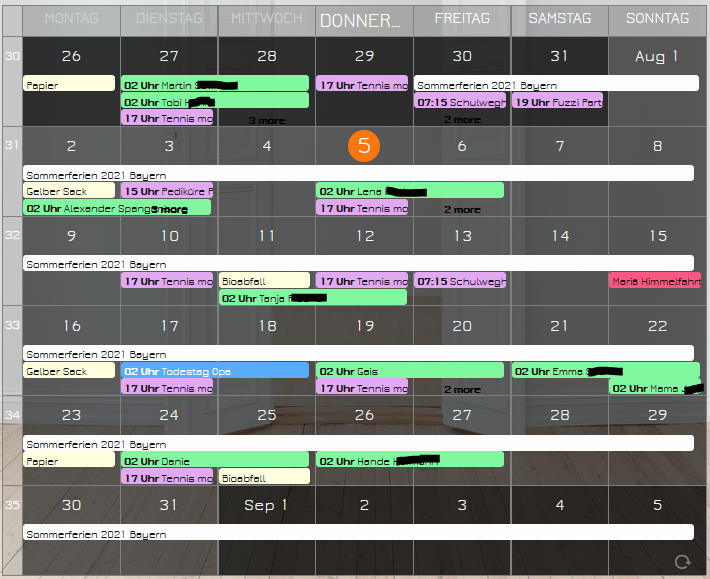
ich hab ja wie in github beschrieben ein Problem mit der Darstellung wiederkehrender ganztägiger Termine; in dem Fall mit den Geburtstagen. Diese werden über 2 Tage angezeigt:

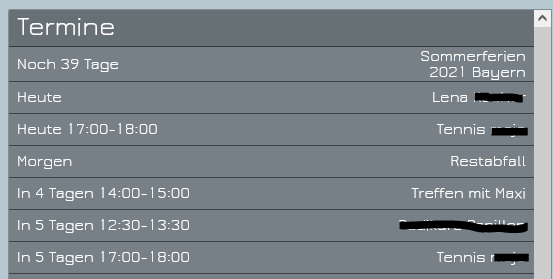
Wenn ich den Table anzeigen lasse, passt alles:

Ich verwende dein script mit angepasstem Datenpunkt und ical-Instanz sowie angepassten Farben:
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.0.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'javascript.0.scriptEnabled.common.Kalender.ical2calendar2' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'Jörg') { return '#58ACFA'; } else if (calendarName === 'Simone') { return '#E2A9F3' } else if (calendarName === 'Müllentsorgung') { return '#ffffdf' } else if (calendarName === 'Feiertage') { return '#FA5882' } else if (calendarName === 'Ferien') { return '#fdfdfd' } else if (calendarName === 'Geburtstage') { return '#81F79F' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'Jörg') { return '#FFFFFF'; } else if (calendarName === 'Simone') { return '#111111' } else if (calendarName === 'Müllentsorgung') { return '#111111' } else if (calendarName === 'Feiertage') { return '#111111' } else if (calendarName === 'Ferien') { return '#111111' } else if (calendarName === 'Geburtstage') { return '#111111' } } } // Enter the destination data point that is to be used as object ID in the widget setState(datapointId, JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget();Beim Start kommt es zu folgender Fehlermeldung:
javascript.0 (2992) script.js.common.Kalender.Skript_2: ical2MaterialDesignCalendarWidget: message: Cannot read property 'split' of undefined, stack: TypeError: Cannot read property 'split' of undefined at ical2CalendarWidget (script.js.common.Kalender.Skript_2:60:52) at script.js.common.Kalender.Skript_2:208:1 at script.js.common.Kalender.Skript_2:209:3 at Script.runInContext (vm.js:131:20) at Script.runInNewContext (vm.js:137:17) at execute (C:\iobroker\SmartHome\node_modules\iobroker.javascript\main.js:1483:27) at prepareScript (C:\iobroker\SmartHome\node_modules\iobroker.javascript\main.js:1691:38) at C:\iobroker\SmartHome\node_modules\iobroker.javascript\main.js:1791:17 at Immediate._onImmediate (C:\iobroker\SmartHome\node_modules\iobroker.javascript\main.js:1281:17) at processImmediate (internal/timers.js:458:21)Woran könnte das liegen?
-
@scrounger
Hallo,
Ist es eigentlich möglich, anstelle den Monat, eine bestimmte Anzahl Wochen (zb 6 Wochen) anzuzeigen? Beginnen würde die Anzeige dann bei der aktuellen Kalenderwoche.Gruß
X14n -
Hallo Leute
Bekomme seit neuem diese Fehlermeldung. Fange aber nichts an damit. Kann jemand helfen?
javascript.0 (7922) script.js.Visualisierung.kalender_Dirni: ical2MaterialDesignCalendarWidget: message: Cannot read property 'split' of undefined, stack: {e.stack} -
@scrounger Ist es möglich bei der Wochenansicht die Abstände zwischen den einzelnen vollen Stunden zu verkleinern, damit man den ganzen Tag ohne zu Scrollen sieht?
-
Hallo Zusammen,
ich habe mich den ganzen Sonntag hingesetzt und habe einen Monatskalender nun auch in meiner VIS. Muss nun noch Finetuning betreiben und komme an einer Stelle nicht weiter. Die Kalendereinträge selber - kann ich da die Schriftgröße z.B. in der Monatsansicht anpassen? Oder z.B. in der Monatsansicht die Nummerierung der Tage in der Größe variieren bzw. den Abstand zwischen Nummer des Tages und Ereignis?
Hintergrund - ich habe nur eine kleine Ansicht - reicht uns. Bei Details können wir uns die Tagesansicht anschauen. Allerdings "rutscht" das Ereignis nun heraus:

- Frage - wenn ein Ereignis angezeigt wird und es passt nicht in die Darstellung, erscheint "1 more" - wo lässt sich denn 1 more ändern?
danke
Marcus -
könntest du mir weiterhelfen? Bis jetzt habe ich noch keine Lösung oder Alternative gefunden...
-
@mguenther
Also Schriftgröße, Farben und. Schriftarten kann man über den Vis Editor ändern. Alles andere sollte per CSS überschreiben gehen. -
@scrounger
hmmm, danke für deine Antwort - wo kann ich denn z.B. den Abstand ändern, so dass der Text des Ereignisses etwas mehr an die Tagesbeschriftung in der Monatsansicht "heranrutscht". Ich habe auch schon einiges im VIS Editor "ausprobiert" - finde aber irgendwie nicht die richtige Einstellung.
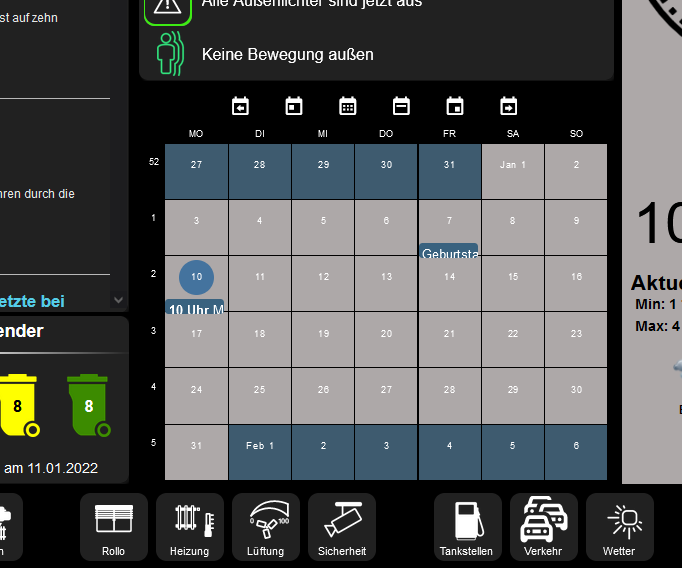
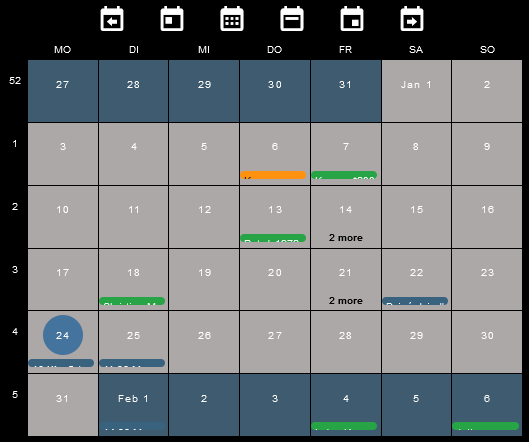
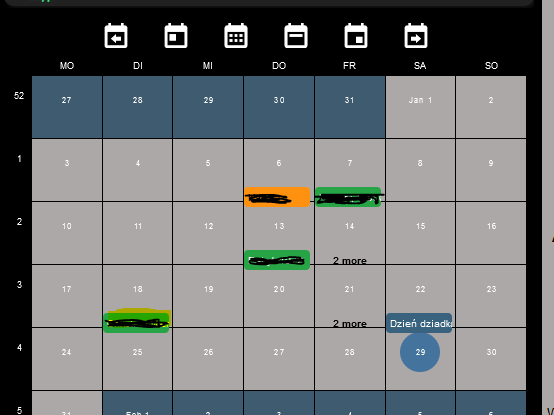
Hier noch einmal ein aktuelles Beispiel, was meine Frage hoffentlich verdeutlicht:

Um den 24.1. im Bild ist ein blauer Kreis um die 24 - Farbe kann ich anpassen, wo kann ich denn z.B. die Größe von dem Kreis anpassen? Vielleicht lässt sich ja auch die Form ändern. Ich habe auch die Schriftgröße der Termine schon angepasst, daran liegt es nicht. Ich hoffe, dass durch die Anpassung der Form um die 24 zum einen, das Datum weiter nach oben rutscht und auch Einträge damit höher rutschen.Und ich würde gerne "x more" in einen anderen Text ändern - das finde ich nirgends und wüsste momentan nicht, wo ich durch CSS die richtige Klasse finde...
-
@scrounger
@all
mal ein update, wie ich es bis jetzt hinbekommen habe - es hat sich nicht wirklich viel verändert, man kann zumindest die Inhalte von Ereignissen jetzt lesen - mir fehlt immer noch die "Verkleinerung" des blauen Kreis um das Datum des aktuellen Tages und die Änderung der Anmerkung "1 more". Auch mehrmaliges Durchlesen der Anleitung bringt mich überhaupt nicht weiter - Schade...
-
@mguenther
Größe des Kreises kann per CSS überschrieben werden.
Text "More" kann man glaub im Editor einstellen, müsste ich auch nachschauen. Wenn nicht dann nimmt er die Sprache des Browsers, bei mir steht das "mehr".