NEWS
Iframe wird nicht angezeigt
-
Und was ist mit http://192.168.2.33:8082/wetter/wetter.html
-
@flitzpiepe sagte in Iframe wird nicht angezeigt:
Danke für kurzes Feedback.
jetzt wirds schräg.
Bei meinem neuen Wetterwidget von wetterwidget io das ich in einem iFrame eingebunden habe klappt es am PC im Browser.
Dazu musste das HTML aber unter vis hochgeladen werden.
In der APP steht jetzt im iFrame
file:///vis/wetterwidget.html konnte nicht geladen werden
Da ist ja auch keine IP da hinter.
Das ist so egal ob mobil über cloud oder lokal im Netz.Da habe ich gedacht ich könne die Beschränkung umgehen
Im Moment habe ich kein anderes html über URL in einem iFrame, nachdem der DWD die Wetterkarte nicht mehr in einem iFrame zugelassen hatte
-
Dann mach eine 2. view mit einem iFrame. Dort trägst du die url des ersten frames ein.
Das umgeht die Beschränkungen der App -
@OliverIO said in Iframe wird nicht angezeigt:
Und was ist mit http://192.168.2.33:8082/wetter/wetter.html
Mein lokaler Webserver auf dem NAS läuft auf default Port 80, von daher hatte ich den Port nicht angegeben.
Probeweise eben noch "http://192.168.2.33:80/wetter/wetter.html" in der Quelle des IFRames getestet, was auch nicht über IOBroker-App auf dem Tablet funktioniert hat. Direkter Aufruf im Browser des Tablets jedoch ok. -
Bei mir hat es funktioniert.
Also mal Schritt für Schritt- Anlegen einer Datei wetter.html unterhalb eines eigenen Adapters, bei dem mit Upload die Dateien im iobroker Webserver zur Verfügung steht.
Inhalt dieser Datei entspricht exakt dem in diesem thread weiter oben angegebenen beispiel.
Wenn die Datei bereits per Webserver bereitgestellt wird, kann das übersprungen werden. - anlegen einer neuen View und darin ein iframe (bei mir name der view test1
- die Quelle für dieses Iframe ist bei mir
http://192.168.1.61:8082/mydashboard/wetter.html - Im Browser (Chrome und Firefox) über den kleinen Playbutten im vis oben rechts, wird die view mir korrekt angezeigt.
- Test IOS: view in den Einstellungen anpassen. Anzeige erfolgreich
6 Test Android (bei mir Firetablet 7): gleiches prositives Ergebnis.
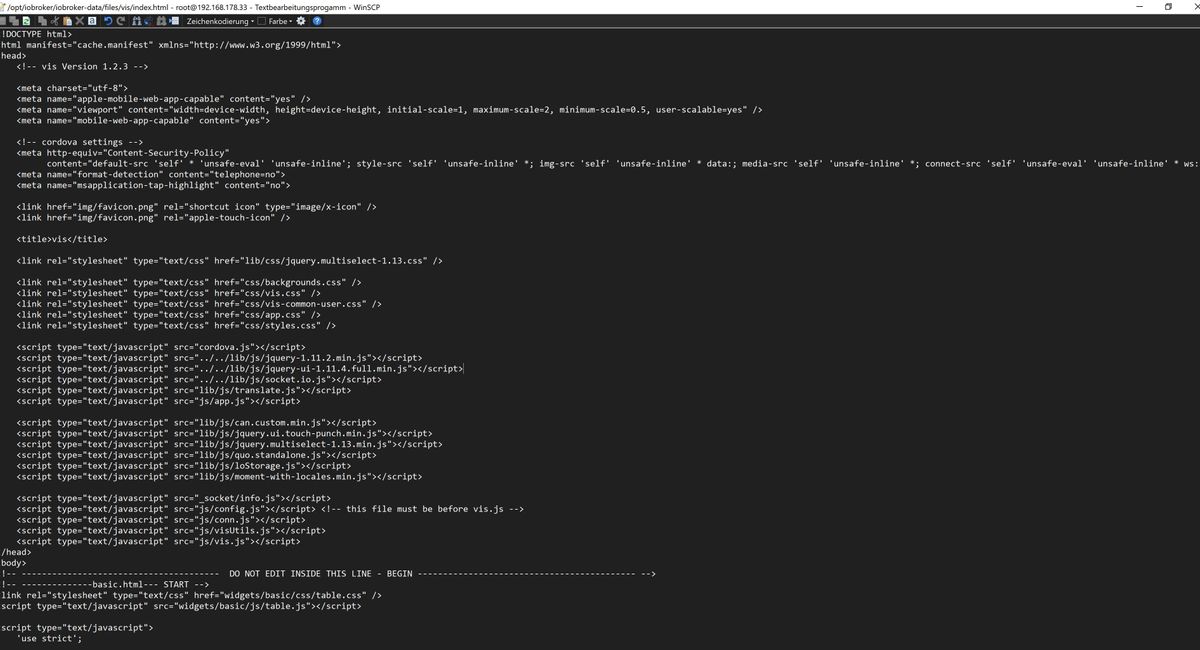
Wenn du das genauso machst und es funktioniert nicht, dann beachte nochmal das mit dem ContentSecurityPolicy. Ich habe es einmal in /opt/iobroker/iobroker-data/files/vis/index.html geändert und dann ging es
- Anlegen einer Datei wetter.html unterhalb eines eigenen Adapters, bei dem mit Upload die Dateien im iobroker Webserver zur Verfügung steht.
-
Hey, hab die Datei gefunden und am Anfang oben dieses "ContentSecurityPolicy" gefunden, nur was muss ich verändern?
Danke.

-
@davimas
ich habe einfach am ende mit ; abgetrennt ein frame-src * angeängt:<meta http-equiv="Content-Security-Policy" content="default-src 'self' * 'unsafe-eval' 'unsafe-inline'; style-src 'self' 'unsafe-inline' *; img-src 'self' 'unsafe-inline' * data:; media-src 'self' 'unsafe-inline' *; connect-src 'self' 'unsafe-eval' 'unsafe-inline' * ws: wss:; script-src 'self' 'unsafe-eval' 'unsafe-inline' *; frame-src *">lustigerweise musste ich das nur einmal machen, beim nächsten update war das wieder weg.
hat aber auf dem tablet trotzdem weiter funktioniert. -
Hallo,
ich versuche die folgende Seite einzubindenhttps://www.buienradar.nl/nederland/neerslag/zoom/3uurs?lat=52.110&lon=5.180
aber das funktioniert über iFrame nicht. Ich habe versucht den Link in eine HTML Datei einzubetten aber auch das geht nicht.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Titel</title>
</head>
<body>
<a class="weatherwidget-io" href="https://www.buienradar.nl" </a></body>
</html>Habe ich da noch was übersehen?
Stephan
-
@stephan1827 das a Tag ist nicht richtig geschlossen
-
Habe hier zu diesem (alten Thread) nochmal eine Frage:
Habe das gleiche Problem wie der Thread-Starter und komme hier aber nicht wirklich weiter.
Inbesondere das Ändern der index.html unter iobroker-data/files/vis/ wird bei mir einfach nicht durchgeführt.Hier beschreibe ich das ganze nochmal: Vielleicht kann hier jemand helfen?
https://forum.iobroker.net/topic/58103/iframe-wird-geblockt-ändern-der-index-html/6?loggedin=true -
da musst du bei loxone fragen, ob es eine Einstellung gibt, das man die seite auch in einem iframe einbinden kann.
Ich schätze die setzten das request attribut samesite=origin.
solange das da ist, kannst du es nicht in einem iframe einbinden.
das lässt sich auch nicht durch ein skript umgehen.so wie oben schon vorgeschlagen kann man auch noch einen reverse proxy mit bspw nginx einrichten und da samesite explizit auf none stellen. dann ist es auch weg. dann fragst du die daten aber über die reverse proxy seite ab