NEWS
Bindings in vis
-
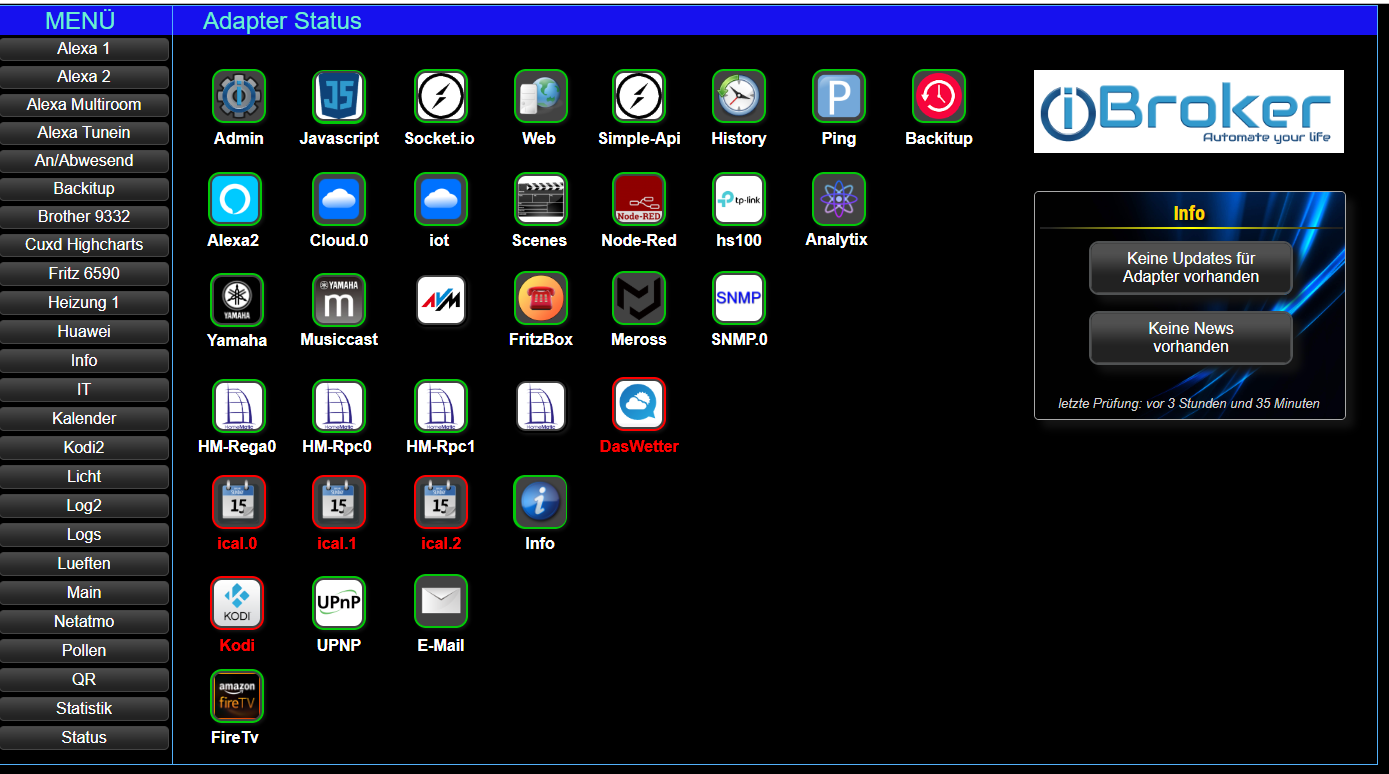
Logo, hier wird alles geteilt

[{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"","name":"!_Linie-4"},"style":{"left":"1126px","top":"256.9833068847656px","background":"linear-gradient(to left, #212121 10px, Yellow 150px )","height":"2px","width":"150px","z-index":"3"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"!_Linie-2","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"976.9833984375px","top":"256.9833068847656px","background":"linear-gradient(to right, #212121 10px, Yellow 150px )","height":"2px","width":"150px","z-index":"3"},"widgetSet":"basic"},{"tpl":"tplHtml","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"Info","class":"","src":"http://192.168.2.2:8082/flot/index.html?l%5B0%5D%5Bid%5D=hm-rpc.1.JEQ0703647.1.BRIGHTNESS&l%5B0%5D%5Binstance%5D=history.0&l%5B0%5D%5Boffset%5D=0&l%5B0%5D%5Baggregate%5D=minmax&l%5B0%5D%5Bcolor%5D=%23CDDC39&l%5B0%5D%5Bmin%5D=0&l%5B0%5D%5Bmax%5D=255&l%5B0%5D%5Bthickness%5D=2&l%5B0%5D%5Bshadowsize%5D=0&l%5B0%5D%5Bunit%5D=Lux&l%5B0%5D%5Bname%5D=Helligkeit+T%C3%BCr&l%5B0%5D%5Byaxe%5D=rightColor&l%5B0%5D%5Bxaxe%5D=bottom&l%5B0%5D%5BignoreNull%5D=&l%5B0%5D%5BafterComma%5D=1&l%5B0%5D%5Bxticks%5D=5&l%5B0%5D%5Bpoints%5D=false&l%5B1%5D%5Bid%5D=hm-rpc.1.JEQ0703741.1.BRIGHTNESS&l%5B1%5D%5Binstance%5D=history.0&l%5B1%5D%5Boffset%5D=0&l%5B1%5D%5Baggregate%5D=minmax&l%5B1%5D%5Bcolor%5D=%2300FF00&l%5B1%5D%5Bmin%5D=0&l%5B1%5D%5Bmax%5D=255&l%5B1%5D%5Bthickness%5D=2&l%5B1%5D%5Bshadowsize%5D=0&l%5B1%5D%5Bunit%5D=Lux&l%5B1%5D%5Bname%5D=Helligkeit+Einfahrt&l%5B1%5D%5Bxaxe%5D=off&l%5B1%5D%5Byaxe%5D=off&l%5B1%5D%5BafterComma%5D=2&l%5B1%5D%5Bpoints%5D=false&l%5B1%5D%5BchartType%5D=line&l%5B2%5D%5Bid%5D=hm-rpc.1.JEQ0703647.1.MOTION&l%5B2%5D%5Binstance%5D=history.0&l%5B2%5D%5Boffset%5D=0&l%5B2%5D%5Baggregate%5D=minmax&l%5B2%5D%5Bcolor%5D=%23ff0000&l%5B2%5D%5Bmin%5D=0&l%5B2%5D%5Bmax%5D=10&l%5B2%5D%5Bthickness%5D=3&l%5B2%5D%5Bshadowsize%5D=3&l%5B2%5D%5Bname%5D=Bew.+T%C3%BCr&l%5B2%5D%5BchartType%5D=steps&l%5B2%5D%5BcommonYAxis%5D=3&l%5B2%5D%5BignoreNull%5D=false&l%5B2%5D%5BafterComma%5D=2&l%5B2%5D%5Byaxe%5D=off&l%5B2%5D%5Bxaxe%5D=off&l%5B2%5D%5Bpoints%5D=false&l%5B2%5D%5ByOffset%5D=4&l%5B3%5D%5Bid%5D=hm-rpc.1.JEQ0703741.1.MOTION&l%5B3%5D%5Binstance%5D=history.0&l%5B3%5D%5Boffset%5D=0&l%5B3%5D%5Baggregate%5D=onchange&l%5B3%5D%5Bcolor%5D=%230000ff&l%5B3%5D%5Bmin%5D=0&l%5B3%5D%5Bmax%5D=10&l%5B3%5D%5Bthickness%5D=3&l%5B3%5D%5Bshadowsize%5D=3&l%5B3%5D%5Bname%5D=Bew.+Einfahrt&l%5B3%5D%5BchartType%5D=steps&l%5B3%5D%5Bxaxe%5D=off&l%5B3%5D%5Byaxe%5D=off&l%5B3%5D%5Bpoints%5D=false&l%5B3%5D%5BcommonYAxis%5D=3&l%5B3%5D%5BignoreNull%5D=&l%5B3%5D%5BafterComma%5D=2&l%5B3%5D%5ByOffset%5D=2&timeType=relative&relativeEnd=now&range=1440&aggregateType=count&aggregateSpan=100&width=720&height=360&noBorder=noborder&window_bg=%23212121&bg=%23212121&x_labels_color=%23e0e0e0&y_labels_color=%23e0e0e0&border_color=%23808080&grid_color=%23606060&barColor=%23f0f0f0&barLabels=topover&barFontColor=%23f0f0f0&title=Bewegungsmelder&titlePos=top%3A35%3Bleft%3A65&titleColor=%23a0a0a0&titleSize=16&legend=sw&hoverDetail=true&useComma=false&zoom=false&noedit=true&animation=0&legColumns=2&legBgOpacity=1&legBg=rgba(255%2C255%2C255%2C0.5)&timeFormat=%25H%3A%25M+%25d.%25m","name":"!_Info","comment":"","g_last_change":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"976px","top":"230px","height":"25px","width":"300px","z-index":"3","font-family":"RobotoCondensed-Bold","font-size":"20px","text-align":"center","color":"rgb(255, 215, 0)","opacity":"","font-variant":"normal","font-weight":"700","text-shadow":"rgba(0, 0, 0, 0.9) 3px 3px 4px","line-height":"24px"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"src":"/vis.0/HAMS/img/tafel.jpg","stretch":true,"name":"Hintergrund_Info"},"style":{"left":"976px","top":"220px","opacity":"","z-index":"1","border-width":"1px","border-style":"solid","border-color":"darkgrey","border-radius":"5px","width":"300px","height":"227px","box-shadow":"8px 8px 8px rgba(20, 20, 20, 50)"},"widgetSet":"basic"},{"tpl":"tplValueTimestamp","data":{"oid":"admin.0.info.lastUpdateCheck","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"show_interval":true,"format_date":"hh:mm Uhr am DD.MM.YYYY","name":"!_info_Zeitstempel","html_prepend":"letzte Prüfung: ","html_append":""},"style":{"left":"976px","top":"425px","width":"300px","height":"16px","z-index":"3","position":"","color":"grey","text-align":"center","font-style":"italic","font-variant":"","font-weight":"","font-size":"small","text-shadow":"rgba(0, 0, 0, 0.9) 3px 3px 4px"},"widgetSet":"basic"},{"tpl":"tplJquiButtonState","data":{"oid":"","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttontext":"{wert:admin.0.info.updatesNumber;wert >0 ? \"<div style='color:orange'>Updates<br>verfügbar: \"+wert+\"</div>\" : \"Keine Updates für<br>Adapter vorhanden\"}","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"","name":"!_info_Update-Button","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"1027px","top":"270px","width":"200px","height":"50px","z-index":"3","border-width":"2px","border-radius":"10px","box-shadow":"8px 8px 8px rgba(20, 20, 20, 50)","border-color":"#505253","border-style":"solid"},"widgetSet":"jqui"},{"tpl":"tplJquiButtonState","data":{"oid":"","g_fixed":true,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"g_last_change":false,"buttontext":"{wert:info.0.newsfeed_filtered; wert !=\"[]\" ? \"<div style='color:orange'>Wichtige<br>Nachricht!</div>\" : \"Keine News<br>vorhanden\"}","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"value":"","name":"!_info_News-Button","html_prepend":"","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide"},"style":{"left":"1027px","top":"340px","width":"200px","height":"50px","z-index":"3","border-width":"2px","border-radius":"10px","box-shadow":"8px 8px 8px rgba(20, 20, 20, 50)","border-color":"#505253","border-style":"solid"},"widgetSet":"jqui"}]Ist der gesamte Block und sollte eigentlich bis auf den Hintergrund funktionieren.
Kann aber sein, dass die "News" nicht mehr funktionieren. Da wurde ja etwas geändert und seit der Zeit gab es keine mehr. Konnte ich also bis dato nicht mehr testen.
EDIT Hmm, wo der Flot-Part herkommt ist eigenartig und Homematic habe ich ebenfalls nicht...
-
-
@SBorg sagte in Bindings in vis:
EDIT Hmm, wo der Flot-Part herkommt ist eigenartig und Homematic habe ich ebenfalls nicht...
Steckt tatsächlich im "Info" und lässt sich nur beim Export/Import herauslöschen.
Mit den Bindings lässt sich so einiges realisieren. Man kann auch zwei oder mehrere Objektbedingungen prüfen.Ich möchte eine Anzeige wenn es regnet und das Garagentor offen steht...
Mit Blockly, JS, Node-RED kann ich zwar z.B. die Bedingungen prüfen und auch reagieren (bspw. Fahrbefehl 'Garage zu'), für eine Anzeige in VIS müsste ich aber nun extra ein Objekt erzeugen. Ist mit Bindings aber nicht nötig, da ich "einfach" (zumindest wenn man es mal verinnerlicht hat ) prüfen kann ob Objekt "Regen" = true UND Objekt "Garagentor" = offen --> dann Anzeige "es regnet gerade in die Garage"
) prüfen kann ob Objekt "Regen" = true UND Objekt "Garagentor" = offen --> dann Anzeige "es regnet gerade in die Garage"...und mal ein Beispiel für den "BackitUp":
auf Knopfdruck Backup erstellen und den jeweiligen Status (erstellen/wird erstellt) anzeigen.

Hier wird mit "ODER" die Bedingung überprüft: Objekt = "true" oder true oder 1 -
Hallo zusammen,
ich habe auch eine Frage zum Thema Binding.
Zur Zeit erstelle ich mir gerade eine Seite um mir die Logeinträge darstellen zu lassen, dass Skript erstellt mir 3 verschiedene Listen mit Einträgen.
Jetzt war meine Idee, mir per ValueList die verschiedenen Listen in einem Wiget anzeigen zu lassen.
Funktioniert das per Binding und wenn ja wie?
Ich habe folgendes schon ausprobiert, jedoch ohne Erfolg:
{val:javascript.0.Log-Script.Loganzeige; val===1? "javascript.0.Log-Script.logInfo.logJSON": val===2? "javascript.0.Log-Script.logWarn.logJSON": "javascript.0.Log-Script.logError.logJSON"} -
@Oli in bindings sind die DPs vom Typ String also entweder parsen, nicht Type-Safe checken oder auf === “1” usw. prüfen.
-
danke für den Hinweis, hat soweit auch funktioniert, nur zeigt er mir nur die ersten 2 Listen an, bei der 3. bleibt das Wiget leer, was mache ich da noch falsch?
{val:javascript.0.Log-Script.Loganzeige; val==="1"? "javascript.0.Log-Script.logInfo.logJSON": val==="2"? "javascript.0.Log-Script.logWarn.logJSON": "javascript.0.Log-Script.logError.logJSON"} -
@Oli
Ich denke vor der dritten Bedingung muss ein "::" stehen? -
das hatte ich zwischenzeitlich schon ohne erfolg getestet, trotzdem danke für den Hinweis.
-
@Oli sagte in Bindings in vis:
was mache ich da noch falsch?
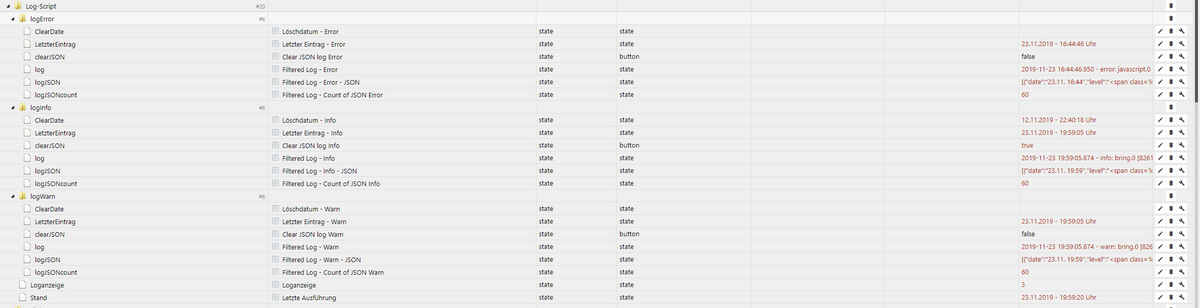
zeigt uns doch mal per Screenshot deine Objekte.
Und auch das Widget im Editor das du genommen hast. -
hier mal die gewünschten Daten:

[{"tpl":"tplTableBody","data":{"g_fixed":true,"g_visibility":true,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":true,"g_css_border":true,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":"3","visibility-groups-action":"hide","static_value":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis.0/Kuddel1/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis.0/Kuddel1/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis.0/Kuddel1/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"table_oid":"{val:javascript.0.Log-Script.Loganzeige; val===\"1\"? \"javascript.0.Log-Script.logInfo.logJSON\": val===\"2\"? \"javascript.0.Log-Script.logWarn.logJSON\" : val===\"3\"? \"javascript.0.Log-Script.logError.logJSON\": \"\"}","colName1":"Uhrzeit","colWidth1":"1x","colCount":"4","colWidth2":"10px","colWidth4":"450px","colWidth5":"40px","colWidth6":"40px","colName2":"Log-Eintrag","class":"mdui-table mdui-table-ascard-r250-l mdui-table-striped noSwipe","show_scroll":true,"hide_header":true,"g_last_change":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"new_on_top":true,"max_rows":"2000","detailed_wid":"w00377","name":"System_Logs","g_header_§2":true,"colName3":"Log-Eintrag","colWidth3":"100px","visibility-oid":""},"style":{"left":"20px","top":"69px","width":"780px","height":"579px","text-align":"left","color":"#8f8f8f","background-color":"","font-family":"Arial, Helvetica, sans-serif","z-index":"3","background":"","box-shadow":"","border-radius":"10px","font-size":"15px","border-style":"solid","border-color":"#303030"},"widgetSet":"basic"},{"tpl":"tplJquiSelectList","data":{"oid":"javascript.0.Log-Script.Loganzeige","g_fixed":true,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"1;2;3","texts":"Infologs;Warnlogs;Errorlogs","height":"100","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"name":"Logauswahl"},"style":{"left":"20px","top":"42px","height":"25px","font-size":"x-small","width":"170px","background-color":"#27272727","background":"#27272727","z-index":"2"},"widgetSet":"jqui"}] -
@Oli sagte in Bindings in vis:
hier mal die gewünschten Daten:
Ich wollte die Objekte sehen.
Wenn diese aber eingeklappt sind, sieht man nichts. -
-
Es klappt bei mir auch nicht.
Weiß im moment nicht woran es liegt.
Sorry. -
@Oli ungetestet, müsste aber IMO funktionieren:
{val:javascript.0.Log-Script.Loganzeige; val == 1 ? "javascript.0.Log-Script.logInfo.logJSON" :: val == 2 ? "javascript.0.Log-Script.logWarn.logJSON" :: val == 3 ? "javascript.0.Log-Script.logError.logJSON" :: ""} -
@SBorg sagte in Bindings in vis:
{val:javascript.0.Log-Script.Loganzeige; val == 1 ? "javascript.0.Log-Script.logInfo.logJSON" :: val == 2 ? "javascript.0.Log-Script.logWarn.logJSON" :: val == 3 ? "javascript.0.Log-Script.logError.logJSON" :: ""}
habe auch schon getestet - auch deine version - bringe es auch nicht ans laufen - kann das am widget selbst liegen ?
-
@liv-in-sky sagte in Bindings in vis:
kann das am widget selbst liegen
Glaube ich eigentlich nicht, denn dann dürfte es auch bei "1+2" schon nicht funktionieren.
Dann muss ich es wohl mal nachbauen, um es auch testen zu können. Welches Skript erzeugt denn die 3 JSONs? -
@SBorg
Es ist das Logscript von Mic
https://forum.iobroker.net/topic/13971/vorlage-js-log-datei-aufbereiten-für-vis -
Oki, ich schau es mir dann mal an

-
Ok, geht, aber nicht schön und anders als erwartet. In der Konstellation wird der Tabelleninhalt erst angezeigt wenn ein neuer Wert in die Tabelle geschrieben wird

Wer dennoch möchte (JSONs ggf. anpassen):{w:javascript.0.Log-Script.Loganzeige; w < 2 ? "javascript.0.Log-Script.logInfo.logJSON" :: w < 3 ? "javascript.0.Log-Script.logWarnanderror.logJSON" :: "javascript.0.Log-Script.logError.logJSON"}Ich würde es hier ohne Binding lösen und mit der "Sichtbarkeit" arbeiten. Geht einfacher und besser

-
trotzdem danke für deinen Versuch