NEWS
Wunschliste Blockly-Elemente
-
@thewhobox
Ja, gibt es, aber ohne jegliche Angaben zum Ort wo es erstellt werden soll noch rolle usw.... -
@BuZZy Danke für das Beispiel. Habe es mir schon beim Pushover Adapter angeschaut.
In der io-package muss noch blocks: true angegeben werden.Weißt du auch ob es möglich ist mit der Methode mehrere Elemente in verschiedenen "Containern" (Sendto, System, Logik) hinzuzufügen?
@MyzerAT Hmm dann müsste ich das Element von Pushover ändern und als Pull-Request machen.
@thewhobox sagte in Wunschliste Blockly-Elemente:
@BuZZy Danke für das Beispiel. Habe es mir schon beim Pushover Adapter angeschaut.
In der io-package muss noch blocks: true angegeben werden.Weißt du auch ob es möglich ist mit der Methode mehrere Elemente in verschiedenen "Containern" (Sendto, System, Logik) hinzuzufügen?
Ja klar, du kannst Blöcke einfügen wo du willst und so viele wie du willst..
Beispiel Telegram Block von Sendto nach System ändern:
https://github.com/iobroker-community-adapters/ioBroker.telegram/blob/master/admin/blockly.js#L3// ALT: goog.provide('Blockly.JavaScript.Sendto'); // NEU: goog.provide('Blockly.JavaScript.System');https://github.com/iobroker-community-adapters/ioBroker.telegram/blob/master/admin/blockly.js#L22
// ALT : Blockly.Sendto.blocks['telegram'] = // NEU: Blockly.System.blocks['telegram'] =dann taucht der Block nicht mehr unter Sendto sondern unter System auf..
Du kannst auch mehrere Blocks erzeugen.. Alles kein Problem. :relaxed:Gruß
-
Den hier:

@Linedancer Das lässt sich leicht ändern. Gilt aber das gleiche wie bei Pushover, muss ich als Pull-Request erstellen und dann muss der Entwickler es akzeptieren.
@BuZZy Das habe ich verstanden. Ich wollte eher darauf hinaus, ob ich auch mehrere davon in der selben Datai haben kann :) Ich vermute mal schon, hab es aber nicht ausprobiert. Dann bräuchte ich ja beide Zeile (Alt und Neu) oder?
-
@Linedancer Das lässt sich leicht ändern. Gilt aber das gleiche wie bei Pushover, muss ich als Pull-Request erstellen und dann muss der Entwickler es akzeptieren.
@BuZZy Das habe ich verstanden. Ich wollte eher darauf hinaus, ob ich auch mehrere davon in der selben Datai haben kann :) Ich vermute mal schon, hab es aber nicht ausprobiert. Dann bräuchte ich ja beide Zeile (Alt und Neu) oder?
@thewhobox sagte in Wunschliste Blockly-Elemente:
@BuZZy ... Ich wollte eher darauf hinaus, ob ich auch mehrere davon in der selben Datai haben kann :) Ich vermute mal schon, hab es aber nicht ausprobiert. Dann bräuchte ich ja beide Zeile (Alt und Neu) oder?
Korrekt. :)
Gruß
-
@thewhobox sagte in Wunschliste Blockly-Elemente:
@BuZZy ... Ich wollte eher darauf hinaus, ob ich auch mehrere davon in der selben Datai haben kann :) Ich vermute mal schon, hab es aber nicht ausprobiert. Dann bräuchte ich ja beide Zeile (Alt und Neu) oder?
Korrekt. :)
Gruß
-
@dslraser sagte:
aber ohne jegliche Angaben zum Ort wo es erstellt werden soll
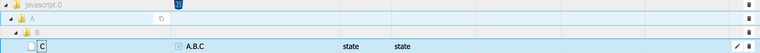
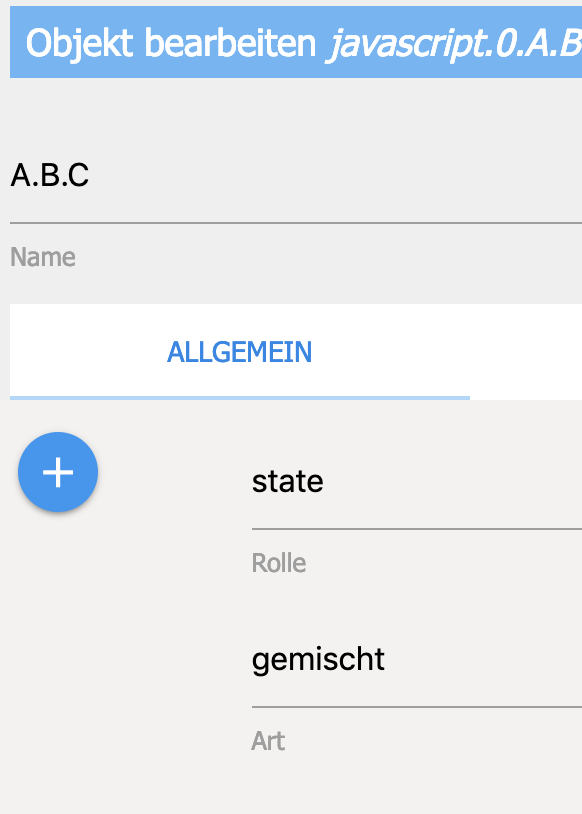
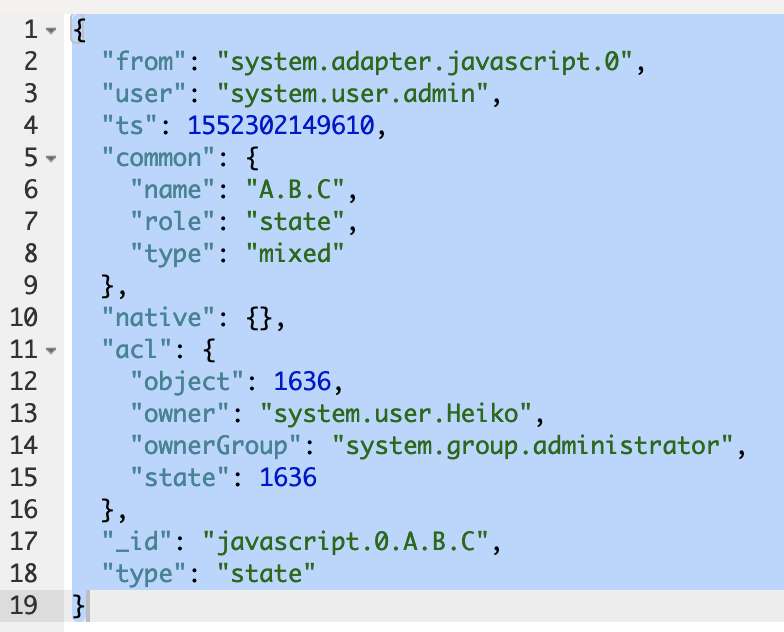
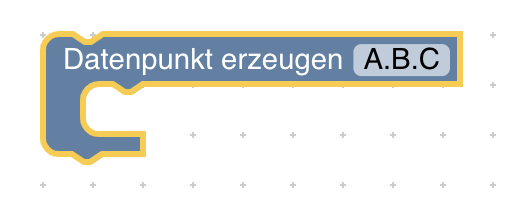
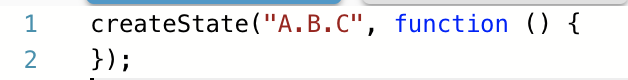
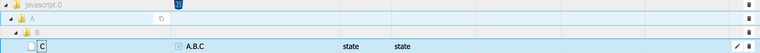
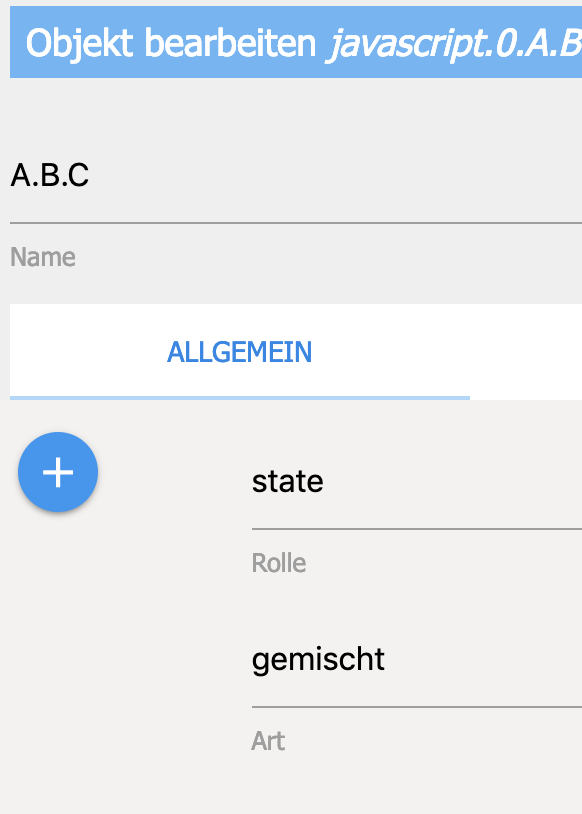
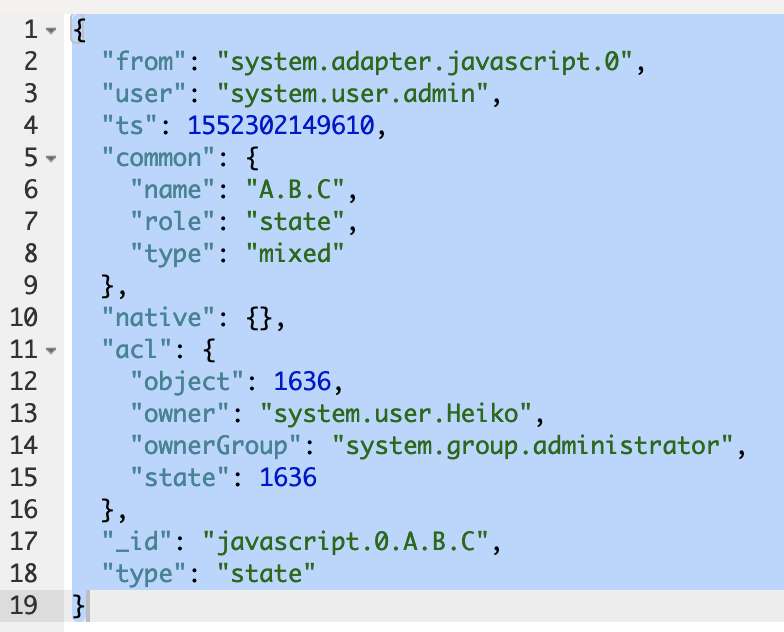
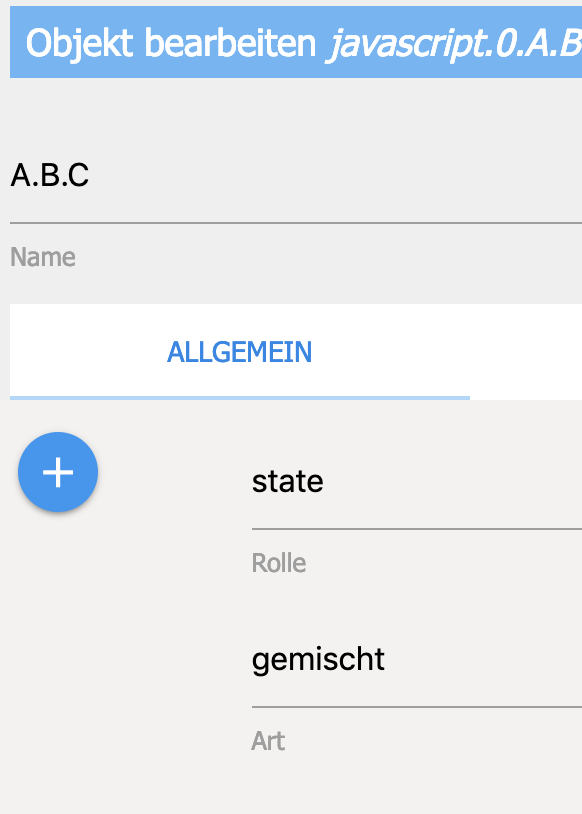
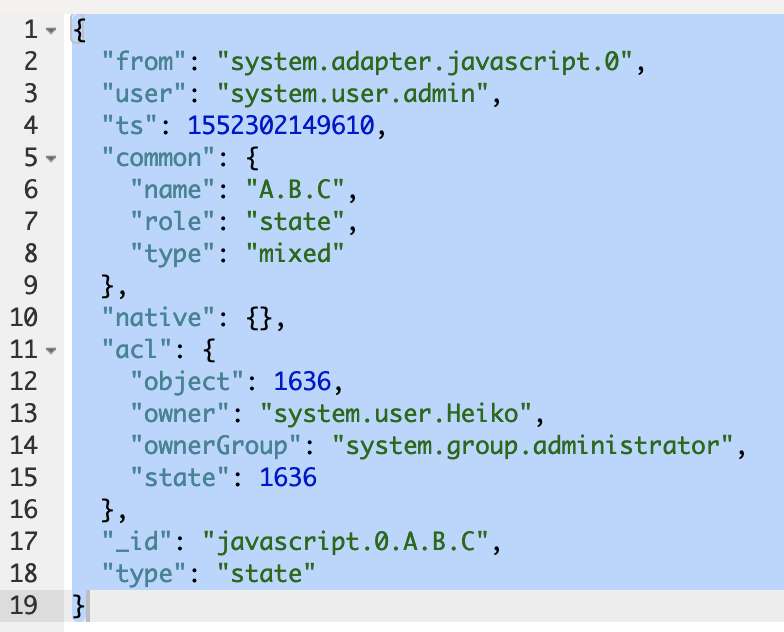
Die Datenpunkte werden immer unter javascript.N (N = Instanz-Nummer) erzeugt.
@paul53
ja, richtig, aber er macht nur das daraus, mehr kann ich nicht angeben. Ich muß dann also immer nochmal da rein und zusätzliche Angaben machen bzw. ändern.





-
@paul53
ja, richtig, aber er macht nur das daraus, mehr kann ich nicht angeben. Ich muß dann also immer nochmal da rein und zusätzliche Angaben machen bzw. ändern.





-
wenn sowas funktionieren würde, wäre mir sehr geholfen,

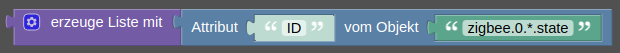
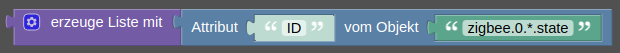
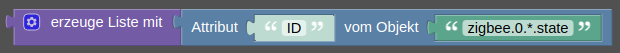
Eine Liste von ID's aus dem Objektbaum mit Wildcard generieren.
@iomountain sagte in Wunschliste Blockly-Elemente:
wenn sowas funktionieren würde, wäre mir sehr geholfen,

Eine Liste von ID's aus dem Objektbaum mit Wildcard generieren.
@thewhobox sagte in Wunschliste Blockly-Elemente:
@iomountain Das ist glaube ich schon etwas schwieriger. Ich hab iwo mal gesehen wie man bestimmte States auflisten kann. Muss das mal in Ruhe suchen und schauen wie ich ein Element daraus machen kann.
@thewhobox Danke Dir, ich nehme auch jede andere Lösung, eilt aber nicht.
-
Hallo liebe Community,
in einem anderen Thread kam der Wunsch nach einem neuen Blockly-Element.

Da das recht gut geklappt hatte dachte ich mir ich frag mal was für Elemente ihr noch so vermisst?
Oder auch Elemente die sonst nur per Javascript zu lösen sind (zum Beispiel ist auch ein Element für getIdByName() geplant).
Ich schau dann mal was sich davon realisieren lässt und evtl. landet es dann im Adapter :)Also was braucht ihr noch für Blockly-Element?
Falls es einen Wunsch schon gibt benutzt bitte die Vote Funktion, damit ich weiß, welche Funktion am wichtigsten ist.Aktuelle ToDo-Liste und Status:
- Regex Elemente (Suchen oder ersetzen) - In Planung
- Get Name of channel above
- Und/Oder mit variabler Anzahl - In Arbeit
- HTTP Post request - Nachschauen wie realisierbar
- "Fortgeschritten" überschrift für komplizierte Elemente
- Globale Funktionen aufrufen
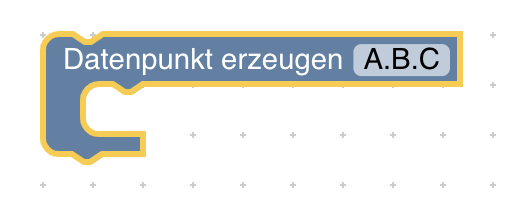
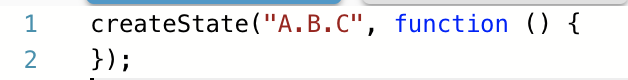
- Datenpunkt erstellen modifizieren
- Selector Block für IDs als Array
- Regex für Trigger
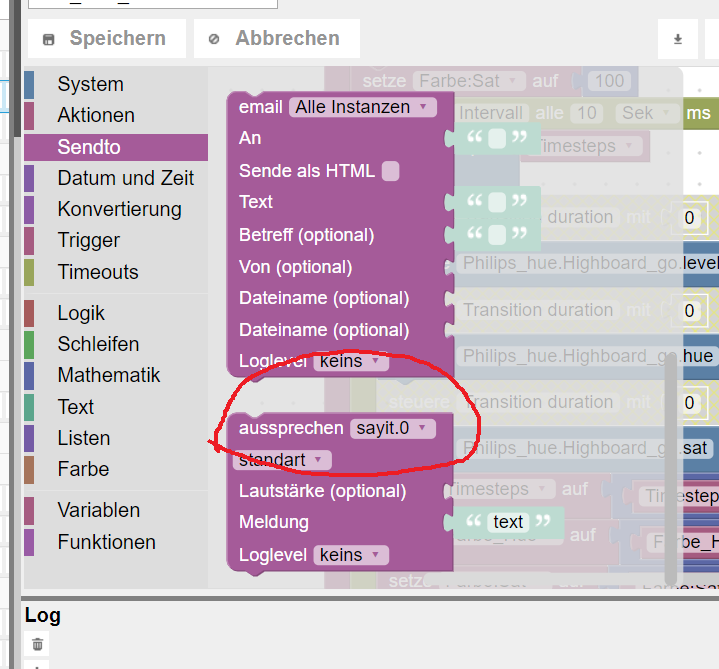
- "Alle Instanzen" sayit Blockly Element
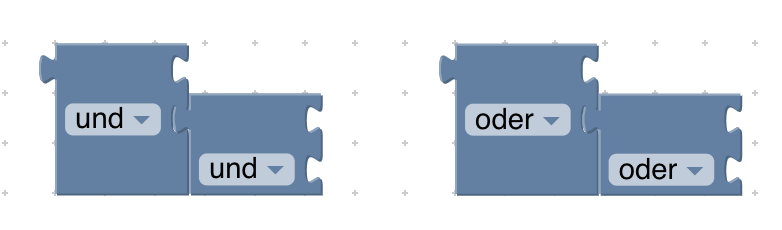
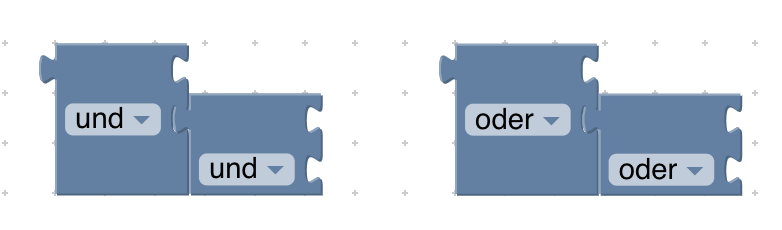
Die Bausteine und / oder mit mehreren "Ausgängen" versehen bzw. die Anzahl wählbar oder hinzufügbar über ein Zahnrad.
Nicht so...

-
Die Bausteine und / oder mit mehreren "Ausgängen" versehen bzw. die Anzahl wählbar oder hinzufügbar über ein Zahnrad.
Nicht so...

@dslraser sagte in Wunschliste Blockly-Elemente:
Die Bausteine und / oder mit mehreren "Ausgängen" versehen bzw. die Anzahl wählbar oder hinzufügbar über ein Zahnrad.
Nicht so...
ja das nervt echt

das wäre super
-
Hallo liebe Community,
in einem anderen Thread kam der Wunsch nach einem neuen Blockly-Element.

Da das recht gut geklappt hatte dachte ich mir ich frag mal was für Elemente ihr noch so vermisst?
Oder auch Elemente die sonst nur per Javascript zu lösen sind (zum Beispiel ist auch ein Element für getIdByName() geplant).
Ich schau dann mal was sich davon realisieren lässt und evtl. landet es dann im Adapter :)Also was braucht ihr noch für Blockly-Element?
Falls es einen Wunsch schon gibt benutzt bitte die Vote Funktion, damit ich weiß, welche Funktion am wichtigsten ist.Aktuelle ToDo-Liste und Status:
- Regex Elemente (Suchen oder ersetzen) - In Planung
- Get Name of channel above
- Und/Oder mit variabler Anzahl - In Arbeit
- HTTP Post request - Nachschauen wie realisierbar
- "Fortgeschritten" überschrift für komplizierte Elemente
- Globale Funktionen aufrufen
- Datenpunkt erstellen modifizieren
- Selector Block für IDs als Array
- Regex für Trigger
- "Alle Instanzen" sayit Blockly Element
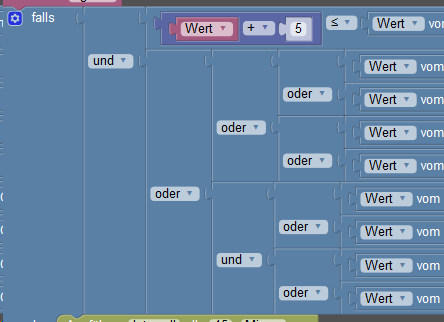
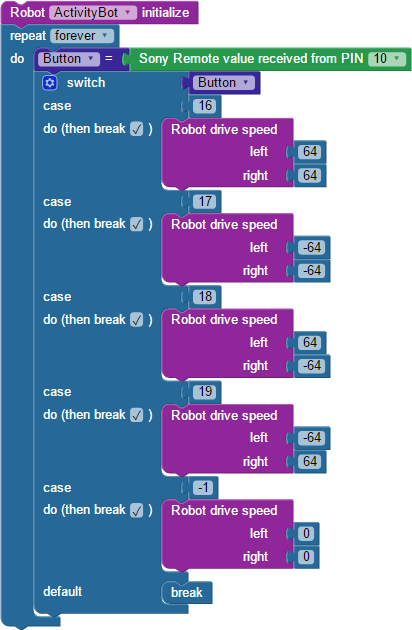
@thewhobox ein switch/case block wäre als Alternative zu if/else if/else if/else if/else if/else schön.
Beispielbild:

-
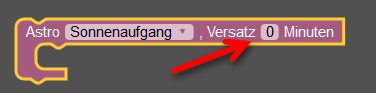
Dynamischer Astro-Versatz.
Da haben früher immer so viele nach geschrien. Jetzt keiner mehr?

(Wird aber wahrscheinlich nicht gehen)
-
@rantanplan sagte in Wunschliste Blockly-Elemente:
Dynamischer Astro-Versatz.
Da haben früher immer so viele nach geschrien. Jetzt keiner mehr?
(Wird aber wahrscheinlich nicht gehen)Doch, ich kam noch nicht dazu. Und den Versatz auch negativ möglich, also vor Sonnenaufgang.
Beste Grüsse paul -
@rantanplan sagte in Wunschliste Blockly-Elemente:
Dynamischer Astro-Versatz.
Da haben früher immer so viele nach geschrien. Jetzt keiner mehr?
(Wird aber wahrscheinlich nicht gehen)Doch, ich kam noch nicht dazu. Und den Versatz auch negativ möglich, also vor Sonnenaufgang.
Beste Grüsse paul@paul-honka sagte in Wunschliste Blockly-Elemente:
Doch, ich kam noch nicht dazu. Und den Versatz auch negativ möglich, also vor Sonnenaufgang.
ist er ja, ich gebe ein minus davor und es funktioniert

-
wenn sowas funktionieren würde, wäre mir sehr geholfen,

Eine Liste von ID's aus dem Objektbaum mit Wildcard generieren.
@iomountain Selector Blockly ist fertig :) (Gibt alle IDs als Array zurück)

-
@paul53
ja, richtig, aber er macht nur das daraus, mehr kann ich nicht angeben. Ich muß dann also immer nochmal da rein und zusätzliche Angaben machen bzw. ändern.





-
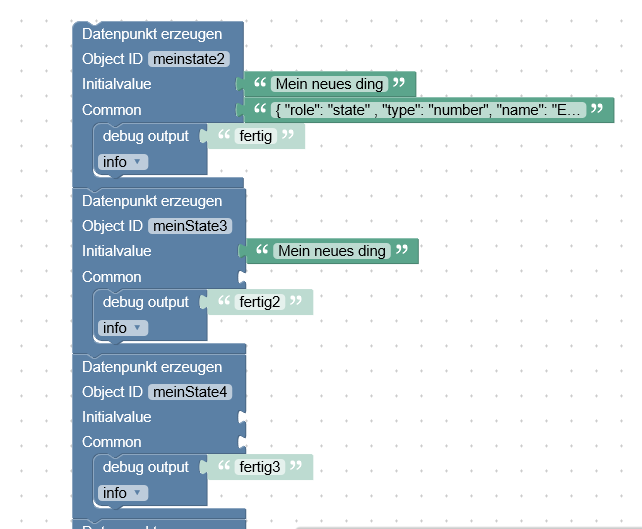
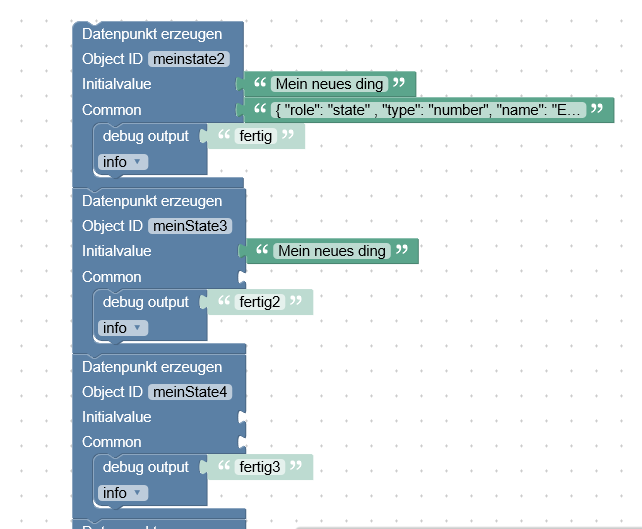
@dslraser Datenpunkt erstellen wurde nun erweitert und ist vollkommen Abwärtskompatibel.

Wer die Änderungen Probieren mag kann sie von Github installieren: https://github.com/thewhobox/ioBroker.javascript
@thewhobox
werde ich morgen mal probieren, danke Dir. -
@dslraser Datenpunkt erstellen wurde nun erweitert und ist vollkommen Abwärtskompatibel.

Wer die Änderungen Probieren mag kann sie von Github installieren: https://github.com/thewhobox/ioBroker.javascript
@thewhobox
:+1: :+1: :+1:
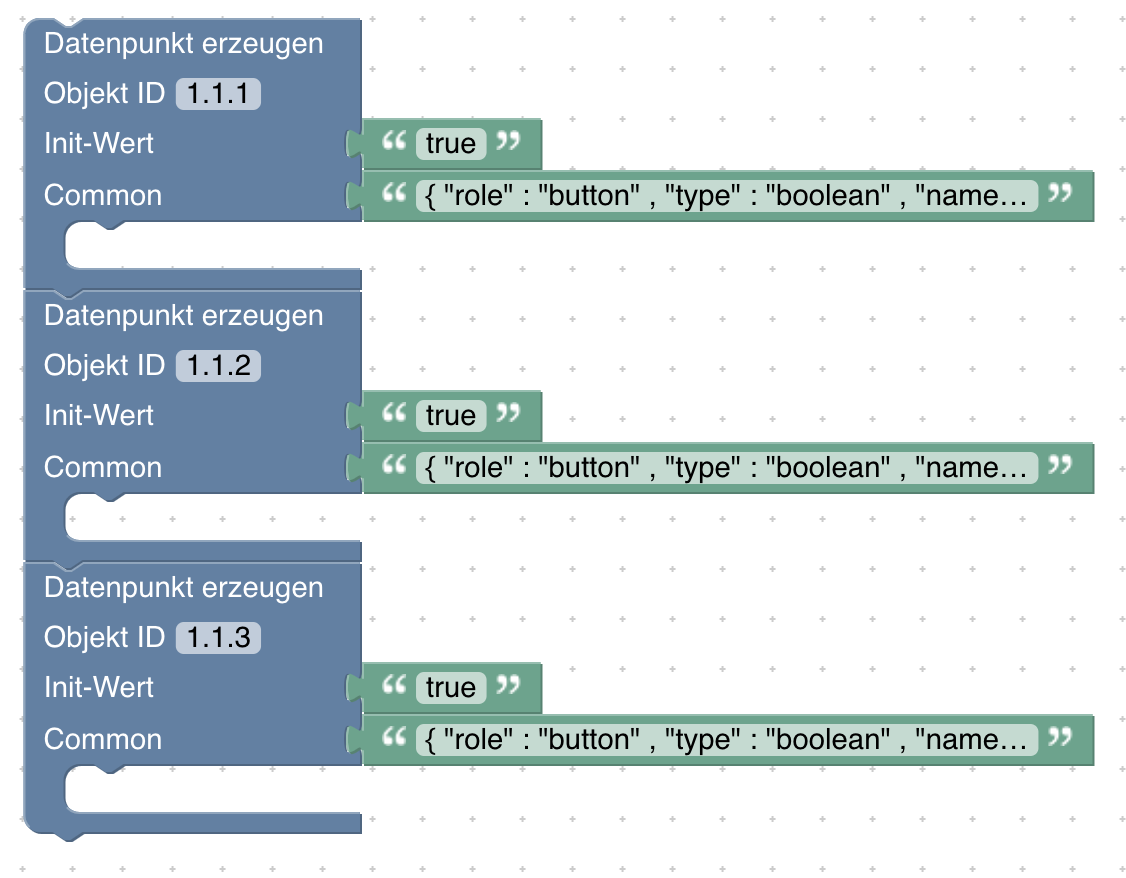
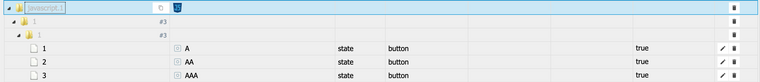
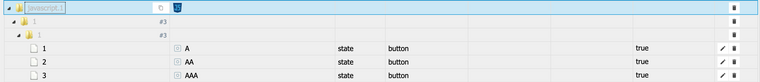
Datenpunkte

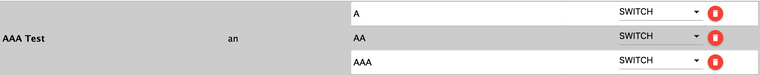
iot/cloud Adapter

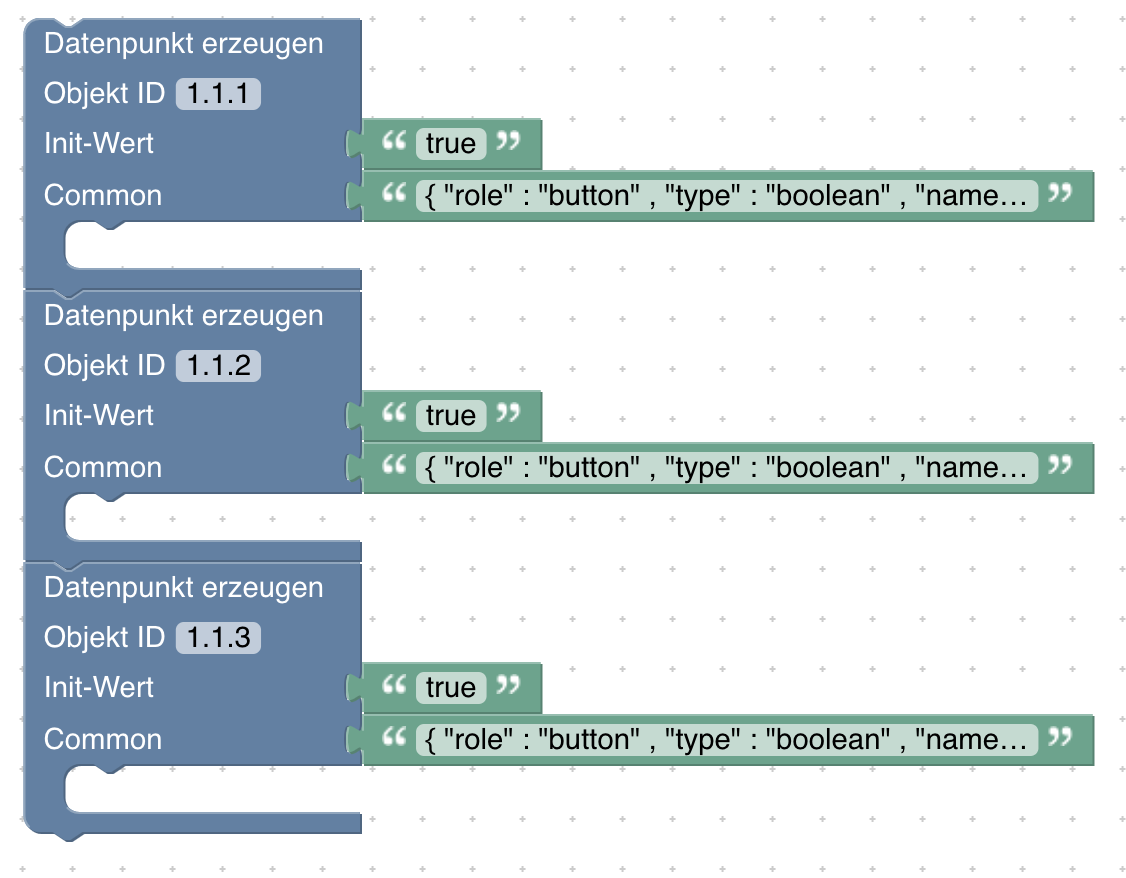
Blockly Export:
<xml xmlns="http://www.w3.org/1999/xhtml"> <block type="create" id="0qiGN9NF-oRvp8*wFQM~" x="-2237" y="-1088"> <field name="NAME">1.1.1</field> <value name="VALUE"> <block type="text" id="?Hv/Pwoj(:`z7TT7d?U#"> <field name="TEXT">true</field> </block> </value> <value name="COMMON"> <block type="text" id="!:l5@]a6d}y%WV+%8gS~"> <field name="TEXT">{ "role" : "button" , "type" : "boolean" , "name" : "A" , "smartName" : { "de" : "AAA Test" , "smartType" : "SWITCH" }}</field> </block> </value> <next> <block type="create" id="z(]=c48dVJC-AMnF2K:("> <field name="NAME">1.1.2</field> <value name="VALUE"> <block type="text" id="+FnBpU}C?hi*D1DY${$~"> <field name="TEXT">true</field> </block> </value> <value name="COMMON"> <block type="text" id="%^B9Xeiy8)KJoRB6S(9^"> <field name="TEXT">{ "role" : "button" , "type" : "boolean" , "name" : "AA" , "smartName" : { "de" : "AAA Test" , "smartType" : "SWITCH" }}</field> </block> </value> <next> <block type="create" id="Pnft6G@Kaix-G(vD2T^="> <field name="NAME">1.1.3</field> <value name="VALUE"> <block type="text" id="n:U40nFEP%W;7gyhA~|T"> <field name="TEXT">true</field> </block> </value> <value name="COMMON"> <block type="text" id=",dkN7$*iWEkA5dW@[-[t"> <field name="TEXT">{ "role" : "button" , "type" : "boolean" , "name" : "AAA" , "smartName" : { "de" : "AAA Test" , "smartType" : "SWITCH" }}</field> </block> </value> </block> </next> </block> </next> </block> </xml> -
@thewhobox
:+1: :+1: :+1:
Datenpunkte

iot/cloud Adapter

Blockly Export:
<xml xmlns="http://www.w3.org/1999/xhtml"> <block type="create" id="0qiGN9NF-oRvp8*wFQM~" x="-2237" y="-1088"> <field name="NAME">1.1.1</field> <value name="VALUE"> <block type="text" id="?Hv/Pwoj(:`z7TT7d?U#"> <field name="TEXT">true</field> </block> </value> <value name="COMMON"> <block type="text" id="!:l5@]a6d}y%WV+%8gS~"> <field name="TEXT">{ "role" : "button" , "type" : "boolean" , "name" : "A" , "smartName" : { "de" : "AAA Test" , "smartType" : "SWITCH" }}</field> </block> </value> <next> <block type="create" id="z(]=c48dVJC-AMnF2K:("> <field name="NAME">1.1.2</field> <value name="VALUE"> <block type="text" id="+FnBpU}C?hi*D1DY${$~"> <field name="TEXT">true</field> </block> </value> <value name="COMMON"> <block type="text" id="%^B9Xeiy8)KJoRB6S(9^"> <field name="TEXT">{ "role" : "button" , "type" : "boolean" , "name" : "AA" , "smartName" : { "de" : "AAA Test" , "smartType" : "SWITCH" }}</field> </block> </value> <next> <block type="create" id="Pnft6G@Kaix-G(vD2T^="> <field name="NAME">1.1.3</field> <value name="VALUE"> <block type="text" id="n:U40nFEP%W;7gyhA~|T"> <field name="TEXT">true</field> </block> </value> <value name="COMMON"> <block type="text" id=",dkN7$*iWEkA5dW@[-[t"> <field name="TEXT">{ "role" : "button" , "type" : "boolean" , "name" : "AAA" , "smartName" : { "de" : "AAA Test" , "smartType" : "SWITCH" }}</field> </block> </value> </block> </next> </block> </next> </block> </xml>


