NEWS
Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich
-
@Asgothian
Habe im Forum noch ein anderes Skript von @Sinalco gefunden.
https://forum.iobroker.net/topic/16282/yahka-hue-color-nach-hex-convertieren/61
Da sind wohl die funktionen von "color-convert" mit im Skript drin (soweit ich das beurteilen kann). Das habe ich mal ausprobiert und läuft soweit. Das einzige was nicht so gut war, ist das wenn ich nur Dimmen wollte, die Farbe sich mit geändert hat. Das lag aber daran, weil in den hue/sat Datenpunkt ja die Werte von der letzten Farbe stehen. Habe dann in Zeile 28 den brightness Datenpunkt raus genommen, da die umrechnung ja nur gemacht werden soll, wenn in den hue/sat Datenpunkt eine Änderung gemacht wird, nicht jedoch im brightness.Hab das Skript angepasst und das läuft so super bei mir.
////////////////Variablen///////////////// var h, s, v, r, g, b ////////////////Funktionen//////////////// //HSVtoRGB function HSVtoRGB() { var r1, g1, b1, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r1 = v, g1 = t, b1 = p; break; case 1: r1 = q, g1 = v, b1 = p; break; case 2: r1 = p, g1 = v, b1 = t; break; case 3: r1 = p, g1 = q, b1 = v; break; case 4: r1 = t, g1 = p, b1 = v; break; case 5: r1 = v, g1 = p, b1 = q; break; } r=Math.round(255 * r1); g=Math.round(255 * g1); b=Math.round(255 * b1); } //In HEX konvertieren function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase(); if (n.length == 1) { n = '0' + n; } return n; } ///////////////////Variablenzuweisung////////////////// // Bei Farbänderung oder Helligkeitsänderung on(["javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.hue","javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.sat"] , function (dp) { h = getState("javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.hue").val / 360; s = getState("javascript.0.meineDatenpunkte.DL_SZ_farbumsetzung.sat").val / 255; v = getState("zigbee.0.14b457fffe43566d.brightness").val / 100; HSVtoRGB(); setState('zigbee.0.14b457fffe43566d.color', '#' + toHex(r) + toHex(g) + toHex(b)); });Danke dir auf jeden fall für deine Gedult und Zeit die du dir genommen hast

Was ich an der ganzen Sache aber bisher noch nicht verstanden hab, in deinem Skript rechnen wir HSL Werte in RGB um und ich den anderen Skript HSV in RGB

-
Hi,
ich habe ein ähnliches Problem. Habe deinen Code verwendet um auch die Farben in YAHKA zu schalen. Nun habe ich das Problem, dass ich jedes mal das Skript neustarten muss, dass eine Änderung der Farbe ausgelöst wird. Was mache ich denn falsch? Liegt das irgendwie am Trigger? So sieht mein Code dann aus:
var cc = require('color-convert'); var valchanged = null; function updateLightColor() { let h = getState('schalter.0.beleuchtung.huewert').val; let s = getState('schalter.0.beleuchtung.satwert').val; let l = getState('zigbee.0.7cb03eaa00aa10dc.brightness').val let rgb_numeric = cc.hsl.rgb(h, s*100, l); let rgb_text = cc.rgb.hex(rgb_numeric); setState('zigbee.0.7cb03eaa00aa10dc.color', rgb_text); } on ({ id:'schalter.0.beleuchtung.huewert', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); }); on ({ id:'schalter.0.beleuchtung.satwert', change:'ne'}, function() {if (!valchanged) valchanged = setTimeout( updateLightColor, 100); });Schon mal lieben Dank an die Experten hier.
-
-
-
ich hab mich auch mal daran versucht, da ich die selben Probleme habe.
ich hab die Ikea Lampe über den ConBee2 und dem deconz Adapter. das ganze in den Yahka Adapter für Homekit. in Home Kit kan ich dan leider nur an/aus und hell/ Dunkel machen, wobei Hell 100% in Homekit nicht 100% hell sind.
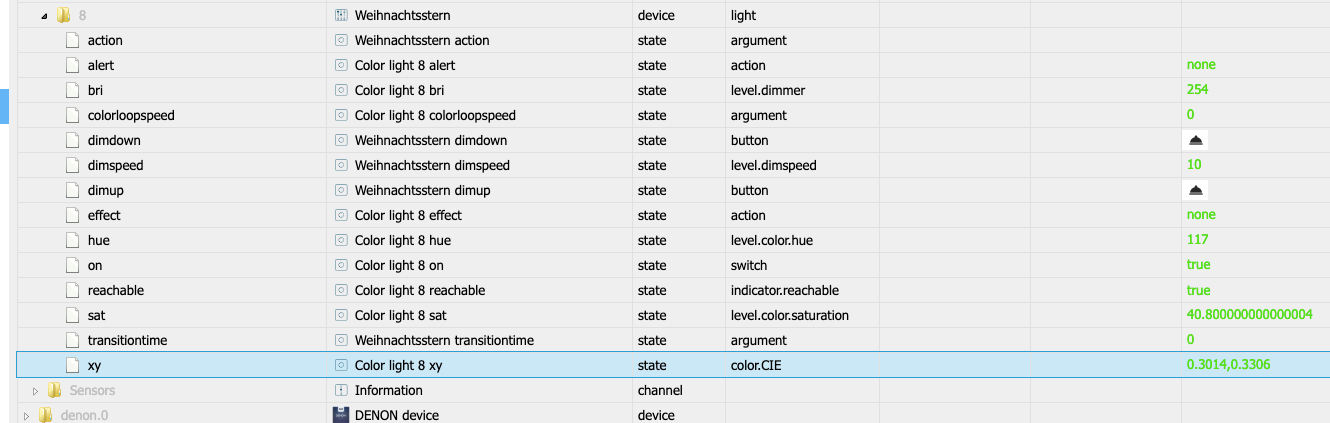
Farben funktionieren garnicht.Ich habe die Datenpunkte erstellt, sieht so aus

Das Script entsprechend geändert
////////////////Variablen///////////////// var h, s, v, r, g, b ////////////////Funktionen//////////////// //HSVtoRGB function HSVtoRGB() { var r1, g1, b1, i, f, p, q, t; i = Math.floor(h * 6); f = h * 6 - i; p = v * (1 - s); q = v * (1 - f * s); t = v * (1 - (1 - f) * s); switch (i % 6) { case 0: r1 = v, g1 = t, b1 = p; break; case 1: r1 = q, g1 = v, b1 = p; break; case 2: r1 = p, g1 = v, b1 = t; break; case 3: r1 = p, g1 = q, b1 = v; break; case 4: r1 = t, g1 = p, b1 = v; break; case 5: r1 = v, g1 = p, b1 = q; break; } r=Math.round(255 * r1); g=Math.round(255 * g1); b=Math.round(255 * b1); } //In HEX konvertieren function toHex(number) { if (number < 0) number = 0xFFFFFFFF + number + 1; var n = number.toString(16).toUpperCase() if (n.length == 1) { n = '0' + n; } return n; } ///////////////////Variablenzuweisung////////////////// // Bei Farbänderung oder Helligkeitsänderung on(["javascript.0.Beleuchtung.Test_farbumsetzung.hue","javascript.0.Beleuchtung.Test_farbumsetzung.sat"] , function (dp) { h = getState("javascript.0.Beleuchtung.Test-farbumsetzung.hue").val / 360; s = getState("javascript.0.Beleuchtung.Test-farbumsetzung.sat").val / 255; v = getState("deconz.0.Lights.8.bri").val / 100; HSVtoRGB(); setState('deconz.0.Lights.8.xy', '#' + toHex(r) + toHex(g) + toHex(b)); });leider funktioniert es nicht.
das sind die Datenpunkte im deconz Adapter

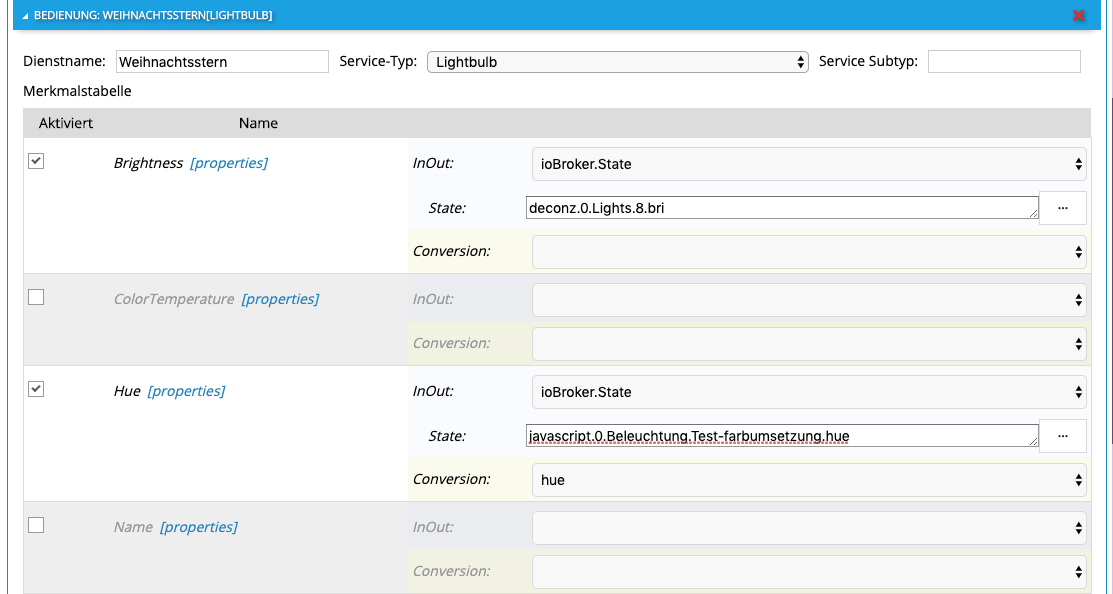
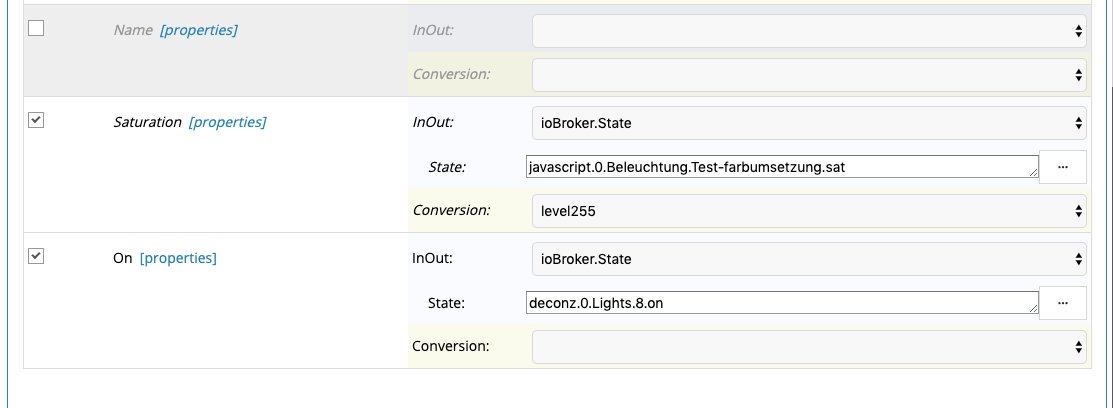
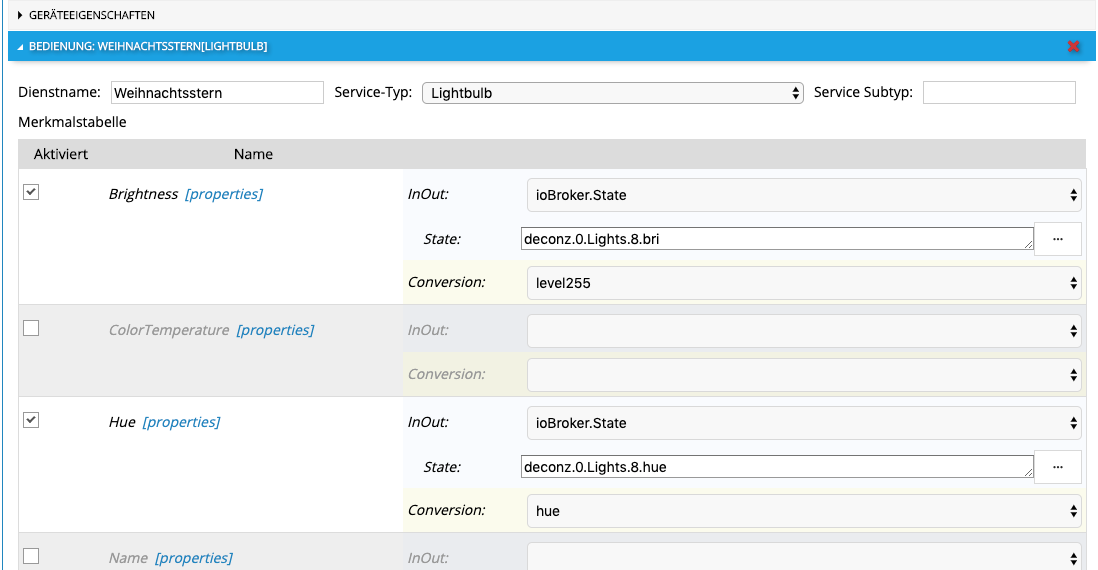
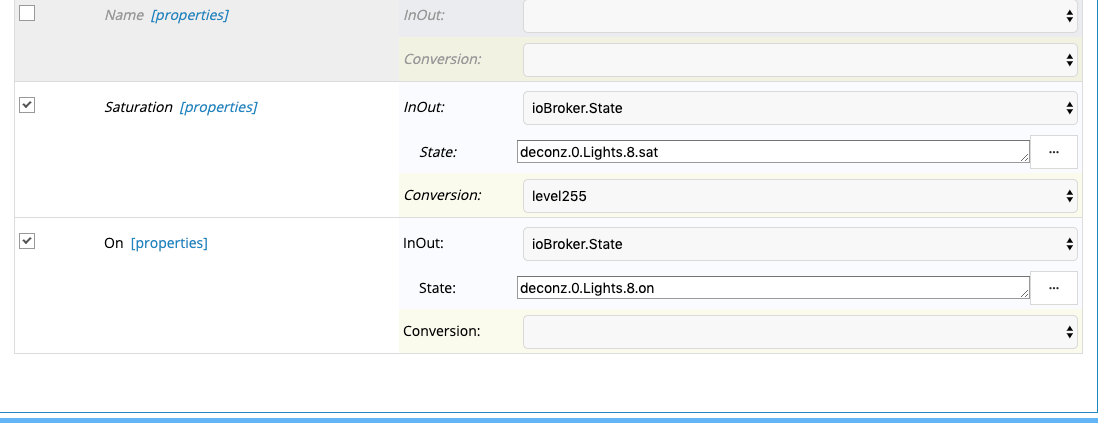
und das die einstellungen im Yahka Adapter


kann mir da jemand helfen?
-
@marco-mh sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
ich hab mich auch mal daran versucht, da ich die selben Probleme habe.
ich hab die Ikea Lampe über den ConBee2 und dem deconz Adapter. das ganze in den Yahka Adapter für Homekit. in Home Kit kan ich dan leider nur an/aus und hell/ Dunkel machen, wobei Hell 100% in Homekit nicht 100% hell sind.Dafür musst du im Yahka die Konversionsfunktion "level255" auch für die Helligkeit aktivieren.
Die Umrechnung hsv in RGB brauchst du nicht, da deconz das intern macht. Du verbindest also einfach hue und saturation mit hue und saturation. Wenn ich das richtig erinnere brauchst du so wie eingestellt auch bei saturation die level255 Umrechnung, während hue so bleiben kann wie es ist.Das gleiche gilt für die Farbtemperatur.
A.
-
Danke für deine Antwort. die helligkeit habe ich schon hinbekommen.
die Farbänderungen leider nicht. hab das alles so eingegeben doch er macht es leider nicht.


ast du eine idee? -
@marco-mh
Was macht er denn, und wie ?Was passiert wenn du die Datenpunkte direkt in den Objekten im ioBroker veränderst ?
A.
-
ich hab noch hue Lampen, wenn ich von der den xy wert in die Ikea kopiere verändert sich die Farbe.
wenn ich bei zb hue den wert verändere und enter drücke passiert nichts. wenn ich aber nach der Eingabe in das Feld xy Clicke und ohne Änderung enter drücke verändert sich auch das licht. bei sat das selbe -
was er jetzt in Homekit ganz neu macht ist wenn ich die Farbe verändere das er auf Farbtemperatur springt.
und es erscheinen kurzzeitig Riesen zahlen in den Datenpunkten.

-
@marco-mh Welche version deconz hast du laufen ? Wenn die Ikea Lampen auf Anpassung von hue und sat nicht reagieren dann liegt das nicht an deinen Einstellungen, sondern an deconz.
A.
-
ich hab die 1.1.2 laufen.
-
@marco-mh deconz software, nicht iobroker adapter.
-
läuft auf einem ubuntu 18.04 VM auf meiner QNAP

-
@marco-mh Ich fürchte du brauchst eine Funktion die bis auf xy umrechnet. Ich kann mal schauen ob ich die für mich noch habe. Zusätzlich solltest du einen bug request bei deconz (GitHub) stellen, das die Ikea Lampen nicht auf hue und sat reagieren - das sollen sie eigentlich.
A.
-
das wäre klasse wenn du da mal gucken könntest.
die meldung beim support werde ich gleich machen. -
noch eine kleine anmerkung, in der Phoscon APP funktioniert es aber .
-
@marco-mh dann schau doch mal bitte im log ob der korrekte Befehl geschickt wird, und/oder versuch den Befehl direkt an die REST-api zu schicken.
Auch: in der App wird meines Wissens immer xy geschaltet
A.
-
ich hab nach der eingabe bei Hue und sat jedesmal enter gedrückt. erst nach Clicken und enter in XY kam die änderung an der lampe.
deconz.0 2019-12-04 21:27:14.464 info (19314) options: {"url":"http://192.168.178.7:8080/api/6DDBBD345E/lights/8/state","method":"PUT","headers":"Content-Type\" : \"application/json","body":"{\"transitiontime\": 0, \"xy\": [0.3269,0.4426] deconz.0 2019-12-04 21:27:14.453 info (19314) setLightState: {"transitiontime": 0, "xy": [0.3269,0.4426]} 8 deconz.0.Lights.8.xy deconz.0 2019-12-04 21:27:06.690 info (19314) options: {"url":"http://192.168.178.7:8080/api/6DDBBD345E/lights/8/state","method":"PUT","headers":"Content-Type\" : \"application/json","body":"{\"transitiontime\": 0, \"sat\": 100}"} deconz.0 2019-12-04 21:27:06.667 info (19314) setLightState: {"transitiontime": 0, "sat": 100} 8 deconz.0.Lights.8.sat deconz.0 2019-12-04 21:26:30.986 info (19314) options: {"url":"http://192.168.178.7:8080/api/6DDBBD345E/lights/8/state","method":"PUT","headers":"Content-Type\" : \"application/json","body":"{\"transitiontime\": 0, \"hue\": 18204}"} deconz.0 2019-12-04 21:26:30.980 info (19314) setLightState: {"transitiontime": 0, "hue": 18204} 8 deconz.0.Lights.8.huewas meinst du mit direkt an Rest api schicken, wie mache ich das?
Edit:wobei ich bei hue 100 eingegeben habe
-
@marco-mh sagte in Tradfri RGB über deconz und Yahka, Farbwahl nicht möglich:
was meinst du mit direkt an Rest api schicken, wie mache ich das?
wenn du hier schaust kannst du sehen was du tun musst um einen Befehl an die api zu schicken. Den Befehl findest du hier :
{"url":"http://192.168.178.7:8080/api/6DDBBD345E/lights/8/state","method":"PUT","headers":"Content-Type\" : \"application/json","body":"{\"transitiontime\": 0, \"hue\": 18204}"}