NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
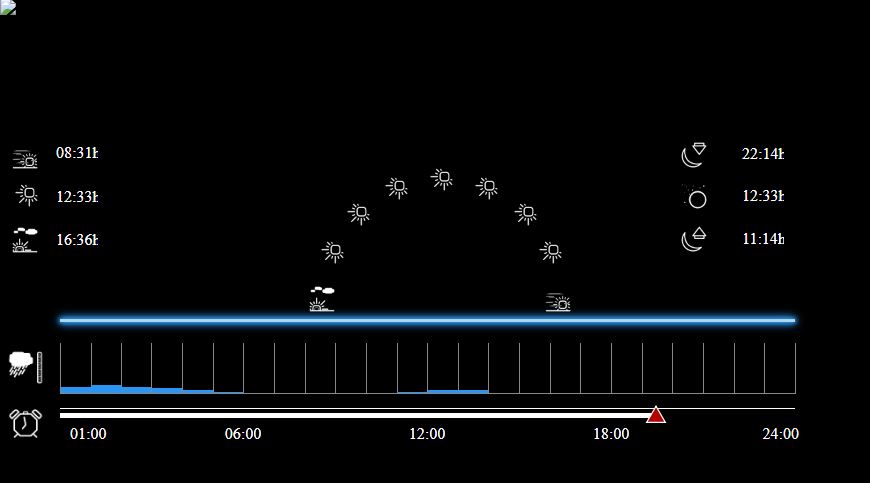
Habe mal ein wenig an meiner Detailanzeige fürs Tageswetter gebastelt. Ich bin ja eher der optische Typ, für den es irgendwie (ja, Geschmacksache, das ist klar) eher fancy aussehen muss als 1 Trillion Infos auf möglichst wenig Platz zu quetschen.
Vllt. gefällts ja jemandem..
filename="entwurf.png" index="0">~~ ` Sieht super aus. Ich mag es auch lieber fancy als total überladen.
Gesendet von meinem ONEPLUS A5010 mit Tapatalk
-
Habe mal ein wenig an meiner Detailanzeige fürs Tageswetter gebastelt. Ich bin ja eher der optische Typ, für den es irgendwie (ja, Geschmacksache, das ist klar) eher fancy aussehen muss als 1 Trillion Infos auf möglichst wenig Platz zu quetschen.
Vllt. gefällts ja jemandem..
entwurf.png `
Sieht Hammer aus.
Falls du es zur Verfügung stellst dann würde ich es nehmen

-
ich schaue die Tage mal, dass ich es einstelle.
Sind auch zwei Skripte dahinter, damit die Zeitanzeige passt und der Sonnenverlauf sich richtig positioniert (ja, auch wenns nur schematisch ist, ist mir klar

-
ich schaue die Tage mal, dass ich es einstelle.
Sind auch zwei Skripte dahinter, damit die Zeitanzeige passt und der Sonnenverlauf sich richtig positioniert (ja, auch wenns nur schematisch ist, ist mir klar
 `
`Danke

-
starkt gemacht !!!
-
Vllt. gefällts ja jemandem.. `
Feine Arbeit. Top!! -
Die view hängt an diesem Beitrag als txt dran. Die beiden nachfolgenden Skripte müsst ihr dann noch nutzen.
Skript für die Uhrzeit in Minuten
createState("Zeitplanung.Uhrzeit.Minuten", 0); schedule('*/1 * * * *', function TimeToMinutes() { var a = new Date(); var h = a.getHours(); var m = a.getMinutes(); var timeInMinutes= h*60+m; setState("Zeitplanung.Uhrzeit.Minuten", timeInMinutes); });Skript für den Sonnenverlauf
// Skript für den Sonnenverlauf in VIS, // tempestas 10.1.2019, v0.2 var debug = true; var force = false; var i = 0; var xWidth = 735; // Breite grafischer Horizont var xOffset = 60; // Abstand grafischer Horizont x-Achse vom linken Rand in px var yOffset = 320; // Abstand grafischer Horizont zur x-Achse vom oberen Rand in px var idDayMinutes = "javascript.0.Zeitplanung.Uhrzeit.Minuten"/*Zeitplanung.Uhrzeit.Minuten*/; var picHeight = 40; // Höhe der Bilder in px var picWidth = 40; var idSunrise = "daswetter.0.NextDaysDetailed.Location_1.Day_1.sun_in"/*sun raise*/; var idSunhigh = "daswetter.0.NextDaysDetailed.Location_1.Day_1.sun_mid"; var idSunset = "daswetter.0.NextDaysDetailed.Location_1.Day_1.sun_out"; var cronString = "0 1 * * *"; // initial states anlegen function create(){ for (i=1 ; i<25;i++) { createState("Sonnenstand.Stundenverlauf."+i+".Y", 0, force); createState("Sonnenstand.Stundenverlauf."+i+".X", 0, force); createState("Sonnenstand.Stundenverlauf."+i+".BildStatus", 0, force); } createState("Sonnenstand.Stundenverlauf.UhrzeitX", 0, force); } // States berechnen und bespielen function graph(){ var rise; var noon; var down; var radius; var y; var x; var count; var stat; // Für image 8; status 0 = kein bild, 1 = Sonnenaufgang, Status 2 = Sonne, Status 3 = Untergang var radWinkel; rise = parseInt(getState(idSunrise).val.substring(0,2) )* 60 + parseInt( getState(idSunrise).val.slice(3,5)); noon = parseInt(getState(idSunhigh).val.substring(0,2))* 60 + parseInt(getState(idSunhigh).val.slice(3,5) ); down = parseInt(getState(idSunset).val.substring(0,2)) * 60 + parseInt(getState(idSunset).val.slice(3,5) ); radius = Math.round((xWidth / 1440) * (down - rise )/2) ; // 1440 sind die Minuten des Tages count = parseInt(getState(idSunset).val.substring(0,2)) - parseInt(getState(idSunrise).val.substring(0,2) ) +1; // für die Anzahl der Bilder if(debug) log("count ist "+count); if(debug) log("sonnenaufgang zur Minute "+rise +", Sonnenhöchstand zur Minute "+noon + " , Sonnenuntergang zur Minute "+down +"; Der Radius beträgt "+radius +" Pixel"); for (i=1 ; i<=count ;i++) { if(debug) log("Durchgang "+i); var degrees = (180 / (count -1) * (count - i)) ; radWinkel = degrees * Math.PI/180; x = Math.round(((Math.cos(radWinkel)* radius) + xOffset + noon/1440*xWidth)-picWidth/2) ; y = Math.round( yOffset - (Math.sin(radWinkel) * radius + picHeight)); if(debug) log("X ist "+x +" und Y ist "+y); setState("Sonnenstand.Stundenverlauf."+i+".Y", y); setState("Sonnenstand.Stundenverlauf."+i+".X", x); if (i == 1) stat = 1; else if (i >1 && i < count) stat = 2; else if (i == count) stat = 3; else stat = 0; if(debug) log("i ist "+i +" und stat ist "+stat); setState("Sonnenstand.Stundenverlauf."+i+".BildStatus", stat); } } //Zeitzeiger on(idDayMinutes, function(obj){ var pointerWidth = 24; var val = Math.round(obj.state.val /1440 * xWidth + xOffset - pointerWidth / 2); setState("Sonnenstand.Stundenverlauf.UhrzeitX", val); }); // Bei start create(); setTimeout(graph, 1000); //schedule >schedule(cronString, graph);Hinweis:
ich nutze den dasWetter Adapter!
2395_wetterdetailed.txt -
Grüße, habe mal eine frage, wenn man für jedes Zimmer einen view hat, und einen Home view wo alle buttons drauf sind, so wie es eigentlich alle haben, wie komme ich dann imer zurück zur hauptseite? Macht ihr die Button auf Alle seiten auch oder wie ist das gelöst? Bin anfänger und blicke noch nicht so ganz durch. Danke MFG Kevin
-
Skript für die Uhrzeit in Minuten
! ````
createState("Zeitplanung.Uhrzeit.Minuten", 0);
! schedule('*/1 * * * *', function TimeToMinutes() {
var a = new Date();
var h = a.getHours();
var m = a.getMinutes();var timeInMinutes= h*60+m; setState("Zeitplanung.Uhrzeit.Minuten", timeInMinutes);});
! ````
Skript für den Sonnenverlauf
! ````
// Skript für den Sonnenverlauf in VIS,
// tempestas 10.1.2019, v0.2
! var debug = true;
var force = false;
var i = 0;
! var xWidth = 735; // Breite grafischer Horizont
var xOffset = 60; // Abstand grafischer Horizont x-Achse vom linken Rand in px
var yOffset = 320; // Abstand grafischer Horizont zur x-Achse vom oberen Rand in px
! var idDayMinutes = "javascript.0.Zeitplanung.Uhrzeit.Minuten"/Zeitplanung.Uhrzeit.Minuten/;
! var picHeight = 40; // Höhe der Bilder in px
var picWidth = 40;
! var idSunrise = "daswetter.0.NextDaysDetailed.Location_1.Day_1.sun_in"/sun raise/;
var idSunhigh = "daswetter.0.NextDaysDetailed.Location_1.Day_1.sun_mid";
var idSunset = "daswetter.0.NextDaysDetailed.Location_1.Day_1.sun_out";
! var cronString = "0 1 * * *";
! // initial states anlegen
function create(){
for (i=1 ; i<25;i++) {
createState("Sonnenstand.Stundenverlauf."+i+".Y", 0, force);
createState("Sonnenstand.Stundenverlauf."+i+".X", 0, force);
createState("Sonnenstand.Stundenverlauf."+i+".BildStatus", 0, force);
}
createState("Sonnenstand.Stundenverlauf.UhrzeitX", 0, force);
}
! // States berechnen und bespielen
function graph(){var rise; var noon; var down; var radius; var y; var x; var count; var stat; // Für image 8; status 0 = kein bild, 1 = Sonnenaufgang, Status 2 = Sonne, Status 3 = Untergang var radWinkel;!
rise = parseInt(getState(idSunrise).val.substring(0,2) )* 60 + parseInt( getState(idSunrise).val.slice(3,5));
noon = parseInt(getState(idSunhigh).val.substring(0,2))* 60 + parseInt(getState(idSunhigh).val.slice(3,5) );
down = parseInt(getState(idSunset).val.substring(0,2)) * 60 + parseInt(getState(idSunset).val.slice(3,5) );radius = Math.round((xWidth / 1440) * (down - rise )/2) ; // 1440 sind die Minuten des Tages count = parseInt(getState(idSunset).val.substring(0,2)) - parseInt(getState(idSunrise).val.substring(0,2) ) +1; // für die Anzahl der Bilder! if(debug) log("count ist "+count);
if(debug) log("sonnenaufgang zur Minute "+rise +", Sonnenhöchstand zur Minute "+noon + " , Sonnenuntergang zur Minute "+down +"; Der Radius beträgt "+radius +" Pixel"); for (i=1 ; i<=count ;i++) { if(debug) log("Durchgang "+i); var degrees = (180 / (count -1) * (count - i)) ; radWinkel = degrees * Math.PI/180;!
x = Math.round(((Math.cos(radWinkel)* radius) + xOffset + noon/1440*xWidth)-picWidth/2) ;
y = Math.round( yOffset - (Math.sin(radWinkel) * radius + picHeight));if(debug) log("X ist "+x +" und Y ist "+y); setState("Sonnenstand.Stundenverlauf."+i+".Y", y); setState("Sonnenstand.Stundenverlauf."+i+".X", x); if (i == 1) stat = 1; else if (i >1 && i < count) stat = 2; else if (i == count) stat = 3; else stat = 0; if(debug) log("i ist "+i +" und stat ist "+stat); setState("Sonnenstand.Stundenverlauf."+i+".BildStatus", stat); }}
! //Zeitzeiger
! on(idDayMinutes, function(obj){var pointerWidth = 24;
var val = Math.round(obj.state.val /1440 * xWidth + xOffset - pointerWidth / 2);
setState("Sonnenstand.Stundenverlauf.UhrzeitX", val);});
! // Bei start
! create();
setTimeout(graph, 1000);
! //schedule
! schedule(cronString, graph);
! ````
Hinweis:ich nutze den dasWetter Adapter! `
Könntest du mir auch die View geben?
-
habe ich an den ersten Beitrag als txt angehängt, war zu groß für das Forum
-
Grüße, habe mal eine frage, wenn man für jedes Zimmer einen view hat, und einen Home view wo alle buttons drauf sind, so wie es eigentlich alle haben, wie komme ich dann imer zurück zur hauptseite? Macht ihr die Button auf Alle seiten auch oder wie ist das gelöst? Bin anfänger und blicke noch nicht so ganz durch. Danke MFG Kevin `
ja, entweder du nutzt ein Menü auf jeder Seite; dann ist es am einfachsten, du baust dir ein Menu als eigene view und legst auf jede deiner Seiten ein "view in widget". Dort kannst du dann einfach deine Menu-View auswählen und sie wird dann angezeigt. Auf die Art musst du nur im Menü 1x anpassen, wenn du etwas ändern willst.
Oder du baust eine Seite auf der du navigierst und auf jede Subseite baust du dir einen "zurück" button.
Oder, wenn du es ganz schlank haben willst baust du nur eine Hauptseite, auf der du dann mit Popups arbeitest, das geht auch.
-
auf der du dann mit Popups arbeitest, das geht auch. `
wie funktioniert das mit den Popups?
Hab das bis jetzt noch nicht herausgefunden.
LG
-
habe ich an den ersten Beitrag als txt angehängt, war zu groß für das Forum `
ok thx.
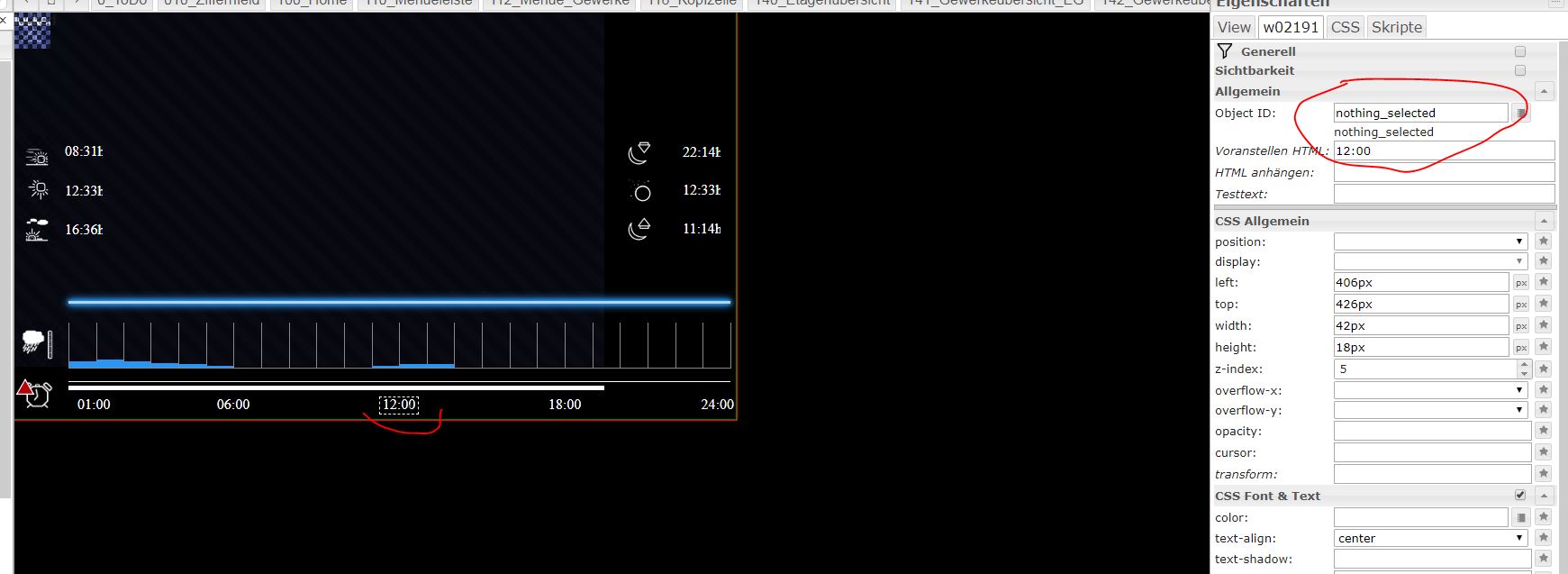
SIeht bei mir so aus. Das Hintergrundbild fehlt allerdings.
Muss ich bei dem markierten was anwählen?


-
Da müsste tempestas das Bild noch zur Verfügung stellen und du es dann mit den Dateimanager in dein Vis hochladen und dann verlinken.
-
Du kannst dir jedes Bild per Google suchen, dass du magst. Schau Mal nach sun space suchen.
Das Bild ist halt klein und auch nicht in größer zu finden.
Das schafft ihr schon selbst. 8-)
Es fehlt noch etwas CSS für die glow Effekte. Kann ich nachreichen
Beim markierten musst du nichts tun, das sind ja einfach nur Texte
-
Du kannst dir jedes Bild per Google suchen, dass du magst. Schau Mal nach sun space suchen.
Das Bild ist halt klein und auch nicht in größer zu finden.
Das schafft ihr schon selbst. 8-)
Es fehlt noch etwas CSS für die glow Effekte. Kann ich nachreichen
Beim markierten musst du nichts tun, das sind ja einfach nur Texte `
Ok schaue ich mal

glow Effekte wären cool wenn du bei gelegenheit nachreichst

Danke dir
-
.mdui-white-glow-reduced { filter: drop-shadow(0px 0px 2px #FFFFFF) drop-shadow(0px 0px 2px #FFFFFF) }.mdui-orange-glow { filter: drop-shadow(0px 0px 2px #f1761e) drop-shadow(0px 0px 2px #f1761e) drop-shadow(0px 0px 4px #f1761e); } -
Hier meine VIS-Anzeige:
 ~~https://i.ibb.co/3M9kHWm/2.png" />
~~https://i.ibb.co/3M9kHWm/2.png" />Viele kleine Punkte sind noch anzupassen, vor allem müssen noch ein paar mehr Homematic Geräte eingebunden und verknüpft werden.
Bisher sind nur "Wohnzimmer" und "Büro" korrekt eingestellt. Der Staubsaugerroboter muss auch noch konfiguriert werden..
Der Grundriss des Hauses ist mit Sims 4 erstellt worden. Das geht sicherlich auch etwas schicker und wenn man sich etwas mehr Mühe gibt, kann daraus sogar ein gerader Screenshot werden :lol:~~ `
Kööntest du deine View komplett als Export zur Verfügung stellen? Würde da gerne drauf aufbauen wollen
-
Hallo,
die ist schon alt,,,,,,,,,,schaut jetzt so aus:
Sind teilweise iFrame Widgets… und die Wetteradapter...(daswetter und yr.no weather)
Wetterwarnung:
viewtopic.php?f=20&t=7589&hilit=UWZ
Screenshot (1147).png
Screenshot (1148)_LI.jpg `
Hi sigi,
ich wäre auch sehr an deinen tollen vis Views interessiert. Vor allem an den Wetter Views. Hast du einen anonymen Export schon hinbekommen ?
Wie hast du die Wettervorhersage für Montag, Dienstag, Mittwoch, Donnerstag, Freitag so hinbekommen ?
Ich hätte sowas ähnliches mit dem yr.no widget schon probiert. Das lässt sich bei mir aber nicht skalieren …
Hab hier auch schon einen Thread dazu veröffentlicht:
Beste Grüße
-
Hallo, siehe da: