NEWS
Test Adapter iQontrol 2.0.x Vis (Entwicklungs-Thread)
-
@da_woody sagte in Test Adapter iQontrol 1.6.x Vis:
@s-bormann hast du eventuell dafür eine idea wenn du zeit hast?
listeneinbindung von @liv-in-skyBitte mal Zeile 122 wie folgt abändern:
const buttonScript = '<script> function setOnOtherValue(myval) { var Self = this; if(typeof self.servConn == "function") Self.servConn.getStates(myval, (error, states) => { console.log(states); self.servConn.setState(myval, !states[myval].val);} ); else window.parent.postMessage({ command: "setState", stateId: myval, value: true }, "*"); } 'Und nicht vergessen:
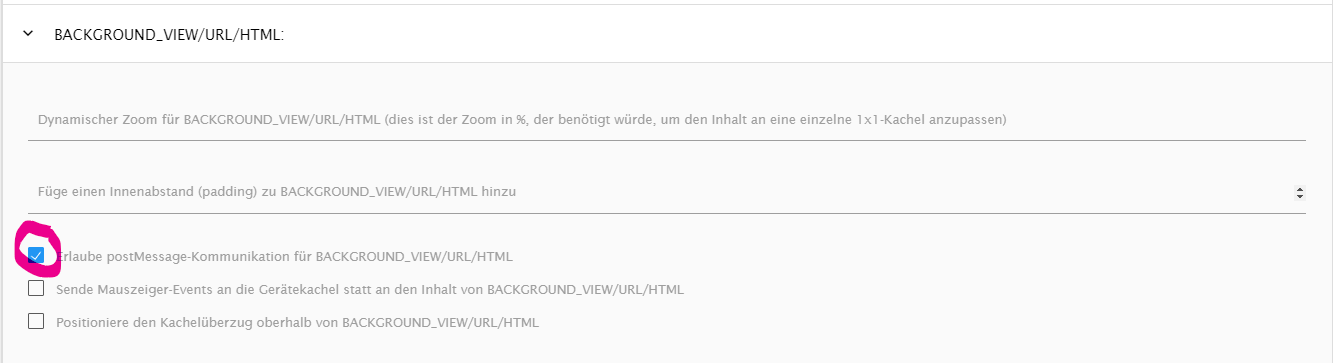
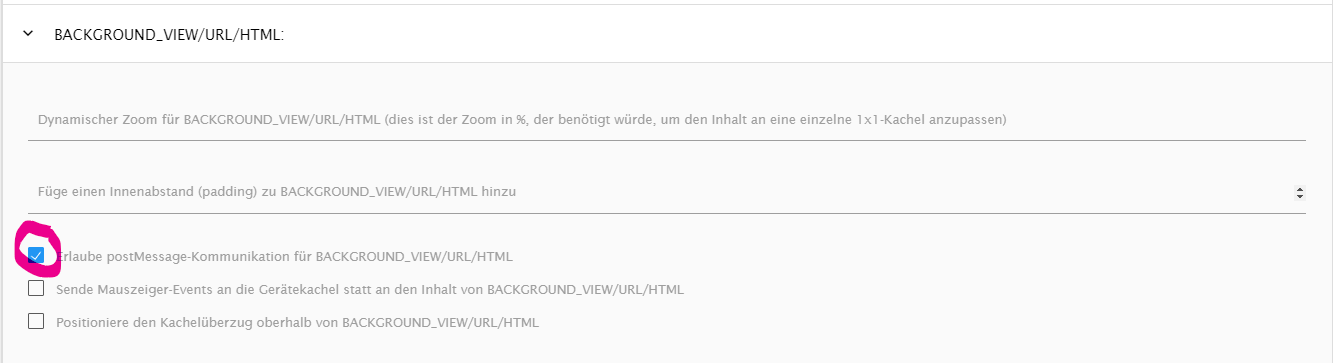
Bei BACKGROUND_HTML (und ggf. HTML) die postMessage-Kommunikation erlauben:

EDIT / PS:
@liv-in-sky Ggf. kannst Du das ja in Deine Scripte so übernehmen, dann ist es iQontrol-Kompatibel. Weitere Infos zur postMessage-Kommunikation für die Widgets findest Du hier, falls Du mehr darüber lesen magst.
https://github.com/sbormann/ioBroker.iqontrol#postmessage-communication-for-experts-only@s-bormann said in Test Adapter iQontrol 1.6.x Vis:
const buttonScript = '<script> function setOnOtherValue(myval) { var Self = this; if(typeof self.servConn == "function") Self.servConn.getStates(myval, (error, states) => { console.log(states); self.servConn.setState(myval, !states[myval].val);} ); else window.parent.postMessage({ command: "setState", stateId: myval, value: true }, "*"); } '
:+1: :+1: :+1: funzt, das sortieren!
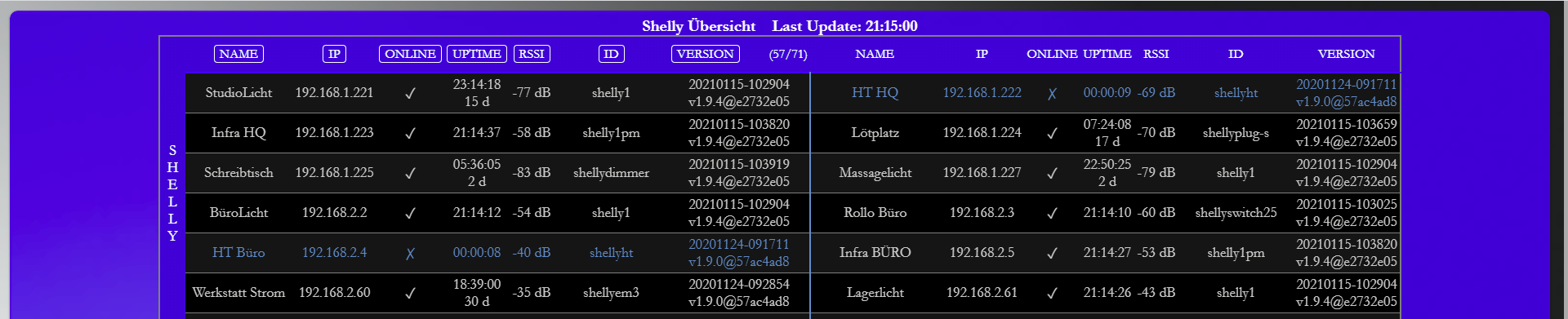
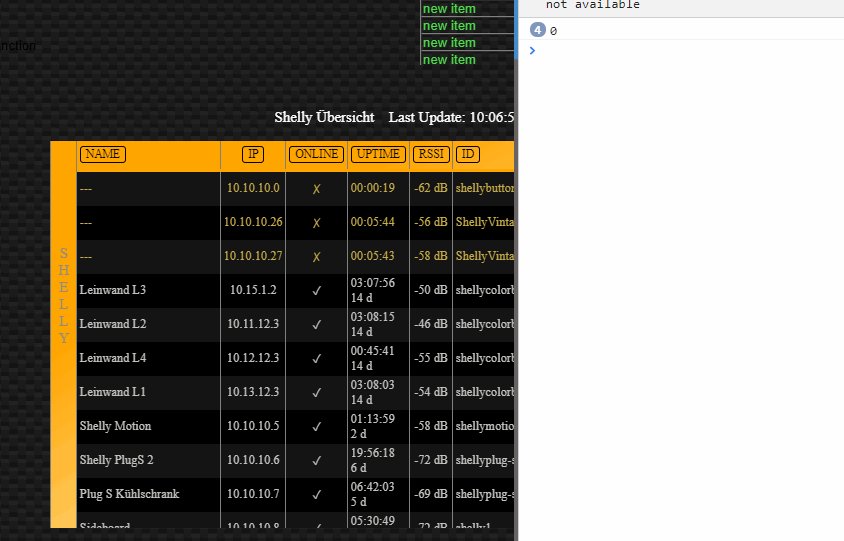
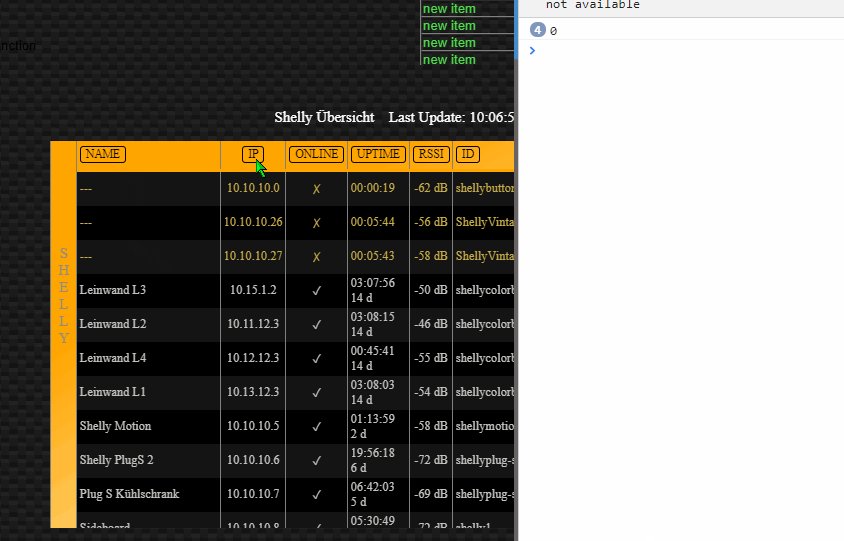
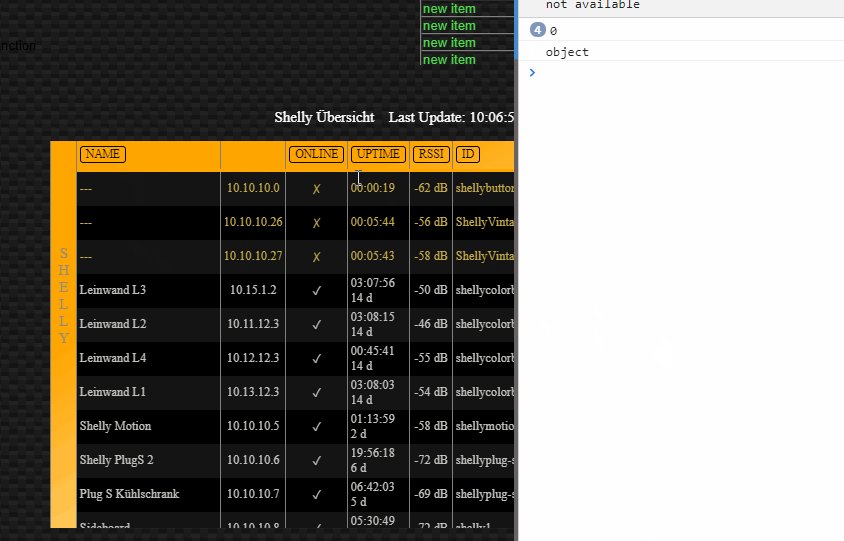
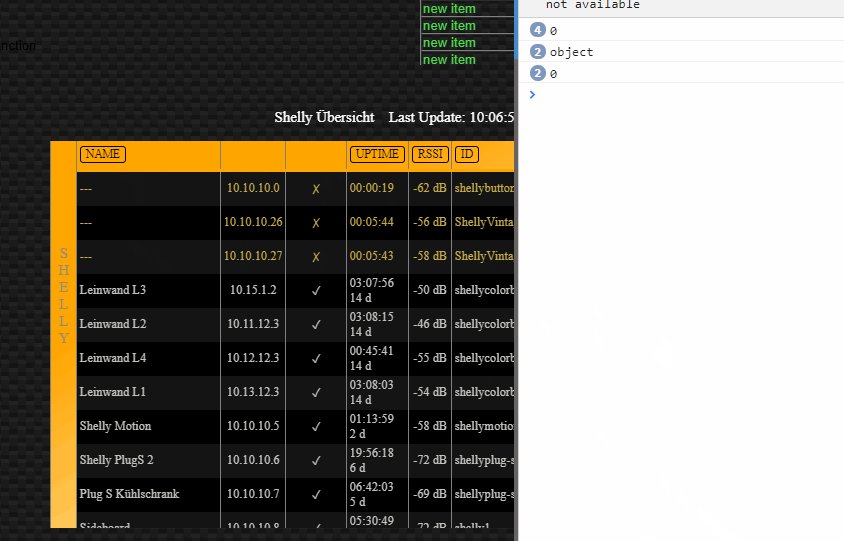
so, noch ein bisschen rumgespielt. (schriftart, positionierung, ...)

jetzt wirds pingelig, i know.
bei der 2. tabelle sind die überschriften nicht umrahmt und mir würds gefallen, wenn rechts auch ein streifen wie links wäre. mit, oder ohne SHELLY.
stiefel da bei zeile 116 rum, find aber keinen weg nach der überschrift eine leerzeile einzufügen. klebt etwas zu sehr an der tabelle...edith: schriftart auf Garamond geändert im script, aber italic/kursiv bekomm ich nicht hin...
-
@leuchtturm sagte in Test Adapter iQontrol 1.6.x Vis:
@s-bormann ok ich habe es wohl nicht genau genug beschrieben.:blush:
Ich möchte das wenn ich die Kachel aktiviere ich in meinen datenpunkt „nacht“ und wenn ich sie wieder deaktiviere „aus“ in meinen Datenpunkt „Status“ schreiben.Ah, ok. Das geht (bzw. ging) nicht - habe aber die dafür nötigen Änderungen gerade hochgeladen :)
Also:-
Aktuelle Github-Version über das Katzen-Logo installieren (Versions-Nummer ändert sich nicht, es ist aber dann die aktuelle Dev-Version!)
-
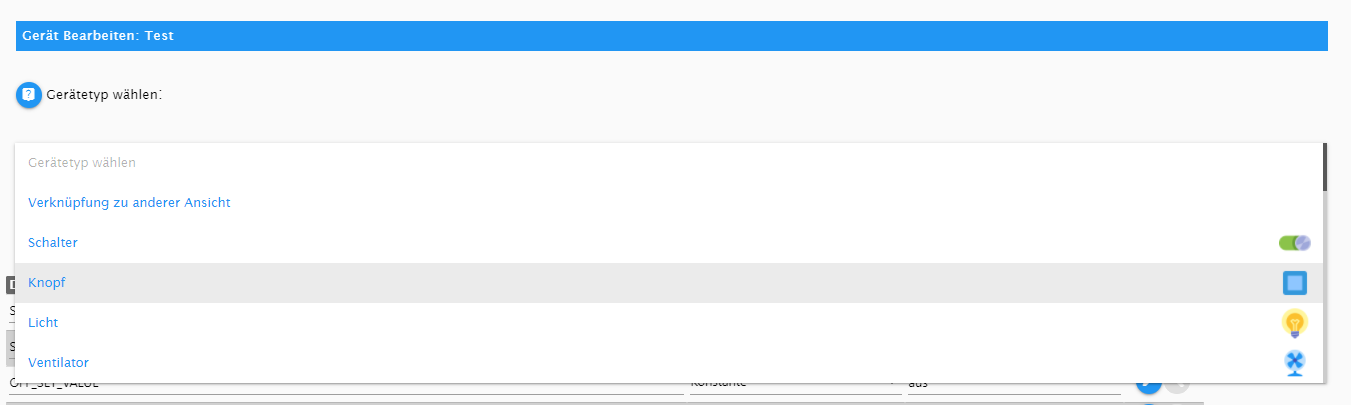
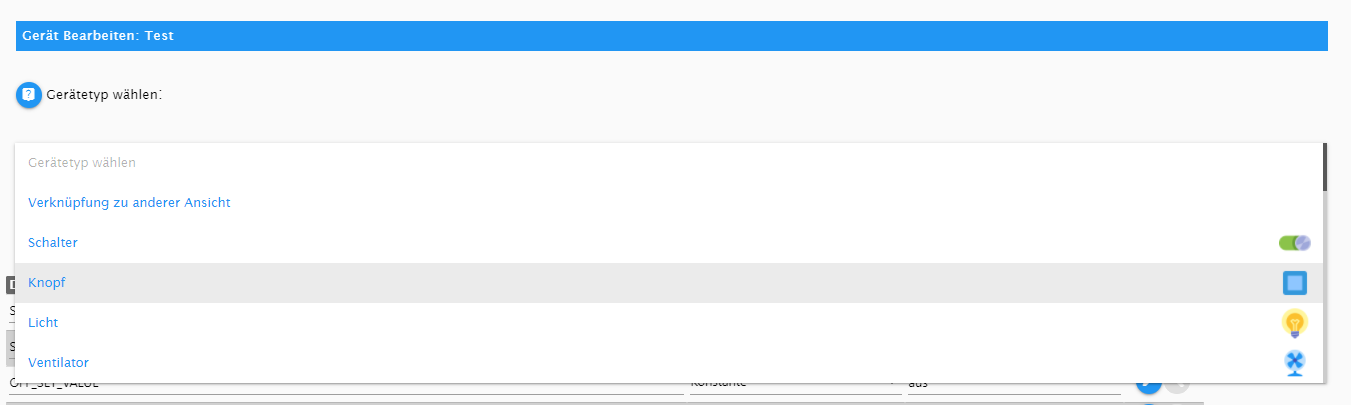
Als Gerätetyp "Knopf" wählen:

-
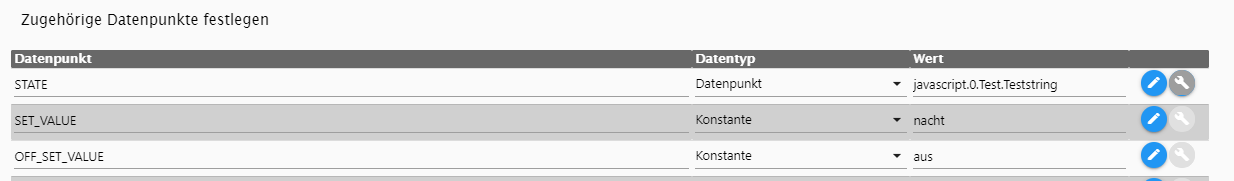
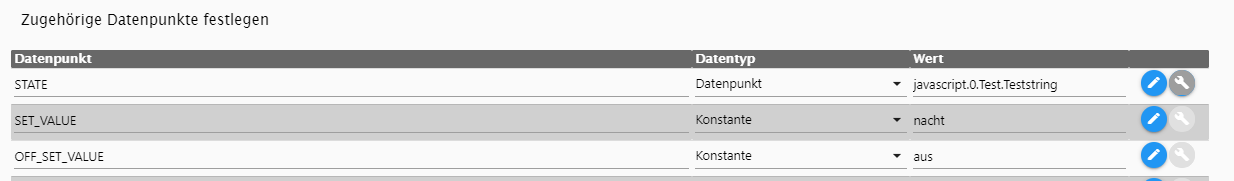
SET_VALUE auf "nacht" und OFF_SET_VALUE auf "aus" stellen:

-
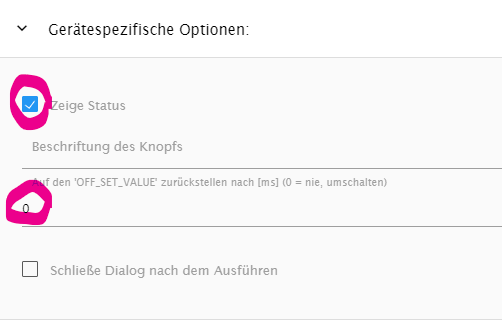
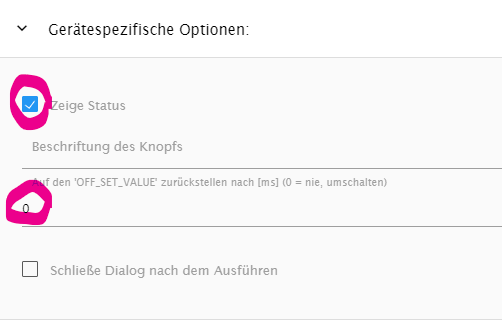
Falls gewünscht, "Zeige Status" aktivieren und "Auf den OFF_SET_VALUE zurückstellen nach" auf 0 stellen:

-
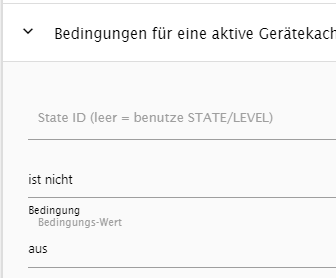
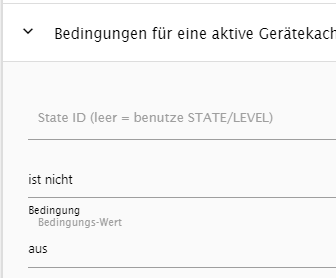
Bedingung für aktive Gerätekachel auf "ist nicht": "aus" stellen:

Sollte laufen - hoffe ich :)
@s-bormann
Super, vielen Dank. Funktioniert bis auf dasZurückstellen des Wertes prima. Der Wert 0 für nie funktioniert leider nicht.
Bei 6000 wird der Wert nach 6 Sekunden zurückgestellt. Bei 0 leider sofort. -
-
@da_woody sagte in Test Adapter iQontrol 1.6.x Vis:
@s-bormann hast du eventuell dafür eine idea wenn du zeit hast?
listeneinbindung von @liv-in-skyBitte mal Zeile 122 wie folgt abändern:
const buttonScript = '<script> function setOnOtherValue(myval) { var Self = this; if(typeof self.servConn == "function") Self.servConn.getStates(myval, (error, states) => { console.log(states); self.servConn.setState(myval, !states[myval].val);} ); else window.parent.postMessage({ command: "setState", stateId: myval, value: true }, "*"); } 'Und nicht vergessen:
Bei BACKGROUND_HTML (und ggf. HTML) die postMessage-Kommunikation erlauben:

EDIT / PS:
@liv-in-sky Ggf. kannst Du das ja in Deine Scripte so übernehmen, dann ist es iQontrol-Kompatibel. Weitere Infos zur postMessage-Kommunikation für die Widgets findest Du hier, falls Du mehr darüber lesen magst.
https://github.com/sbormann/ioBroker.iqontrol#postmessage-communication-for-experts-only@s-bormann sagte in Test Adapter iQontrol 1.6.x Vis:
Bitte mal Zeile 122 wie folgt abändern:
const buttonScript = '<script> function setOnOtherValue(myval) { var Self = this; if(typeof self.servConn == "function") Self.servConn.getStates(myval, (error, states) => { console.log(states); self.servConn.setState(myval, !states[myval].val);} ); else window.parent.postMessage({ command: "setState", stateId: myval, value: true }, "*"); } 'Und nicht vergessen:
hi, ertmal danke, dass du dir das ansiehst.
wenn ich deine function nehme passiert folgendes in der vis - ich habe ein console.log eingefügt - der datenpunkt wird nicht angesprochen - kein erneuter aufruf des scriptes - daher bleiben buttons verschwunden - oder ist an meinem script etwas falsch
mein ganzes script:
const buttonScript = '<script> function setOnOtherValue(myval) { var Self = this;console.log(typeof self.servConn); if(typeof self.servConn == "function") Self.servConn.getStates(myval, (error, states) => { console.log(states); self.servConn.setState(myval, !states[myval].val);} ); else window.parent.postMessage({ command: "setState", stateId: myval, value: true }, "*"); } ' +'$( "button" ).click(function() { $( this ).slideUp() });' +'</script>'
-
@s-bormann sagte in Test Adapter iQontrol 1.6.x Vis:
Bitte mal Zeile 122 wie folgt abändern:
const buttonScript = '<script> function setOnOtherValue(myval) { var Self = this; if(typeof self.servConn == "function") Self.servConn.getStates(myval, (error, states) => { console.log(states); self.servConn.setState(myval, !states[myval].val);} ); else window.parent.postMessage({ command: "setState", stateId: myval, value: true }, "*"); } 'Und nicht vergessen:
hi, ertmal danke, dass du dir das ansiehst.
wenn ich deine function nehme passiert folgendes in der vis - ich habe ein console.log eingefügt - der datenpunkt wird nicht angesprochen - kein erneuter aufruf des scriptes - daher bleiben buttons verschwunden - oder ist an meinem script etwas falsch
mein ganzes script:
const buttonScript = '<script> function setOnOtherValue(myval) { var Self = this;console.log(typeof self.servConn); if(typeof self.servConn == "function") Self.servConn.getStates(myval, (error, states) => { console.log(states); self.servConn.setState(myval, !states[myval].val);} ); else window.parent.postMessage({ command: "setState", stateId: myval, value: true }, "*"); } ' +'$( "button" ).click(function() { $( this ).slideUp() });' +'</script>'
@liv-in-sky wohl der unterschied zwischen vis und iQontrol. in iQ kann ich so sortieren wie ich laune hab.
-
@liv-in-sky wohl der unterschied zwischen vis und iQontrol. in iQ kann ich so sortieren wie ich laune hab.
@s-bormann hat ja eh eine abfrage eingebaut, ob wir in der vis oder in iqontrol sind (da wäre ich eh nicht drauf-gekommen) - aber die abfrage scheint nicht zu funktionieren
-
@leuchtturm sagte in Test Adapter iQontrol 1.6.x Vis:
@s-bormann ok ich habe es wohl nicht genau genug beschrieben.:blush:
Ich möchte das wenn ich die Kachel aktiviere ich in meinen datenpunkt „nacht“ und wenn ich sie wieder deaktiviere „aus“ in meinen Datenpunkt „Status“ schreiben.Ah, ok. Das geht (bzw. ging) nicht - habe aber die dafür nötigen Änderungen gerade hochgeladen :)
Also:-
Aktuelle Github-Version über das Katzen-Logo installieren (Versions-Nummer ändert sich nicht, es ist aber dann die aktuelle Dev-Version!)
-
Als Gerätetyp "Knopf" wählen:

-
SET_VALUE auf "nacht" und OFF_SET_VALUE auf "aus" stellen:

-
Falls gewünscht, "Zeige Status" aktivieren und "Auf den OFF_SET_VALUE zurückstellen nach" auf 0 stellen:

-
Bedingung für aktive Gerätekachel auf "ist nicht": "aus" stellen:

Sollte laufen - hoffe ich :)
@s-bormann da hätte ich eh noch eine frage - ich nutze auch in anderen scripten den befehl vis.setValue(...)
der funktioniert wohl auch nicht in iqonrol - muss dann wieder so eine abfrage rein und das: window.parent.......setState.........
-
-
@s-bormann da hätte ich eh noch eine frage - ich nutze auch in anderen scripten den befehl vis.setValue(...)
der funktioniert wohl auch nicht in iqonrol - muss dann wieder so eine abfrage rein und das: window.parent.......setState.........
@liv-in-sky wenn du reinschreibst das es in beiden funzt, sollts so sein, wenns denn funzen würde... ich mein die abfrage! ;)
-
@s-bormann
Super, vielen Dank. Funktioniert bis auf dasZurückstellen des Wertes prima. Der Wert 0 für nie funktioniert leider nicht.
Bei 6000 wird der Wert nach 6 Sekunden zurückgestellt. Bei 0 leider sofort.@leuchtturm sagte in Test Adapter iQontrol 1.6.x Vis:
@s-bormann
Super, vielen Dank. Funktioniert bis auf dasZurückstellen des Wertes prima. Der Wert 0 für nie funktioniert leider nicht.
Bei 6000 wird der Wert nach 6 Sekunden zurückgestellt. Bei 0 leider sofort.Die aktuelle DEV-Version von Github hast Du aber installiert, oder? Vielleicht musst Du noch mal ein manuelles Upload anstoßen oder ggf. sogar mal den ioBroker neu durchstarten (klingt nämlich nach einem Cache-Problem, so als wäre noch die alte Version des iQontrol-Frontends aktiv, da war nämlich 0 = sofort, jetzt sollte 0 = nie sein).
-
@leuchtturm sagte in Test Adapter iQontrol 1.6.x Vis:
@s-bormann
Super, vielen Dank. Funktioniert bis auf dasZurückstellen des Wertes prima. Der Wert 0 für nie funktioniert leider nicht.
Bei 6000 wird der Wert nach 6 Sekunden zurückgestellt. Bei 0 leider sofort.Die aktuelle DEV-Version von Github hast Du aber installiert, oder? Vielleicht musst Du noch mal ein manuelles Upload anstoßen oder ggf. sogar mal den ioBroker neu durchstarten (klingt nämlich nach einem Cache-Problem, so als wäre noch die alte Version des iQontrol-Frontends aktiv, da war nämlich 0 = sofort, jetzt sollte 0 = nie sein).
@s-bormann Ja Ich habe die DEV version installiert.
Das Durchstarten des IOBroker hat hier jetzt Abhilfe geschaffen.
Danke nochmal.By the Way: Großartige Arbeit der Adapter :-)
-
@s-bormann Ja Ich habe die DEV version installiert.
Das Durchstarten des IOBroker hat hier jetzt Abhilfe geschaffen.
Danke nochmal.By the Way: Großartige Arbeit der Adapter :-)
Hallo zusammen,
ich muß hier noch einmal Fragen.
Ich habe einen HM-Heizungsregler in iqontrol eingefügt. Wie bekomme ich mehr Info in das Fehld welches erscheint, wenn ich auf die Kachel klicke?
Im Moment erscheint dort nur "Ziel-Temperatur" und die drei Auswahlmöglichkeiten "Automatik-Manuell-Boost".
Ich hätte dort auch gerne die Ventilöffnung mit angezeigt.
Grüße und Danke
Manfred -
Hallo zusammen,
ich muß hier noch einmal Fragen.
Ich habe einen HM-Heizungsregler in iqontrol eingefügt. Wie bekomme ich mehr Info in das Fehld welches erscheint, wenn ich auf die Kachel klicke?
Im Moment erscheint dort nur "Ziel-Temperatur" und die drei Auswahlmöglichkeiten "Automatik-Manuell-Boost".
Ich hätte dort auch gerne die Ventilöffnung mit angezeigt.
Grüße und Danke
Manfred@beowolf sagte in Test Adapter iQontrol 1.6.x Vis:
Hallo zusammen,
ich muß hier noch einmal Fragen.
Ich habe einen HM-Heizungsregler in iqontrol eingefügt. Wie bekomme ich mehr Info in das Fehld welches erscheint, wenn ich auf die Kachel klicke?
Im Moment erscheint dort nur "Ziel-Temperatur" und die drei Auswahlmöglichkeiten "Automatik-Manuell-Boost".
Ich hätte dort auch gerne die Ventilöffnung mit angezeigt.
Grüße und Danke
ManfredHi,
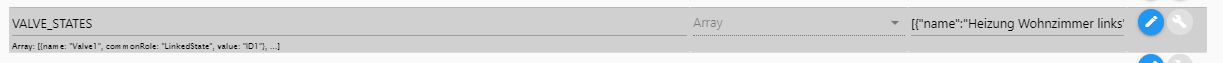
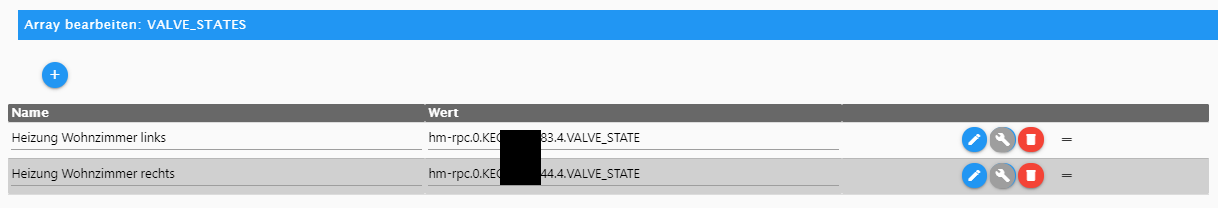
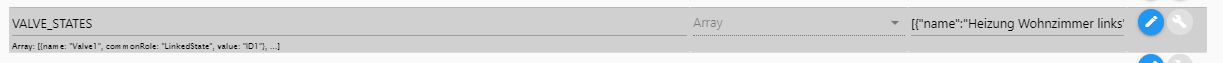
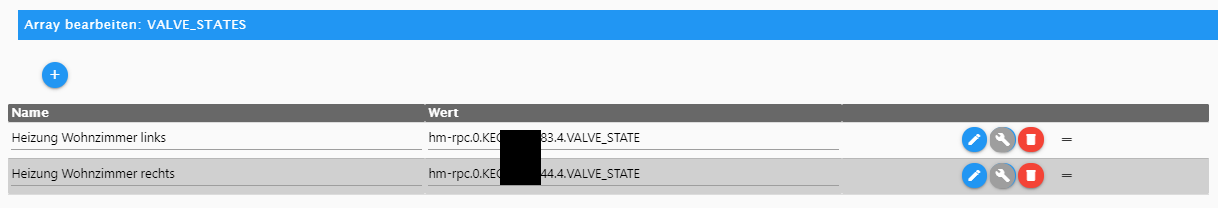
bei VALVE_STATES gehst Du auf den Stift:

Und kannst Dann alle Ventile einzeln eintragen:

-
@beowolf sagte in Test Adapter iQontrol 1.6.x Vis:
Hallo zusammen,
ich muß hier noch einmal Fragen.
Ich habe einen HM-Heizungsregler in iqontrol eingefügt. Wie bekomme ich mehr Info in das Fehld welches erscheint, wenn ich auf die Kachel klicke?
Im Moment erscheint dort nur "Ziel-Temperatur" und die drei Auswahlmöglichkeiten "Automatik-Manuell-Boost".
Ich hätte dort auch gerne die Ventilöffnung mit angezeigt.
Grüße und Danke
ManfredHi,
bei VALVE_STATES gehst Du auf den Stift:

Und kannst Dann alle Ventile einzeln eintragen:

-
@s-bormann hat ja eh eine abfrage eingebaut, ob wir in der vis oder in iqontrol sind (da wäre ich eh nicht drauf-gekommen) - aber die abfrage scheint nicht zu funktionieren
@liv-in-sky sagte in Test Adapter iQontrol 1.6.x Vis:
@s-bormann hat ja eh eine abfrage eingebaut, ob wir in der vis oder in iqontrol sind (da wäre ich eh nicht drauf-gekommen) - aber die abfrage scheint nicht zu funktionieren
Hi,
probier mal folgendes:const buttonScript = '<script> function setOnOtherValue(myval) { console.log("XXX"); var Self = this; if(typeof self.servConn == "object") Self.servConn.getStates(myval, (error, states) => { console.log(states); self.servConn.setState(myval, !states[myval].val);} ); else window.parent.postMessage({ command: "setState", stateId: myval, value: true }, "*"); } ' +'var buttons = document.getElementsByTagName("button");' +'for(i = 0; i < buttons.length; i++){ buttons[i].style.overflow = "hidden"; buttons[i].style.height = buttons[i].scrollHeight + "px"; buttons[i].style.transition = "height 0.5s"; buttons[i].addEventListener("click", function(){ this.style.height = 0; }) };' +'</script>'Das läuft auch ohne jQuery, somit in vis und in iQontrol. Auch die Abfrage läuft jetzt bei mir korrekt in vis und in iQontrol.
-
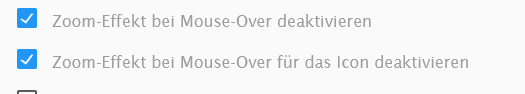
@s-bormann entweder spinn ich, oder ich spinn. :D
überall

eingestellt, die icons werden aber trotzdem gezoomt...@da_woody sagte in Test Adapter iQontrol 1.6.x Vis:
@s-bormann entweder spinn ich, oder ich spinn. :D
überall

eingestellt, die icons werden aber trotzdem gezoomt...Hast Recht, bei großen Bildschirmen, wird die Option ignoriert. Bei kleinen passt es.
Habe den Fix gerade hochgeladen, in der aktuellen Github-Version sollte es jetzt laufen. -
Neue iQontrol Stable: 1.6.3
Highlights:
- Design-Optimierungen für iPhones ohne Home-Button
- Die ADDITIONAL_CONTROLS, mit denen man eigene Steuerelemente zu seinen Geräten hinzufügen kann, wurden deutlich erweitert
- Die Toolbar kann nun mit eigenen Icons gestaltet werden und, auch bei vielen Einträgen, in einer einzelnen Zeile angezeigt werden
- Die Geräte können nun individuelle Farben annehmen (OVERLAY) und können mit einem farbigen Leucht-Effekt (GLOW) ausgestattet werden (die Farben können auch während der Laufzeit dynamisch geändert werden, um verschiedene Stati anzuzeigen).
- Die Geräte haben eine Badge erhalten, mit der man kleine Status-Meldungen anzeigen kann (wie z.B. die Zahl ungelesener Nachrichten, Servicemeldungen etc.). Die Farbe der Badge kann dynamisch gewählt werden
- Das Verhalten der Gerätekachel- und der Icons kann nun flexibler konfiguriert werden
- Neues Gerät "Info-Text" hinzugefügt, mit dem man frei gestaltbaren HTML-Info-Text auf der Seite platzieren kann
- Die Geschwindigkeit der Admin-Oberfläche wurde stark verbessert
- Es können nun viele Geräte-Einstellungen und Icons in einem Rutsch angepasst werden
- Viele Bugfixes und vieles Mehr!
Komplettes Changelog:
https://github.com/sbormann/ioBroker.iqontrol#changelogHier noch mal der Link zur kompletten Tutorial-Reihe:
https://youtube.com/playlist?list=PL8epyNz8pGEv6-R8dnfXm-m5aBlZFKOBGiQontrol auf Github:
https://github.com/sbormann/ioBroker.iqontrolViel Spaß beim Ausprobieren!
-
Neue iQontrol Stable: 1.6.3
Highlights:
- Design-Optimierungen für iPhones ohne Home-Button
- Die ADDITIONAL_CONTROLS, mit denen man eigene Steuerelemente zu seinen Geräten hinzufügen kann, wurden deutlich erweitert
- Die Toolbar kann nun mit eigenen Icons gestaltet werden und, auch bei vielen Einträgen, in einer einzelnen Zeile angezeigt werden
- Die Geräte können nun individuelle Farben annehmen (OVERLAY) und können mit einem farbigen Leucht-Effekt (GLOW) ausgestattet werden (die Farben können auch während der Laufzeit dynamisch geändert werden, um verschiedene Stati anzuzeigen).
- Die Geräte haben eine Badge erhalten, mit der man kleine Status-Meldungen anzeigen kann (wie z.B. die Zahl ungelesener Nachrichten, Servicemeldungen etc.). Die Farbe der Badge kann dynamisch gewählt werden
- Das Verhalten der Gerätekachel- und der Icons kann nun flexibler konfiguriert werden
- Neues Gerät "Info-Text" hinzugefügt, mit dem man frei gestaltbaren HTML-Info-Text auf der Seite platzieren kann
- Die Geschwindigkeit der Admin-Oberfläche wurde stark verbessert
- Es können nun viele Geräte-Einstellungen und Icons in einem Rutsch angepasst werden
- Viele Bugfixes und vieles Mehr!
Komplettes Changelog:
https://github.com/sbormann/ioBroker.iqontrol#changelogHier noch mal der Link zur kompletten Tutorial-Reihe:
https://youtube.com/playlist?list=PL8epyNz8pGEv6-R8dnfXm-m5aBlZFKOBGiQontrol auf Github:
https://github.com/sbormann/ioBroker.iqontrolViel Spaß beim Ausprobieren!
@s-bormann
👍 sehr schön. (und sogar auf deutsch 😉) -
@da_woody sagte in Test Adapter iQontrol 1.6.x Vis:
@s-bormann entweder spinn ich, oder ich spinn. :D
überall

eingestellt, die icons werden aber trotzdem gezoomt...Hast Recht, bei großen Bildschirmen, wird die Option ignoriert. Bei kleinen passt es.
Habe den Fix gerade hochgeladen, in der aktuellen Github-Version sollte es jetzt laufen.@s-bormann oh mann! jetzt test ich schon mit firefox und chrome, scripts hole ich nur mehr mit chrome (leerzeilen)...
naja, bin ja schon öfter auf die schnauze gefallen am PC...
jep, funktioniert!
bei der gelegenheit ist mir noch ein kosmetischer aufgefallen...
bei den geräte optionen ändern ist: verhalten inaktive kachel, dann verhalten vergrösserte kachel, dann kommt ne ganze menge anderes und erst nach additional_infos kommt verhalten aktive kachel.
stimmt also nicht mit der reihenfolge bei den geräten überein. -
@s-bormann oh mann! jetzt test ich schon mit firefox und chrome, scripts hole ich nur mehr mit chrome (leerzeilen)...
naja, bin ja schon öfter auf die schnauze gefallen am PC...
jep, funktioniert!
bei der gelegenheit ist mir noch ein kosmetischer aufgefallen...
bei den geräte optionen ändern ist: verhalten inaktive kachel, dann verhalten vergrösserte kachel, dann kommt ne ganze menge anderes und erst nach additional_infos kommt verhalten aktive kachel.
stimmt also nicht mit der reihenfolge bei den geräten überein.@da_woody sagte in Test Adapter iQontrol 1.6.x Vis:
@s-bormann oh mann! jetzt test ich schon mit firefox und chrome, scripts hole ich nur mehr mit chrome (leerzeilen)...
naja, bin ja schon öfter auf die schnauze gefallen am PC...
jep, funktioniert!
bei der gelegenheit ist mir noch ein kosmetischer aufgefallen...
bei den geräte optionen ändern ist: verhalten inaktive kachel, dann verhalten vergrösserte kachel, dann kommt ne ganze menge anderes und erst nach additional_infos kommt verhalten aktive kachel.
stimmt also nicht mit der reihenfolge bei den geräten überein.Ja, hast Recht. Habs jetzt mal alphabetisch sortiert. Ist besser!
-
Neue iQontrol Stable: 1.6.3
Highlights:
- Design-Optimierungen für iPhones ohne Home-Button
- Die ADDITIONAL_CONTROLS, mit denen man eigene Steuerelemente zu seinen Geräten hinzufügen kann, wurden deutlich erweitert
- Die Toolbar kann nun mit eigenen Icons gestaltet werden und, auch bei vielen Einträgen, in einer einzelnen Zeile angezeigt werden
- Die Geräte können nun individuelle Farben annehmen (OVERLAY) und können mit einem farbigen Leucht-Effekt (GLOW) ausgestattet werden (die Farben können auch während der Laufzeit dynamisch geändert werden, um verschiedene Stati anzuzeigen).
- Die Geräte haben eine Badge erhalten, mit der man kleine Status-Meldungen anzeigen kann (wie z.B. die Zahl ungelesener Nachrichten, Servicemeldungen etc.). Die Farbe der Badge kann dynamisch gewählt werden
- Das Verhalten der Gerätekachel- und der Icons kann nun flexibler konfiguriert werden
- Neues Gerät "Info-Text" hinzugefügt, mit dem man frei gestaltbaren HTML-Info-Text auf der Seite platzieren kann
- Die Geschwindigkeit der Admin-Oberfläche wurde stark verbessert
- Es können nun viele Geräte-Einstellungen und Icons in einem Rutsch angepasst werden
- Viele Bugfixes und vieles Mehr!
Komplettes Changelog:
https://github.com/sbormann/ioBroker.iqontrol#changelogHier noch mal der Link zur kompletten Tutorial-Reihe:
https://youtube.com/playlist?list=PL8epyNz8pGEv6-R8dnfXm-m5aBlZFKOBGiQontrol auf Github:
https://github.com/sbormann/ioBroker.iqontrolViel Spaß beim Ausprobieren!
@s-bormann said in Test Adapter iQontrol 1.6.x Vis:
Die Geräte haben eine Badge erhalten, mit der man kleine Status-Meldungen anzeigen kann (wie z.B. die Zahl ungelesener Nachrichten, Servicemeldungen etc.). Die Farbe der Badge kann dynamisch gewählt werden.
praktisches teilchen! in iQontrol schon im einsatz mit dem nächsten termin, infoA übernächste abholung, infoB die tage dazu... :)

-
Neue iQontrol Stable: 1.6.3
Highlights:
- Design-Optimierungen für iPhones ohne Home-Button
- Die ADDITIONAL_CONTROLS, mit denen man eigene Steuerelemente zu seinen Geräten hinzufügen kann, wurden deutlich erweitert
- Die Toolbar kann nun mit eigenen Icons gestaltet werden und, auch bei vielen Einträgen, in einer einzelnen Zeile angezeigt werden
- Die Geräte können nun individuelle Farben annehmen (OVERLAY) und können mit einem farbigen Leucht-Effekt (GLOW) ausgestattet werden (die Farben können auch während der Laufzeit dynamisch geändert werden, um verschiedene Stati anzuzeigen).
- Die Geräte haben eine Badge erhalten, mit der man kleine Status-Meldungen anzeigen kann (wie z.B. die Zahl ungelesener Nachrichten, Servicemeldungen etc.). Die Farbe der Badge kann dynamisch gewählt werden
- Das Verhalten der Gerätekachel- und der Icons kann nun flexibler konfiguriert werden
- Neues Gerät "Info-Text" hinzugefügt, mit dem man frei gestaltbaren HTML-Info-Text auf der Seite platzieren kann
- Die Geschwindigkeit der Admin-Oberfläche wurde stark verbessert
- Es können nun viele Geräte-Einstellungen und Icons in einem Rutsch angepasst werden
- Viele Bugfixes und vieles Mehr!
Komplettes Changelog:
https://github.com/sbormann/ioBroker.iqontrol#changelogHier noch mal der Link zur kompletten Tutorial-Reihe:
https://youtube.com/playlist?list=PL8epyNz8pGEv6-R8dnfXm-m5aBlZFKOBGiQontrol auf Github:
https://github.com/sbormann/ioBroker.iqontrolViel Spaß beim Ausprobieren!
@s-bormann said in Test Adapter iQontrol 1.6.x Vis:
Neues Gerät "Info-Text" hinzugefügt, mit dem man frei gestaltbaren HTML-Info-Text auf der Seite platzieren kann
weil ich heute so in schwung bin...

hat schon funktioniert, jetzt bekomm ichs nicht mehr zum laufen.
passt zwar die größe an, allerdings ist mir das icon im weg! ausblenden kann man nur bei vergrössert...




