NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@s-bormann hast du eventuell dafür eine idea wenn du zeit hast?
listeneinbindung von @liv-in-sky -
Hallo!
Irgendwie stehe ich auf dem Schlauch.
Ich möchte mit einer Kachel einen Datenpunkt "Status" beschreiben:
Kachel Aktiv: nacht
Kachel inaktiv: ausWas muss ich auswählen damit ich das realisieren kann.
Habe schon mit den Einstellungen "Settings for iqontrol.0" im Datenpunkt experimentiert, leider ohne Erfolg.
Gibt es dafür irgendwo eine Anleitung oder einen link zu einem Post in diesem Thread? -
@leuchtturm sagte in Test Adapter iQontrol 1.6.x Vis:
Hallo!
Irgendwie stehe ich auf dem Schlauch.
Ich möchte mit einer Kachel einen Datenpunkt "Status" beschreiben:
Kachel Aktiv: nacht
Kachel inaktiv: ausWas muss ich auswählen damit ich das realisieren kann.
Habe schon mit den Einstellungen "Settings for iqontrol.0" im Datenpunkt experimentiert, leider ohne Erfolg.
Gibt es dafür irgendwo eine Anleitung oder einen link zu einem Post in diesem Thread?Hi,
das lässt sich bestimmt machen. Leider habe ich aber noch nicht 100%ig kapiert, worauf Du hinaus willst. Ich versuchs mal so:
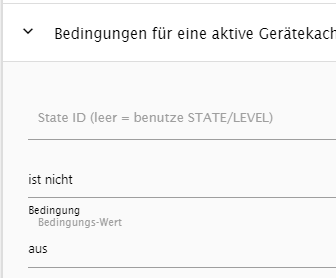
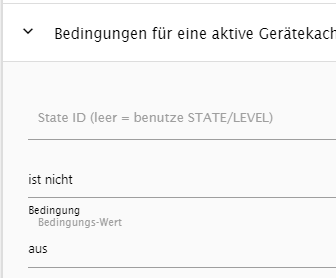
Du hast einen Datenpunkt, der die Werte "nacht" und "aus" annehmen kann? Und Du willst, dass bei "nacht" die Kachel aktiv ist (also z.B. hell hinterlegt) und bei "aus" inaktiv ist?Dann einfach in den Geräteoptionen unter "Bedingungen für eine aktive Gerätekachel" folgendes angeben:

Hilft das?
-
@s-bormann ok ich habe es wohl nicht genau genug beschrieben.

Ich möchte das wenn ich die Kachel aktiviere ich in meinen datenpunkt „nacht“ und wenn ich sie wieder deaktiviere „aus“ in meinen Datenpunkt „Status“ schreiben. -
@da_woody sagte in Test Adapter iQontrol 1.6.x Vis:
@s-bormann hast du eventuell dafür eine idea wenn du zeit hast?
listeneinbindung von @liv-in-skyBitte mal Zeile 122 wie folgt abändern:
const buttonScript = '<script> function setOnOtherValue(myval) { var Self = this; if(typeof self.servConn == "function") Self.servConn.getStates(myval, (error, states) => { console.log(states); self.servConn.setState(myval, !states[myval].val);} ); else window.parent.postMessage({ command: "setState", stateId: myval, value: true }, "*"); } 'Und nicht vergessen:
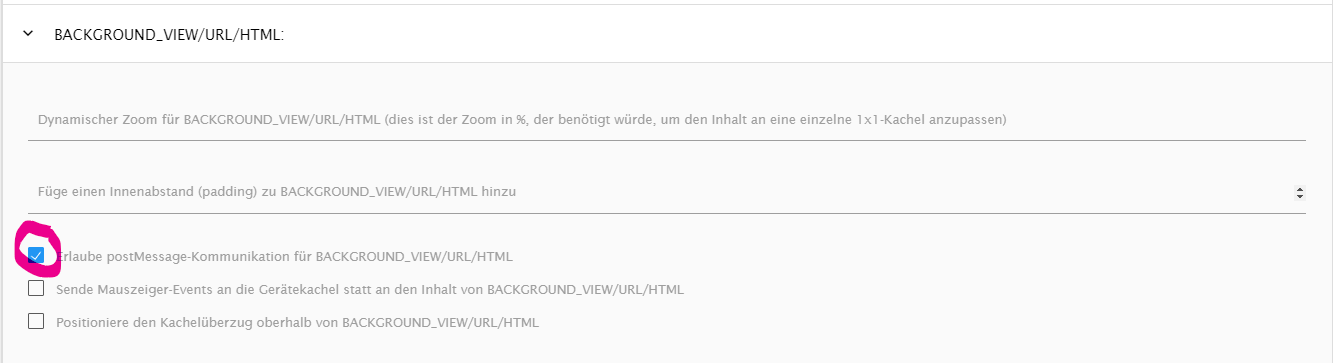
Bei BACKGROUND_HTML (und ggf. HTML) die postMessage-Kommunikation erlauben:

EDIT / PS:
@liv-in-sky Ggf. kannst Du das ja in Deine Scripte so übernehmen, dann ist es iQontrol-Kompatibel. Weitere Infos zur postMessage-Kommunikation für die Widgets findest Du hier, falls Du mehr darüber lesen magst.
https://github.com/sbormann/ioBroker.iqontrol#postmessage-communication-for-experts-only -
@leuchtturm sagte in Test Adapter iQontrol 1.6.x Vis:
@s-bormann ok ich habe es wohl nicht genau genug beschrieben.

Ich möchte das wenn ich die Kachel aktiviere ich in meinen datenpunkt „nacht“ und wenn ich sie wieder deaktiviere „aus“ in meinen Datenpunkt „Status“ schreiben.Ah, ok. Das geht (bzw. ging) nicht - habe aber die dafür nötigen Änderungen gerade hochgeladen

Also:-
Aktuelle Github-Version über das Katzen-Logo installieren (Versions-Nummer ändert sich nicht, es ist aber dann die aktuelle Dev-Version!)
-
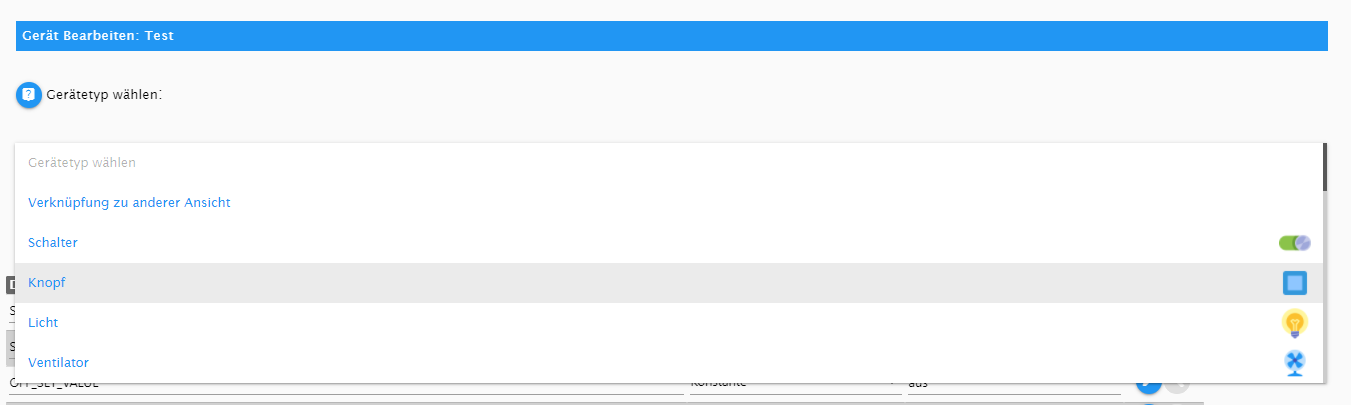
Als Gerätetyp "Knopf" wählen:

-
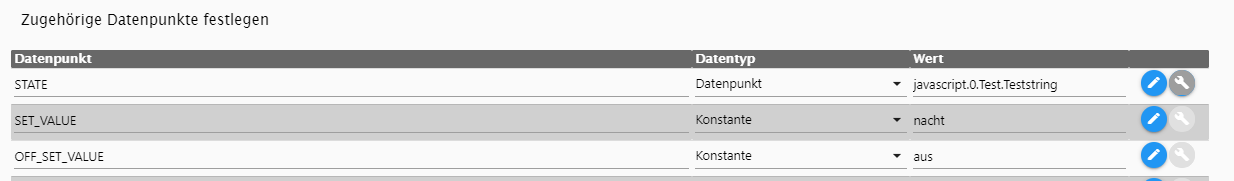
SET_VALUE auf "nacht" und OFF_SET_VALUE auf "aus" stellen:

-
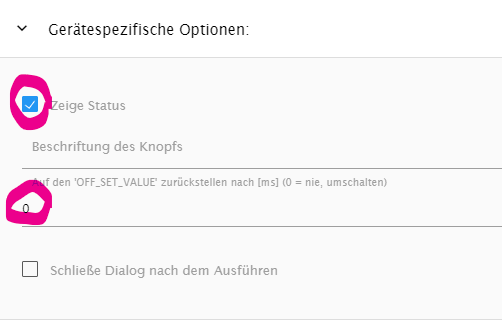
Falls gewünscht, "Zeige Status" aktivieren und "Auf den OFF_SET_VALUE zurückstellen nach" auf 0 stellen:

-
Bedingung für aktive Gerätekachel auf "ist nicht": "aus" stellen:

Sollte laufen - hoffe ich

-
-
Hi zusammen,
hat schon jemand geschafft den Pfad zu den Ring Doorbell aufnahmen darzustellen? Wo muss ich das denn eintragen?
Es ist der Pfad:
/opt/iobroker/node_modules/iobroker.ring/snapshot/Und die Livestream Datei ist
livestream%i_%d.mp4 (fortzahlend quasi)Aber wo muss ich das in Iqontrol eintragen? Als HTML oder URL funktioniert das ja nicht.
-
@s-bormann said in Test Adapter iQontrol 1.6.x Vis:
const buttonScript = '<script> function setOnOtherValue(myval) { var Self = this; if(typeof self.servConn == "function") Self.servConn.getStates(myval, (error, states) => { console.log(states); self.servConn.setState(myval, !states[myval].val);} ); else window.parent.postMessage({ command: "setState", stateId: myval, value: true }, "*"); } '


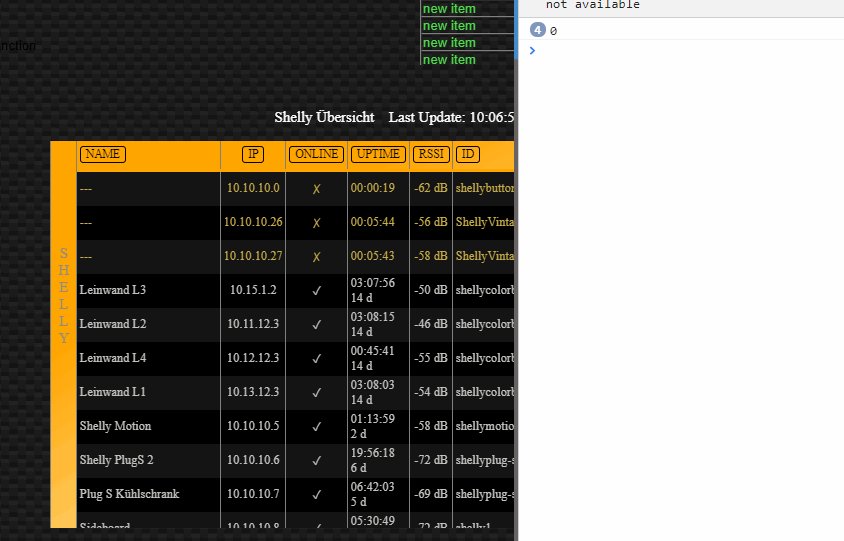
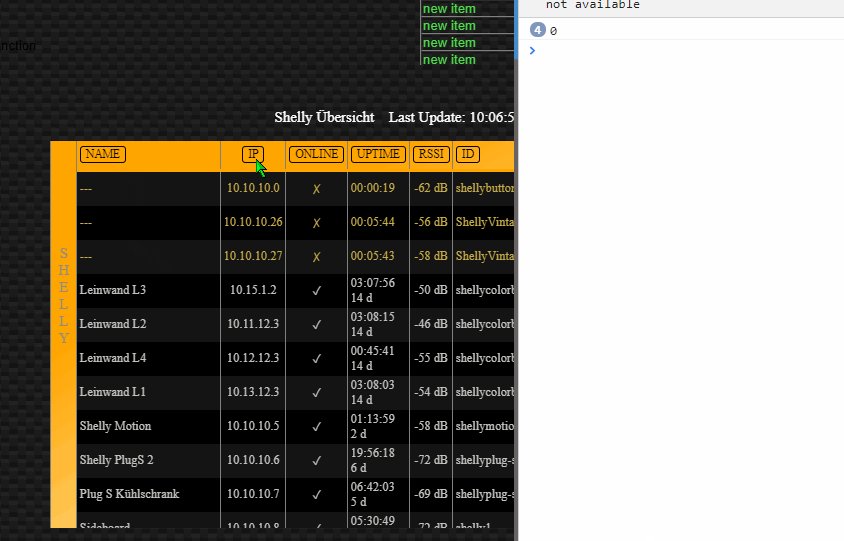
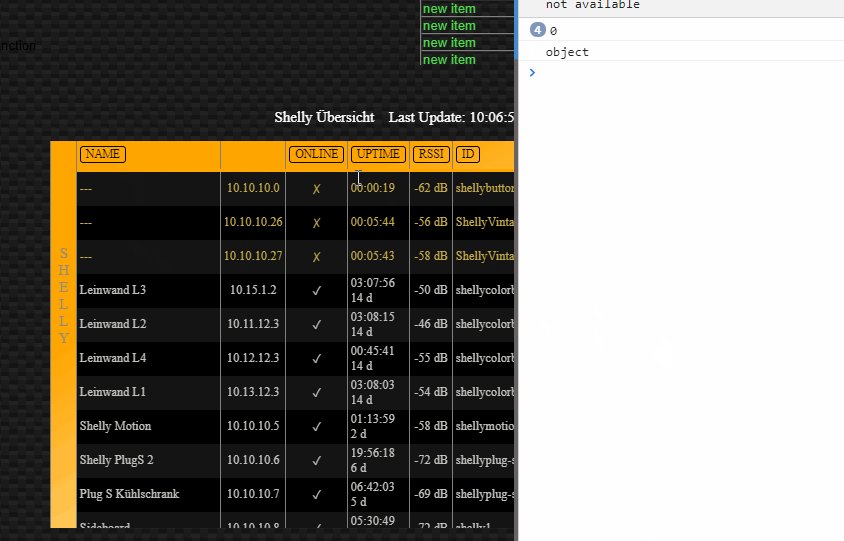
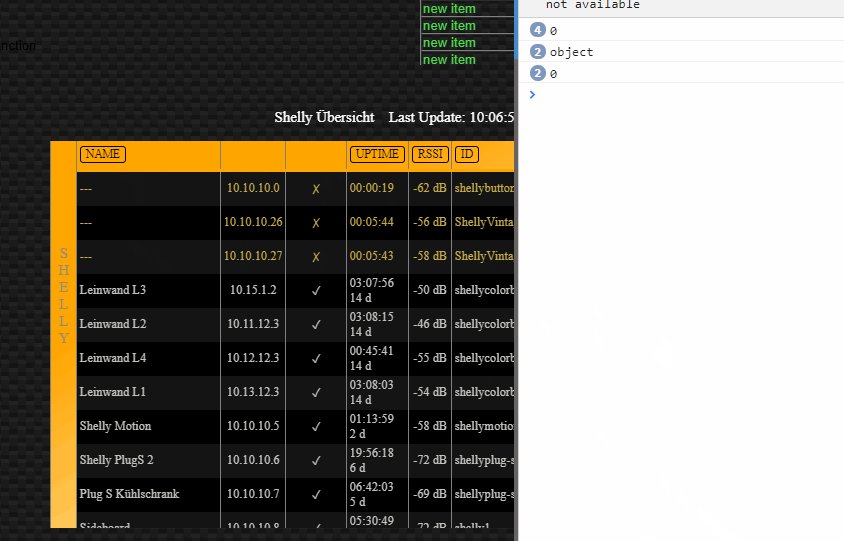
 funzt, das sortieren!
funzt, das sortieren!
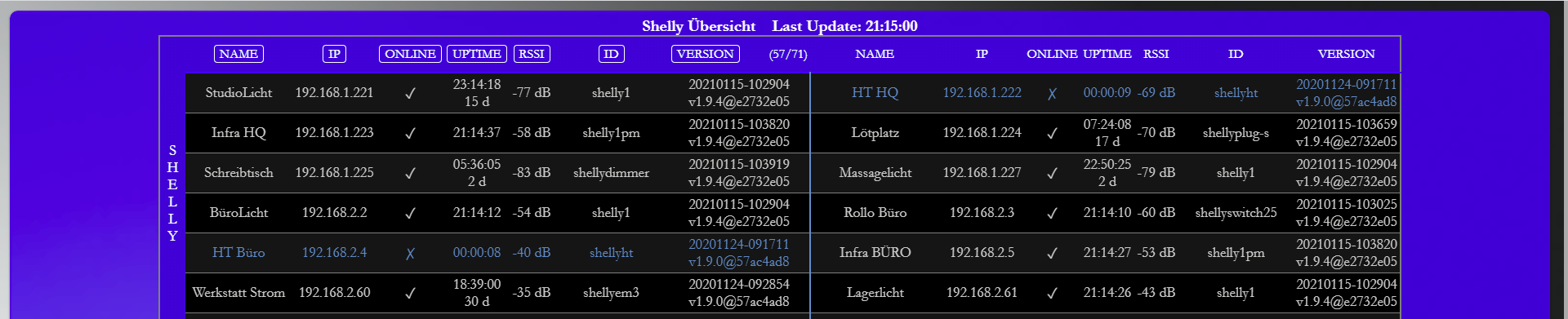
so, noch ein bisschen rumgespielt. (schriftart, positionierung, ...)

jetzt wirds pingelig, i know.
bei der 2. tabelle sind die überschriften nicht umrahmt und mir würds gefallen, wenn rechts auch ein streifen wie links wäre. mit, oder ohne SHELLY.
stiefel da bei zeile 116 rum, find aber keinen weg nach der überschrift eine leerzeile einzufügen. klebt etwas zu sehr an der tabelle...edith: schriftart auf Garamond geändert im script, aber italic/kursiv bekomm ich nicht hin...
-
@s-bormann
Super, vielen Dank. Funktioniert bis auf dasZurückstellen des Wertes prima. Der Wert 0 für nie funktioniert leider nicht.
Bei 6000 wird der Wert nach 6 Sekunden zurückgestellt. Bei 0 leider sofort. -
@s-bormann sagte in Test Adapter iQontrol 1.6.x Vis:
Bitte mal Zeile 122 wie folgt abändern:
const buttonScript = '<script> function setOnOtherValue(myval) { var Self = this; if(typeof self.servConn == "function") Self.servConn.getStates(myval, (error, states) => { console.log(states); self.servConn.setState(myval, !states[myval].val);} ); else window.parent.postMessage({ command: "setState", stateId: myval, value: true }, "*"); } 'Und nicht vergessen:
hi, ertmal danke, dass du dir das ansiehst.
wenn ich deine function nehme passiert folgendes in der vis - ich habe ein console.log eingefügt - der datenpunkt wird nicht angesprochen - kein erneuter aufruf des scriptes - daher bleiben buttons verschwunden - oder ist an meinem script etwas falsch
mein ganzes script:
const buttonScript = '<script> function setOnOtherValue(myval) { var Self = this;console.log(typeof self.servConn); if(typeof self.servConn == "function") Self.servConn.getStates(myval, (error, states) => { console.log(states); self.servConn.setState(myval, !states[myval].val);} ); else window.parent.postMessage({ command: "setState", stateId: myval, value: true }, "*"); } ' +'$( "button" ).click(function() { $( this ).slideUp() });' +'</script>'
-
@liv-in-sky wohl der unterschied zwischen vis und iQontrol. in iQ kann ich so sortieren wie ich laune hab.
-
@s-bormann hat ja eh eine abfrage eingebaut, ob wir in der vis oder in iqontrol sind (da wäre ich eh nicht drauf-gekommen) - aber die abfrage scheint nicht zu funktionieren
-
@s-bormann da hätte ich eh noch eine frage - ich nutze auch in anderen scripten den befehl vis.setValue(...)
der funktioniert wohl auch nicht in iqonrol - muss dann wieder so eine abfrage rein und das: window.parent.......setState.........
-
@liv-in-sky wenn du reinschreibst das es in beiden funzt, sollts so sein, wenns denn funzen würde... ich mein die abfrage!

-
@leuchtturm sagte in Test Adapter iQontrol 1.6.x Vis:
@s-bormann
Super, vielen Dank. Funktioniert bis auf dasZurückstellen des Wertes prima. Der Wert 0 für nie funktioniert leider nicht.
Bei 6000 wird der Wert nach 6 Sekunden zurückgestellt. Bei 0 leider sofort.Die aktuelle DEV-Version von Github hast Du aber installiert, oder? Vielleicht musst Du noch mal ein manuelles Upload anstoßen oder ggf. sogar mal den ioBroker neu durchstarten (klingt nämlich nach einem Cache-Problem, so als wäre noch die alte Version des iQontrol-Frontends aktiv, da war nämlich 0 = sofort, jetzt sollte 0 = nie sein).
-
@s-bormann Ja Ich habe die DEV version installiert.
Das Durchstarten des IOBroker hat hier jetzt Abhilfe geschaffen.
Danke nochmal.By the Way: Großartige Arbeit der Adapter

-
Hallo zusammen,
ich muß hier noch einmal Fragen.
Ich habe einen HM-Heizungsregler in iqontrol eingefügt. Wie bekomme ich mehr Info in das Fehld welches erscheint, wenn ich auf die Kachel klicke?
Im Moment erscheint dort nur "Ziel-Temperatur" und die drei Auswahlmöglichkeiten "Automatik-Manuell-Boost".
Ich hätte dort auch gerne die Ventilöffnung mit angezeigt.
Grüße und Danke
Manfred -
@beowolf sagte in Test Adapter iQontrol 1.6.x Vis:
Hallo zusammen,
ich muß hier noch einmal Fragen.
Ich habe einen HM-Heizungsregler in iqontrol eingefügt. Wie bekomme ich mehr Info in das Fehld welches erscheint, wenn ich auf die Kachel klicke?
Im Moment erscheint dort nur "Ziel-Temperatur" und die drei Auswahlmöglichkeiten "Automatik-Manuell-Boost".
Ich hätte dort auch gerne die Ventilöffnung mit angezeigt.
Grüße und Danke
ManfredHi,
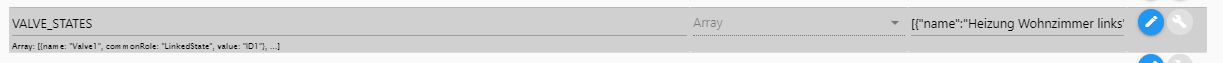
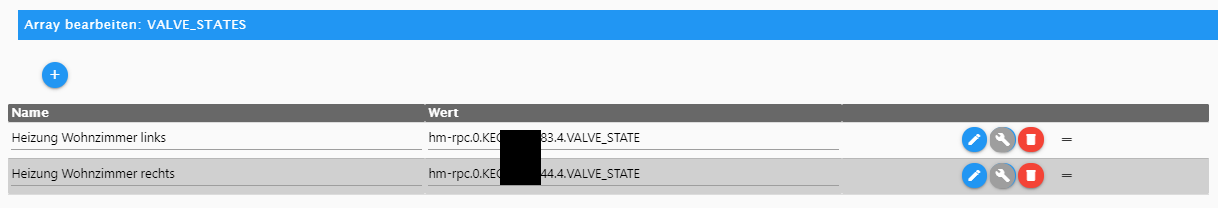
bei VALVE_STATES gehst Du auf den Stift:

Und kannst Dann alle Ventile einzeln eintragen:

-
@s-bormann entweder spinn ich, oder ich spinn.

überall

eingestellt, die icons werden aber trotzdem gezoomt... -
@liv-in-sky sagte in Test Adapter iQontrol 1.6.x Vis:
@s-bormann hat ja eh eine abfrage eingebaut, ob wir in der vis oder in iqontrol sind (da wäre ich eh nicht drauf-gekommen) - aber die abfrage scheint nicht zu funktionieren
Hi,
probier mal folgendes:const buttonScript = '<script> function setOnOtherValue(myval) { console.log("XXX"); var Self = this; if(typeof self.servConn == "object") Self.servConn.getStates(myval, (error, states) => { console.log(states); self.servConn.setState(myval, !states[myval].val);} ); else window.parent.postMessage({ command: "setState", stateId: myval, value: true }, "*"); } ' +'var buttons = document.getElementsByTagName("button");' +'for(i = 0; i < buttons.length; i++){ buttons[i].style.overflow = "hidden"; buttons[i].style.height = buttons[i].scrollHeight + "px"; buttons[i].style.transition = "height 0.5s"; buttons[i].addEventListener("click", function(){ this.style.height = 0; }) };' +'</script>'Das läuft auch ohne jQuery, somit in vis und in iQontrol. Auch die Abfrage läuft jetzt bei mir korrekt in vis und in iQontrol.