NEWS
RGB zu Hex js-Funktion mit Ergebnis
-
Hallo zusammen,
ich verzweifle an einer Funktion, ich möchte 3 Variablen (rot, grün, blau) in einer "js-Funktion mit Ergebnis" von rgb zu hexadezimal umrechnen lassen, aber es funktioniert nicht.
Verbessert mich bitte, was ich anders machen muss.Danke
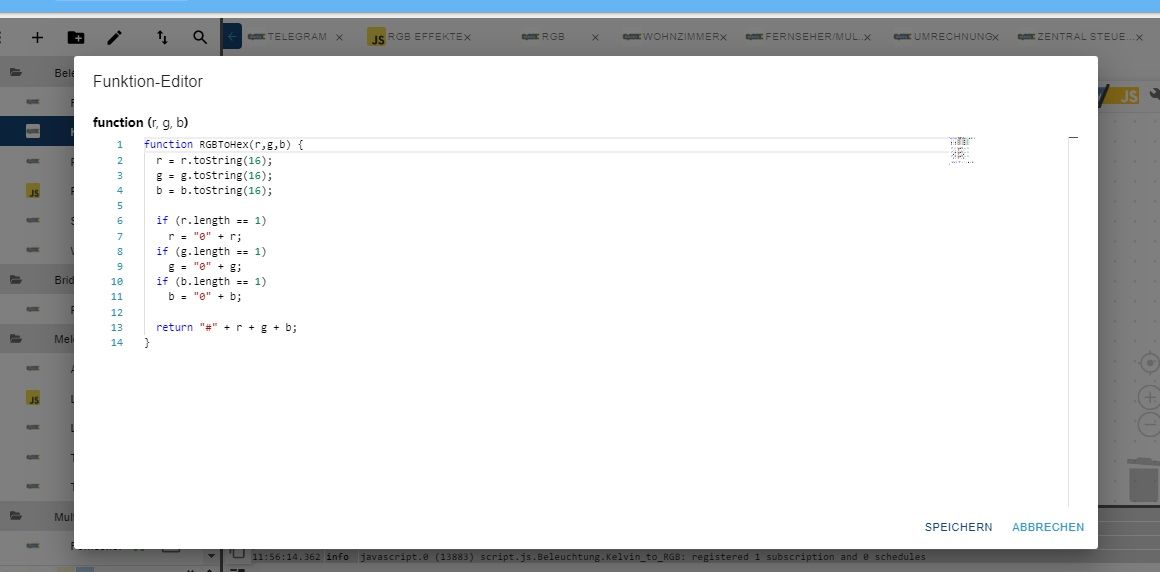
function RGBToHex(r,g,b) { r = r.toString(16); g = g.toString(16); b = b.toString(16); if (r.length == 1) r = "0" + r; if (g.length == 1) g = "0" + g; if (b.length == 1) b = "0" + b; return "#" + r + g + b; }

-
z.B. so:
function componentToHex(c) { var hex = c.toString(16); return hex.length == 1 ? "0" + hex : hex; } function rgbToHex(r, g, b) { return componentToHex(r) + componentToHex(g) + componentToHex(b); } function HexToRgb(hex) { var result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex); return result ? { r: parseInt(result[1], 16), g: parseInt(result[2], 16), b: parseInt(result[3], 16) } : null; } -
z.B. so:
function componentToHex(c) { var hex = c.toString(16); return hex.length == 1 ? "0" + hex : hex; } function rgbToHex(r, g, b) { return componentToHex(r) + componentToHex(g) + componentToHex(b); } function HexToRgb(hex) { var result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex); return result ? { r: parseInt(result[1], 16), g: parseInt(result[2], 16), b: parseInt(result[3], 16) } : null; }@NightWatcher sagte in RGB zu Hex js-Funktion mit Ergebnis:
z.B. so:
function componentToHex(c) { var hex = c.toString(16); return hex.length == 1 ? "0" + hex : hex; } function rgbToHex(r, g, b) { return componentToHex(r) + componentToHex(g) + componentToHex(b); } function HexToRgb(hex) { var result = /^#?([a-f\d]{2})([a-f\d]{2})([a-f\d]{2})$/i.exec(hex); return result ? { r: parseInt(result[1], 16), g: parseInt(result[2], 16), b: parseInt(result[3], 16) } : null; }Was in den Skript sind die drei Variablen, rot, grün und blau ?
Ich habe nähmlich 3 Variablen und nicht nur 1 wo alle 3 werte zusammen sind. -
hallo, würde gerne auch von rgb wert auf hex ändern lassen, komme aber weder mit blockly oder javascript weiter... der js aufruf gibt keinen wert zurück..
gibt es inzwichen eine lösung?@BigMike71 sagte in RGB zu Hex js-Funktion mit Ergebnis:
der js aufruf gibt keinen wert zurück..
Das Script enthält auch nur die Funktionen, die zur Umrechnung aufgerufen werden müssen:
// Umrechnungsfunktionen (s.o.) var r = getState(idRot).val; var g = getState(idGruen).val; var b = getState(idBlau).val; var hex = '#' + rgbToHex(r, g, b); log('Hex: ' + hex); -
@BigMike71 sagte in RGB zu Hex js-Funktion mit Ergebnis:
der js aufruf gibt keinen wert zurück..
Das Script enthält auch nur die Funktionen, die zur Umrechnung aufgerufen werden müssen:
// Umrechnungsfunktionen (s.o.) var r = getState(idRot).val; var g = getState(idGruen).val; var b = getState(idBlau).val; var hex = '#' + rgbToHex(r, g, b); log('Hex: ' + hex);@paul53
so, habe noch mal geschaut und den bzw. meinen fehler gefunden...
im Beispiel unten war die Übergabefunktion in einer Funktion, da geht dann kein result zurück weil ich den code innerhalb blockly im JS Block eingebe und da wird ja schon automatisch eine function geöffnet.
hatte den code nur copy paste und das war der fehler.
hab folgendermassen den code geändert und nun geht es:function componentToHex(c) { var hex = c.toString(16); return hex.length == 1 ? "0" + hex : hex; } return "#" + componentToHex(r) + componentToHex(g) + componentToHex(b); -
@paul53
so, habe noch mal geschaut und den bzw. meinen fehler gefunden...
im Beispiel unten war die Übergabefunktion in einer Funktion, da geht dann kein result zurück weil ich den code innerhalb blockly im JS Block eingebe und da wird ja schon automatisch eine function geöffnet.
hatte den code nur copy paste und das war der fehler.
hab folgendermassen den code geändert und nun geht es:function componentToHex(c) { var hex = c.toString(16); return hex.length == 1 ? "0" + hex : hex; } return "#" + componentToHex(r) + componentToHex(g) + componentToHex(b);stehe vor dem gleichem Problem. Kannst Du Dein blockly max exportieren ?
-
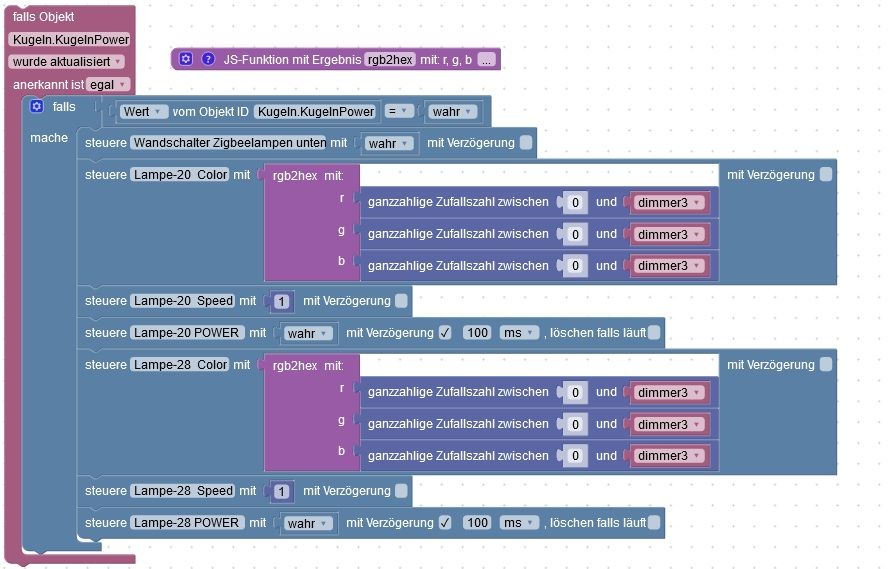
stehe vor dem gleichem Problem. Kannst Du Dein blockly max exportieren ?
@2hot4you
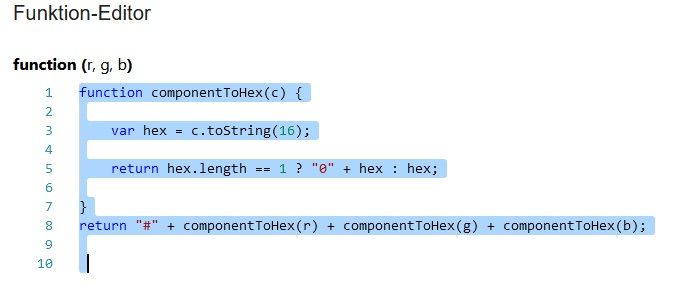
hoffe das hilft dir weiter

function (r, g, b) 1 function componentToHex(c) { 2 3 var hex = c.toString(16); 4 5 return hex.length == 1 ? "0" + hex : hex; 6 7 } 8 return "#" + componentToHex(r) + componentToHex(g) + componentToHex(b); 9 10


