NEWS
Mygekko in ioBroker einbinden mit Parser
-
Hallo zusammen,
vielleicht bin ich ja nicht der einzigste den das Thema interessiert.
Ich habe als SmartHome Lösung Homematic und ein paar Steckdosen die ich ja wunderbar über ioBroker zusammenfügen kann.
Leider habe ich auch noch ein Drittsystem was damals beim Hausbau incl. war.
Temparatursteuerung und Lüftungssteuerung läuft über das mygekko System. Jetzt will ich versuchen die Daten von mygekko in ioBroker einzubinden.
Also ich will hier nichts steuern sondern ich will nur die Daten auslesen und in mygekko angezeigt bekommen. Der nächste Schritt wäre natürlich eine Visualisierung

… also ich bin inzwischen soweit das ich die Temperaturdaten ausgelesen habe. Dann habe ich gesehen das es den Parser Adapter gibt womit ich eigentl. alles einbinden könnte. Aber hier hänge ich jetzt
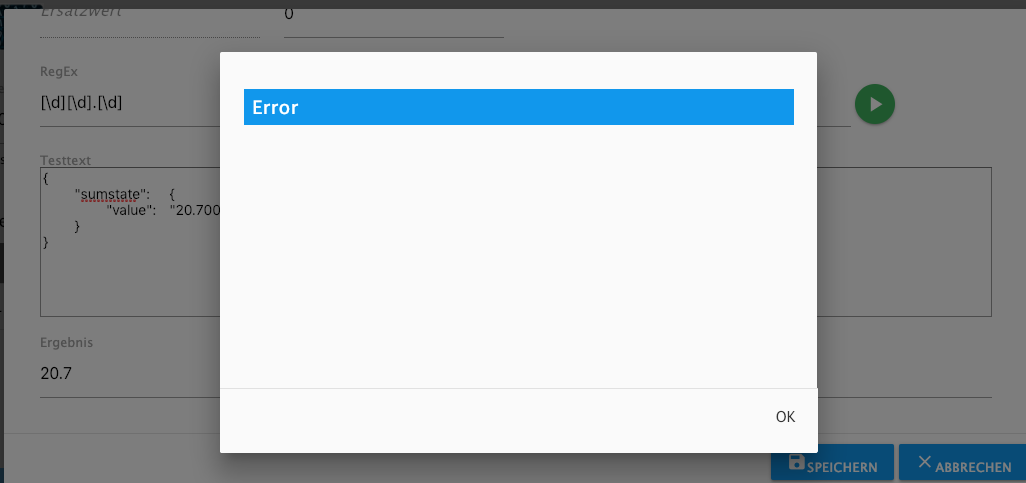
Folgender Status:
hier habe ich die URL zu dem Status meiner Daten angegeben
https://192.168.XXX/api/v1/var/roomtemp ... word=XXXXX :arrow:
(item0 ist in meinem Fall Temp. Wohnzimmer)

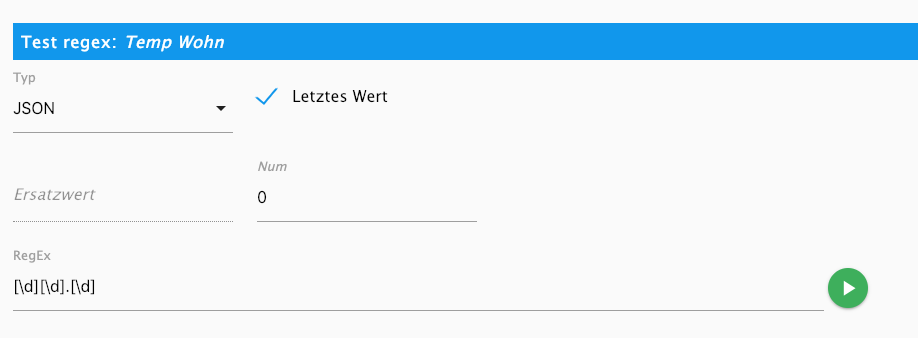
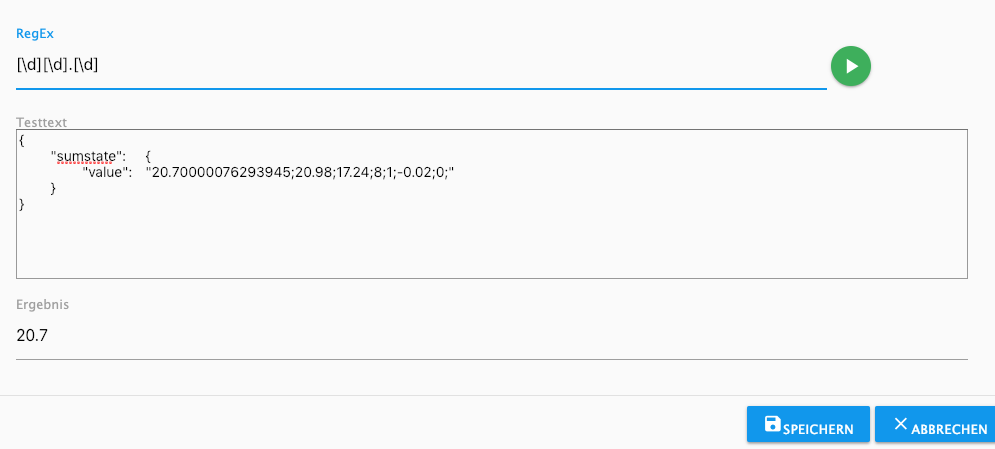
anschließend den Code und die RegEX eingefügt:


Ergebnis stimmt …. ich will 20,7 ausgegeben bekommen:
wenn ich bestätige kommt immer wieder Error

und ich bekomme unter Objekte im Parser Adapter Ordner auch keine Werte ausgegeben.
Hat noch einer eine Idee?
Daaaanke

-
ich glaube nicht, dass 20.7 ein json ist
Gruß
Rainer
-
Hallo Reiner,
habe ich auch aus einer Beschreibung.. weißt du was es sein soll?
zur Auswahl habe ich noch folgende:
boolean
number.
number,
string
vorab danke
-
-
habe alle durch
 … scheint wohl ein anderer Fehler zu sein ;-(
… scheint wohl ein anderer Fehler zu sein ;-( -
Zieh mal den Quelltext der Website
Wenn der nicht zu groß ist bitte in Code und SPoiler Tags posten
Irgendwelche persönliche Daten unsichtbar machen
Gruß
Rainer
-
anbei der komplette Quelltext der URL .. eigentl. nicht viel - ich denke hier liegt das problem nicht selbst, vermutlich irgendeine andere falsche Einstellung .. danke schonmal für deine Unterstützung
}
{ "sumstate": { "value": "20.89999961853027;20.98;41.81;8;1;-0.02;0;" } -
Probier mal:
:\s+"([^\;]+) -
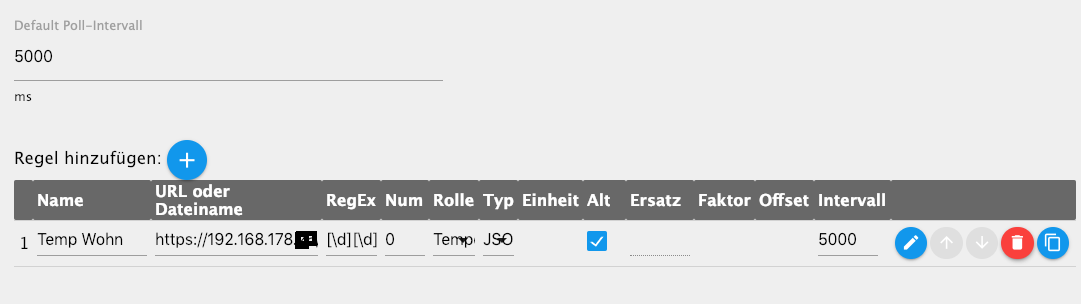
leider nein …welche werte kommen denn so standardmäßig bei Default Poll-Intervall und Intervall hin?
-
Die Werte die du bei allen Regex haben willst bei default (in Millisekunden) bei einzelnen, die andere Intervalle haben sollen dann in die Zeile.
Daran liegt es aber nicht.
Stell mal die Instanz auf loglevel debug und sie dann nach was im log steht
-
ohh man … hätte ich auch mal selbst drauf kommen können ... sorry blutiger Anfänger

aber wenn ich den Link genau so kopiere und im Browser eingebe bekomme ich den eben mitgeteilten Code ausgegeben.
Error: self signed certificate
2019-01-15 21:01:17.282 - [33mwarn[39m: parser.0 Cannot read link "https://192.168.178.~~[color=#FF0000]~~XX/api/v1/var/roomtemps/item0/status/?username=XXXXX&password=XXX": Error: self signed certificate
-
ahhhh hab jetzt auch verstanden das der Quelltext automatisch kommen muss und ich den nicht einmalig reinkopieren muss.
aber das Feld ist bei der URL auch leer
-
Genau!
du solltest ihn mir nur geben, damit ich ein RegEx basteln konnte
-
aber wenn die URL im browser genau zu dem Code führt .. wieso nicht im Parser Adapter ..wie kann das möglich sein?
-
wenn der parser Adapter nicht auf die Website kommt weil der Schlüssel fehlt, kann er auch nichts auslesen
-
was meinst du mit Schlüssel?
der Adapter muss doch mit User und Passwort genauso auf die Seite kommen wie ein browser oder versteh ich was falsch?
-
ich habs geschafft …. frag mich nicht was ich verändert habe, aber jetzt klappts
@Homoran: ich danke dir für deine Hilfe .. hast mir auf jeden Fall geholfen!!
-
Eine Frage hätte ich doch noch …. beim abfragen der Werte habe ich komischerweise 2 Ausgabevarianten
einmal
` > "sumstate": {
"value": "21.29999923706055;18.00;0.00;16;1;-0.02;0;" `
und einmal
` > "sumstate": {
"value": "21;18.00;0.00;16;1;-0.02;0;" `
und ich will jeweils die ersten beiden Zahlen + die zwei Zahlen hinter dem Komma, also beim erste Beispiel 21,29
beim zweiten Beispiel wenn der Wert glatt ist in dem Fall 21 werden mir irgendwie nicht die Stellen hinter dem Komma angezeigt, eigentl. müsste es ja heißen 21,0000000.
@Homoran du hast mir ja :\s+"([^;]+) empfohlen, das funktioniert ja eigentl. nur gibt er mir ja dann den kompletten Wert bis zum ; aus.
Im zweiten Fall super, aber im ersten Fall wäre cool wenn er nach 2 Kommastellen abbrechen wird.
Eine Idee ? ich kenn mich leider nicht mir Regexe aus
 … habe aber auch schon anhand einer Liste versucht aber das wird nix
… habe aber auch schon anhand einer Liste versucht aber das wird nix 
Danke
-
Hallo,
ich bin auch gerade dabei mein Gekko mit dem IoBroker zu verbinden…Begonnen habe ich gerade mit dem auslesen der Raumtemperaturen.
Zuerst hab ich das auch über den parser und den reghex probiert aber fand, dass dann ja auch eine Krücke ist... da du ja alle Räume auch einzeln und dann wahrscheinlich noch doppelt wegen Soll und Ist werten abfragen willst.
Ich hab das jetzt so gelöst, dass ich alle Temperaturen einmal pro Minute mit dem JavaScript abfrage ('http://myGekkoIP/api/v1/var/roomtemps/s ... ssword=xxx')
und dann die Werte auf meine angelegten Objekte verteile. Über JS bekommst du die Werte dann mit "getAttr" und "split" sehr gut aufgeteilt.
Meine nächsten Punkte sind dann
-
werte setzen
-
Lüftungsanlage lesen und setzen
-
PV auslesen
anbei mal der beispielhafte code. Falls jemand ein paar verbesserungen hat gerne! (Bin leider kein Programmierer; gerade der replaceTeil is nur ne krücke und sorgt dafür dass unter homekit die Schaltzustände der Heizung zu sehen sind)
function holedaten () { var url = 'http://MyGekkoIP/api/v1/var/roomtemps/status?username=xxx&password=xxx' request(url, function (err, state, body){ if (body) { log (body) var rt0 = getAttr(body, 'item0.sumstate.value'); var rt0 = rt0.split(';'); setState("MyGekko.0.Temp_Kueche_Ist", rt0[0], true); setState('MyGekko.0.Temp_Kueche_Soll', rt0[1], true); setState('MyGekko.0.Temp_Kueche_HK', rt0[2], true); var input = rt0[3] var in1 = input.replace('16', '2') var in2 = in1.replace('8', '1') var output = in2.replace('1', '0') setState('MyGekko.0.Temp_Kueche_Stat', output, true); } else { log('Request meldet Fehler:' + err, 'error'); } }); } schedule('* * * * *' , function(){ holedaten(); }); -
-
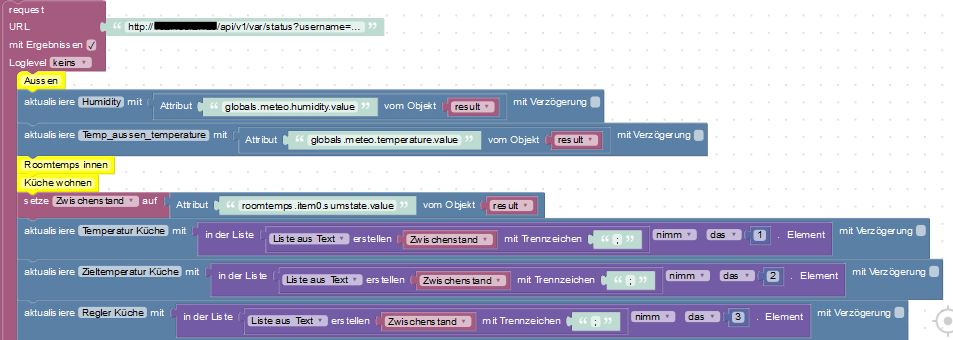
Ich habe noch eine besser Lösung gefunden… ich dachte dass dies mit Blockly nicht lösbar ist... aber doch es geht:
Anbei das Beispiel: Hier wird die Aussentemperatur / Humidty sowie die Werte der einzelnen Zimmer ausgelesen und auf meine angelegten Objekte geschrieben.