NEWS
[Projekt] ioGo # Smarthome to go
-
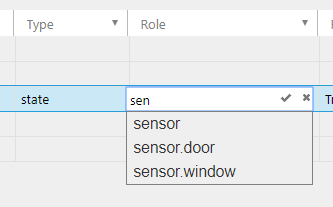
Sensor.Window wird mir als Rolle gar nicht angeboten. Muss man die irgendwo vorher definieren, dass sie als Rolle verfügbar ist?
@Gerni Wo wird die nicht angeboten bei dir? Muss vorher nicht definiert werden. So siehts ei mir aus:

-
Hallo,
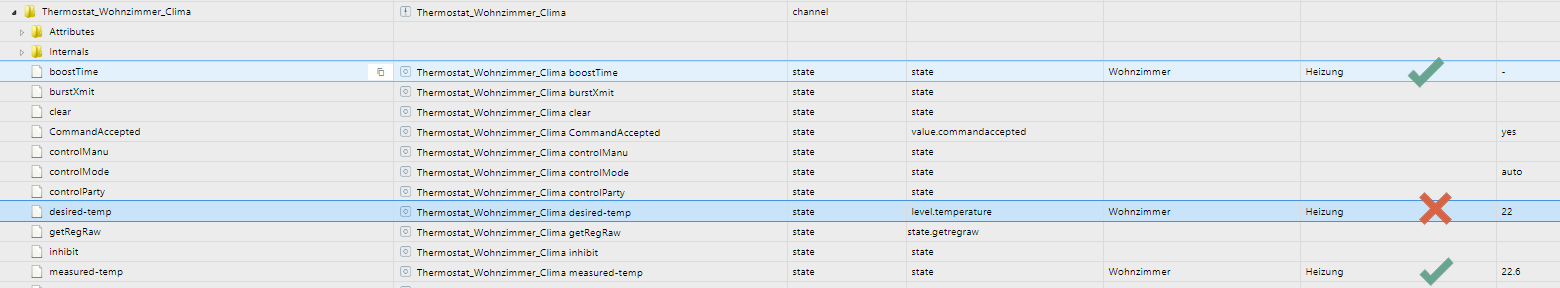
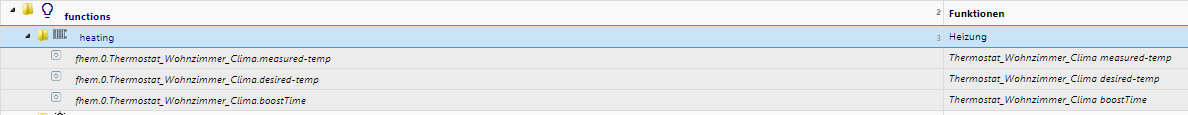
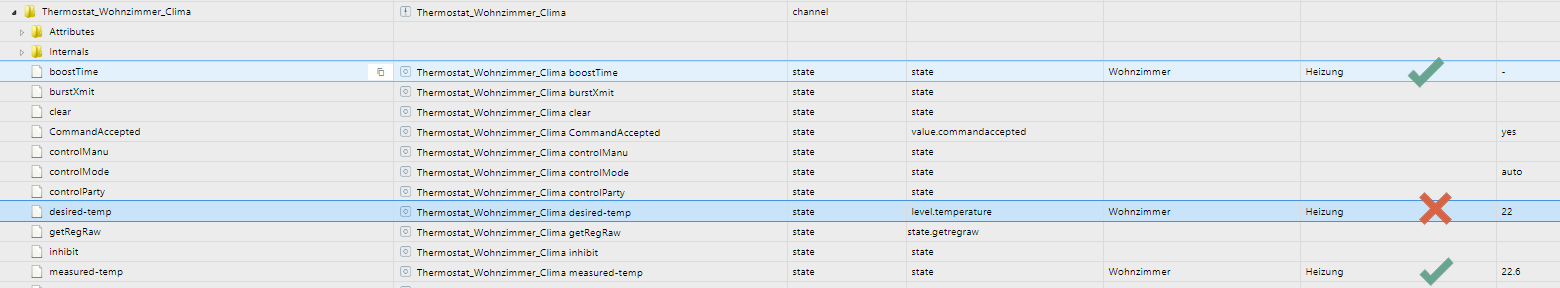
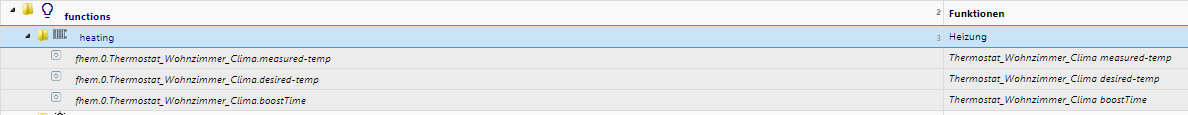
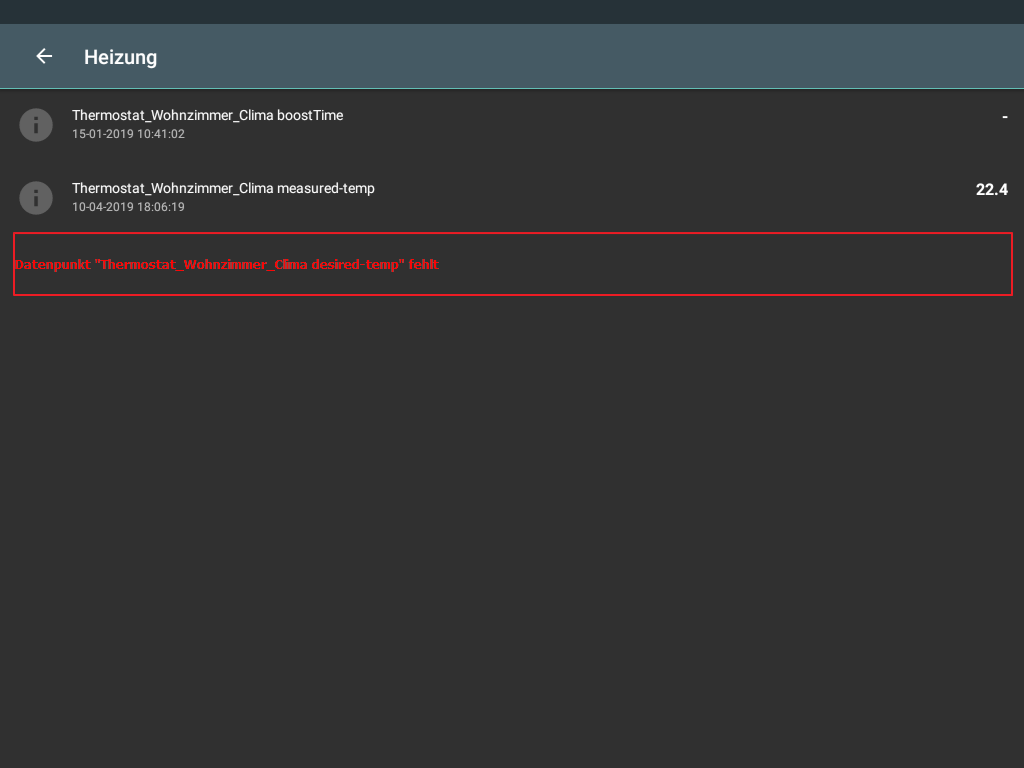
ich habe Probleme mit der Einbindung der States "level.temperature" von Homematic Heizkörperthermostaten beim Datenpunkt "desired-temp".States mit dem State und der Rolle "state" werden in der App angezeigt, z.b. die gemessene Wohnraumtemperatur.
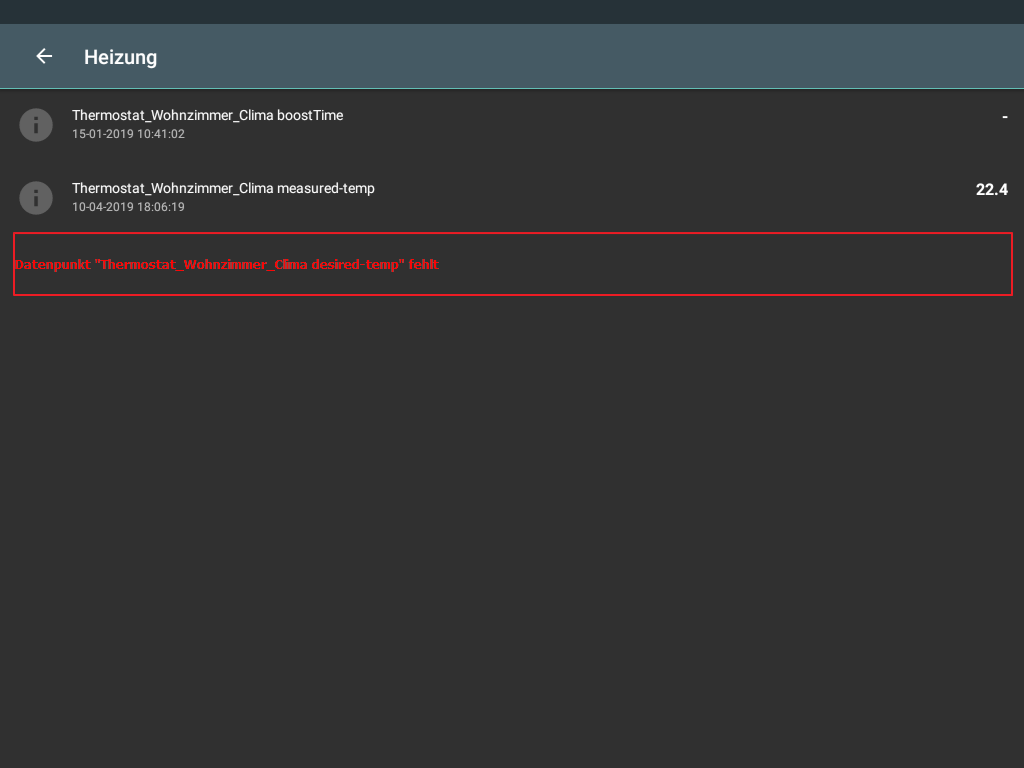
Ein State mit der Rolle "level.temperature" dagegen nicht. Dort sollte ja über die level.*- Rolle ein Slider zur Temperatureinstellung erscheinen.Egal welche States ich bei dem Datenpunkt auswähle - er erscheint nicht in der App-Ansicht. Angefügt die entsprechenden Screenshots.



Ich bin für jeden Hinweis dankbar !
-
Hallo,
ich habe Probleme mit der Einbindung der States "level.temperature" von Homematic Heizkörperthermostaten beim Datenpunkt "desired-temp".States mit dem State und der Rolle "state" werden in der App angezeigt, z.b. die gemessene Wohnraumtemperatur.
Ein State mit der Rolle "level.temperature" dagegen nicht. Dort sollte ja über die level.*- Rolle ein Slider zur Temperatureinstellung erscheinen.Egal welche States ich bei dem Datenpunkt auswähle - er erscheint nicht in der App-Ansicht. Angefügt die entsprechenden Screenshots.



Ich bin für jeden Hinweis dankbar !
@ok1 poste mal bitte den RAW von dem problatischen State
-
@nisio - sorry, hatte ich im Post vergessen
*{ "from": "system.adapter.fhem.0", "ts": 1525814063964, "user": "system.user.admin", "common": { "name": "Thermostat_Wohnzimmer_Clima desired-temp", "states": "[", "type": "string", "role": "level.temperature", "read": true, "write": true, "custom": { "history.0": { "enabled": true, "changesOnly": false, "debounce": 0, "maxLength": 10, "retention": 31536000, "changesRelogInterval": 0, "changesMinDelta": 0 } } }, "native": { "Name": "Thermostat_Wohnzimmer_Clima", "Attribute": "desired-temp", "possibleSets": true, "level_temperature": true, "Readings": true }, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "fhem.0.Thermostat_Wohnzimmer_Clima.desired-temp", "type": "state" }* -
@nisio - sorry, hatte ich im Post vergessen
*{ "from": "system.adapter.fhem.0", "ts": 1525814063964, "user": "system.user.admin", "common": { "name": "Thermostat_Wohnzimmer_Clima desired-temp", "states": "[", "type": "string", "role": "level.temperature", "read": true, "write": true, "custom": { "history.0": { "enabled": true, "changesOnly": false, "debounce": 0, "maxLength": 10, "retention": 31536000, "changesRelogInterval": 0, "changesMinDelta": 0 } } }, "native": { "Name": "Thermostat_Wohnzimmer_Clima", "Attribute": "desired-temp", "possibleSets": true, "level_temperature": true, "Readings": true }, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "fhem.0.Thermostat_Wohnzimmer_Clima.desired-temp", "type": "state" }*@ok1 vermutlich ist die eckige Klammer in common.states die Ursache
-
@nisio - sorry, hatte ich im Post vergessen
*{ "from": "system.adapter.fhem.0", "ts": 1525814063964, "user": "system.user.admin", "common": { "name": "Thermostat_Wohnzimmer_Clima desired-temp", "states": "[", "type": "string", "role": "level.temperature", "read": true, "write": true, "custom": { "history.0": { "enabled": true, "changesOnly": false, "debounce": 0, "maxLength": 10, "retention": 31536000, "changesRelogInterval": 0, "changesMinDelta": 0 } } }, "native": { "Name": "Thermostat_Wohnzimmer_Clima", "Attribute": "desired-temp", "possibleSets": true, "level_temperature": true, "Readings": true }, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "fhem.0.Thermostat_Wohnzimmer_Clima.desired-temp", "type": "state" }*@ok1 zudem sollte Level.* States den type=number haben
-
@nisio - super, das war's - vielen Dank !
Die Vorbelegung common.states mit der eckigen Klammer kommt aus dem FHEM-Adapter. Die States meiner anderen HKT sind ebenfalls so vorbelegt.
In der App wird mir jetzt der Temperaturwert angezeigt und beim Draufklicken eine Input-Box für die Werteingabe aufgemacht. Lässt sich hier auch ein Slider darstellen ? Geht das über die Wahl von level.* , welche Rolle müsste ich hier eintragen ? -
Hallo, ich habe leider noch einen Informationsmangel bzgl. der angezeigten Schalt- und Info-Elemente beim Setzen der unterschiedlichen States. Die Elemente sollten nach meinem aktuellen Verständnis in Anlehnung an die iobroker-States gesetzt werden. Danach müsste beim "indicator.reachable" ein Icon zu sehen sein. Aktuell angezeigt wird aber der Zustandswert als Text, also "true" oder "false", oder in iobroker-Szenen auch "uncertain". Gibt es evtl. eine Auflistung der Schalter und grafischen Elemente, die die App für die jeweiligen State-Werte vorhält ? Dann liesse sich die Rolle entsprechend umdeklarieren. Vielen Dank !
-
Hallo, ich habe leider noch einen Informationsmangel bzgl. der angezeigten Schalt- und Info-Elemente beim Setzen der unterschiedlichen States. Die Elemente sollten nach meinem aktuellen Verständnis in Anlehnung an die iobroker-States gesetzt werden. Danach müsste beim "indicator.reachable" ein Icon zu sehen sein. Aktuell angezeigt wird aber der Zustandswert als Text, also "true" oder "false", oder in iobroker-Szenen auch "uncertain". Gibt es evtl. eine Auflistung der Schalter und grafischen Elemente, die die App für die jeweiligen State-Werte vorhält ? Dann liesse sich die Rolle entsprechend umdeklarieren. Vielen Dank !
@ok1 Eine Auflistung hab ich leider aktuell nicht. Gerne kann ich indicator.reachable hinzufügen... Welches Icon wäre denn passend? Ist hiervon etwas sinnvolles dabei material icons?
-
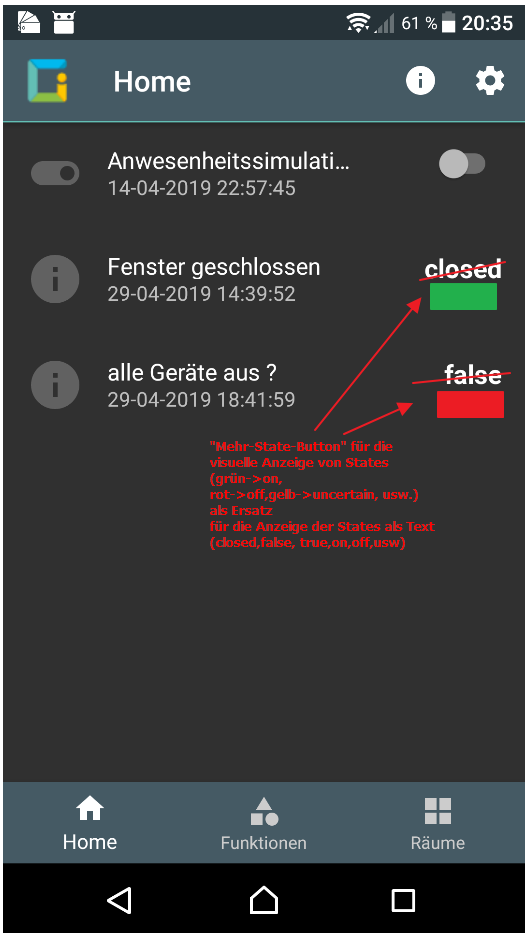
@nisio , zunächst noch einmal vielen Dank für die schnelle Hilfe. Mittlerweile habe ich einiges in der App umgesetzt und bei der Arbeit taucht der ein oder andere Wunsch auf, was man sinnvollerweise noch ergänzen könnte. Einige Tester haben ihre Wünsche ja bereits hier oder in den Issues angebracht. Schön wäre aus meiner Sicht, wenn man die States ähnlich der Anordnung der Räume selber verschieben und ggf. thematisch gruppieren könnte. Die Implementierung weiterer Roles incl. passender Icons und UI-Elemente wären ebenso wünschenswert, wie z.B. ein visueller Mehrstate-Button an/aus/xx/yy mit Farbanzeige (grün/rot/gelb/usw.). Die Frage ist aber was Du gerne an Deiner bislang sehr gelungen App erweitern möchtest und ob Du Dir evtl. bereits eine Roadmap zusammengestellt hast. Vielen Dank !
-
@nisio , zunächst noch einmal vielen Dank für die schnelle Hilfe. Mittlerweile habe ich einiges in der App umgesetzt und bei der Arbeit taucht der ein oder andere Wunsch auf, was man sinnvollerweise noch ergänzen könnte. Einige Tester haben ihre Wünsche ja bereits hier oder in den Issues angebracht. Schön wäre aus meiner Sicht, wenn man die States ähnlich der Anordnung der Räume selber verschieben und ggf. thematisch gruppieren könnte. Die Implementierung weiterer Roles incl. passender Icons und UI-Elemente wären ebenso wünschenswert, wie z.B. ein visueller Mehrstate-Button an/aus/xx/yy mit Farbanzeige (grün/rot/gelb/usw.). Die Frage ist aber was Du gerne an Deiner bislang sehr gelungen App erweitern möchtest und ob Du Dir evtl. bereits eine Roadmap zusammengestellt hast. Vielen Dank !
- Wünsche sind immer gerne gesehen... Am besten mit Screenshot oder detaillierten Bespielen. Es ist sonst nicht möglich nachzuvollziehen wie es bei dir in der App und in ioBroker aussieht und was genau dein Wunschbild ist.
- Weitere Roles mit schönen Icon zu versehen ist jederzeit machbar.
- Gruppieren von States geht nur über Räume und Funktionen. Was möchtest du den thematisch gerne gruppieren?
- Mehrstate-Button kann ich mir visuell noch nicht vorstellen... Hast du mal ein konkretes Bespiel für welchen Zweck der ist.
Roadmap ist ein gutes Thema... Die aktuell große Herausforderung ist die Synchronisation der Daten. Die Synchronisation sollte sicher sein, schnell und nicht teuer.
Die aktuellen Möglichkeiten sind da mit web-, cloud- und iogo-adapter noch nicht optimal, weil:- web-adapter ist nur sicher über VPN und das hat nicht jeder denke ich
- cloud-adapter ist schon sicherer aber dafür limitiert in der Anzahl der Request (Wie die genau berechnet werden weiss ich nicht)
- iogo-adapter nutzt Google-Cloud Infrastruktur und da ist Traffic teuer
Ideen dazu nehme ich sehr gerne antgegen (sehr sehr gerne).
Sobald das Thema mit der Synchronisation geklärt ist stehen folgende Ideen an:
- Historien Charts ausbauen
- Zustand des Smartphone in ioBroker abbilden (Akkustand, GPS, ...)
- Admin Funktionen (Instanzen starten/stoppen, Log einsehen, ...)
- UI optimieren...
- ...
-
- Wünsche sind immer gerne gesehen... Am besten mit Screenshot oder detaillierten Bespielen. Es ist sonst nicht möglich nachzuvollziehen wie es bei dir in der App und in ioBroker aussieht und was genau dein Wunschbild ist.
- Weitere Roles mit schönen Icon zu versehen ist jederzeit machbar.
- Gruppieren von States geht nur über Räume und Funktionen. Was möchtest du den thematisch gerne gruppieren?
- Mehrstate-Button kann ich mir visuell noch nicht vorstellen... Hast du mal ein konkretes Bespiel für welchen Zweck der ist.
Roadmap ist ein gutes Thema... Die aktuell große Herausforderung ist die Synchronisation der Daten. Die Synchronisation sollte sicher sein, schnell und nicht teuer.
Die aktuellen Möglichkeiten sind da mit web-, cloud- und iogo-adapter noch nicht optimal, weil:- web-adapter ist nur sicher über VPN und das hat nicht jeder denke ich
- cloud-adapter ist schon sicherer aber dafür limitiert in der Anzahl der Request (Wie die genau berechnet werden weiss ich nicht)
- iogo-adapter nutzt Google-Cloud Infrastruktur und da ist Traffic teuer
Ideen dazu nehme ich sehr gerne antgegen (sehr sehr gerne).
Sobald das Thema mit der Synchronisation geklärt ist stehen folgende Ideen an:
- Historien Charts ausbauen
- Zustand des Smartphone in ioBroker abbilden (Akkustand, GPS, ...)
- Admin Funktionen (Instanzen starten/stoppen, Log einsehen, ...)
- UI optimieren...
- ...
@nisio said in [Projekt] ioGo # Native Android App:
- Wünsche sind immer gerne gesehen... Am besten mit Screenshot oder detaillierten Bespielen. Es ist sonst nicht möglich nachzuvollziehen wie es bei dir in der App und in ioBroker aussieht und was genau dein Wunschbild ist.
Na dann :relaxed: ... Hi @nisio. Im ioBroker.info Adapter werden wichtige Mitteilungen an den Anwender gezeigt. Diese Meldungen sind unter: info.0.newsfeed_filtered zu finden. Sie werden dort als JSON Array von Obkjekten gespeichert. Bsp.:
[{"id":"weatherundergroundAdapter","title":"Bitte updaten Sie ioBroker.weatherunderground","content":"Wegen Änderungen der API, funktionieren Versionen unter 3.0.0 nicht mehr. Bitte aktualisieren Sie Ihre Version von ioBroker.weatherunderground.","icon":"sun-o","created":"2019-03-24T00:00:00.000Z"}]Die Meldungen werden hier vom ioBroker-Team gepflegt: https://github.com/ioBroker/ioBroker.docs/blob/master/info/news.json
Mit der nächsten Version des Admins (3.6.1), wurde der Info Adapter-Messages auch integriert und dort werden die Meldungen künftig als Popup direkt beim Öffnen des Admin-Fensters angezeigt werden.
Wäre cool, wenn man diese Meldungen z.B. als Benachrichtigung im Handy bekommen würde.
Grüße,
ldittmar -
@nisio said in [Projekt] ioGo # Native Android App:
- Wünsche sind immer gerne gesehen... Am besten mit Screenshot oder detaillierten Bespielen. Es ist sonst nicht möglich nachzuvollziehen wie es bei dir in der App und in ioBroker aussieht und was genau dein Wunschbild ist.
Na dann :relaxed: ... Hi @nisio. Im ioBroker.info Adapter werden wichtige Mitteilungen an den Anwender gezeigt. Diese Meldungen sind unter: info.0.newsfeed_filtered zu finden. Sie werden dort als JSON Array von Obkjekten gespeichert. Bsp.:
[{"id":"weatherundergroundAdapter","title":"Bitte updaten Sie ioBroker.weatherunderground","content":"Wegen Änderungen der API, funktionieren Versionen unter 3.0.0 nicht mehr. Bitte aktualisieren Sie Ihre Version von ioBroker.weatherunderground.","icon":"sun-o","created":"2019-03-24T00:00:00.000Z"}]Die Meldungen werden hier vom ioBroker-Team gepflegt: https://github.com/ioBroker/ioBroker.docs/blob/master/info/news.json
Mit der nächsten Version des Admins (3.6.1), wurde der Info Adapter-Messages auch integriert und dort werden die Meldungen künftig als Popup direkt beim Öffnen des Admin-Fensters angezeigt werden.
Wäre cool, wenn man diese Meldungen z.B. als Benachrichtigung im Handy bekommen würde.
Grüße,
ldittmar@ldittmar sagte in [Projekt] ioGo # Native Android App:
Wäre cool, wenn man diese Meldungen z.B. als Benachrichtigung im Handy bekommen würde.
Du kannst auch jetzt schon Benachrichtigungen senden an die App.
Einfach einen Trigger auf den State und dann an die App senden.
Oder meinst du etwas anderes? -
@nisio
ich habe mal einige Wünsche zusammengetragen, die für Deinen Roadmap-Punkt "UI" passen würden. Wäre klasse, wenn sich hiervon etwas umsetzen liesse:



Blöd ist im Moment zusätzlich noch der Umstand in iobroker, dass in der Objektliste bei den Objekten die Bezeichnungen in der Spalte "Name" bei jedem Einlesen der Adapter die Namen mit den Default-Namen des Device überschrieben werden. Die mühevoll selbst definierten kurzen Bezeichnungen für die iogo-App gehen somit verloren. Statt dessen erscheinen wieder die generischen, langen Namen, so dass in der iogo-App durch den fehlenden Umbruch die Orientierung um welchen State es sich handelt, völlig
verloren geht.
Es wäre super, wenn man die modifizierten Name-Felder vor erneutem Überschreiben sperren könnte. So wie ich es verstehe kann man im Moment nur das ganze Objekt als "read" definieren, nicht aber Elemente des Objektes. Ich würde mich freuen, wenn es hier doch noch eine andere Möglichkeit geben würde. -
@nisio
ich habe mal einige Wünsche zusammengetragen, die für Deinen Roadmap-Punkt "UI" passen würden. Wäre klasse, wenn sich hiervon etwas umsetzen liesse:



Blöd ist im Moment zusätzlich noch der Umstand in iobroker, dass in der Objektliste bei den Objekten die Bezeichnungen in der Spalte "Name" bei jedem Einlesen der Adapter die Namen mit den Default-Namen des Device überschrieben werden. Die mühevoll selbst definierten kurzen Bezeichnungen für die iogo-App gehen somit verloren. Statt dessen erscheinen wieder die generischen, langen Namen, so dass in der iogo-App durch den fehlenden Umbruch die Orientierung um welchen State es sich handelt, völlig
verloren geht.
Es wäre super, wenn man die modifizierten Name-Felder vor erneutem Überschreiben sperren könnte. So wie ich es verstehe kann man im Moment nur das ganze Objekt als "read" definieren, nicht aber Elemente des Objektes. Ich würde mich freuen, wenn es hier doch noch eine andere Möglichkeit geben würde.@ok1 sagte in [Projekt] ioGo # Native Android App:
Blöd ist im Moment zusätzlich noch der Umstand in iobroker, dass in der Objektliste bei den Objekten die Bezeichnungen in der Spalte "Name" bei jedem Einlesen der Adapter die Namen mit den Default-Namen des Device überschrieben werden. Die mühevoll selbst definierten kurzen Bezeichnungen für die iogo-App gehen somit verloren. Statt dessen erscheinen wieder die generischen, langen Namen, so dass in der iogo-App durch den fehlenden Umbruch die Orientierung um welchen State es sich handelt, völlig
verloren geht.
Es wäre super, wenn man die modifizierten Name-Felder vor erneutem Überschreiben sperren könnte. So wie ich es verstehe kann man im Moment nur das ganze Objekt als "read" definieren, nicht aber Elemente des Objektes. Ich würde mich freuen, wenn es hier doch noch eine andere Möglichkeit geben würde.Das hat doch nix mit der App zu tun, oder?!? Einige Adapter überschreiben die angepassten Namen nicht. Stell doch einfach mal einen Featurerequest an den Adapter-Entwickler bei dem dir das wichtig ist.
-
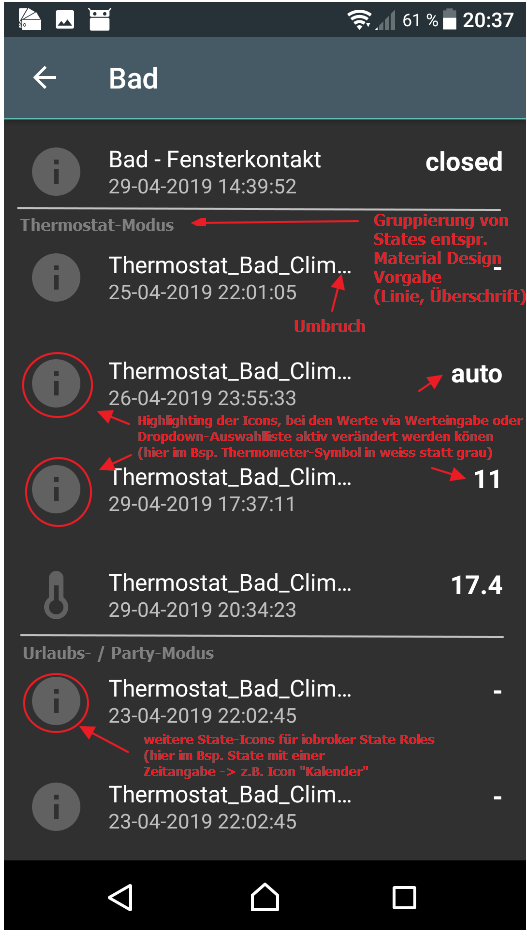
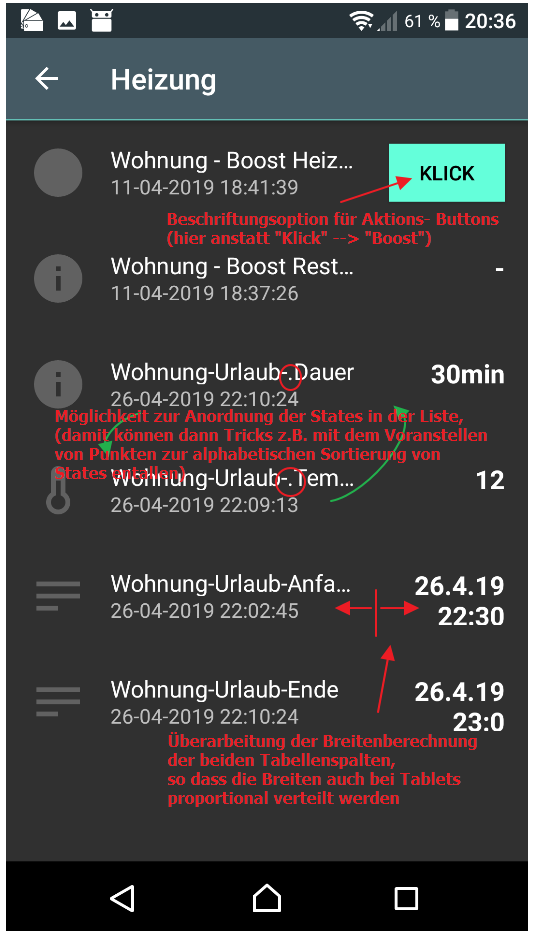
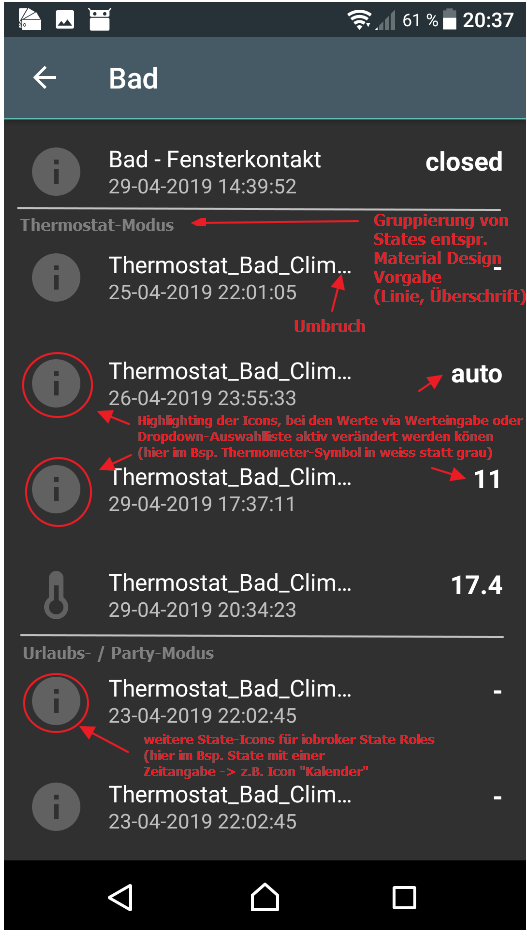
@nisio , ja genau. Das war eher als Erklärung für die langen State-Namen in den Bildern gedacht, insbesondere Bild 2 bzgl. des Umbruch-Wunsches für State-Bezeichnungen. Bis zur heutigen Aufnahme eines neuen Homematic-Geräts waren die Namen noch von Hand überarbeitet und schön kurz .... Ich werde den FHEM-Adapter Maintainer nach Möglichkeiten fragen das Überschreiben zu unterbinden.
-
@nisio
ich habe mal einige Wünsche zusammengetragen, die für Deinen Roadmap-Punkt "UI" passen würden. Wäre klasse, wenn sich hiervon etwas umsetzen liesse:



Blöd ist im Moment zusätzlich noch der Umstand in iobroker, dass in der Objektliste bei den Objekten die Bezeichnungen in der Spalte "Name" bei jedem Einlesen der Adapter die Namen mit den Default-Namen des Device überschrieben werden. Die mühevoll selbst definierten kurzen Bezeichnungen für die iogo-App gehen somit verloren. Statt dessen erscheinen wieder die generischen, langen Namen, so dass in der iogo-App durch den fehlenden Umbruch die Orientierung um welchen State es sich handelt, völlig
verloren geht.
Es wäre super, wenn man die modifizierten Name-Felder vor erneutem Überschreiben sperren könnte. So wie ich es verstehe kann man im Moment nur das ganze Objekt als "read" definieren, nicht aber Elemente des Objektes. Ich würde mich freuen, wenn es hier doch noch eine andere Möglichkeit geben würde.@ok1 ich bin dabei deine UI Ideen zu verstehen...
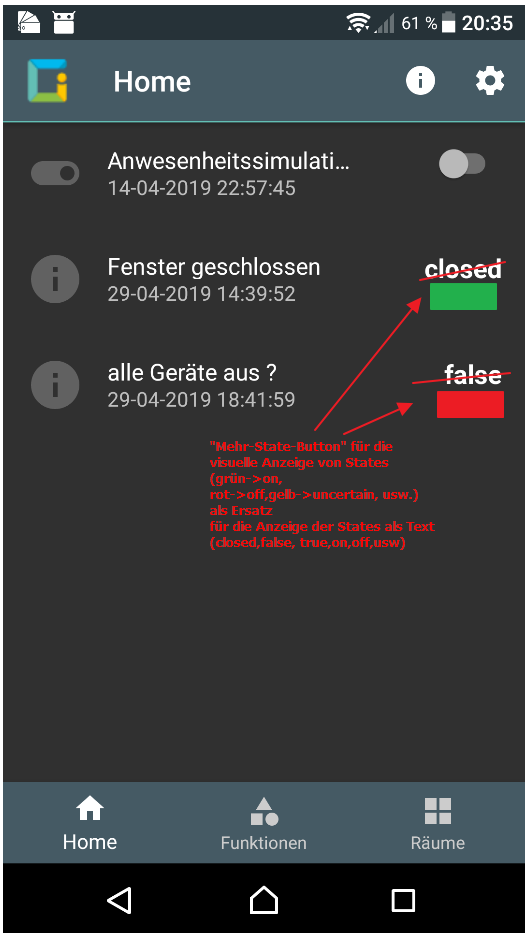
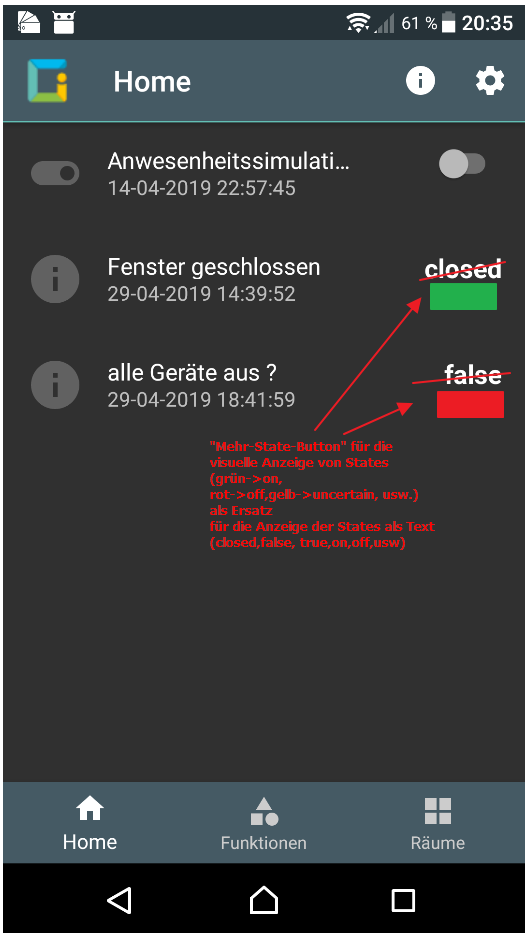
multi-state-button- button=klickbar... soll der klickbar sein?
- wäre es ausreichend einen State mir der role=level.color.rgb der dann die Farbe entsprechend dem hexcode anzeigt?
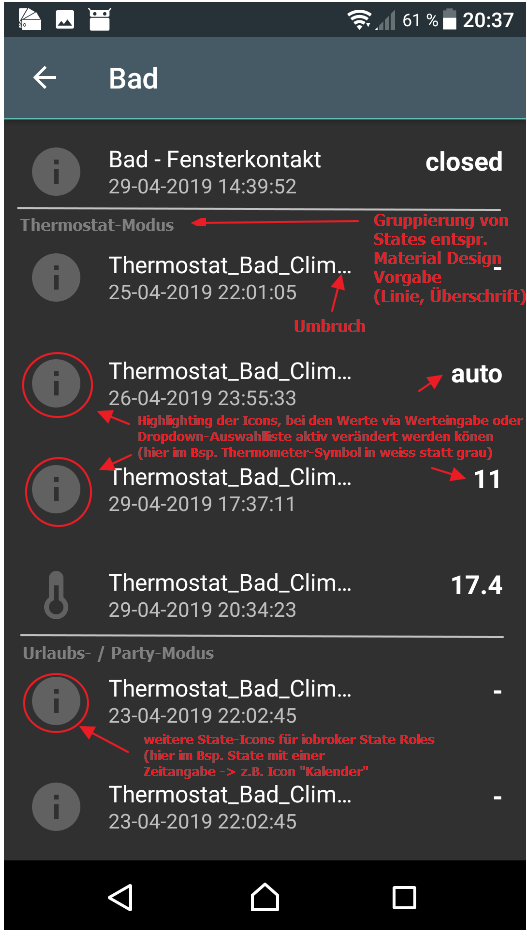
gruppierung
- wie werden die Gruppen definiert?
- das ist nicht sehr einfach, da hier jeder Adapter und jeder User eigene Vorstellungen hat und es in ioBroker nicht einheitlich verwendet wird.
- siehe auch: github
editable-states
- gute Idee die änderbaren States hervorzuheben
- das werde ich umsetzen
calendar
- neues icon für role=value.time werde ich aufnehmen
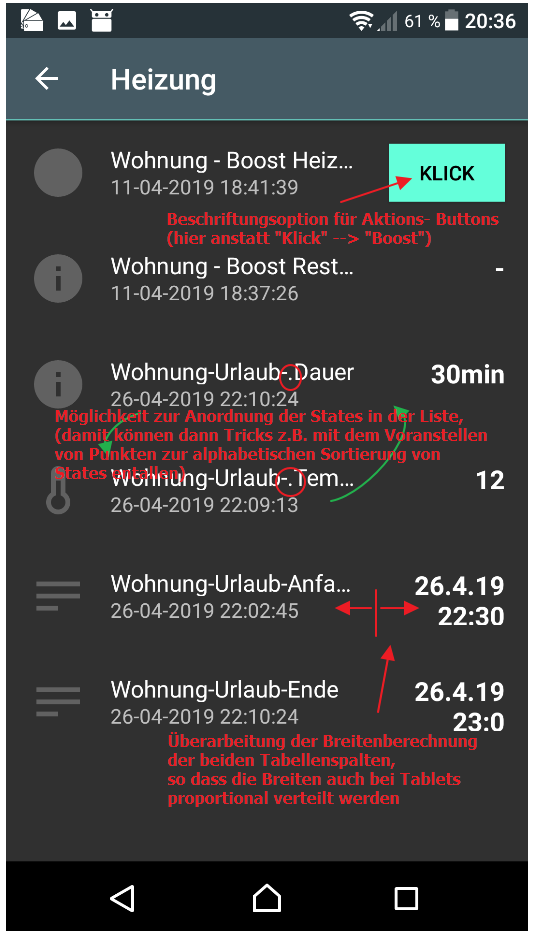
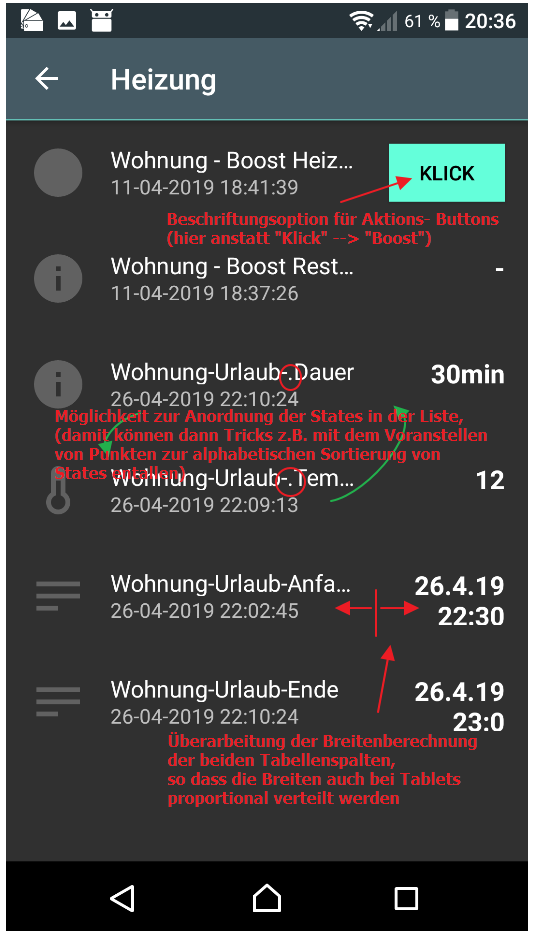
button-title
- woher soll der text für die Beschriftung genommen werden?
state-sort
- werde die gleiche sortierung wie bei enums einbauen für states
spacing
- wird auch angepasst/optimiert
-
@nisio , ja genau. Das war eher als Erklärung für die langen State-Namen in den Bildern gedacht, insbesondere Bild 2 bzgl. des Umbruch-Wunsches für State-Bezeichnungen. Bis zur heutigen Aufnahme eines neuen Homematic-Geräts waren die Namen noch von Hand überarbeitet und schön kurz .... Ich werde den FHEM-Adapter Maintainer nach Möglichkeiten fragen das Überschreiben zu unterbinden.
Ich komme aus dem FHEM-Adapter- Thread mit der positiven Nachricht zurück, dass der Adapter-Maintainer @LausiD sehr kurzfristig eine Lösung geschaffen hat, das Überschreiben der Objekt-Attribute per Config-Einstellung zu unterbinden - vielen Dank auch noch mal an dieser Stelle. Die neue Adapter-Version 1.2.1 steht zur Installation und zum ausführlichen Test bereit. Bei mir hat bislang alles wie gewünscht funktioniert, die "Name"-Felder bleiben nach initialem Schreiben bei erneutem Sync unberührt.



