NEWS
[Vorlage] Automatischer View-Wechsel u. Slideshow
-
Dank dir !
Reicht eigentlich vollkommen, wenn nach 20 Minuten kein Seitenwechsel stattfindet.Gruß.
P.S. Ich werde mich morgen nochmal über das Skript machen, arbeite momentan mit einer einfachen "shedule". Ich würde mir halt nur noch gerne eine Abfrage wünschen?!
-
@Glasfaser
hau morgen noch mal rein... und trage mal alle Views ein mit Zeiten. Bis jetzt nur Default drin, Project... und eine Seite mit Wechsel auf 'no' und ohne Zeitangabe. -
@Peoples danke dir und @Glasfaser....
Skript funktioniert jetzt - habe nun alle View's drin + Zeiten!
Ich glaube, mein Fehler waren einfach die Zeiten, dachte die beziehen sich nur auf die Slideshow, deswegen ist der Timer nicht angelaufen... Sorry, zu dusslig von mir.
Aber ein reiner Screensaver, sowie @Peoples beschrieben hat - kann ich so nutzen, wenn ich die Zeiten einfach dementsprechend so anpasse - Seitenwechsel, Timer zählt runter, Seitenwechsel, Timer zählt runter usw.
--> sehe ich richtig?Danke euch, Gruß.
-
@web4wasch
Du brauchst eine zusätzliche Funktion die bspw. jede Minute prüft ob die letzte Änderung (der letzte Seitenwechsel) länger als x Minuten her ist. Und wenn dies der Fall wäre, den automatischen Umlauf einschaltet.Alles möglich aber nicht so mal schnell umgesetzt

-
-
Ich hatte das Script längere Zeit im Einsatz bis es plötzlich nicht mehr funktionierte.
Zunächst konnte ich mir das nicht erklären und hatte aber so viel Arbeit zu erledigen das ich das Problem aufgeschoben habe.
Jetzt habe ich mich nochmal darum gekümmert und bin auf den Fehler gestoßen (vermute ich mal).Ich nutze zwei Geräte für VIS. Das Script scheint das in der Form nicht auszuwerten (wenn ich das richtig sehe). Also wird die Umschaltung nicht angestoßen wenn auf einem der beiden die Standardview aktiv ist.
Sehe ich das so richtig?
Hat jemand eine Idee das zu lösen? -
@Chaot
Da hast du Recht, wird nicht ausgewertet!
Ist das auf beiden Geräten die gleiche vis? -
@web4wasch
Wenn ich alle meine restlichen Fenster eingebaut habe könnte ich das tun
-
@Peoples
Danke für den Denkanstoß.
Es ist zwar die gleiche VIS, aber wenn ich mit Kopien arbeite könnte das klappen
Jetzt muss ich einfach mal testen wie sich das System mit zwei verschiedenen VIS verhält. -
@Chaot sagte in [Vorlage] Automatischer View-Wechsel u. Slideshow:
@Peoples
Danke für den Denkanstoß.
Es ist zwar die gleiche VIS, aber wenn ich mit Kopien arbeite könnte das klappen
Jetzt muss ich einfach mal testen wie sich das System mit zwei verschiedenen VIS verhält.Oder man müsste Mal prüfen ob den Anzeige Geräten eine eindeutige ID zugewiesen werden kann. Das könnte man dann bestimmt eirgendwie einbinden
-
@Peoples
Ok, zwischenstand:Ich habe jetzt einfach mal das ganze Projekt kopiert und auf dem Touchscreen das "zweite" Projekt als View laufen.
Allerdings scheint es nicht zu funktionieren.Der Datenpunkt
vis.0.control.data
wird mit der jeweils letzten benutzen View beschrieben.
Also entweder
Neu/Info
oder
2/Info
Wobei "Neu" und "2" jeweils die Projektnamen sind.
Ich dachte jetzt wenn eine Änderung kommt und der Datenpunkt mit einer View Neu/irgendwas beschrieben wird sollte der Timer (javascript.0.System.Iobroker.Timer_View_Switch) anfangen zu laufen.
Aber das ist nicht der Fall.Eine Idee?
-
Habe die gewünschte "ScreenSaver - Funktion" eingebaut, im ersten Post habe ich das abgeänderte Script, habe auch noch ein paar andere Kleinigkeiten geändert, am besten komplett verwenden und nach deinen Gegebenheiten anpassen!
Gruß
Steffen -
@Chaot

Die einzige Möglichkeit der Unterscheidung die ich mir vorstellen kann wäre evtl eine zweite Vis Instanz. Da die Kontrolldatenpunkte ja wie du schon festgestellt hast nicht Projekt-bezogen sind.Doch der Vis Adapter lässt nur eine Instanz zu.
Was passiert denn wenn du das gleiche Projekt auf zwei Tablets laufen hast und bspw. auf einem die View wechselst, ändert sich dann die View auf dem zweiten Tablet mit?
-
Eine zweite Instanz habe ich versucht, aber nicht hinbekommen.
Die zweite Möglichkeit ist ein komplette Kopie der View als eigenständiges Projekt.
Das funktioniert soweit zwar, aber es scheint mir das System recht stark auszulasten. Zumindest hängen jetzt die Views deutlich beim Umschalten.
Ich bekomme aber trotzdem den Timer nicht zum laufen.Im Normalfall sollte es eigentlich grundsätzlich trotzdem funktionieren. Wenn ich an einer der beiden Stellen den View wechsle kommt ja der Datenpunkt an das der View umgeschaltet wurde. Ab dann sollte der Timer laufen und nach dessen Ablauf bekommen dann einfach beide Geräte den Befehlfür das Umschalten auf den Standardbildschirm.
Also muss der Fehler bei mir vermutlich irgendwo anders liegen.
-
Das glaube ich garnicht, denke dass das System generell nicht so ausgelegt ist das unterscheiden zu können.
Wenn du an Tablet eins die View wechselst, passiert dann am zweiten das gleiche?
-
Nein. Aber ich denke wenn der Wechsel vom Broker ausgelöst wird müsste doch der Befehl an beide gehen.
Wenn ich am Tablet den View wechsle fordere ich den ja nur lokal an. -
-
Wirklich ein tolles Script @Peoples
Vielleicht bist du so nett und unterstützt mich kurz bei meinem Problem:
- Folgendes würde ich gerne über jeweils zwei Schalter in meiner VIS (siehe Screenshot) einstellen können:
- Aktivierung eines echten Bildschirmschones, der einfach nach einer vorgegebenen Zeit eine definierte Reihenfolge von Views mit Vollbild-Fotos in meiner VIS abspielt
- Aktivierung eines zweiten Bildschirmschoners, der andere Views abspielt, als die oben definierten - eher informative Bildschirme
Ich habe aktuell bereits mit dem Screensaver das Problem, dass mit Aktivierung dessen auf "true" der Timer nicht startet und alleine die Funktionalität des Bildschirmschoners noch nicht funktioniert. Das würde mir fürs Erste wirklich reichen und sehr weiterbringen.
Hast du eine Idee ? Das Script habe ich eins zu eins von dir übernommen und nur die paar Variablen geändert. Unterhalb das Script + Screenshots. Vielen lieben Dank!
Schalter in VIS:

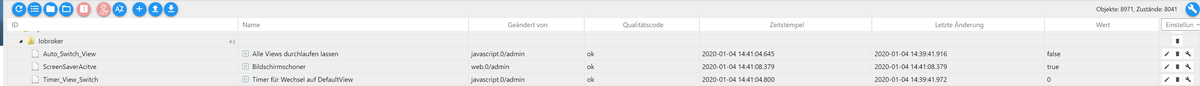
Objekte:

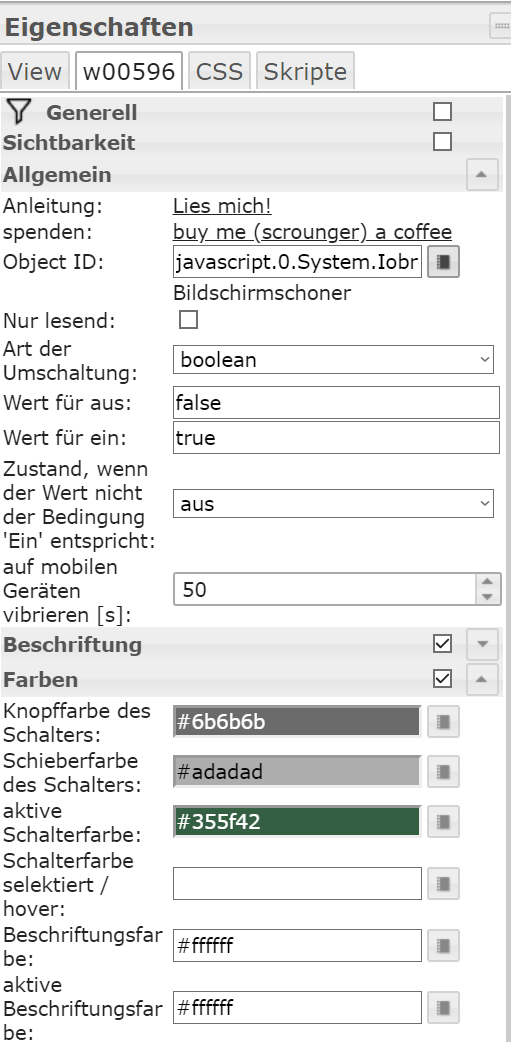
Einstellung Schalter für Bildschirmschoner:

Script
// // Seitenwechsel-Script // Autor: Peoples // // // Funktionen: 1. Bei Viewwechsel wird geprüft ob eine andere View als Home gewählt ist // wenn das der Fall ist wird ein Timer gesetzt nach dessen Ablauf wieder zurück // auf Home gewechselt wird. // 2. Wenn die Alarmanlage eingeschalten ist wird die PinEingabeView angezeigt. // 3. Bei SystemView läuft kein Timer // // // v2.0.0 - 30.09.2018 Neue Version - Grundaufbau geändert // v2.0.1 - 09.03.2019 Slideshow aller gewünschen Views integriert // v2.0.2 - 23.03.2019 Zusatzfunktion zum steuern der Sonderdatenpunkte eingebaut // v2.0.3 - 28.03.2019 Zahlenwerte durch parseInt konvertiert // v2.0.4 - 21.05.2019 Fehlerkorrekturen // v2.0.5 - 14.09.2019 AutoViewWechsel als Screensaver möglich // ******************************************************************************************************* // ----------------------------------------------------------------------------- // allgemeine Variablen // ----------------------------------------------------------------------------- var logging = false; // Logging on/off var instanz = 'javascript.0'; instanz = instanz + '.'; // // var pfad0 = 'System.Iobroker'; pfad0 = pfad0 + '.'; // Pfad innerhalb der Instanz var timerTout; var timerAutoSV; var DefaultView = 'Main'; // Standard-View // Aus Datenpunkt vis.0.control.data entnehmen // der Teil vor dem Slash ist der Projektname: // "Wandtablet/Home" var project = "Vision"; project = project + '/'; // Name des Vis-Projekts var DisplayTime = '1'; // Darstellungszeit der Views bei Autowechsel var startView = 1; // Startview bei Autowechsel var screenSv_time = 1; // Zeit nach der der ScreenSaver Seitenwechsel angeht in Minuten //Alle vorhandenen Views var VisViews = [ /* View Name */ /* Anzeigezeit */ /* In Slideshow anzeigen? */ {'view':'Screensaver1', 'SWSec':180, 'ShowIAV':'yes'}, {'view':'Screensaver2', 'SWSec':180, 'ShowIAV':'yes'}, {'view':'Screensaver3', 'SWSec':180, 'ShowIAV':'yes'}, {'view':'Screensaver4', 'SWSec':180, 'ShowIAV':'yes'}, {'view':'Screensaver5', 'SWSec':120, 'ShowIAV':'yes'}, {'view':'Screensaver6', 'SWSec':60, 'ShowIAV':'yes'}, {'view':'Screensaver7', 'SWSec':40, 'ShowIAV':'yes'}, {'view':'Screensaver8', 'SWSec':180, 'ShowIAV':'yes'}, {'view':'Screensaver9', 'SWSec':180, 'ShowIAV':'yes'}, {'view':'Screensaver10', 'SWSec':90, 'ShowIAV':'yes'}, {'view':'Main', 'SWSec':0, 'ShowIAV':'yes'}, {'view':'Screensaver11', 'SWSec':90, 'ShowIAV':'yes'}, {'view':'Screensaver12', 'SWSec':60, 'ShowIAV':'no'}, ]; // ----------------------------------------------------------------------------- // Objekte // ----------------------------------------------------------------------------- // Objekt für Alle Automatischen Abläufe createState(pfad0 + 'Timer_View_Switch', {def: '0',type: 'number',name: 'Timer für Wechsel auf DefaultView'}); createState(pfad0 + 'Auto_Switch_View', {def: 'false',type: 'boolean',name: 'Alle Views durchlaufen lassen'}); createState(pfad0 + 'ScreenSaverAcitve', {def: 'true',type: 'boolean',name: 'Bildschirmschoner'}); if(logging)log("Total "+Object.keys(VisViews).length+" entries"); // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // $$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$$ // ############################################################################# // # # // # Funktion zum automatischen Viewwechsel nach Timerablauf # // # # // ############################################################################# function switchToHomeView() { timerTout = setTimeout(function () { var timer = parseInt(getState(pfad0 + 'Timer_View_Switch').val, 10); if (timer > 1) { setState(pfad0 + 'Timer_View_Switch',timer - 1); switchToHomeView(); } else{ setState(pfad0 + 'Timer_View_Switch', 0); setState('vis.0.control.instance', 'FFFFFFFF'); //getState("vis.0.control.instance").val/*Control vis*/); setState('vis.0.control.data', project + DefaultView); setState('vis.0.control.command', 'changeView'); } }, 1000); } // ############################################################################# // # # // # Funktion zum automatisch umlaufenden Viewwechsel # // # # // ############################################################################# function autoSwitchView(dspTime,i) { if(i === '') i = 0; if(logging) log(i); if(i < Object.keys(VisViews).length){ if(VisViews[i].ShowIAV == 'yes'){ timerAutoSV = setTimeout(function () { var timer = parseInt(getState(pfad0 + 'Timer_View_Switch').val, 10); if (timer > 1) { setState(pfad0 + 'Timer_View_Switch', timer - 1); autoSwitchView(dspTime, i); } else{ setState(pfad0 + 'Timer_View_Switch', 0); if(getState(pfad0 + 'Auto_Switch_View').val === true) switchView(project+VisViews[i].view); startAutoSwitchView(dspTime,(i+1)); } }, 1000); } else{ startAutoSwitchView(dspTime,(i+1)); } } else{ startAutoSwitchView(dspTime,startView); } } // ############################################################################# // # # // # Funktion zum Starten und Stoppen des automatischen Viewwechsel # // # # // ############################################################################# function startAutoSwitchView(dspTime,i){ if(getState(pfad0 + 'Auto_Switch_View').val === true){ if(dspTime !== ''){ setState(pfad0 + 'Timer_View_Switch',parseInt(dspTime, 10)); } else{ setState(pfad0 + 'Timer_View_Switch',15); } autoSwitchView(dspTime,i); } else{ if(timerTout) clearTimeout(timerTout); switchView(project + DefaultView); setStateDelayed(pfad0 + 'Timer_View_Switch',0,2000); } } // // Beobachten des View Datenpunktes on({id:"javascript.0.System.Iobroker.Auto_Switch_View", change: "ne"}, function (dp) { // if(dp.state.val === true){ startAutoSwitchView(DisplayTime,startView); // } }); // ############################################################################# // # # // # Funktion zum Scriptbasierten Viewwechsel # // # # // ############################################################################# function switchView(view){ setState('vis.0.control.instance', 'FFFFFFFF'); setState('vis.0.control.data', view); setState('vis.0.control.command', 'changeView'); } // ############################################################################# // # # // # Funktion zum Prüfen der Wunsch View und zum auslesen der Darstellzeit # // # # // ############################################################################# function checkView(wishView){ if(logging) log('View to check:'+wishView); if(getState(pfad0 + 'Auto_Switch_View').val === false ){ for(var i = 0; i < Object.keys(VisViews).length; i++) { if(project+VisViews[i].view == wishView) { if(logging) log('View found in:' + i); if(timerTout) clearTimeout(timerTout); setState(pfad0 + 'Timer_View_Switch', 0); if(VisViews[i].SWSec !== 0){ setState(pfad0 + 'Timer_View_Switch', VisViews[i].SWSec); switchToHomeView(); } } } } } // ############################################################################# // # # // # Zusatzfunktion um ZusatzDatenpunke zu steuern # // # # // ############################################################################# function additionalActions(dp){ if(dp == "Wandtablet/System"){ setState(pfad0 + "Letzte_System_Meldungen_prio", ''); } if(dp == "Wandtablet/Kamera_Bilder_Haustuere"){ setState(pfad0 + "Tuerklingel_in_Abwesenheit", false); } } // ############################################################################# // # # // # ScreenSaver Funktion zum Durchschalten der Views als Bildschirmschoner # // # # // ############################################################################# function screenSaver(){ svTimer = setTimeout(function() { if(getState(pfad0 + 'ScreenSaverActive').val === true){ if((new Date().getTime() - getState('vis.0.control.data').lc)/60000 > screenSv_time){ setState(pfad0 + 'Auto_Switch_View', true); } else{ setState(pfad0 + 'Auto_Switch_View', false); } screenSaver(); } }, 60000); } // Beobachten des Datenpunktes Screensaver um die Autoview einzuschalten on({id:'javascript.0.System.Iobroker.ScreenSaverActive'/*Bildschirmschoner*/, change: "ne"}, function (dp) { if(dp.state.val === true){ screenSaver(); if(logging) log('Screensaver On'); } else{ if(svTimer) clearTimeout(svTimer); setState(pfad0 + 'Auto_Switch_View', false); switchView(project + DefaultView); } }); // Beobachten des View Datenpunktes für Auswertung on({id:"vis.0.control.data", change: "ne"}, function (dp) { checkView(dp.state.val); // Zusatzfunktion um den Datenpunkt zurück zu setzten additionalActions(dp.state.val); }); //Bei aktiver Alarmanlage auf Pin-View umschalten on({id: "javascript.0.Alarmanlage.Status.Status"/*Status für Scharfmeldung*/, change: 'any'}, function (dp) { if(dp.state.val == 2 || dp.state.val == '2'){ switchView('Alarmanlage_code'); } else{ switchView(DefaultView); } }); //Bei Bewegung auf Kamerabild umschalten on({id:"hm-rpc.0.XXXXXXXXXX.1.MOTION"/*Bewegungsmelder.Aussen.Haustuere.XXXXXXXXX:1.MOTION*/, change: 'any'}, function (dp) { if(dp.state.val === true ){ if(getState("javascript.0.Alarmanlage.Status.Status").val != 2 || getState("javascript.0.Alarmanlage.Status.Status").val != '2'){ switchView('Kamera_Garage'); } else{ switchView('Alarmanlage_code'); } } }); -
@Bostil
pack mal den ganzen code in die code tags ist bissl unübersichtlich so -
@Bostil
Ist zwar offtopic,
aber würdest den view bereitstellen. Sieht Bombe aus! Danke