NEWS
Echo Show 5
-
@crunchip said in Echo Show 5:
Klasse wenn man mehr Probleme löst, als man eigentlich hat.
Ups. Gefixt

-
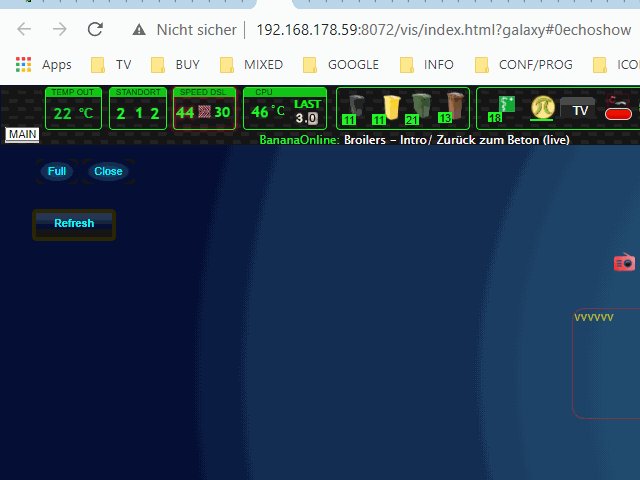
bei mir funktioniert das mit dem fullscreen script nicht
daher eine ähnliche lösung (zwei widgets)
zusatzlich ist ein refresh button dabei - falls das jmd braucht

-
@liv-in-sky said in Echo Show 5:
bei mir funktioniert das mit dem fullscreen script nicht
Hmm bei mir gehts leider auch nur wenn ich das Script auf einen Button lege.
Die Alexa ist da etwas eigen ... Aber grundsätzlich tut das Script ...
-
So ich glaube das Webradio Thema habe ich für mich auch gelöst

Demo:
Vid 20200911 122909-1.mp4Alles was man braucht ist ein HTML Element, bissel HTML Code und etwas Scripting ...
-
(3) Problem mit Tunein Internetradio
So ich denke das habe ich auch gelöst - also zumindest für mich ist es eine Lösung
Wie schon angemerkt ist es nervig wenn beim Starten des Radios die VIS verschwindet und TuneIn auf geht. Dabei gibt es auch noch das problem das beim Beenden vom Radio der Show manchmal nicht zurück zum Browser geht ...
Meine Lösung dafür ... Ich nutze das HTML5 Audio Element. Wir haben eh nur eine begrenzte Anzahl von Default Radio Sendern die wir auf dem Ding hören. Also mache ich das jetzt wie folgt:
Erstmal legt man ein HTML Element in die VIS. Und das bekommt folgenden HTML Inhalt:<!DOCTYPE html> <html> <head> <title>Schmidts INet Radio</title> </head> <body <audio src="http://wdr-wdr2-ostwestfalenlippe.icecast.wdr.de/wdr/wdr2/ostwestfalenlippe/mp3/128/stream.mp3" id="iradio"> </audio> </body> </html>Wichtig dabei ist im Audio Element das ID Tag ...
Ok nun brauchen wir noch ein paar Buttons. Ich habe derer 4 zum Testen.
2x Radio auswählen und Play / Pause.setTimeout(function () { $('#w00028').click(function () { var audio = document.getElementById("iradio"); audio.play(); }); $('#w00029').click(function () { var audio = document.getElementById("iradio"); audio.pause(); }); $('#w00026').click(function () { var audio = document.getElementById("iradio"); audio.src = "http://wdr-wdr2-ostwestfalenlippe.icecast.wdr.de/wdr/wdr2/ostwestfalenlippe/mp3/128/stream.mp3"; audio.play(); }); $('#w00027').click(function () { var audio = document.getElementById("iradio"); audio.src = "http://streams.radiobob.de/live-nrw-mitte/mp3-192/mediaplayer"; audio.play(); }); }, 1000);Das Script kommt in den Script Bereich der VIS. Die IDs wie z.B. w00027 könnt ihr sehen wenn ihr eure Buttons anklickt. Muss dann entsprechend angepasst werden - logisch ...
Tja und das wars dann im Grunde auch schon ... Klickt ist auf einen Radiosender Button wird der Sender gespielt. Denn das audio HTML5 Element kann MP3 und OGG dekodieren
Jetzt bleibt für mich nur noch eine Hürde ... Ich will ja auch sowas sagen können wie ... "Alexa, WDR2". Und das soll ja dann automatisch das Radio starten. Ich glaube auch das bekomme ich hin. Aber da muss man einen kleinen Kunstgriff machen. Denn in einem VIS Script kann man nicht auf die Objekte des JavaScript Adapters zugreifen. Lösung ... Wir schreiben aus JavaScript in ein Objekt. In der VIS nehmen wir ein normales "Basic - string" Element und verknüpfen es mit dem Objekt. Jetzt müssen wir im VIS JavaScript nur noch einen Listener auf das Element einrichten und können so die Variable lesen.

So ist jedenfalls der Plan ... Wenn es tut geb ich bescheit - wenn es jemanden interessiert
-
@moelski wollt ich eh fragen, wie man den radio mit sprache steuern könnte - daher: bin interessiert
-
was für ein widget nimmst du für die buttons her ?
-
ich bekomme das so nicht hin - im audiomodule- widget wird nichts angezeigt - habe logs eingesetzt - erscheinen nicht im browser ??? nur das unterste log kommt - sonst wird nix ausgelöst, wenn ich einen button drücke
was bei mir funbktioniert ist dieses html-widget:
<div> <audio controls id="player"> <source src="http://mp3channels.webradio.rockantenne.de/rockantenne" type="audio/mpeg"> </audio> </div>für jeden sender eines

ich hoffe nur, ich kann das dann später auch über voice steuern - so richtig verstehe ich nicht, wie das funktionieren soll - aber ich warte einfach auf deine beschreibung
-
@moelski sagte in Echo Show 5:
960x480
Hm. Das ist die native Auflösung des Show-5-Displays. Da ist es kein Wunder, dass du zoomen musst.
@moelski sagte in Echo Show 5:
Angezeigt werden aber nur 66% davon.
Für mein iPad Air 2 habe ich z.B. 1024 x 768 und für mein iPhone X 372 x 766 eingestellt. Da bekomme ich dann in der ioBroker App direkt eine passende Ansicht. Und so würde ich es auch für den Show 5 machen wollen. Daher würde ich direkt 640 x 320 vorgeben. Das sind dann die von dir erwähnten 2/3.
-
Melde mich heute Abend. Den ganzen tag an einem Zaun rumgewerkelt ...
@liv-in-sky :
Hier schon mal ein Button:[{"tpl":"tplJquiIconNav","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"nav_view":"","src":"","imageHeight":"109","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"text":"WDR"},"style":{"left":"650px","top":"80px","background":"#2b3e55","background-color":"#3b4e65","border-style":"none","width":"55px","height":"42px","background-clip":"","background-origin":"","text-align":"","background-repeat":"","border-color":"","color":"#FFFFFF","border-radius":"0px","z-index":"2"},"widgetSet":"jqui"}] -
@liv-in-sky said in Echo Show 5:
ich bekomme das so nicht hin - im audiomodule- widget wird nichts angezeigt
Das ist auch korrekt so. Dort will man auch nix sehen. Die Controls bauen wir ja selber nach

@liv-in-sky said in Echo Show 5:
habe logs eingesetzt
Du meinst Scripts ?
@liv-in-sky said in Echo Show 5:
nur das unterste log kommt - sonst wird nix ausgelöst, wenn ich einen button drücke
Dann exporiere doch mal deine View und pack sie hier rein. Dann schau ich mir das mal an.
OHA ... HAAALLLLTTT
Ich sehe den fehler schon !!<audio controls id="player">Da hast du als ID player vergeben. Das muss natürlich mit deinem Scripten übereinstimmen !!!
var audio = document.getElementById("iradio");Da muss dann auch player rein und nicht iradio wie bei mir ...

Sonst kann der das element auch nicht finden ...@liv-in-sky said in Echo Show 5:
ich hoffe nur, ich kann das dann später auch über voice steuern - so richtig verstehe ich nicht, wie das funktionieren soll - aber ich warte einfach auf deine beschreibung
Ich habe das schon zum Teil am laufen. Aber es ist kompliziert ... Denn immer wenn ich einen Titel vergebe wie WDR2 will er sofort das Tunin Zeugs starten. Da muss man also noch einen Workaround finden der auch noch Frauenfreundlich ist

Werde aber morgen mal posten wie ich das grudnsätzlich mache mit dem Alexa steuern ... -
da verwechselst du etwas - der player, den ich installiert habe, braucht deine scripte nicht (bei meinem versuch mit deinem setting war die id schon richtig - ich hatte ja alles von dir kopiert und nur die widgets richtig eingesetzt in dein script)- der spielt das, oder pausiert das - kein script notwendig - kein button. nur den folgenden text in ein standard widget - was ich nicht weiß: kann ich den dann über voice steuern - probier das doch mal aus
<div> <audio controls id="player"> <source src="http://mp3channels.webradio.rockantenne.de/rockantenne" type="audio/mpeg"> </audio> </div>für einen weiteren sender, einfach ein weiteres widget - nicht den sender auswählen und dann play drücken
was leider ein wenig stört - hört man über firefox die musik, wird die musik nicht leiser, wenn man alexa einen befehl gibt - etwas lauter "aufgedreht" und alexa ist nicht mehr bedienbar über voice
-
@liv-in-sky
Hmm der Witz ist doch das man den Sender umstellen kann. Warum immer ein neues Audio Element ... Ergibt für mich keinen Sinn. Zumal man das dann auch schlecht pausieren kann - weil immer eine andere ID.Und ich kann den Audio Stream sehr wohl mit "Alexa leiser" leiser machen. Die reagiert ganz normal. Ich denke du hast da irgendwas in deiner VIS noch falsch ...
Kannst mir gerne mal deine VIS exportieren. Dann könnte ich mal drüber guggn.
Oder ich exportiere mal meine ... Als Vorlage ... -
Hallo Leute!
Klappt bei euch der Trick mit dem Video noch?
Ich hab heut einen show5 bekommen, da geht das nicht mehr

lg
tom -
@freaktech
Kann es heute mal testen. -
@freaktech Also bei mir klappt es. Hab es seit gestern laufen
-
@moelski Ich blick das nicht. Probier jetzt schon ewig daran rum
-
@freaktech @moelski @Kensho
Bei meinem Echo Show 5 funktioniert das leider auch nicht. Software Version lt. Alexa2 Adapter ist 4262173572
Mittlerweile jemand eine andere Idee? Ich habe es schon mit Autoscroll oder automatisiertem Button-Click versucht, leider erfolglos. Sonst muss ein Servo her, der alle 5 Minuten mal auf den Screen tatscht
-
@moelski Müsste es nicht auch klappen wenn ich anstelle des schwarzen Videos einen Livestream von meiner Türkamera laufen lasse?
Ich bekomme den show5 erst in den nächsten Tagen. Aber versuche natürlich alles schon mal vorab einzurichten damit ich vor der Frau bisschen angeben kann wie schnell das doch geht

-
@Chaot habe 2 aussencams im echo show - auf show 3 und 5
habe mal das schwarze video rausgenommen - läuft auch ohne bei mir