NEWS
Test Adapter Material Design Widgets v0.1.x
-
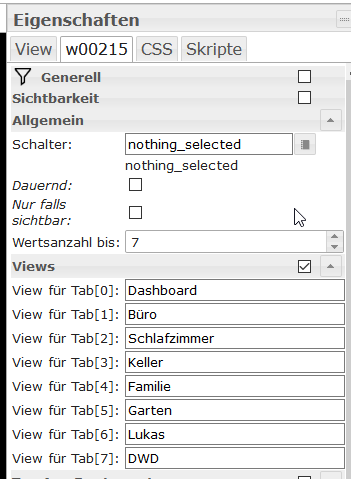
Meinst Du die Object ID unter Sichtbarkeit? Die Sichtbarkeit ist nicht aktiviert und es steht auch nichts drin.Hätte mir mal dein Bild anschauen sollen. Bei mir sieht es so aus:

EDIT:
Es hat wohl an dem Haken "Dauernd" gelegen. Habe den jetzt gesetzt und es verschwindet die Ansicht nicht mehr. Danke für die Hilfe.EDIT2:
Hat doch nicht an dem Haken gelegen. -
@tazdevil20
Haken bei dauernd setzen und ein Objekt vergeben (number). Steht so auch in der Doku. -
Danke für die Info. Habe ich wohl übersehen. Das mit dem "Dauernd" ist wohl das was mir gefehlt hat. Das mit dem Objekt verstehe ich gerade noch nicht. Wenn ich so etwas mache wie du bekomme ich eine Info, dass die View nicht gefunden wurde. Habe es dann wieder auf "nothing_selected" gestellt und es funktioniert bei mir.
-
@tazdevil20
Du musst einen Datenpunkte Number (Zahl) anlegen und den der TopBar zuweisen, nen wir ihn Mal 'selectedView'. Dann trägst du ganz normal die views unter views ein.
Wenn du jetzt z.b. die View die an Dritter Stelle eingetragen ist anwahlst, nimmt dp 'selectedView' die Zahl 2 an.
Wenn du diesen dp nicht einträgst funktioniert das Widget nicht korrekt!
Mehr Infos dazu findest du auch hier im Forum, wenn du nach 'View in Widget 8' suchst, das ist das Standard Widget vom vis Adapter, die ich hier mit eingebaut habe. -
@Scrounger
Danke für die Erklärung. Habe es verstanden und auch umgesetzt. -
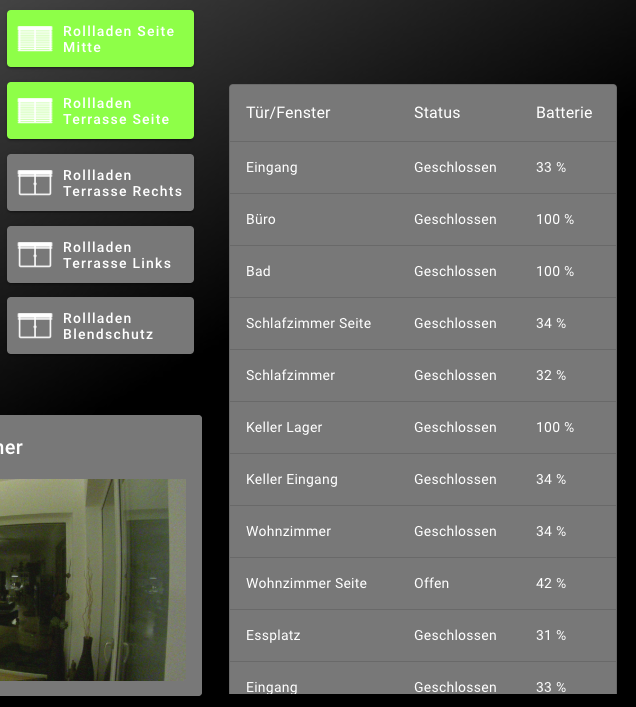
Tabelle ist implementiert, wer es testen möchte, aktuellen master von git ziehen.

Im Feld
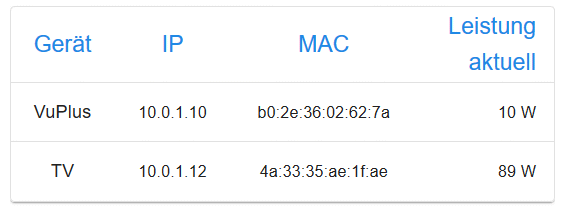
dataJSONmüsst ihr ein geschachteltest JSON Array angeben, wie z.B.:[ [ "VuPlus", "10.0.1.10", "b0:2e:36:02:62:7a", "10 W" ], [ "TV", "10.0.1.12", "4a:33:35:ae:1f:ae", "89 W" ] ]was dann das Ergebnis wie oben im Screenshot dragestellt ergibt.
-
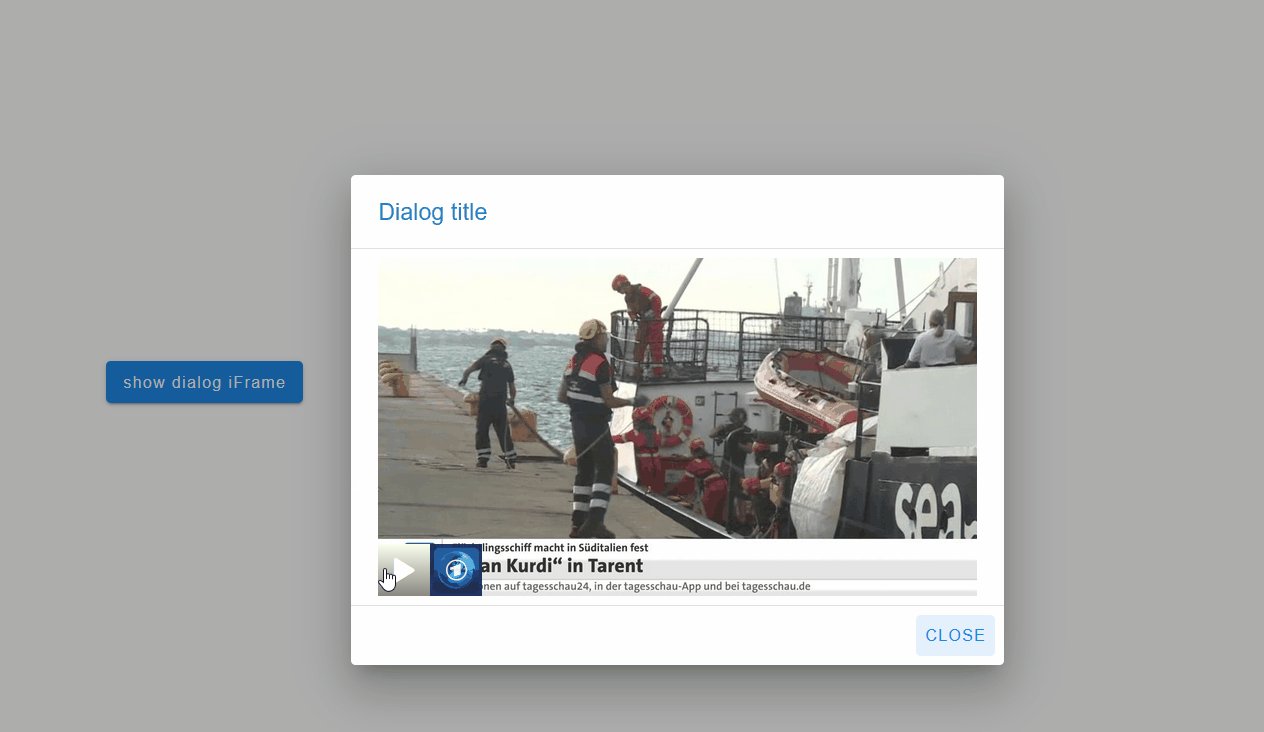
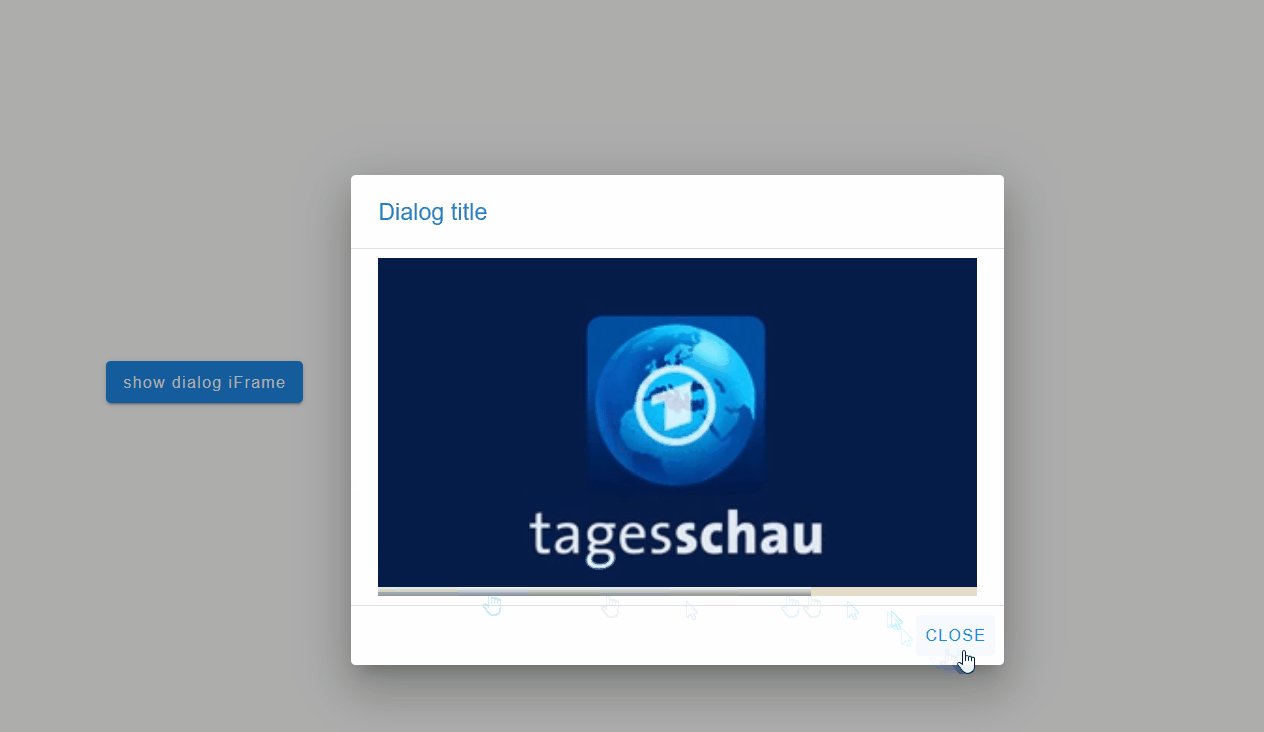
Dialog iFrame implementiert, wer testen möchte aktullen master von git ziehen.
Einstellungen müssen wie beim Dialog View vorgenommen werden, was ich hier bereits beschrieben habe:
https://forum.iobroker.net/topic/26199/test-adapter-material-design-widgets-v0-1-x/2Die Einstellungen fürs iFrame sind gleich dem "orginalen" iFrame vom vis adapter.

-
Danke, Super arbeit, ist ein Multimedia Widget geplant?
-
Hallo @Scrounger,
noch einmal vielen Dank für die tollen Widgets und das es immer mehr werden.
Habe gerade die "Tabelle" und "Dialog View" getestet und beides klappt super
 .
.Zum "Dialog View":
Wenn man den Datenpunkt unter Objekte (oder per script) auf true setzt, öffnet sich das Fenster.
Setzt man den Datenpunkt danach auf false schließt das Fenster leider nicht. Ist das so gewollt?Zur "Tabelle":
Bekomme ich den Header irgendwie ausgeblendet oder gesteuert über "dataJson"?
-
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Danke, Super arbeit, ist ein Multimedia Widget geplant?
das wäre ja wie Weihnachten ....

-
@sigi234 sagte in Test Adapter Material Design Widgets v0.1.x:
Danke, Super arbeit, ist ein Multimedia Widget geplant?
Nein, wie bereits gesagt werde ich nur Basis widgets erstellen. Mit denen könnt ihr euch dann ja ein Multimedia Widget basteln.
DialogView:
Das ist schon korrekt so Dialog bzw der dp dafür kann nur über schließen des Users auf false zurück gesetzt werden.
Was wäre denn ein Use Case, das man den Dialog per dp schließen möchte?Tabelle:
Ne Header ist hardcoded, kann über die woher Einstellungen angepasst werden. Du möchtest den aber gerne komplett ausblenden? Kann ich einbauen. -
@Scrounger
Habe noch ein Thema. Dadurch, dass ich jetzt das Objekt (Zahl) hinterlegt habe wird immer auf allen Geräten auf denen die VIS geöffnet ist die View geändert. Somit wäre diese nicht Multiuser fähig. Ist das bewusst so gemacht oder wäre eine Anpassung zu Aufwändig?
Vielleicht auch noch ein weiterer Tipp zu den Schaltern (switch). Die zeigen mir ab und zu den falschen Status an. Wenn ich den Schalter dann wieder "richtig" stelle und erneut drauf tippe wird die Aktion auch ausgeführt.
Ein Tipp ob ich wieder etwas falsch eingestellt habe? -
@tazdevil20 sagte in Test Adapter Material Design Widgets v0.1.x:
@Scrounger
Habe noch ein Thema. Dadurch, dass ich jetzt das Objekt (Zahl) hinterlegt habe wird immer auf allen Geräten auf denen die VIS geöffnet ist die View geändert. Somit wäre diese nicht Multiuser fähig. Ist das bewusst so gemacht oder wäre eine Anpassung zu Aufwändig?Kann ich nichts zu sagen. Ich verwende das 'View in Widget 8' des VIS Adapter. Evtl. hier im Forum Mal danach suchen / fragen, evtl. gibt's da ja nen Trick.
Ein Tipp ob ich wieder etwas falsch eingestellt habe?
Kenne deine Einstellungen ja nicht

-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
DialogView:
Was wäre denn ein Use Case, das man den Dialog per dp schließen möchte?Ein Popup mit Infos (Telefonnummer) wenn das Telefon klingelt oder es läutet an der Tür und man blendet ein Bild ein.
Das wäre schon eine feine Sachen wenn sich das von selbst wieder schließen würde.Tabelle:
Du möchtest den aber gerne komplett ausblenden? Kann ich einbauen.Das wäre super.
Ich habe eine Tabelle wo sich die Überschriften immer ändern.

-
@Home4-0 sagte in Test Adapter Material Design Widgets v0.1.x:
Ein Popup mit Infos (Telefonnummer) wenn das Telefon klingelt oder es läutet an der Tür und man blendet ein Bild ein.
Das wäre schon eine feine Sachen wenn sich das von selbst wieder schließen würde.Ok, aber dann bekommt man die Popup info ggf. doch gar nicht mit... Habs eingebaut, durch setzen des DP auf 'false' schließt sich jetzt der Dialog.
Tabelle:
Du möchtest den aber gerne komplett ausblenden? Kann ich einbauen.Das wäre super.
Ich habe eine Tabelle wo sich die Überschriften immer ändern.Hab ich auch eingebaut.
Überschriften die sich ändern, könntest du auch mit Bindings und dem entsprechenden Skript realisieren.Beide Änderungen befinden sich im aktuellen master.
-
@Scrounger sagte in Test Adapter Material Design Widgets v0.1.x:
Beide Änderungen befinden sich im aktuellen master.
Besten Dank. Klappt beides Perfekt.....


-
Hallo Scrounger,
vielen Dank für die super Widgets, baue auch gerade meine VIS auf diese um. Dabei ist mir aufgefallen, dass die Widgets aus irgendeinem Grund nicht über iobroker.pro geladen werden.
Ich bin generell auf dem Latest-Repository und habe den aktuellen Master der Material Design Widgets installiert.
Wenn man den Zugriff auf die VIS via iobroker.pro mit den Entwicklertools des Browsers debuggt, erhält man folgendes Resultat:
... Version vis-canvas-gauges: 0.1.5 VM893:66 Version vis-colorpicker: 1.0.1 VM900:75 Version vis-history: 0.2.6 VM909:9 Version Info-Adapter-Widget: 0.0.8 VM917:25 Version iobroker.vis-keyboard: 0.0.2 VM918:114 Version justgage: 1.0.0 VM923:45 Version vis-map: 1.0.0 VM925:86 Version lcars: 1.0.4 VM926:29 Version material: 0.1.3 VM927:58 Version players: 0.1.0 VM940:78 Version vis-weather: 2.1.0 VM941:6 Version vis-canvas-gauges: 1.0.5 VM942:110 Version vis-jqui-mfd: 1.0.12 VM944:645 Metro version: "1.1.2" VM948:25 Version vis-materialdesign: 0.1.10 VM968:97 Version vis-plumb: 1.0.0 conn.js:1137 Error: can't render tplVis-materialdesign-Drawer w00057 on "Home_Neu": conn.js:1137 Error: 0 - TypeError: console.exception is not a functionTypeError: console.exception is not a function conn.js:1137 Error: 1 - at Object.initializeDrawer (eval at <anonymous> (https://iobroker.pro/lib/js/jquery-1.11.2.min.js:2:2622), <anonymous>:238:21) conn.js:1137 Error: 2 - at Object.eval (tplVis-materialdesign-Drawer.js:3:62) conn.js:1137 Error: 3 - at n.render (https://iobroker.pro/vis/lib/js/can.custom.min.js:76:475) conn.js:1137 Error: 4 - at t.template.fn (https://iobroker.pro/vis/lib/js/can.custom.min.js:76:256) conn.js:1137 Error: 5 - at r (https://iobroker.pro/vis/lib/js/can.custom.min.js:58:138) conn.js:1137 Error: 6 - at Function.renderTo (https://iobroker.pro/vis/lib/js/can.custom.min.js:58:2982) conn.js:1137 Error: 7 - at Function.renderAs (https://iobroker.pro/vis/lib/js/can.custom.min.js:58:3631) conn.js:1137 Error: 8 - at Object.e.view.e.template (https://iobroker.pro/vis/lib/js/can.custom.min.js:58:1267) conn.js:1137 Error: 9 - at Object.renderWidget (https://iobroker.pro/vis/js/vis.js:1436:33) conn.js:1137 Error: 10 - at https://iobroker.pro/vis/js/vis.js:734:120 ...Ich glaube hier ist das Problem in Zeile 17: VM948:25 Version vis-materialdesign: 0.1.10
Warum ladet er über iobroker.pro eine andere Version, als ich installiert hab? Ich dachte iobroker.pro routet die Infos nur durch. Habt ihr das Problem auch und mglw. schon gelöst?
Vielen Dank
Alex
-
hätte noch eine Frage in anderem Kontext. Ich habe nun die Tabelle getestet und erstelle mittels Javascript ein entsprechendes JSON-Array in einem Datenpunkt. Das übernehme ich via Binding in das dataJSON-Feld im Table-Widget. An sich funktioniert das auch, ich habe nur das Problem, dass das Binding scheinbar nur einmalig aufgelöst wird, beim Erstellen des Widgets. D.h. danach erfolgen keine Aktualisierungen mehr, obwohl sich der Datenpunkt im Binding ändert.

Ist es irgendwie möglich, das Feld dataJSON in eine aktive Verbindung zu einem Datenpunkt zu konfigurieren?
Und noch eine Frage: gibt es eine Möglichkeit die Höhe einer Zeile in der Tabelle zu steuern? Aktuell dürfte sie immer gleich groß bleiben, egal, welche Fontgröße ich einstelle.
Vielen Dank!
-
@Vuko sagte in Test Adapter Material Design Widgets v0.1.x:
Ist es irgendwie möglich, das Feld dataJSON in eine aktive Verbindung zu einem Datenpunkt zu konfigurieren?
Ja, dafür wäre ich auch.
-
Hallo zusammen,
muss ich den Adapter jedes mal löschen und neu installieren, oder gibt es eine Update Möglichkeit?