NEWS
Bundesliga Meisterschaft HTML Tabelle
-
da es mir wie @s-bormann ging und ich nicht die küche machen wollte, hab ich mittlerweile noch ein script für ergebnisse
jetzt kannst du wählen, was besser für dich funktioniert - für die lösung mit bundesliga-widget müssten wir ein iqontrol update machen - mit einer lösung wie bei der meister-tabelle, müßtest du ein script installieren

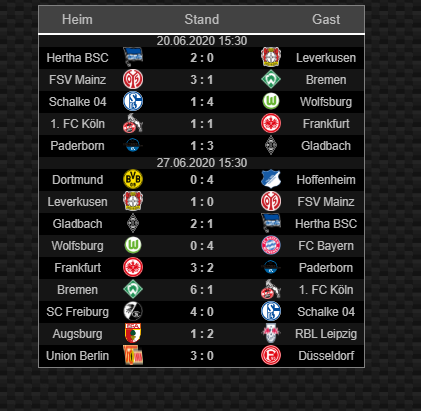
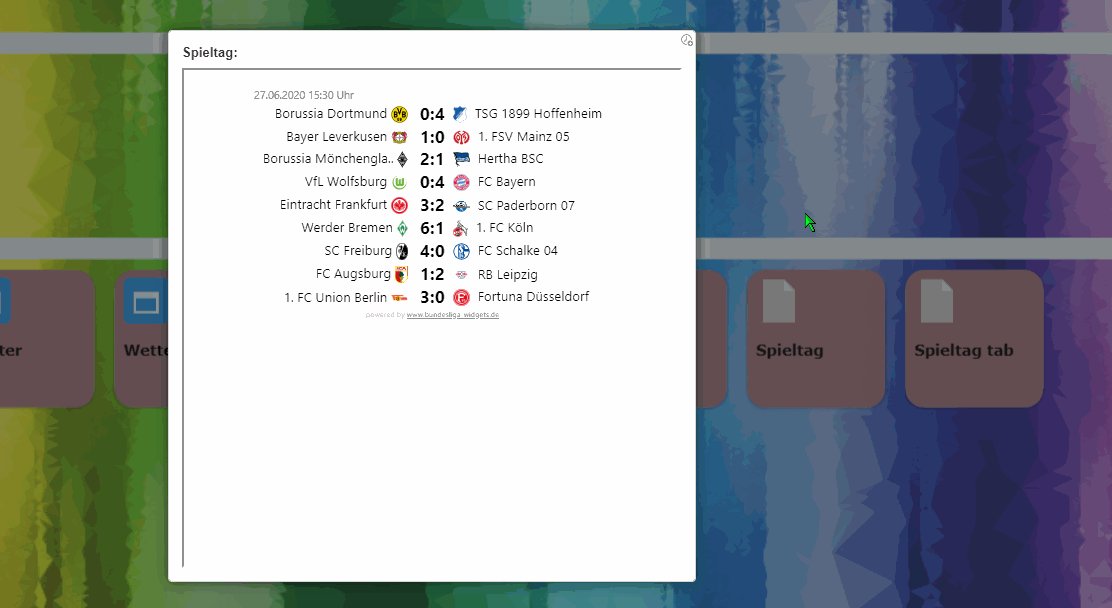
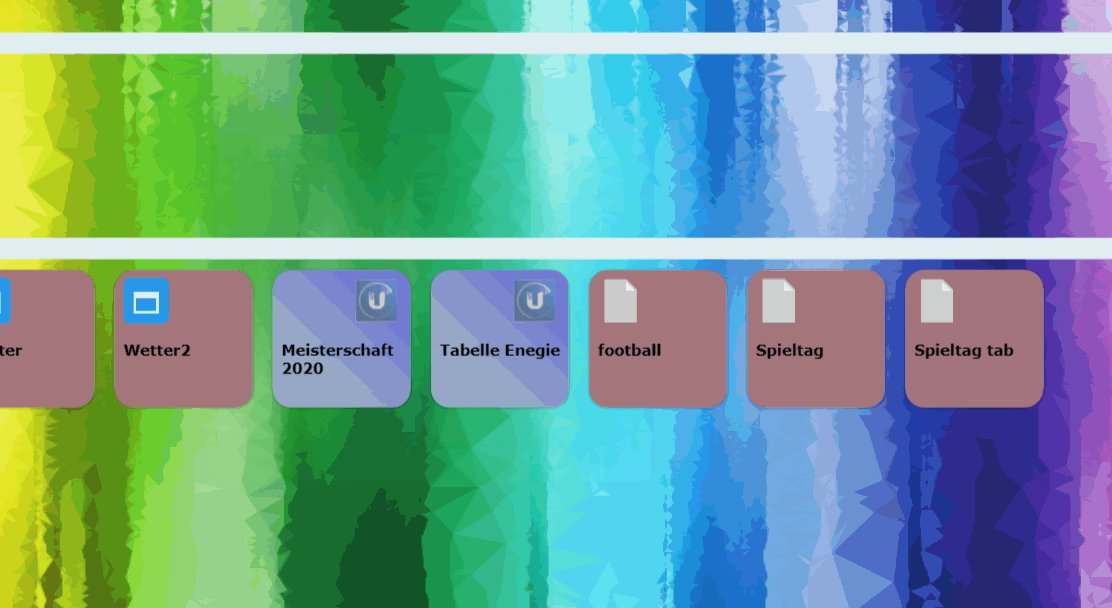
links mit bundesliga-widget - rechts mit einem neuen script von mir
-
@liv-in-sky
schmeiß mal Dein neues Script ruhig hier mit rein, wenn Du Dir schon die Mühe gemacht hast (und Dich vor der Küche gedrückt hast )
) -
@liv-in-sky said in FussballMeisterschat HTML Tabelle:
@biker1602 sagte in FussballMeisterschat HTML Tabelle:
@liv-in-sky Ganz viele Dank für deine Unterstützung über den TeamViewer.
Das war ganz großes Kino!!!!!
Es wäre schön, wenn du vielleicht doch noch mal schauen könntest, ob du bei der Tabelle oben beim Erstplatzierten auch die 1 hinbekommst statt der 0.
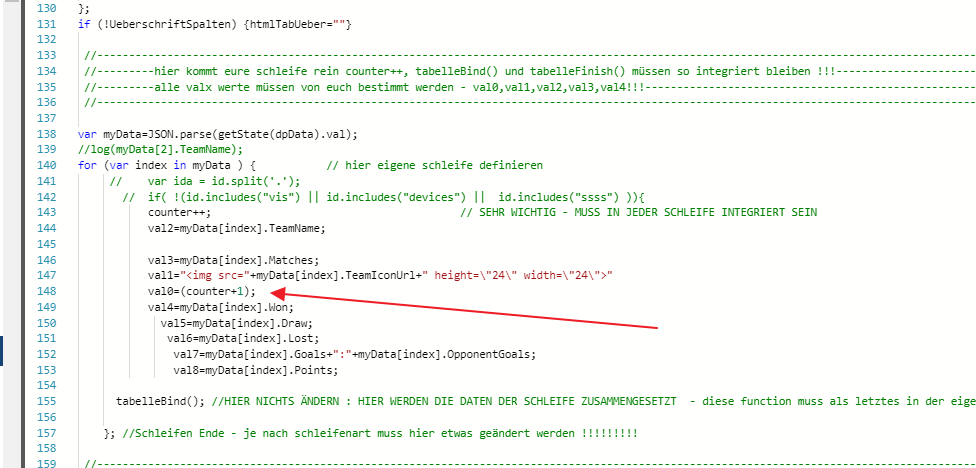
Dankein dieser zeile ändern (den val0=..):

Das hat Super geklappt Danke
-
@dslraser werd ich machen - im moment weiß ich nur nicht, ob ich auch den spieltag miteinbringen soll - als eigene spalte -rechts -daneben - aber ich glaube, dass sieht nicht gut aus, weil dann in dieser spalte eigentlich immer das selbe steht
was denkst ihr
-
@liv-in-sky sagte in FussballMeisterschat HTML Tabelle:
was denkst ihr
ich mache gerade die Küche...

-
@liv-in-sky said in FussballMeisterschat HTML Tabelle:
@dslraser werd ich machen - im moment weiß ich nur nicht, ob ich auch den spieltag miteinbringen soll - als eigene spalte -rechts -daneben - aber ich glaube, dass sieht nicht gut aus, weil dann in dieser spalte eigentlich immer das selbe steht
was denkst ihr
Ich persönlich finde das schwarze besser, weil es auch zur Tabelle in Schwarz passt
-
@biker1602 sagte in FussballMeisterschat HTML Tabelle:
Ich persönlich finde das schwarze besser, weil es auch zur Tabelle in Schwarz passt
gefällt mir in schwarz auch besser.
-
@biker1602 mit oder ohne datum und uhrzeit - des spieltages
-
-
@liv-in-sky
jupp, (wird das für eine Handyanicht zu breit ?)
Sonst finde ich es gut. -
die Aktualisierung der Daten ist im Adapter einstellbar.

Ich habe mal das scheudele mit einem Trigger ersetzt, wenn sich in der Tabelle was ändert. (ich habe mal manuell den Datenpunkt beschreibbar gemacht und einen Wert geändert, der eigene DP aktualisiert dann, funktioniert also)

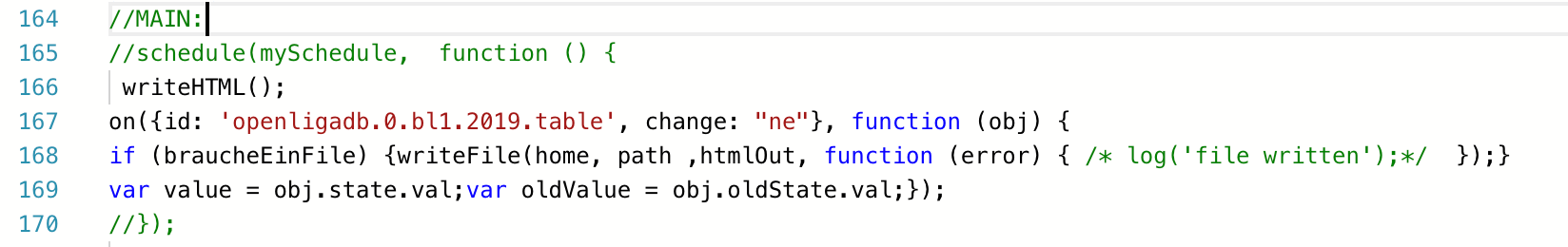
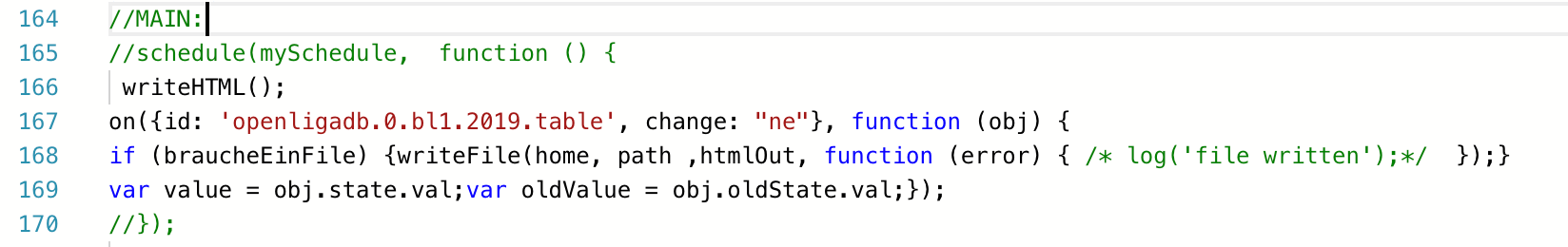
//MAIN: //schedule(mySchedule, function () { writeHTML(); on({id: 'openligadb.0.bl1.2019.table', change: "ne"}, function (obj) { if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} var value = obj.state.val;var oldValue = obj.oldState.val;}); //}); -
@liv-in-sky said in FussballMeisterschat HTML Tabelle:
so wie hier nur als extra spalte - damit's besser aussieht

Wenn ich ehrlich bin würde ich wenn es machbar wäre, es so machen das Datum und Uhrzeit mittig und darunter die Spielansetzung.
z.B. 5.7.2019 20.30 Darunter dann das Spiel Bayern Hertha. Nächste Reihe 6.7.2019 15.30 und darunter die 7 Spielansetzungen usw.
Ich denke, das ist übersichtlicher. -
-
@liv-in-sky so ist gut! Eine Frage noch kurz zur Aktualisierung des Scripts.
Heißt es das ich es ab Zeile 164 einfügen soll und was jetzt danach von 164 bis 172 ist löschen oder sehe ich das falsch -
@biker1602
nur die eine zeile ändern - sonst nix -
@biker1602 sorry war falsch - muss ich noch anschauen - habe was verwechselt
-
@dslraser said in FussballMeisterschat HTML Tabelle:
die Aktualisierung der Daten ist im Adapter einstellbar.

Ich habe mal das scheudele mit einem Trigger ersetzt, wenn sich in der Tabelle was ändert. (ich habe mal manuell den Datenpunkt beschreibbar gemacht und einen Wert geändert, der eigene DP aktualisiert dann, funktioniert also)

//MAIN: //schedule(mySchedule, function () { writeHTML(); on({id: 'openligadb.0.bl1.2019.table', change: "ne"}, function (obj) { if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} var value = obj.state.val;var oldValue = obj.oldState.val;}); //});ich meinte bei diesem?
-
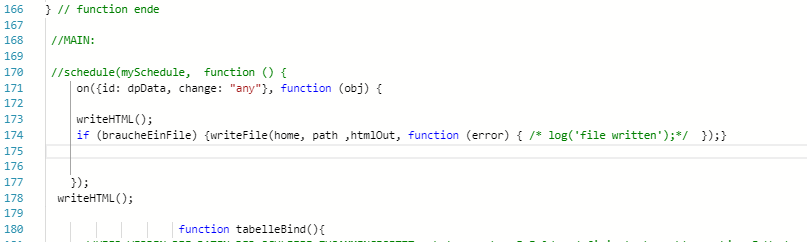
habe es so gemacht:

hier zum kopieren
//MAIN: //schedule(mySchedule, function () { on({id: dpData, change: "any"}, function (obj) { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); -
habe hier ein script für den spielstand - getriggert wird auf änderung des quellen-datenpunktes - also schedule nicht mehr notwendig
wird genau so eingerichtet wie das hauptscript
mit der variable anzahlSpiele, können auch mehrere wochenenden angezeigt werden - bei 18 werden 2 wochen angezeigt - standard ist 9
script zum import:
siehe ersten post :https://forum.iobroker.net/post/367377 -
@liv-in-sky bist du online?