NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
He noch ne Frage..
wie kann ich da meine zip Datei einfügen?
Die ist zu groß 46MB `
Schicke mir an dogafox@gmail.com.
-
der Sauger sieht gut aus.. könntest du mal ein Export zur Verfügung stellen `
Hier die Dateien,
sind insgesamt 4 Subviews die in Hauptview eingebaut sind.
Saugroboter.rar `
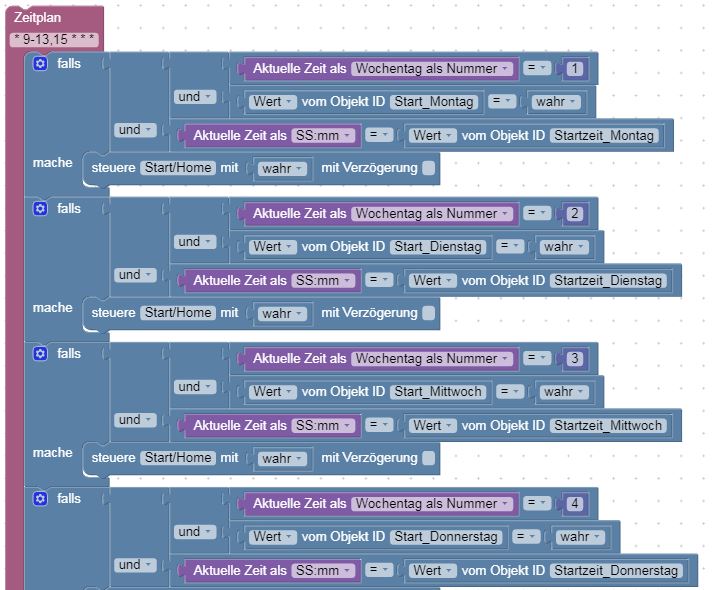
Wie hast du das mit dem Javascript und den Zeiten gelöst:
S_Zeiten –> z.b.: javascript.0.Eigene_Variablen.Hausgeräte.Saugroboter.Startzeit_Donnerstag
-
der Sauger sieht gut aus.. könntest du mal ein Export zur Verfügung stellen `
Hier die Dateien,
sind insgesamt 4 Subviews die in Hauptview eingebaut sind.
Saugroboter.rar `
Wie hast du das mit dem Javascript und den Zeiten gelöst:
S_Zeiten –> z.b.: javascript.0.Eigene_Variablen.Hausgeräte.Saugroboter.Startzeit_Donnerstag `
so z.B., einfach ab funktioniert.

Du musst für jeden Tag zwei Variablen anlegen, Start_ <wochentag>und Startzeit_<wochentag>. Geht bestimmt auch eleganter ab funktiniert bei
mir ganz gut.</wochentag></wochentag>
-
Ok - probiere ich mal….
Total spannend und dann doch einige Veränderungen zur 1.0 Version

Wir zentralisiert du deine Views für die Bereiche ?
Sprich EG/OG usw.:
Ist ja kein direkter Verwes auf die Views: javascript.0.Eigene_Variablen.Vis.Umschalten_EG
-
Ok - probiere ich mal….
Total spannend und dann doch einige Veränderungen zur 1.0 Version

Wir zentralisiert du deine Views für die Bereiche ?
Sprich EG/OG usw.:
Ist ja kein direkter Verwes auf die Views: javascript.0.Eigene_Variablen.Vis.Umschalten_EG `
Das Zentralisieren mache ich manuell. Ich verändere die Werte für left und top solange bis es auf meinem 10"" Tablet passt. Anders geht's leider nicht. Es gibt im Material Design keine Funktion dafür. Aber wenn du das einmal für eine View erstellt hast kannst du es auf die anderen Views ja übertragen.
-
So, nachdem nun alles fertig ist hier mal meine Grafiken.
Läuft auf einem 10" Samsung Tablet und basiert auf dem Material Design von Uhula. Nochmal vielen Dank dafür. Tolle Arbeit !
Bei einigen Geräten oder Anzeigen wie z.B. den Rollläden oder Fenstern gehen zusätzliche Dialoge zum Bedienen oder Anzeigen auf. `
Hi Lesiflo,
vielen vielen Dank fürs Bereitstellen deines Views

Ich bin gerade dabei diesen zu verstehen und komme soweit auch ganz gut damit klar.
Was ich nicht verstehe ist, wie die bnag_eg z.B. arbeitet. Du hast eigene Variablen angelegt, soweit verstanden. Was ich nicht kapiere ist, was in den Variablen drin steht? Wärst du so freundliche und erklärst das mal?
Vielen Dank und Grüße
Bastian
-
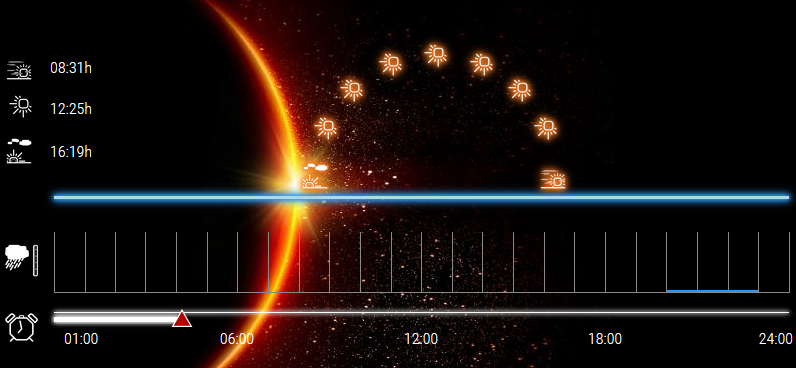
Habe mal ein wenig an meiner Detailanzeige fürs Tageswetter gebastelt. Ich bin ja eher der optische Typ, für den es irgendwie (ja, Geschmacksache, das ist klar) eher fancy aussehen muss als 1 Trillion Infos auf möglichst wenig Platz zu quetschen.
Vllt. gefällts ja jemandem..

-
HAMMER!!!
:shock:




-
Habe mal ein wenig an meiner Detailanzeige fürs Tageswetter gebastelt. Ich bin ja eher der optische Typ, für den es irgendwie (ja, Geschmacksache, das ist klar) eher fancy aussehen muss als 1 Trillion Infos auf möglichst wenig Platz zu quetschen.
Vllt. gefällts ja jemandem..
filename="entwurf.png" index="0">~~ ` Sieht super aus. Ich mag es auch lieber fancy als total überladen.
Gesendet von meinem ONEPLUS A5010 mit Tapatalk
-
Habe mal ein wenig an meiner Detailanzeige fürs Tageswetter gebastelt. Ich bin ja eher der optische Typ, für den es irgendwie (ja, Geschmacksache, das ist klar) eher fancy aussehen muss als 1 Trillion Infos auf möglichst wenig Platz zu quetschen.
Vllt. gefällts ja jemandem..
entwurf.png `
Sieht Hammer aus.
Falls du es zur Verfügung stellst dann würde ich es nehmen

-
ich schaue die Tage mal, dass ich es einstelle.
Sind auch zwei Skripte dahinter, damit die Zeitanzeige passt und der Sonnenverlauf sich richtig positioniert (ja, auch wenns nur schematisch ist, ist mir klar

-
ich schaue die Tage mal, dass ich es einstelle.
Sind auch zwei Skripte dahinter, damit die Zeitanzeige passt und der Sonnenverlauf sich richtig positioniert (ja, auch wenns nur schematisch ist, ist mir klar
 `
`Danke

-
starkt gemacht !!!
-
Vllt. gefällts ja jemandem.. `
Feine Arbeit. Top!! -
Die view hängt an diesem Beitrag als txt dran. Die beiden nachfolgenden Skripte müsst ihr dann noch nutzen.
Skript für die Uhrzeit in Minuten
createState("Zeitplanung.Uhrzeit.Minuten", 0); schedule('*/1 * * * *', function TimeToMinutes() { var a = new Date(); var h = a.getHours(); var m = a.getMinutes(); var timeInMinutes= h*60+m; setState("Zeitplanung.Uhrzeit.Minuten", timeInMinutes); });Skript für den Sonnenverlauf
// Skript für den Sonnenverlauf in VIS, // tempestas 10.1.2019, v0.2 var debug = true; var force = false; var i = 0; var xWidth = 735; // Breite grafischer Horizont var xOffset = 60; // Abstand grafischer Horizont x-Achse vom linken Rand in px var yOffset = 320; // Abstand grafischer Horizont zur x-Achse vom oberen Rand in px var idDayMinutes = "javascript.0.Zeitplanung.Uhrzeit.Minuten"/*Zeitplanung.Uhrzeit.Minuten*/; var picHeight = 40; // Höhe der Bilder in px var picWidth = 40; var idSunrise = "daswetter.0.NextDaysDetailed.Location_1.Day_1.sun_in"/*sun raise*/; var idSunhigh = "daswetter.0.NextDaysDetailed.Location_1.Day_1.sun_mid"; var idSunset = "daswetter.0.NextDaysDetailed.Location_1.Day_1.sun_out"; var cronString = "0 1 * * *"; // initial states anlegen function create(){ for (i=1 ; i<25;i++) { createState("Sonnenstand.Stundenverlauf."+i+".Y", 0, force); createState("Sonnenstand.Stundenverlauf."+i+".X", 0, force); createState("Sonnenstand.Stundenverlauf."+i+".BildStatus", 0, force); } createState("Sonnenstand.Stundenverlauf.UhrzeitX", 0, force); } // States berechnen und bespielen function graph(){ var rise; var noon; var down; var radius; var y; var x; var count; var stat; // Für image 8; status 0 = kein bild, 1 = Sonnenaufgang, Status 2 = Sonne, Status 3 = Untergang var radWinkel; rise = parseInt(getState(idSunrise).val.substring(0,2) )* 60 + parseInt( getState(idSunrise).val.slice(3,5)); noon = parseInt(getState(idSunhigh).val.substring(0,2))* 60 + parseInt(getState(idSunhigh).val.slice(3,5) ); down = parseInt(getState(idSunset).val.substring(0,2)) * 60 + parseInt(getState(idSunset).val.slice(3,5) ); radius = Math.round((xWidth / 1440) * (down - rise )/2) ; // 1440 sind die Minuten des Tages count = parseInt(getState(idSunset).val.substring(0,2)) - parseInt(getState(idSunrise).val.substring(0,2) ) +1; // für die Anzahl der Bilder if(debug) log("count ist "+count); if(debug) log("sonnenaufgang zur Minute "+rise +", Sonnenhöchstand zur Minute "+noon + " , Sonnenuntergang zur Minute "+down +"; Der Radius beträgt "+radius +" Pixel"); for (i=1 ; i<=count ;i++) { if(debug) log("Durchgang "+i); var degrees = (180 / (count -1) * (count - i)) ; radWinkel = degrees * Math.PI/180; x = Math.round(((Math.cos(radWinkel)* radius) + xOffset + noon/1440*xWidth)-picWidth/2) ; y = Math.round( yOffset - (Math.sin(radWinkel) * radius + picHeight)); if(debug) log("X ist "+x +" und Y ist "+y); setState("Sonnenstand.Stundenverlauf."+i+".Y", y); setState("Sonnenstand.Stundenverlauf."+i+".X", x); if (i == 1) stat = 1; else if (i >1 && i < count) stat = 2; else if (i == count) stat = 3; else stat = 0; if(debug) log("i ist "+i +" und stat ist "+stat); setState("Sonnenstand.Stundenverlauf."+i+".BildStatus", stat); } } //Zeitzeiger on(idDayMinutes, function(obj){ var pointerWidth = 24; var val = Math.round(obj.state.val /1440 * xWidth + xOffset - pointerWidth / 2); setState("Sonnenstand.Stundenverlauf.UhrzeitX", val); }); // Bei start create(); setTimeout(graph, 1000); //schedule >schedule(cronString, graph);Hinweis:
ich nutze den dasWetter Adapter!
2395_wetterdetailed.txt -
Grüße, habe mal eine frage, wenn man für jedes Zimmer einen view hat, und einen Home view wo alle buttons drauf sind, so wie es eigentlich alle haben, wie komme ich dann imer zurück zur hauptseite? Macht ihr die Button auf Alle seiten auch oder wie ist das gelöst? Bin anfänger und blicke noch nicht so ganz durch. Danke MFG Kevin
-
Skript für die Uhrzeit in Minuten
! ````
createState("Zeitplanung.Uhrzeit.Minuten", 0);
! schedule('*/1 * * * *', function TimeToMinutes() {
var a = new Date();
var h = a.getHours();
var m = a.getMinutes();var timeInMinutes= h*60+m; setState("Zeitplanung.Uhrzeit.Minuten", timeInMinutes);});
! ````
Skript für den Sonnenverlauf
! ````
// Skript für den Sonnenverlauf in VIS,
// tempestas 10.1.2019, v0.2
! var debug = true;
var force = false;
var i = 0;
! var xWidth = 735; // Breite grafischer Horizont
var xOffset = 60; // Abstand grafischer Horizont x-Achse vom linken Rand in px
var yOffset = 320; // Abstand grafischer Horizont zur x-Achse vom oberen Rand in px
! var idDayMinutes = "javascript.0.Zeitplanung.Uhrzeit.Minuten"/Zeitplanung.Uhrzeit.Minuten/;
! var picHeight = 40; // Höhe der Bilder in px
var picWidth = 40;
! var idSunrise = "daswetter.0.NextDaysDetailed.Location_1.Day_1.sun_in"/sun raise/;
var idSunhigh = "daswetter.0.NextDaysDetailed.Location_1.Day_1.sun_mid";
var idSunset = "daswetter.0.NextDaysDetailed.Location_1.Day_1.sun_out";
! var cronString = "0 1 * * *";
! // initial states anlegen
function create(){
for (i=1 ; i<25;i++) {
createState("Sonnenstand.Stundenverlauf."+i+".Y", 0, force);
createState("Sonnenstand.Stundenverlauf."+i+".X", 0, force);
createState("Sonnenstand.Stundenverlauf."+i+".BildStatus", 0, force);
}
createState("Sonnenstand.Stundenverlauf.UhrzeitX", 0, force);
}
! // States berechnen und bespielen
function graph(){var rise; var noon; var down; var radius; var y; var x; var count; var stat; // Für image 8; status 0 = kein bild, 1 = Sonnenaufgang, Status 2 = Sonne, Status 3 = Untergang var radWinkel;!
rise = parseInt(getState(idSunrise).val.substring(0,2) )* 60 + parseInt( getState(idSunrise).val.slice(3,5));
noon = parseInt(getState(idSunhigh).val.substring(0,2))* 60 + parseInt(getState(idSunhigh).val.slice(3,5) );
down = parseInt(getState(idSunset).val.substring(0,2)) * 60 + parseInt(getState(idSunset).val.slice(3,5) );radius = Math.round((xWidth / 1440) * (down - rise )/2) ; // 1440 sind die Minuten des Tages count = parseInt(getState(idSunset).val.substring(0,2)) - parseInt(getState(idSunrise).val.substring(0,2) ) +1; // für die Anzahl der Bilder! if(debug) log("count ist "+count);
if(debug) log("sonnenaufgang zur Minute "+rise +", Sonnenhöchstand zur Minute "+noon + " , Sonnenuntergang zur Minute "+down +"; Der Radius beträgt "+radius +" Pixel"); for (i=1 ; i<=count ;i++) { if(debug) log("Durchgang "+i); var degrees = (180 / (count -1) * (count - i)) ; radWinkel = degrees * Math.PI/180;!
x = Math.round(((Math.cos(radWinkel)* radius) + xOffset + noon/1440*xWidth)-picWidth/2) ;
y = Math.round( yOffset - (Math.sin(radWinkel) * radius + picHeight));if(debug) log("X ist "+x +" und Y ist "+y); setState("Sonnenstand.Stundenverlauf."+i+".Y", y); setState("Sonnenstand.Stundenverlauf."+i+".X", x); if (i == 1) stat = 1; else if (i >1 && i < count) stat = 2; else if (i == count) stat = 3; else stat = 0; if(debug) log("i ist "+i +" und stat ist "+stat); setState("Sonnenstand.Stundenverlauf."+i+".BildStatus", stat); }}
! //Zeitzeiger
! on(idDayMinutes, function(obj){var pointerWidth = 24;
var val = Math.round(obj.state.val /1440 * xWidth + xOffset - pointerWidth / 2);
setState("Sonnenstand.Stundenverlauf.UhrzeitX", val);});
! // Bei start
! create();
setTimeout(graph, 1000);
! //schedule
! schedule(cronString, graph);
! ````
Hinweis:ich nutze den dasWetter Adapter! `
Könntest du mir auch die View geben?
-
habe ich an den ersten Beitrag als txt angehängt, war zu groß für das Forum
-
Grüße, habe mal eine frage, wenn man für jedes Zimmer einen view hat, und einen Home view wo alle buttons drauf sind, so wie es eigentlich alle haben, wie komme ich dann imer zurück zur hauptseite? Macht ihr die Button auf Alle seiten auch oder wie ist das gelöst? Bin anfänger und blicke noch nicht so ganz durch. Danke MFG Kevin `
ja, entweder du nutzt ein Menü auf jeder Seite; dann ist es am einfachsten, du baust dir ein Menu als eigene view und legst auf jede deiner Seiten ein "view in widget". Dort kannst du dann einfach deine Menu-View auswählen und sie wird dann angezeigt. Auf die Art musst du nur im Menü 1x anpassen, wenn du etwas ändern willst.
Oder du baust eine Seite auf der du navigierst und auf jede Subseite baust du dir einen "zurück" button.
Oder, wenn du es ganz schlank haben willst baust du nur eine Hauptseite, auf der du dann mit Popups arbeitest, das geht auch.
-
auf der du dann mit Popups arbeitest, das geht auch. `
wie funktioniert das mit den Popups?
Hab das bis jetzt noch nicht herausgefunden.
LG