NEWS
Einfach mal zeigen will….. :-) - Teil 3
-
Ich hätte noch mal eine Frage, kann ich einen wechselnden Hintergrund machen ? So ähnlich wie bei Windows oder am Amazon Tablet ? Quasi ein frisches Hintergrundbild alle x Minuten ? Von mir aus auch Live von einer Webseite, oder auch aus einem Ordner, den man eben selber befüllt ?
-
@d3ltoroxp sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:einen wechselnden Hintergrund machen ?
-
@sigi234
Hallo sigi234 sag mal gibt es zum View Spritpreise:
https://forum.iobroker.net/topic/28717/vis-von-sigi234/25?page=2
eigentlich noch ein Java script.?
z.b.: (javascript.0.scriptDatenPunkte.Sprit_AT.Treffer_1.Logo_1)
Müsste doch ein script sein oder täusche ich mich?Gleiches fehlt mir doch dann wohl auch bei: Fritzbox VIEW IT und Fritz Anrufmonitor
-
@walter-o sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:eigentlich noch ein Java script.?
https://forum.iobroker.net/topic/20314/skripten-des-e-control-spritpreisrechners
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// // "Spritpreise_AT v.0.5" // // e-control Spritpreise // // ursprüngl. Script von steinejo_io vom // // // // Zwingend erforderlich sind der Parser Adapter und die URL aus der API. Links und Hilfe zum Erstellemn findet ihr im Folgenden Lnk: // // https://forum.iobroker.net/topic/20314/skripten-des-e-control-spritpreisrechners // // Das manuelle Anlegen von Daenpunkten ist nicht mehr notwendig. erledigt das Script beim ersten Aufruf. // // Auf das "E" Zeichen habe ich verzichtet, da es in VIS genz einfach an der jeweils gewünschten Stelle produzierbar ist. // // // ////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// on({id: "parser.0.Spritpreisrechner"/*Spritpreisrechner*/, change: 'any'}, function(obj) { log("Start Spritvergleich"); var gasStation = JSON.parse(obj.state.val); if (!Array.isArray(gasStation) || gasStation.length === 0) return; gasStation = gasStation.filter(g => g.prices.length > 0); if (gasStation.length === 0) return; //Aral=1, eni=2, Shell=3, OMV=4, avanti=5, bp=6, JET=7, Turmöl=8, Lagerhaus=9, AVIA=10, A1=11, Diskont=12, IQ=13 var arrMarke = ['Aral', 'eni', 'Shell', 'OMV', 'avanti', 'BP', 'JET', 'Turmöl', 'Lagerhaus', 'AVIA', 'A1', 'Diskont', 'DISKONT', 'IQ', 'SB-Tankstelle', 'bp', 'Land', 'Bp']; var i = 0; for (var i = 1; i <= 5; i++) { // console.log(i); // console.log("javascript.0.Sprit_AT.name_"+i); createState("javascript.0.Sprit_AT.Treffer_"+i+".Name_"+i, {type: "string", name: "Platz "+i, read: true, write: true}); createState("javascript.0.Sprit_AT.Treffer_"+i+".Preis_"+i, {type: "string", name: "Platz "+i, read: true, write: true}); createState("javascript.0.Sprit_AT.Treffer_"+i+".PreisP_"+i, {type: "string", name: "Platz "+i, read: true, write: true}); createState("javascript.0.Sprit_AT.Treffer_"+i+".Strasse_"+i, {type: "string", name: "Platz "+i, read: true, write: true}); createState("javascript.0.Sprit_AT.Treffer_"+i+".PLZ_Ort_"+i, {type: "string", name: "Platz "+i, read: true, write: true}); createState("javascript.0.Sprit_AT.Treffer_"+i+".Logo_"+i, {type: "number", name: "Logo "+i, read: true, write: true}); createState("javascript.0.Sprit_AT.Treffer_"+i+".Latitude_"+i, {type: "number", name: "Latitude "+i, read: true, write: true}); createState("javascript.0.Sprit_AT.Treffer_"+i+".Longitude_"+i, {type: "number", name: "Longitude "+i, read: true, write: true}); createState("javascript.0.Sprit_AT.Treffer_"+i+".offen_"+i, {type: "boolean", name: "offen "+i, read: true, write: true}); } var index = 0; //for (index = 0; index < gasStation.length; ++index) { for (index = 0; index <= 4; ++index) { if (gasStation[index].prices.length < 1) continue; var arrname = gasStation[index].name.split(' '); if (arrname.length > 0) { var markenname = arrname[0]; } else { var markenname = gasStation[index].name; } var station = gasStation[index].name; setState("javascript.0.Sprit_AT.Treffer_"+(index+1)+".Name_"+(index+1), gasStation[index].name); setState("javascript.0.Sprit_AT.Treffer_"+(index+1)+".Preis_"+(index+1), (gasStation[index].prices[0].amount).toString().replace(".",",")); setState("javascript.0.Sprit_AT.Treffer_"+(index+1)+".PreisP_"+(index+1), (gasStation[index].prices[0].amount).toString().replace(".",".")); setState("javascript.0.Sprit_AT.Treffer_"+(index+1)+".Strasse_"+(index+1), (gasStation[index].location.address)); setState("javascript.0.Sprit_AT.Treffer_"+(index+1)+".PLZ_Ort_"+(index+1), (gasStation[index].location.postalCode) + " " + (gasStation[index].location.city)); setState("javascript.0.Sprit_AT.Treffer_"+(index+1)+".Latitude_"+(index+1), (gasStation[index].location.latitude)); setState("javascript.0.Sprit_AT.Treffer_"+(index+1)+".Longitude_"+(index+1), (gasStation[index].location.longitude)); setState("javascript.0.Sprit_AT.Treffer_"+(index+1)+".offen_"+(index+1), (gasStation[index].open)); //Aral=1, eni=2, Shell=3, OMV=4, avanti=5, bp=6, JET=7, Turmöl=8, Lagerhaus=9, AVIA=10, A1=11, Diskont=12, IQ=13 var markennameklein=markenname.toLowerCase(); var x= 0; for (x=0; x < arrMarke.length; x++) { var arrMklein=arrMarke[x].toLowerCase(); //console.log("x=" + x + "/ Markennameklein =" + markennameklein + "/ Array =" + arrMklein); if (arrMklein == markennameklein) { setState("javascript.0.Sprit_AT.Treffer_"+(index+1)+".Logo_"+(index+1), (x+1)); } } } log("Ende Spritvergleich"); }); -
@negalein Ich danke dir.
weist du auch wo ich die anderen Finde?Ups, stelle gerade fest daß das nur für AT ist.
geht das auch mit einem Deutschen Anbieter wie zb. Tankerkönig? -
@walter-o sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:geht das auch mit einem Deutschen Anbieter wie zb. Tankerkönig?
gibt einen Adapter füt Tankerkönig
https://forum.iobroker.net/topic/2658/iobroker-tankerkoenig-spritpreis-adapter -
@bostil Hallo,
ich würde dein View auch gern mal laden und mir mal anschauen, wie das gelöst ist. Bei deinem DL Link soll ich ein Premium Konto abschließen... -
Bitte entschuldigt die späte Reaktion. Habe leider nicht mehr viel weiter optimiert. Wird sicher demnächst irgendwann geschehen. Aber für euch sollte dies erstmal als Template gut genügen. Viel Spaß damit und bin gespannt auf eure Versionen!
-
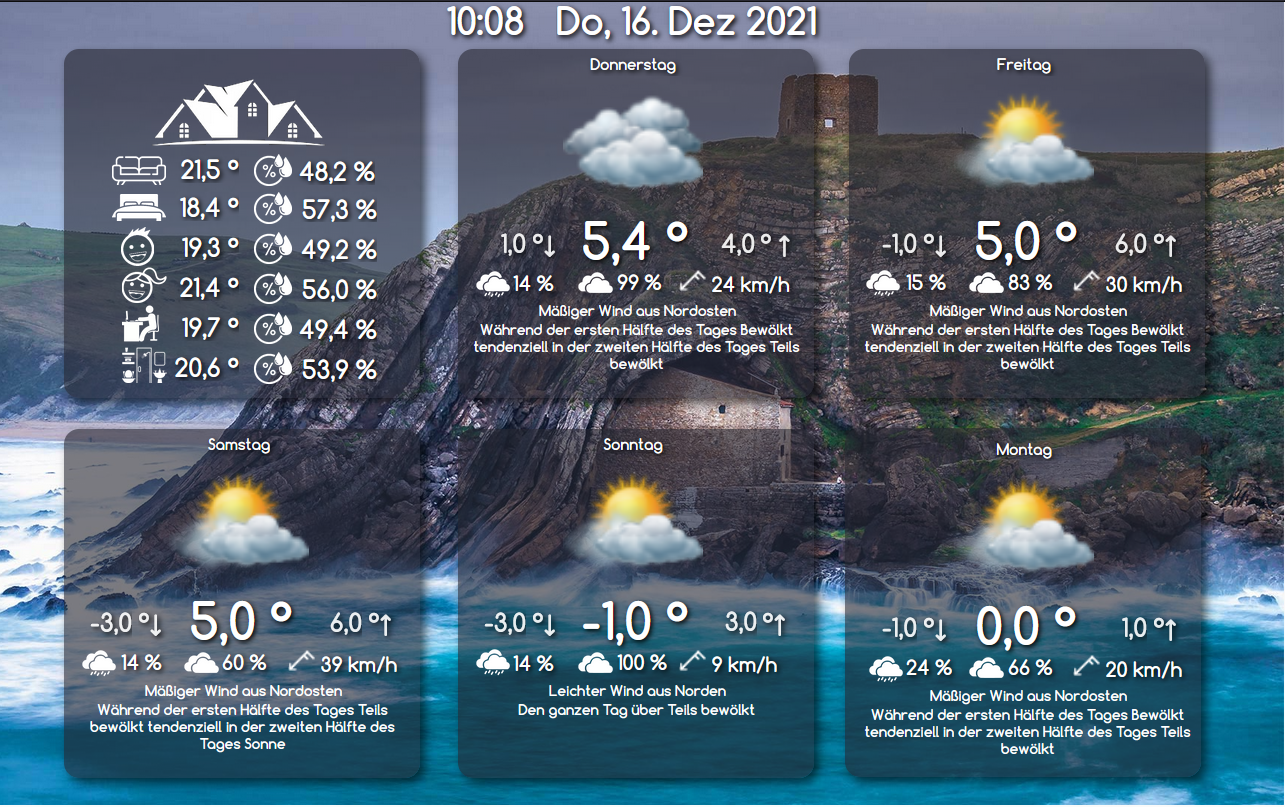
So in die Richtung möchte ich das alles gestalten. Das ist mal die Wetter Ansicht, ich möchte das nach einer gewissen Zeit, die View wechselt, Wetter, Kalender, Haus Infos usw..
Dabei kann man von jeder View das Menu aufrufen, muss ich mal noch schauen, wie ich das hinbekomme. Vllt mit dem Material Design, da gibts ja das Side Menu dazu. Aber muss ich noch schauen, wie ich dann dort die View wechseln lassen kann.
-
@d3ltoroxp sieht gut aus. Wie wechselst du aktuell die Views? Wenn du ein View in Widget nutzt, musst du nur per Script die Variable bzw den Datenpunkt dazu ändern.
-
@coffeelover Also momentan noch gar nicht. Ich habe hier nur ein Blockly was mit den Kamera Feed aufschaltet, wenn jemand klingelt. Damit hätte ich dann auch die anderen Views gewechselt. Momentan nutze ich ja von Scrounger die Sidebar und View in 8 Widget. Weiß nicht in wie weit ich das weiter nutzen kann. So sieht die Index momentan aus.

Wenn ich das Menu beibehalten könnte, wäre super, ansonsten müsste ich halt ein eigenes Menu bauen und dann auf jeder View ein Menu Button packen.
-
@d3ltoroxp sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:So in die Richtung möchte ich das alles gestalten. Das ist mal die Wetter Ansicht, ich möchte das nach einer gewissen Zeit, die View wechselt, Wetter, Kalender, Haus Infos usw..
Dabei kann man von jeder View das Menu aufrufen, muss ich mal noch schauen, wie ich das hinbekomme. Vllt mit dem Material Design, da gibts ja das Side Menu dazu. Aber muss ich noch schauen, wie ich dann dort die View wechseln lassen kann.
Sieht ja klasse aus... würdest du die zur Verfügung stellen?
-
Ja klar. Ist aber erst mal die erste View, mein jetziges sieht komplett anders aus. Aber kann ich die hier gern schon mal bereit stellen.
Kann ich denn einzelne Views exportieren ? Das Fenster ist bei mir leer.
Ansonsten muss ich halt die ganze VIS exportieren...Das Script für den Hintergrund gibts im verlinkten Thread, etwas weiter unten. Das ist das Tagesbild von Bing. Falls du das haben möchtest.
-
@bostil sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:Bitte entschuldigt die späte Reaktion. Habe leider nicht mehr viel weiter optimiert. Wird sicher demnächst irgendwann geschehen. Aber für euch sollte dies erstmal als Template gut genügen. Viel Spaß damit und bin gespannt auf eure Versionen!
Hi,
wollte meiner besseren hälfte mal deinen View Zeigen aber wie importiert man denn ein JSON File als View?
-
@wendy2702 Musst du nicht nur auf Projekt importieren und die zip dort ins Fenster ziehen ?
-
@d3ltoroxp Hast recht.
Allerdings fehlt mir jetzt schon der Hintergrund. Mal gucken.....
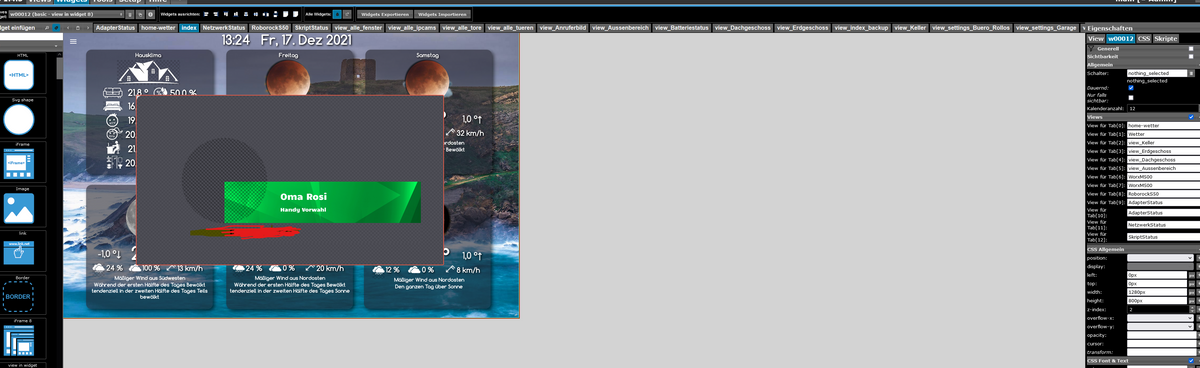
Sieht bei euch der Editor nach Import auch so aus:

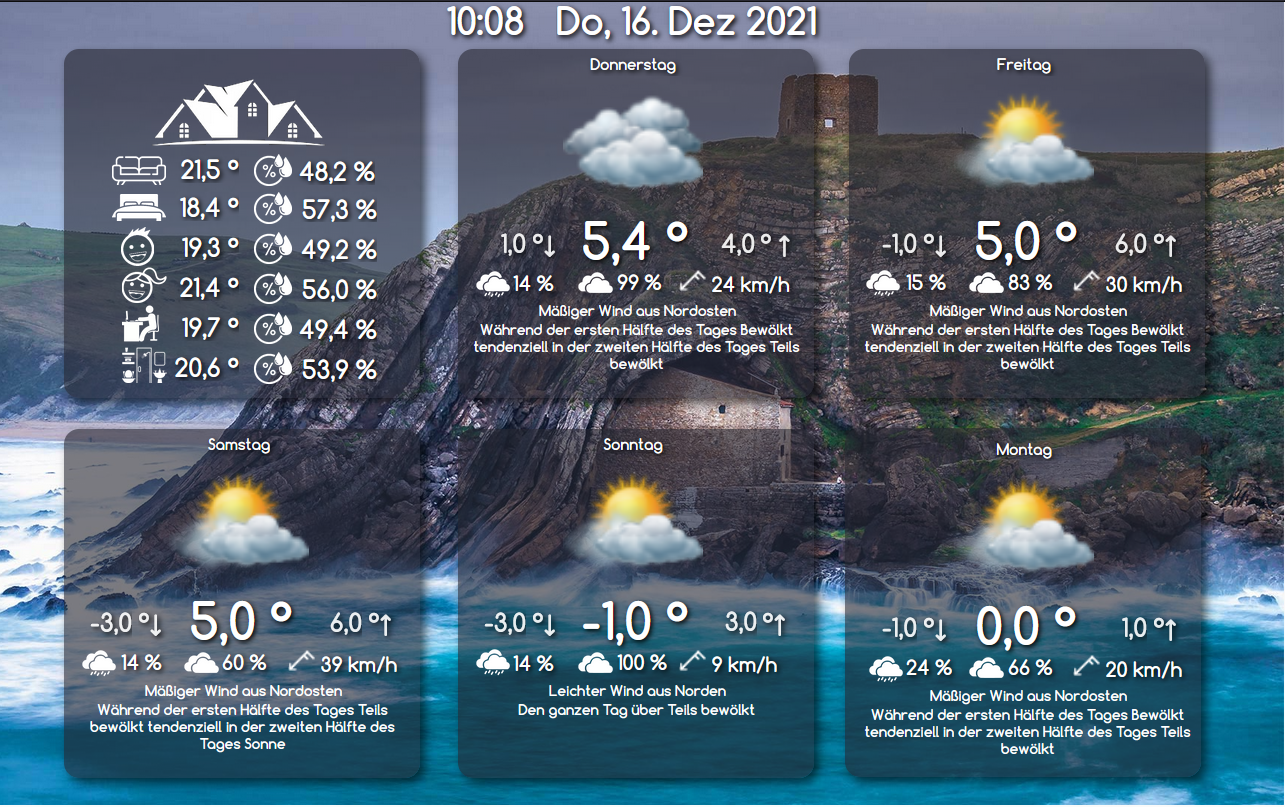
Wenn ich eines meiner alten Projecte lade sieht es wieder so aus:

-
@wendy2702 Nope. Wenn ich was importiere, sieht er normal aus. Mal die Seite schließen und neu laden ?
-
@wendy2702 sagte in Einfach mal zeigen will…..
 - Teil 3:
- Teil 3:Sieht bei euch der Editor nach Import auch so aus:
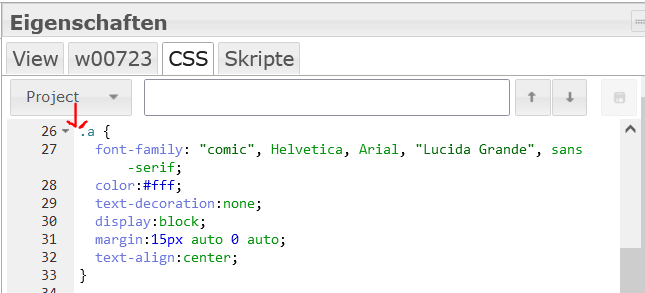
Das liegt daran , das die CSS Anweisung auf die Ganze Seite wirkt.
mache ein Punkt davor .

-
@glasfaser danke.
Kann ich erst morgen testen.
-
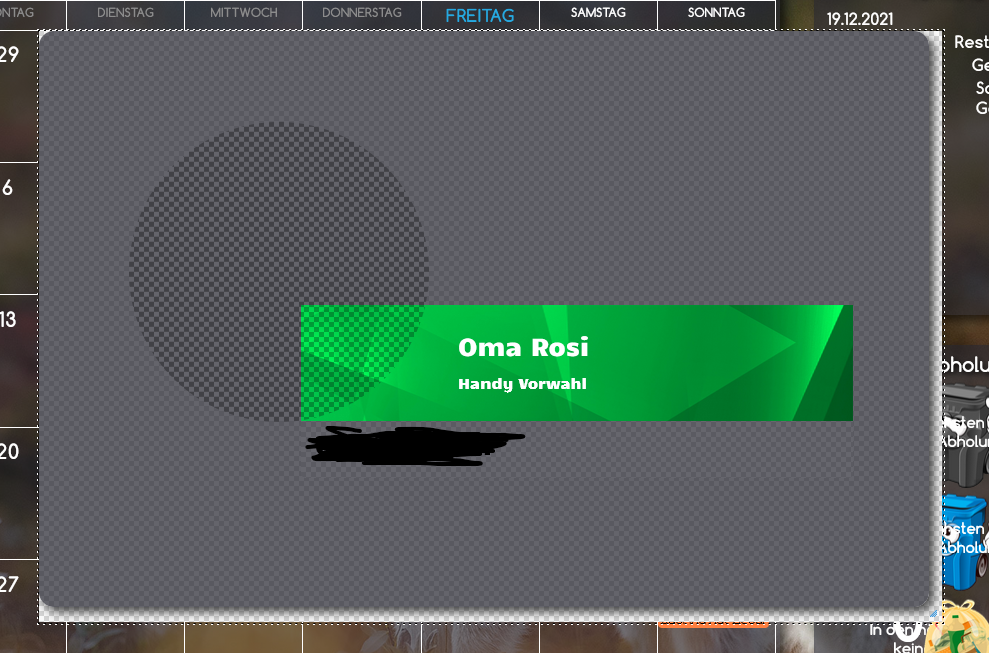
Kann man denn den Hintergrund von "View in Widget" transparent machen ?

Hab dann so nen blöden Hintergrund.