NEWS
Javascript Adapter 2.03, Feedback
-
Ich frage mich was ich falsch mache, habe immer noch die "alte" Script Oberfläche.
Es ist alles auf dem neusten Stand. Admin, js-controller und javascript Adapter.
Habe auch schon diverse Neustarts hinter mir. `
Schreib mal:iobroker upload javascript
-
Hi,
vielen Dankf für die neue JS Version. Das erleichtert die Ordnung erheblich.
Einen kleinen Punkt habe ich. Wenn ich neue Gruppen anlege und in common zuordne und dann anschliessend loesche,
dann sind diese Gruppen zunächst mal nicht zu sehen.
Wenn ich aber dann eine neue Gruppe anlege dann sind die gelöschten Gruppen
nach wie vor da.
Das Löschen von Gruppen klappt bei mir also nicht.
vG Looxer
EDIT: Workaround ist: nach loeschen die ioBroker Seite neu aufrufen.
Sofort nach loeschen einer Gruppe. Dann bleibt dies Gruppe auch verschwunden
getestet mir Firefox und Chrome
-
Hat funktioniert, Danke.
-
Hallo,
der neue Javascript Adapter ist wirklich schick geworden und funktionier bei mir, soweit ich das bisher beurteilen kann, einwandfrei.

Allerdings stehe ich bei den Gruppen noch auf dem Schlauch.
Habe bisher nur einfache Scripte geschrieben und mich noch nicht mit den globalen Funktionen/ Scripten auseinander gesetzt.
Hat da vielleicht jemand ein paar erklärende Worte und ein Beispiel für mich? Und ggf. einen Rat in Richtung "Best Practice"?
Danke.
MfG,
André
-
Hi Andre,
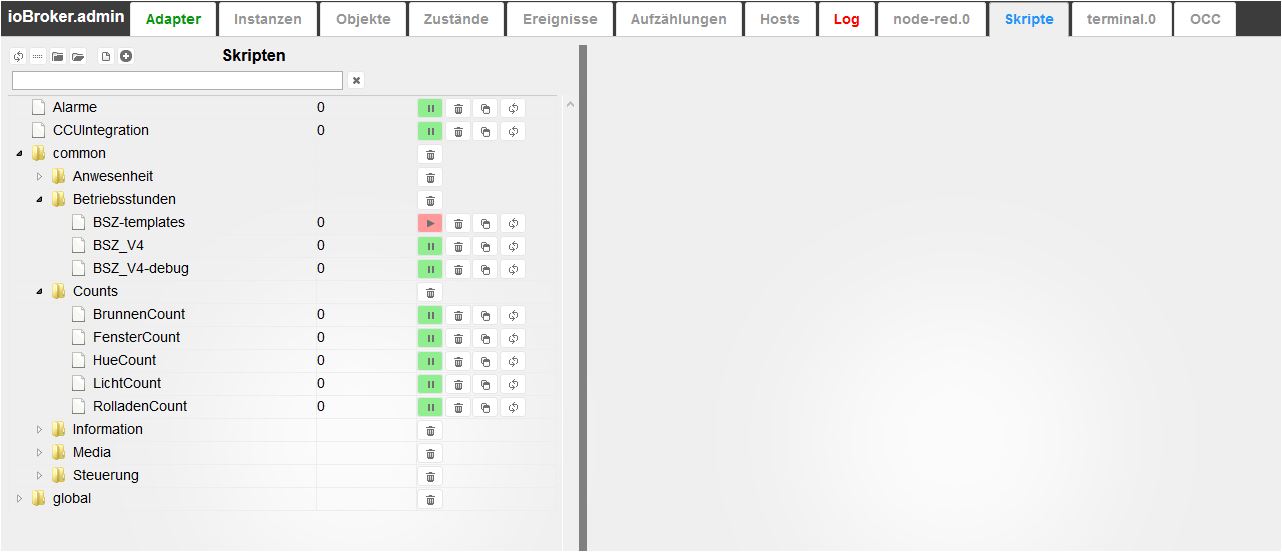
ich habe meine Scripts mit der Gruppen-Funktion etwas sortiert
Weiss nicht ob das Best Practice ist aber es hilft mir


-
Hi Andre,
globale Scripts verwendest Du z.B. wenn Du eine Funktion definierst, die in weiteren Skripten verwendet werden soll.
Als Beispiel:
http://forum.iobroker.de/viewtopic.php? … 54d#p21443
Da habe ich als globales Script eine Funktion logs() definiert, die ich dann in den weiteren Skripten immer wieder verwende.
-
Hi,
finde das Design Spitze!
Hätte trotzdem ein Paar fragen wie man es am "besten" macht, bevor ich anfange.
1. Global braucht nicht mehr beschriftet werden?
2. Global zählt für alle Instanzen?
3. Für was ist common?(für häufig gebrauchte Sachen?)
-
Mir ist ein Maleur passiert. Habe eine Gruppe erzeugt, die genauso wie das Skript heißt. Dadurch wurde das Skript gelöscht. Eine Sicherung dagegen wäre sinnvoll.
-
Hallo,
danke für die Tipps. Bin jetzt gerade beim "Umorganisieren"

Habe mir dazu auch mal eine neue Instanz vom Javascript-Adapter hinzugefügt (Für meine Bastelscripte). Der Adapter (javascript.1) ist auch wunderschön grün geworden, nur leider wurden keine Objekte angelegt.
 Außerdem hätte ich erwartet, dass ich oben einen zusätzlichen Reiter bekomme. Aber da ist nichts… (auch nicht im Editiermodus der Reiter)
Außerdem hätte ich erwartet, dass ich oben einen zusätzlichen Reiter bekomme. Aber da ist nichts… (auch nicht im Editiermodus der Reiter)Mache ich was falsch? Gibt's da nen Bug? Muss ich vielleicht noch was konfigurieren?
Wenn ich den Adapter neu lade, dann gibt's auch einträge im Log:
javascript-1 2016-03-10 20:34:15 info received all objects javascript-1 2016-03-10 20:34:14 info received all states javascript-1 2016-03-10 20:34:12 info requesting all objects javascript-1 2016-03-10 20:34:12 info requesting all states javascript-1 2016-03-10 20:34:12 info starting. Version 2.0.3 in /opt/iobroker/node_modules/iobroker.javascript host-jarvis 2016-03-10 20:34:06 info instance system.adapter.javascript.1 started with pid 9050 host-jarvis 2016-03-10 20:34:04 info instance system.adapter.javascript.1 terminated with code 0 (OK) host-jarvis 2016-03-10 20:34:03 info stopInstance system.adapter.javascript.1 killing pid 6603 host-jarvis 2016-03-10 20:34:03 info stopInstance system.adapter.javascript.1 host-jarvis 2016-03-10 20:34:03 info object change system.adapter.javascript.1Weiß jemand Rat? Liegt es vielleicht an der neuen Version?
Danke.
MfG,
André
-
3. Für was ist common?(für häufig gebrauchte Sachen?) `
Das legt jeder selbst fest. Bei mir bildet jeder Raum eine Gruppe, außerdem "Aussen". common verwende ich für gemeinsame Sachen, wie Feiertage, Servicemeldungen, … -
Hi,
kannst jemand noch kurz was zu Frage Nr. 2 sagen(Nr. 1 hat sich quasi erledigt)
Denn im Reiter steht eine Instanz Nummer neben den Skript Namen.
EDIT
Ich habe es gerade ausprobiert, der gilt trotz der Nummer für alle Instanzen.
-
Hallo,
danke für die Tipps. Bin jetzt gerade beim "Umorganisieren"

Habe mir dazu auch mal eine neue Instanz vom Javascript-Adapter hinzugefügt (Für meine Bastelscripte). Der Adapter (javascript.1) ist auch wunderschön grün geworden, nur leider wurden keine Objekte angelegt `
Hi Andre,
Objecte werden erst angelegt, wenn Du in der Instanz welche mit createState() anlegst.
Oder wenn Du in der Instanz ein Script erstellst, in dem Du in der Spalte mit dem Scriptnamen die 1 auswählst.
Gruß
Michael
-
Mir ist ein Maleur passiert. Habe eine Gruppe erzeugt, die genauso wie das Skript heißt. Dadurch wurde das Skript gelöscht. Eine Sicherung dagegen wäre sinnvoll. `
Das sollte man wirklich besser im Adapter verhindern. Danke für die Warnung.
Dann ist mir noch eine Sache aufgefallen:
Wenn man ein Script kopiert, taucht im Namen die automatische Nummerierung, wie (1) nirgendwo auf. Nur in den Objekten sieht man das.
-
…Oder wenn Du in der Instanz ein Script erstellst, in dem Du in der Spalte mit dem Scriptnamen die 1 auswählst. `
Das war es! Ich habe die Ziffern einfach ausgeblendet bzw. nicht mit der Instanz in Verbindung gebracht.
Jetzt hab ich's aber begriffen. Danke Michael.
MfG,
André
-
Bei mir bildet jeder Raum eine Gruppe, außerdem "Aussen". `
Mit Hilfe der Gruppennamen und der neuen Funktion "name" kann ich Skripte für mehrere Räume kopieren, ohne Änderungen nach dem Kopieren vornehmen zu müssen (außer eventuelle Offsets). Beispiel:// Sensorwerte um Offset korrigieren, abs. Feuchte und Taupunkt berechnen und (inkl. Enthalpie) anzeigen // Raumkurzname am Anfang des Datenpunktnamen und als JS-Gruppenname var raum = name.split(".")[2]; // Offsets var toffset = 0.0; // in K var rhoffset = 0; // in % var tsid = getIdByName(raum + ".WT-Temperatur"); var hsid = getIdByName(raum + ".WT-rel.Feuchte"); var tid = getIdByName(raum + ".Temperatur"); var rhid = getIdByName(raum + ".rel_Feuchte"); var xid = getIdByName(raum + ".Feuchtegehalt"); var dpid = getIdByName(raum + ".Taupunkt"); var aid = getIdByName(raum + ".Klima"); var t = getState(tsid).val + toffset; // Temperatur, korrigiert in °C var rh = getState(hsid).val + rhoffset; // rel. Feuchte, korrigiert in % var x; // Feuchtegehalt in g/kg var dp; // Taupunkt in °C var DP = require('dewpoint'); // 70 m über NN var xdp = new DP(70); function calc() { var y = xdp.Calc(t, rh); x = y.x; dp = y.dp; setState(xid, x); setState(dpid, dp); } function anzeige() { // Enthalpie berechnen var h = (1.00545 * t + (2.500827 + 0.00185894 * t) * x).toFixed(1) + " kJ/kg"; var anz = "t: " + t.toFixed(1) + " °C" + ' rH: ' + rh + " %" + ' x: ' + x.toFixed(2) + " g/kg" + ' dp: ' + dp.toFixed(1) + " °C" + ' h: ' + h; setState(aid, anz); } function klima() { calc(); anzeige(); } klima(); // Script start on(tsid, function (dp) { t = dp.state.val + toffset; setState(tid, t); klima(); }); on(hsid, function (dp) { rh = dp.state.val + rhoffset; setState(rhid, rh); klima(); }); -
Bei mir bildet jeder Raum eine Gruppe, außerdem "Aussen".
Mit Hilfe der Gruppennamen und der neuen Funktion "name" kann ich Skripte für mehrere Räume kopieren, ohne Änderungen nach dem Kopieren vornehmen zu müssen.Super Idee!
Aber auch das Script ist interessant… kannst Du auch die anderen dazugehörigen Scripts posten?

-
…kannst Du auch die anderen dazugehörigen Scripts posten? `
Hier ein Beispiel für einen 2-Punkt-Regler zur Raumheizung:!
// 2-Punkt-Regler Raumheizung ! // Raumkurzname am Anfang des Datenpunktnamen und als JS-Gruppenname var raum = name.split(".")[2]; ! // halbe Hysterese in K var hh = 0.1; ! var xid = getIdByName(raum + ".Temperatur"); var wid = getIdByName(raum + ".Sollwert"); var yid = getIdByName(raum + ".Heizen"); var x = getState(xid).val; // Istwert in °C var w = getState(wid).val; // Sollwert in °C ! function hys() { if (x <= w - hh) setState(yid, true); else if (x >= w + hh) setState(yid, false); } ! hys(); // Script start ! on(xid, function(dp) { x = dp.state.val; hys(); }); ! on(wid, function(dp) { w = dp.state.val; hys(); }); ! -
…kannst Du auch die anderen dazugehörigen Scripts posten?
Hier ein Beispiel für einen 2-Punkt-Regler zur Raumheizung:mmmh..
 und der Teil, in dem die Datenpunkte erstellt und aktualisiert werden.
und der Teil, in dem die Datenpunkte erstellt und aktualisiert werden.Ich habe leider keine Heizungssteuerung, sondern nur sieben Thermostate (HM-TC-IT-WM-W-EU und HM-WDS40-TH-I). Die Fußbodenheizung wird manuell geregelt.
Ich dachte, ich könnte mir aus Deinem Script die Visualisierung des Taupunktes, usw. "klauen". Aber irgendwie fehlt mir da noch einiges.
-
Ich dachte, ich könnte mir aus Deinem Script die Visualisierung des Taupunktes, usw. "klauen". Aber irgendwie fehlt mir da noch einiges. `
Die HTML-Formaterung in der Funktion "anzeige" dient nur der Anzeige im Admin-Reiter "Zustände". Ich benutze kein VIS.
filename="Anzeige_Zustände.JPG" index="0">~~
Den Feuchtegehalt (x) benutze ich zusammen mit der Temperatur durch Vergleich Aussen-Innen zur Lüftungsempfehlung.!
// Raumlüftung ! // Raumkurzname am Anfang des Datenpunktnamen und als JS-Gruppenname var raum = name.split(".")[2]; ! var tiid = getIdByName(raum + ".Temperatur"); var taid = getIdByName("Aussen.Temperatur"); var xiid = getIdByName(raum + ".Feuchtegehalt"); var xaid = getIdByName("Aussen.Feuchtegehalt"); var lid = getIdByName(raum + ".Lueften"); ! var ti = getState(tiid).val; // Raumtemperatur in °C var ta = getState(taid).val; // Aussentemperatur in °C var xi = getState(xiid).val; // Raumfeuchtegehalt in g/kg var xa = getState(xaid).val; // Aussenfeuchtegehalt in g/kg ! // Lüftung steuern mit 0,3 g/kg und 0,5 K Hysterese function lueften() { if (xa <= (xi - 0.4) && ta <= (ti - 0.6) && ti >= 22.0) setState(lid, true); else if (xa >= (xi - 0.1) || ta >= (ti - 0.1) || ti <= 21.5) setState(lid, false); } ! lueften(); // Script start ! on(xiid, function (dp) { xi = dp.state.val; lueften(); }); ! on(xaid, function (dp) { xa = dp.state.val; lueften(); }); ! on(tiid, function (dp) { ti = dp.state.val; lueften(); }); ! on(taid, function (dp) { ta = dp.state.val; lueften(); }); ! -
Gestern Abend ist mir was komisches passiert.
Wollte ein neues Script anlegen. Blöderweise habe ich eine Gruppe angelegt.
Naja, wieder gelöscht und das selbe Phänomen wie bei anderen - nix gelöscht… Workaround funktionierte.
Nun aber wirklich ein neues Script angelegt und etwas mit dem Code rumgespielt.
Dann Script wieder gelöscht --> Workaround...
Nun das Komische:
alle Scripte bis auf "common" und "global" sind weg (auch die Alten!), ABER das von mir gelöschte wird im Log weiterhin alle 5 Minuten als "gestartet" aufgeführt...
Meine 2 Fragen:
Wo sind meine ursprünglichen Scripte hin?
Warum wird ein gelöschtes Script gestartet?
Vielen Dank für eure Antworten!