NEWS
Sonos-HTTP-API Installation für Newbies, Dummies und mich
-
hey,
hat den irgendjemand eine Ahnung wie wir über http den Befehl für für Daumen runter bzw. hoch (dislike this song: thumbdown) absetzen können. Ich finde leider gar nichts dazu in der Sonos Api und Sonos reagiert nicht. Habe den ganzen Sonntag vergeblich recherchiert ;(
Danke!
-
@skokarl said in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Moin @BBTown,
Workaround wäre, statt einem http, 4 http's abzusetzen.
Ich muss das mal in Ruhe alles testen. Ansonsten müsste ja im Netz ein Issue zu finden sein.
Nur so gehts bei mir jetzt zu 100%. Muss jedes Lautsprecherpaar (7x Stereo) seperat die /volume/20 setzen.
Ist es möglich ein Skript zu bauen (volume_all_20) und dieses dann in einem neuen Script einzubauen.
Danke
-
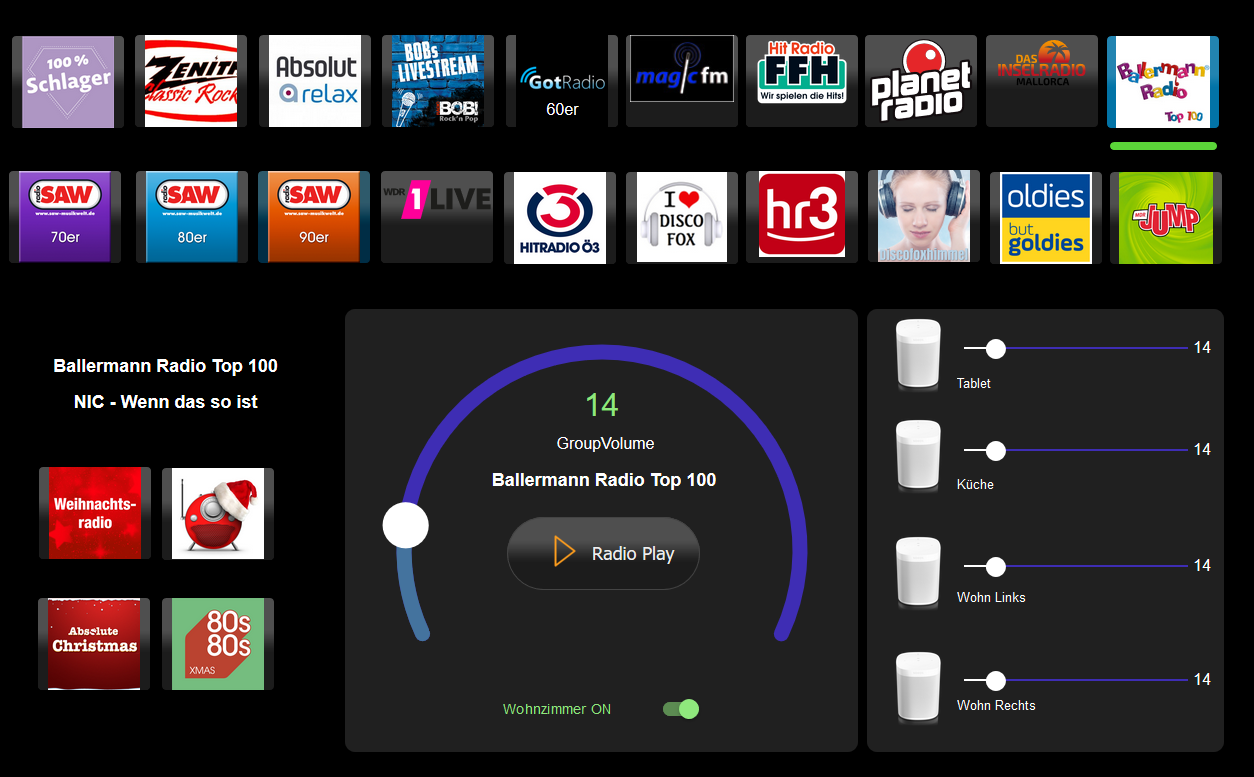
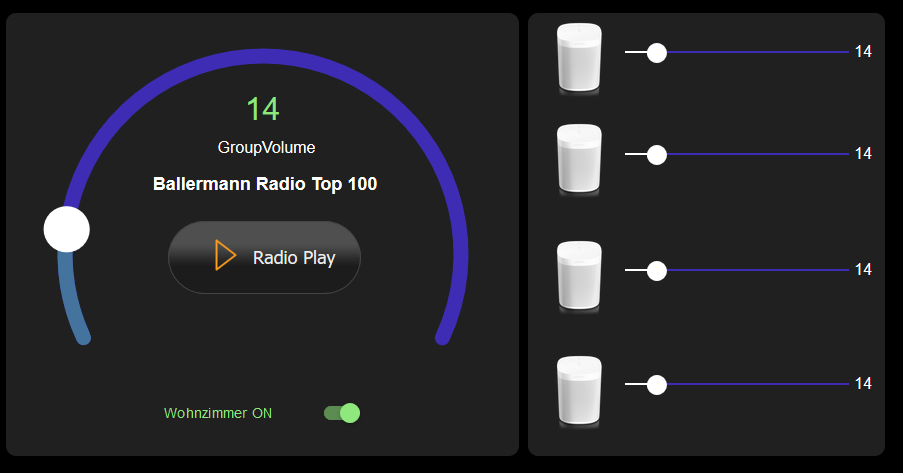
Ich machs jetzt so......ein Group Volume Regler, und einmal einzelne Regler.
Der Group steuert alle einzeln, hier ein Blockly Script Beispiel.
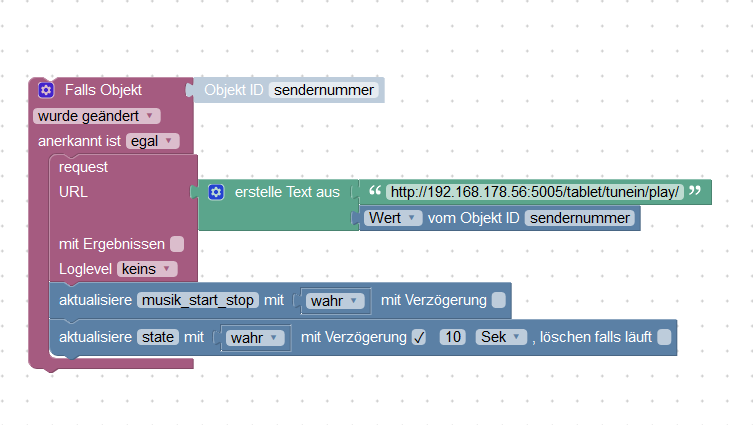
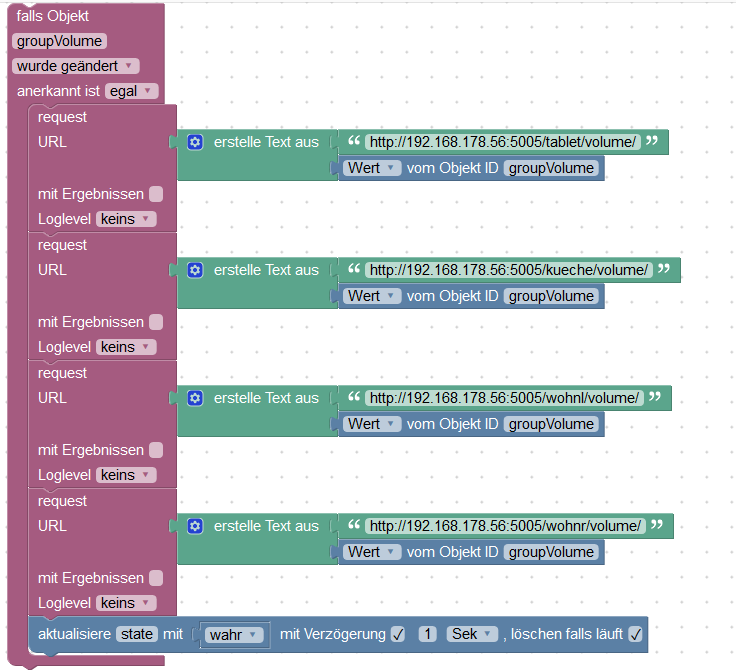
Links, einer für alle, Blockly dazu unten

Über State hole ich mir im Nachgang die Daten der Lautsprecher, damit sehe ich das eingestellte als Kontrolle.
-
@skokarl Klasse optisch umgesetzt

-
@BBTown
Danke, ich hab mal die Material Widgets getestet.
Machen echt Spaß. -
@skokarl magst Du das hier reinstellen (auch die Grafiken)?
-
@BBTown
ja, moment. -
-
guck mal ob Du damit klar kommst, ansonsten, kannste alles haben, hab keine Geheimnisse.
Bin aber noch Anfänger, also hab Mitleid mit meinen Blockly Versuchen.
-
@skokarl passt ... du hast damit ja viel grundsätzlicher Arbeit bereits zur Verfügung gestellt

vielen Dank ! -
Script für den aktuellen State.
Wenn state bei mir true wird, wird das Script ausgeführt.Somit kriege ich den aktuellen Status der Boxen.
Gelesen wird die jeweilig eingestellte Lautstärke, und Station, Artist und Title vom Koordiantor.Dieses Script ist von @Pepsi1183 und läuft super.
on({id: '0_userdata.0.Sonos.state', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("0_userdata.0.Sonos.state").val == true) { var tablet; var kueche; var wohnl; var wohnr; var test; try { require("request")('http://192.168.178.56:5005/tablet/state/', function (error, response, result) { tablet = JSON.parse(result); setState("0_userdata.0.Sonos.lautstaerke_tablet", tablet.volume); setState("0_userdata.0.Sonos.stationName", tablet.currentTrack.stationName); setState("0_userdata.0.Sonos.artist", tablet.currentTrack.artist); setState("0_userdata.0.Sonos.title", tablet.currentTrack.title); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } try { require("request")('http://192.168.178.56:5005/kueche/state/', function (error, response, result) { kueche = JSON.parse(result); setState("0_userdata.0.Sonos.lautstaerke_kueche", kueche.volume); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } try { require("request")('http://192.168.178.56:5005/wohnl/state/', function (error, response, result) { wohnl = JSON.parse(result); setState("0_userdata.0.Sonos.lautstaerke_wohnl", wohnl.volume); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } try { require("request")('http://192.168.178.56:5005/wohnr/state/', function (error, response, result) { wohnr = JSON.parse(result); setState("0_userdata.0.Sonos.lautstaerke_wohnr", wohnr.volume); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } setState("0_userdata.0.Sonos.state", false); } });update: Script aktualisiert.
-
Wir wollen aber dann schon später Dein Ergebnis sehen ....

-
Hi Pepsi, nochmal Danke für das Script.
Das Script läuft bei mir immer wenn state true ist, das passiert bei einer Veränderung, z.B. Lautstärke oder Sender.
Blöd ist, dass ich einen Titelwechsel ( nächste Lied ) beim Radiosender nicht mitbekomme, somit wird nur der erste Liedtitel richtig angezeigt.
Hast Du eine Idee dazu ?
Danke, Gruß Bernd -
@skokarl ich bin ja nach wie vor ein Fan davon Sonos über die Kombination "Sonos-Adapter" + "Sonos http-Api" zu betreiben.

Über den Adapter bekommst Du die ganzen States die es (mir) in vielen Situationen leichter machen auf Veränderungen zu reagieren bzw. diese darzustellen.
-
@BBTown
ich war so froh, dass ich ihn los war .....
Vielleicht aktiviere ich ihn aber genau deshalb doch nochmal. -
sag mal, holst Du eigentlich zur Laufzeit auch irgendwo die Cover her ?
-
@skokarl nein, da mich am meisten die Sprachsteuerung und die automatische Raumsteuerung (bei Licht an, Musik an) interessiert. Ich habe keine Visualisierung für Sonos ausser die originalen Apps
-
@skokarl: generell würde ich sagen mach ein Skript um jede minuten den State auf false zu setzen...sollte für Titelinformationen reichen...was anderes macht der Sonos Adapter im endeffekt auch nicht (Polling).
Wobei ich, wie BBTown auch, wieder den Sonos Adapter aktiviert habe um informationen abzurufen.
(unter anderem das aktuelle Cover für mein Webinterface) -
Ja, ich mach das jetzt auch.
-
@skokarl Danke nochmals für deinen Tipp zu diesem Thread.
Läuft mittlerweile so weit so gut, nur mit TTS habe ich Probleme. Ich verwende keine Alexa/Siri & Co und habe es auch nicht vor. Hans/Marlene von AWS-Polly habe ich aktiviert und es funktioniert grundsätzlich einwandfrei. Jetzt spricht Hans/Marlene teilweise sehr rasch und ich suchte nach einer Möglichkeit die Sprachgeschwindigkeit zu steuern oder bewußr Pausen zu setzen und stieß auf diese Seite: https://docs.aws.amazon.com/de_de/polly/latest/dg/supportedtags.html#prosody-tag
Wirklich arg, was man damit alles machen kann, sogar Atemgeräusche hinzufügen, aber ich muss es ja nicht übertreiben
Wo liegt mein Problem?
Mit dem SayIt-Adapter funktioniert Folgendes einwandfrei, Ausgabe über den Browser eines VIS-Tablets.Jeden Morgen wenn ich aufwache, <prosody rate="slow">spreche ich sehr langsam bis ich meinen ersten Cafe trinke. </prosody>(ab „spreche …..“ wird die Sprache deutlich langsamer)
Mit der installierten Sonos-HTTP-API über den Browser (Firefox) funktioniert es nicht. Der Browser kann nicht mit den <> Zeichen umgehen.
Aus der EIngabe:http://192.168.0.96:5005/Wohnzimmer/say/Einen wunderschönen Abend! <prosody rate="slow"> Es ist jetzt Zeit mit der Zeit zu üben.</prosody>/Hans/30wird
http://192.168.0.96:5005/Wohnzimmer/say/Einen%20wundersch%C3%B6nen%20Abend!%20%3Cprosody%20rate=%22slow%22%3E%20Es%20ist%20jetzt%20Zeit%20mit%20der%20Zeit%20zu%20%C3%BCben.%3C/prosody%3E/Hans/30und es kommt gar nix mehr aus den Sonos.
Leider auch nicht mit einem Blockly in verschiedenen Versionen, das Ergebnis bleibt das Selbe.
Der Ursprung meines Problems liegt an der Ansage von Tag & Uhrzeit, direkt hintereinander ist die Uhrzeit kaum verständlich. Verwende ich Punkt und Beistrich als Abstand, spricht Hans/Marlene diese auch wörtlich aus, da sie keinen Satz erkennen.
Hat Jemand einen Tipp für mich?
LG, mxa