NEWS
[Projekt] ioGo # Smarthome to go
-
@nisio - sorry, hatte ich im Post vergessen
*{ "from": "system.adapter.fhem.0", "ts": 1525814063964, "user": "system.user.admin", "common": { "name": "Thermostat_Wohnzimmer_Clima desired-temp", "states": "[", "type": "string", "role": "level.temperature", "read": true, "write": true, "custom": { "history.0": { "enabled": true, "changesOnly": false, "debounce": 0, "maxLength": 10, "retention": 31536000, "changesRelogInterval": 0, "changesMinDelta": 0 } } }, "native": { "Name": "Thermostat_Wohnzimmer_Clima", "Attribute": "desired-temp", "possibleSets": true, "level_temperature": true, "Readings": true }, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "fhem.0.Thermostat_Wohnzimmer_Clima.desired-temp", "type": "state" }*@ok1 zudem sollte Level.* States den type=number haben
-
@nisio - super, das war's - vielen Dank !
Die Vorbelegung common.states mit der eckigen Klammer kommt aus dem FHEM-Adapter. Die States meiner anderen HKT sind ebenfalls so vorbelegt.
In der App wird mir jetzt der Temperaturwert angezeigt und beim Draufklicken eine Input-Box für die Werteingabe aufgemacht. Lässt sich hier auch ein Slider darstellen ? Geht das über die Wahl von level.* , welche Rolle müsste ich hier eintragen ? -
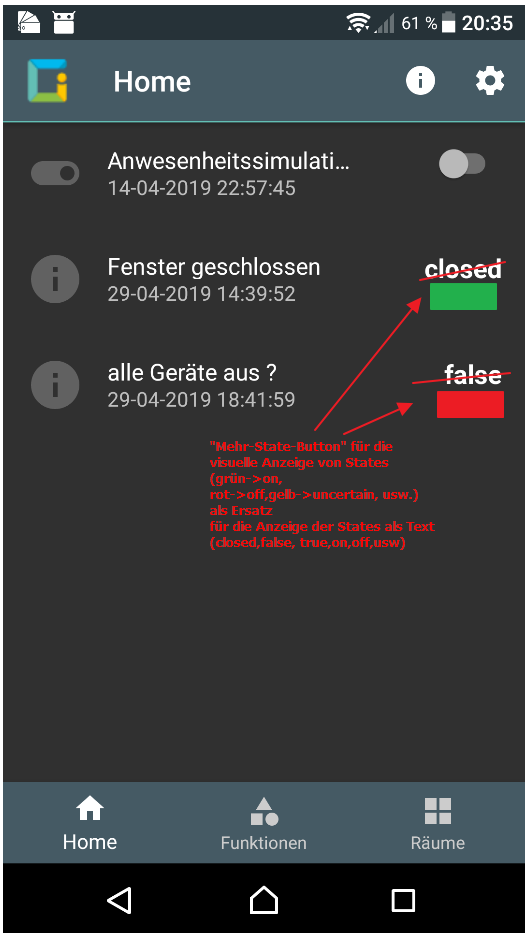
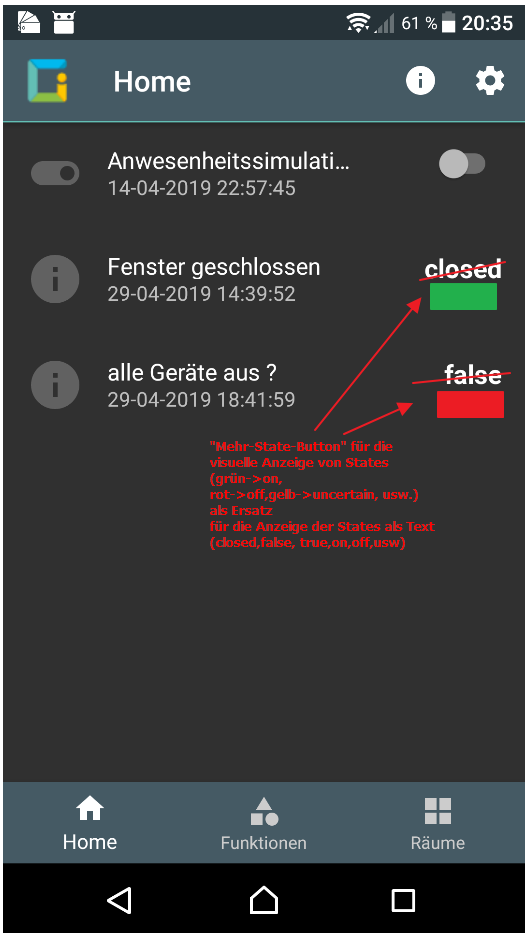
Hallo, ich habe leider noch einen Informationsmangel bzgl. der angezeigten Schalt- und Info-Elemente beim Setzen der unterschiedlichen States. Die Elemente sollten nach meinem aktuellen Verständnis in Anlehnung an die iobroker-States gesetzt werden. Danach müsste beim "indicator.reachable" ein Icon zu sehen sein. Aktuell angezeigt wird aber der Zustandswert als Text, also "true" oder "false", oder in iobroker-Szenen auch "uncertain". Gibt es evtl. eine Auflistung der Schalter und grafischen Elemente, die die App für die jeweiligen State-Werte vorhält ? Dann liesse sich die Rolle entsprechend umdeklarieren. Vielen Dank !
-
Hallo, ich habe leider noch einen Informationsmangel bzgl. der angezeigten Schalt- und Info-Elemente beim Setzen der unterschiedlichen States. Die Elemente sollten nach meinem aktuellen Verständnis in Anlehnung an die iobroker-States gesetzt werden. Danach müsste beim "indicator.reachable" ein Icon zu sehen sein. Aktuell angezeigt wird aber der Zustandswert als Text, also "true" oder "false", oder in iobroker-Szenen auch "uncertain". Gibt es evtl. eine Auflistung der Schalter und grafischen Elemente, die die App für die jeweiligen State-Werte vorhält ? Dann liesse sich die Rolle entsprechend umdeklarieren. Vielen Dank !
@ok1 Eine Auflistung hab ich leider aktuell nicht. Gerne kann ich indicator.reachable hinzufügen... Welches Icon wäre denn passend? Ist hiervon etwas sinnvolles dabei material icons?
-
@nisio , zunächst noch einmal vielen Dank für die schnelle Hilfe. Mittlerweile habe ich einiges in der App umgesetzt und bei der Arbeit taucht der ein oder andere Wunsch auf, was man sinnvollerweise noch ergänzen könnte. Einige Tester haben ihre Wünsche ja bereits hier oder in den Issues angebracht. Schön wäre aus meiner Sicht, wenn man die States ähnlich der Anordnung der Räume selber verschieben und ggf. thematisch gruppieren könnte. Die Implementierung weiterer Roles incl. passender Icons und UI-Elemente wären ebenso wünschenswert, wie z.B. ein visueller Mehrstate-Button an/aus/xx/yy mit Farbanzeige (grün/rot/gelb/usw.). Die Frage ist aber was Du gerne an Deiner bislang sehr gelungen App erweitern möchtest und ob Du Dir evtl. bereits eine Roadmap zusammengestellt hast. Vielen Dank !
-
@nisio , zunächst noch einmal vielen Dank für die schnelle Hilfe. Mittlerweile habe ich einiges in der App umgesetzt und bei der Arbeit taucht der ein oder andere Wunsch auf, was man sinnvollerweise noch ergänzen könnte. Einige Tester haben ihre Wünsche ja bereits hier oder in den Issues angebracht. Schön wäre aus meiner Sicht, wenn man die States ähnlich der Anordnung der Räume selber verschieben und ggf. thematisch gruppieren könnte. Die Implementierung weiterer Roles incl. passender Icons und UI-Elemente wären ebenso wünschenswert, wie z.B. ein visueller Mehrstate-Button an/aus/xx/yy mit Farbanzeige (grün/rot/gelb/usw.). Die Frage ist aber was Du gerne an Deiner bislang sehr gelungen App erweitern möchtest und ob Du Dir evtl. bereits eine Roadmap zusammengestellt hast. Vielen Dank !
- Wünsche sind immer gerne gesehen... Am besten mit Screenshot oder detaillierten Bespielen. Es ist sonst nicht möglich nachzuvollziehen wie es bei dir in der App und in ioBroker aussieht und was genau dein Wunschbild ist.
- Weitere Roles mit schönen Icon zu versehen ist jederzeit machbar.
- Gruppieren von States geht nur über Räume und Funktionen. Was möchtest du den thematisch gerne gruppieren?
- Mehrstate-Button kann ich mir visuell noch nicht vorstellen... Hast du mal ein konkretes Bespiel für welchen Zweck der ist.
Roadmap ist ein gutes Thema... Die aktuell große Herausforderung ist die Synchronisation der Daten. Die Synchronisation sollte sicher sein, schnell und nicht teuer.
Die aktuellen Möglichkeiten sind da mit web-, cloud- und iogo-adapter noch nicht optimal, weil:- web-adapter ist nur sicher über VPN und das hat nicht jeder denke ich
- cloud-adapter ist schon sicherer aber dafür limitiert in der Anzahl der Request (Wie die genau berechnet werden weiss ich nicht)
- iogo-adapter nutzt Google-Cloud Infrastruktur und da ist Traffic teuer
Ideen dazu nehme ich sehr gerne antgegen (sehr sehr gerne).
Sobald das Thema mit der Synchronisation geklärt ist stehen folgende Ideen an:
- Historien Charts ausbauen
- Zustand des Smartphone in ioBroker abbilden (Akkustand, GPS, ...)
- Admin Funktionen (Instanzen starten/stoppen, Log einsehen, ...)
- UI optimieren...
- ...
-
- Wünsche sind immer gerne gesehen... Am besten mit Screenshot oder detaillierten Bespielen. Es ist sonst nicht möglich nachzuvollziehen wie es bei dir in der App und in ioBroker aussieht und was genau dein Wunschbild ist.
- Weitere Roles mit schönen Icon zu versehen ist jederzeit machbar.
- Gruppieren von States geht nur über Räume und Funktionen. Was möchtest du den thematisch gerne gruppieren?
- Mehrstate-Button kann ich mir visuell noch nicht vorstellen... Hast du mal ein konkretes Bespiel für welchen Zweck der ist.
Roadmap ist ein gutes Thema... Die aktuell große Herausforderung ist die Synchronisation der Daten. Die Synchronisation sollte sicher sein, schnell und nicht teuer.
Die aktuellen Möglichkeiten sind da mit web-, cloud- und iogo-adapter noch nicht optimal, weil:- web-adapter ist nur sicher über VPN und das hat nicht jeder denke ich
- cloud-adapter ist schon sicherer aber dafür limitiert in der Anzahl der Request (Wie die genau berechnet werden weiss ich nicht)
- iogo-adapter nutzt Google-Cloud Infrastruktur und da ist Traffic teuer
Ideen dazu nehme ich sehr gerne antgegen (sehr sehr gerne).
Sobald das Thema mit der Synchronisation geklärt ist stehen folgende Ideen an:
- Historien Charts ausbauen
- Zustand des Smartphone in ioBroker abbilden (Akkustand, GPS, ...)
- Admin Funktionen (Instanzen starten/stoppen, Log einsehen, ...)
- UI optimieren...
- ...
@nisio said in [Projekt] ioGo # Native Android App:
- Wünsche sind immer gerne gesehen... Am besten mit Screenshot oder detaillierten Bespielen. Es ist sonst nicht möglich nachzuvollziehen wie es bei dir in der App und in ioBroker aussieht und was genau dein Wunschbild ist.
Na dann :relaxed: ... Hi @nisio. Im ioBroker.info Adapter werden wichtige Mitteilungen an den Anwender gezeigt. Diese Meldungen sind unter: info.0.newsfeed_filtered zu finden. Sie werden dort als JSON Array von Obkjekten gespeichert. Bsp.:
[{"id":"weatherundergroundAdapter","title":"Bitte updaten Sie ioBroker.weatherunderground","content":"Wegen Änderungen der API, funktionieren Versionen unter 3.0.0 nicht mehr. Bitte aktualisieren Sie Ihre Version von ioBroker.weatherunderground.","icon":"sun-o","created":"2019-03-24T00:00:00.000Z"}]Die Meldungen werden hier vom ioBroker-Team gepflegt: https://github.com/ioBroker/ioBroker.docs/blob/master/info/news.json
Mit der nächsten Version des Admins (3.6.1), wurde der Info Adapter-Messages auch integriert und dort werden die Meldungen künftig als Popup direkt beim Öffnen des Admin-Fensters angezeigt werden.
Wäre cool, wenn man diese Meldungen z.B. als Benachrichtigung im Handy bekommen würde.
Grüße,
ldittmar -
@nisio said in [Projekt] ioGo # Native Android App:
- Wünsche sind immer gerne gesehen... Am besten mit Screenshot oder detaillierten Bespielen. Es ist sonst nicht möglich nachzuvollziehen wie es bei dir in der App und in ioBroker aussieht und was genau dein Wunschbild ist.
Na dann :relaxed: ... Hi @nisio. Im ioBroker.info Adapter werden wichtige Mitteilungen an den Anwender gezeigt. Diese Meldungen sind unter: info.0.newsfeed_filtered zu finden. Sie werden dort als JSON Array von Obkjekten gespeichert. Bsp.:
[{"id":"weatherundergroundAdapter","title":"Bitte updaten Sie ioBroker.weatherunderground","content":"Wegen Änderungen der API, funktionieren Versionen unter 3.0.0 nicht mehr. Bitte aktualisieren Sie Ihre Version von ioBroker.weatherunderground.","icon":"sun-o","created":"2019-03-24T00:00:00.000Z"}]Die Meldungen werden hier vom ioBroker-Team gepflegt: https://github.com/ioBroker/ioBroker.docs/blob/master/info/news.json
Mit der nächsten Version des Admins (3.6.1), wurde der Info Adapter-Messages auch integriert und dort werden die Meldungen künftig als Popup direkt beim Öffnen des Admin-Fensters angezeigt werden.
Wäre cool, wenn man diese Meldungen z.B. als Benachrichtigung im Handy bekommen würde.
Grüße,
ldittmar@ldittmar sagte in [Projekt] ioGo # Native Android App:
Wäre cool, wenn man diese Meldungen z.B. als Benachrichtigung im Handy bekommen würde.
Du kannst auch jetzt schon Benachrichtigungen senden an die App.
Einfach einen Trigger auf den State und dann an die App senden.
Oder meinst du etwas anderes? -
@nisio
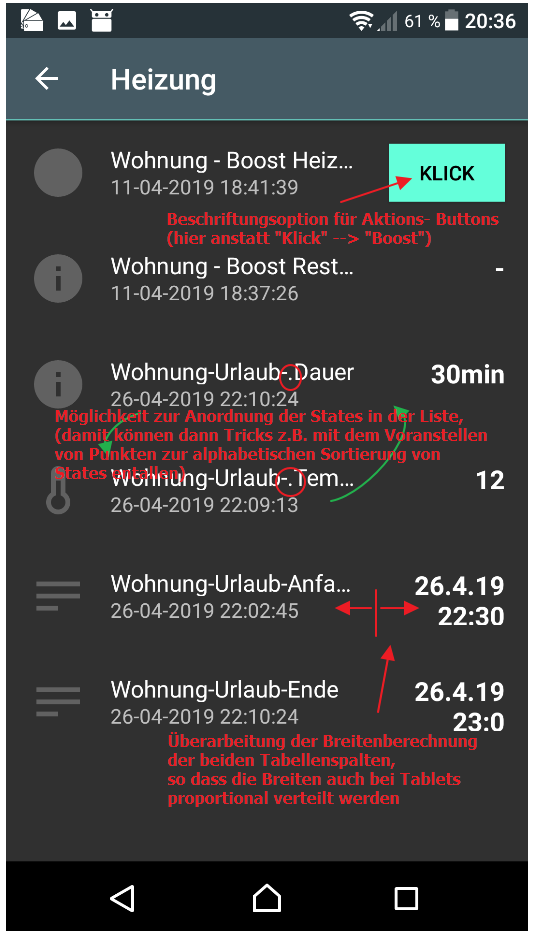
ich habe mal einige Wünsche zusammengetragen, die für Deinen Roadmap-Punkt "UI" passen würden. Wäre klasse, wenn sich hiervon etwas umsetzen liesse:



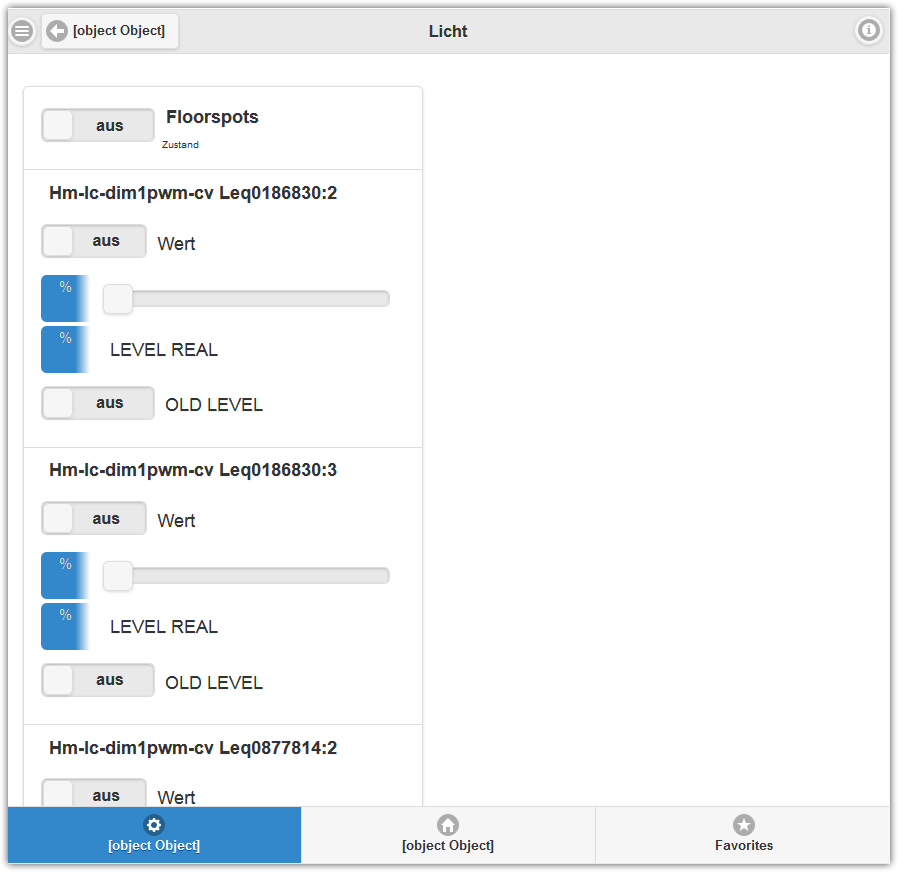
Blöd ist im Moment zusätzlich noch der Umstand in iobroker, dass in der Objektliste bei den Objekten die Bezeichnungen in der Spalte "Name" bei jedem Einlesen der Adapter die Namen mit den Default-Namen des Device überschrieben werden. Die mühevoll selbst definierten kurzen Bezeichnungen für die iogo-App gehen somit verloren. Statt dessen erscheinen wieder die generischen, langen Namen, so dass in der iogo-App durch den fehlenden Umbruch die Orientierung um welchen State es sich handelt, völlig
verloren geht.
Es wäre super, wenn man die modifizierten Name-Felder vor erneutem Überschreiben sperren könnte. So wie ich es verstehe kann man im Moment nur das ganze Objekt als "read" definieren, nicht aber Elemente des Objektes. Ich würde mich freuen, wenn es hier doch noch eine andere Möglichkeit geben würde. -
@nisio
ich habe mal einige Wünsche zusammengetragen, die für Deinen Roadmap-Punkt "UI" passen würden. Wäre klasse, wenn sich hiervon etwas umsetzen liesse:



Blöd ist im Moment zusätzlich noch der Umstand in iobroker, dass in der Objektliste bei den Objekten die Bezeichnungen in der Spalte "Name" bei jedem Einlesen der Adapter die Namen mit den Default-Namen des Device überschrieben werden. Die mühevoll selbst definierten kurzen Bezeichnungen für die iogo-App gehen somit verloren. Statt dessen erscheinen wieder die generischen, langen Namen, so dass in der iogo-App durch den fehlenden Umbruch die Orientierung um welchen State es sich handelt, völlig
verloren geht.
Es wäre super, wenn man die modifizierten Name-Felder vor erneutem Überschreiben sperren könnte. So wie ich es verstehe kann man im Moment nur das ganze Objekt als "read" definieren, nicht aber Elemente des Objektes. Ich würde mich freuen, wenn es hier doch noch eine andere Möglichkeit geben würde.@ok1 sagte in [Projekt] ioGo # Native Android App:
Blöd ist im Moment zusätzlich noch der Umstand in iobroker, dass in der Objektliste bei den Objekten die Bezeichnungen in der Spalte "Name" bei jedem Einlesen der Adapter die Namen mit den Default-Namen des Device überschrieben werden. Die mühevoll selbst definierten kurzen Bezeichnungen für die iogo-App gehen somit verloren. Statt dessen erscheinen wieder die generischen, langen Namen, so dass in der iogo-App durch den fehlenden Umbruch die Orientierung um welchen State es sich handelt, völlig
verloren geht.
Es wäre super, wenn man die modifizierten Name-Felder vor erneutem Überschreiben sperren könnte. So wie ich es verstehe kann man im Moment nur das ganze Objekt als "read" definieren, nicht aber Elemente des Objektes. Ich würde mich freuen, wenn es hier doch noch eine andere Möglichkeit geben würde.Das hat doch nix mit der App zu tun, oder?!? Einige Adapter überschreiben die angepassten Namen nicht. Stell doch einfach mal einen Featurerequest an den Adapter-Entwickler bei dem dir das wichtig ist.
-
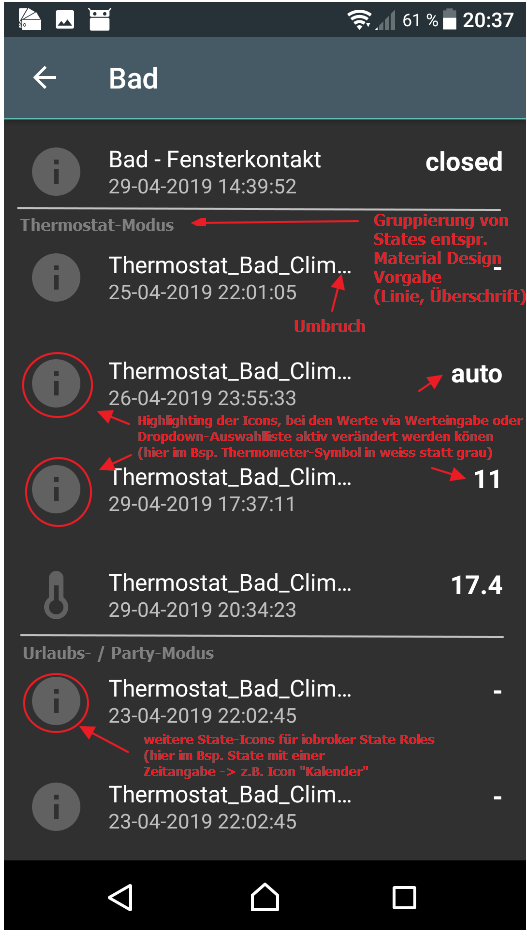
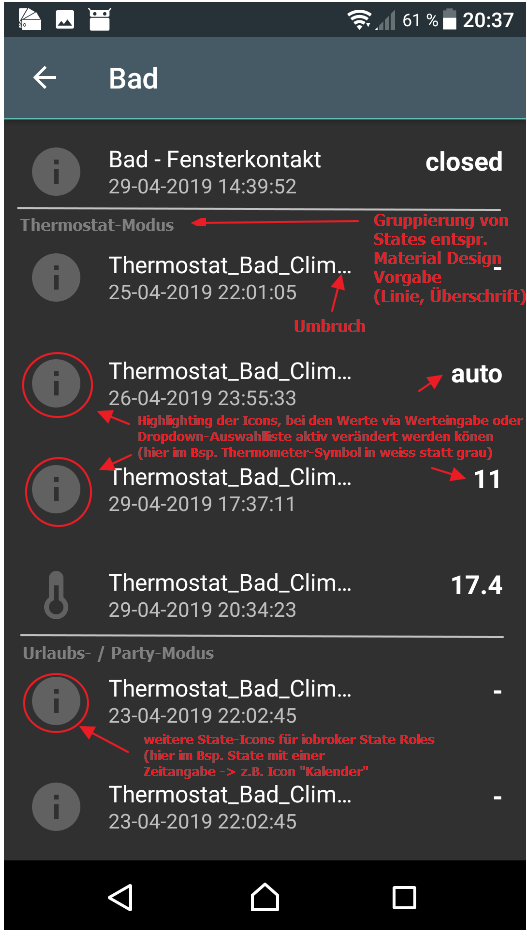
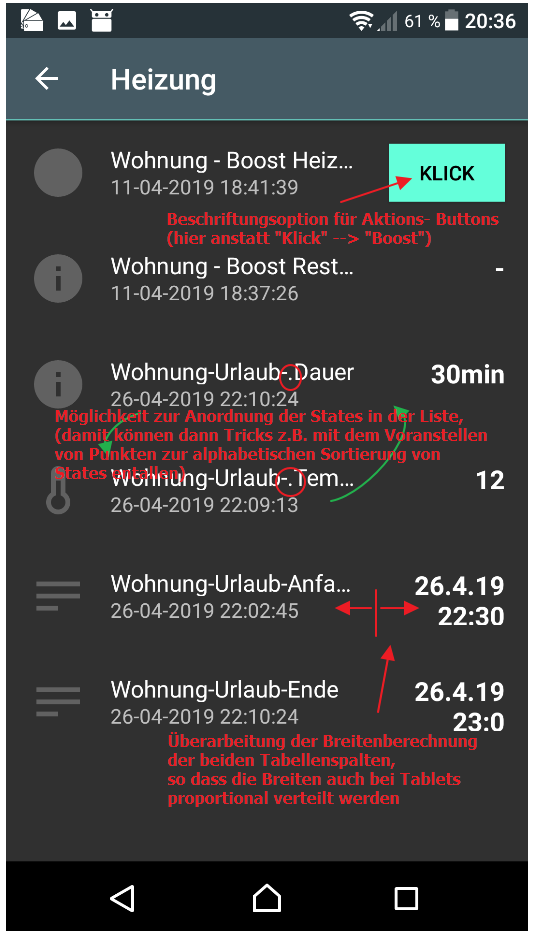
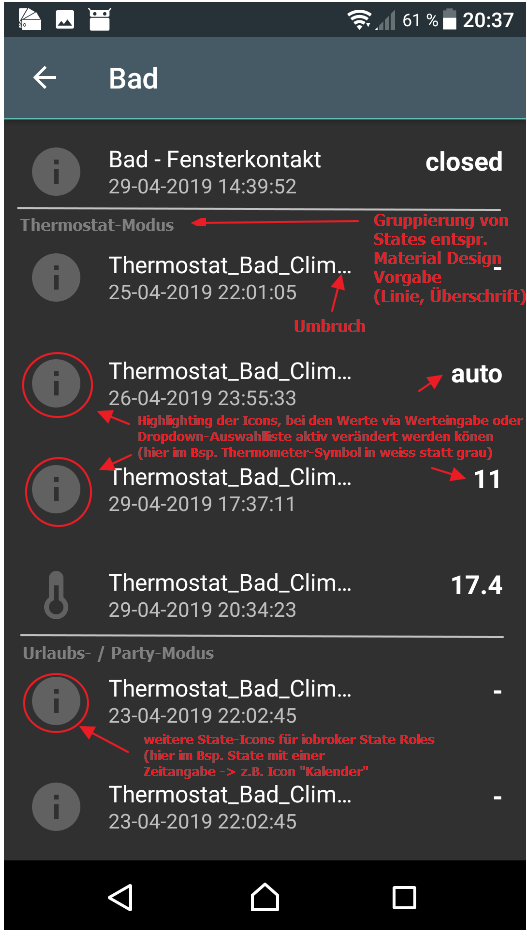
@nisio , ja genau. Das war eher als Erklärung für die langen State-Namen in den Bildern gedacht, insbesondere Bild 2 bzgl. des Umbruch-Wunsches für State-Bezeichnungen. Bis zur heutigen Aufnahme eines neuen Homematic-Geräts waren die Namen noch von Hand überarbeitet und schön kurz .... Ich werde den FHEM-Adapter Maintainer nach Möglichkeiten fragen das Überschreiben zu unterbinden.
-
@nisio
ich habe mal einige Wünsche zusammengetragen, die für Deinen Roadmap-Punkt "UI" passen würden. Wäre klasse, wenn sich hiervon etwas umsetzen liesse:



Blöd ist im Moment zusätzlich noch der Umstand in iobroker, dass in der Objektliste bei den Objekten die Bezeichnungen in der Spalte "Name" bei jedem Einlesen der Adapter die Namen mit den Default-Namen des Device überschrieben werden. Die mühevoll selbst definierten kurzen Bezeichnungen für die iogo-App gehen somit verloren. Statt dessen erscheinen wieder die generischen, langen Namen, so dass in der iogo-App durch den fehlenden Umbruch die Orientierung um welchen State es sich handelt, völlig
verloren geht.
Es wäre super, wenn man die modifizierten Name-Felder vor erneutem Überschreiben sperren könnte. So wie ich es verstehe kann man im Moment nur das ganze Objekt als "read" definieren, nicht aber Elemente des Objektes. Ich würde mich freuen, wenn es hier doch noch eine andere Möglichkeit geben würde.@ok1 ich bin dabei deine UI Ideen zu verstehen...
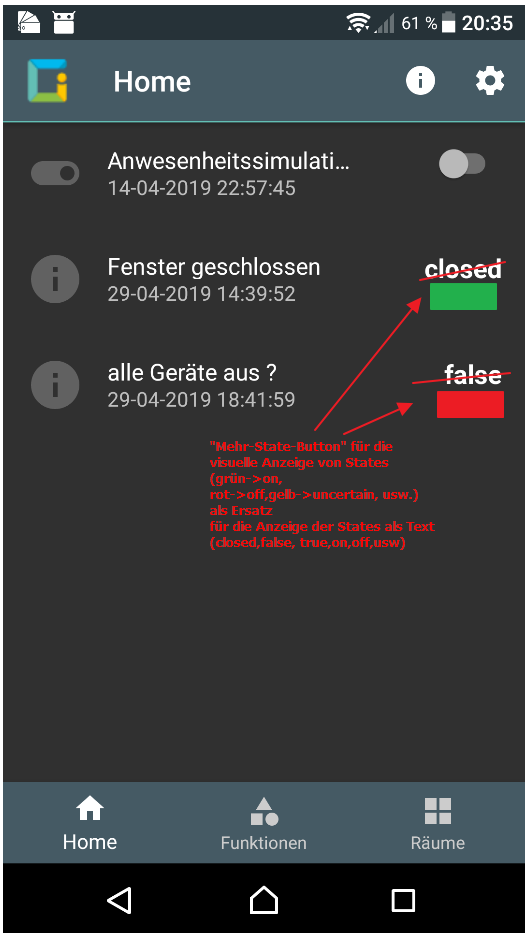
multi-state-button- button=klickbar... soll der klickbar sein?
- wäre es ausreichend einen State mir der role=level.color.rgb der dann die Farbe entsprechend dem hexcode anzeigt?
gruppierung
- wie werden die Gruppen definiert?
- das ist nicht sehr einfach, da hier jeder Adapter und jeder User eigene Vorstellungen hat und es in ioBroker nicht einheitlich verwendet wird.
- siehe auch: github
editable-states
- gute Idee die änderbaren States hervorzuheben
- das werde ich umsetzen
calendar
- neues icon für role=value.time werde ich aufnehmen
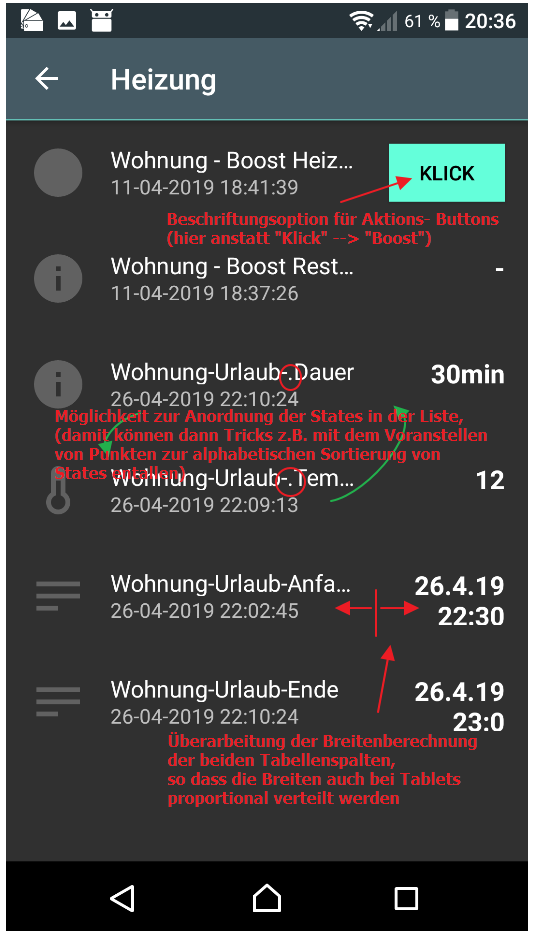
button-title
- woher soll der text für die Beschriftung genommen werden?
state-sort
- werde die gleiche sortierung wie bei enums einbauen für states
spacing
- wird auch angepasst/optimiert
-
@nisio , ja genau. Das war eher als Erklärung für die langen State-Namen in den Bildern gedacht, insbesondere Bild 2 bzgl. des Umbruch-Wunsches für State-Bezeichnungen. Bis zur heutigen Aufnahme eines neuen Homematic-Geräts waren die Namen noch von Hand überarbeitet und schön kurz .... Ich werde den FHEM-Adapter Maintainer nach Möglichkeiten fragen das Überschreiben zu unterbinden.
Ich komme aus dem FHEM-Adapter- Thread mit der positiven Nachricht zurück, dass der Adapter-Maintainer @LausiD sehr kurzfristig eine Lösung geschaffen hat, das Überschreiben der Objekt-Attribute per Config-Einstellung zu unterbinden - vielen Dank auch noch mal an dieser Stelle. Die neue Adapter-Version 1.2.1 steht zur Installation und zum ausführlichen Test bereit. Bei mir hat bislang alles wie gewünscht funktioniert, die "Name"-Felder bleiben nach initialem Schreiben bei erneutem Sync unberührt.
-
@ok1 ich bin dabei deine UI Ideen zu verstehen...
multi-state-button- button=klickbar... soll der klickbar sein?
- wäre es ausreichend einen State mir der role=level.color.rgb der dann die Farbe entsprechend dem hexcode anzeigt?
gruppierung
- wie werden die Gruppen definiert?
- das ist nicht sehr einfach, da hier jeder Adapter und jeder User eigene Vorstellungen hat und es in ioBroker nicht einheitlich verwendet wird.
- siehe auch: github
editable-states
- gute Idee die änderbaren States hervorzuheben
- das werde ich umsetzen
calendar
- neues icon für role=value.time werde ich aufnehmen
button-title
- woher soll der text für die Beschriftung genommen werden?
state-sort
- werde die gleiche sortierung wie bei enums einbauen für states
spacing
- wird auch angepasst/optimiert
@nisio sagte in [Projekt] ioGo # Native Android App:
@ok1 ich bin dabei deine UI Ideen zu verstehen...
multi-state-button- button=klickbar... soll der klickbar sein?
- wäre es ausreichend einen State mir der role=level.color.rgb der dann die Farbe entsprechend dem hexcode anzeigt?
Für mich reicht es zunächst als Statusanzeige, z.B. bei Fenster offen (rot) /gechlossen (grün). Liesse sich das Verhalten z.B. über die Rolle steuern ? Also level.color.rgb für die Statusanzeige, und button.color.rgb als klickbarer Button, wobei dieser State aber nicht in der STATE_ROLES.md definiert ist (ich habe in der Liste keinen passenden State mit Color gefunden).
gruppierung
- wie werden die Gruppen definiert?
- das ist nicht sehr einfach, da hier jeder Adapter und jeder User eigene Vorstellungen hat und es in ioBroker nicht einheitlich verwendet wird.
- siehe auch: github
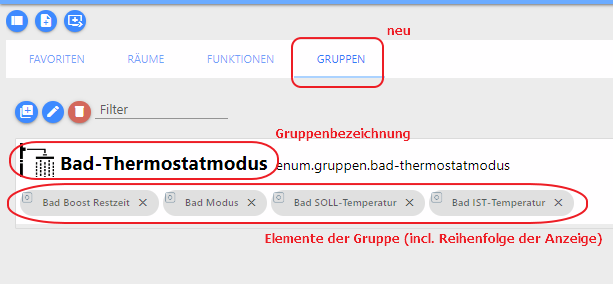
ja, das ist nicht einfach. Ich möchte zu den Vorschlägen in github noch eine weitere Idee hinzufügen. Evtl. könnte man das enum-Konstrukt weiter ausbauen. Neben "Räumen" und "Funktionen" lassen sich weitere enums anlegen. Evtl. könnte man diese für eine gruppierte Darstellung der States in den Räumen und Funktionen nutzen. Ich habe beispielhaft einen neuen enum "Gruppen" erzeugt und dort eine erste Gruppierung mit dem Gruppennamen"Bad-Thermostatsmodus" mit den gewünschten States in ihrer Reihenfolge der Anzeige hinzugefügt. Der erste Teil des Gruppennamens "Bad" erzeugt die Verbindung zum Raum "Bad", so dass hier wieder eine eindeutige Zuordnung besteht. Der zweite Teil "Thermostatmodus" ist dann die Bezeichnung der Gruppe, die Mitglieder der Gruppe werden dann in der festgelegten Reihenfolge untereinander in iogo dargestellt.
Das würde dann so aussehen:
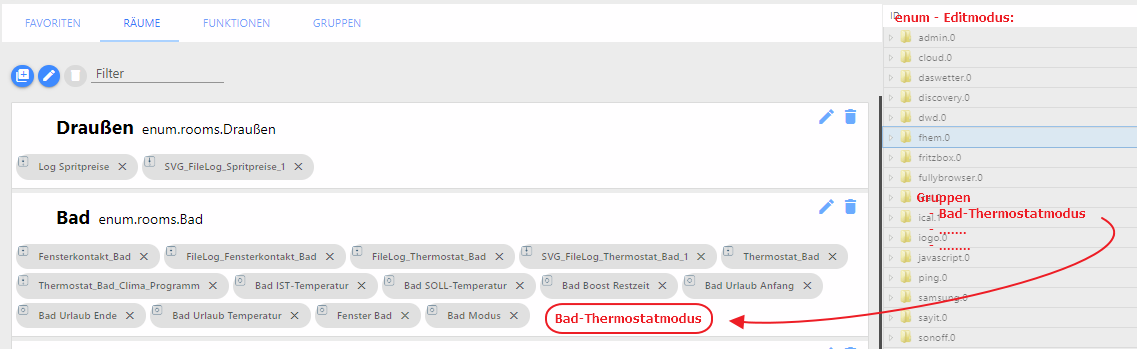
iogo müsste dann bei der Darstellung der Räume in den enums nachschauen, ob es entsprechende Gruppen zum Raum gibt.Wenn man die Idee weiterdreht, könnte man für die Zuordnung von Raum und Gruppen wieder den enum-Editor nehmen. Jetzt wird es aber spekulativ, da ich den enum-Editor nicht so genau kenne. Wenn es möglich ist die neu hinzugefügten Gruppen in der Baumdarstellung anzuzeigen, könnte man wieder der enum-Editor- Logik folgend in der Raum-Ansicht die neu erzeugte Gruppe per Drag 'n Drop in den zugehörigen Raum ziehen. Dann bliebe man komplett in der von iogo genutzen Systematik. Der enum-Ast aus der objects.json wird aktuell aber ausgeblendet, so dass Drag 'n Drop nicht möglich ist.

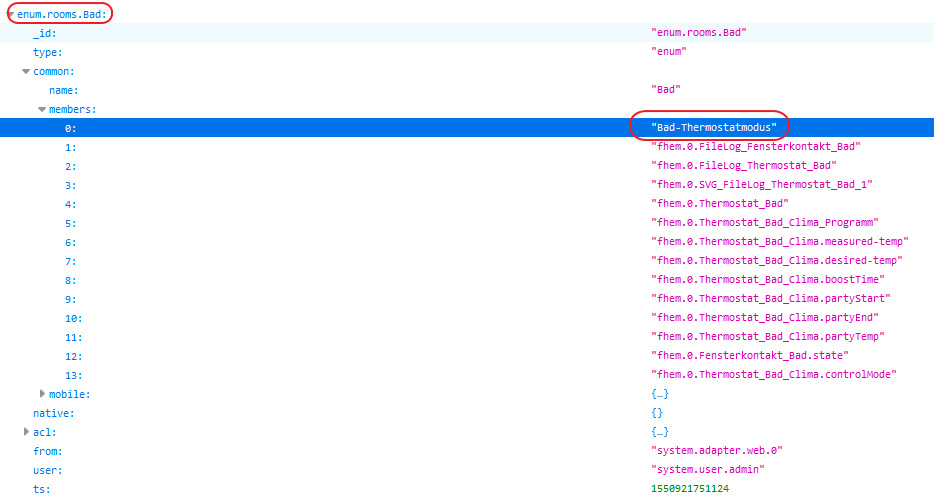
Wenn man die objects.json mit dem Editor editieren könnte müsste es ungefähr so aussehen

editable-states
- gute Idee die änderbaren States hervorzuheben
- das werde ich umsetzen
calendar
- neues icon für role=value.time werde ich aufnehmen
button-title
- woher soll der text für die Beschriftung genommen werden?
Hier habe ich im Moment auch keine Idee. Ich sehe keinen existenten Datenpunkt, dem man diese Info noch unterjubeln könnte.
state-sort
- werde die gleiche sortierung wie bei enums einbauen für states
spacing
- wird auch angepasst/optimiert
super - vielen Dank, dass Du einige Vorschläge in Deine Roadmap aufgenommen hast !
-
Hi, ich würde gerne ebenfalls die iogo app testen, ich bekomme jedoch keine Geräte angezeigt?
Verbindung soll über iobroker.pro Account erfolgen.Hier die Ansicht in der App:

Cloud Adapter ist auf aktuellstem Stand, habe soweit alle Einstellungen belassen, den App Key eingetragen und das wars.
Iobroker läuft auf node 8.15.1 / npm 6.9.0 auf win 10pro. Die iogo App läuft auf einem Galaxy Note 8 mit Android 9. Handy und iobroker befinden sich im selben Netzwerk.Meine Räume und Funktionen kann ich korrekt sehen, nur eben die Geräte / States nicht.
Danke für Unterstützung. -
Hi, ich würde gerne ebenfalls die iogo app testen, ich bekomme jedoch keine Geräte angezeigt?
Verbindung soll über iobroker.pro Account erfolgen.Hier die Ansicht in der App:

Cloud Adapter ist auf aktuellstem Stand, habe soweit alle Einstellungen belassen, den App Key eingetragen und das wars.
Iobroker läuft auf node 8.15.1 / npm 6.9.0 auf win 10pro. Die iogo App läuft auf einem Galaxy Note 8 mit Android 9. Handy und iobroker befinden sich im selben Netzwerk.Meine Räume und Funktionen kann ich korrekt sehen, nur eben die Geräte / States nicht.
Danke für Unterstützung.@smile klappt es mittlerweile? Es müssen die einzelnen States einer Funktion/Raum zugewiesen sein. Eine Zuweisung des ganzen Geräts wird von der App noch nicht unterstützt.
-
@smile klappt es mittlerweile? Es müssen die einzelnen States einer Funktion/Raum zugewiesen sein. Eine Zuweisung des ganzen Geräts wird von der App noch nicht unterstützt.
@nisio Leider nein :cry:
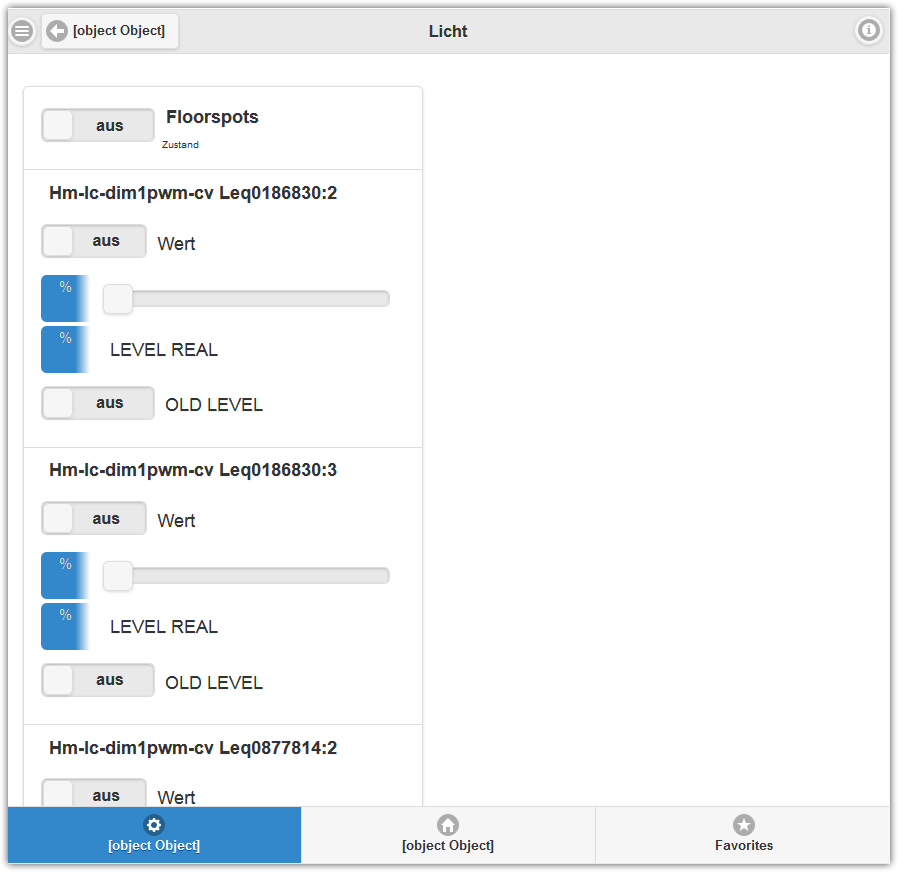
Beispiele aus der iobroker.pro Cloud Ansicht:

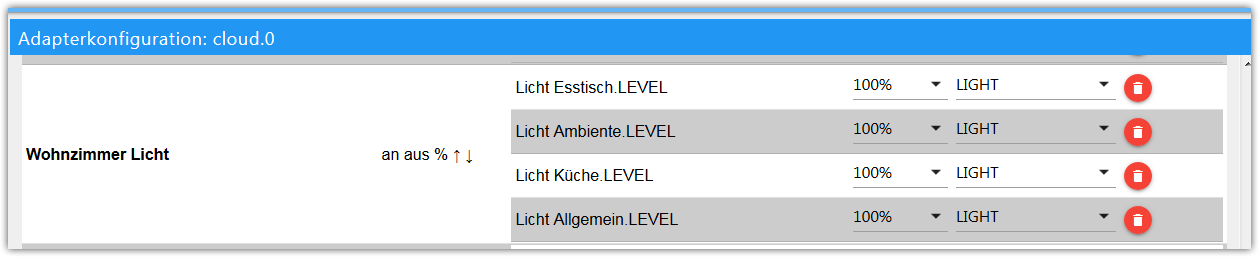
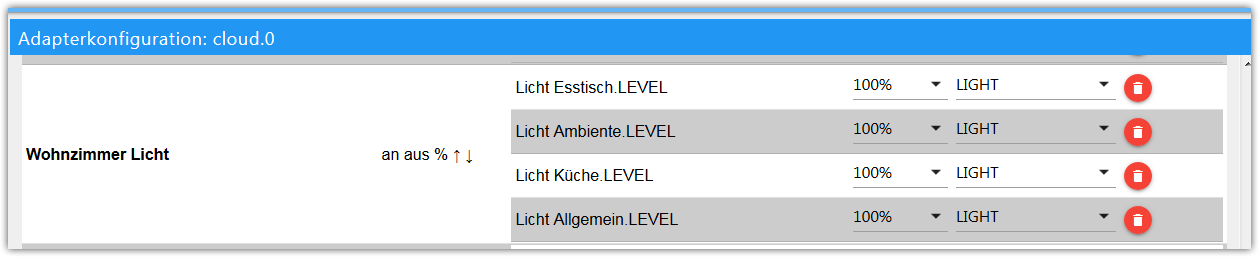
Und hier in der Adapterkonfiguration des Cloud Adapters:

Aber in iogo habe ich nach wie vor nur Räume, keine States / Geräte.
-
@nisio Leider nein :cry:
Beispiele aus der iobroker.pro Cloud Ansicht:

Und hier in der Adapterkonfiguration des Cloud Adapters:

Aber in iogo habe ich nach wie vor nur Räume, keine States / Geräte.
@smile du brauchst im cloud-adapter nichts einrichten. Die App benutzt den cloud-adapter nur zum Verbinden zu deinem Server.
Wichtig ist, dass du einzelne States direkt einer enum (Raum / Funktion) zuordnest.



