NEWS
-
@s-bormann Wenn wir bei zweckentfremden sind, ich nutze die Jalousie für meine Markise. Das klappt auch super nur auf und ab macht da leider nicht so viel sinn. Kann man das vielleicht anpassbar machen ? :)
@Marco-Laser Ich schreibs mir mal auf. LG
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Hallo Sebastian,
kannst du dir bitte das mit dem HTML doch nochmal anschauen.
Ich hatte das ja jetzt auf URL umgebaut, aber er lädt die URL nicht nach, es wird also nur der initial geladene Stand angezeigt. Das macht bei einer LIVE Karte ja keinen Sinn...Außerdem wüsste ich gerne, ob auch noch größere Kacheln bis 5x5 oder sogar 6x6 geplant sind?
Danke und viele Grüße!
Hi,
probier mal die aktuelle Github-Version, da ist das mit der HMTL-Kachel verbessert.
Kacheln wollte ich eigentlich nur bis 3x3 - weil auf den meisten Handys ja auch nur 3 Kacheln nebeneinander passen. Ich bastel gerade noch an "FullScreen" bzw. "Volle Breite" 4:3, 3:2 und 16:9 - habs bislang aber noch nicht gut hinbekommen.
@s-bormann
Grundsätzlich funktioniert die HTML Darstellung, nur leider kann der Fully Browser das nicht darstellen, warum auch immer.
Somit sind meine Smarthome Tablets mit dieser Variante nicht brauchbar.Kopiere ich den HTML Text in eine Datei auf dem Webserver und nutze dann die URL, funktioniert zumindest die Ansicht, sie wird nur nicht aktualisiert.
Wie funktioniert das denn im Popup, da wird die Ansicht aktualisiert, sobald sich der Dateiinhalt ändert!?
Jetzt wäre meine letzte Frage, ob man ein Reload für den Hintergrund pro Kachel definieren kann?
Oder denke ich zu kompliziert?
-
@s-bormann
Grundsätzlich funktioniert die HTML Darstellung, nur leider kann der Fully Browser das nicht darstellen, warum auch immer.
Somit sind meine Smarthome Tablets mit dieser Variante nicht brauchbar.Kopiere ich den HTML Text in eine Datei auf dem Webserver und nutze dann die URL, funktioniert zumindest die Ansicht, sie wird nur nicht aktualisiert.
Wie funktioniert das denn im Popup, da wird die Ansicht aktualisiert, sobald sich der Dateiinhalt ändert!?
Jetzt wäre meine letzte Frage, ob man ein Reload für den Hintergrund pro Kachel definieren kann?
Oder denke ich zu kompliziert?
@blackeagle998 Kannst Du noch mal näher beschreiben, was genau geht und was nicht? Hab ein wenig den Überblick verloren...
-
@blackeagle998 Kannst Du noch mal näher beschreiben, was genau geht und was nicht? Hab ein wenig den Überblick verloren...
@s-bormann
Hallo Sebastian,leg mal bitte eine neue iQontrol Instanz an und füge folgende Config ein:
system.adapter.iqontrol.5.jsonNun hast du eine Popup Kachel, die im Feld "HTML" und "BACKGROUND_HTML" jeweils den gleichen Wert hat.
Öffne diese neue Instanz mit einem Standard Browser (Chrome, Firefox) und du siehst als Kachelhintergrund die Google Maps Verbindung von Hamburg nach Bremen.
Auch wenn du auf das ICON klickst, wird dir im Popup diese Karte angezeigt, das funktioniert also.Jetzt installierst du dir bitte aus dem Google Playstore (oder Apple-Store) die APP "Fully Kiosk Browser & App Lockdown".
Link:
https://play.google.com/store/apps/details?id=de.ozerov.fully&hl=deÖffne die App auf dem Smartphone/Tablet und dir wird eine weiße Seite "Quick Start Settings" angezeigt.
Dort trägst du bei "Start URL" den Link zu deiner neuen iQontrol Instanz ein und klickst dann unten auf den blauen Button "START USING FULLY".Nun sollte dir wieder die Popup Kachel angezeigt werden, allerdings dieses Mal ohne MAP als Hintergrund.
Klickst du auf das ICON, wird dir das Popup mit MAP angezeigt.Und genau hier ist mein Problem, der Kachel-HTML-Hintergrund wird im Fully nicht dargestellt.
Fully verwendet Android Webview und Chromium als Basis, mehr weiß ich leider nicht.Nach dem Versuch kannst du die FULLY App wieder löschen.
Kannst du das mal bitte nachstellen?Backup Map-Link:
<iframe src="https://www.google.com/maps/embed?pb=!1m28!1m12!1m3!1d612278.408095508!2d8.877885004646272!3d53.16919707843122!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!4m13!3e0!4m5!1s0x47b128100ceee335%3A0xc2e8885cf937df51!2sBremen!3m2!1d53.079296199999995!2d8.8016936!4m5!1s0x47b161837e1813b9%3A0x4263df27bd63aa0!2sHamburg!3m2!1d53.551084599999996!2d9.9936819!5e0!3m2!1sde!2sde!4v1599199188916!5m2!1sde!2sde" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe> -
@s-bormann sagte in Test Adapter iQontrol 1.2.x:
da sollte Array sortieren gehen.
Danke, das funktioniert. :+1:
-
Die neuen Kacheln finde ich super...ich habe nur noch nicht herausgefunden, wie ich die html Seite automatisch aktualisieren lasse. Hab versucht das über meta refresh zu machen, aber da wird eine neue Instanz von iqontrol alle x sek. erzeugt (ineinander verschachtelt ).
Wie macht ihr das? Bei den Kameras zum Beispiel. Ein Standbild macht da ja nicht viel sinn. -
@s-bormann
Hallo Sebastian,leg mal bitte eine neue iQontrol Instanz an und füge folgende Config ein:
system.adapter.iqontrol.5.jsonNun hast du eine Popup Kachel, die im Feld "HTML" und "BACKGROUND_HTML" jeweils den gleichen Wert hat.
Öffne diese neue Instanz mit einem Standard Browser (Chrome, Firefox) und du siehst als Kachelhintergrund die Google Maps Verbindung von Hamburg nach Bremen.
Auch wenn du auf das ICON klickst, wird dir im Popup diese Karte angezeigt, das funktioniert also.Jetzt installierst du dir bitte aus dem Google Playstore (oder Apple-Store) die APP "Fully Kiosk Browser & App Lockdown".
Link:
https://play.google.com/store/apps/details?id=de.ozerov.fully&hl=deÖffne die App auf dem Smartphone/Tablet und dir wird eine weiße Seite "Quick Start Settings" angezeigt.
Dort trägst du bei "Start URL" den Link zu deiner neuen iQontrol Instanz ein und klickst dann unten auf den blauen Button "START USING FULLY".Nun sollte dir wieder die Popup Kachel angezeigt werden, allerdings dieses Mal ohne MAP als Hintergrund.
Klickst du auf das ICON, wird dir das Popup mit MAP angezeigt.Und genau hier ist mein Problem, der Kachel-HTML-Hintergrund wird im Fully nicht dargestellt.
Fully verwendet Android Webview und Chromium als Basis, mehr weiß ich leider nicht.Nach dem Versuch kannst du die FULLY App wieder löschen.
Kannst du das mal bitte nachstellen?Backup Map-Link:
<iframe src="https://www.google.com/maps/embed?pb=!1m28!1m12!1m3!1d612278.408095508!2d8.877885004646272!3d53.16919707843122!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!4m13!3e0!4m5!1s0x47b128100ceee335%3A0xc2e8885cf937df51!2sBremen!3m2!1d53.079296199999995!2d8.8016936!4m5!1s0x47b161837e1813b9%3A0x4263df27bd63aa0!2sHamburg!3m2!1d53.551084599999996!2d9.9936819!5e0!3m2!1sde!2sde!4v1599199188916!5m2!1sde!2sde" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Hallo Sebastian,leg mal bitte eine neue iQontrol Instanz an und füge folgende Config ein:
system.adapter.iqontrol.5.jsonNun hast du eine Popup Kachel, die im Feld "HTML" und "BACKGROUND_HTML" jeweils den gleichen Wert hat.
Öffne diese neue Instanz mit einem Standard Browser (Chrome, Firefox) und du siehst als Kachelhintergrund die Google Maps Verbindung von Hamburg nach Bremen.
Auch wenn du auf das ICON klickst, wird dir im Popup diese Karte angezeigt, das funktioniert also.Jetzt installierst du dir bitte aus dem Google Playstore (oder Apple-Store) die APP "Fully Kiosk Browser & App Lockdown".
Link:
https://play.google.com/store/apps/details?id=de.ozerov.fully&hl=deÖffne die App auf dem Smartphone/Tablet und dir wird eine weiße Seite "Quick Start Settings" angezeigt.
Dort trägst du bei "Start URL" den Link zu deiner neuen iQontrol Instanz ein und klickst dann unten auf den blauen Button "START USING FULLY".Nun sollte dir wieder die Popup Kachel angezeigt werden, allerdings dieses Mal ohne MAP als Hintergrund.
Klickst du auf das ICON, wird dir das Popup mit MAP angezeigt.Und genau hier ist mein Problem, der Kachel-HTML-Hintergrund wird im Fully nicht dargestellt.
Fully verwendet Android Webview und Chromium als Basis, mehr weiß ich leider nicht.Nach dem Versuch kannst du die FULLY App wieder löschen.
Kannst du das mal bitte nachstellen?Backup Map-Link:
<iframe src="https://www.google.com/maps/embed?pb=!1m28!1m12!1m3!1d612278.408095508!2d8.877885004646272!3d53.16919707843122!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!4m13!3e0!4m5!1s0x47b128100ceee335%3A0xc2e8885cf937df51!2sBremen!3m2!1d53.079296199999995!2d8.8016936!4m5!1s0x47b161837e1813b9%3A0x4263df27bd63aa0!2sHamburg!3m2!1d53.551084599999996!2d9.9936819!5e0!3m2!1sde!2sde!4v1599199188916!5m2!1sde!2sde" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>Hi,
vielen Dank für die ausführliche Beschreibung. Leider habe ich kein Android-Gerät, so dass ich das mit dem Fully Browser nicht testen kann. Aber ich habe durch Deine Beschreibung verstanden, wo es hakt und habe das Handling von BACKGROUND_HTML an das Handling von HTML angeglichen. Versuch doch mal die aktuelle Github-Version, mit etwas Glück klappt das dort jetzt.
LG -
@s-bormann
Hallo Sebastian,leg mal bitte eine neue iQontrol Instanz an und füge folgende Config ein:
system.adapter.iqontrol.5.jsonNun hast du eine Popup Kachel, die im Feld "HTML" und "BACKGROUND_HTML" jeweils den gleichen Wert hat.
Öffne diese neue Instanz mit einem Standard Browser (Chrome, Firefox) und du siehst als Kachelhintergrund die Google Maps Verbindung von Hamburg nach Bremen.
Auch wenn du auf das ICON klickst, wird dir im Popup diese Karte angezeigt, das funktioniert also.Jetzt installierst du dir bitte aus dem Google Playstore (oder Apple-Store) die APP "Fully Kiosk Browser & App Lockdown".
Link:
https://play.google.com/store/apps/details?id=de.ozerov.fully&hl=deÖffne die App auf dem Smartphone/Tablet und dir wird eine weiße Seite "Quick Start Settings" angezeigt.
Dort trägst du bei "Start URL" den Link zu deiner neuen iQontrol Instanz ein und klickst dann unten auf den blauen Button "START USING FULLY".Nun sollte dir wieder die Popup Kachel angezeigt werden, allerdings dieses Mal ohne MAP als Hintergrund.
Klickst du auf das ICON, wird dir das Popup mit MAP angezeigt.Und genau hier ist mein Problem, der Kachel-HTML-Hintergrund wird im Fully nicht dargestellt.
Fully verwendet Android Webview und Chromium als Basis, mehr weiß ich leider nicht.Nach dem Versuch kannst du die FULLY App wieder löschen.
Kannst du das mal bitte nachstellen?Backup Map-Link:
<iframe src="https://www.google.com/maps/embed?pb=!1m28!1m12!1m3!1d612278.408095508!2d8.877885004646272!3d53.16919707843122!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!4m13!3e0!4m5!1s0x47b128100ceee335%3A0xc2e8885cf937df51!2sBremen!3m2!1d53.079296199999995!2d8.8016936!4m5!1s0x47b161837e1813b9%3A0x4263df27bd63aa0!2sHamburg!3m2!1d53.551084599999996!2d9.9936819!5e0!3m2!1sde!2sde!4v1599199188916!5m2!1sde!2sde" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Backup Map-Link:
<iframe src="https://www.google.com/maps/embed?pb=!1m28!1m12!1m3!1d612278.408095508!2d8.877885004646272!3d53.16919707843122!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!4m13!3e0!4m5!1s0x47b128100ceee335%3A0xc2e8885cf937df51!2sBremen!3m2!1d53.079296199999995!2d8.8016936!4m5!1s0x47b161837e1813b9%3A0x4263df27bd63aa0!2sHamburg!3m2!1d53.551084599999996!2d9.9936819!5e0!3m2!1sde!2sde!4v1599199188916!5m2!1sde!2sde" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>Ah, und hier noch eine Anmerkung: Technisch wird (sowohl bei HTML, als auch bei BACKGROUND_HTML) schon ein iframe angelegt und befüllt. Mit Deinem HTML von oben, steckst Du in den iframe noch einen iframe - also doppelt gemoppelt.
Nimm einfach nur den Teil, der unter src= steht (also
https://www.google.com/maps/embed?pb=!1m28!1m12!1m3!1d612278.408095508!2d8.877885004646272!3d53.16919707843122!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!4m13!3e0!4m5!1s0x47b128100ceee335%3A0xc2e8885cf937df51!2sBremen!3m2!1d53.079296199999995!2d8.8016936!4m5!1s0x47b161837e1813b9%3A0x4263df27bd63aa0!2sHamburg!3m2!1d53.551084599999996!2d9.9936819!5e0!3m2!1sde!2sde!4v1599199188916!5m2!1sde!2sde) und lass den ganzen Rest einfach weg. Dann hast Du auch keine unnötigen Scroll-Bars.- Edit: Die URL nicht mehr bei _HTML, sondern bei _URL einfügen. *
VG!
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Backup Map-Link:
<iframe src="https://www.google.com/maps/embed?pb=!1m28!1m12!1m3!1d612278.408095508!2d8.877885004646272!3d53.16919707843122!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!4m13!3e0!4m5!1s0x47b128100ceee335%3A0xc2e8885cf937df51!2sBremen!3m2!1d53.079296199999995!2d8.8016936!4m5!1s0x47b161837e1813b9%3A0x4263df27bd63aa0!2sHamburg!3m2!1d53.551084599999996!2d9.9936819!5e0!3m2!1sde!2sde!4v1599199188916!5m2!1sde!2sde" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>Ah, und hier noch eine Anmerkung: Technisch wird (sowohl bei HTML, als auch bei BACKGROUND_HTML) schon ein iframe angelegt und befüllt. Mit Deinem HTML von oben, steckst Du in den iframe noch einen iframe - also doppelt gemoppelt.
Nimm einfach nur den Teil, der unter src= steht (also
https://www.google.com/maps/embed?pb=!1m28!1m12!1m3!1d612278.408095508!2d8.877885004646272!3d53.16919707843122!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!4m13!3e0!4m5!1s0x47b128100ceee335%3A0xc2e8885cf937df51!2sBremen!3m2!1d53.079296199999995!2d8.8016936!4m5!1s0x47b161837e1813b9%3A0x4263df27bd63aa0!2sHamburg!3m2!1d53.551084599999996!2d9.9936819!5e0!3m2!1sde!2sde!4v1599199188916!5m2!1sde!2sde) und lass den ganzen Rest einfach weg. Dann hast Du auch keine unnötigen Scroll-Bars.- Edit: Die URL nicht mehr bei _HTML, sondern bei _URL einfügen. *
VG!
@s-bormann
Hi Sebastian,- Die HTML Background Verarbeitung funktioniert jetzt genauso, wie es aus meiner Sicht sein soll, super!
- Dein Vorschlag im letzten Post ohne <iframe> usw. zu arbeiten funktioniert nicht, da bleibt die Kachel leer bzw. zeigt nur den String an.
- Ich habe zwei kleine Bugs gefunden:
-
Wenn ich eine Popup Kachel mit Background HTML habe, dann öffnet das Popup nicht, wenn ich auf die Kachel klicke. Nur wenn ich auf das ICON klicke geht es, aber wenn ich das ICON ausblende (wegen Background HTML) kriege ich das Popup quasi gar nicht auf.
-
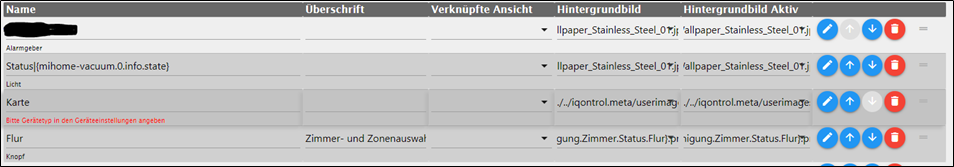
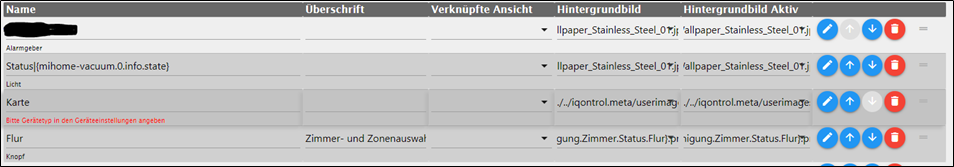
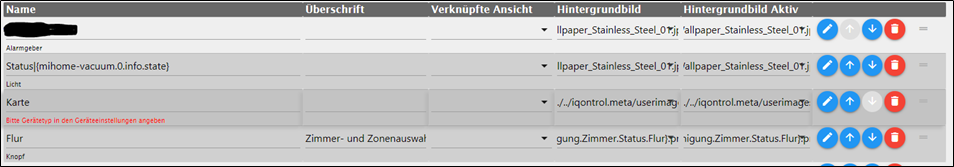
Das Verschieben von Kacheln funktioniert bei mir nicht mehr. Es sieht zwar so aus, als würde er sie verschieben, aber es passiert danach einfach nichts, die Kachel bleibt in diesem etwas dunkelgrauen Zustand, hoffe man kann das auf dem Screenshot erkennen (die verschobene Kachel hat den Namen "Karte"):

-
@s-bormann
Hallo Sebastian,leg mal bitte eine neue iQontrol Instanz an und füge folgende Config ein:
system.adapter.iqontrol.5.jsonNun hast du eine Popup Kachel, die im Feld "HTML" und "BACKGROUND_HTML" jeweils den gleichen Wert hat.
Öffne diese neue Instanz mit einem Standard Browser (Chrome, Firefox) und du siehst als Kachelhintergrund die Google Maps Verbindung von Hamburg nach Bremen.
Auch wenn du auf das ICON klickst, wird dir im Popup diese Karte angezeigt, das funktioniert also.Jetzt installierst du dir bitte aus dem Google Playstore (oder Apple-Store) die APP "Fully Kiosk Browser & App Lockdown".
Link:
https://play.google.com/store/apps/details?id=de.ozerov.fully&hl=deÖffne die App auf dem Smartphone/Tablet und dir wird eine weiße Seite "Quick Start Settings" angezeigt.
Dort trägst du bei "Start URL" den Link zu deiner neuen iQontrol Instanz ein und klickst dann unten auf den blauen Button "START USING FULLY".Nun sollte dir wieder die Popup Kachel angezeigt werden, allerdings dieses Mal ohne MAP als Hintergrund.
Klickst du auf das ICON, wird dir das Popup mit MAP angezeigt.Und genau hier ist mein Problem, der Kachel-HTML-Hintergrund wird im Fully nicht dargestellt.
Fully verwendet Android Webview und Chromium als Basis, mehr weiß ich leider nicht.Nach dem Versuch kannst du die FULLY App wieder löschen.
Kannst du das mal bitte nachstellen?Backup Map-Link:
<iframe src="https://www.google.com/maps/embed?pb=!1m28!1m12!1m3!1d612278.408095508!2d8.877885004646272!3d53.16919707843122!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!4m13!3e0!4m5!1s0x47b128100ceee335%3A0xc2e8885cf937df51!2sBremen!3m2!1d53.079296199999995!2d8.8016936!4m5!1s0x47b161837e1813b9%3A0x4263df27bd63aa0!2sHamburg!3m2!1d53.551084599999996!2d9.9936819!5e0!3m2!1sde!2sde!4v1599199188916!5m2!1sde!2sde" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Backup Map-Link:
<iframe src="https://www.google.com/maps/embed?pb=!1m28!1m12!1m3!1d612278.408095508!2d8.877885004646272!3d53.16919707843122!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!4m13!3e0!4m5!1s0x47b128100ceee335%3A0xc2e8885cf937df51!2sBremen!3m2!1d53.079296199999995!2d8.8016936!4m5!1s0x47b161837e1813b9%3A0x4263df27bd63aa0!2sHamburg!3m2!1d53.551084599999996!2d9.9936819!5e0!3m2!1sde!2sde!4v1599199188916!5m2!1sde!2sde" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>wie finde ich diese Links heraus ? Wenn ich andere Strecken eingebe, dann sieht der Link komplett anders aus ? (embed? usw. fehlt dann)
-
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Backup Map-Link:
<iframe src="https://www.google.com/maps/embed?pb=!1m28!1m12!1m3!1d612278.408095508!2d8.877885004646272!3d53.16919707843122!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!4m13!3e0!4m5!1s0x47b128100ceee335%3A0xc2e8885cf937df51!2sBremen!3m2!1d53.079296199999995!2d8.8016936!4m5!1s0x47b161837e1813b9%3A0x4263df27bd63aa0!2sHamburg!3m2!1d53.551084599999996!2d9.9936819!5e0!3m2!1sde!2sde!4v1599199188916!5m2!1sde!2sde" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>wie finde ich diese Links heraus ? Wenn ich andere Strecken eingebe, dann sieht der Link komplett anders aus ? (embed? usw. fehlt dann)
@dslraser
Hi,öffne diesen Link am PC (nicht auf einem mobilen Gerät):
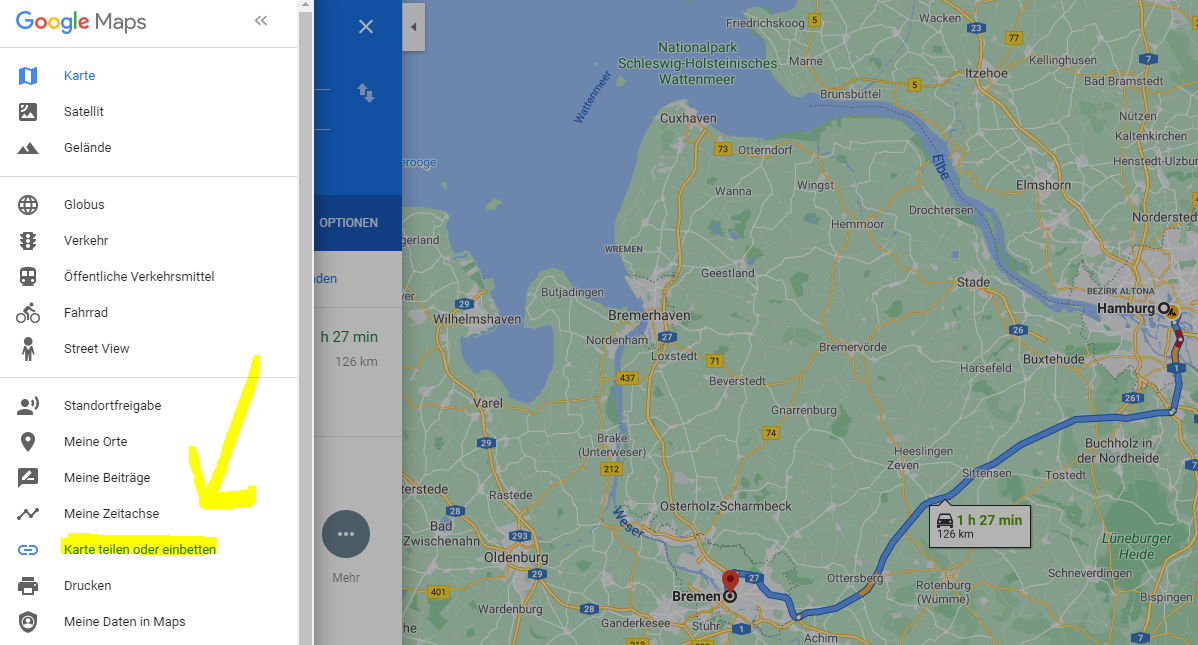
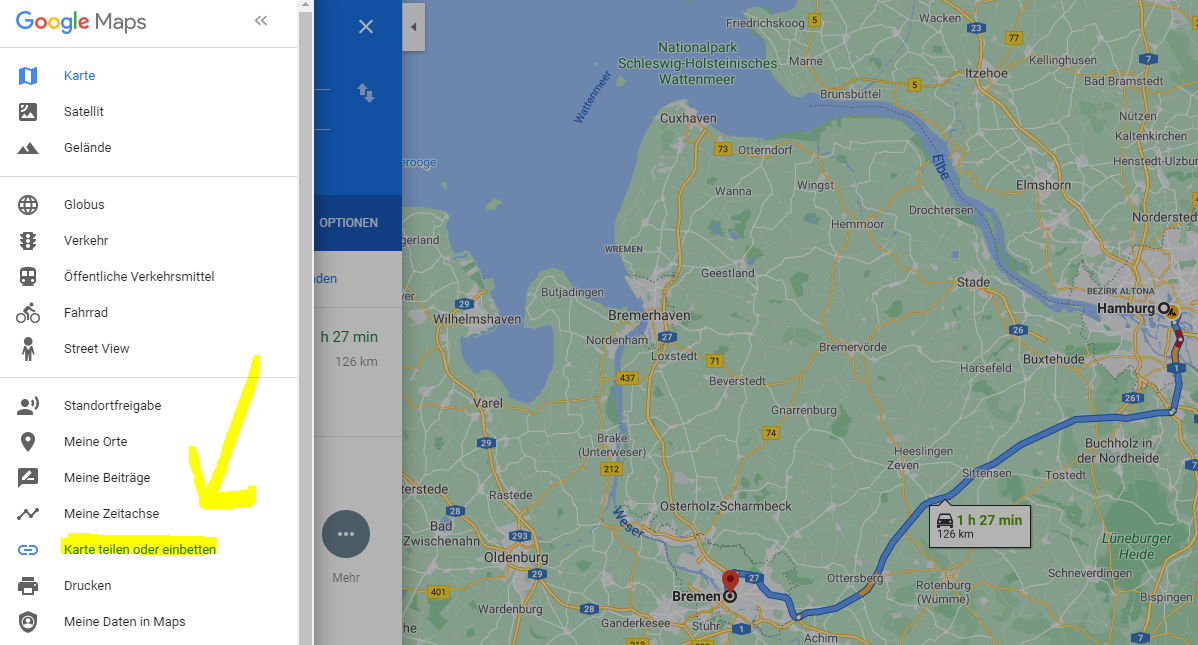
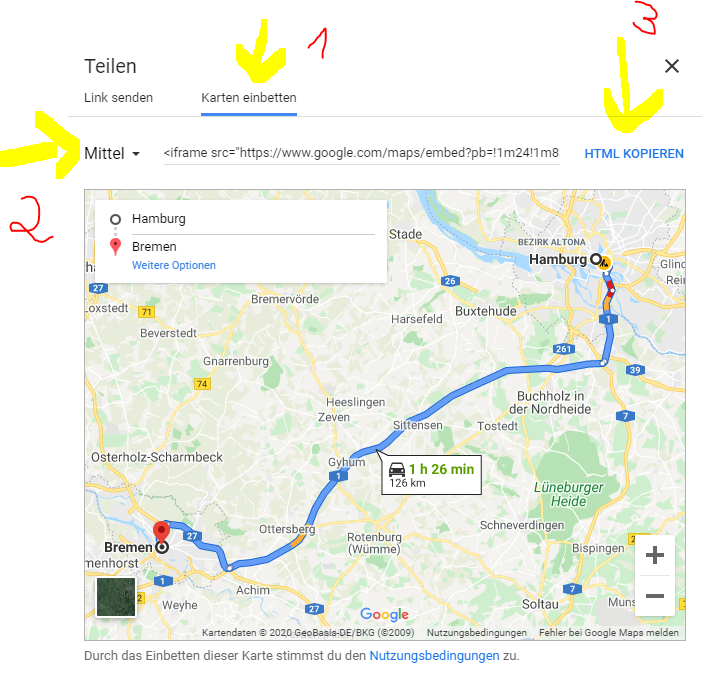
https://www.google.com/maps?ll=53.297164,9.416366&z=9&t=m&hl=de&gl=DE&mapclient=embed&saddr=Hamburg&daddr=Bremen&dirflg=dNun änderst du die Start- und Zielort und klickst dann ganz links oben auf die drei Striche. Im sich öffnenden Menü klickst du ziemlich weit unten auf "Karte teilen oder einbetten":

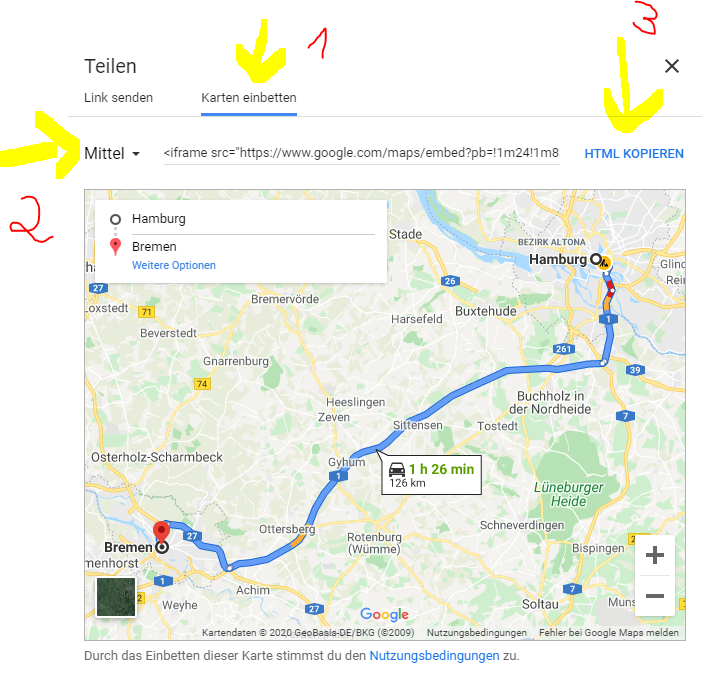
Abschließend noch die Größe wählen und den HTML Code kopieren:

-
@dslraser
Hi,öffne diesen Link am PC (nicht auf einem mobilen Gerät):
https://www.google.com/maps?ll=53.297164,9.416366&z=9&t=m&hl=de&gl=DE&mapclient=embed&saddr=Hamburg&daddr=Bremen&dirflg=dNun änderst du die Start- und Zielort und klickst dann ganz links oben auf die drei Striche. Im sich öffnenden Menü klickst du ziemlich weit unten auf "Karte teilen oder einbetten":

Abschließend noch die Größe wählen und den HTML Code kopieren:

Danke, das funktioniert.
Gibt es auch eine Möglichkeit, die Karte direkt mit dem eigenen google Account zu öffnen (wir teilen in der Familie teilweise die Standorte, dann könnte man die direkt sehen. Die aktuellen Daten stünden mir auch über den Adapter google-sharedlocations zur Verfügung) -
@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Backup Map-Link:
<iframe src="https://www.google.com/maps/embed?pb=!1m28!1m12!1m3!1d612278.408095508!2d8.877885004646272!3d53.16919707843122!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!4m13!3e0!4m5!1s0x47b128100ceee335%3A0xc2e8885cf937df51!2sBremen!3m2!1d53.079296199999995!2d8.8016936!4m5!1s0x47b161837e1813b9%3A0x4263df27bd63aa0!2sHamburg!3m2!1d53.551084599999996!2d9.9936819!5e0!3m2!1sde!2sde!4v1599199188916!5m2!1sde!2sde" width="600" height="450" frameborder="0" style="border:0;" allowfullscreen="" aria-hidden="false" tabindex="0"></iframe>wie finde ich diese Links heraus ? Wenn ich andere Strecken eingebe, dann sieht der Link komplett anders aus ? (embed? usw. fehlt dann)
@dslraser
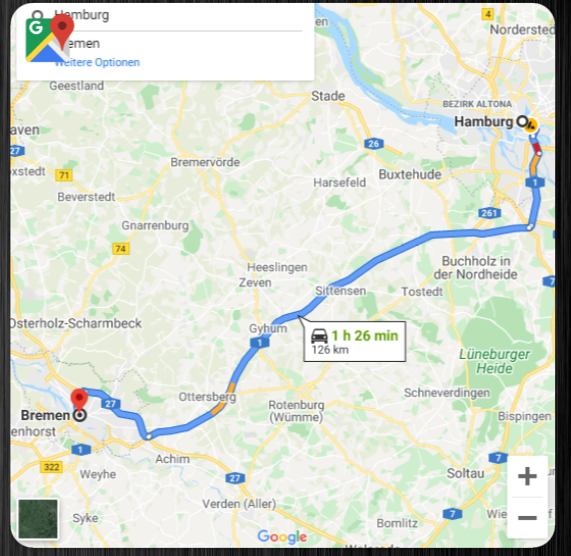
Wenn du nur den HTML Code aus Google Maps nimmst, sieht das auf der Kachel nicht so schön aus, weil sie nicht ganz ausgefüllt wird. Deshalb habe ich gestern folgende Variante gefunden:<html xmlns="http://www.w3.org/1999/xhtml"> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <style type="text/css"> body {padding:0%; overflow:hidden;} #content {width:95%; padding:0; max-width:960px; margin:0 auto;} .responsiveContainer { position: relative; padding-bottom: 115%; height: 0; margin-left: -5%; margin-top: -5%; margin-right: -5%; overflow: hidden; } .responsiveContainer iframe { position: absolute; top: 0; left: 0; width: 100%; height: 100%; } </style> <body> <div id="content"> <div class="responsiveContainer"> <iframe width="900" height="600" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="https://www.google.com/maps/embed?pb=!1m24!1m8!1m3!1d610450.9687784299!2d9.416366!3d53.29716400000001!3m2!1i1024!2i768!4f13.1!4m13!3e0!4m5!1s0x47b161837e1813b9%3A0x4263df27bd63aa0!2sHamburg!3m2!1d53.551084599999996!2d9.9936819!4m5!1s0x47b128100ceee335%3A0xc2e8885cf937df51!2sBremen!3m2!1d53.079296199999995!2d8.8016936!5e0!3m2!1sde!2sde!4v1599306526895!5m2!1sde!2sde"></iframe> </div> </div> </body> </html>Wenn du dir einen Datenpunkt als String anlegst, kannst du den Inhalt der HTML Datei dort einfügen.
In der Kachel stellst du dann bei Background_HTML auf Datenpunkt um und gibst deinen String Datenpunkt an, wo das HTML drin steht.Das Ergebnis sieht dann so aus:

Ich bin kein HTML Spezi und habe das auch nur durch probieren und ändern der Werte irgendwie hinbekommen, dass es sich "responsive" an die Größe der verschiedenen Endgeräte anpasst.
EDIT: Hab den HTML Code oben eingefügt, das mit der Datei oben funktioniert nicht so, wie ich dachte...
-
Danke, das funktioniert.
Gibt es auch eine Möglichkeit, die Karte direkt mit dem eigenen google Account zu öffnen (wir teilen in der Familie teilweise die Standorte, dann könnte man die direkt sehen. Die aktuellen Daten stünden mir auch über den Adapter google-sharedlocations zur Verfügung)@dslraser
Zu deiner letzten Frage kann ich dir leider nicht helfen.
Shared Locations kannte ich bisher gar nicht, auch den Adapter nicht, das schaue ich mir mal an, Danke! -
@dslraser
Zu deiner letzten Frage kann ich dir leider nicht helfen.
Shared Locations kannte ich bisher gar nicht, auch den Adapter nicht, das schaue ich mir mal an, Danke!@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
Shared Locations kannte ich bisher gar nicht, auch den Adapter nicht, das schaue ich mir mal an, Danke!
Dazu am Besten auch hier nachlesen, oder frage in diesem Thread nach, wenn Du dazu was wissen willst.
-
@s-bormann
Hi Sebastian,- Die HTML Background Verarbeitung funktioniert jetzt genauso, wie es aus meiner Sicht sein soll, super!
- Dein Vorschlag im letzten Post ohne <iframe> usw. zu arbeiten funktioniert nicht, da bleibt die Kachel leer bzw. zeigt nur den String an.
- Ich habe zwei kleine Bugs gefunden:
-
Wenn ich eine Popup Kachel mit Background HTML habe, dann öffnet das Popup nicht, wenn ich auf die Kachel klicke. Nur wenn ich auf das ICON klicke geht es, aber wenn ich das ICON ausblende (wegen Background HTML) kriege ich das Popup quasi gar nicht auf.
-
Das Verschieben von Kacheln funktioniert bei mir nicht mehr. Es sieht zwar so aus, als würde er sie verschieben, aber es passiert danach einfach nichts, die Kachel bleibt in diesem etwas dunkelgrauen Zustand, hoffe man kann das auf dem Screenshot erkennen (die verschobene Kachel hat den Namen "Karte"):

@blackeagle998 sagte in Test Adapter iQontrol 1.2.x:
@s-bormann
Hi Sebastian,- Die HTML Background Verarbeitung funktioniert jetzt genauso, wie es aus meiner Sicht sein soll, super!
- Dein Vorschlag im letzten Post ohne <iframe> usw. zu arbeiten funktioniert nicht, da bleibt die Kachel leer bzw. zeigt nur den String an.
- Ich habe zwei kleine Bugs gefunden:
-
Wenn ich eine Popup Kachel mit Background HTML habe, dann öffnet das Popup nicht, wenn ich auf die Kachel klicke. Nur wenn ich auf das ICON klicke geht es, aber wenn ich das ICON ausblende (wegen Background HTML) kriege ich das Popup quasi gar nicht auf.
-
Das Verschieben von Kacheln funktioniert bei mir nicht mehr. Es sieht zwar so aus, als würde er sie verschieben, aber es passiert danach einfach nichts, die Kachel bleibt in diesem etwas dunkelgrauen Zustand, hoffe man kann das auf dem Screenshot erkennen (die verschobene Kachel hat den Namen "Karte"):

Hi,
- zu 1: Sehr cool, freut mich
- zu 2: Hätte ich besser beschreiben sollen: Du musst den link nicht mehr bei _HTML, sondern bei _URL eingeben
- zu 3a: Das ist so gewollt, denn nur so sind html-widgets auch bedienbar (z.B. goolgle maps verschiebbar, zoombar etc.). Die Touch- bzw. Maus-Events kommen (meines Wissens nach) nur entweder im Widget, oder in iQontrol selbst an - wenn hier jemand eine bessere Idee dazu hat - gerne her damit!
- zu 3b: stimmt, wird gefixed.
-
1.2.2 (2020-09-05)
- (sbormann) Enhanced TileActiveConditions to even work, if not STATE is definded.
- (sbormann) Added option to rename section 'Additional Buttons' for remote.
- (sbormann) Arrays like REMOTE_ADDITIONAL_BUTTONS are now sortable.
- (sbormann) Enhanced handling of BACKGROUND_URL/HTML.
- (sbormann) Added options to change caption of UP, STOP and DOWN for blinds.
- (sbormann) Disabled scrolling to top by reconnection.
- (sbormann) Added more tile size options (full width with different aspects and full screen).
- (sbormann) Fixed a bug where frontend could crash in endless loop.
- (sbormann) Added Widget to devices.
-
1.2.3 (2020-09-07)
- (sbormann) Now it will be automatically scrolled to tile that is switched to Screen Size.
- (sbormann) New options to set tile size for an enlarged state, wich can be toggled via a new enlarge-button and via the pressure menu (both needs to be turned on in options).
- (sbormann) Modified the widget-device to use the new enlarge-button and use a blank icon by default.
Man kann jetzt ein kleines Vergrößerungs-Icon am rechten oberen Kachelrand einblenden lassen und damit die Kachelgröße verändern. Z.B. um Widgets auf FullScreen zu schalten:



Habe das ganze extra sehr dezent gehalten, damit das Widget an sich im Vordergrund steht und bedienbar bleibt.
-
1.2.3 (2020-09-07)
- (sbormann) Now it will be automatically scrolled to tile that is switched to Screen Size.
- (sbormann) New options to set tile size for an enlarged state, wich can be toggled via a new enlarge-button and via the pressure menu (both needs to be turned on in options).
- (sbormann) Modified the widget-device to use the new enlarge-button and use a blank icon by default.
Man kann jetzt ein kleines Vergrößerungs-Icon am rechten oberen Kachelrand einblenden lassen und damit die Kachelgröße verändern. Z.B. um Widgets auf FullScreen zu schalten:



Habe das ganze extra sehr dezent gehalten, damit das Widget an sich im Vordergrund steht und bedienbar bleibt.
@s-bormann
WOW, das funktioniert echt gut, danke für die Erweiterungen!Ich habe noch eine Frage zu einem Temperatursensor, die Kachel sieht momentan so aus:

Es ist eine verknüpfte Ansicht hinterlegt, aber irgendwie bekomme ich es nicht hin, dass diese direkt geöffnet wird, es erscheint immer die Dialog Ansicht:

Kannst du vielleicht grundsätzlich für alle Typen die Option einbauen, dass direkt die verknüpfte Ansicht geöffnet werden soll?
Ich weiß, dass dafür der Gerätetyp "Verknüpfung zu anderer Ansicht" existiert, aber der kann keinen State anzeigen.
Also kann man sich mit dem Bewegungsmelder behelfen, aber der wiederum kann keine Temperatur / Feuchtigkeit anzeigen.Wenn es anders geht, lass es mich wissen :-)
BTW: Ich habe meine ganzen einzelnen Instanzen wieder in eine zusammengeführt. Was auch immer du gemacht hast, es läuft wunderbar flüssig und ich kann trotz der Vielzahl an Ansichten/Geräten die Konfig bearbeiten sowie up- und downloaden. Auch dafür nochmal DANKE!
-
1.2.3 (2020-09-07)
- (sbormann) Now it will be automatically scrolled to tile that is switched to Screen Size.
- (sbormann) New options to set tile size for an enlarged state, wich can be toggled via a new enlarge-button and via the pressure menu (both needs to be turned on in options).
- (sbormann) Modified the widget-device to use the new enlarge-button and use a blank icon by default.
Man kann jetzt ein kleines Vergrößerungs-Icon am rechten oberen Kachelrand einblenden lassen und damit die Kachelgröße verändern. Z.B. um Widgets auf FullScreen zu schalten:



Habe das ganze extra sehr dezent gehalten, damit das Widget an sich im Vordergrund steht und bedienbar bleibt.
@s-bormann Hallo Sebastian,
ich verwende deinen genialen Adapter quasi seit dem Anfang am Handy. Ein paar Lampen schalten, Temperatursensoren usw. waren kein Problem.
Jetzt will ich anfangen einige Tablets an die Wand zu hängen. Ich habe die Posts hoch und runter gelesen. Irgendwie habe ich die HTML-Geschichten nicht im Griff. Wenn die Dinger an der Wand hängen will ich zB. so was wie das Wetter auf deinem Bild (2 Posts weiter oben) usw.
Hat jemand hier einfache und verständliche Erklärungen für "Nichtprogrammierer". Bestimmt ist es gar nicht so schwer....Ich muss nur den Einstieg hinbekommen.Danke schon mal im Voraus...


