NEWS
[Aufruf] Bring! Adapter
-
Ja, ist klar, das ich den Mail Adapter nicht brauche für den Bring Adapter, wenn da aber so eine nette Funktion wie das Senden von Mail`s mit drin ist, dann kann (will) man das auch nutzen

Einfach per Alexa was zu Bring hinzufügen und an Mutti, die gerade bei Einkaufen ist, die Mail schicken. Ich habe gerade alles konfiguriert und es funktioniert prima.
Gleich noch eine blöde Frage hinten dran? Wie bekomme ich es weg, das er vor jeden Artikel Eintrag "Keine Beschreibung" davor setzt. Ich benutze den HTML Datenpunkt ohne Kopfzeile.
-
@JB_Sullivan bezüglich keine Beschreibung geht es um das was in der Mail steht? Oder vis? Kann morgen mal schauen was du meinst.
-
Im VIS wird das nur voran gestellt, wenn man die Tabelle auf json Basis nutzt. Als HTML steht da nichts mehr von "Keine Beschreibung" Wenn man die Liste aber als Mail gesendet hat, kommt der voran gestellte Text (Keine Beschreibung: Tomaten) wieder mit.
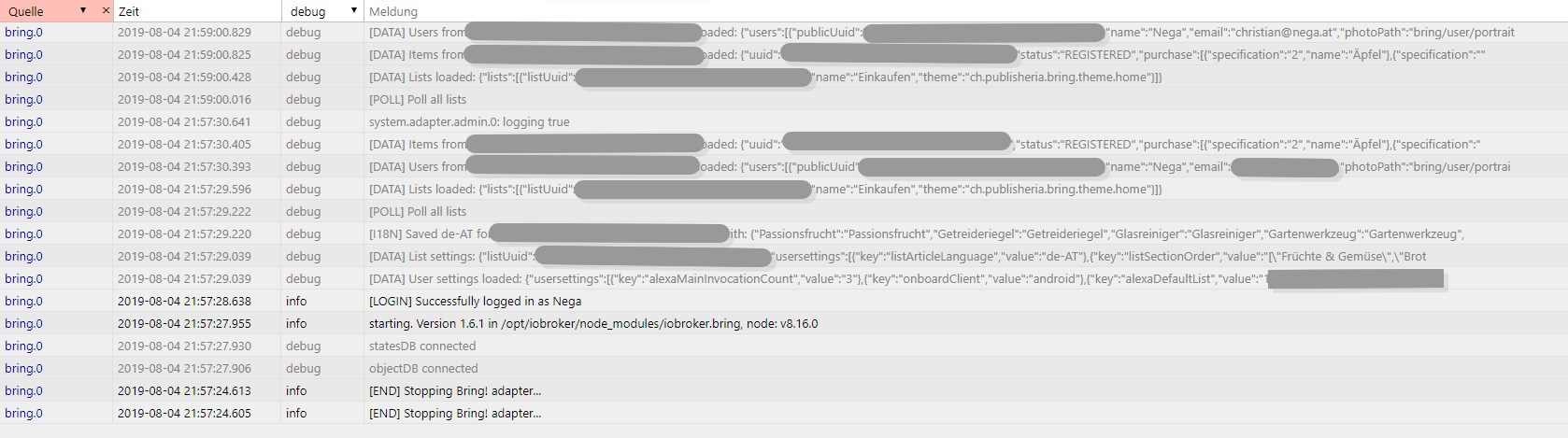
Mal eine andere Frage: Seit ich deinen Adapter installiert habe, kommt immer dieses PopUp sobald ich in ioB Admin die Adapter oder Instanz Liste öffne. Leider kann man nicht erkennen zu welchem Adapter das PopUp gehört.
Gehört es evtl. zu deinem Adapter - da dieser der letzte war den ich neu installiert hatte?
"Die Entwicklung geht weiter...
warning Es wird gerade an der Version 1.4.x entwickelt, deswegen kann es zu Inkonzistenzen beim Adapter kommen. Nutzung dieser Version auf eigene Gefahr." -
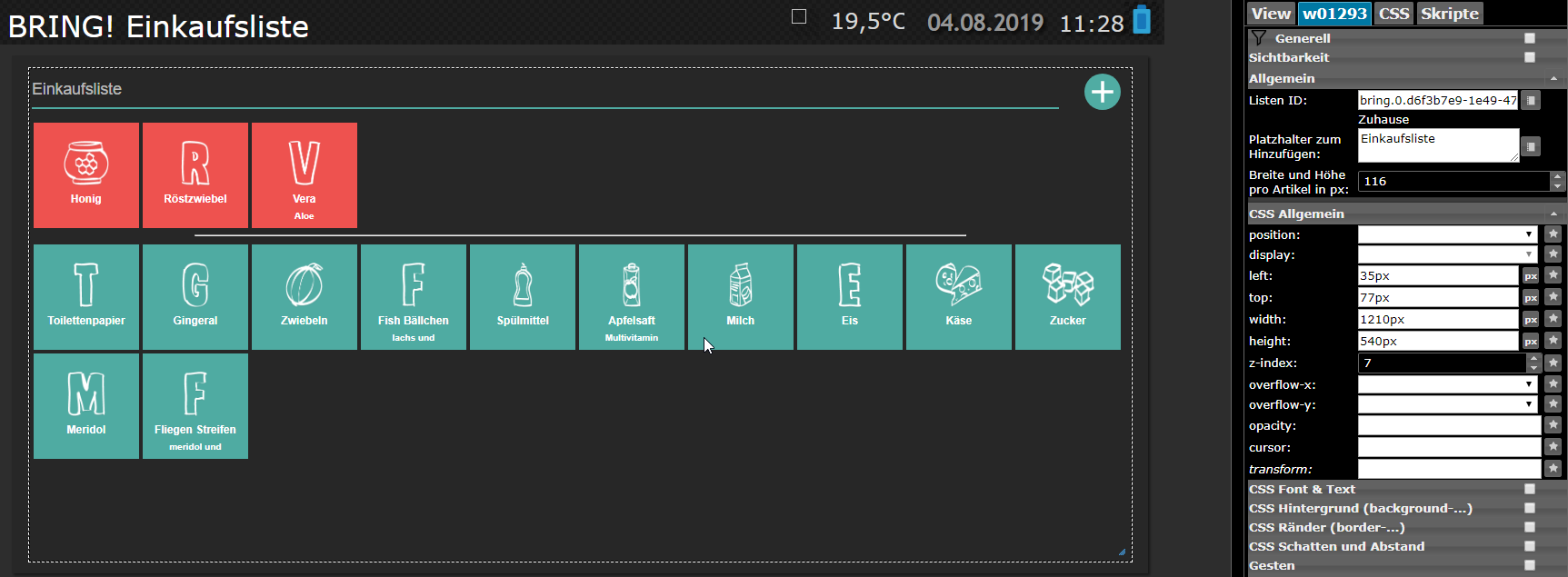
@JB_Sullivan jo im Vis kann ich dir das Widget vom Adapter empfehlen. Das mit Mail kann sein, müsste/kann ich ändern. Ne, Pop-up definitiv nicht von mir.
-
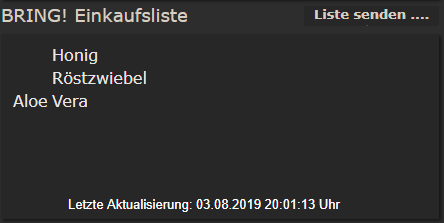
.... und wie ich gerade festgestellt habe scheint es auch ein Darstellungproblem bei Begriffen aus zwei Wörtern zu geben. Die Begriffe die nur aus einem Wort bestehen werden eingerückt, sobald ein Begriff bestehend aus zwei Wörtern hinzu gefügt wird

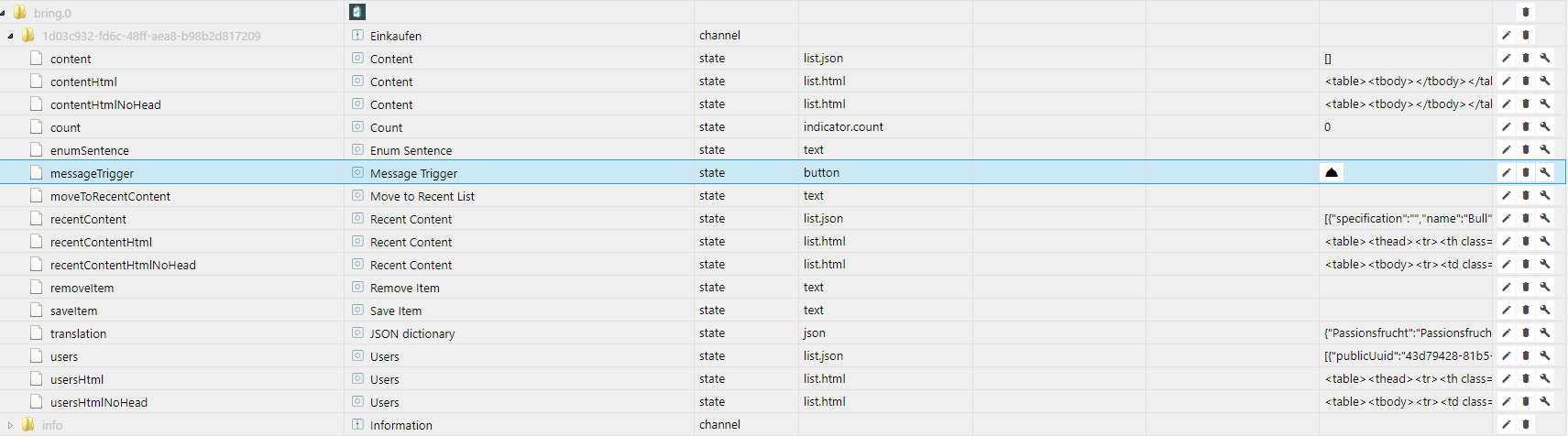
.contentHtmlNoHead
<table><tbody><tr><td class="string"></td><td class="string">Honig</td></tr><tr><td class="string"></td><td class="string">Röstzwiebel</td></tr><tr><td class="string">Aloe</td><td class="string">Vera</td></tr></tbody></table> -
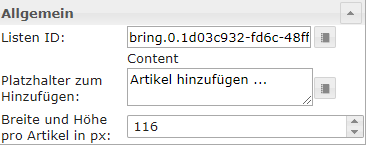
Sorry, wenn ich weiter nerve. Ich habe jetzt gerade das Widget für mich entdeckt, jedoch scheint im Editor was zu fehlen. Ich bekomme nur die Zeile für die Listen ID angezeigt. Wenn man sich die anderen Beiträge anschaut, sind das üblicherweise immer 3 Zeilen (Listen,entfernen, hinzufügen)
Wenn ich bei Listen ID "content" eingebe, bekomme ich z.B. gar keine Anzeige
-
@JB_Sullivan ja wurde abgeändert man braucht nur noch eine Angabe, der Rest wird automatisch geholt um die Fehlerquote zu verringern.
-
@JB_Sullivan Dein Html ist verschoben, weil du Aloe als Beschreibung eingegeben hast und Vera als Artikelnamen, die Einrückung ist, da am Anfang Platz für die Beschreibung ist. z. B. Beschreibung: 3x Name: Aloe Vera
Genutzt wird es wie folgt: Alles nach dem ersten Komma, wird als Artikelbeschreibung genutzt. Aus dem selben Grund steht auch in der Mail am Anfang: 'keine Beschreibung' falls keine Beschreibung genutzt wurde. Man könnte natürlich auch nichts hinschreiben, wenn das der Community besser gefällt, ich selbst nutze die Mail Funktion nicht, sondern nur das Widget. Hier ist auch in der letzten Zeit am meisten Entwicklungsarbeit hingeflossen.
-
OK, vielen Dank für die Erklärungen.
Also wir zum Beispiel nutzen BRING zu 100% mit Alexa - Beispiel: Alexa setze Aloe Vera auf meine Einkaufsliste - ohne Angaben von Mengen. Was Alexa daraus macht, siehst du ja an meinem Screenshot. Alexa teilt das Wort Aloe Vera offensichtlich so auf, das es zu der oben gezeigten Darstellung kommt.
Schade, aber ich vermute das man da wenig wird machen können. Wäre zwar "nice to have" aber es geht auch so.
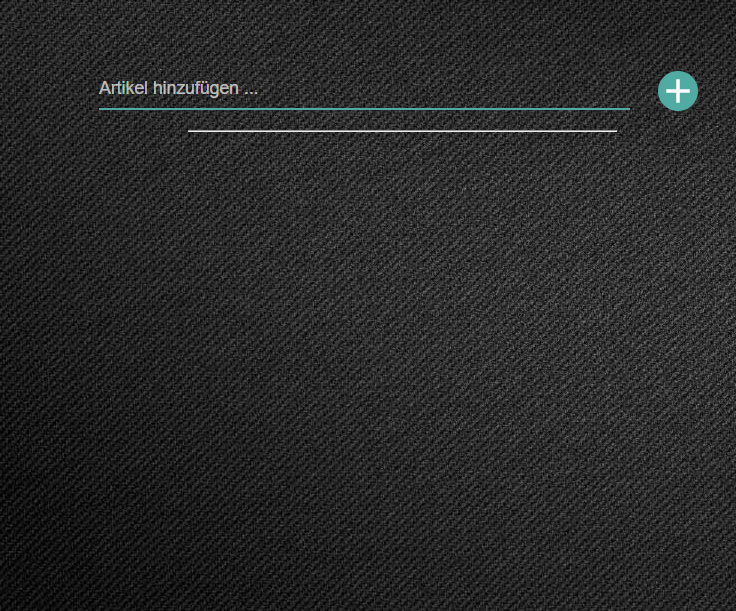
foxriver76 DEVELOPER vor 4 Stunden @JB_Sullivan ja wurde abgeändert man braucht nur noch eine Angabe, der Rest wird automatisch geholt um die Fehlerquote zu verringern.OK, habe ich verstanden - was sollte dann aber passieren wenn ich oben rechts auf das "+" Symbol klicke? Da tut sich bei mir nämlich gar nichts. Wenn ich die Icons anklicke werden die nach unten verschoben, bzw. von dort ganz raus gelöscht - genauso wie in der BRING App.
Das "+" Symbol gibt mir aktuell noch Rätsel auf.
-
Sorry - ich schon wieder. Ich habe gerade noch etwas heraus gefunden, was zumindest für unseren Haushalt nicht funktioniert.
Wie gesagt, wir (ich) nutzen zu 100% Alexa für das hinzufügen zur BRING Liste. Dafür verwendet Alexa meine Email Anmeldung, welche ich auch in deinem Adapter als Haupteinstellung eingetragen habe. Parallel dazu ist meine Frau mit ihrer Mail Adresse ebenfalls mit unserem gemeinsamen BRING Account (Einkaufsliste) verknüpft.
Nun sieht es so aus, als wenn im Widget nur Icons (Artikel) dargestellt werden, die ICH an BRING diktiert habe (weil Anmeldung als Hauptaccount Nutzer).
Alles was meine Frau über ihre Mail Anmeldung via APP auf das gemeinsame Konto geschrieben hat, wird im Widget nicht dargestellt.Möglicherweise müssten die Haupteinstellungen des Adapters, noch Zeilen enthalten, das mehrere Mail Adressen hinterlegt werden können. Ich denke nur so wird es möglich sein ALLE Icons (Artikel) die von unterschiedlichen Nutzern an BRING diktiert/geschrieben wurden, GEMEINSAM in einem Widget dargestellt werden.
-
Ich habe mir gerade deinen Adapter installiert.
Hab dazu aber ein paar Fragen.- werden die Artikel aus der Bringcloud nicht mit dem Adapter synchronisiert? In der App hab ich jedoch Artikel auf der Liste.
- wie @JB_Sullivan kann ich auch nichts mit "+" hinzufügen
Danke




-
Edit:
- jetzt sind nach knapp 15 Minuten die 3 Artikel im Adapter angekommen.
- Artikel mit + eintragen funktioniert noch nicht
- Im Widget werden die 3 Artikel auch noch nicht angezeigt
-
@JB_Sullivan + Symbol hat nur eine Funktion, wenn du etwas in die Textzeile schreibst, ist dann eine Alternative zu Enter.
-
@Negalein sync mit cloud sollte im Worst Case 90 Sekunden dauern. (Bezieht sich auf Polling Abfrage, falls du eine Liste änderst wird sie sofort gesynct) Das + wie eben erklärt. Backend sollte mit Widget wiederum sofort syncen außer du änderst die ganze Zeit was im frontend, dann wird erst 5 Sekunden nach der letzten Frontend Änderung mit dem Adapter-Backend gesynct.
-
@Negalein dein Widget ist falsch konfiguriert ich werde mal den ersten Post abändern. Du brauchst die ListenID also den Channel ohne .content
-
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@JB_Sullivan + Symbol hat nur eine Funktion, wenn du etwas in die Textzeile schreibst, ist dann eine Alternative zu Enter.
Okayyy - in welche Textzeile? Das verstehe ich jetzt nicht so ganz. Wenn ich den Editor öffne das Feld "Platzhalter zum hinzufügen" - oder wo soll diese Textzeile sein?
Außerdem habe ich festgestellt, das das View mit den BRING Icons nicht angezeigt wird, wenn ich über die Remote Einwahl auf meinen Samrt Home Server zugreife. So ein ähnliches Phänomen habe ich auch mit einem anderen View. Das View öffnet sich, aber die Inhalte werden nicht dargestellt. Ich habe keine Ahnung woran das liegen kann. Ich vermute irgend ein Berechtigunsproblem. Die restlichen Seiten meines VIS funktionieren über Remote Einwahl tadellos.
-
AH OK !!!! Der türkis farbene Strich ist das Eingabefeld. Das muss man aber auch erst mal wissen

-
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@Negalein dein Widget ist falsch konfiguriert ich werde mal den ersten Post abändern. Du brauchst die ListenID also den Channel ohne .content
Danke!
Funktioniert jetzt!
Jetzt gehts an austesten!
Hab das mit den "," noch nicht ganz gecheckt
-
@Negalein Also es gibt grundsätzlich einen Artikelnamen und eine Beschreibung. Das folgt also der Struktur aus der Bring! App. Um im Adapter zu differenzieren, ist das Schema wie folgt. Du gibst einen Artikelnamen ein: z. B. "Aloe Vera", dann wird nur dieser Name in hinzugefügt. Möchtest du allerdings Aloe Vera 5 mal kaufen und noch vermerken in welchem Supermarkt es diesen gibt, machst du z. B. "Aloe Vera, 5x, Lidl" dann erscheint der Artikel mit dem Namen "Aloe Vera" und der Beschreibung "5x , Lidl". Der Name steht über der Beschreibung und ist meist größer in der Schriftart als die Beschreibung (außer wenn der Name wesentlich länger wäre, wird die Schrift runterskaliert). Genauso wird es auch mit der Bring! App und WebApp synchronisiert.
-
Hallöchen,
Der Adapter funktioniert wunderbar und das Widget habe ich auch in VIS und wird auch im Browser angezeigt! Nur wird das Widget wird nicht in der Android VIS App angezeigt. Gibt es dafür eine Lösung?
Vielen Dank!