NEWS
SOLVED [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?
-
So, jetzt werde ich verrückt! Gerade mal das fehlerhafte Widget in meinem View angeklickt und auf Widget exportieren - dann in einem anderen View importiert und nun geht es im Moment! Was´n da los? Wer soll das denn erklären!?

-
Hallo,
ich habe im letzten Post ja nur das Ergebnis gezeigt, nicht den Weg dahin. Wird hier nachgeholt:
Wie oben erwähnt, ändert sich der Link zur aktuellsten Version der Sendung ständig. Deshalb nutze ich dieses Skript, um den Link zeitgesteuert zu aktualisieren. Das Skript legt einen Datenpunkt "VIS.URL.Tagesschau" an. Den brauche ich später in VIS.
Neue Version vom 11.11.2018
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video 02.03.2016 erstellt von pix 15.03.2016 zu Javascript Instanz 1 gewechselt 24.09.2016 umbenannt in VIS_Link_Tagesschau 11.11.2018 Skript angepasst und optimiert */ const fC = false; // forceCreation für createState() const logging = false; const instanz = 'javascript.1.'; const idURL = instanz + 'VIS.URL.Tagesschau'; // ab hier nix mehr ändern const link = "http://www.tagesschau.de/100sekunden/"; createState(idURL,"", fC, { name: "Link zu Tagesschau in 100s", desc: "geparster Link aus tagesschau.de", type: "string", role: "text.url" }); function findeURL () { let request = require('request'); let film_url; try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { // kein Fehler, Inhalt in body //log(body); // HTML Code der Webseite: Inhalt zwischen und speichern let text1 = " Wir bieten dieses Video in folgenden Formaten zum Download an: ", text2 = " **Hinweis:** Falls die Videodatei beim Klicken nicht automatisch gespeichert wird, können Sie mit der rechten Maustaste klicken und 'Ziel speichern unter ...' auswählen. "; let start = body.search(text1) + text1.length; let ende = body.search(text2); if (logging) log("Startposition: " + start); if (logging) log("Endposition: " + ende); let zwischenspeicher = ((start != -1) && (ende != -1) ) ? body.slice(start,ende) : "Fehler beim Ausschneiden"; if (logging) log("Zwischenspeicher: " + zwischenspeicher); let text3 = "//download", text4 = ".websm.h264.mp4"; let start2 = body.search(text3); let ende2 = body.search(text4); if (logging) log("Startposition2: " + start2); if (logging) log("Endposition2: " + ende2); let zwischenspeicher2 = ((start2 != -1) && (ende2 != -1) ) ? body.slice(start2,ende2) : "Fehler beim Ausschneiden 2"; if (logging) log(zwischenspeicher2); film_url = "http:" + zwischenspeicher2 + ".webl.h264.mp4"; setState(idURL, film_url); if (logging) log ("URL: " + film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log("Fehler (try): " + fehler, "error"); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll setTimeout(findeURL, 2000);ALTE VERSION VON 2016
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video erstellt: 02.03.2016 von pix 15.03.2016 zu Javascript Instanz 1 gewechselt */ var logging = false; var instanz = 'javascript.1.'; // ab hier nix mehr ändern createState('VIS.URL.Tagesschau','', { name: 'Link zu Tagesschau in 100s', desc: 'geparster Link aus tagesschau.de', type: 'string' }); var idURL = instanz + 'VIS.URL.Tagesschau'; var link = 'http://www.tagesschau.de/100sekunden/'; var film_url; function findeURL () { var optin = true; var request = require('request'); if (optin) try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { // kein Fehler, Inhalt in body //log(body); // HTML Code der Webseite: Inhalt zwischen und speichern var text1 = ' Wir bieten dieses Video in folgenden Formaten zum Download an: ', text2 = ' **Hinweis:** Falls die Videodatei beim Klicken nicht automatisch gespeichert wird, können Sie mit der rechten Maustaste klicken und "Ziel speichern unter ..." auswählen. '; var start = body.search(text1) + text1.length; var ende = body.search(text2); if (logging) log('Startposition: ' + start); if (logging) log('Endposition: ' + ende); var zwischenspeicher = ((start != -1) && (ende != -1) ) ? body.slice(start,ende) : 'Fehler beim Ausschneiden'; if (logging) log(zwischenspeicher); var text3 = 'http://download', text4 = '.websm.h264.mp4'; var start2 = body.search(text3); var ende2 = body.search(text4); if (logging) log('Startposition: ' + start2); if (logging) log('Endposition: ' + ende2); var zwischenspeicher2 = ((start2 != -1) && (ende2 != -1) ) ? body.slice(start2,ende2) : 'Fehler beim Ausschneiden'; if (logging) log(zwischenspeicher2); film_url = zwischenspeicher2 + '.webl.h264.mp4'; setState(idURL, film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log('Fehler (try): ' + fehler, 'error'); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll findeURL();Jetzt muss in VIS noch ein Widget mit Dialog gebaut werden, das bei Tastendruck den Dialog öffnet, in welchem dann das Video läuft:
[{"tpl":"tplMetroTileDialogStatic","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":"true","bg_class":"bg-darkCyan","icon_class":"","icon_badge":"","badge_bg_class":"","brand_bg_class":"","dialog_draggable":"true","dialog_icon_class":"icon-film","gestures-offsetX":0,"gestures-offsetY":0,"name":"Tagesschau","label":"tagesschau in 100s","html":"\n<video src="\"{javascript.1.VIS.URL.Tagesschau}\"" width="\"950\"" height="\"543\"" \nposter="\"video-standbild.jpg\"" autobuffer/autoplay/\ncontrols="">\n\nSchade – hier käme ein Video, wenn Ihr \nBrowser HTML5 Unterstützung hätte, wie z.B. der \naktuelle Firefox\n\n</video>","dialog_width":"960","dialog_height":"623","dialog_title":"Tagesschau in 100s","dialog_flat":true,"dialog_shadow":true,"dialog_modal":true,"icon_src":"/vis.0/iPad/img/tagesschau100_logo_base.png","icon_height":"22","icon_width":"96","icon_top":"50","icon_left":"24","dialog_icon_src":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"428px","top":"8px","z-index":"20"},"widgetSet":"metro"}]Der Link zum Video ist im Widget als {Binding} hinterlegt. Die Größen sind für ein iPad Air Landscape ausgelegt.
Wenn ich Zeit habe, teste ich noch andere Sendungen von anderen Sendern.

Gruß
Pix
EDIT: Neues Skript vom 11.11.2018 im Spoiler
-
Hallo,
wollte gerade das Script bei mir einbinden, leider kommt folgender Fehler:2020-01-23 15:04:05.436 - error: javascript.0 (14852) script.js.Tagesschau compile failed: at script.js.Tagesschau:30 2020-01-23 15:04:05.437 - error: javascript.0 (14852) let text1 = " 2020-01-23 15:04:05.437 - error: javascript.0 (14852) ^ 2020-01-23 15:04:05.437 - error: javascript.0 (14852) SyntaxError: Invalid or unexpected token 2020-01-23 15:04:05.437 - error: javascript.0 (14852) at new Script (vm.js:83:7) 2020-01-23 15:04:05.437 - error: javascript.0 (14852) at Object.createScript (vm.js:277:10) 2020-01-23 15:04:05.437 - error: javascript.0 (14852) at compile (/opt/iobroker/node_modules/iobroker.javascript/main.js:978:28) 2020-01-23 15:04:05.437 - error: javascript.0 (14852) at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:1201:37) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at createProblemObject (/opt/iobroker/node_modules/iobroker.javascript/main.js:1254:17) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at adapter.getForeignState (/opt/iobroker/node_modules/iobroker.javascript/main.js:845:17) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at client.get (/opt/iobroker/node_modules/iobroker.js-controller/lib/states/statesInRedis.js:483:33) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at tryCatcher (/opt/iobroker/node_modules/standard-as-callback/built/utils.js:11:23) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at promise.then (/opt/iobroker/node_modules/standard-as-callback/built/index.js:19:49) 2020-01-23 15:04:05.438 - error: javascript.0 (14852) at process._tickCallback (internal/process/next_tick.js:68:7)Den DP hatte ich über das extra Script von @bahnuhr vorher erstellt.
@bahnuhr said in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Objekt erzeugen:

Extra Script einstellen und einmalig ausführen:
// Tagesschau ------------------------------------------------------------------------------------------------------------- createState('javascript.0.Status.Tagesschau.Link_Tagesschau', '', {type: 'string',name: 'Link zu Tagesschau in 100s',desc: 'geparster Link aus tagesschau.de'});Jemand eine Idee was hier noch fehlt oder falsch ist?
-
@Ash2k muss nochmal nachhaken: jemand eine Idee?

-
Was spricht gegen den einfachsten Weg? Ich habe das Video per IFrame eingebunden und die Seiten ausserhalb des Videos mit farbigen HTML-Widgets überlagert. Funktioniert einwandfrei.
[{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"0px","top":"0px","width":"1264px","height":"100px","background":"#545454","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"0px","top":"0px","width":"140px","height":"681px","background":"#545454","z-index":"2"},"widgetSet":"basic"},{"tpl":"tplImage","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"1119px","top":"0px","width":"147px","height":"681px","background":"#545454","z-index":"2"},"widgetSet":"basic"}] -
@PatrickFro und welchen Link hast du eingebunden im iFrame?!?
-
<iframe src="https://www.tagesschau.de/100sekunden/index.html" width="1700 %" height="2500 %" scrolling="no" frameborder="0" name="Tagesschau in 100 Sekunden"> </iframe> -
Hallo,
ich habe das so gemacht vielleicht Hilft es ja dem ein oder anderem.
Erst mal einen Datenpunkt erstellt mit Blockly

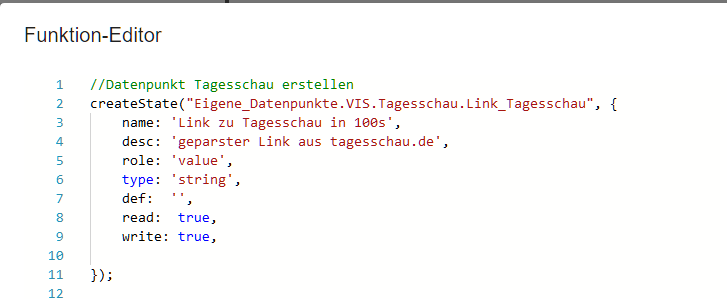
dann das Script daran angepasst, genommen habe ich das
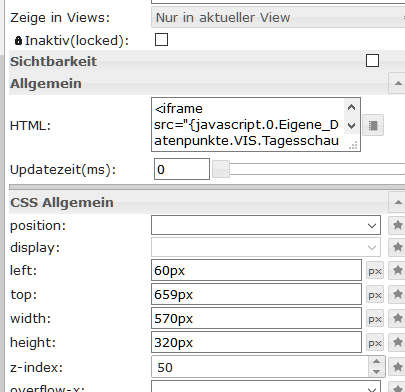
Script von Udo_E https://forum.iobroker.net/post/342581Als Widget das normale HTML und dann den link hier da rein als iFrame.

<iframe src="{javascript.0.Eigene_Datenpunkte.VIS.Tagesschau.Link_Tagesschau}" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen width="570px" height="320px"></iframe>
Das war es auch schon
vielen Dank an pix und Udo_E für die tolle ArbeitGruß Michael
-
seht ihr eine Möglichkeit, dass das Video automatisch los läuft, wenn ein bestimmter Zustand eines Datenpunktes sich ändert?
-
@Uwe-Clement
Gute Frage.
Weitere Frage/ Möglichkeit; Einfach nach dem getriggerten Aufruf der Seite mit dem Video direkter Autostart des Videos, und nach 100 Sekunden per Timer wieder zurück auf die Ausgangsseite.
Vielleicht weiß ja dafür jemand eine Lösung. -
@bahnuhr hi, habe gerade das gleiche Problem. Am Win 10 PC Firefox funktioniert alles. Am Tablet mit Fully hab ich nur ein Ameisenrennen. Ich habe vor, das Video per Popup abzuspielen.
Hast du nur einen Neustart gemacht und dann funktionierte es? -
@Hansi1234 sagte in [gelöst]Frage: Wer hat die "Tagesschau in 100s" eingebunden?:
Hast du nur einen Neustart gemacht und dann funktionierte es?
Hallo,
das kann ich dir nicht mehr sagen. Ist schon zu lange her.
Mittlerweile habe ich ein Win Tablet.mfg
-
@bahnuhr ok, danke für die Rückmeldung. Versuche es weiter

-
@Hansi1234 habs am Fire HD10 mit Fully-Browser laufen.
hier das widget[{"tpl":"tplMetroTileDialogStatic","data":{"visibility-cond":"==","visibility-val":1,"hover":false,"transform":false,"bg_class":"bg-grayDarker","icon_class":"","icon_badge":"","badge_bg_class":"","brand_bg_class":"","dialog_draggable":"true","dialog_icon_class":"icon-film","gestures-offsetX":0,"gestures-offsetY":0,"name":"Tagesschau","label":"","html":"<!-- Ration 1.77 d.h. bei eine Breite von 960px eine Höhe von etwa 543px -->\n<video src=\"{javascript.0.Status.Tagesschau.Link_Tagesschau}\" width=\"1200\" height=\"675\" \nposter=\"video-standbild.jpg\" autobuffer autoplay \ncontrols>\n\n<div>Schade – hier käme ein Video, wenn Ihr \nBrowser HTML5 Unterstützung hätte, wie z.B. der \naktuelle Firefox</div>\n\n</video>","dialog_width":"1200","dialog_height":"780","dialog_title":"Tagesschau in 100s","dialog_flat":true,"dialog_shadow":true,"dialog_modal":true,"icon_src":"/vis.0/main/img/tagesschauapp104__v-videowebm.jpg","icon_height":"100","icon_width":"100","icon_top":"63","icon_left":"33","dialog_icon_src":"","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"visibility-groups-action":"hide","views":["Yamaha2"],"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"gestures-swiping-maximum":"2"},"style":{"left":"930px","top":"16px","z-index":"20","width":"85px","height":"44px","line-height":"255px","font-family":"Arial, Helvetica, sans-serif","position":"","overflow-x":"","overflow-y":"","cursor":""},"widgetSet":"metro"}] -
@crunchip Hi, danke für deine Hilfe. Leider startet das Video auch nicht. Hier auch nicht am PC. Welches Script hast du für den Link?
-
/* VIS Tagesschau_Link parsed die Seite https://www.tagesschau.de/100sekunden/ und sucht nach der URL zum aktuellsten Video {1} erstellt: 02.03.2016 von pix 15.03.2016 zu Javascript Instanz 1 gewechselt */ var logging = true; var idURL = 'javascript.0.Status.Tagesschau.Link_Tagesschau'; var link = 'http://www.tagesschau.de/100sekunden/'; var film_url; function findeURL () { var optin = true; var request = require('request'); if (optin) try { request(link, function (error, response, body) { if (!error && response.statusCode == 200) { // kein Fehler, Inhalt in body //log(body); // HTML Code der Webseite: Inhalt zwischen <table> und </table> speichern var text1 = '<p>Wir bieten dieses Video in folgenden Formaten zum Download an:</p>', text2 = '<p><strong>Hinweis:</strong> Falls die Videodatei beim Klicken nicht automatisch gespeichert wird, können Sie mit der rechten Maustaste klicken und "Ziel speichern unter ..." auswählen.</p>'; var start = body.search(text1) + text1.length; var ende = body.search(text2); if (logging) log('Startposition: ' + start); if (logging) log('Endposition: ' + ende); var zwischenspeicher = ((start != -1) && (ende != -1) ) ? body.slice(start,ende) : 'Fehler beim Ausschneiden'; if (logging) log(zwischenspeicher); var text3 = '//download', //hier stand alt: 'http://download', text4 = '.websm.h264.mp4'; var start2 = body.search(text3); var ende2 = body.search(text4); if (logging) log('Startposition: ' + start2); if (logging) log('Endposition: ' + ende2); var zwischenspeicher2 = ((start2 != -1) && (ende2 != -1) ) ? body.slice(start2,ende2) : 'Fehler beim Ausschneiden'; if (logging) log(zwischenspeicher2); film_url = zwischenspeicher2 + '.webl.h264.mp4'; setState(idURL, film_url); } else { // Error beim Einlesen log(error, 'error'); } }); // Ende request } catch (fehler) { log('Fehler (try): ' + fehler, 'error'); } } // Ende findeURL schedule("8 */1 * * *", findeURL); // jedeStunde um 8 nach voll findeURL();// Tagesschau ------------------------------------------------------------------------------------------------------------- createState('javascript.0.Status.Tagesschau.Link_Tagesschau', '', {type: 'string',name: 'Link zu Tagesschau in 100s',desc: 'geparster Link aus tagesschau.de'}); -
@crunchip danke für die Scripts. Leider starten damit die Videos auch nicht. Vielleicht liegt es am Fully. Welchen Browser verwendest du?
-
@Hansi1234 wie schon geschrieben am Fire Hd10 mit Fully Browser
Kommt irgendwas im log?
Ansonsten nochmal ab hier lesen -
@crunchip Im Log steht nichts. Mit deinem Script spielt das Video auch wieder auf dem Windows 10 Browser problemlos ab. Am FireHD 10 leider nicht.
-
@Hansi1234 hmm, dann "fehlt" dir scheinbar irgendeine Einstellung im Fullybrowser.
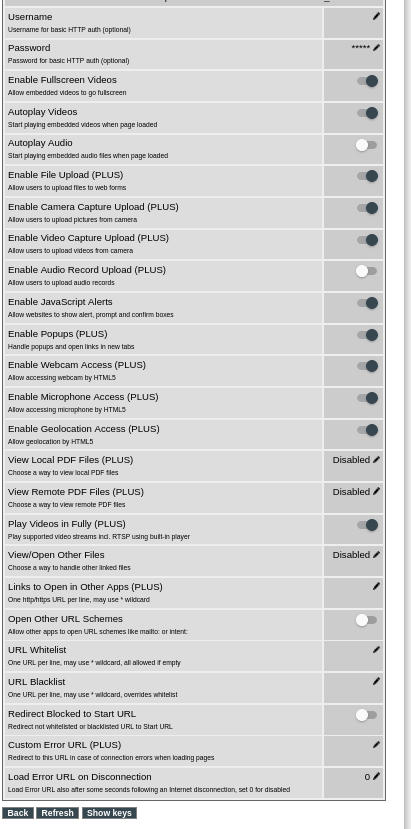
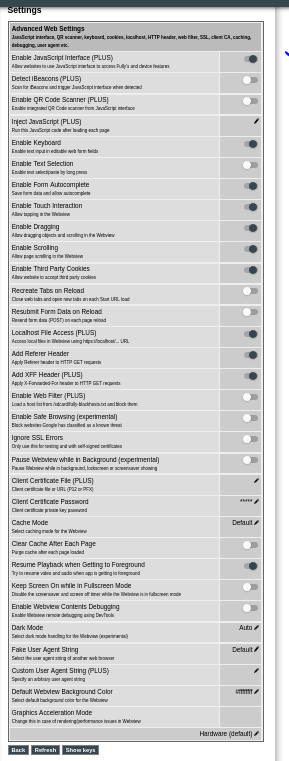
was heisst überhaupt, spielt nicht ab? geht das Fenster auf? Schwarzer Bildschirm oder wie sieht das aus?
Web Content Settings

Advanced Web Settings

-
@crunchip Guten Abend,
hab mein Tablet neu aufgesetzt, nun funktioniert es. Danke dir für die HilfeEDIT: Weißt du zufällig noch, wie das Video selbstständig schließt?