NEWS
Fragen / Antworten rund um die neue Alias Funktion
-
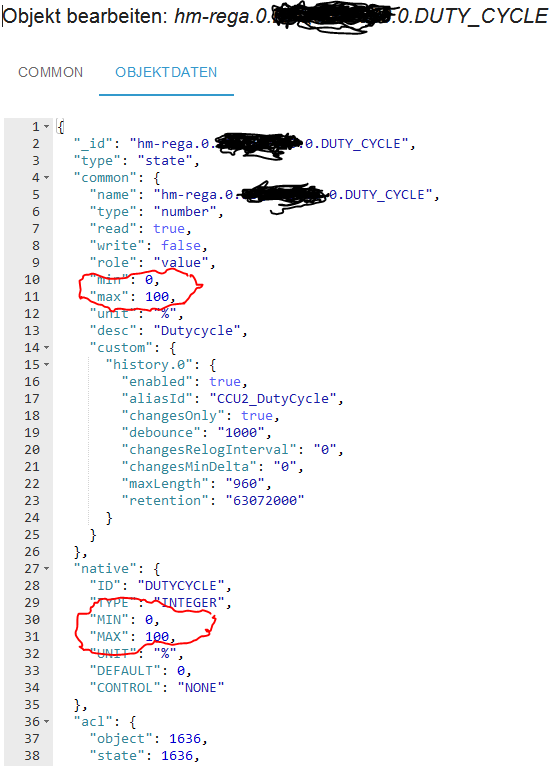
@andersmacher Am Ende stelle sicher (weil du willst ja nichts ändern) das in/max von Quellobjekt und min/max vom Alias Objekt identisch sind. Quellobjekt ansehen: Objekte - in der zeile des Objekts den Stift rechts ... dann siehst Du common.min/max
-
@apollon77 Erst einmal vielen Dank für den Hinweis!
Genau da kommt offenbar der Faktor 5 her. In der Quelle steht 500. Im Ziel allerdings gar nichts und dann sollte ja die Skalierung angeblich deaktiviert sein.Auf den Gedanken war ich bisher noch nicht gekommen, weil ich gedacht hätte, daß der Aliasmanager nicht "von sich aus" das Ziel anders/gar nicht skaliert, als die Quelle. Hm, seltsam. In Zukunft also am besten nach dem Anlegen des Alias explizit kontrollieren.
-
@andersmacher ggf issue melden? Beim Alia’s Manager. Und gern auch im js-Controller wegen dem das er skaliert obwohl nichts da ist. Bitte mit den beiden Objekt Common als Info anlegen. Danke.
-
@apollon77 So, bevor ich auf github "Streß mache und Behauptungen aufstelle", wollte ich bei mir noch mal prüfen, was ich an Fakten vorweisen kann und was ich gemacht habe. Dazu gehe ich gerade noch einmal alle bisher angelegten Aliasse durch (das wird ein Weilchen dauern) und prüfe die MIN-/MAX-Werte von Quelle und Alias gemäß Deines Rates auf Gleichheit.
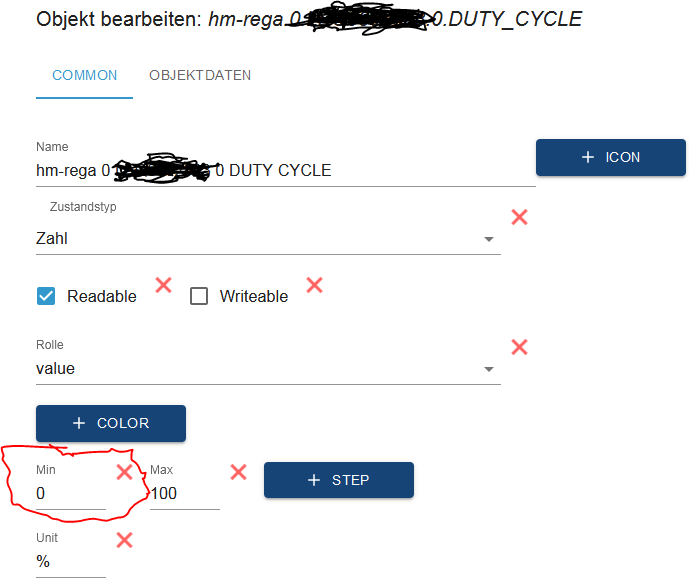
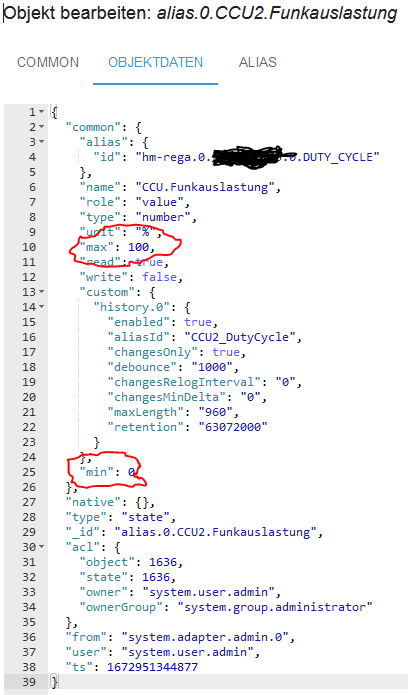
Dabei hatte ich ziemlich "zu Anfang" gleich folgenden Ungleichheitstreffer:


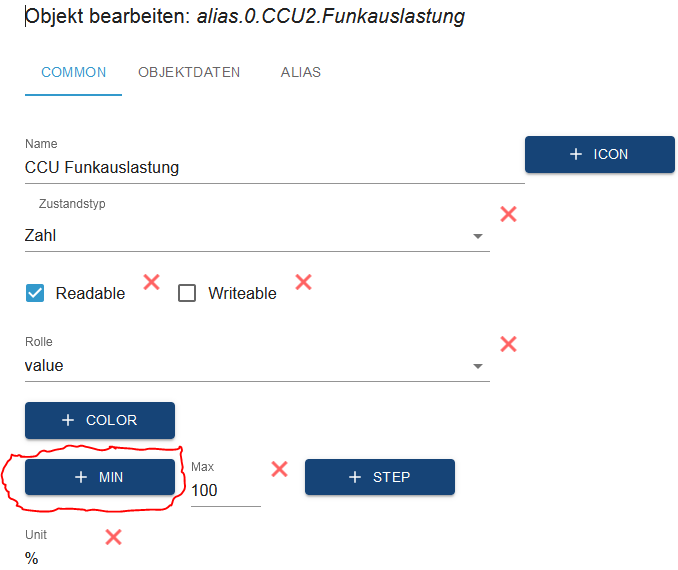
Der Alias wurde durch den Aliasmanager also ohne MIN angelegt, obwohl die Quelle ein MIN (das aber natürlich 0 ist, wegen %-"Einheit") hat.
Im Reiter Objektfaten des Alias gab es zu diesem Zeitpunkt keinen MIN-Eintrag (Ich hoffe, Du glaubst mir das, auch wenn ich da leider keinen Sreenshot von gemacht hatte).
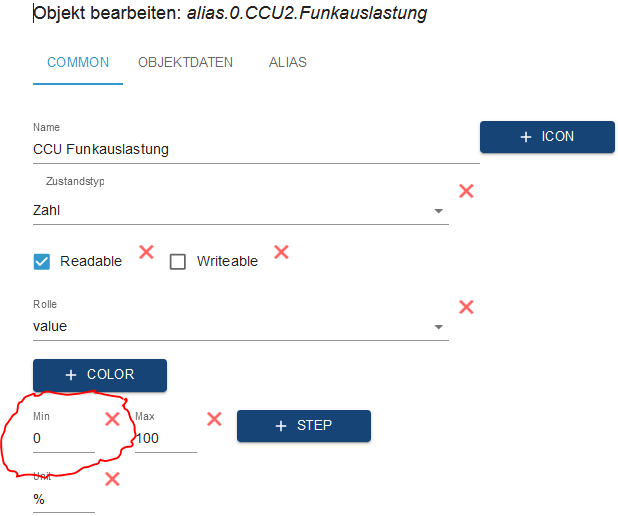
Dann wollte ich den Alias auf den gleichen Stand wie die Quelle bringen und habe auf den "+ MIN"-Button geklick. Danach ergab sich folgender Vergleich:



Der angelegte MIN-Wert ist also im Reiter Objektdaten vorhanden, aber (wenn ich die Klammern richtig deute) ja wohl nicht für/unter "common:". Auch wenn ich bisher keine wirkliche Ahnung von der Wirkung der Klammerhierarchie habe und die erforderliche Syntax-in diesem Reiter (steht das da in JS?) nicht kenne, könnte ich mir vorstellen, daß das irgendwelche Auswirkungen auf die Nutzung des MIN-Wertes bei der Skalierung haben könnte?
Ist meine Beobachtung aus Deiner Sicht (ich gehe davon aus, daß Du da wesentlich mehr Ahnung von hast, als ich) für das github-issue relevant?Ich könnte jetzt natürlich hergehen, und den MIN-Eintrag in die "common"-Klammer verschieben, aber ist das schlau, wenn man da sozusagen nur via "Bildvergleich" und ohne wirkliches Hintergrundwissen editiert?
-
@andersmacher sagte in Fragen / Antworten rund um die neue Alias Funktion:
Der angelegte MIN-Wert ist also im Reiter Objektdaten vorhanden, aber (wenn ich die Klammern richtig deute) ja wohl nicht für/unter "common:". Auch wenn ich bisher keine wirkliche Ahnung von der Wirkung der Klammerhierarchie habe und die erforderliche Syntax-in diesem Reiter (steht das da in JS?) nicht kenne, könnte ich mir vorstellen, daß das irgendwelche Auswirkungen auf die Nutzung des MIN-Wertes bei der Skalierung haben könnte?
nee das passt, ist nur unter das common gerutscht
-
@apollon77 sagte: ist nur unter das common gerutscht
unter das custom gerutscht.
-
@paul53 ääähmm ... jupp
 zu schnell getippt
zu schnell getippt -
@apollon77 Oh, ja, Klammerebenen so spät abends zu kontrollieren ist wohl doch nicht der schlaueste Zeitpunkt.

Danke
-
Ich wäre auf der Suche nach einer Alias Read Funktion, die nur Werte überträgt, wenn der Wert über 0 ist.
val > 0
Funktioniert nicht so wirklich, weil er bei 0 dann null hinterlegt. Aber sowas wird nicht gehen oder?
Hintergrund ist der, dass manche Z Wave Steckdosen beim Gesamt Stromverbrauch kurz 0 kWh reinmelden und dann irgendwann wieder den richtigen Wert. Früher habe ich das einfach mit einem Blockly gefiltert aber so wie es jetzt ist mag das Sourceanalytics natürlich nicht wirklich

-
@stormbringer Das geht generell nicht. Eine Alias ist quasi ein "View" auf den echten aktuellen Wert. Sie hat daher nur Zugriff auf "den aktuellen Wert" und kann damit Dinge tun. Ich glaube Du brauchst ein kleines JavaScript-chen was ich den letzten validen Wert merkt und bei jedem Update einen euen State schreibt mit einem ggf korrigierten Wert
-
@stormbringer sagte: Alias Read Funktion, die nur Werte überträgt, wenn
Man kann in einem Alias das Aktualisieren von Werten nicht unterbinden. Dafür benötigt man ein Skript.
-
@apollon77 Danke das habe ich schon befürchtet, also war das ganze umändern jetzt praktisch umsonst. Einen Alias kann man ja auch nicht per Blockly ansteuern, dass ich den DP so lass bevor alle DPs wieder ausserander gerissen sind?
-
@stormbringer Naja Du kannszt immer noch einen 1:1 Alias machen der dann auf den "custom javascript "punkt zeigt ... und dandere aliasse von dem gerät zeigen zu den anderen States ... Das ist am Ende sogar ein super Beispiel für Aliases
-
@apollon77 Ja weiß, gut das ich die vorher hatte und schon gelöscht habe. Glaub das war in meinem Fall eine blöde Idee umzustellen. Hätte es auf javascript DPs lassen sollen. Aber wieder mal danke für die schnelle Hilfe

-
Hallo miteinander,
nachdem ich derzeit leider noch keine Antwort auf meine unter: https://forum.iobroker.net/topic/63001/alias-auf-shelly-unerwartete-änderung-des-aliastyps gestellte Frage habe dachte ich ich probiere es einmal hier nachzufragen ob man mir hier vll. helfen könnte. Es geht hier im Kern darum das sich der Typ des Alias ändert und ich mir nicht erklären kann warum er es tut. Ich bin mir nicht sicher ob die Frage für Error/Bugs das richtige Gebiet war, wollte damals aber die Frage nicht hier direkt stellen. Falls hier jemand zur Lösung beitragen könnte wäre ich sehr dankbar. -
Hallo Zusammen,
ich erhalte bei diesem Alias die Helligkeit in als Wert von 0 - 254 und möchte das gerne in Prozent umwandeln. Das umwandeln beim Lesen funktioniert aber wie gehe ich beim schreiben vor?
"alias": { "id": { "read": "mqtt.0.zigbee2mqtt.Licht", "write": "mqtt.0.zigbee2mqtt.Licht.set" }, "read": "val = (JSON.parse(val)).brightness/254*100", "write": "val = JSON.stringify({brightness: val/100*254 })" }, -
@malaus lass bei beidem mal was "val=" am Anfang weg. Und du willst Dein Ergebnis beim schreiben ggf noch runden?
-
@apollon77 das würde dann ja so aussehen, wenn ich das Ergebnis runde:
"read": "Math.round((JSON.parse(val)).brightness/254*100)", "write": "JSON.stringify({brightness: val/100*254 })"Aber schreiben funktioniert leider immer noch nicht.
-
@malaus Ok, was steht denn im "write Fall" im State? (und würde auch beim write runden)
-
@apollon77 eine Zahl zwischen 0 und 100
Die Meldung erhalte ich bei Zigbee2MQTT:
Entity 'Licht' is unknownWenn ich das ganze im Javascript Adapter aufbaue, um die Funktion zu testen, funktioniert es als Log Ausgabe:
let c = 50; //50 Prozent let val = JSON.stringify({brightness: (c/100*254) }) console.log(val)