NEWS
Unifi WLAN Script
-
@liv-in-sky
und ich hatte die Funktion nochmals gemacht/kopiert für getClient, das ging dann wahrscheinlich schief
-
Wenn ich an die Voucher fürs Gäste Wlan dran kommen könnte wäre das gigantisch!
-
mein ganzes script - auch mit anzahl der clients - es fehlen die oberen variablen - die mit den passwörtern
-
falls lust mal testen - sollte voucher ausgeben - erster test
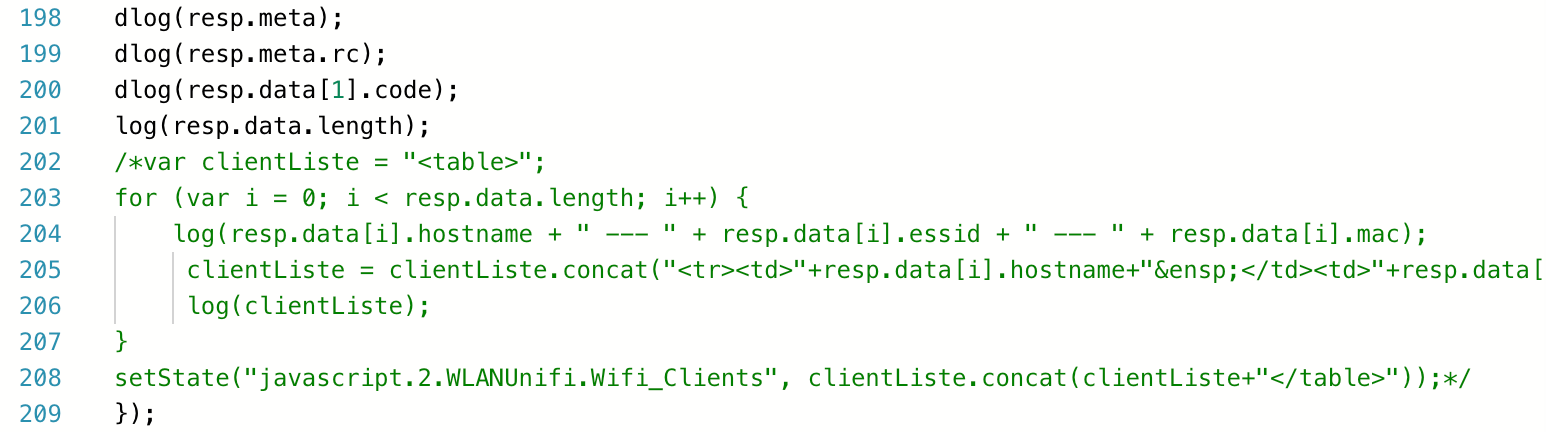
async function getVouchers() { return new Promise(async (resolve, reject) => { dlog("nur mal so"); if(!loggedIn) await login().catch((e) => reject(e)); let resp = await request.get({ url: unifi_controller + "/api/s/default/stat/voucher", headers: { Cookie: cookies.join("; ") } }).catch((e) => { dlog("getStatus reject " + e); reject(e) }); dlog("got response " + JSON.stringify(resp)); dlog(typeof resp); log("--------------------- " + resp); resp = JSON.parse(resp); //log("--------------------- " + resp); dlog(resp.meta); dlog(resp.meta.rc); dlog(resp.data[1].code); log(resp.data.length); /*var clientListe = "<table>"; for (var i = 0; i < resp.data.length; i++) { log(resp.data[i].hostname + " --- " + resp.data[i].essid + " --- " + resp.data[i].mac); clientListe = clientListe.concat("<tr><td>"+resp.data[i].hostname+" </td><td>"+resp.data[i].essid+"    </td><td>"+resp.data[i].mac+"</td></tr>"); log(clientListe); } setState("javascript.2.WLANUnifi.Wifi_Clients", clientListe.concat(clientListe+"</table>"));*/ }); } -
@liv-in-sky sagte in Unifi WLAN Script:
async function getVouchers() { return new Promise(async (resolve, reject) => { dlog("nur mal so"); if(!loggedIn) await login().catch((e) => reject(e)); let resp = await request.get({ url: unifi_controller + "/api/s/default/stat/voucher", headers: { Cookie: cookies.join("; ") } }).catch((e) => { dlog("getStatus reject " + e); reject(e) }); dlog("got response " + JSON.stringify(resp)); dlog(typeof resp); log("--------------------- " + resp); resp = JSON.parse(resp); //log("--------------------- " + resp); dlog(resp.meta); dlog(resp.meta.rc); dlog(resp.data[1].code); log(resp.data.length); /var clientListe = "<table>"; for (var i = 0; i < resp.data.length; i++) { log(resp.data[i].hostname + " --- " + resp.data[i].essid + " --- " + resp.data[i].mac); clientListe = clientListe.concat("<tr><td>"+resp.data[i].hostname+" </td><td>"+resp.data[i].essid+" </td><td>"+resp.data[i].mac+"</td></tr>"); log(clientListe); } setState("javascript.2.WLANUnifi.Wifi_Clients", clientListe.concat(clientListe+"</table>"));/ }); }
bei mir klappt es, die Liste wird erstellt
 . Jetzt muß ich nur noch schauen wie ich die Liste vernünftig in iQontrol angezeigt bekomme.
. Jetzt muß ich nur noch schauen wie ich die Liste vernünftig in iQontrol angezeigt bekomme. -
-
@dslraser hört sich vielleicht doof an
mach doch in deiner vis einen extra view nur die vouchers - und in iqontrol einen link zu dieser view
-
-
@liv-in-sky
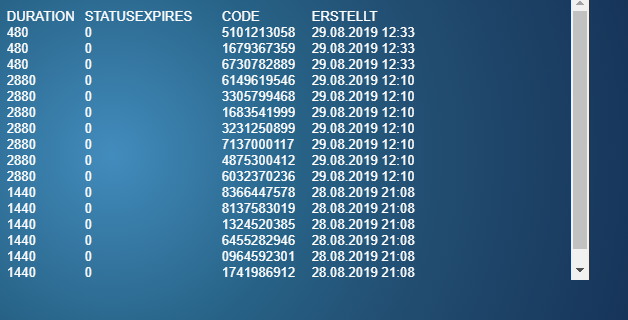
wie erstelle ich jetzt daraus eine Liste für den Datenpunkt (Hier ist ja noch mac Adresse usw drin, die ja hier nicht gebraucht wird. )
Mit den auskommentierten Sachen habe ich die Vouchers zu mindestens im Log.Hier mal Dein Script, was logischerweise so noch in Zeile 206 einen Fehler produziert
-
Wow, Klasse Sache was ihr hier macht... werde das sobald zu Hause auch mal versuchen!
-
ich mach morgen mittag weiter - heut ist feierabend
du hast ja genug cpu und ram resourcen - mach doch eine simple vis mit einer view - dauert nicht lange - ich wollte eh morgen mal noch die voucher sache formatieren - falls du hilfe benötigst mit der vis - einfach sagen
ich habe ein flotdiagramm in iqontrol eingebunden als popup - sieht cool aus
-
@dslraser sagte in Unifi WLAN Script:
@liv-in-sky
warum ist ist bei Dir so einiges auskommentiert ?

der obere teil ist auskomentiert, weil ich die daten noch nicht verarbeite (kommt erst heute mittag) - war froh , dass ich die daten überhaupt bekommen habe
 während der entwicklung kommentiere ich lieber aus bevor ich etwas lösche, was ich später noch brauchen könnte
während der entwicklung kommentiere ich lieber aus bevor ich etwas lösche, was ich später noch brauchen könnteder untere teil ist auskommentiert, weil das bei mir irgendwie nicht klappte - und ich den einfachen aufruf der funktion nutze - vielleicht schau ich mir das auch nochmal an, was da schief lief
-
@liv-in-sky
ich bin heute frühestens 19.00 Uhr zu Hause, danach (oder zwischendurch wenn Zeit ist) wollte ich auch weiter "testen".
Bis später... -
@liv-in-sky Kann man die Voucher in datenpunkte speichern?
Code01
Code02.... -
@Flexer wie genau willst du sie speichern bzw anzeigen ?
- jeden einzeln als datenpunkt - dann wäre es einfacher eine feste anzahl zu definieren
wenn du dynamisch eine anzahl wählst wird nicht nur das programm sondern auch die anzeige etwas komplizierter - alle in einer art html tabelle - zum auflisten in der vis - wäre am einfachsten
- jeden einzeln als datenpunkt - dann wäre es einfacher eine feste anzahl zu definieren
-
@liv-in-sky Ich nutze ein Blockly von Sven Top, dass mir auf der Vis immer einen Voucher aus einem Datenpunkt ausgibt. Habe per Hand immer die Codes in die Datenpunkte übertragen.
Die Codes habe ich hier abgespeichert.
javascript.0.Steuerung.Unifi.Hotspot.Week.Code01Geht bis Code20
Genial wäre es wenn ich in der Unifi App neue Codes generiere und die dann mit deinem Script in die Datenpunkte geschrieben werden.
-
@Flexer verstehe ich noch nicht ganz -brauche etwas mehr
kannst du vielleicht ein bild machen, von der vis ansicht - werden alle 20 auf einmal angezeigt oder nur eines ?
so eine tabelle reicht nicht ? für die vis

kann auch noch schöner formatiert werden ! ist alles in einem datenpunkt - speziell für "meine " vis
-
@liv-in-sky Ok verstehe.
Also 20 Datenpunkte mit jeweils einem Code
Wenn der nutzer vor der Vis steht triggere ich die ausgabe von einem Datenpunkt und überschreibe ihn als leer.
Wenn alle datenpunkte leer sind wird „Alle aufgebraucht“ angezeigt
Also gebe ich nur einen Zugangscode aus.
Kann dir das Script auch schicken.
-
@Flexer ja das script wäre ganz gut
ich dachte das geht automatisch -. das wäre ein ziemlicher aufwand
ich brauch vor allem die definition der datenpunkte - code01 ist ein string der nur den code enthält ?
-
Habe es mal in eine Textdatei gepackt

Denke du verstehst dann was ich brauche. Wenn das aber zu viel aufwand ist dann bitte nicht
WLANVoucher.rtf
