NEWS
[Projekt] ioGo # Smarthome to go
-
@MGK sagte in [Projekt] ioGo # Native Android App:
@nisio sagte in [Projekt] ioGo # Native Android App:
@MGK Dein Aussetzer sind vermutlich Aufgrund der Fehler die im Log stehen. In einem oder mehreren deiner Objekte ist ein Timestamp nicht korrekt gesetzt. Bei dir steht ein String "2019-01-12 13:04:18" es müsste jedoch unbedingt ein Number = 1547294658 sein.
Dadurch bricht die Synchronisation ab und es kommt zu den von dir beschriebenen Problemen...
Hast du eine Idee bzw. eine Vermutung wodurch das Problem verursacht wird, vom ioBroker, vom ioGo Adapter oder von der ioGo App?
Es läuft irgendwo bei dir was krum. Es ist wieder ein State bon hm-rega betroffen. ID ist 22794. Hast du den State auch manuell erstellt? Dann ist da irgendwas krum... Ich habe hm-rega nicht und kann daher nur vermuten
-
@nisio sagte in [Projekt] ioGo # Native Android App:
Es läuft irgendwo bei dir was krum. Es ist wieder ein State bon hm-rega betroffen. ID ist 22794. Hast du den State auch manuell erstellt? Dann ist da irgendwas krum... Ich habe hm-rega nicht und kann daher nur vermuten
Eine ID 22794 gibt es bie mir nicht!
Hast du dich vielleicht vertippt und meinst ID 22974? -
@MGK ja, kann sein dass ich einen Dreher drin hab
-
Hallo,
ich habe eine Frage bezüglich der States.
Ich möchte eine Seite mit den States der Fenstersensoren machen. Dort wird als State dann "false" angezeigt. Soweit richtig, nur gibt es eine Möglichkeit "false" und "true" gegen "geschlossen" und "geöffnet" zu tauschen?
Habe bei der Durchsicht des Threads leider keinen entsprechenden Hinweis gefunden. -
@tuffel das funktioniert wenn die States als Rolle "sensor.window" haben
-
@nisio
Ah, vielen Dank! Das war es
Gibt es irgendwo eine Liste der Rollen? -
-
@nisio
Vielen Dank für deine Hilfe und die tolle App! -
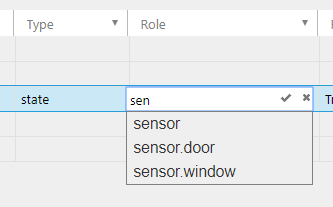
Sensor.Window wird mir als Rolle gar nicht angeboten. Muss man die irgendwo vorher definieren, dass sie als Rolle verfügbar ist?
-
@Gerni Wo wird die nicht angeboten bei dir? Muss vorher nicht definiert werden. So siehts ei mir aus:

-
Hallo,
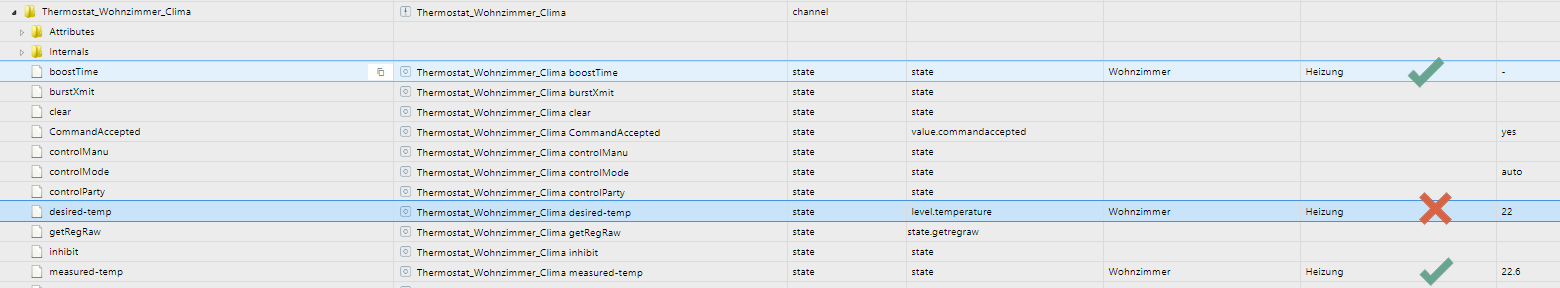
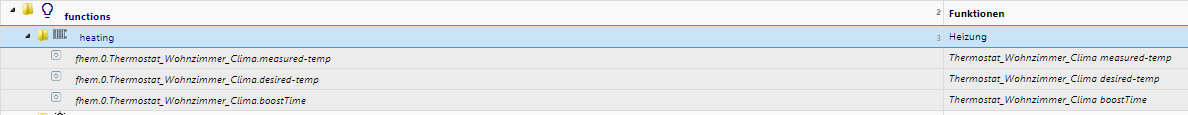
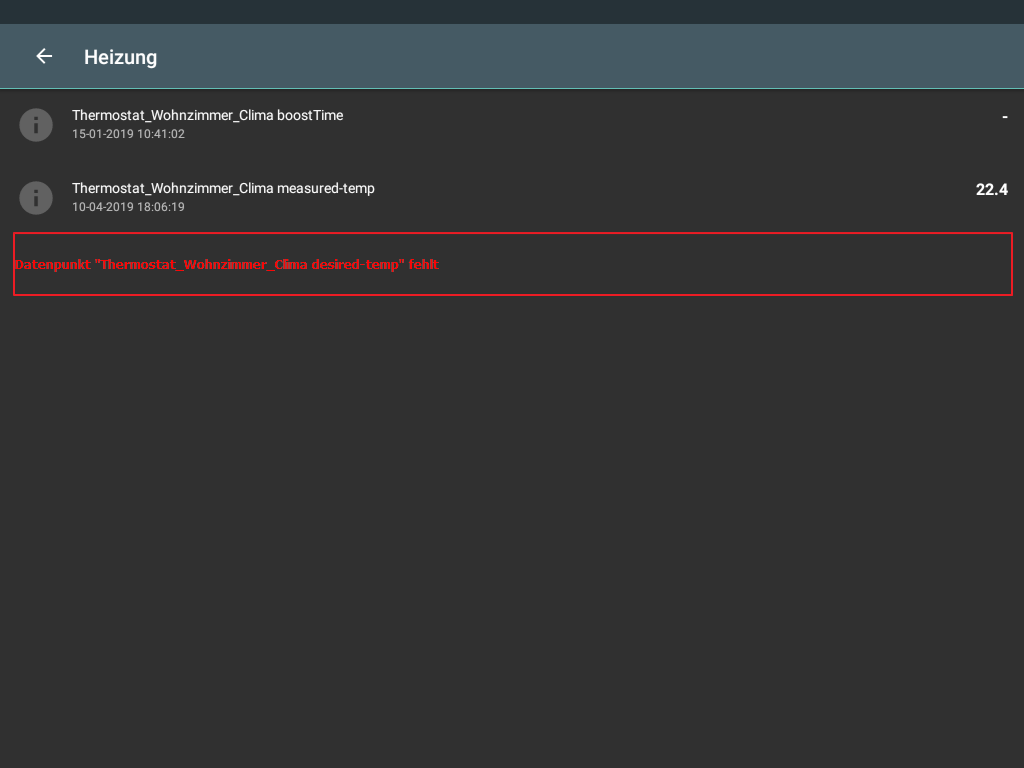
ich habe Probleme mit der Einbindung der States "level.temperature" von Homematic Heizkörperthermostaten beim Datenpunkt "desired-temp".States mit dem State und der Rolle "state" werden in der App angezeigt, z.b. die gemessene Wohnraumtemperatur.
Ein State mit der Rolle "level.temperature" dagegen nicht. Dort sollte ja über die level.*- Rolle ein Slider zur Temperatureinstellung erscheinen.Egal welche States ich bei dem Datenpunkt auswähle - er erscheint nicht in der App-Ansicht. Angefügt die entsprechenden Screenshots.



Ich bin für jeden Hinweis dankbar !
-
@ok1 poste mal bitte den RAW von dem problatischen State
-
@nisio - sorry, hatte ich im Post vergessen
*{ "from": "system.adapter.fhem.0", "ts": 1525814063964, "user": "system.user.admin", "common": { "name": "Thermostat_Wohnzimmer_Clima desired-temp", "states": "[", "type": "string", "role": "level.temperature", "read": true, "write": true, "custom": { "history.0": { "enabled": true, "changesOnly": false, "debounce": 0, "maxLength": 10, "retention": 31536000, "changesRelogInterval": 0, "changesMinDelta": 0 } } }, "native": { "Name": "Thermostat_Wohnzimmer_Clima", "Attribute": "desired-temp", "possibleSets": true, "level_temperature": true, "Readings": true }, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "fhem.0.Thermostat_Wohnzimmer_Clima.desired-temp", "type": "state" }* -
@ok1 vermutlich ist die eckige Klammer in common.states die Ursache
-
@ok1 zudem sollte Level.* States den type=number haben
-
@nisio - super, das war's - vielen Dank !
Die Vorbelegung common.states mit der eckigen Klammer kommt aus dem FHEM-Adapter. Die States meiner anderen HKT sind ebenfalls so vorbelegt.
In der App wird mir jetzt der Temperaturwert angezeigt und beim Draufklicken eine Input-Box für die Werteingabe aufgemacht. Lässt sich hier auch ein Slider darstellen ? Geht das über die Wahl von level.* , welche Rolle müsste ich hier eintragen ? -
... in der Frage nach der Slider-Darstellung einer level.temperature- Rolle bin ich weitergekommen. Durch Hinzufügen der Attribute "min" und "max" im Datenpunkt wird anstatt der Eingabebox der gewünschte Slider dargestellt.
-
Hallo, ich habe leider noch einen Informationsmangel bzgl. der angezeigten Schalt- und Info-Elemente beim Setzen der unterschiedlichen States. Die Elemente sollten nach meinem aktuellen Verständnis in Anlehnung an die iobroker-States gesetzt werden. Danach müsste beim "indicator.reachable" ein Icon zu sehen sein. Aktuell angezeigt wird aber der Zustandswert als Text, also "true" oder "false", oder in iobroker-Szenen auch "uncertain". Gibt es evtl. eine Auflistung der Schalter und grafischen Elemente, die die App für die jeweiligen State-Werte vorhält ? Dann liesse sich die Rolle entsprechend umdeklarieren. Vielen Dank !
-
@ok1 Eine Auflistung hab ich leider aktuell nicht. Gerne kann ich indicator.reachable hinzufügen... Welches Icon wäre denn passend? Ist hiervon etwas sinnvolles dabei material icons?
-
@nisio , aus dem Material- Design- Iconsatz liesse sich z.B. das Icon-Paar "local-area-network-connect" und "local-area-network-disconnect" nutzen. Die Erreichbarkeit bezieht sich dann auf die Online-Erreichbarkeit der Devices.