NEWS
[Projekt] ioGo # Smarthome to go
-
@nisio sagte in [Projekt] ioGo # Native Android App:
Es läuft irgendwo bei dir was krum. Es ist wieder ein State bon hm-rega betroffen. ID ist 22794. Hast du den State auch manuell erstellt? Dann ist da irgendwas krum... Ich habe hm-rega nicht und kann daher nur vermuten
Eine ID 22794 gibt es bie mir nicht!
Hast du dich vielleicht vertippt und meinst ID 22974?@MGK ja, kann sein dass ich einen Dreher drin hab
-
Hallo,
ich habe eine Frage bezüglich der States.
Ich möchte eine Seite mit den States der Fenstersensoren machen. Dort wird als State dann "false" angezeigt. Soweit richtig, nur gibt es eine Möglichkeit "false" und "true" gegen "geschlossen" und "geöffnet" zu tauschen?
Habe bei der Durchsicht des Threads leider keinen entsprechenden Hinweis gefunden. -
Hallo,
ich habe eine Frage bezüglich der States.
Ich möchte eine Seite mit den States der Fenstersensoren machen. Dort wird als State dann "false" angezeigt. Soweit richtig, nur gibt es eine Möglichkeit "false" und "true" gegen "geschlossen" und "geöffnet" zu tauschen?
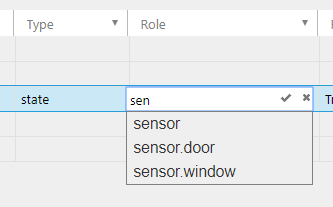
Habe bei der Durchsicht des Threads leider keinen entsprechenden Hinweis gefunden.@tuffel das funktioniert wenn die States als Rolle "sensor.window" haben
-
Sensor.Window wird mir als Rolle gar nicht angeboten. Muss man die irgendwo vorher definieren, dass sie als Rolle verfügbar ist?
@Gerni Wo wird die nicht angeboten bei dir? Muss vorher nicht definiert werden. So siehts ei mir aus:

-
Hallo,
ich habe Probleme mit der Einbindung der States "level.temperature" von Homematic Heizkörperthermostaten beim Datenpunkt "desired-temp".States mit dem State und der Rolle "state" werden in der App angezeigt, z.b. die gemessene Wohnraumtemperatur.
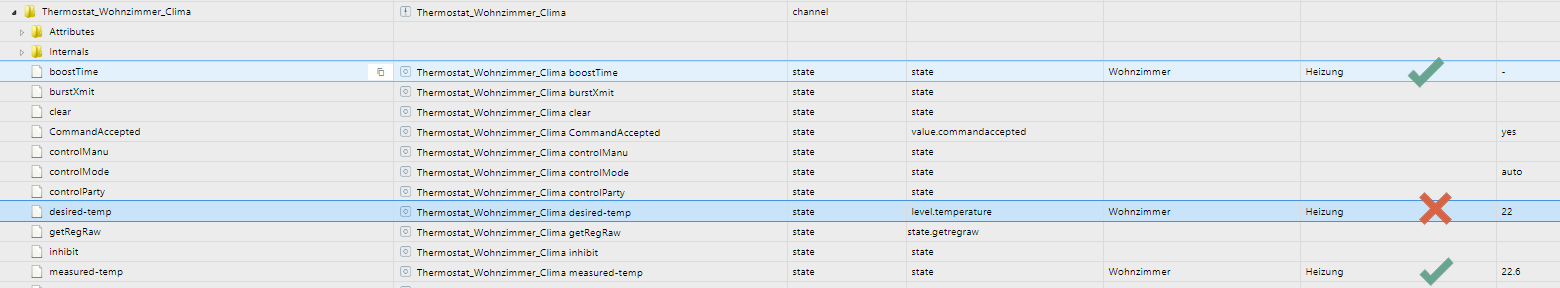
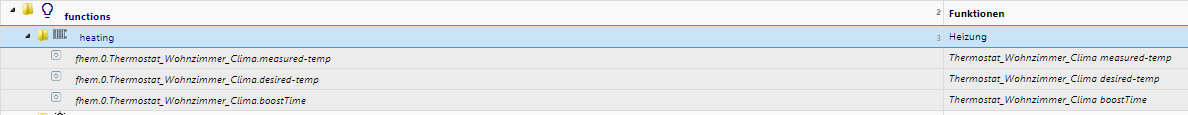
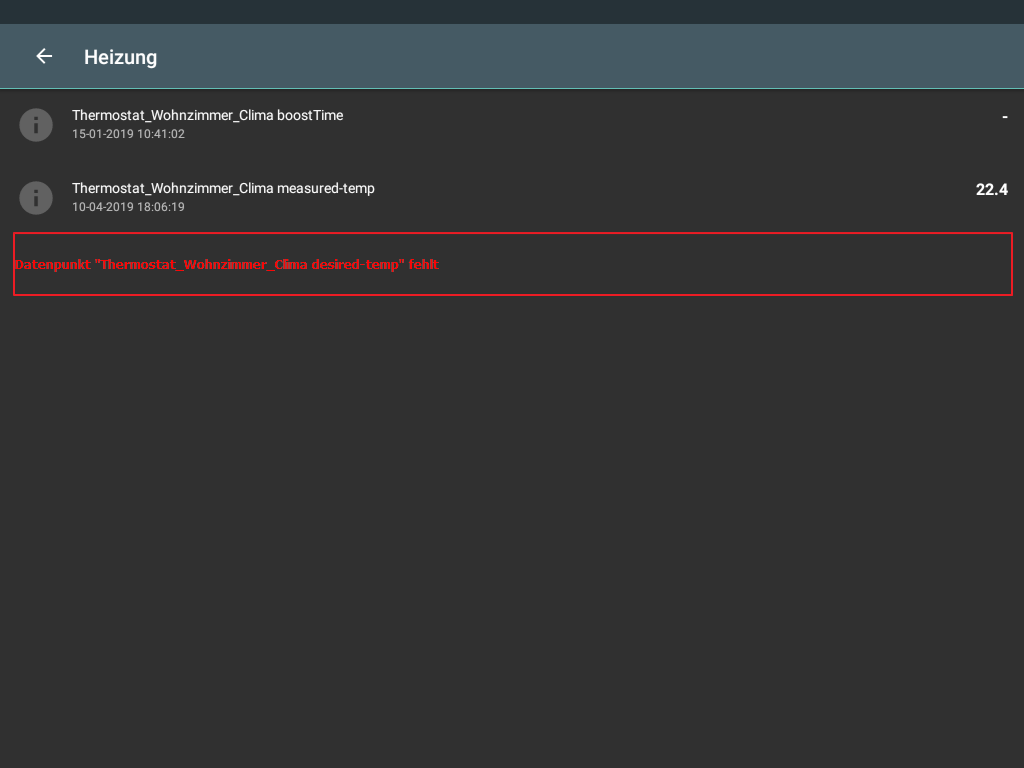
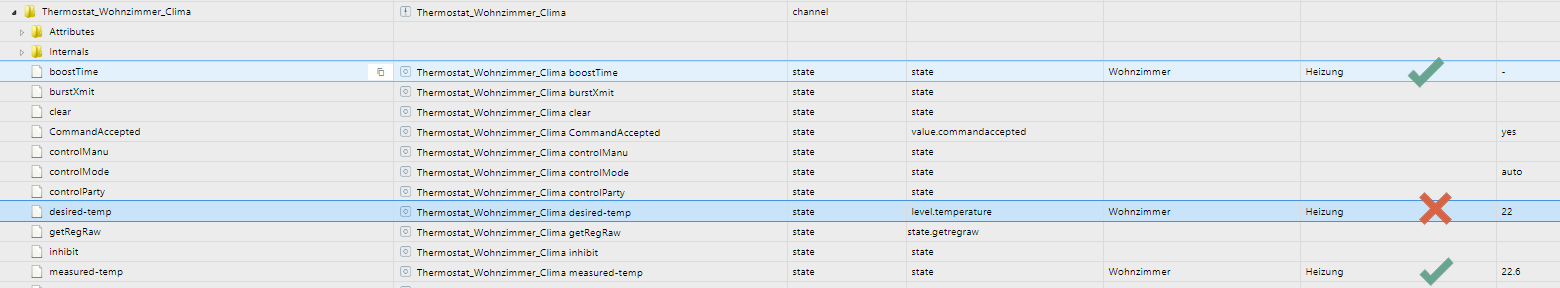
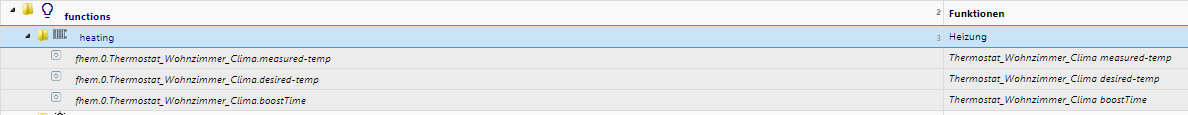
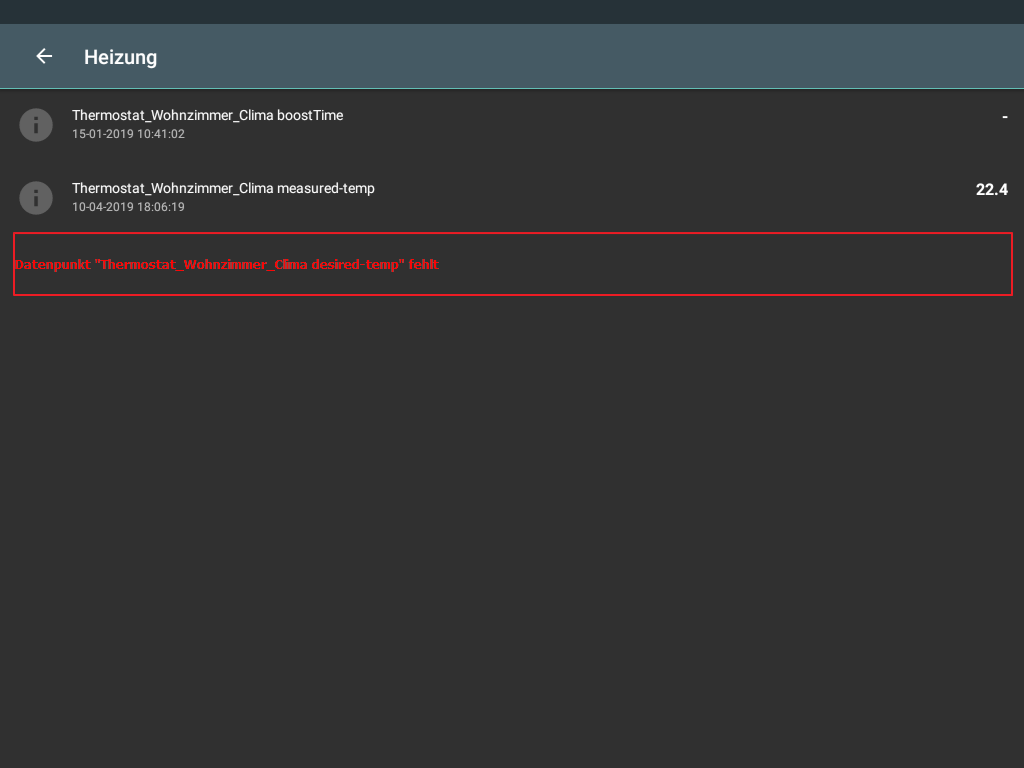
Ein State mit der Rolle "level.temperature" dagegen nicht. Dort sollte ja über die level.*- Rolle ein Slider zur Temperatureinstellung erscheinen.Egal welche States ich bei dem Datenpunkt auswähle - er erscheint nicht in der App-Ansicht. Angefügt die entsprechenden Screenshots.



Ich bin für jeden Hinweis dankbar !
-
Hallo,
ich habe Probleme mit der Einbindung der States "level.temperature" von Homematic Heizkörperthermostaten beim Datenpunkt "desired-temp".States mit dem State und der Rolle "state" werden in der App angezeigt, z.b. die gemessene Wohnraumtemperatur.
Ein State mit der Rolle "level.temperature" dagegen nicht. Dort sollte ja über die level.*- Rolle ein Slider zur Temperatureinstellung erscheinen.Egal welche States ich bei dem Datenpunkt auswähle - er erscheint nicht in der App-Ansicht. Angefügt die entsprechenden Screenshots.



Ich bin für jeden Hinweis dankbar !
@ok1 poste mal bitte den RAW von dem problatischen State
-
@nisio - sorry, hatte ich im Post vergessen
*{ "from": "system.adapter.fhem.0", "ts": 1525814063964, "user": "system.user.admin", "common": { "name": "Thermostat_Wohnzimmer_Clima desired-temp", "states": "[", "type": "string", "role": "level.temperature", "read": true, "write": true, "custom": { "history.0": { "enabled": true, "changesOnly": false, "debounce": 0, "maxLength": 10, "retention": 31536000, "changesRelogInterval": 0, "changesMinDelta": 0 } } }, "native": { "Name": "Thermostat_Wohnzimmer_Clima", "Attribute": "desired-temp", "possibleSets": true, "level_temperature": true, "Readings": true }, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "fhem.0.Thermostat_Wohnzimmer_Clima.desired-temp", "type": "state" }* -
@nisio - sorry, hatte ich im Post vergessen
*{ "from": "system.adapter.fhem.0", "ts": 1525814063964, "user": "system.user.admin", "common": { "name": "Thermostat_Wohnzimmer_Clima desired-temp", "states": "[", "type": "string", "role": "level.temperature", "read": true, "write": true, "custom": { "history.0": { "enabled": true, "changesOnly": false, "debounce": 0, "maxLength": 10, "retention": 31536000, "changesRelogInterval": 0, "changesMinDelta": 0 } } }, "native": { "Name": "Thermostat_Wohnzimmer_Clima", "Attribute": "desired-temp", "possibleSets": true, "level_temperature": true, "Readings": true }, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "fhem.0.Thermostat_Wohnzimmer_Clima.desired-temp", "type": "state" }*@ok1 vermutlich ist die eckige Klammer in common.states die Ursache
-
@nisio - sorry, hatte ich im Post vergessen
*{ "from": "system.adapter.fhem.0", "ts": 1525814063964, "user": "system.user.admin", "common": { "name": "Thermostat_Wohnzimmer_Clima desired-temp", "states": "[", "type": "string", "role": "level.temperature", "read": true, "write": true, "custom": { "history.0": { "enabled": true, "changesOnly": false, "debounce": 0, "maxLength": 10, "retention": 31536000, "changesRelogInterval": 0, "changesMinDelta": 0 } } }, "native": { "Name": "Thermostat_Wohnzimmer_Clima", "Attribute": "desired-temp", "possibleSets": true, "level_temperature": true, "Readings": true }, "acl": { "object": 1638, "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "state": 1638 }, "_id": "fhem.0.Thermostat_Wohnzimmer_Clima.desired-temp", "type": "state" }*@ok1 zudem sollte Level.* States den type=number haben
-
@nisio - super, das war's - vielen Dank !
Die Vorbelegung common.states mit der eckigen Klammer kommt aus dem FHEM-Adapter. Die States meiner anderen HKT sind ebenfalls so vorbelegt.
In der App wird mir jetzt der Temperaturwert angezeigt und beim Draufklicken eine Input-Box für die Werteingabe aufgemacht. Lässt sich hier auch ein Slider darstellen ? Geht das über die Wahl von level.* , welche Rolle müsste ich hier eintragen ? -
Hallo, ich habe leider noch einen Informationsmangel bzgl. der angezeigten Schalt- und Info-Elemente beim Setzen der unterschiedlichen States. Die Elemente sollten nach meinem aktuellen Verständnis in Anlehnung an die iobroker-States gesetzt werden. Danach müsste beim "indicator.reachable" ein Icon zu sehen sein. Aktuell angezeigt wird aber der Zustandswert als Text, also "true" oder "false", oder in iobroker-Szenen auch "uncertain". Gibt es evtl. eine Auflistung der Schalter und grafischen Elemente, die die App für die jeweiligen State-Werte vorhält ? Dann liesse sich die Rolle entsprechend umdeklarieren. Vielen Dank !
-
Hallo, ich habe leider noch einen Informationsmangel bzgl. der angezeigten Schalt- und Info-Elemente beim Setzen der unterschiedlichen States. Die Elemente sollten nach meinem aktuellen Verständnis in Anlehnung an die iobroker-States gesetzt werden. Danach müsste beim "indicator.reachable" ein Icon zu sehen sein. Aktuell angezeigt wird aber der Zustandswert als Text, also "true" oder "false", oder in iobroker-Szenen auch "uncertain". Gibt es evtl. eine Auflistung der Schalter und grafischen Elemente, die die App für die jeweiligen State-Werte vorhält ? Dann liesse sich die Rolle entsprechend umdeklarieren. Vielen Dank !
@ok1 Eine Auflistung hab ich leider aktuell nicht. Gerne kann ich indicator.reachable hinzufügen... Welches Icon wäre denn passend? Ist hiervon etwas sinnvolles dabei material icons?
-
@nisio , zunächst noch einmal vielen Dank für die schnelle Hilfe. Mittlerweile habe ich einiges in der App umgesetzt und bei der Arbeit taucht der ein oder andere Wunsch auf, was man sinnvollerweise noch ergänzen könnte. Einige Tester haben ihre Wünsche ja bereits hier oder in den Issues angebracht. Schön wäre aus meiner Sicht, wenn man die States ähnlich der Anordnung der Räume selber verschieben und ggf. thematisch gruppieren könnte. Die Implementierung weiterer Roles incl. passender Icons und UI-Elemente wären ebenso wünschenswert, wie z.B. ein visueller Mehrstate-Button an/aus/xx/yy mit Farbanzeige (grün/rot/gelb/usw.). Die Frage ist aber was Du gerne an Deiner bislang sehr gelungen App erweitern möchtest und ob Du Dir evtl. bereits eine Roadmap zusammengestellt hast. Vielen Dank !
-
@nisio , zunächst noch einmal vielen Dank für die schnelle Hilfe. Mittlerweile habe ich einiges in der App umgesetzt und bei der Arbeit taucht der ein oder andere Wunsch auf, was man sinnvollerweise noch ergänzen könnte. Einige Tester haben ihre Wünsche ja bereits hier oder in den Issues angebracht. Schön wäre aus meiner Sicht, wenn man die States ähnlich der Anordnung der Räume selber verschieben und ggf. thematisch gruppieren könnte. Die Implementierung weiterer Roles incl. passender Icons und UI-Elemente wären ebenso wünschenswert, wie z.B. ein visueller Mehrstate-Button an/aus/xx/yy mit Farbanzeige (grün/rot/gelb/usw.). Die Frage ist aber was Du gerne an Deiner bislang sehr gelungen App erweitern möchtest und ob Du Dir evtl. bereits eine Roadmap zusammengestellt hast. Vielen Dank !
- Wünsche sind immer gerne gesehen... Am besten mit Screenshot oder detaillierten Bespielen. Es ist sonst nicht möglich nachzuvollziehen wie es bei dir in der App und in ioBroker aussieht und was genau dein Wunschbild ist.
- Weitere Roles mit schönen Icon zu versehen ist jederzeit machbar.
- Gruppieren von States geht nur über Räume und Funktionen. Was möchtest du den thematisch gerne gruppieren?
- Mehrstate-Button kann ich mir visuell noch nicht vorstellen... Hast du mal ein konkretes Bespiel für welchen Zweck der ist.
Roadmap ist ein gutes Thema... Die aktuell große Herausforderung ist die Synchronisation der Daten. Die Synchronisation sollte sicher sein, schnell und nicht teuer.
Die aktuellen Möglichkeiten sind da mit web-, cloud- und iogo-adapter noch nicht optimal, weil:- web-adapter ist nur sicher über VPN und das hat nicht jeder denke ich
- cloud-adapter ist schon sicherer aber dafür limitiert in der Anzahl der Request (Wie die genau berechnet werden weiss ich nicht)
- iogo-adapter nutzt Google-Cloud Infrastruktur und da ist Traffic teuer
Ideen dazu nehme ich sehr gerne antgegen (sehr sehr gerne).
Sobald das Thema mit der Synchronisation geklärt ist stehen folgende Ideen an:
- Historien Charts ausbauen
- Zustand des Smartphone in ioBroker abbilden (Akkustand, GPS, ...)
- Admin Funktionen (Instanzen starten/stoppen, Log einsehen, ...)
- UI optimieren...
- ...



