NEWS
Müllkalender Reihenfolge ändern + Farbe
-
Hallo, ich habe für meinen Müllkalender folgendes Skript übernommen und für mich angepasst:
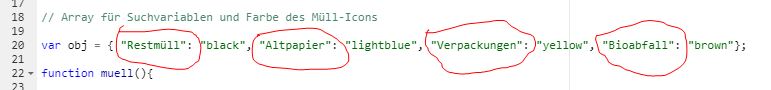
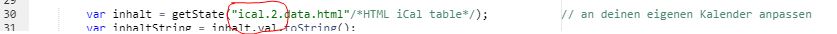
// TESTSKRIPT FÜR NOXX // Annahme ist, dass jede Müllart mindestens einmal im Monat abgeholt wird. Nicht getestet und eventuell problematisch ist es, wenn Müll seltener abgeholt wird. // Ursprung: tempestas // Erweiterung: PicNic //debug in Log ausgeben debug = true; // "Heute" und "Morgen" statt wochentag ausgeben todaytomorrow = true; // Anlegen JS State für VIS createState('javascript.0.muell.json', 0); // Array für Suchvariablen und Farbe des Müll-Icons var obj = { "Restmüll": "black", "Altpapier": "lightblue", "Verpackungen": "yellow", "Bioabfall": "brown"}; function muell(){ // Kalender auslesen (HTML Format) // ************************************************************************************** // Termine auswerten aus html. Bereinigung der HTML Tags und Konvertierung in Plain Text // ************************************************************************************** var inhalt = getState("ical.2.data.html"/*HTML iCal table*/); // an deinen eigenen Kalender anpassen var inhaltString = inhalt.val.toString(); var inhaltStringReplace = inhaltString; var inhaltStringText; var i_search; // remove all inside SCRIPT and STYLE tags inhaltStringReplace=inhaltStringReplace.replace(/<script.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/script>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<style.*>[\w\W]{1,}(.*?)[\w\W]{1,}<\/style>/gi, ""); // remove BR tags inhaltStringReplace=inhaltStringReplace.replace(/ /gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\s\>/gi, ""); inhaltStringReplace=inhaltStringReplace.replace(/<br\>/gi, ""); // remove all else inhaltStringReplace=inhaltStringReplace.replace(/<(?:.|\s)*?>/g, ""); // get rid of html-encoded characters: inhaltStringReplace=inhaltStringReplace.replace(/ /gi," "); inhaltStringReplace=inhaltStringReplace.replace(/&/gi,"&"); inhaltStringReplace=inhaltStringReplace.replace(/"/gi,'"'); inhaltStringReplace=inhaltStringReplace.replace(//gi,'>'); //inhaltStringReplace=inhaltStringReplace.replace(/→/gi,''); if(debug) log(inhaltStringReplace); // n-ten Treffer finden function nthIndex(str, pat, n){ var L= str.length, i= -1; while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/wochentage/auf/deutsch/var/wochentag="['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'" ];/json/starten/muelljason="[" ;/schleife/zur/abarbeitung/des/arrays/object.keys(obj).foreach/(function/(val,/key)/","/trennung/der/daten/json./sollte/nur/eine/müllart/angegeben/sein,/dann/die/nächsten/drei/zewilen/auskommentieren/today="new" date();/(key="">0) { muellJason += ","; } var result = inhaltStringReplace.search (/→/gi); if(debug) log("Suchergebnis ist: "+result); var inhaltStringReplaceNeu if (result >= 0) { inhaltStringReplaceNeu=inhaltStringReplace.replace(/→/gi,''); var muelltoday = 1; } else inhaltStringReplaceNeu=inhaltStringReplace; if(debug) log("Müll heute?: "+muelltoday); // Zuweisung der Farbe für das MüllIcon var iconColor = obj[val]; var muellIcon = " <svg class="icon dustbin "+iconColor+"" data-txt="dustbin@"+iconColor+"" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:cc="http://creativecommons.org/ns#" xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#" xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" version="1.0" width="25" height="25" viewBox="0 0 468 468" id="svg2996"><metadata id="metadata2998"> Created by potrace 1.8, written by Peter Selinger 2001-2007 <rdf:rdf> <cc:work rdf:about=""> <dc:format>image/svg+xml</dc:format> </cc:work> </rdf:rdf> </metadata></svg> "; // Position bestimmen var pos = inhaltStringReplaceNeu.indexOf( val, 1); if(debug) log("pos ist: "+pos); var inhaltStringText = inhaltStringReplaceNeu.substring((pos-13),pos-1); if(debug) log("Datum ist: "+inhaltStringText); nthIndex(inhaltStringText, ".", 1); var t_m = inhaltStringText.slice(0, i_search); var pos1 = i_search+1; if(debug) log("pos1: " +pos1 ); if ((muelltoday == 1) && (pos < 25)) { t_m = t_m-1; } nthIndex(inhaltStringText, ".", 2); var m_m = inhaltStringText.slice(pos1, i_search); var pos2 = i_search+1; if(debug) log("pos2: " +pos2 ); var j_m = inhaltStringText.slice(pos2, inhaltStringText.len ); // Datum des Abholtages setzen um den Wochentag zu ermitteln var muelldate = new Date(j_m,m_m-1,t_m) // Hier kommt der Wochentag :-) var d = muelldate.getDay(); var muelldaydate = t_m +"." +m_m +"." +j_m; if(debug) log("Mülldate ist: "+wochentag[d]+", "+muelldate ); if(debug) log("Mülltag ist: "+t_m +" , " +m_m +" , " +j_m); // Datum heute ermitteln if(debug) log(today); //Tag ermitteln var t = today.getDate(); // Wochentag ermitteln zum testen var dd = today.getDay(); //Monat ermitteln var m = today.getMonth()+1; //Jahr ermitteln var j = today.getFullYear(); if(debug) log("Datum heute ist: "+wochentag[dd]+", "+t+m+j); var muelltagout = wochentag[d]; if (todaytomorrow) { if (t==t_m) { muelltagout = "Heute"; } if (t==t_m-1) { muelltagout = "Morgen"; } } // Berechnung Tagesdifferenzen var diff = 0; var dim = DaysInMonth(m, j); // Tage des aktuellen Monats if(debug) log("Tage aktueller Monat: "+dim); if(j_m > j || m_m > m) { // Prüfung: Jahr_Müll größer als aktuelles Jahr? Relevant bei Jahreswechsel ODEr Monat Müll größer aktueller Monat? diff = parseInt(dim) - parseInt(t) + parseInt(t_m); } else diff = parseInt(t_m) - parseInt(t); if(debug) log("Tage bis zum nächsten Müll: "+diff); muellJason += "{\"Tag\":\""+muelltagout+"\",\"Datum\":\""+muelldaydate+"\",\"Ereignis\":\""+muellIcon+" "+val+"\",\"Tage\":\""+diff+"\"}"; }); // json schließen muellJason += "]"; // und hier nun die Werte eintragen setState('javascript.0.muell.json', muellJason); log("Müllkalender aktualisiert!"); } schedule("5 0 * * *", function(){ muell()}); // bei Start muell();</l){></br\></br\s\></style.*></script.*>Es wird mir auch korrekt mit dem json Table im vis angezeigt:

Wie bekomme ich es aber hin, dass mir der nächste Termin als 1. angezeigt wird und wenn möglich in einer anderen Farbe
-
Hallo Thorsten,
könntest du mir bitte einmal sagen wie / wo ich das Skript einfüge?
Wäre sehr nett!
Danke
Gruß
Frank
-
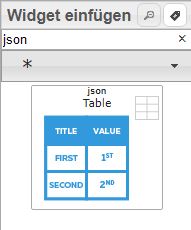
Einfach unter Skripte ein neues JavaSkript anlegen. Damit wird dann unter Objekte Javaskript.0 ein neuer Ordner angelegt und diese Json Datei dann im vis mit json table darstellen lassen
-

-
Wie bekomme ich es aber hin, dass mir der nächste Termin als 1. angezeigt wird `
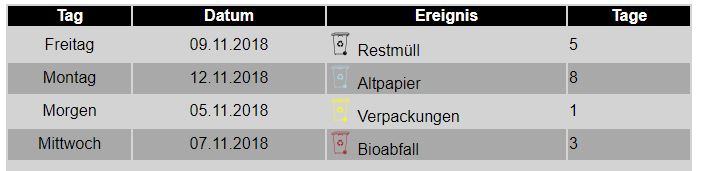
Wenn Du ein Array aus 4 Objekten verwendest, das erst beim Schreiben des Datenpunktes in JSON gewandelt wird, ist es einfach.var arrMuell = [ {Tag: 'Freitag', Datum: '09.11.2018', Ereignis: 'Restmüll', Tage: 5}, {Tag: 'Montag', Datum: '12.11.2018', Ereignis: 'Altpapier', Tage: 8}, {Tag: 'Morgen', Datum: '05.11.2018', Ereignis: 'Verpackungen', Tage: 1}, {Tag: 'Mittwoch', Datum: '07.11.2018', Ereignis: 'Bioabfall', Tage: 3} ]; function sortTage(a, b) { return(a.Tage - b.Tage); } arrMuell = arrMuell.sort(sortTage); setState("javascript.0.muell.json", JSON.stringify(arrMuell));An die Objekte des Arrays lassen sich auch die Werte (Tag, Datum, Tage) leichter eintragen als einen String zu konstruieren. Beispiel: Datum Verpackungen.
arrMuell[2].Datum = '05.11.2018'; // ermittelter Wert -
Habe es auch mal getestet bei mir kommt nix Richtiges heraus…..............

00:34:16.632 [info] javascript.0 Stop script script.js.Test.TESTSKRIPT_NOXX 00:34:16.650 [info] javascript.0 Start javascript script.js.Test.TESTSKRIPT_NOXX 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: In einer Woche Abfuhrtermin Wertstofftonne / gelber Sack 19.11.2018 Abfuhrtermin Restmüll 19.11.2018 Abfuhrtermin Biotonne 03.12.2018 Abfuhrtermin Restmüll 03.12.2018 Abfuhrtermin Biotonne 17.12.2018 Abfuhrtermin Restmüll 17.12.2018 Abfuhrtermin Biotonne 24.12.2018 Abfuhrtermin Wertstofftonne / gelber Sack 31.12.2018 Abfuhrtermin Restmüll 31.12.2018 Abfuhrtermin Biotonne 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Suchergebnis ist: -1 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Müll heute?: undefined 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: pos ist: 74 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Datum ist: 9.11.2018 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: pos1: 2 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: pos2: 5 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Mülldate ist: Freitag, Fri Nov 09 2018 00:00:00 GMT+0100 (Mitteleuropäische Zeit) 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Mülltag ist: 9 , 11 , 2018 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Tue Nov 06 2018 00:34:16 GMT+0100 (Mitteleuropäische Zeit) 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Datum heute ist: Dienstag, 6112018 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Tage aktueller Monat: 30 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Tage bis zum nächsten Müll: 3 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Suchergebnis ist: -1 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Müll heute?: undefined 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: pos ist: -1 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Datum ist: 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: pos1: 0 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: pos2: 0 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Mülldate ist: Donnerstag, Thu Nov 30 1899 00:00:00 GMT+0100 (Mitteleuropäische Zeit) 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Mülltag ist: , , 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Tue Nov 06 2018 00:34:16 GMT+0100 (Mitteleuropäische Zeit) 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Datum heute ist: Dienstag, 6112018 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Tage aktueller Monat: 30 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Tage bis zum nächsten Müll: NaN 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Suchergebnis ist: -1 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Müll heute?: undefined 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: pos ist: 18 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Datum ist: ner Woche 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: pos1: 0 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: pos2: 0 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Mülldate ist: undefined, Invalid Date 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Mülltag ist: ner Woche , ner Woche , ner Woche 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Tue Nov 06 2018 00:34:16 GMT+0100 (Mitteleuropäische Zeit) 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Datum heute ist: Dienstag, 6112018 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Tage aktueller Monat: 30 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Tage bis zum nächsten Müll: NaN 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Suchergebnis ist: -1 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Müll heute?: undefined 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: pos ist: 110 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Datum ist: 9.11.2018 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: pos1: 2 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: pos2: 5 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Mülldate ist: Freitag, Fri Nov 09 2018 00:00:00 GMT+0100 (Mitteleuropäische Zeit) 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Mülltag ist: 9 , 11 , 2018 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Tue Nov 06 2018 00:34:16 GMT+0100 (Mitteleuropäische Zeit) 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Datum heute ist: Dienstag, 6112018 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Tage aktueller Monat: 30 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Tage bis zum nächsten Müll: 3 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: Müllkalender aktualisiert! 00:34:16.650 [info] javascript.0 script.js.Test.TESTSKRIPT_NOXX: registered 0 subscriptions and 1 schedule -
Habe es auch mal getestet bei mir kommt nix Richtiges heraus….............. `
In deiner Instanz vom Kalender (ical.?) mußt du unter Adapterkonfiguration den Haken bei Ersetze Datum mit Worten raus nehmen!
-
Einfach unter Skripte ein neues JavaSkript anlegen. Damit wird dann unter Objekte Javaskript.0 ein neuer Ordner angelegt und diese Json Datei dann im vis mit json table darstellen lassen `
Hallo Thorsten,
ok, die Termin bekomme ich angezeit aber die Tabelle sieht nicht Formatiert aus.
Ist in der Grunddarstellung, ich habe den Skript einmal Global erstellt und einmal Common.
Was mache ich Falsch

-
Bin auf der Arbeit, in den Einstellungen von der Tabelle vom vis kannst du ich glaube bei Header die weite der Spalten angeben. Da px hinter der Zahl nicht vergessen(z.B. 50px)! Bin mir jetzt aber nicht 100% sicher wo genau das war!
Gesendet von Unterwegs mit Tapatalk
-
Hallo Thorsten,
vielen Dank für die schnelle Antwort, habe es aber immer noch nicht hinbekommen ;-(
Ich habe den Skript so angepasst (getState("ical.1.data.html"/HTML iCal table/); ) muss ich da noch mehr machen?
Nehme ich JS iCal table als Tabel ID, werden die Daten angezeigt, aber nur die Daten ohne Formatierung.
Nehme ich den javascript.0.muell.json, wird mir nicht angezeigt…..
das ist zum verzweifeln.....
Hätte du ein kleine TODO für mich?
Gruß
FRank
-
Ich habe es wie folgt gemacht:
1. Kalender anlegen und Ersetze Datum in Worten deaktivieren

2.Skript anlegen und anpassen, wie die Termine in deinem Kalender heissen.


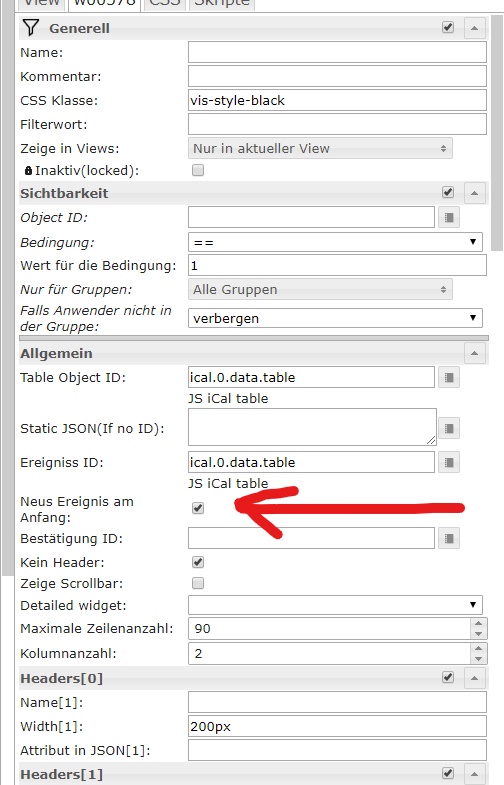
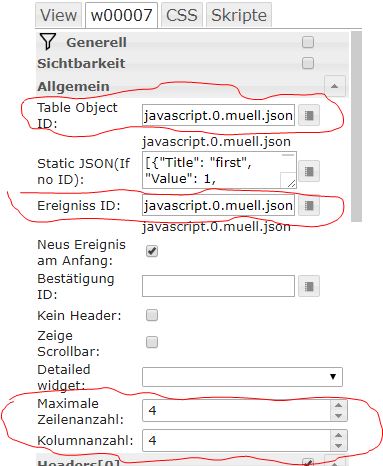
Das Skript starten. Bei Objekte => javasript.0 nachschauen, ob der Ordner muell angelegt worden ist.3. Im Vis das Widget auswählen und anpassen


Hier die Werte bei Width nach deinem geschmack einstellen

Jetzt sollte eigentlich alles passen
-
Hallo Thorsten,
erstmal vielen Dank für die gute Anleitung, echt Toll.
Nun habe ich alles so gemacht wie beschrieben, bei mir kommt kein Ergebis dabei raus.
Hmmmm ich weiß auch nicht…..
vielleicht werde ich den Rasüberry und den Broker noch mal neu installieren.... :?:
Echt Super das du dir mit Anfängern soviel mühe gibst, DANKE
Gruß
FRank
-
Hallo Thorsten,
…
Echt Super das du dir mit Anfängern soviel mühe gibst, DANKE
Gruß
FRank `
Bin selber noch Anfänger

-
Hallo Thorsten,
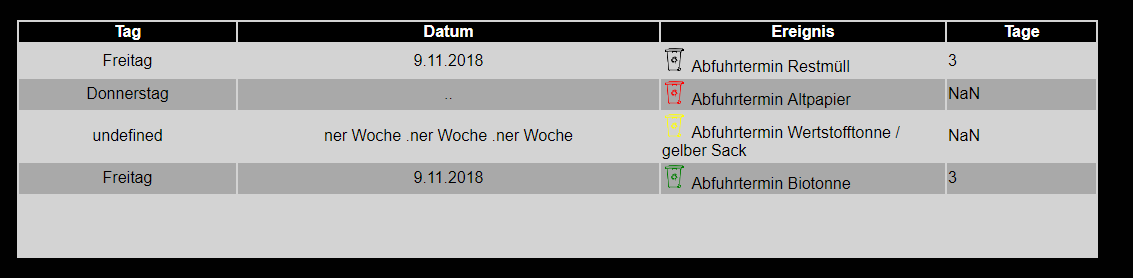
ich habe nun schon mal die Termine, zwar noch ein paar Fehler die ich beheben muss, aber schon mal ein kleiner Erfolg

8781_brokerm_ll3.jpg -
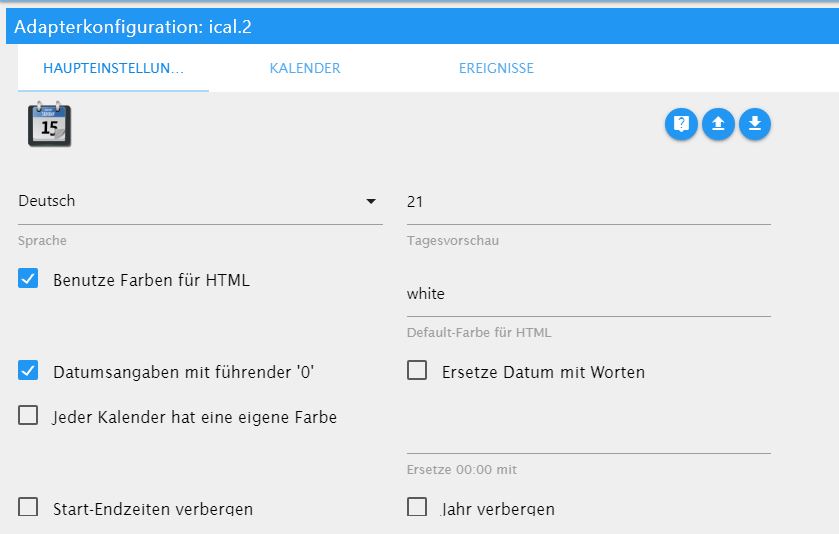
Hast du bei Instanzen in deinem ical unter Adapterkonfiguration hier den Haken weg gemacht?

Meine Einstellungen sehen so aus:

-
Hallo Thorsten,
ja das sieht bei mir genauso aus, er scheint das Format nicht zu erkennen.
Warum ist die Frage…..? :?: :?:
-
Hallo Thorsten,
ich habe ess geschaft, hatte bei mir im Google Kalender die KW´s mit eingeblendet, nach dem ich sie raus hatte ging es.
was das damit zu tun hat, das weiß ich nicht?
Noch mal vielen Dank, ohne deiner Hilfe hätte das ganz sicher nicht geklappt.
Wünsche die ein schönes Wochenende

8781_brokerm_ll4.jpg -
Wie hast du die Termine in deinem Kalender eingetragen? Als Ganztagstermine oder mit Uhrzeit? Ich habe mit Uhrzeit eingetragen, vielleicht ist dass das Problem?
-
So jetzt habe ich mal wieder Zeit damit selber weiter zu machen. Meine Fragen aus dem 1. Post sind ja leider noch nicht beantwortet/gelöst.
Der Vorschlag von sigi234 vom 5.11.2018 23:31 hat leider nicht zur lösung beigetragen.
Die Reihenfolge wird leider nicht geändert. Was ich noch gerne hätte wäre, wenn bei Tage eine 1 oder eine 0 steht dann soll die Farbe des Textes in Orange und Rot geändert werden.
-
Moin, leider zeigt mir das Script beim starten einen "compile failed" an für diesen Bereich
while(n-- && i++ <l){ i="str.indexOf(pat," i);/if/(i/</0)/break;/}/i_search="i;" funktion/zum/tage/im/monat/zählen/function/daysinmonth(month,/year)/{/return/new/date(year,/month,/0).getdate();/wochentage/auf/deutsch/var/wochentag="['Sonntag','Montag','Dienstag','Mittwoch','Donnerstag','Freitag','Samstag'" ];/json/starten/muelljason="[" ;/schleife/zur/abarbeitung/des/arrays/object.keys(obj).foreach/(function/(val,/key)/","/trennung/der/daten/json./sollte/nur/eine/müllart/angegeben/sein,/dann/die/nächsten/drei/zewilen/auskommentieren/today="new" date();/(key="">0) {Was läuft da falsch?
Sorry, habe keine Ahnung von JS