NEWS
Test Adapter OpenLigaDB
-
@OliverIO
Du bist der Knaller
-
der adapter ist nun normal im latest repository vorhanden
und muss nicht mehr über github installiert oder aktualisiert werden
(wobei den downloadzahlen von npm nach verstehe ich den Mechanismus eh nicht so ganz) -
Hat jemand noch das Problem das beim Spieltagswidget die Uhrzeiten nicht stimmen auf dem iPad? Es ist jeweils um eine Stunde nach hinten verschoben.
Auf dem Laptop alles in Ordnung, auf den iPads und iPhones bei uns steht dort dann halt 16:30 statt 15:30 etc.
Getestet auf 2 iPads (iOS 12 und iOS 13) und einem iPhone mit iOS 13.
Weiß jetzt auch nicht ob es wirklich an dem Widget liegt oder an irgendeiner anderen Einstellung im iObroker oder sonstiges.
Jemand eine Idee? -
@Ash2k
hm, stimmt. habe das eben auf meinem ipad und iphone in chrome, firefox und safari auch festgestellt
ich muss das mal ausführlich testen. die Zeitzoneneinstellung sollte javascript direkt vom browser und der vom Betriebssystem übernehmen.
javascript rechnet das eigentlich alleine, aber evtl steckt da noch ein wurm drin. -
@OliverIO ok, dann bin ich ja "beruhigt" das es nicht an meinem system liegt, danke fürs schnelle prüfen.
-
Neue Version v0.8.0
Der Versionssprung ist der Aufnahme in das latest repository zu verdanken.
Darüber hinaus habe ich das Problem mit dem Datum identifizieren können.
Irgendwie ist das Date-Objekt in javascript schrottig und es gibt verschiedene Implementierungen auf den verschiedenen Platformen und Browser (es unterscheidet sich hier wohl Apple/Google/Microsoft.
Mit dem Fix wird es jetzt in Chrome unter Windows und Apple gleich berechnet.
Interessant wäre jetzt mal noch ein Test im Safari unter MacOS und ein Browser unter Linux -
@Kuddel sagte in Test Adapter OpenLigaDB v0.0.x:
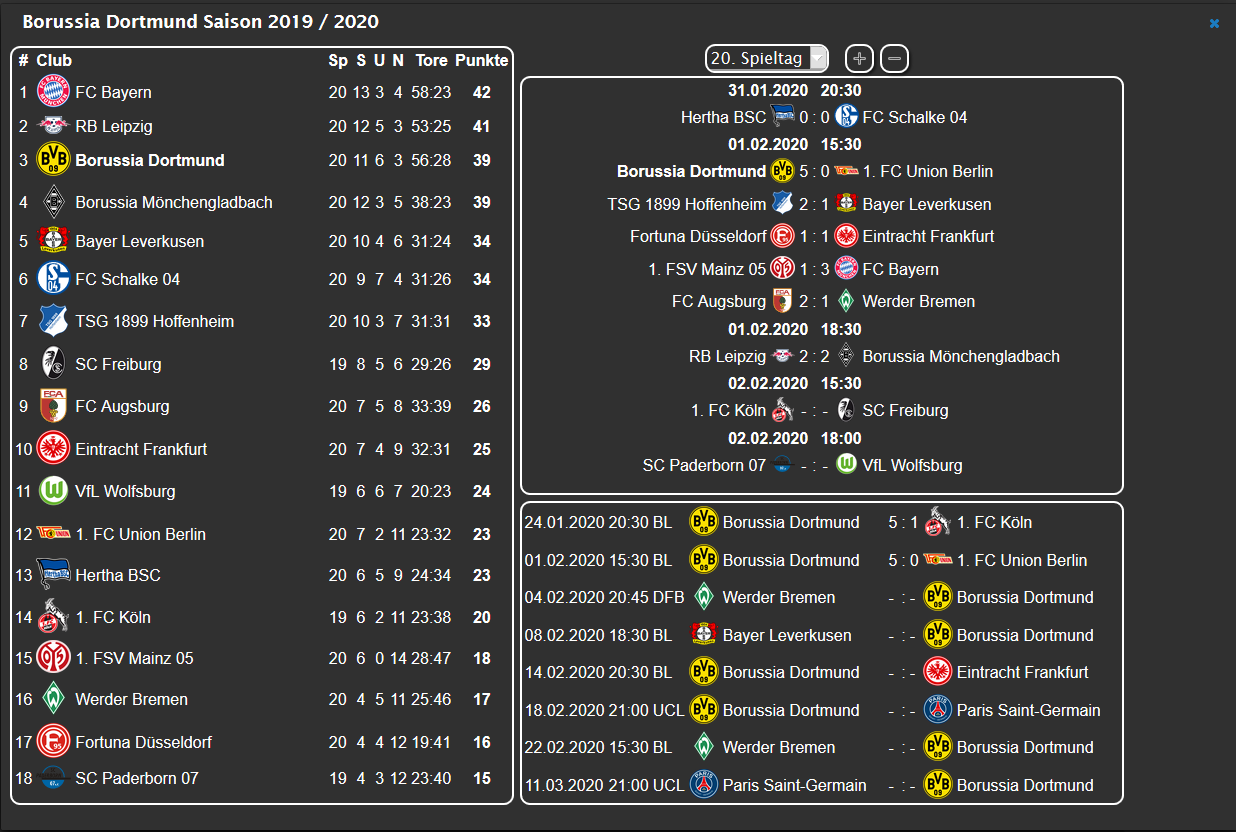
Bei mir sieht es jetzt so aus:
Habe einen DP erstellt, den ich in der VIs ändern kann und somit der entsprechende Spieltag angezeigt wird:


Hallo @Kuddel
welches Widget verwendest Du für die Auswahl der Spieltage? -
@OliverIO Also unter iOS scheint es jetzt zu klappen, super!
unter Safari könnte ich heute Abend testen wenn dann noch Bedarf besteht. -
@Nashra hier der Export vom Dropdown Menü und Plus sowie Minus
-
@Kuddel
Übrigens kann man die Werte Liste auch um den Eintrag 0 erweitern.
Dann zeigt das Widget den Aktuellen Spieltag an. -
@stefande sagte in Test Adapter OpenLigaDB v0.0.x:
Eintrag
leer wäre schöner. 0 wird intern gegen leer ersetzt, damit es keine undefinierten Zustände gibt
-
Im DropDown Menü wird leer sehr wahrscheinlich nicht gehen oder?
-
@stefande in html würde es gehen.
wie das vis dropdown funktioniert weiß ich nicht.
Als Text kann man "aktueller Spieltag" nehmen und als value dann leer oder "" -
@stefande
mit dem Material Design - Select Widget funktioniert es:
Werteliste:,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34Werteliste Beschriftung:
aktueller Spieltag,1. Spieltag,2. Spieltag,3. Spieltag,4. Spieltag,5. Spieltag,6. Spieltag,7. Spieltag,8. Spieltag,9. Spieltag,10. Spieltag,11. Spieltag,12. Spieltag,13. Spieltag,14. Spieltag,15. Spieltag,16. Spieltag,17. Spieltag,18. Spieltag,19. Spieltag,20. Spieltag,21. Spieltag,22. Spieltag,23. Spieltag,24. Spieltag,25. Spieltag,26. Spieltag,27. Spieltag,28. Spieltag,29. Spieltag,30. Spieltag,31. Spieltag,32. Spieltag,33. Spieltag,34. Spieltag -
@OliverIO
html ist nicht so meine Stärke.
Das jqui value select Widget erwartet wohl eine Zahl.
Spricht irgendetwas gegen die 0 auf Dauer?@bommel_030
Das Material Design Widget werde ich mir mal angucken. -
@stefande
Wenn du mit den + / - Knöpfen arbeiten willst ist die Werteliste mit Binding eleganter.{openligadb.0.bl1.2019.currgameday},1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23,24,25,26,27,28,29,30,31,32,33,34Musst den Datenpunkt in den geschweiften Klammern natürlich an deinen anpassen. Mit "leerem" Datenpunkt wie oben kann er nicht zurückblättern und zählt vom 1. Spieltag hoch.
-
Hat jemand eine Idee, wie ich den angezeigten Spielzag ändern kann?
Heute ist ja DFB-Pokal. Daher wäre es jetzt nice, wenn nicht der BuLi-Spieltag angezeig wird, sondern der Spieltag vom DFB Pokal.
Leider fehlt mir gerade ein Ansatz, wie ich die Sichtbarkeit steuern kann.
Klasse wäre es, wenn der Adapter noch einen DP mitliefern würde, wie z.b. todaygames -> true / false
-
@Kuddel sagte in Test Adapter OpenLigaDB v0.0.x:
Hat jemand eine Idee, wie ich den angezeigten Spielzag ändern kann?
Heute ist ja DFB-Pokal. Daher wäre es jetzt nice, wenn nicht der BuLi-Spieltag angezeig wird, sondern der Spieltag vom DFB Pokal.
Leider fehlt mir gerade ein Ansatz, wie ich die Sichtbarkeit steuern kann.
Klasse wäre es, wenn der Adapter noch einen DP mitliefern würde, wie z.b. todaygames -> true / false
So ganz habe ich es noch nicht verstanden.
Das Widget gameday ist ja von einer einzelnen Liga abhängig und zeigt bei entsprechender Konfiguration immer den aktuellen Spieltag an (also fussballspieltag, der eine ganze Woche geht)
Wenn du die Spiele meinst, die genau heute statt finden, könnte ich diese mit einer css klasse markieren, so dass jeder selbst wählen kann, ob er die in einer eigenen Farbe darstellen möchte.
Ggfs. könnte ich auch schon eine standardvorgabe mitliefern -
Lieber @OliverIO

das ist ein Teil meiner HauptVis, Startseite.

Du siehst oben rechts den Bundesliga Button.... alle Buttons haben Rahmen, entweder grün oder rot,
in Abhängigkeit von verschiedenen Bedingungen.Weisst Du was geil wäre ?,...... wenn es einen Datenpunkt gäbe, der am Tag wenn Dortmund spielt true wird .....
d.h. ich würde morgens aufs Tablet gucken, der Rahmen wäre rot, und ich wüsste dass Dortmund heute spielt ...

Da kannst Du mal sehen was Du mit Deinem Adapter angerichtet hast .... die Ideen werden als verrückter
-
@Kuddel sagte in Test Adapter OpenLigaDB v0.0.x:
@Nashra hier der Export vom Dropdown Menü und Plus sowie Minus
Danke @Kuddel
