NEWS
Projekt WetterView von sigi234
-
Hallo,
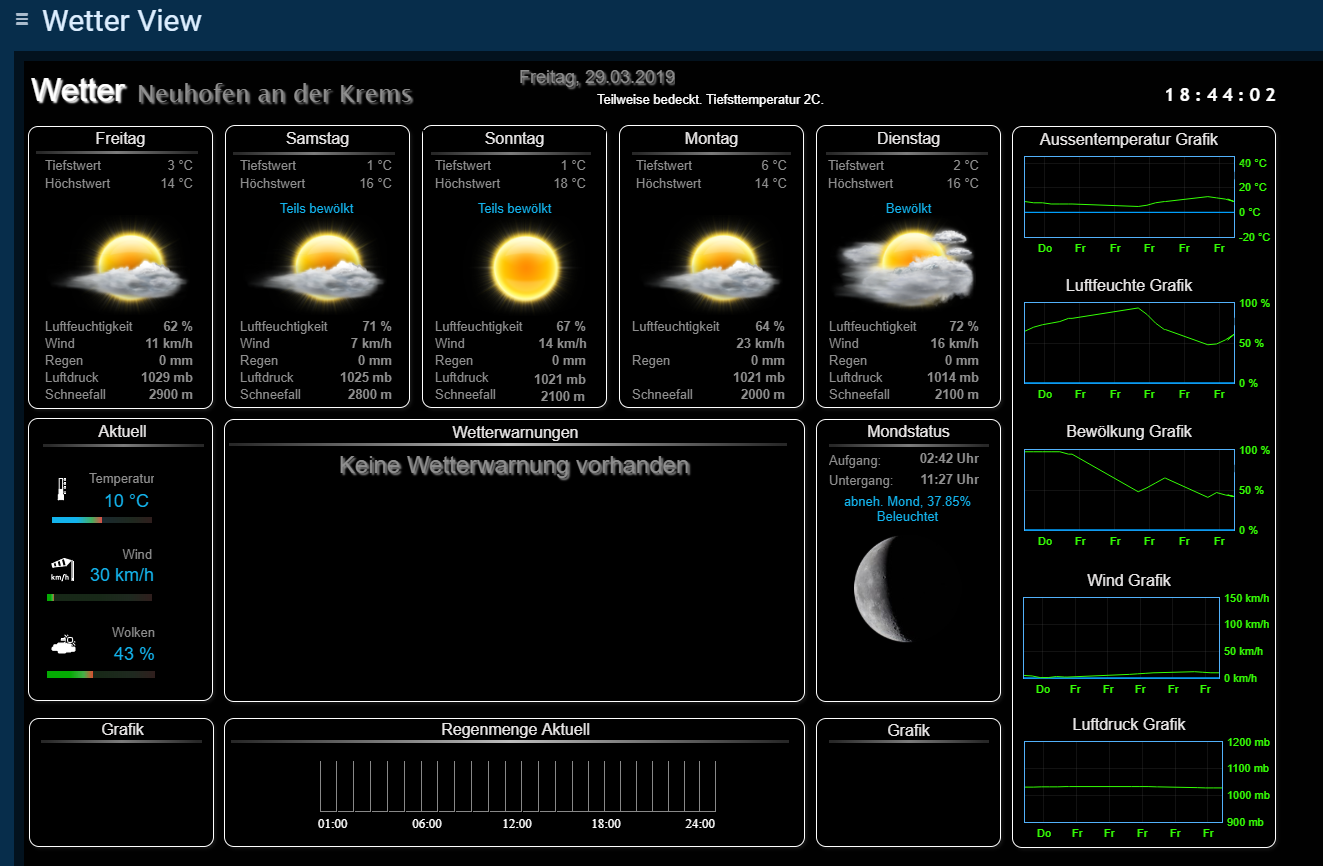
hier mein Projekt für meine Wetter-View
ACHTUNG WIRD NICHT MEHR AKTUALISIERT!
AKTUELLES PROJEKT IM 1.BEITRAG!
Oder Ihr wollt es gleich:
VIEW WETTER SIGI.zipHINWEIS:
Entpackt diese in ein Verzeichnis Eurer Wahl.
IMPORTIERT "Projekt_Wetter_Sigi.zip" als PROJEKTACHTUNG bei neuen JS Controller ab 2.X.X
Skripte müssen angepasst werden (Nutzung von writeFile) bzw. die Dateien müssen in offiziell definierte Adpater-Basisverzeichnisse (z.B. vis.0, iqontrol.meta u.ä.) abgelegt werden. Nutzt am besten auch die offiziellen Uploader von Vis oder iqontrol, damit diese Dateien korrekt registriert sind.
-
Hallo Freunde von ioBroker, dieses Projekt hat sich schön langsam weiterentwickelt, es entstand aus der Basis von einigen Usern ( bitte melden wer was beigetragen hat zB. Skripte,Adapter,Widgets : Stuebi & Pix.............. ) und mir.
Beschreibung:
Die View kann individuell angepasst werden.
Ladet Euch einfach unter aktuelle Version die Datei: VIEW WETTER SIGI.zip runter1.Ich habe alles was Ihr benötigt in eine Zip gepackt (VIEW WETTER SIGI.zip). Entpackt diese in ein Verzeichnis Eurer Wahl.
2.IMPORTIERT das Projekt_Wetter_Sigi.zip (In VIS: Setup-Projekt Export/import - Import - meine Zip reinziehen und PROJEKTNAME vergeben- dann auf Import projekt)
NEUE ANLEITUNG LESEN! Auch Immer am Ende stehenden Changelog nachlesen, da stehen die Neuesten Hinweise.
Die Datenpunkte könnt Ihr entsprechend der installieren Wetter-Adapter anpassen.
Noch einige Hinweise:
Die Widgets sind teilweise mit einen z-index versehen und transparent eingestellt.
Ihr könnt die Widget natürlich auch gruppieren um sie besser anpassen oder verschieben zu können.
Wetter Bundesland OÖ ist nur für mich, Ihr könnt es löschen oder einsetzen was Ihr wollt.
Die Wetterwarnungen kommen nur wenn auch eine Warnung für Euren Ort vorhanden ist. Achtet auf die Richtige Einstellungen im DasWetter Adapter und im UWZ Skript!Projekt besteht aus:
-
DasWetter.com Adapter
-
Weather Underground Adapter
-
UWZ Skrip
-
DWD Adapter
-
Skript_Material_Design
-
Balkenverlauf
-
Iconset
-
Mond+Wetter Hd ( wenn Ihr die HD Bilder wollt)
-
Detail View
-
Flot und History Adapter
-
Biowetter- Offline----------------------------------------------------------------------------------------------------------------------------------------------------------
Jetzt kommt alles was Ihr dafür braucht: ( Jetzt in der Zip enthalten)
-
DasWetter.com Adapter Installieren im Admin von ioBroker. (falls nicht vorhanden). API Key erstellen und im Adapter eintragen nicht vergessen!
Siehe Edit vom 24.03.2019 -
Weather Underground Adapter Siehe Beitrag von apollon77 !
-
Iconset icons-mfd-svg muss vorhanden sein! Installieren im Admin von ioBroker. (falls nicht vorhanden)
Hinweis: solltet ihr keine Symbole sehen dann ändert den Dialog-Hintergrund im Dateimanager -
Wetterwarnungen kommen aus einem Script. Anpassung mit dem DWD Adapter möglich
Link zum Wetterwarnung Skript: Link
Das Skript direkt: Skript_UWZ.txt
Wie bekomme ich die ID für meinen Ort heraus? https://wiki.fhem.de/wiki/UWZ -
Die 2 Zip Dateien (Mond+Wetter Hd entpacken und mit dem Dateimanager unter /vis.0/Wettericons/) kopieren
Unterordner müssen erstellt werden mit Wetter Hd und Mond (/vis.0/Wettericons/Wetter Hd/)
Achtung nur nötig wenn Ihr die Hd Symbole wollt !
Bei meiner View sind die Datenpunkte auf die HD Fotos eingestellt. Wenn Ihr die nicht wollt müsst Ihr die Pfade anpassen. Schaut dann in den Einstellungen von dem DasWetter Adapter. -
Balkenverlauf :Link
Direktdownload: Widget_Wetter_Balken.txt
Der Balkenverlauf kann individuell angepasst werden und mit dem vorhandenen ersetzt werden.Beim Widget unter CCS Hintergrund kann man den Farbverlauf und die Werte anpassen.
Für den Balkenverlauf muss das Material Design JS for ioBroker.vis Skript 1 + 2 unter den Reiter Skript und Projekt eingetragen werden. Skript ist Fix eingefügt, falls nicht vorhanden dann bitte manuell einfügen! CSS einfügen sollte es nicht gehen.. -
Detail View:
Achtung diese ist über den jeweiligen Tag als transparentes Widget zum Link darüber gelegt.
Direktdownload
View_Wettervorhersage_Tag1.txt
Bilder für das Widget Detail View: Icon.zip -
Grafikanzeigen:
Flot und History Adapter muss installiert sein, und die Datenpunkte im History Adapter aktiviert werden.
(In der kommenden Version) -
Pollenflug
Adapter installieren (https://forum.iobroker.net/topic/20288/aufruf-neuer-dwd-pollenflug-adapter/93?page=2) -
Zeitplanung Skript
-----------------------------------------------------------------------------------------------------------------------------------------------------------------
Aktuelle Version (17.05.2019)

-----------------------------------------------------------------------------------------------------------------------------------------------------
ALTE VERSION

Bild Balkenverlauf:

Bild für Sonne:

---------------------------------------------------------------------------------------------------------------------------------------------------------------------
Changelog:
Ich habe jetzt eine 2.Version reingestellt ohne openweather !
Wie ich ja geschrieben habe ist sie noch nicht fertig. Wenn man die 2 Zip Dateien (Mond+Wetter Hd mit dem Dateimanager unter /vis.0/Wettericons/) kopiert dann braucht man die Datenpunkte nicht anpassen. Kopiert ihr es wo anders hin, dann muss jeder Datenpunkt angepasst werden.
Das Skript und der DWD Adapter sind 2 verschiedene Dinge!
Das Skript muss für den jeweiligen Ort angepasst werden!
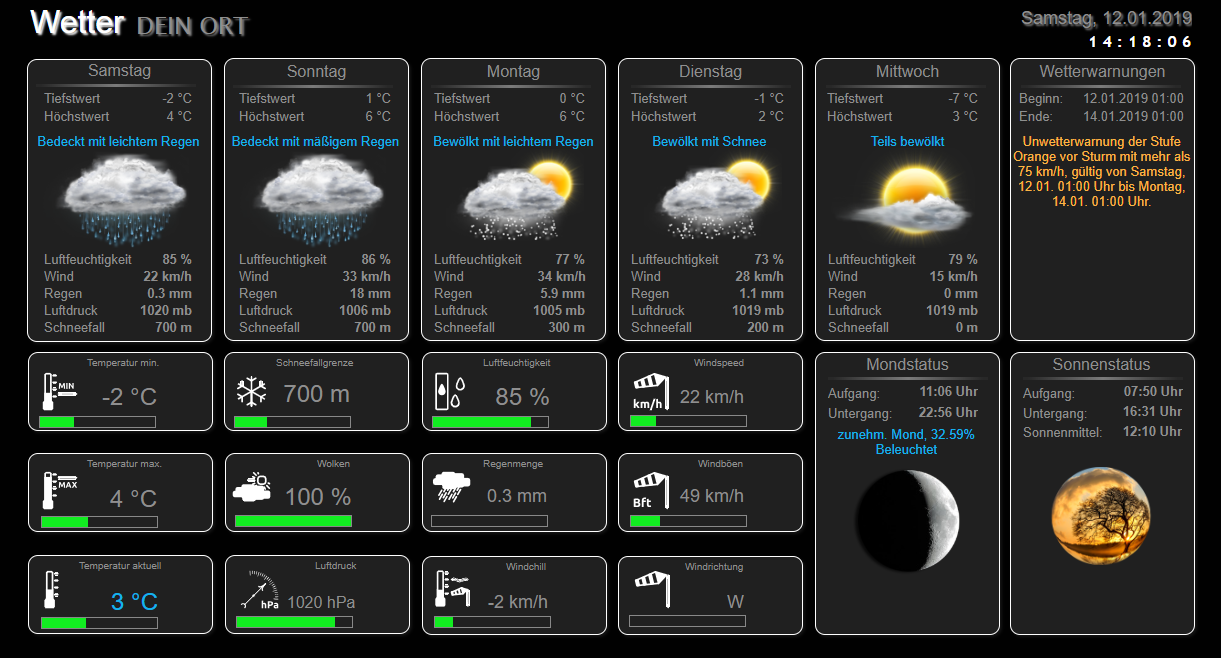
Edit 12.01.2019:
Meine Finale Version reingestellt ohne Openweather
Layout Anpassungen
Datenpunkte angepasst
Wettericon Aktualisierung auf 15 Minuten eingestellt ( Danke an Zippolighter )
Daten von Grünen Balken bei "Windchill" geändert (Danke an martin )
Übrigens da ich gefragt wurde, das ist eine VIEW und bitte auch als View importieren!
Edit 14.01.2019:
Windchill km/h auf °C umgestellt (Danke an wendy2702)
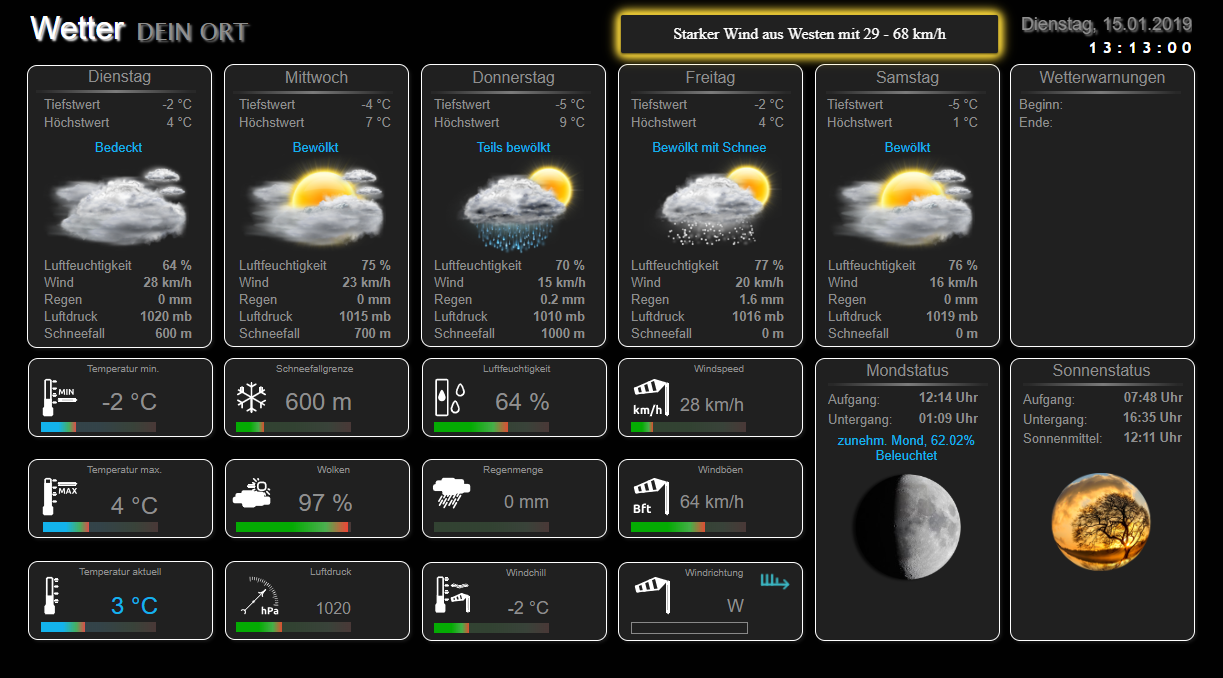
Edit 15.01.2019
Widget für Balkenverlauf hinzugefügt ( Material Design CSS für ioBroker.vis benötigt)
Edit 16.01.2019:
Skript für Material Design JS for ioBroker.vis hinzugefügt
Edit 27.01.2019
Symbole werden nicht angezeigt (Iconset icons-mfd-svg)
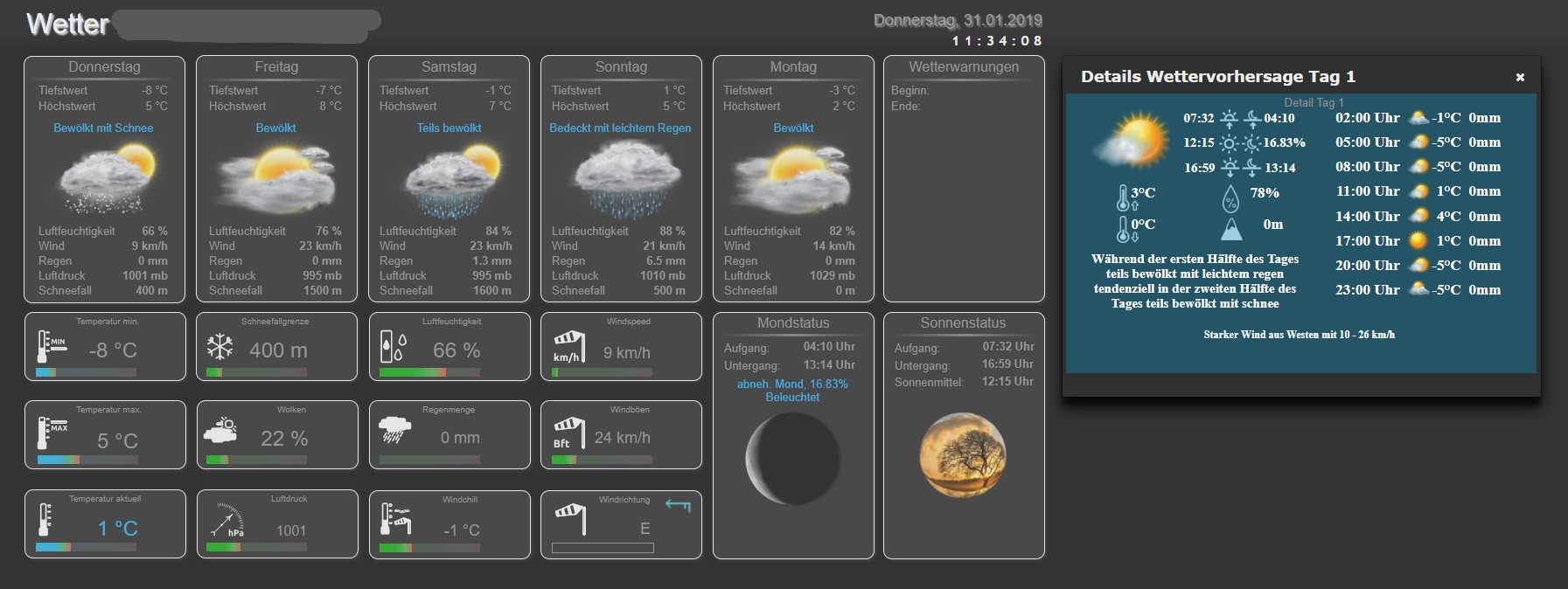
Edit 31.01.2019
Mondsymbol Daten von Bild 24 angepasst (Danke an SBorg)
Edit 01.02.2019
Detail View hinzugefügt siehe:

Edit 11.02.2019
Wegen Forumwechsel, versuch es wieder zu aktualisieren.....
Edit 05.03.2019
Wenn der DasWetter.com Adapter aktualisiert wurde stimmen die Datenpunkte zu den Icons nicht mehr.
Bitte anpassen! Siehe: README.mdEdit 09.03.2019
Links und Mond Zip bearbeitet
Edit 24.03.2019
Neuer Icon Pfad für den DasWetter.com Adapter:
Changelog2.8.0 (2019-03-19)
(René) moon and wind icon set added in admin !!path to wind icons changed!!
(René) path to customized icon set addedBeschreibung geändert und angepasst
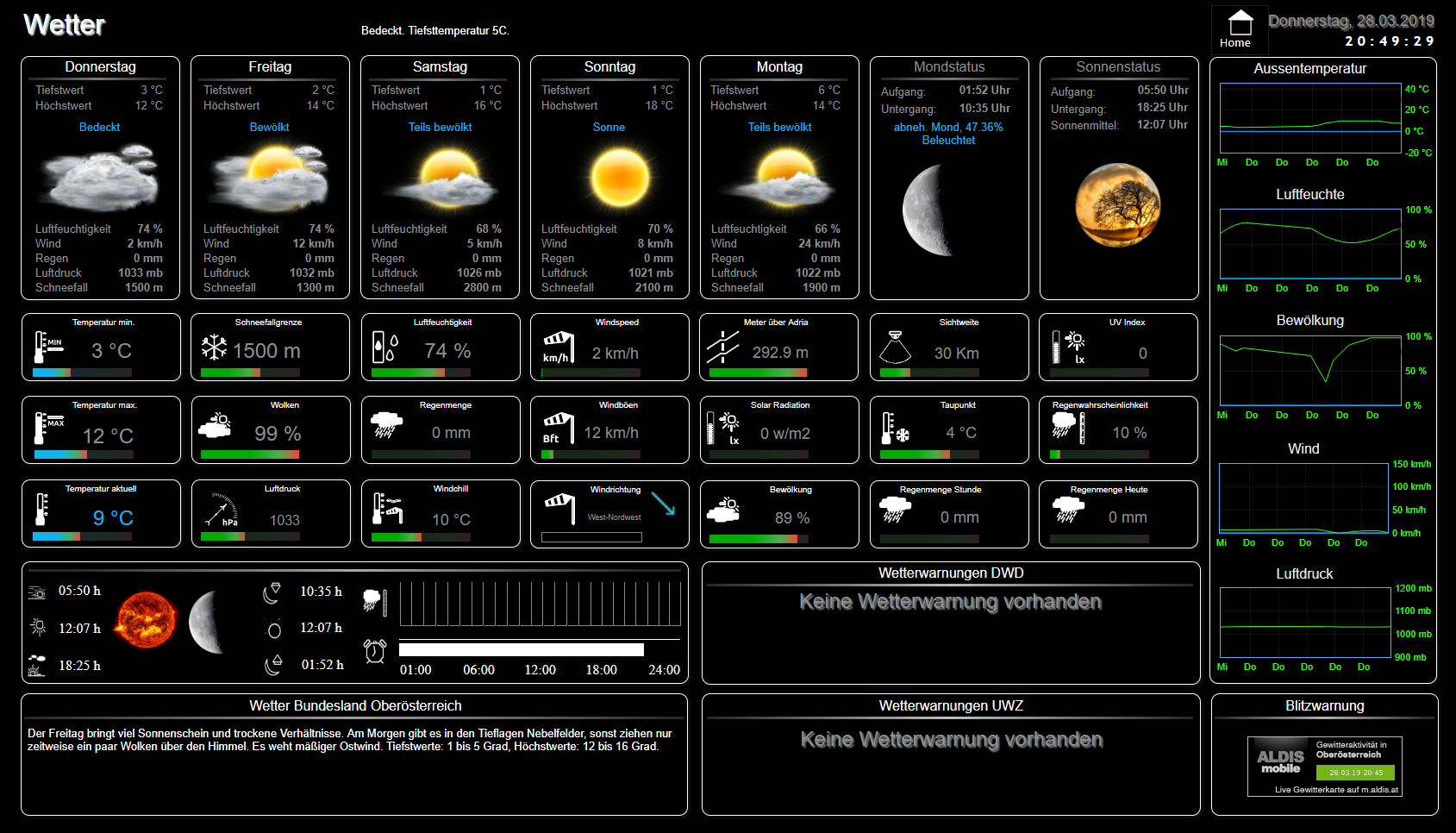
Edit 28.03.2019
Openweathermap entfernt
apollon77 hat den Weatherunderground Adapter reaktiviert, wird in der Neuen View eingebaut, Danke an apollon77....
Edit 31.03.2019
Vorbereitungen für neue View
Edit 09.04.2019
Pollenflug Adapter hinzugefügt
Skript von @pixEdit 10.04.2019
Aktuelle View fertiggestellt
Datenpunkte DasWetter Adapter auf Image-Widget umgestellt, DANKE an @a200 und rg-engineering
Alles in eine ZIP gepackt und Installation vereinfacht
Anleitung eingefügtEdit 24.04.2019
Zeitplanung Skript eingefügt - Danke an @Nashra , hatte ich vergessen.......
Edit 28.04.2019
Mond Icon 26 fehlt:
Einfach das selbe Bild wie bei Icon 25 nehmen. Danke an @MrDisaster04 und @NashraEdit2
Anleitung und Bilder Mond korrigiert.........Danke an @a200
Neue Version hochgeladen.Edit 30.04.2019
Mond Symbole bis 29 kopiert
Edit 01.05.2019
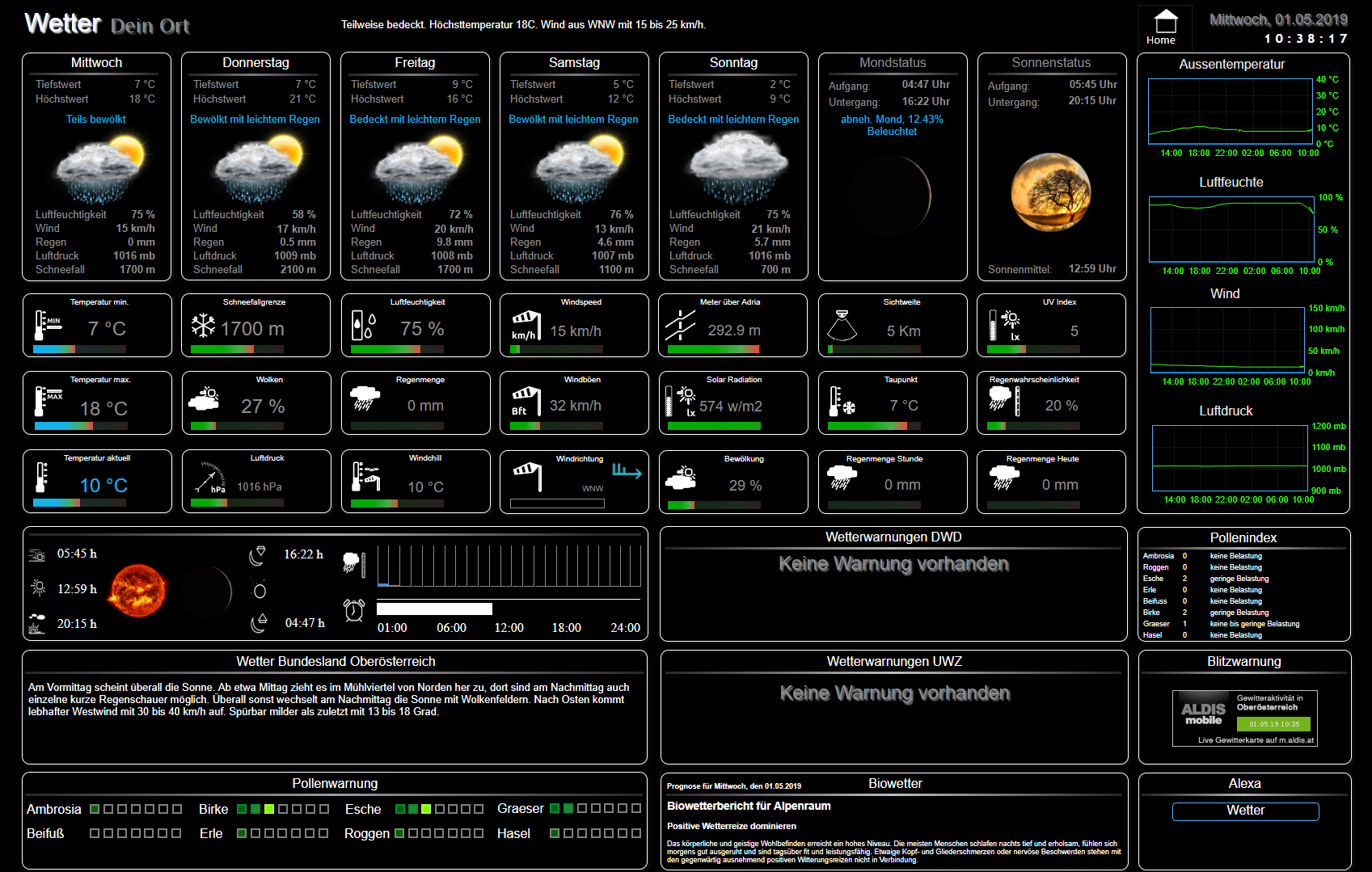
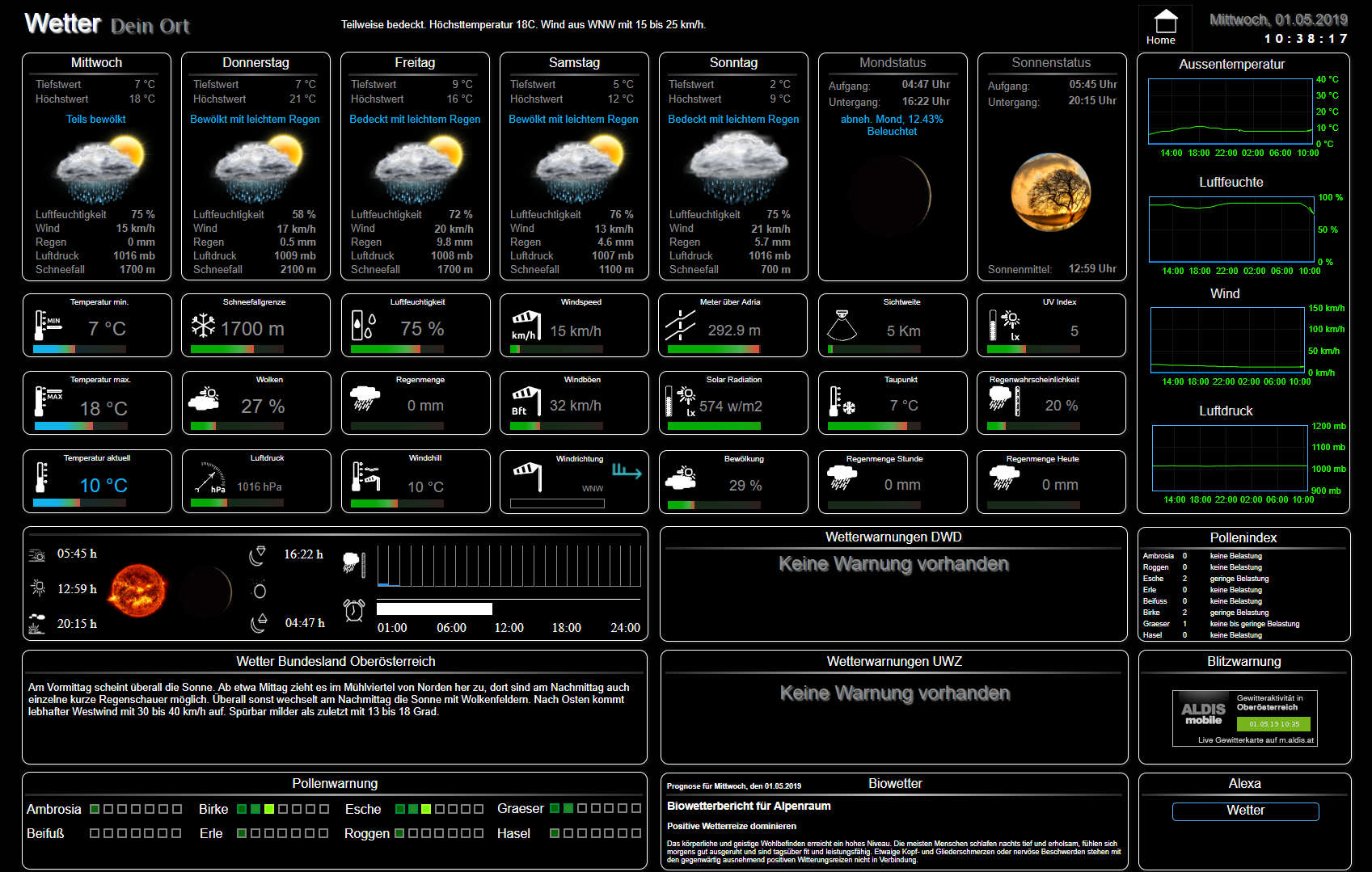
Aktuelle View hochgeladen
Alexa Abfrage eingebaut
Material Design JS for ioBroker.vis Skript Fix integriert
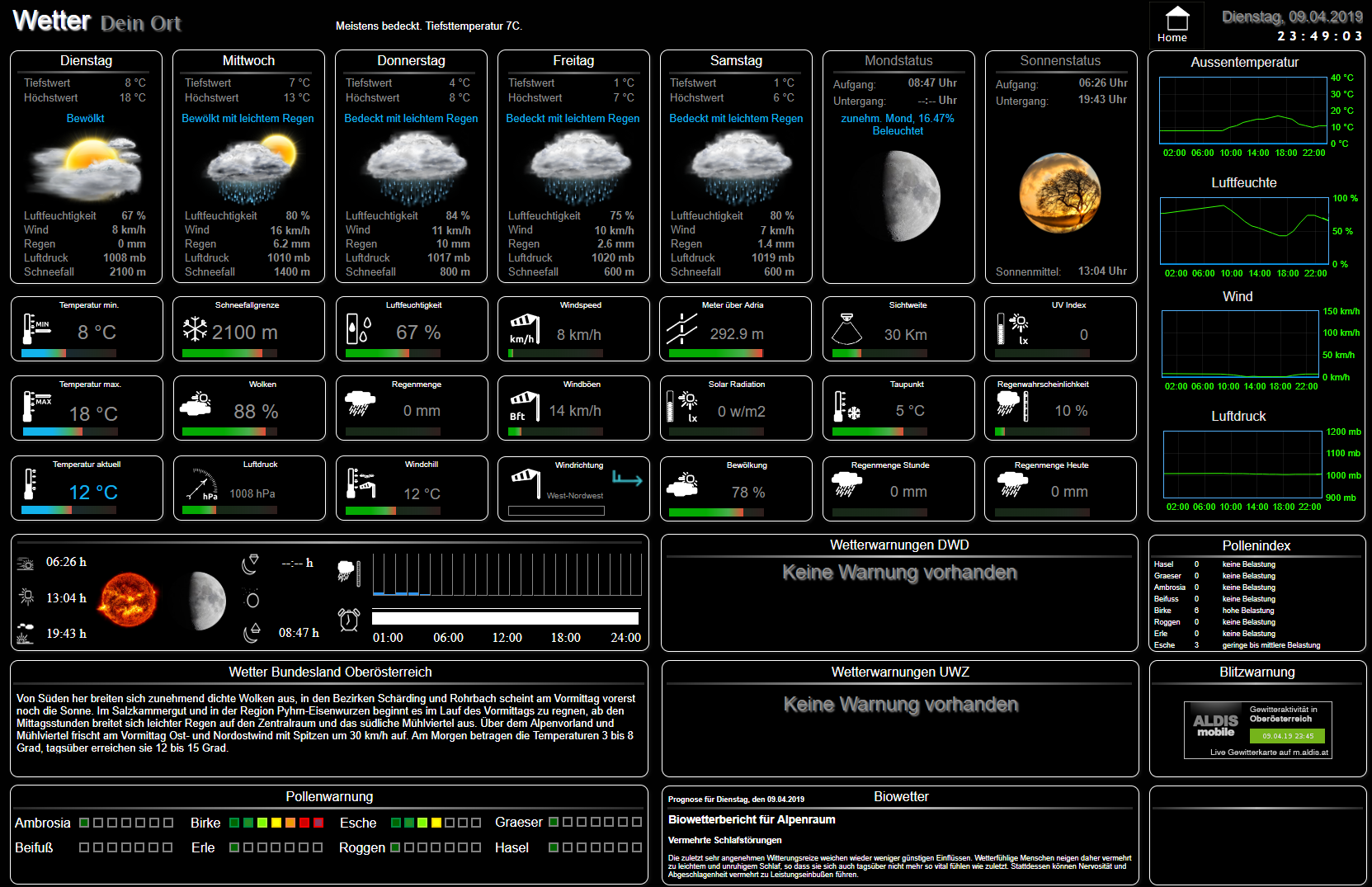
Aktuellen Screenshot reingestellt@ALL....
INFO:
Wenn man den Pollenadapter installiert hat muss man das Skript unter CSS nicht mehr einfügen.....
Das TS-Skript von Pix wird dann auch nicht mehr benötigt.Ohne Pollenflugadapter braucht man das Skript und es muss wie Pix beschrieben in CSS eingefügt werden.
Erklärung:
Der Adapter ist von @Stuebi das Skript von @pix , ich habe es für meine View angepasst.Edit 04.05.2019
Alle Pollenanzeigen 2. Quadrat von "tomorrow" auf "today" geändert - Danke an @baluderbär
Aktuelle View hochgeladenEdit 05.05.2019
Bei Pollenanzeigen (Farbige Quadrate) Fehler ausgebessert
Widget Pollenwarnung hinzugefügt.
Aktuelles Projekt hochgeladenEdit 17.05.2019
View_Wettervorhersage_Tag1 aktualisiert, Bild hinzugefügt, danke an @crunchip
Aktuelle View hochgeladenEdit 06.06.2019
Biowetter entfernt da Website geändert wurde -
-
Schön langsam wird die Neue Wetter View fertig................

Fast fertig:

-
Sieht schon klasse aus

-
Schließe mich an, sieht klasse aus

-
Könnte man sowas auch für HABPanel realisieren?
-
Hey,
ich wieß nicht ob ich zu blöde bin oder einfach noch zu unerfahren was das mit der Visualisierung angeht. Ich habe erstmal alles an Adapter installiert, was ich brauche.
Mit den Sachen bezüglich Icons und so weiter blicke ich noch nicht richtig durch. Somit was von einem Widget bzw. überhaupt was Optischem ist nix zu sehen.
Vielleicht kann jemand den Neuling bisschen bei der Hand nehmen und eine Step by Step Hilfe geben.
Michael
-
Zeig mal Screenshots von der View und deine Datenpunkte............
-
@noah3112
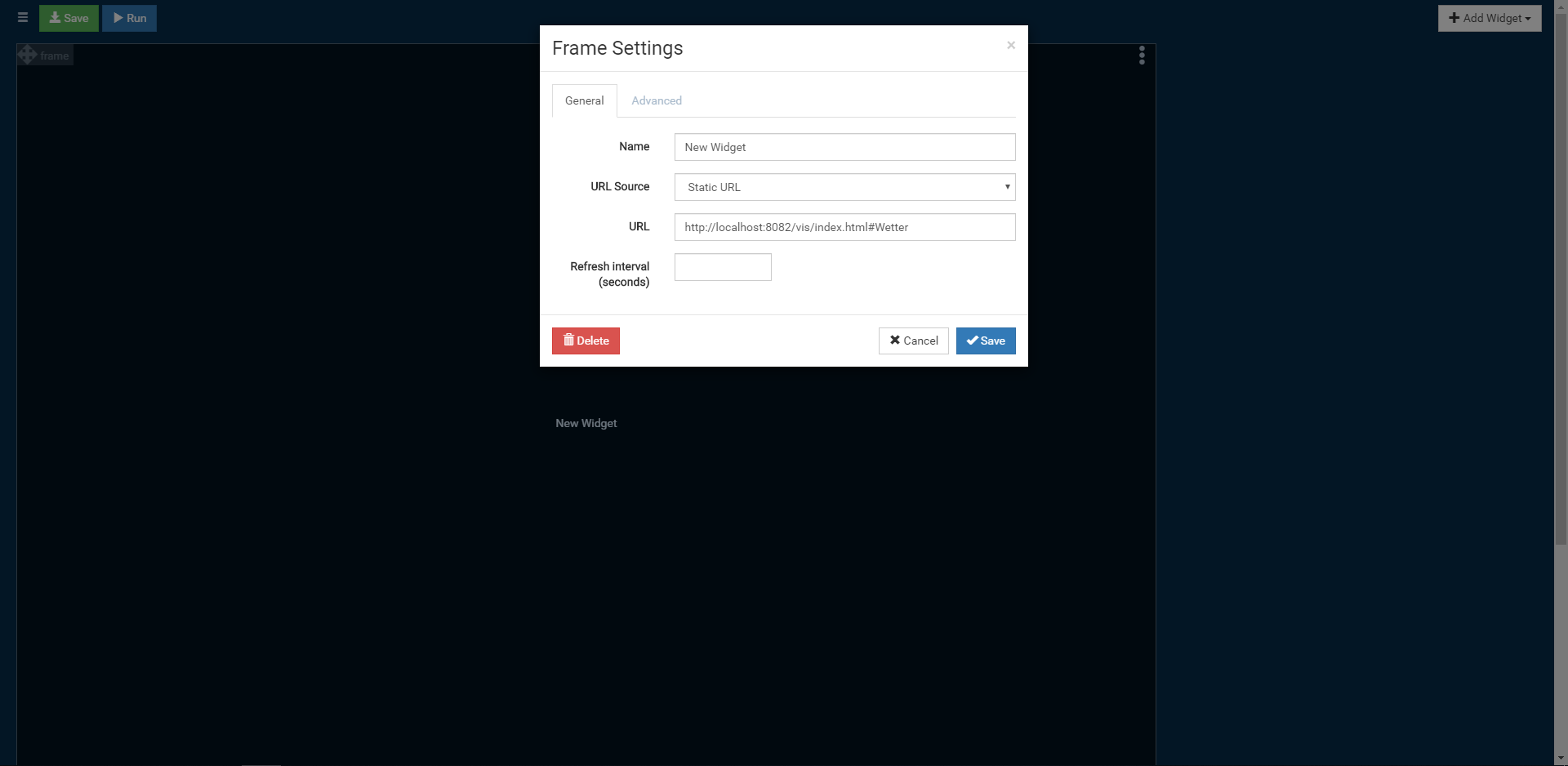
Hm...als iFrame schon.
-
Einmal ein Screenshot der View. Kurze Wetterinfo soll im Feld Wetter unter Wetterwarnung angegeben werden 3 Tage oder so.
Und sry der doofen Frage, welche Datenpunkte meinst du bzw. woher den Screenshot?
Michael
-
Und da wird tatsächlich behauptet hier im Forum bekommt man immer eine Antwort

-
@noah3112 sagte in Projekt WetterView von sigi234:
Und da wird tatsächlich behauptet hier im Forum bekommt man immer eine Antwort

hast du doch bekommen!!
sigi234 MOST ACTIVE vor 44 Minuten @noah3112 Hm...als iFrame schon. -
Ups sorry glatt überlesen... Bringt mir leider nix als Anfänger in Sachen HABPanel. Versuche seit Tagen irgendwie eine Wetter Ansicht auf Bild zu bringen. Leider ohne Erfolg. Der Hinweis mit iFrame ist mir zu allgemein. Sorry nochmal fürs überlesen...
-
Ok, du musst schon das Widget auswählen , damit wir die Daten sehen..........
-
-
Das bedeutet also ich muss in VIS erst ein Projekt anlegen um im Endeffekt mit einer anderen Visualisierung, in diesem Falle HABPanel, diese Anzeige zu bekommen? Ist das nicht ein bissel schräg

-
Aber immerhin eine Möglichkeit...Danke für den Tipp
-
@noah3112 sagte in Projekt WetterView von sigi234:
Aber immerhin eine Möglichkeit...Danke für den Tipp
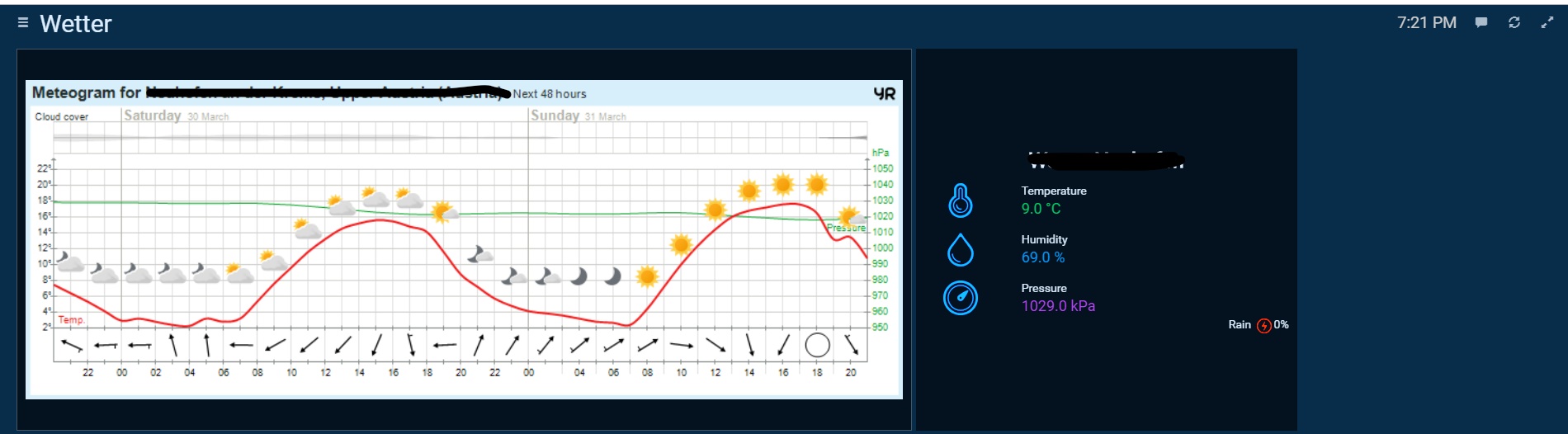
Oder so einbinden als Image Widget:
http://www.yr.no
Das Rechte Widget ist vom Link was ich dir schon gesendet habe.
-
Ja, bevor ich aber eines auswählen kann, muss ich ja eines erstellen. Also bin mir da nicht sicher, welches ich genau brauche um eine einfach Übersicht anzeigen zu lassen.
Wie soll das Widget heißen, welches ich benötige?
Ich wollte auch nur eine einfache Anzeige von 3-5 Tagen auf dem View haben. Popup und der gleichen für mehr Infos, kann man immer noch machen.
Michael
-
Lade dir die View runter, importiere sie und lösche alles was du nicht brauchst.............