NEWS
[Aufruf] Bring! Adapter
-
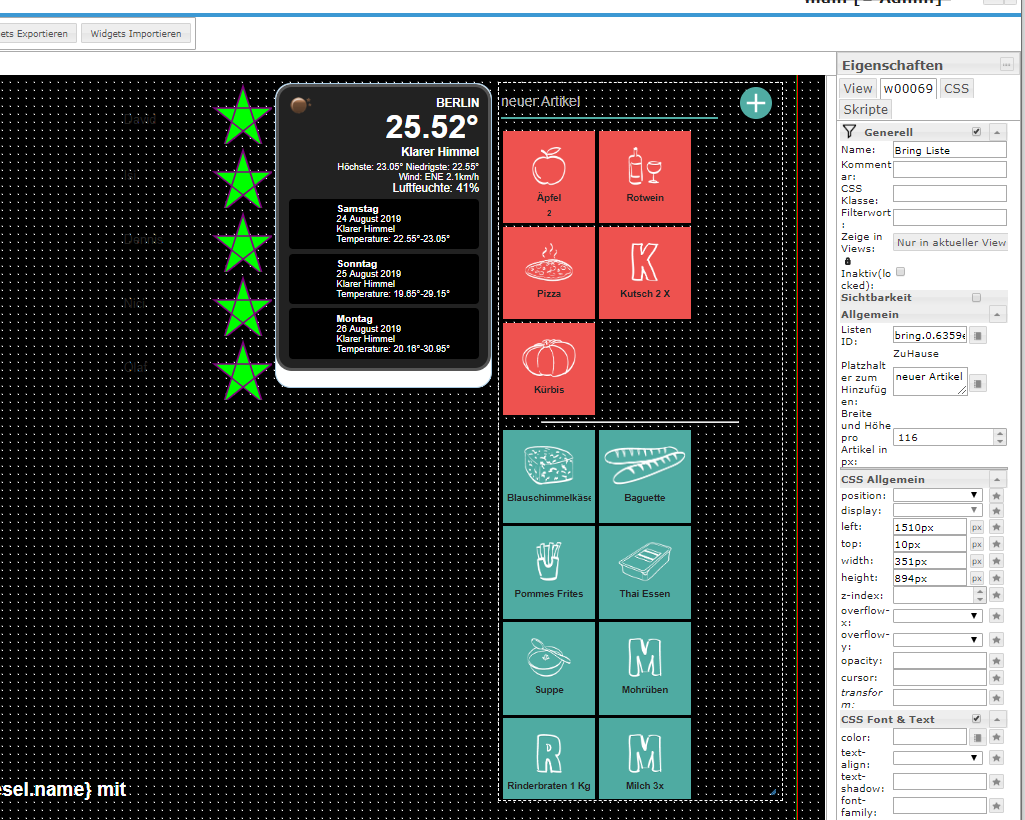
Sorry, wenn ich weiter nerve. Ich habe jetzt gerade das Widget für mich entdeckt, jedoch scheint im Editor was zu fehlen. Ich bekomme nur die Zeile für die Listen ID angezeigt. Wenn man sich die anderen Beiträge anschaut, sind das üblicherweise immer 3 Zeilen (Listen,entfernen, hinzufügen)
Wenn ich bei Listen ID "content" eingebe, bekomme ich z.B. gar keine Anzeige
@JB_Sullivan ja wurde abgeändert man braucht nur noch eine Angabe, der Rest wird automatisch geholt um die Fehlerquote zu verringern.
-
Sorry, wenn ich weiter nerve. Ich habe jetzt gerade das Widget für mich entdeckt, jedoch scheint im Editor was zu fehlen. Ich bekomme nur die Zeile für die Listen ID angezeigt. Wenn man sich die anderen Beiträge anschaut, sind das üblicherweise immer 3 Zeilen (Listen,entfernen, hinzufügen)
Wenn ich bei Listen ID "content" eingebe, bekomme ich z.B. gar keine Anzeige
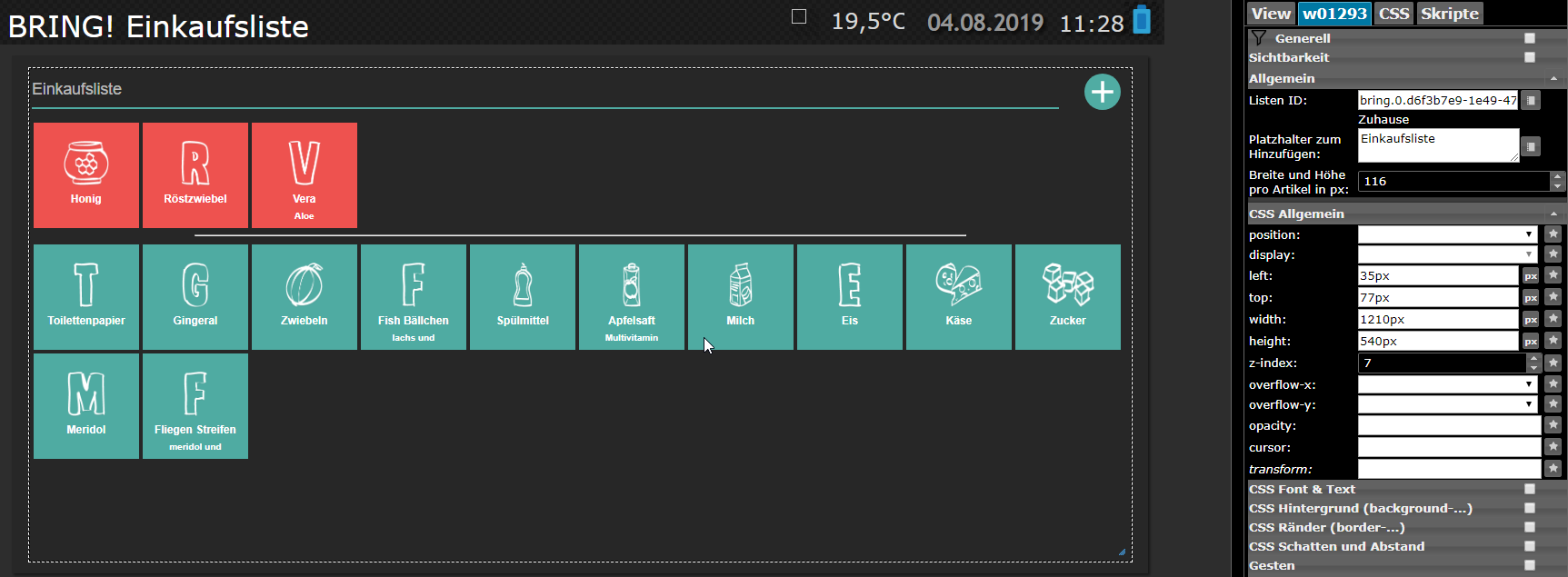
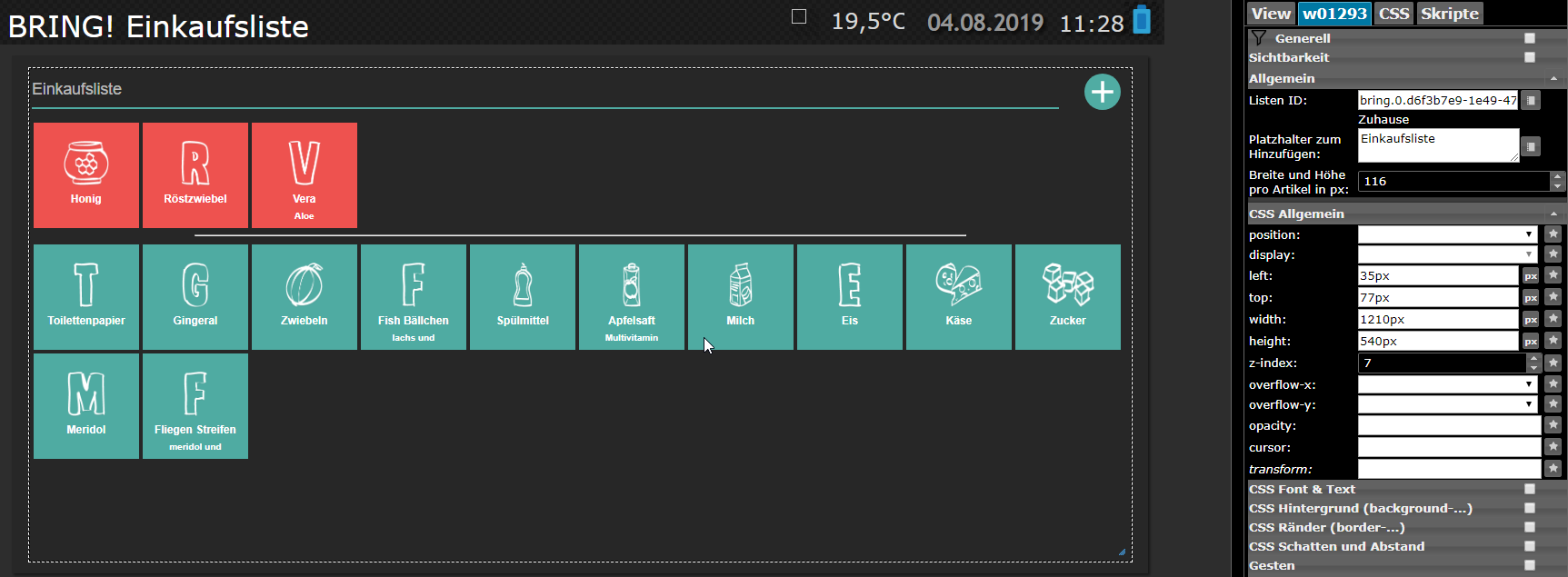
@JB_Sullivan Dein Html ist verschoben, weil du Aloe als Beschreibung eingegeben hast und Vera als Artikelnamen, die Einrückung ist, da am Anfang Platz für die Beschreibung ist. z. B. Beschreibung: 3x Name: Aloe Vera
Genutzt wird es wie folgt: Alles nach dem ersten Komma, wird als Artikelbeschreibung genutzt. Aus dem selben Grund steht auch in der Mail am Anfang: 'keine Beschreibung' falls keine Beschreibung genutzt wurde. Man könnte natürlich auch nichts hinschreiben, wenn das der Community besser gefällt, ich selbst nutze die Mail Funktion nicht, sondern nur das Widget. Hier ist auch in der letzten Zeit am meisten Entwicklungsarbeit hingeflossen.
-
OK, vielen Dank für die Erklärungen.
Also wir zum Beispiel nutzen BRING zu 100% mit Alexa - Beispiel: Alexa setze Aloe Vera auf meine Einkaufsliste - ohne Angaben von Mengen. Was Alexa daraus macht, siehst du ja an meinem Screenshot. Alexa teilt das Wort Aloe Vera offensichtlich so auf, das es zu der oben gezeigten Darstellung kommt.
Schade, aber ich vermute das man da wenig wird machen können. Wäre zwar "nice to have" aber es geht auch so.
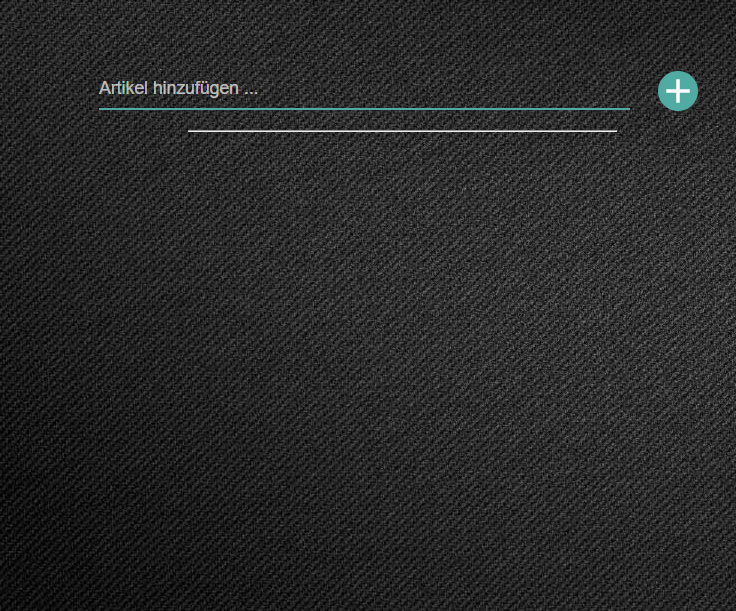
foxriver76 DEVELOPER vor 4 Stunden @JB_Sullivan ja wurde abgeändert man braucht nur noch eine Angabe, der Rest wird automatisch geholt um die Fehlerquote zu verringern.OK, habe ich verstanden - was sollte dann aber passieren wenn ich oben rechts auf das "+" Symbol klicke? Da tut sich bei mir nämlich gar nichts. Wenn ich die Icons anklicke werden die nach unten verschoben, bzw. von dort ganz raus gelöscht - genauso wie in der BRING App.
Das "+" Symbol gibt mir aktuell noch Rätsel auf.
-
Sorry - ich schon wieder. Ich habe gerade noch etwas heraus gefunden, was zumindest für unseren Haushalt nicht funktioniert.
Wie gesagt, wir (ich) nutzen zu 100% Alexa für das hinzufügen zur BRING Liste. Dafür verwendet Alexa meine Email Anmeldung, welche ich auch in deinem Adapter als Haupteinstellung eingetragen habe. Parallel dazu ist meine Frau mit ihrer Mail Adresse ebenfalls mit unserem gemeinsamen BRING Account (Einkaufsliste) verknüpft.
Nun sieht es so aus, als wenn im Widget nur Icons (Artikel) dargestellt werden, die ICH an BRING diktiert habe (weil Anmeldung als Hauptaccount Nutzer).
Alles was meine Frau über ihre Mail Anmeldung via APP auf das gemeinsame Konto geschrieben hat, wird im Widget nicht dargestellt.Möglicherweise müssten die Haupteinstellungen des Adapters, noch Zeilen enthalten, das mehrere Mail Adressen hinterlegt werden können. Ich denke nur so wird es möglich sein ALLE Icons (Artikel) die von unterschiedlichen Nutzern an BRING diktiert/geschrieben wurden, GEMEINSAM in einem Widget dargestellt werden.
-
Ich habe mir gerade deinen Adapter installiert.
Hab dazu aber ein paar Fragen.- werden die Artikel aus der Bringcloud nicht mit dem Adapter synchronisiert? In der App hab ich jedoch Artikel auf der Liste.
- wie @JB_Sullivan kann ich auch nichts mit "+" hinzufügen
Danke




-
Edit:
- jetzt sind nach knapp 15 Minuten die 3 Artikel im Adapter angekommen.
- Artikel mit + eintragen funktioniert noch nicht
- Im Widget werden die 3 Artikel auch noch nicht angezeigt
-
OK, vielen Dank für die Erklärungen.
Also wir zum Beispiel nutzen BRING zu 100% mit Alexa - Beispiel: Alexa setze Aloe Vera auf meine Einkaufsliste - ohne Angaben von Mengen. Was Alexa daraus macht, siehst du ja an meinem Screenshot. Alexa teilt das Wort Aloe Vera offensichtlich so auf, das es zu der oben gezeigten Darstellung kommt.
Schade, aber ich vermute das man da wenig wird machen können. Wäre zwar "nice to have" aber es geht auch so.
foxriver76 DEVELOPER vor 4 Stunden @JB_Sullivan ja wurde abgeändert man braucht nur noch eine Angabe, der Rest wird automatisch geholt um die Fehlerquote zu verringern.OK, habe ich verstanden - was sollte dann aber passieren wenn ich oben rechts auf das "+" Symbol klicke? Da tut sich bei mir nämlich gar nichts. Wenn ich die Icons anklicke werden die nach unten verschoben, bzw. von dort ganz raus gelöscht - genauso wie in der BRING App.
Das "+" Symbol gibt mir aktuell noch Rätsel auf.
@JB_Sullivan + Symbol hat nur eine Funktion, wenn du etwas in die Textzeile schreibst, ist dann eine Alternative zu Enter.
-
Edit:
- jetzt sind nach knapp 15 Minuten die 3 Artikel im Adapter angekommen.
- Artikel mit + eintragen funktioniert noch nicht
- Im Widget werden die 3 Artikel auch noch nicht angezeigt
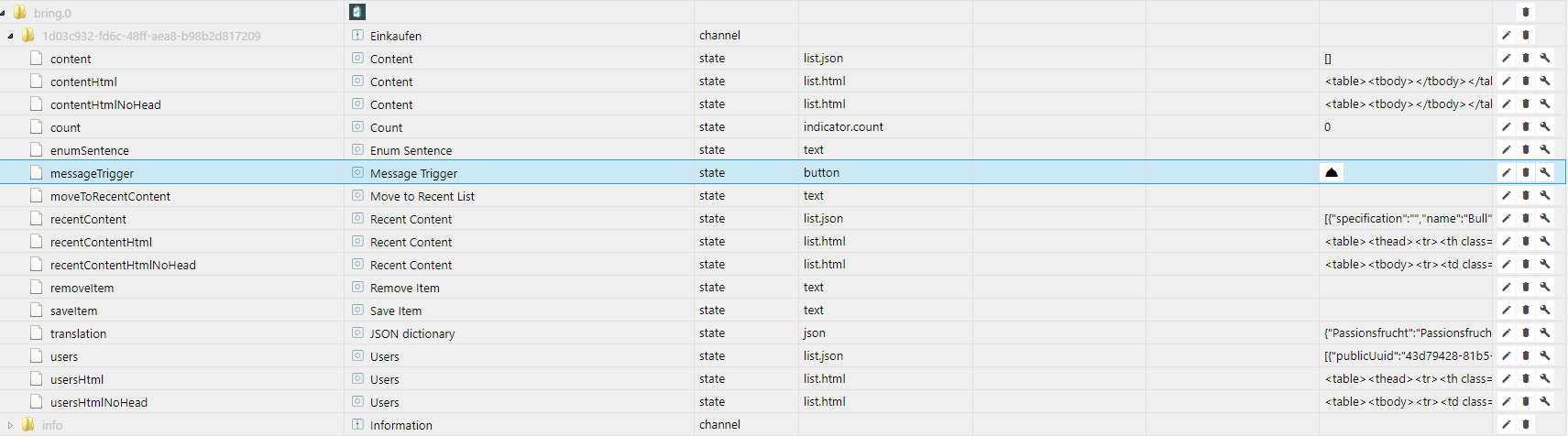
@Negalein sync mit cloud sollte im Worst Case 90 Sekunden dauern. (Bezieht sich auf Polling Abfrage, falls du eine Liste änderst wird sie sofort gesynct) Das + wie eben erklärt. Backend sollte mit Widget wiederum sofort syncen außer du änderst die ganze Zeit was im frontend, dann wird erst 5 Sekunden nach der letzten Frontend Änderung mit dem Adapter-Backend gesynct.
-
Ich habe mir gerade deinen Adapter installiert.
Hab dazu aber ein paar Fragen.- werden die Artikel aus der Bringcloud nicht mit dem Adapter synchronisiert? In der App hab ich jedoch Artikel auf der Liste.
- wie @JB_Sullivan kann ich auch nichts mit "+" hinzufügen
Danke




-
@JB_Sullivan + Symbol hat nur eine Funktion, wenn du etwas in die Textzeile schreibst, ist dann eine Alternative zu Enter.
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@JB_Sullivan + Symbol hat nur eine Funktion, wenn du etwas in die Textzeile schreibst, ist dann eine Alternative zu Enter.
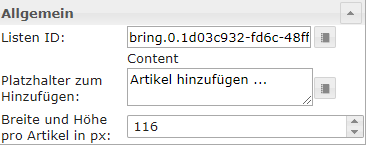
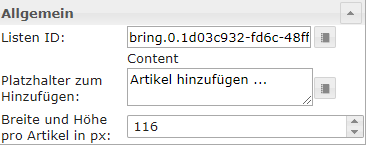
Okayyy - in welche Textzeile? Das verstehe ich jetzt nicht so ganz. Wenn ich den Editor öffne das Feld "Platzhalter zum hinzufügen" - oder wo soll diese Textzeile sein?
Außerdem habe ich festgestellt, das das View mit den BRING Icons nicht angezeigt wird, wenn ich über die Remote Einwahl auf meinen Samrt Home Server zugreife. So ein ähnliches Phänomen habe ich auch mit einem anderen View. Das View öffnet sich, aber die Inhalte werden nicht dargestellt. Ich habe keine Ahnung woran das liegen kann. Ich vermute irgend ein Berechtigunsproblem. Die restlichen Seiten meines VIS funktionieren über Remote Einwahl tadellos.
-
AH OK !!!! Der türkis farbene Strich ist das Eingabefeld. Das muss man aber auch erst mal wissen :blush:
-
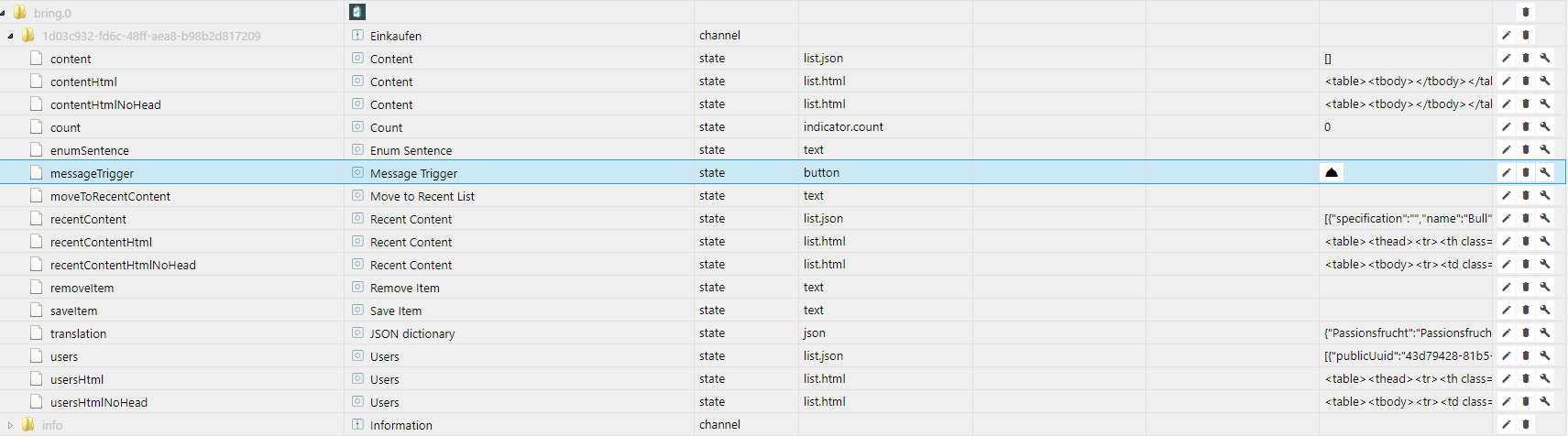
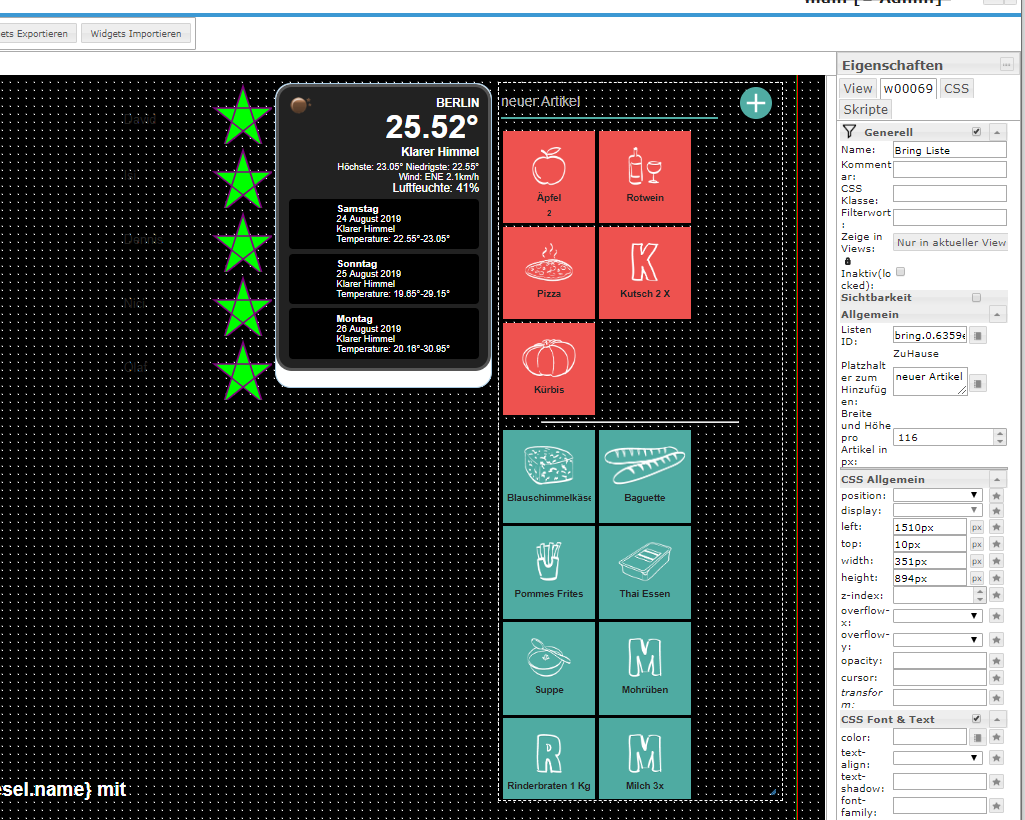
@Negalein dein Widget ist falsch konfiguriert ich werde mal den ersten Post abändern. Du brauchst die ListenID also den Channel ohne .content
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@Negalein dein Widget ist falsch konfiguriert ich werde mal den ersten Post abändern. Du brauchst die ListenID also den Channel ohne .content
Danke!
Funktioniert jetzt! :)
Jetzt gehts an austesten!
Hab das mit den "," noch nicht ganz gecheckt :( -
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@Negalein dein Widget ist falsch konfiguriert ich werde mal den ersten Post abändern. Du brauchst die ListenID also den Channel ohne .content
Danke!
Funktioniert jetzt! :)
Jetzt gehts an austesten!
Hab das mit den "," noch nicht ganz gecheckt :(@Negalein Also es gibt grundsätzlich einen Artikelnamen und eine Beschreibung. Das folgt also der Struktur aus der Bring! App. Um im Adapter zu differenzieren, ist das Schema wie folgt. Du gibst einen Artikelnamen ein: z. B. "Aloe Vera", dann wird nur dieser Name in hinzugefügt. Möchtest du allerdings Aloe Vera 5 mal kaufen und noch vermerken in welchem Supermarkt es diesen gibt, machst du z. B. "Aloe Vera, 5x, Lidl" dann erscheint der Artikel mit dem Namen "Aloe Vera" und der Beschreibung "5x , Lidl". Der Name steht über der Beschreibung und ist meist größer in der Schriftart als die Beschreibung (außer wenn der Name wesentlich länger wäre, wird die Schrift runterskaliert). Genauso wird es auch mit der Bring! App und WebApp synchronisiert.
-
Hallo, also ich sitze nun seit einigen stunden an der Sache, erst war die Version 1.42 installiert, damit konnte ich wenigstens Artikel auf die Liste setzten.
Hab dann den Adapter neu installiert, nun ist es v1.62
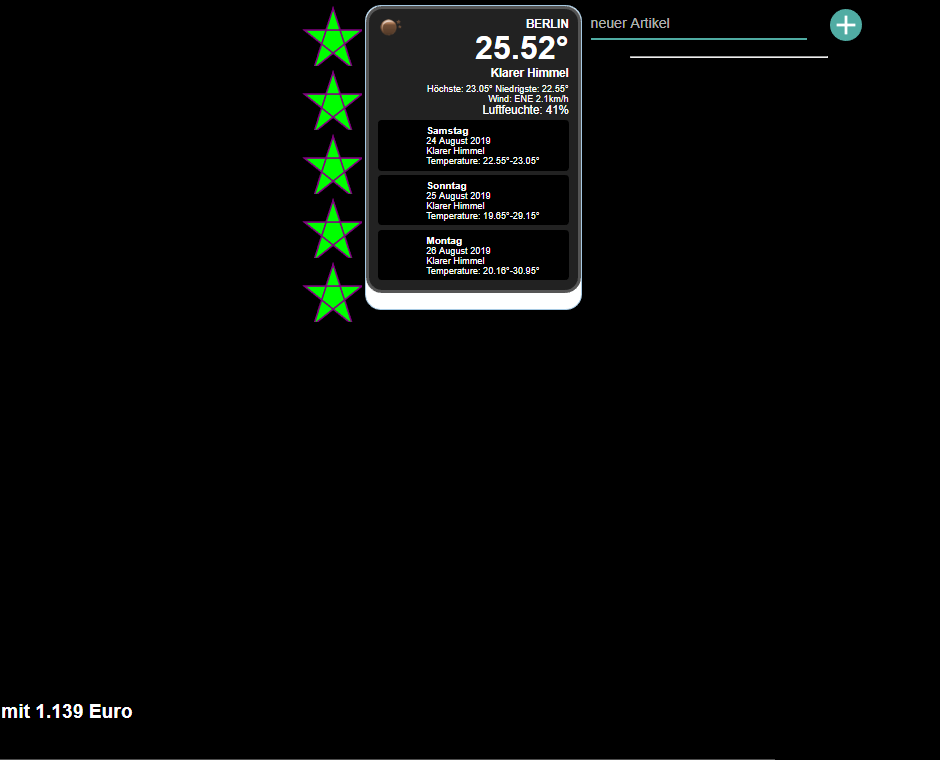
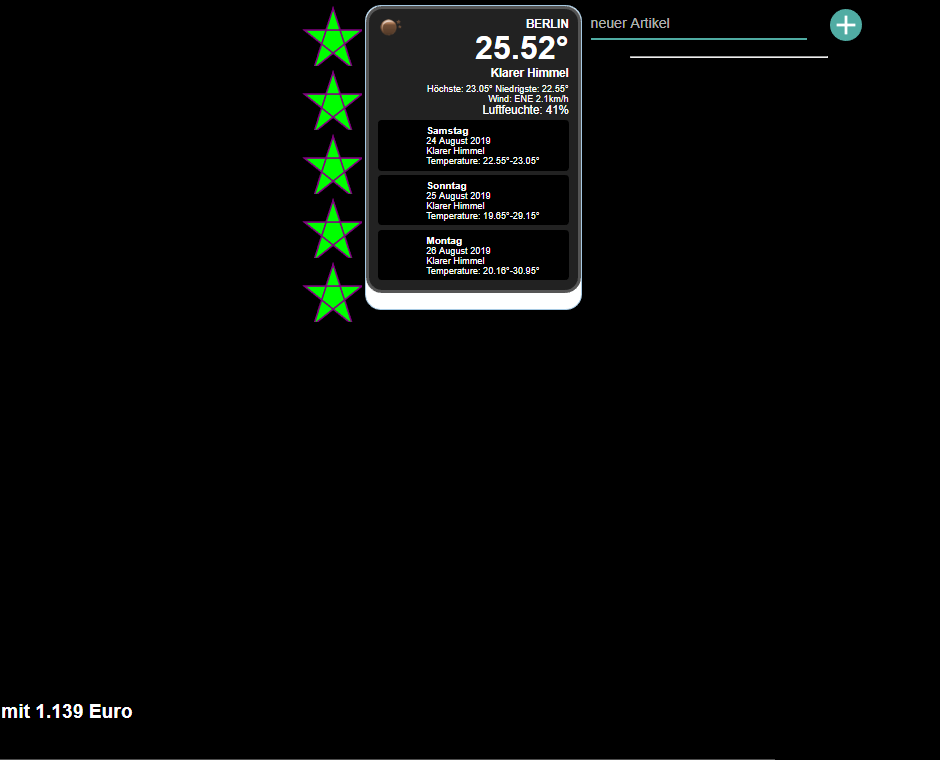
leider zeigt er in der Vis Entwicklung alles richtig an, nur in der Visualisierung selbst = nix.

jemand eine Idee, woran das liegen könnte ?
Danke
-
Hallöchen,
Der Adapter funktioniert wunderbar und das Widget habe ich auch in VIS und wird auch im Browser angezeigt! Nur wird das Widget wird nicht in der Android VIS App angezeigt. Gibt es dafür eine Lösung?
Vielen Dank!@lars10 denke fast da tiefgreifende Änderungen am Widget vorgenommen wurden, dass die App wieder neu gebaut werden müsste. Ansonsten geht wahrscheinlich das alte Widget (in dem man noch 4 Datenpunkte konfigurieren muss) mit der App, da sie zu dem Zeitpunkt mal gebaut wurde. Kann es leider nicht überprüfen, da ich kein Android zur Hand habe.
-
Hallo, also ich sitze nun seit einigen stunden an der Sache, erst war die Version 1.42 installiert, damit konnte ich wenigstens Artikel auf die Liste setzten.
Hab dann den Adapter neu installiert, nun ist es v1.62
leider zeigt er in der Vis Entwicklung alles richtig an, nur in der Visualisierung selbst = nix.

jemand eine Idee, woran das liegen könnte ?
Danke
-
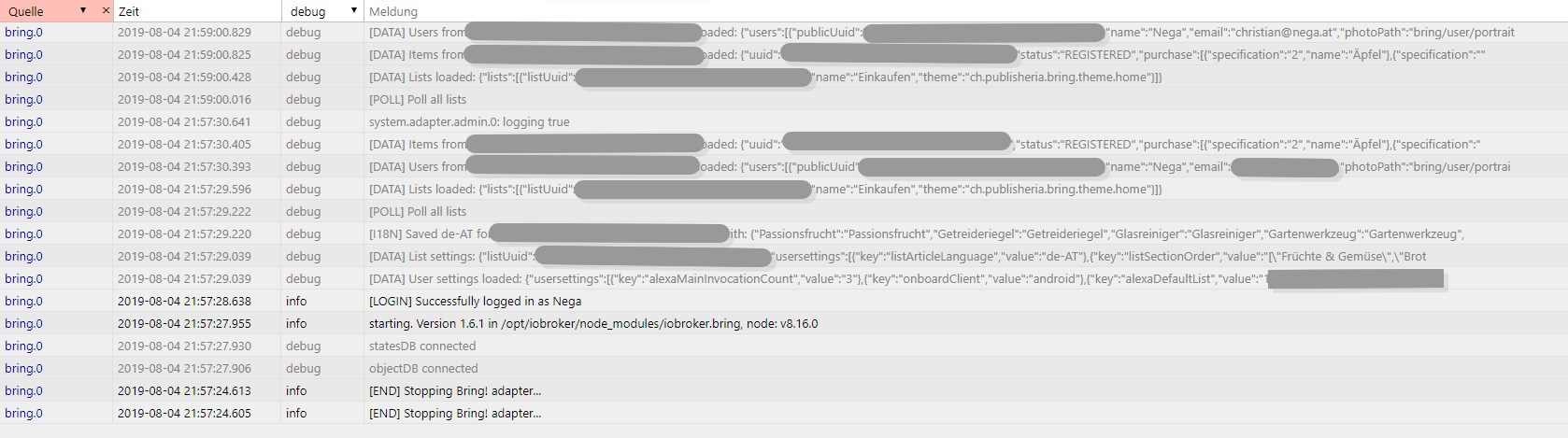
das ganze läuft unter Ubuntu 18.04 im Firefox. (Acer h232HL touchmonitor)
Inzwischen beobachtet:- Listen werden teilweise nach 5-10 Minuten angezeigt
- 3 verschiedene Listen integriert (laufen auch auf 2 handys)
- Liste 1 wird nach besagten Minuten angezeigt, Liste 2 nur in der "VIS-Entwicklung" aber nicht in der Visualisierung.
- auf Handy funktioniert alles
- ein hinzufügen von Artikeln über die Visualisierung geht NICHT
Danke :-)
-
@Seadon mit welcher Anwendung öffnest du die Visualisierung?
@foxriver76 achja, auf einem Windows 10 PC wo ich eigentlich alles konfiguriere (Chrome) ist genau das selbe
-
@foxriver76 achja, auf einem Windows 10 PC wo ich eigentlich alles konfiguriere (Chrome) ist genau das selbe






