NEWS
Sonos-HTTP-API Installation für Newbies, Dummies und mich
-
@rehmosch sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@skokarl Servus ;)
Ja, bin mir sicher das alle in einer Gruppe sind und irgendwie muss der http-Befehl bei mir 3x mit unterschiedlichen Werten rausgeschickt werden. Ich habe mein pihole hier in Verdacht ;(
muss mich korrigieren, Du hast recht.
Hab mir heute Nacht mal ein Testszenario gebaut. Da stimmt was nicht, ist mir noch nie so aufgefallen.
Vielleicht finde ich nen Workaround. -
Moin @BBTown,
Ich hab 4 Sonos, einen starte ich, die anderen drei hänge ich dran.
Dann verstelle ich alle 4 händisch auf verschiedene Lautstärken.
Dann gibts den Group Volume Befehl auf den ersten. Alle 4 ändern sich, aber teilweise unterschiedlich.
Das passiert aber nur dann, wenn alle vorher unterschiedlich laut waren. Waren alle gleich laut,
bleibt es auch nach dem Group gleich laut.Es gibt jetzt mehrere Ansätze,
1.) ändert er Prozentual ?, oder ändert er in Abhängigkeit davon dass einer lauter als die Gruppe und einer
leiser als die Gruppe war ?Workaround wäre, statt einem http, 4 http's abzusetzen.
Ich muss das mal in Ruhe alles testen. Ansonsten müsste ja im Netz ein Issue zu finden sein.
-
Moin @BBTown,
Ich hab 4 Sonos, einen starte ich, die anderen drei hänge ich dran.
Dann verstelle ich alle 4 händisch auf verschiedene Lautstärken.
Dann gibts den Group Volume Befehl auf den ersten. Alle 4 ändern sich, aber teilweise unterschiedlich.
Das passiert aber nur dann, wenn alle vorher unterschiedlich laut waren. Waren alle gleich laut,
bleibt es auch nach dem Group gleich laut.Es gibt jetzt mehrere Ansätze,
1.) ändert er Prozentual ?, oder ändert er in Abhängigkeit davon dass einer lauter als die Gruppe und einer
leiser als die Gruppe war ?Workaround wäre, statt einem http, 4 http's abzusetzen.
Ich muss das mal in Ruhe alles testen. Ansonsten müsste ja im Netz ein Issue zu finden sein.
-
@skokarl vielleicht hilft eine "Gegenprobe" wie das Verhalten ist, wenn Du die Gruppenlautstärke über die Sonos-App änderst?!
Ist es da genauso? -
@IOMax sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Allerdings habe ich beim autostart Probleme.
schau dir mal diese Doku an.
ggf. funktioniertsystemdanstelle vonsystemctl@BBTown said in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
@IOMax sagte in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Allerdings habe ich beim autostart Probleme.
schau dir mal diese Doku an.
ggf. funktioniertsystemdanstelle vonsystemctlLeider ist systemd auch unbekannt in der Console
-
hey,
hat den irgendjemand eine Ahnung wie wir über http den Befehl für für Daumen runter bzw. hoch (dislike this song: thumbdown) absetzen können. Ich finde leider gar nichts dazu in der Sonos Api und Sonos reagiert nicht. Habe den ganzen Sonntag vergeblich recherchiert ;(
Danke!
-
Moin @BBTown,
Ich hab 4 Sonos, einen starte ich, die anderen drei hänge ich dran.
Dann verstelle ich alle 4 händisch auf verschiedene Lautstärken.
Dann gibts den Group Volume Befehl auf den ersten. Alle 4 ändern sich, aber teilweise unterschiedlich.
Das passiert aber nur dann, wenn alle vorher unterschiedlich laut waren. Waren alle gleich laut,
bleibt es auch nach dem Group gleich laut.Es gibt jetzt mehrere Ansätze,
1.) ändert er Prozentual ?, oder ändert er in Abhängigkeit davon dass einer lauter als die Gruppe und einer
leiser als die Gruppe war ?Workaround wäre, statt einem http, 4 http's abzusetzen.
Ich muss das mal in Ruhe alles testen. Ansonsten müsste ja im Netz ein Issue zu finden sein.
@skokarl said in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Moin @BBTown,
Workaround wäre, statt einem http, 4 http's abzusetzen.
Ich muss das mal in Ruhe alles testen. Ansonsten müsste ja im Netz ein Issue zu finden sein.
Nur so gehts bei mir jetzt zu 100%. Muss jedes Lautsprecherpaar (7x Stereo) seperat die /volume/20 setzen.
Ist es möglich ein Skript zu bauen (volume_all_20) und dieses dann in einem neuen Script einzubauen.
Danke
-
@skokarl said in [gelöst] Sonos-HTTP-API Installation für Newbies, Dummies und mich:
Moin @BBTown,
Workaround wäre, statt einem http, 4 http's abzusetzen.
Ich muss das mal in Ruhe alles testen. Ansonsten müsste ja im Netz ein Issue zu finden sein.
Nur so gehts bei mir jetzt zu 100%. Muss jedes Lautsprecherpaar (7x Stereo) seperat die /volume/20 setzen.
Ist es möglich ein Skript zu bauen (volume_all_20) und dieses dann in einem neuen Script einzubauen.
Danke
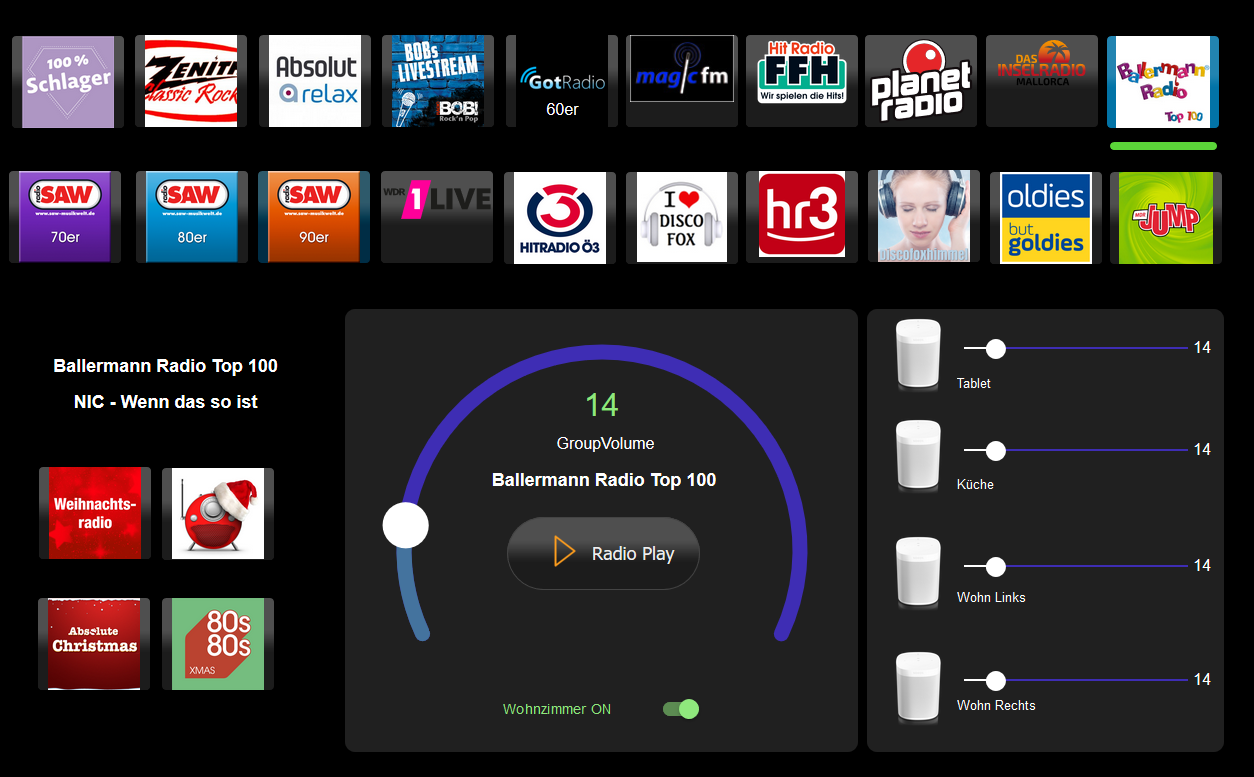
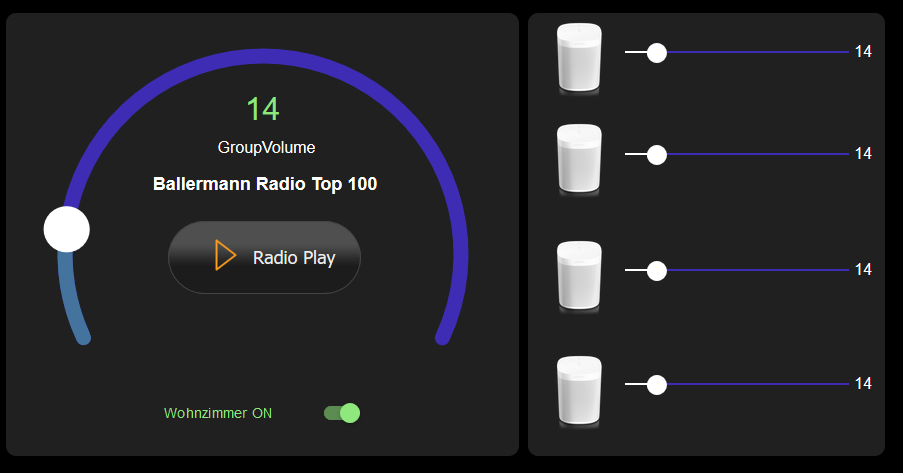
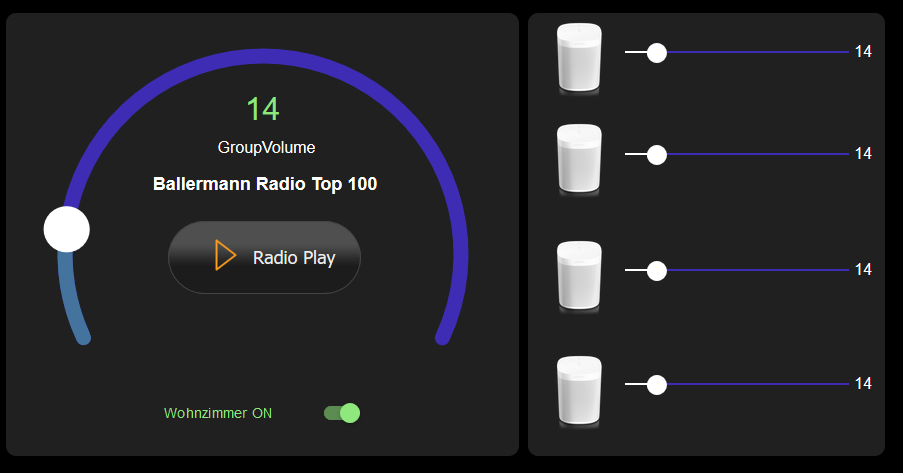
Ich machs jetzt so......ein Group Volume Regler, und einmal einzelne Regler.
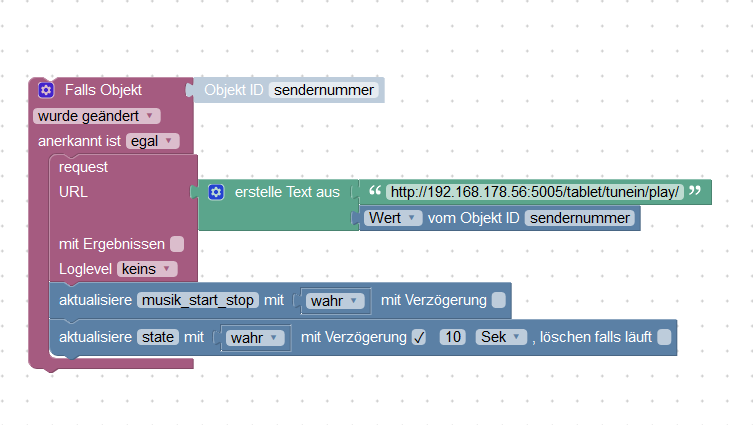
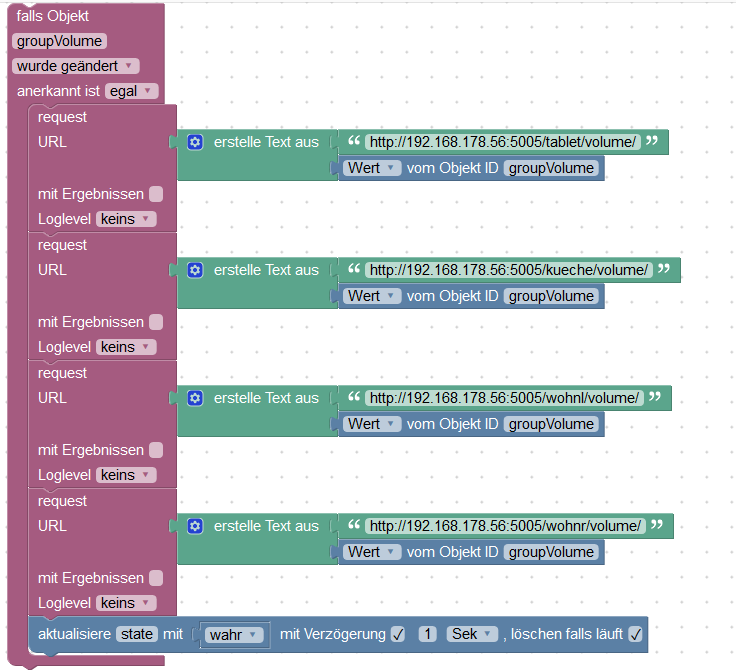
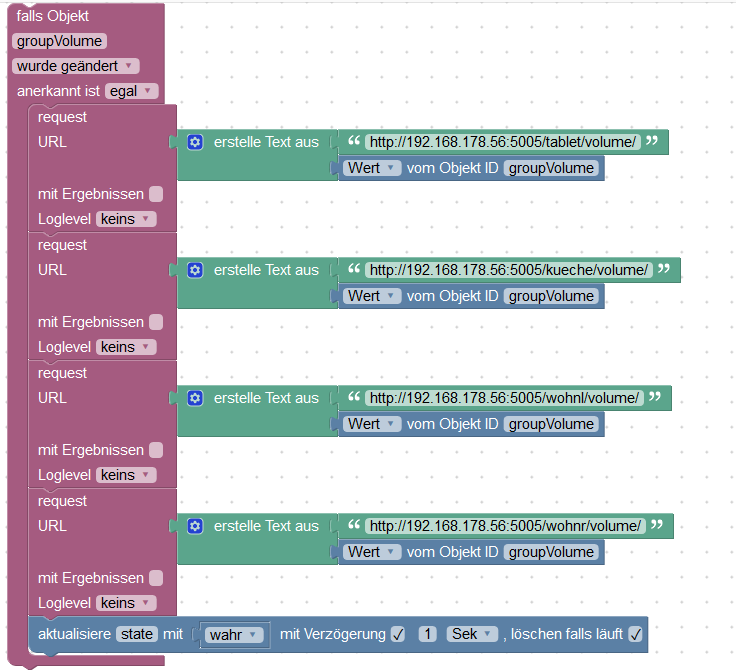
Der Group steuert alle einzeln, hier ein Blockly Script Beispiel.
Links, einer für alle, Blockly dazu unten

Über State hole ich mir im Nachgang die Daten der Lautsprecher, damit sehe ich das eingestellte als Kontrolle.
-
Ich machs jetzt so......ein Group Volume Regler, und einmal einzelne Regler.
Der Group steuert alle einzeln, hier ein Blockly Script Beispiel.
Links, einer für alle, Blockly dazu unten

Über State hole ich mir im Nachgang die Daten der Lautsprecher, damit sehe ich das eingestellte als Kontrolle.
-
guck mal ob Du damit klar kommst, ansonsten, kannste alles haben, hab keine Geheimnisse.
Bin aber noch Anfänger, also hab Mitleid mit meinen Blockly Versuchen. :grin: -
Script für den aktuellen State.
Wenn state bei mir true wird, wird das Script ausgeführt.Somit kriege ich den aktuellen Status der Boxen.
Gelesen wird die jeweilig eingestellte Lautstärke, und Station, Artist und Title vom Koordiantor.Dieses Script ist von @Pepsi1183 und läuft super.
on({id: '0_userdata.0.Sonos.state', change: "ne"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState("0_userdata.0.Sonos.state").val == true) { var tablet; var kueche; var wohnl; var wohnr; var test; try { require("request")('http://192.168.178.56:5005/tablet/state/', function (error, response, result) { tablet = JSON.parse(result); setState("0_userdata.0.Sonos.lautstaerke_tablet", tablet.volume); setState("0_userdata.0.Sonos.stationName", tablet.currentTrack.stationName); setState("0_userdata.0.Sonos.artist", tablet.currentTrack.artist); setState("0_userdata.0.Sonos.title", tablet.currentTrack.title); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } try { require("request")('http://192.168.178.56:5005/kueche/state/', function (error, response, result) { kueche = JSON.parse(result); setState("0_userdata.0.Sonos.lautstaerke_kueche", kueche.volume); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } try { require("request")('http://192.168.178.56:5005/wohnl/state/', function (error, response, result) { wohnl = JSON.parse(result); setState("0_userdata.0.Sonos.lautstaerke_wohnl", wohnl.volume); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } try { require("request")('http://192.168.178.56:5005/wohnr/state/', function (error, response, result) { wohnr = JSON.parse(result); setState("0_userdata.0.Sonos.lautstaerke_wohnr", wohnr.volume); }).on("error", function (e) {console.error(e);}); } catch (e) { console.error(e); } setState("0_userdata.0.Sonos.state", false); } });update: Script aktualisiert.
-
Hi Pepsi, nochmal Danke für das Script.
Das Script läuft bei mir immer wenn state true ist, das passiert bei einer Veränderung, z.B. Lautstärke oder Sender.
Blöd ist, dass ich einen Titelwechsel ( nächste Lied ) beim Radiosender nicht mitbekomme, somit wird nur der erste Liedtitel richtig angezeigt.
Hast Du eine Idee dazu ?
Danke, Gruß Bernd -
Hi Pepsi, nochmal Danke für das Script.
Das Script läuft bei mir immer wenn state true ist, das passiert bei einer Veränderung, z.B. Lautstärke oder Sender.
Blöd ist, dass ich einen Titelwechsel ( nächste Lied ) beim Radiosender nicht mitbekomme, somit wird nur der erste Liedtitel richtig angezeigt.
Hast Du eine Idee dazu ?
Danke, Gruß Bernd@skokarl ich bin ja nach wie vor ein Fan davon Sonos über die Kombination "Sonos-Adapter" + "Sonos http-Api" zu betreiben. :sunglasses:
Über den Adapter bekommst Du die ganzen States die es (mir) in vielen Situationen leichter machen auf Veränderungen zu reagieren bzw. diese darzustellen.
-
@skokarl ich bin ja nach wie vor ein Fan davon Sonos über die Kombination "Sonos-Adapter" + "Sonos http-Api" zu betreiben. :sunglasses:
Über den Adapter bekommst Du die ganzen States die es (mir) in vielen Situationen leichter machen auf Veränderungen zu reagieren bzw. diese darzustellen.