NEWS
[Aufruf] Bring! Adapter
-
@Angora gib in der Konsole mal noch
iobroker upload bringein.Installationslog sollte im iobroker Logfile enthalten sein.
-
Danke foxriver76 für den tollen Adapter, der den WAF wieder um 10 Punkte bei meiner Liebsten erhöht

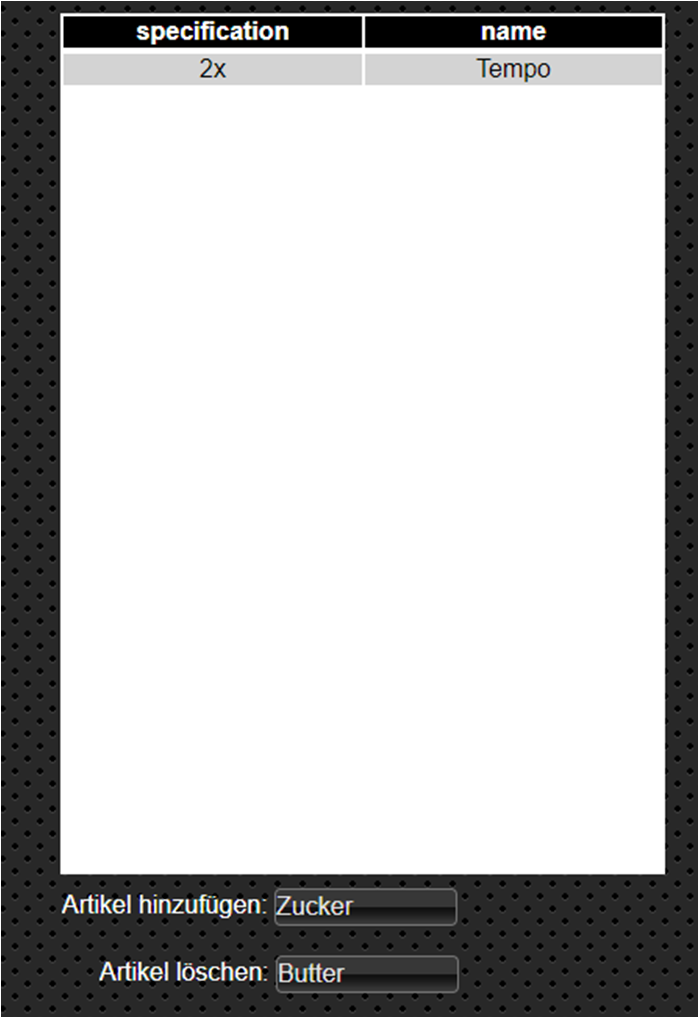
Ich habe alles mit Json Table und 2 Input Widgets zum Laufen bekommen. Klar, wie rascal4 schon oben sagte, wäre ein x zum Löschen einer Zeile optimal, aber momentan funzt es auch so.
Ich habe gesehen, dass es den Content auch ohne Header gibt. Ich würde den Header gerne behalten, nur umbenennen. Da ich kein Programmierer bin, ware ich für einen Tipp dankbar, an welcher Stelle ich "specifications" und "name" umbenennen kann.
Merci.

-
@SmartHomie Gerne

Wie schon ein paar mal erwähnt, kenne ich mich mit vis nur 'So La La' aus, falls es keine andere Lösung gibt, könntest du im JSON Widget
Kein Headeranhaken und dir z. B. mit Basic HTML Widgets die Spaltennamen drüber schreiben. -
@foxriver76 said in [Aufruf] Bring! Adapter:
@SmartHomie Gerne

Wie schon ein paar mal erwähnt, kenne ich mich mit vis nur 'So La La' aus, falls es keine andere Lösung gibt, könntest du im JSON Widget
Kein Headeranhaken und dir z. B. mit Basic HTML Widgets die Spaltennamen drüber schreiben.Jo. Das wäre auch meine Idee (mit Nachteilen in der Formatierung), aber vielleicht hat ja jemand noch eine smarte Lösung. Irgendwo müssen ja die Spaltenüberschriften benannt und editierbar sein.
Danke Dir. -
Auch von meiner Seite, vielen Dank für die Entwicklung des Adapters.
Leider habe ich das gleiche Problem wie Angora.
Cannot Login: StatusCodeError: 400 - "Invalid Email."
Adatapter Version ist 1.2.1
nodejs Version v8.12.8
Ich habe darauf hin mal versucht mich mit einem anderen Bring-Konto anzumelden. Leider auch ohne Erfolg.
Als Kennwort habe ich für Testzwecke ein "einfaches" hinterlegt. In der hinterlegten Mailadresse sind keine Zahlen oder Sonderzeichen wie Bindestrich oder Unterstrich enhalten.Noch ein zusätzlicher Hinweis. Ich hatt zunächst ein Problem mit einer alten nodejs Installation. Ich habe diese deinstatlliert und eine neue Version installiert. Den Bringadapter habe ich ebenfalls deinstalliert und noch einmal neu installiert.
Vielleicht gibt es ja eine Lösung für das Login-Problem.
Vielen Dank & liebe Grüße -
@Digi-Kai Kannst du mal bitte unter Objekte den Expertenmodus aktivieren, daraufhin sollte es ein Objekt (Ordner) system.adapter.bring.0 geben, hinter diesem den Stift drücken, und dann den Reiter Nativ auswählen. Wie sehen deine Zugangsdaten hier aus? Also sind sie in Klartext lesbar oder kryptische Zeichen?
Und gibt es bei dir, wenn Expertenmodus aktiv ist ein System.config Objekt?
-
oh, das ging aber fix mit einer Antwort. Vielen Dank dafür.
So sehen die Anmeldeparameter aus:

Ein System.config Objekt existiert. Dort findet sich unter Nativ für secret ein 28-stelligeZahlenbuchstabenkombination. -
@Digi-Kai okay, das schaut gut aus und klingt gut. Wir können uns mal den Request anschauen, ich habe mal eine Fassung hochgeladen in dem dieser geloggt wird. Hierzu bitte unter Adapter auf das Octocat Icon klicken --> Beliebige URL -->
https://github.com/foxriver76/ioBroker.bring/tarball/pwTesteingeben. Anschließend unter Adapter Expertenmodus aktivieren und bei dem Bring Adapter auf das Upload Symbol klicken --> Adapter neustarten, nun sollte der Login Request geloggt werden. Hier sollte eigentlich eine URL stehen:
https://api.getbring.com/rest/bringlists?email=deineMailKlartext&password=deinPasswortKlartextHier muss anscheinend irgendwas anderes drin stehen bei dir.
-
mmh, die Installation schlägt leider fehl:
Fertig mit Fehler: module.js:550 throw err; ^ Error: Cannot find module 'mime' at Function.Module._resolveFilename (module.js:548:15) at Function.Module._load (module.js:475:25) at Module.require (module.js:597:17) at require (internal/module.js:11:18) at Upload.uploadAdapter (/opt/iobroker/node_modules/iobroker.js-controller/lib/setup/setupUpload.js:262:27) at /opt/iobroker/node_modules/iobroker.js-controller/lib/setup.js:747:40 at ChildProcess. (/opt/iobroker/node_modules/iobroker.js-controller/lib/setup/setupInstall.js:329:31) at emitTwo (events.js:126:13) at ChildProcess.emit (events.js:214:7) at Process.ChildProcess._handle.onexit (internal/child_process.js:198:12)
-
ui, ui, das Log überschlägt sich mit Error-Einträgen.
Ich starte mal den Raspi komplett neu. -
argh, es scheint jetzt doch ein größeres Problem vorzulegen. Der Raspi kommt nicht mehr hoch

Werde mich wohl morgen erst wieder melden.Trotzdem, vielen Dank.
-
Hallo,
der Adapter ist wirklich sehr gut geworden.
Ich habe mich jetzt etwas mit dem VIS für Bring! beschäftigt und bin eigentlich ganz zufrieden.Oben das Inputfeld kann hinzugefügt werden, und wenn man einen Artikel antippt, wird er gelöscht.

PS: Sollte jemand daran Interesse haben, einfach bei mir melden.
-
@fill Schaut sehr cool aus, wie hast du denn das mit den Icons umgesetzt?

-
@fill sagte in [Aufruf] Bring! Adapter:
Hallo,
der Adapter ist wirklich sehr gut geworden.
Ich habe mich jetzt etwas mit dem VIS für Bring! beschäftigt und bin eigentlich ganz zufrieden.Oben das Inputfeld kann hinzugefügt werden, und wenn man einen Artikel antippt, wird er gelöscht.

PS: Sollte jemand daran Interesse haben, einfach bei mir melden.
Woa das sieht gut aus! Kann das als Widget ins Modul aufgenommen werden?

-
@fill sagte in [Aufruf] Bring! Adapter:
Hallo,
der Adapter ist wirklich sehr gut geworden.
Ich habe mich jetzt etwas mit dem VIS für Bring! beschäftigt und bin eigentlich ganz zufrieden.Oben das Inputfeld kann hinzugefügt werden, und wenn man einen Artikel antippt, wird er gelöscht.

PS: Sollte jemand daran Interesse haben, einfach bei mir melden.
Oh ja... Das hätte ich auch gern.
@foxriver76 : Tolle Arbeit!
-
ist das eine View, ein Widget, oder wie hast du das realisiert?
Schaut spitze aus. -
-
@foxriver76 sagte in [Aufruf] Bring! Adapter:
@siggi85 Würde es mal antesten und wenn @fill einverstanden ist, könnte man es auch als Adapter Widget hinzufügen. Ist ja perfekt im Bring! App Design.

Ich stehe eher auf LCARS Design, aber zur Not würde ich das ganze als Widget auch nehmen

-
-
hast du mein
 nicht bemerkt? (Zwinkern)
nicht bemerkt? (Zwinkern)
Natürlich wäre das Widget im Originaldesign ganz toll und ich würde es auch verwenden. Wenn das Widget LCARS auch kann wäre es für mich der Überhammer (für meine Frau weniger )
)