NEWS
Unifi WLAN Script
-
@dslraser siehst du die auch wenn du im browser den unifi controller aufrufst ? - du hast doch eine fritzbox - oder einen unifi router ?
-
@dslraser siehst du die auch wenn du im browser den unifi controller aufrufst ? - du hast doch eine fritzbox - oder einen unifi router ?
@liv-in-sky sagte in Unifi WLAN Script:
siehst du die auch wenn du im browser den unifi controller aufrufst ?
ja, da sehe ich die auch
-
@liv-in-sky sagte in Unifi WLAN Script:
siehst du die auch wenn du im browser den unifi controller aufrufst ?
ja, da sehe ich die auch
@dslraser oh mann - warum sollte es einfach sein
lass das script mal laufen und poste das lange log unter dem script - darin müßte man irgendwie erkennen, in welchen netzwerk der client ist - damit könnte man dann eine aufteilung machen eine liste:
clientname - macadresse - netzwerkname
evtl in html formatiert und in einen string geschrieben ?
-
@dslraser siehst du die auch wenn du im browser den unifi controller aufrufst ? - du hast doch eine fritzbox - oder einen unifi router ?
@liv-in-sky
Ich bin erst vor kurzem in die Unifi Welt eingestiegen. Bei der ersten Einrichtung hatte ich hervorragenden Support (telefonisch und per WhatsApp) von @Samson71 .
Über dieses Script hier wird er sich besonders freuen, da er es haben wollte und auch nicht wusste wie es geht. -
@dslraser oh mann - warum sollte es einfach sein
lass das script mal laufen und poste das lange log unter dem script - darin müßte man irgendwie erkennen, in welchen netzwerk der client ist - damit könnte man dann eine aufteilung machen eine liste:
clientname - macadresse - netzwerkname
evtl in html formatiert und in einen string geschrieben ?
@liv-in-sky sagte in Unifi WLAN Script:
lass das script mal laufen und poste das lange log
Mache ich gern später, jetzt gibt es erst mal Abendessen.
-
@liv-in-sky sagte in Unifi WLAN Script:
lass das script mal laufen und poste das lange log
Mache ich gern später, jetzt gibt es erst mal Abendessen.
@dslraser lass dir schmecken
ersetze später die logzeile in setClients() (in der for schleife) mit
log(resp.data[i].hostname + " --- " + resp.data[i].essid + " --- " + resp.data[i].mac);da sieht man die mac adresse und die wifi id zum hostnamen - wäre das was ?
-
@liv-in-sky sagte in Unifi WLAN Script:
lass das script mal laufen und poste das lange log
Mache ich gern später, jetzt gibt es erst mal Abendessen.
@dslraser mal als beispiel - html tabelle als string abgespeichert in datenpunkt:
ACHTUNG meine Datenpunkte sind anders als bei dir - bitte anpassencreateState("WLANUnifi.Wifi_Clients", { name: 'Unifi Wifi Status', role: 'string', read: true, write: true, });
async function getClients() { return new Promise(async (resolve, reject) => { dlog("nur mal so"); if(!loggedIn) await login().catch((e) => reject(e)); let resp = await request.get({ url: unifi_controller + "/api/s/default/stat/sta/", headers: { Cookie: cookies.join("; ") } }).catch((e) => { dlog("getStatus reject " + e); reject(e) }); dlog("got response " + JSON.stringify(resp)); dlog(typeof resp); dlog("--------------------- " + resp); resp = JSON.parse(resp); //log("--------------------- " + resp); dlog(resp.meta); dlog(resp.meta.rc); dlog(resp.data[2].hostname); dlog(resp.data.length); var clientListe = "<table>"; for (var i = 0; i < resp.data.length; i++) { dlog(resp.data[i].hostname + " --- " + resp.data[i].essid + " --- " + resp.data[i].mac); clientListe = clientListe.concat("<tr><td>"+resp.data[i].hostname+" </td><td>"+resp.data[i].essid+"    </td><td>"+resp.data[i].mac+"</td></tr>"); dlog(clientListe); } setState("javascript.2.WLANUnifi.Wifi_Clients", clientListe.concat(clientListe+"</table>")); }); } -
@dslraser mal als beispiel - html tabelle als string abgespeichert in datenpunkt:
ACHTUNG meine Datenpunkte sind anders als bei dir - bitte anpassencreateState("WLANUnifi.Wifi_Clients", { name: 'Unifi Wifi Status', role: 'string', read: true, write: true, });
async function getClients() { return new Promise(async (resolve, reject) => { dlog("nur mal so"); if(!loggedIn) await login().catch((e) => reject(e)); let resp = await request.get({ url: unifi_controller + "/api/s/default/stat/sta/", headers: { Cookie: cookies.join("; ") } }).catch((e) => { dlog("getStatus reject " + e); reject(e) }); dlog("got response " + JSON.stringify(resp)); dlog(typeof resp); dlog("--------------------- " + resp); resp = JSON.parse(resp); //log("--------------------- " + resp); dlog(resp.meta); dlog(resp.meta.rc); dlog(resp.data[2].hostname); dlog(resp.data.length); var clientListe = "<table>"; for (var i = 0; i < resp.data.length; i++) { dlog(resp.data[i].hostname + " --- " + resp.data[i].essid + " --- " + resp.data[i].mac); clientListe = clientListe.concat("<tr><td>"+resp.data[i].hostname+" </td><td>"+resp.data[i].essid+"    </td><td>"+resp.data[i].mac+"</td></tr>"); dlog(clientListe); } setState("javascript.2.WLANUnifi.Wifi_Clients", clientListe.concat(clientListe+"</table>")); }); }@liv-in-sky
also ich bekomme eine Liste, damit
nun wollte ich diese Liste mit dem gleichen Befehl alle 10 Sekunden aktualisieren, aber dazu bin ich iwi zu blöd...
-
@liv-in-sky
also ich bekomme eine Liste, damit
nun wollte ich diese Liste mit dem gleichen Befehl alle 10 Sekunden aktualisieren, aber dazu bin ich iwi zu blöd...
@dslraser ich habe getClient(); in den teil geschrieben, der alle 10 sekunden aktualisiert wird -nur ich mach das alle 20 minuten
setInterval(async () => { getStatus(); setTimeout(function () { getClients(); }, 8000); /* let state = await getStatus(); setState("javascript.2.WLANUnifi.Wifi_Status", state, true); log(state);*/ }, 1200000); // Aktualisiert alle 10 Sekunden. -
@dslraser ich habe getClient(); in den teil geschrieben, der alle 10 sekunden aktualisiert wird -nur ich mach das alle 20 minuten
setInterval(async () => { getStatus(); setTimeout(function () { getClients(); }, 8000); /* let state = await getStatus(); setState("javascript.2.WLANUnifi.Wifi_Status", state, true); log(state);*/ }, 1200000); // Aktualisiert alle 10 Sekunden.@liv-in-sky
und ich hatte die Funktion nochmals gemacht/kopiert für getClient, das ging dann wahrscheinlich schief🙈 -
@liv-in-sky
also ich bekomme eine Liste, damit
nun wollte ich diese Liste mit dem gleichen Befehl alle 10 Sekunden aktualisieren, aber dazu bin ich iwi zu blöd...
mein ganzes script - auch mit anzahl der clients - es fehlen die oberen variablen - die mit den passwörtern
-
falls lust mal testen - sollte voucher ausgeben - erster test
async function getVouchers() { return new Promise(async (resolve, reject) => { dlog("nur mal so"); if(!loggedIn) await login().catch((e) => reject(e)); let resp = await request.get({ url: unifi_controller + "/api/s/default/stat/voucher", headers: { Cookie: cookies.join("; ") } }).catch((e) => { dlog("getStatus reject " + e); reject(e) }); dlog("got response " + JSON.stringify(resp)); dlog(typeof resp); log("--------------------- " + resp); resp = JSON.parse(resp); //log("--------------------- " + resp); dlog(resp.meta); dlog(resp.meta.rc); dlog(resp.data[1].code); log(resp.data.length); /*var clientListe = "<table>"; for (var i = 0; i < resp.data.length; i++) { log(resp.data[i].hostname + " --- " + resp.data[i].essid + " --- " + resp.data[i].mac); clientListe = clientListe.concat("<tr><td>"+resp.data[i].hostname+" </td><td>"+resp.data[i].essid+"    </td><td>"+resp.data[i].mac+"</td></tr>"); log(clientListe); } setState("javascript.2.WLANUnifi.Wifi_Clients", clientListe.concat(clientListe+"</table>"));*/ }); } -
falls lust mal testen - sollte voucher ausgeben - erster test
async function getVouchers() { return new Promise(async (resolve, reject) => { dlog("nur mal so"); if(!loggedIn) await login().catch((e) => reject(e)); let resp = await request.get({ url: unifi_controller + "/api/s/default/stat/voucher", headers: { Cookie: cookies.join("; ") } }).catch((e) => { dlog("getStatus reject " + e); reject(e) }); dlog("got response " + JSON.stringify(resp)); dlog(typeof resp); log("--------------------- " + resp); resp = JSON.parse(resp); //log("--------------------- " + resp); dlog(resp.meta); dlog(resp.meta.rc); dlog(resp.data[1].code); log(resp.data.length); /*var clientListe = "<table>"; for (var i = 0; i < resp.data.length; i++) { log(resp.data[i].hostname + " --- " + resp.data[i].essid + " --- " + resp.data[i].mac); clientListe = clientListe.concat("<tr><td>"+resp.data[i].hostname+" </td><td>"+resp.data[i].essid+"    </td><td>"+resp.data[i].mac+"</td></tr>"); log(clientListe); } setState("javascript.2.WLANUnifi.Wifi_Clients", clientListe.concat(clientListe+"</table>"));*/ }); }@liv-in-sky sagte in Unifi WLAN Script:
async function getVouchers() { return new Promise(async (resolve, reject) => { dlog("nur mal so"); if(!loggedIn) await login().catch((e) => reject(e)); let resp = await request.get({ url: unifi_controller + "/api/s/default/stat/voucher", headers: { Cookie: cookies.join("; ") } }).catch((e) => { dlog("getStatus reject " + e); reject(e) }); dlog("got response " + JSON.stringify(resp)); dlog(typeof resp); log("--------------------- " + resp); resp = JSON.parse(resp); //log("--------------------- " + resp); dlog(resp.meta); dlog(resp.meta.rc); dlog(resp.data[1].code); log(resp.data.length); /var clientListe = "<table>"; for (var i = 0; i < resp.data.length; i++) { log(resp.data[i].hostname + " --- " + resp.data[i].essid + " --- " + resp.data[i].mac); clientListe = clientListe.concat("<tr><td>"+resp.data[i].hostname+" </td><td>"+resp.data[i].essid+" </td><td>"+resp.data[i].mac+"</td></tr>"); log(clientListe); } setState("javascript.2.WLANUnifi.Wifi_Clients", clientListe.concat(clientListe+"</table>"));/ }); }
bei mir klappt es, die Liste wird erstellt :+1: . Jetzt muß ich nur noch schauen wie ich die Liste vernünftig in iQontrol angezeigt bekomme.
-
falls lust mal testen - sollte voucher ausgeben - erster test
async function getVouchers() { return new Promise(async (resolve, reject) => { dlog("nur mal so"); if(!loggedIn) await login().catch((e) => reject(e)); let resp = await request.get({ url: unifi_controller + "/api/s/default/stat/voucher", headers: { Cookie: cookies.join("; ") } }).catch((e) => { dlog("getStatus reject " + e); reject(e) }); dlog("got response " + JSON.stringify(resp)); dlog(typeof resp); log("--------------------- " + resp); resp = JSON.parse(resp); //log("--------------------- " + resp); dlog(resp.meta); dlog(resp.meta.rc); dlog(resp.data[1].code); log(resp.data.length); /*var clientListe = "<table>"; for (var i = 0; i < resp.data.length; i++) { log(resp.data[i].hostname + " --- " + resp.data[i].essid + " --- " + resp.data[i].mac); clientListe = clientListe.concat("<tr><td>"+resp.data[i].hostname+" </td><td>"+resp.data[i].essid+"    </td><td>"+resp.data[i].mac+"</td></tr>"); log(clientListe); } setState("javascript.2.WLANUnifi.Wifi_Clients", clientListe.concat(clientListe+"</table>"));*/ }); } -
@liv-in-sky sagte in Unifi WLAN Script:
async function getVouchers() { return new Promise(async (resolve, reject) => { dlog("nur mal so"); if(!loggedIn) await login().catch((e) => reject(e)); let resp = await request.get({ url: unifi_controller + "/api/s/default/stat/voucher", headers: { Cookie: cookies.join("; ") } }).catch((e) => { dlog("getStatus reject " + e); reject(e) }); dlog("got response " + JSON.stringify(resp)); dlog(typeof resp); log("--------------------- " + resp); resp = JSON.parse(resp); //log("--------------------- " + resp); dlog(resp.meta); dlog(resp.meta.rc); dlog(resp.data[1].code); log(resp.data.length); /var clientListe = "<table>"; for (var i = 0; i < resp.data.length; i++) { log(resp.data[i].hostname + " --- " + resp.data[i].essid + " --- " + resp.data[i].mac); clientListe = clientListe.concat("<tr><td>"+resp.data[i].hostname+" </td><td>"+resp.data[i].essid+" </td><td>"+resp.data[i].mac+"</td></tr>"); log(clientListe); } setState("javascript.2.WLANUnifi.Wifi_Clients", clientListe.concat(clientListe+"</table>"));/ }); }
bei mir klappt es, die Liste wird erstellt :+1: . Jetzt muß ich nur noch schauen wie ich die Liste vernünftig in iQontrol angezeigt bekomme.
@dslraser hört sich vielleicht doof an
mach doch in deiner vis einen extra view nur die vouchers - und in iqontrol einen link zu dieser view
-
@dslraser hört sich vielleicht doof an
mach doch in deiner vis einen extra view nur die vouchers - und in iqontrol einen link zu dieser view
-
@dslraser hört sich vielleicht doof an
mach doch in deiner vis einen extra view nur die vouchers - und in iqontrol einen link zu dieser view
@liv-in-sky
wie erstelle ich jetzt daraus eine Liste für den Datenpunkt (Hier ist ja noch mac Adresse usw drin, die ja hier nicht gebraucht wird. )
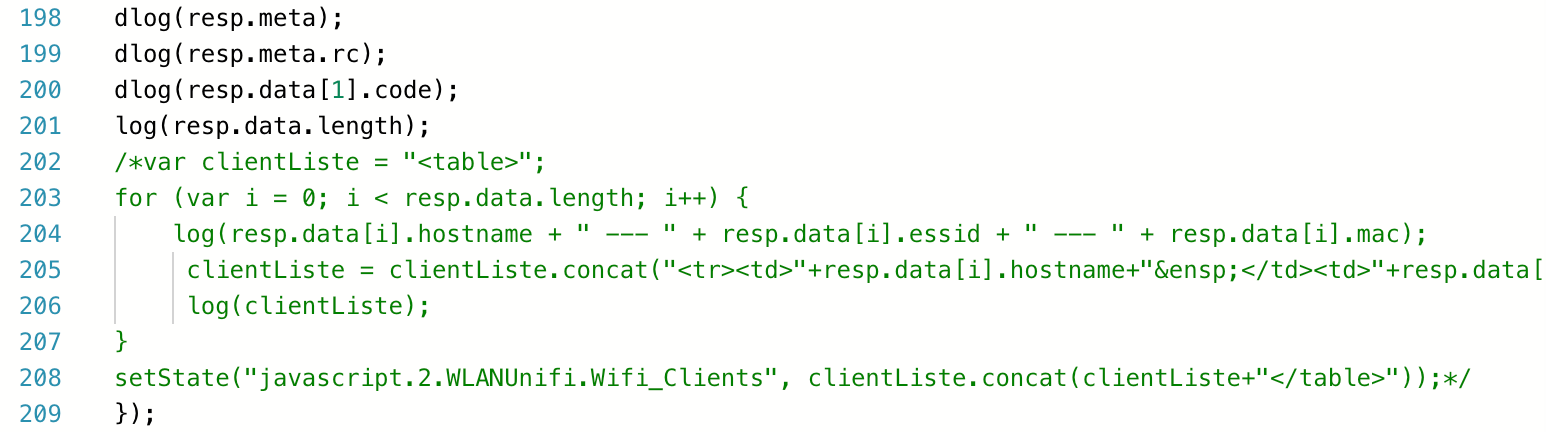
Mit den auskommentierten Sachen habe ich die Vouchers zu mindestens im Log.Hier mal Dein Script, was logischerweise so noch in Zeile 206 einen Fehler produziert
-
ich mach morgen mittag weiter - heut ist feierabend
du hast ja genug cpu und ram resourcen - mach doch eine simple vis mit einer view - dauert nicht lange - ich wollte eh morgen mal noch die voucher sache formatieren - falls du hilfe benötigst mit der vis - einfach sagen
ich habe ein flotdiagramm in iqontrol eingebunden als popup - sieht cool aus