NEWS
Objekte aufräumen
-
-
@paul53 sagte in Objekte aufräumen:
@sigi234 sagte:
kann man im Reiter Objekte eigentlich alte oder verweiste Einträge automatisch löschen?
Gibt es ein Skript dafür?Mit automatischem Löschen sollte man sehr vorsichtig sein, weil danach etwas nicht mehr funktionieren kann. Da man auf die von Adaptern erzeugten Datenpunkte keinen Einfluss hat, sollte man sich ohnehin nur auf eigene Datenpunkte beschränken. Deshalb habe ich das Skript dahingehend abgewandelt.
function checkTypes(select) { $(select).each(function (id, i) { var dpType = getObject(id).common.type; var valType = typeof getState(id).val; if(dpType != valType && !(dpType == 'array' && valType == 'object')) { log(id + ': Datenpunkttyp: ' + dpType + ', Wert: ' + valType); } }); } checkTypes('javascript.*'); checkTypes('meineDP.*');Datenpunkte, die keinen Wert enthalten, erzeugen eine Warnung im Log.
hallo @paul53 ,
ich bin mit meinem script schon etwas weitergekommen und hätte noch eine frage an dich . du hattest mir diese zeile empfohlen bei der auswahl für die type abfrage - was auch sehr gut war
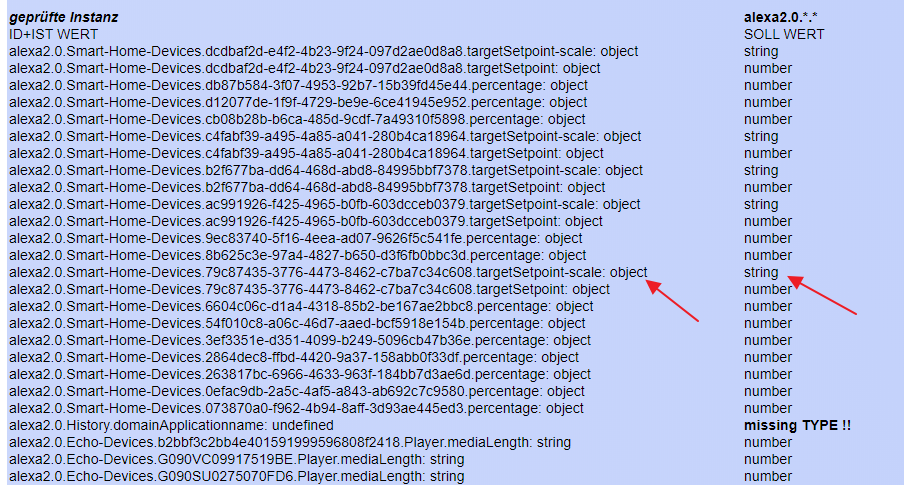
if(dpType != valType && !(dpType == 'array' && valType == 'object')) {im folgenden bild bekomme ich bei meiner suche folgende auswertung:

darin sind object-werte geschrieben obwohl string,number oder boolean im dp deklariert ist - da bei diesem beispiel apollon77 den adapter gemacht hat (und auch bei vielen anderen adaptern), gehe ich davon aus, dass dies korrekt ist und so benutzt werden kann - meine frage : kann ich alle diese kombinationen ausschliessen, da es gängig ist? im object-tab sehe ich sie als leer - irgendwie bin ich verwirrt, was das nun bedeutet? diese datenpunkte werden aber nicht als leer angezeigt.
also :- id+valType(ist) -> dpType(soll)
- id+object ->string
- id+object ->number
- id+object -> boolean
- id+object ->array
-
Weitere Prüfungen könnten noch sein:
Prüfen der einzelnen Angaben unter obj.common.states
boolean müsset sein:{ id: "irgendetwas mit fenster", common: { type: "boolean", states: { true: "offen", false: "geschlossen" }}}number:
{ id: "irgendetwas mit fenster", common : { type: "number", states: { 0: "offen", 1: "geschlossen", 2: "gekippt" }}}oftmals entdecke ich solche Angaben die falsch sind da die Werte 0,1,2 String sind:
{ id: "irgendetwas mit fenster", common : { type: "number", states: { "0": "offen", "1": "geschlossen", "2": "gekippt" }}} -
@nis probier doch mal das script aus, ob du es brauchen kannst
-
@liv-in-sky die Prüfung ist aber nicht in dem Skript drin, oder ich sehe davon nix...
-
@nis nein - die braucht man eigentlich nur für die "monsterprüfung" - dort sind mir diese sache erst aufgefallen - ich werd das erst morgen nochmal ansehen
prüfe doch mal nur deinen eigenen adapter und deine eigenen datenpunkte - wäre auf feedback gespannt
-
Und dann wäre auch eine generelle Prüfung der Abhängig zur Rolle.
Rollen mit sensor.* müssen boolean und read-only sein.
Rollen mit button.* müssen boolean und write-only sein.
usw...Ganze Liste der Rollen gibt es hier: https://github.com/ioBroker/ioBroker/blob/master/doc/STATE_ROLES.md
-
@nis ah - jetzt kommt der adapter profi zum vorschein
-
@liv-in-sky sagte in Objekte aufräumen:
@nis nein - die braucht man eigentlich nur für die "monsterprüfung" - dort sind mir diese sache erst aufgefallen - ich werd das erst morgen nochmal ansehen
Warum nur für die Monsterprüfung?
-
@liv-in-sky sagte in Objekte aufräumen:
@nis ah - jetzt kommt der adapter profi zum vorschein
Naja, nicht wirklich. Ich sehe nur täglich welche Probleme entstehen wenn das alles wild durcheinander verwendet wird...
-
@nis
ich wollte eigentlich nur eigene und die javascript datenpunkte checken - da hatte ich bei keine probleme - wurde alles gefunden - dann fiel mir ein , ich könnte ja mal versuchen alle instanzen abzuchecken - und dann gab es halt plötzlich enorm viele warnungen und dateityp vertauschungen - und script abstürze, weil ein fehlender "type" das script crashte - ich arbeite micht halt stück für stück vor und bin froh um input
-
@nis sagte in Objekte aufräumen:
Rollen mit sensor.* müssen boolean und read-only sein.
Rollen mit button.* müssen boolean und write-only sein.
usw...Gute Idee, das wird ein mächtiges Skript wenn es fertig ist.
@liv-in-sky
Überlegung:
Wäre da vielleicht nicht ein Adapter interessant? -
@sigi234 Oder es wird direkt in ioBroker bereitgestellt. Finde es nur sinnvoll, wenn das eigentliche ioBroker System auch die erstellten Regeln auf Einhaltung prüft.
-
@sigi234 mal sehen, wie sich das weiterentwickelt - wer weiß, vielleicht komme ich ja an grenzen bei der programmierung
-
@nis sagte in Objekte aufräumen:
@sigi234 Oder es wird direkt in ioBroker bereitgestellt. Finde es nur sinnvoll, wenn das eigentliche ioBroker System auch die erstellten Regeln auf Einhaltung prüft.
hat schon jemand vorgeschlagen - aber lass mal erst das script etwas wachsen und sehen, ob es wirklich gebraucht wird
-
-
eventuell für den info adapter interessant ?
-
@nis sagte:
oftmals entdecke ich solche Angaben die falsch sind:
Es ist insofern falsch, als die states (Zustandstexte) nicht direkt unter common, sondern unter common.states deklariert werden müssen. Sie werden als JSON im Datenpunkt gepeichert, aber als Objekt zur Verfügung gestellt.
-
@paul53 Da war ich zu schnell im Tippen. Hab's oben korrigiert. Der angesprochene Fehler ist der falsche Datentyp.
-
@nis sagte:
Fehler ist der falsche Datentyp.
Es ist JSON. Die ersten beiden Beispiele wirst Du in Datenpunkten nicht finden.
