// @liv-in-sky 23.2.2020-19:45
//HIER WIRD PFAD UND FILENAME DEFINIERT
const path = "/htmltvgleich.html"; //FIlenamen definieren
const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta)
let braucheEinFile=false; // bei true wird ein file geschrieben
let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile
let dpVIS="controll-own.0.TABELLEN.TVgleich" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget
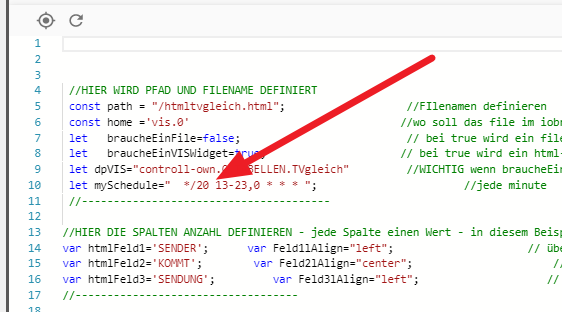
let mySchedule=" */20 13-23,0 * * * "; //jede minute
var symbolLink="📌"; // 👎 💀 ❌ ⚪ ⚫ ⭕ 🔴 🔵 🌎 🚩 🗺 🕸️ 📌
let farbeSchalterON="blue";
//---------------------------------------
//HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3
var htmlFeld1='SENDER'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center
var htmlFeld2='KOMMT'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center
var htmlFeld3='SENDUNG'; var Feld3lAlign="left"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center
//-----------------------------------
//hier werden die styles für die tabelle definiert
//ÜBERSCHRIFT ÜBER TABELLE
let htmlUberschrift=false; // mit Überschrift über der tabelle
let htmlSignature=true; // anstatt der Überscghrift eine signature: - kleiner - anliegend
const htmlFeldUeber='Gleich im TV Programm'; // Überschrift und Signature
const htmlFarbUber="red"; // Farbe der Überschrift
const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift
const htmlÜberFontGroesse="18px"; // schriftgröße überschrift
//MEHRERE TABELLEN NEBENEINANDER
let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!!
const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle
const htmlFarbTableColorUber="white"; // Überschrift in der tabelle - der einzelnen Spalten
//GANZE TABELLE
let abstandZelle="0";
let weite="auto"; //Weite der Tabelle
let zentriert=true; //ganze tabelle zentriert
const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget
const htmlSchriftart="Helvetica";
const htmlSchriftgroesse="14px";
//FELDER UND RAHMEN
let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften
const htmlFarbFelderschrift="lightgrey"; // SchriftFarbe der Felder
const htmlFarbFelderschrift2="lightgrey"; // SchriftFarbe der Felder für jede 2te Tabelle
const htmlFarbTableColorGradient1="red"; // Gradient - Hintergrund der Tabelle - Verlauffarbe
const htmlFarbTableColorGradient2="black"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf
const htmlFarbTableBorderColor="lightgrey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar
let htmlRahmenLinien="rows"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows"
const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px
// HIER NICHTS ÄNDERN
let borderHelpBottum;
let borderHelpRight;
let htmlcenterHelp;
let htmlcenterHelp2;
if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;}
if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;}
if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;}
if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;}
zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left";
zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left";
const htmlZentriert='<center>'
const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+
"<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+
" p {padding-top: 1px; padding-bottom: 1px; text-align: "+htmlcenterHelp2+"}"+
//" div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+
" td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+
" table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center
" td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+
" </style></head><body> <div>";
//const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>";
const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+
"; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">";
const htmlTabUeber1="<tr style=\"color:"+htmlFarbTableColorUber+"; font-weight: bold\">";
const htmlTabUeber3="</tr>";
//NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 class=\"spalteI\" width=\"300\"
var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>";
var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+
" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>";
//------------------------------------------------------
var url='https://www.hoerzu.de/tv-programm/heute/08:30/';
const request = require('request-promise-native');
var htmlTabUeber="";
var htmlOut="";
var mix;
var counter;
//HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !!
var val1; var val0; var val2;
async function writeHTML(){
var nextHour;
let caseSwitcher;
let nowHour =parseFloat(formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS"));
if (nowHour==23) { nextHour="00"} else {nextHour=(nowHour+1).toString()};
let nowMinute =parseFloat(formatDate(getDateObject((parseFloat((new Date().getTime())))), "mm"));
//log(nowHour+":"+nowMinute+nextHour);
//if(nowMinute>=0 && nowMinute<15) caseSwitcher=nowHour.toString()+":"+"30";
//if(nowMinute>=0 && nowMinute<30) caseSwitcher=nowHour.toString()+":"+"30";
if(nowMinute>=0 && nowMinute<30) caseSwitcher=nextHour.toString()+":"+"30";
if(nowMinute>=30 && nowMinute<=59) caseSwitcher=nextHour+":"+"30";
//log(caseSwitcher)
nowHour==23 ? url="https://www.hoerzu.de/tv-programm/morgen/"+caseSwitcher+"/" : url="https://www.hoerzu.de/tv-programm/heute/"+caseSwitcher+"/" ;
//url="https://www.hoerzu.de/tv-programm/morgen/00:30/"
htmlOut="";
counter=-1;
htmlTabUeber="";
switch (mehrfachTabelle) {
case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break;
case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break;
case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break;
};
if (!UeberschriftSpalten) {htmlTabUeber=""}
//--------------------------------------------------------------------------------------------------------------------------------------------------
//---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------
//---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!---------------------------------------------------------------------
//--------------------------------------------------------------------------------------------------------------------------------------------------
//await
getTV().then(function() {
//getTV().then(holeTV).then(function() {
//await holeTV();
var myOjects= myObjFilterHelp;
//log ("bin hier1");
// var timeout4 = setTimeout(function () {
// log("______________objetsTest: "+myOjects[14][0]+myOjects[14][1]+myOjects[14][2]);
// log("______________objetsTest: "+myOjects[16][0]+myOjects[16][1]+myOjects[16][2]);
// log("______________objetsTest: "+myOjects[4][0]+myOjects[4][1]+myOjects[4][2]);
// log ("bin hier");
//for(var index in myObjFilter) {counterlein++;log(counterlein+"---"+myObj[index][0]+"______"+myObj[index][2]+"______"+myObj[index][1])};
//var myOjects=holeTV();
for (var index in myOjects) {
counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN
val1=myOjects[index][0]; val1=val1.replace( /,/g , "");/*log(val1);*/ val1="um: "+val1; //zeit
val0=myOjects[index][1]; val0=val0.replace( /,/g , ""); //log(val0);
val2=myOjects[index][2]; val2=val2.replace( /,/g , ""); val2=val2.replace(/-$/,""); // val2=val2.substring(0,37)+" ..."; //log(val2);
if (val2.length>=33) val2=val2.substring(0,32)+" ..." //log(val2);
let valButton=myOjects[index][3]; valButton='https://www.hoerzu.de/tv-programm'+valButton; //log(valButton);
val2="<a href=\""+ valButton +"\" target=\"_blank\" onclick=\"window.open(this.href,this.target,\'width=680,height=640\'); return false;\">"+symbolLink+"</a>"+val2;
tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden
}; //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!
}).then(tabelleFinish)
//}, 3000);
//-------------------------------------------------------------------------------------------------------------------------------------------------
//--------------------------------------------------Ende der schleife------------------------------------------------------------------------------
//-------------------------------------------------------------------------------------------------------------------------------------------------
// tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen
} // function ende
//MAIN:
schedule(mySchedule, function () {
writeHTML();
//if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });}
});
writeHTML();
//writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });
async function tabelleBind(){
switch (mehrfachTabelle) {
case 1: htmlOut=htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;
case 2: if(counter%2==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; }
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break;
case 3: if(counter%3==0 ) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; }
else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";}
else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";}
} break;
case 4: if(counter%4==0) {htmlOut = htmlOut+"<tr><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>"; }
else {if(counter%2==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";}
else {if(counter%2==1 && counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";}
else {htmlOut = htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><tdalign="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td>";}}
} break; } //switch ende
//log("bin raus aus tabelleBind");
}
async function tabelleFinish() {
switch (mehrfachTabelle) {
case 1: break;
case 2: mix=Math.abs(((counter+1)%2)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>');
break;
case 3: mix =Math.abs(((counter+1)%3)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>');
if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
break;
case 4: mix=Math.abs(((counter+1)%4)-mehrfachTabelle);
if(mix==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>');
if(mix==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
if(mix==3) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>');
break; }
var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>";
var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"
if (!htmlSignature) htmlUnter="";
//Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body
var htmlOutVIS="";
// htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>";
if (htmlUberschrift)
{ zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter ;
} else {
zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter;
}
if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS );
//mit oder ohne überschrift - zentriert oder links
var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"
var htmlEnd="</table>"+htmlUnter+"</div></body>";
if (!htmlSignature) htmlUnter="";
htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd;
if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });}
}
var gesucht="";
var gefunden="";
var gefunden_2="";
var gefunden2="";
var gefunden2_2="";
var myArr2=[]; var myArr22=[]; var myArr222=[];
var myArr2_2=[]; var myArr22_2=[];
var myArr3=[];
var myArr3_2=[];
var myArr4=[];
var myObj=[];
var myObjFilter=[];
var counterlein=0;
var allesDa=true;
var vorher="";
var jetzt;
var myObjFilterHelp=[] ;
async function getTV(){
return new Promise(async (resolve, reject) => {
//try {
await request(url, async function (error, response, result) {
//console.log("result: "+result);
gesucht="";
gesucht=result; //log(" gesucht - direct_____________JETZT: "+ gesucht);
// setState("controll-own.0.AAATEST.TVTVTVTV",result);
holeTV(gesucht);
//log("bin raus getTV");
if (gesucht!="") {resolve()} else {reject()}
; }).on("error", function (e) {console.error(e);});
//log("bin raus getTV");
});
}
async function holeTV(gesuchtVal){
//log("bin in holeTV");
gesucht="";
gefunden="";
gefunden_2="";
gefunden2="";
gefunden2_2="";
myArr2=[]; myArr22=[]; myArr222=[];
myArr2_2=[]; myArr22_2=[];
myArr3=[];
myArr3_2=[];
myArr4=[];
myObj=[];
myObjFilter=[];
vorher="";
myObjFilterHelp=[] ;
counterlein=0;
var re =/\s<a title=".+?" name="bid_/g;
gesucht = gesuchtVal;
gefunden= "fff"+gesucht.match(re);
let helper2=[];
let helper=gefunden.match(/\".+?" name="bid_/g);
// log("--------"+helper.length.toString());
for (var i=0;i<helper.length;i++){
let hhh= helper[i].replace(/,/g, " --");//
// if(i<1) log(hhh)
hhh=hhh.replace(/ (\d\d):(\d\d) /g, " $1\-\-\-$2");
// if(i<1) log(hhh)
hhh=hhh.replace(/\:/g, ";");
// if(i<1) log(hhh)
hhh=hhh.replace(/(\d\d)---(\d\d)/g, " $1:$2 ");
// if(i>20 && i<25) log(hhh)
hhh=hhh.replace(/www\..+\/tv-pro/g, "tv-pro"); // vernichtet punkte am ende
hhh=hhh.replace(/(\d\d\.\d\d\..+)\.(.+)\" data/g, "$1x_y_x$2 data"); //ersetzt punkt in sendernamen (sat.1)
// if(i>20 && i<25) log("++++++++++++++++++++"+hhh)
hhh=hhh.replace(/(^.+?)\.+(.+?\d\d\.\d\d\.)/g, "$1x_x_x$2"); //ersetzt punkte im datum
// if(i>20 && i<25) log("++++++++++++++++++++"+hhh)
hhh=hhh.replace(/\*/g, "_");
hhh=hhh.replace(/ data.+programm(.+)/g,"bbb$1");
// if(i>20 && i<25) log("++++++++++++++++++++"+hhh)
helper2.push(hhh)
}
var myArr =helper2.toString().split(",");
//log(myArr.length.toString()+"---"+myArr[3].toString());
for(var i=0;i<myArr.length;i++){ var haken=myArr[i].replace( /,>/g , ""); myArr22.push(haken);} // /,>/g , ""
for(var i=0;i<myArr22.length;i++){ var haken=myArr22[i].replace("xxx",""); myArr222.push(haken);} // /,>/g , ""
for(var i=0;i<myArr222.length;i++){ var haken=myArr222[i].replace(/\"/g,""); myArr2.push(haken);if (i<0) log(myArr2[i])} // /,>/g , ""
for(var i=0;i<myArr2.length;i++) {
let val4help= myArr2[i].slice(((myArr2[i].indexOf('bbb') + 1 + 3) - 1), myArr2[i].length); val4help=val4help.replace(/ name=bid_/g,""); if(i<0) log(val4help)
let val3= myArr2[i].slice(0, (myArr2[i].indexOf(':') + 1) - 5).trim(); val3=val3.replace(/x_x_x/g,"."); val3=val3.replace(/x_y_x/g,".") // val3=val3.slice(0, (val3.lastIndexOf('-') + 1) - 1); // sendung
let val2=myArr2[i].slice(((myArr2[i].lastIndexOf('.') + 1 + 1) - 1), myArr2[i].length).trim();val2=val2.replace(/bbb.+/g,"") ;;if(i<0) log(val2); val2=val2.replace(/x_x_x/g,"."); val2=val2.replace(/x_y_x/g,".")// sender
let val1=myArr2[i].slice((((myArr2[i].lastIndexOf(':') + 1) - 2) - 1), myArr2[i].indexOf(':') + 1 + 2).trim(); // uhrzeit
myObj.push([val1,val2,val3,val4help]);
}
var mySort = ["Tele 5","Fix&Foxi","Nicktoons","VH1 Classic","MTV Brand New","Gute Laune TV","Nautical Channel",
"Silverline","Penthouse Passion HD","Playboy TV","Lust Pur","Blue Hustler","RTL Living","Disney XD","RCK TV","MTV",
"Animal Planet","Planet","Geo Television","auto motor und sport channel","Extreme Sports Channel","SPORT1+","RTL Passion",
"RTL Crime","ProSieben Fun", "1 emotions","kabel eins classics","Sony Channel","Sony AXN","Jukebox","MTV Live HD","MTV HD",
"Stingray Classica","Boomerang","Cartoon Network","Disney Junior","Junior","TV","Heimatkanal","E! Entertainment","TNT Comedy",
"Romance TV","Kinowelt TV","TNT Film","TNT Serie","Universal TV","FOX","Syfy","13TH STREET","Spiegel TV Wissen","Spiegel Geschichte",
"Crime + Investigation","History","Der Buckingham-Palast - Geheimnisse -- Affären","National Geographic Wild",
"National Geographic","Discovery Channel","Motorvision TV","Sportdigital Fußball","Eurosport 2","Sky Sport Austria 1",
"Sky Sport News HD","Sky Sport 2 HD","Sky Sport 1 HD","Sky Sport Bundesliga 1","Sky Krimi","Sky 1","Sky Atlantic HD",
"Sky Cinema Special HD","Sky Cinema Family HD","Sky Cinema Nostalgie","Sky Cinema Emotion","Sky Cinema Comedy",
"Sky Cinema Action","Sky Cinema Hits","Sky Cinema +24","Sky Cinema +1","Sky Cinema","TRT Türk","TV 2","DR 1",
"Rouge TV","France 24","TV5MONDE","CNBC Paneurope","CNN","BBC World News","BBC Entertainment","Die Neue Zeit",
"Bibel TV","Star TV","Schweiz 5","5plus","3plus","SRF info","SRF 2","SRF 1","sixx Austria","Puls 4","ATV2","ATV",
"Spreekanal","rheinmainTV","Rhein-Neckar-Fernsehen","München TV","Hamburg 1","ORF Sport +","ORF 3","ORF 2","ORF 1",
"Franken Fernsehen","Berlin","DW English","Deutsches Anleger Fernsehen","tv","Channel 21","HSE24","QVC",
"Deutsches Musik Fernsehen","Deluxe Music","RiC","Anixe Plus","Anixe HD Serie","TLC","Health TV","Home & Garden TV",
"RTL Plus","VOXup","1 Gold","DMAX","ProSieben Maxx","N24 Doku","Kabel 1 Doku","eSports1","SPORT1","Eurosport 1",
"Zee One","Comedy Central","Nick","KiKA","Tele 5","Disney Channel","Euronews","Welt der Wunder","01. NDR",
"WELT","Beate-Uhse.TV","sonnenklar.tv","TV.Berlin","Stingray Classica","Sat.1 emotions","Sat.1 Gold","tagesschau24","NICK Jr.","BonGusto"];
var fehlendeFilter=["One","ZDFinfo","ZDFneo","tagesschau24","ARD alpha","Phoenix","RBB","HR","SWR","BR","MDR","WDR","n-tv",
"NDR","3sat","Arte","VOX","RTL Zwei","kabel eins","ProSieben","1","RTL","ZDF","Das Erste","NITRO","Servus TV","Sixx","Super RTL"];
for (var b =0; b<myObj.length; b++){
if(!mySort.includes(myObj[b][1].trim()) && myObj[b][1].trim()!="" )
{
myObjFilter.push(myObj[b]);
} else{
//myObjFilter.push(myObj[ind2]);
// log("filtered"+myObj[b][1])
}
}
//log("gefiltert"+myObjFilter.toString());
for (var b =0; b<myObjFilter.length; b++){
//log("vorher: "+ vorher+ " object: "+myObjFilter[b][1]);
if (myObjFilter[b][1]!=vorher){myObjFilterHelp.push(myObjFilter[b]); vorher =myObjFilter[b][1] } else{}
}
for(var index in myObjFilter) {counterlein++; /*log(counterlein.toString())*/}
return myObjFilterHelp;
}