NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Drei Fragen habe ich aber vorerst noch dazu:
- welche Widgets verwendest du für die linke Navigation ( 99_Nav ) Metro?
evtl. könntest du ja mal ein Widget von der Nav als Beispiel hier veröffentlichen
-
welchen Icon Satz benutzt du hierfür
-
wie machst du das mit den Schwellwerten in der Heizungsview `
Erstmal bin ich keine schnitti .
.
Hier ein Beispiel Export eines Buttons. Es handelt sich um das Widget jqui-navigation-icon. Als Icon-Set benutzte ich icons-material-png.
[{"tpl":"tplJquiIconNav","data":{"visibility-cond":"==","visibility-val":1,"src":"/vis.0/iPadAir2/ic_ac_unit_white_3x.png","text":"Heizung","imageHeight":"60","nav_view":"05_Heizung","gestures-offsetX":0,"gestures-offsetY":0,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0},"style":{"left":"6px","top":"214px","width":"50px","height":"50px","font-size":"x-small","border-radius":"0px","font-family":"RobotoCondensed-Light","font-weight":"","color":"#d8d8da","background":"#373e48","border-color":"#373e48","border-width":"0px","font-style":""},"widgetSet":"jqui"}Was im Detail interessiert Dich bei den Schwellwerten? Hintergrundfarbe? Als Grundlage nutze ich ein Skript von ruhr70 (Danke dafür) viewtopic.php?f=21&t=2645&p=39671&hilit ... rte#p39652
Ist das ein Vertikal Scrollfeld in dem man mehrere Meldungen
anfügen kann?Es ist ein einfaches Basic-HTML Feld. Das sollte aber auch das richtige WIdget sein für deine Meldungen. Einfach im HTML mehrere Datenpunkte angeben, z.B. {ical.0.data.html},{ical.1.data.html},{ical.2.data.html},{ical.3.data.html} und overflow-y auf Scroll stellen.
-
Erstmal bin ich keine schnitti

Sorry dafür und Danke für die Auskunft
Baerny
-
Hi Markus,
das Bild von dem Brenner und dem Wasserspeicher sind von google und die Rohre und pumpen sind von dem Widget plump `
Hi Steffen,
vielen Dank. Dann google ich sie mal.
Eine andere Frage noch: Wie liest Du die Werte der anderen Kleincomputer aus? Die von dem RasPi, auf dem IOBroker läuft, ist klar. Aber die anderen?
Danke nochmal,
Markus
-
Moin schittl
Vielen Dank für deine Antwort.
` > ioBrokerMike hat geschrieben: ↑30.04.2018, 13:23Ist das ein Vertikal Scrollfeld in dem man mehrere Meldungen
anfügen kann?
Es ist ein einfaches Basic-HTML Feld. Das sollte aber auch das richtige WIdget sein für deine Meldungen. Einfach im HTML mehrere Datenpunkte angeben, z.B. {ical.0.data.html},{ical.1.data.html},{ical.2.data.html},{ical.3.data.html} und overflow-y auf Scroll stellen. `
Habe mich falsch ausgedrückt. :?
Was ich wollte ist, das der Text aus den "{ical.0.data.html}
{ical.1.data.html}" von alleine nach oben aus dem Basic-HTLM Feld läuft.Also eine Laufschrift von unten nach oben.
Ist so was möglich.
Gruß
Michael
-
Habe mich falsch ausgedrückt. :?
Was ich wollte ist, das der Text aus den "{ical.0.data.html}
{ical.1.data.html}" von alleine nach oben aus dem Basic-HTLM Feld läuft.Also eine Laufschrift von unten nach oben.
Ist so was möglich.
Gruß
Michael `
Sollte gehen. marquee ist dabei das Zauberwort:````
<marquee direction="up" scrollamount="2" style="height: 80px;">{ical.0.data.html}
{ical.1.data.html}</marquee> -
Hi Markus,
das Bild von dem Brenner und dem Wasserspeicher sind von google und die Rohre und pumpen sind von dem Widget plump `
Hi Steffen,
vielen Dank. Dann google ich sie mal.
Eine andere Frage noch: Wie liest Du die Werte der anderen Kleincomputer aus? Die von dem RasPi, auf dem IOBroker läuft, ist klar. Aber die anderen?
Danke nochmal,
Markus `
Hi Markus,
ich habe eine Virtuelle Maschine und nutze vcontrold für Viessmann Heizungen um die Werte meiner Heizung auszulesen
-
Hallo zusammen,
da der Thread sehr lang wurde, haben wir uns entschieden, diesen zu trennen.
Der erste Teil ist hier zu finden : https://forum.iobroker.net/viewtopic.php?f=35&t=5369&start=640#p147437
Gruß,
Eric
-
Hallo,
ist mein Lieblings Thread

Ein eigener Bereich von VIS Views wäre sicher nicht schlecht?
-
Hallo fibernet,
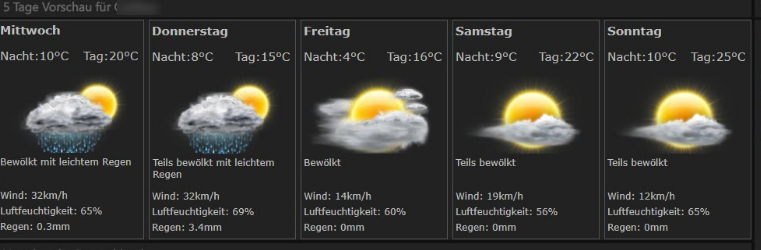
> Soooooo, das finale Design steht und ich habe jetzt erstmal die Tools/Wetterseite vervollständigt. Die Buttons sind ausschließlich Metro Tiles, mit CSS formatiert, die Streifen im Hauptmenü und die Trennstreifen sind programmierte SVG Grafiken.
Tolle Wetterview. Ich hätte Interesse an der 5 Tagesvorschau würdest du das Widget inklusive den Icons zur Verfügung stellen?Wäre echt klasse.
LG Torsten

-
Hallo zusammen,
mit welchem Programm habt ihr euren Grundriss der Wohnungen/ des Hauses erstellt und wie sieht das Ergebnis aus ?
Gruß
Damich
-
@kortos:NodeMCU ESP8266 Sensoren an ioBroker über MQTT – #2 weiterer Sensor und Test-Gehäuse
Im zweiten Teil der Reihe wird ein weiterer Sensor sowie ein Gehäuse für den Sensor hinzugefügt.Im vorherigen Teil haben wir einen Temperatur und Luftfeuchtigkeitssensor mittels WLAN und dem MQTT-Protokoll an ioBroker angebunden. In diesem Teil wird das bestehende Board um einen Bodenfeuchtigkeitssensor sowie die Grundplatine und ein passendes Gehäuse erweitert. Der komplette Sensor soll im Blumenbeet seinen vorläufigen Platz finden und dort fröhlich Daten sammeln.
 `
`Seite ist aktuell nicht erreichbar :?
-
Mit Adobe Illustrator :mrgreen:

Hallo zusammen,
mit welchem Programm habt ihr euren Grundriss der Wohnungen/ des Hauses erstellt und wie sieht das Ergebnis aus ?
Gruß
Damich `
-
Kann ich tun

Das common Java Script:
createState('WeatherSymbol0', ''); createState('WindSymbol0', ''); createState('WeatherSymbol1', ''); createState('WindSymbol1', ''); createState('WeatherSymbol2', ''); createState('WindSymbol2', ''); createState('WeatherSymbol3', ''); createState('WindSymbol3', ''); createState('WeatherSymbol4', ''); createState('WindSymbol4', ''); createState('WeatherSymbol5', ''); createState('WindSymbol5', ''); createState('WeatherSymbol6', ''); createState('WindSymbol6', ''); createState('WeatherSymbol7', ''); createState('WindSymbol7', ''); on("daswetter.0.NextDaysDetailed.0d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol0', temp ); }); on("daswetter.0.NextDaysDetailed.0d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol0', temp); }); on("daswetter.0.NextDaysDetailed.1d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol1', temp ); }); on("daswetter.0.NextDaysDetailed.1d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol1', temp); }); on("daswetter.0.NextDaysDetailed.2d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol2', temp ); }); on("daswetter.0.NextDaysDetailed.2d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort//' + windsymbol + '.png'; log (temp); setState('WindSymbol2', temp); }); on("daswetter.0.NextDaysDetailed.3d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol3', temp ); }); on("daswetter.0.NextDaysDetailed.3d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol3', temp); }); on("daswetter.0.NextDaysDetailed.4d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol4', temp ); }); on("daswetter.0.NextDaysDetailed.4d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol4', temp); }); on("daswetter.0.NextDaysDetailed.5d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol5', temp ); }); on("daswetter.0.NextDaysDetailed.5d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol5', temp); }); on("daswetter.0.NextDaysDetailed.6d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol6', temp ); }); on("daswetter.0.NextDaysDetailed.6d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol6', temp); }); on("daswetter.0.NextDaysDetailed.7d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol7', temp ); }); on("daswetter.0.NextDaysDetailed.7d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol7', temp); });Das Widget
Und Die Grafiken
6912_weather.rar
Geändert :oops: waren die verkehrten Icons…..bitte nochmals runter laden sonst passt die Zuordnung nachher nicht mehrIch hoffe gehilft zu haben
@spoerl.torsten:
Hallo fibernet,
> Soooooo, das finale Design steht und ich habe jetzt erstmal die Tools/Wetterseite vervollständigt. Die Buttons sind ausschließlich Metro Tiles, mit CSS formatiert, die Streifen im Hauptmenü und die Trennstreifen sind programmierte SVG Grafiken.
Tolle Wetterview. Ich hätte Interesse an der 5 Tagesvorschau würdest du das Widget inklusive den Icons zur Verfügung stellen?Wäre echt klasse.
LG Torsten `
-
Danke Fibernet hat super funktioniert.
LG Torsten
-
Hallo zusammen,
Hammer Wetterview Fibernet
 . Auch von mir Danke dafür :mrgreen:
. Auch von mir Danke dafür :mrgreen:
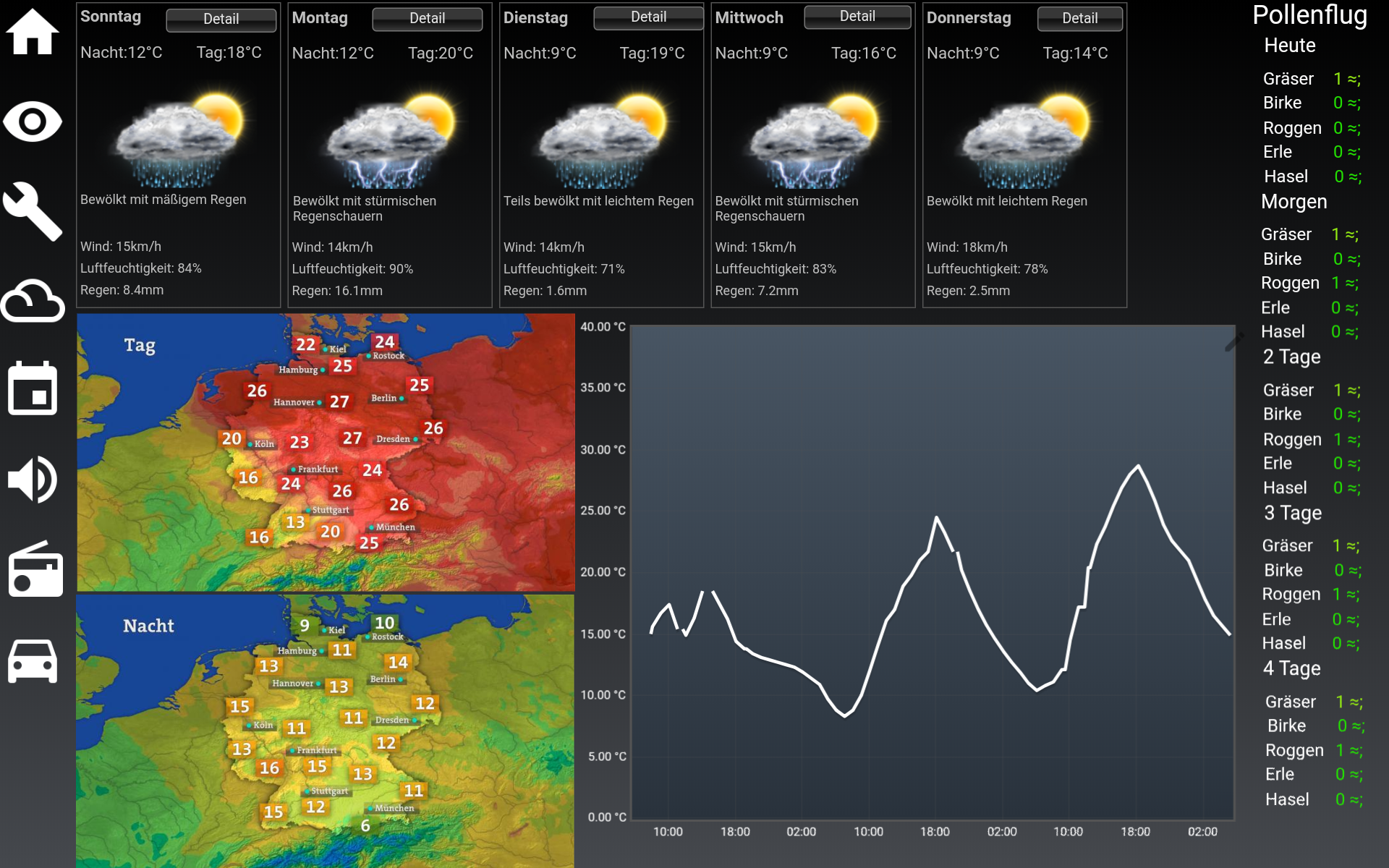
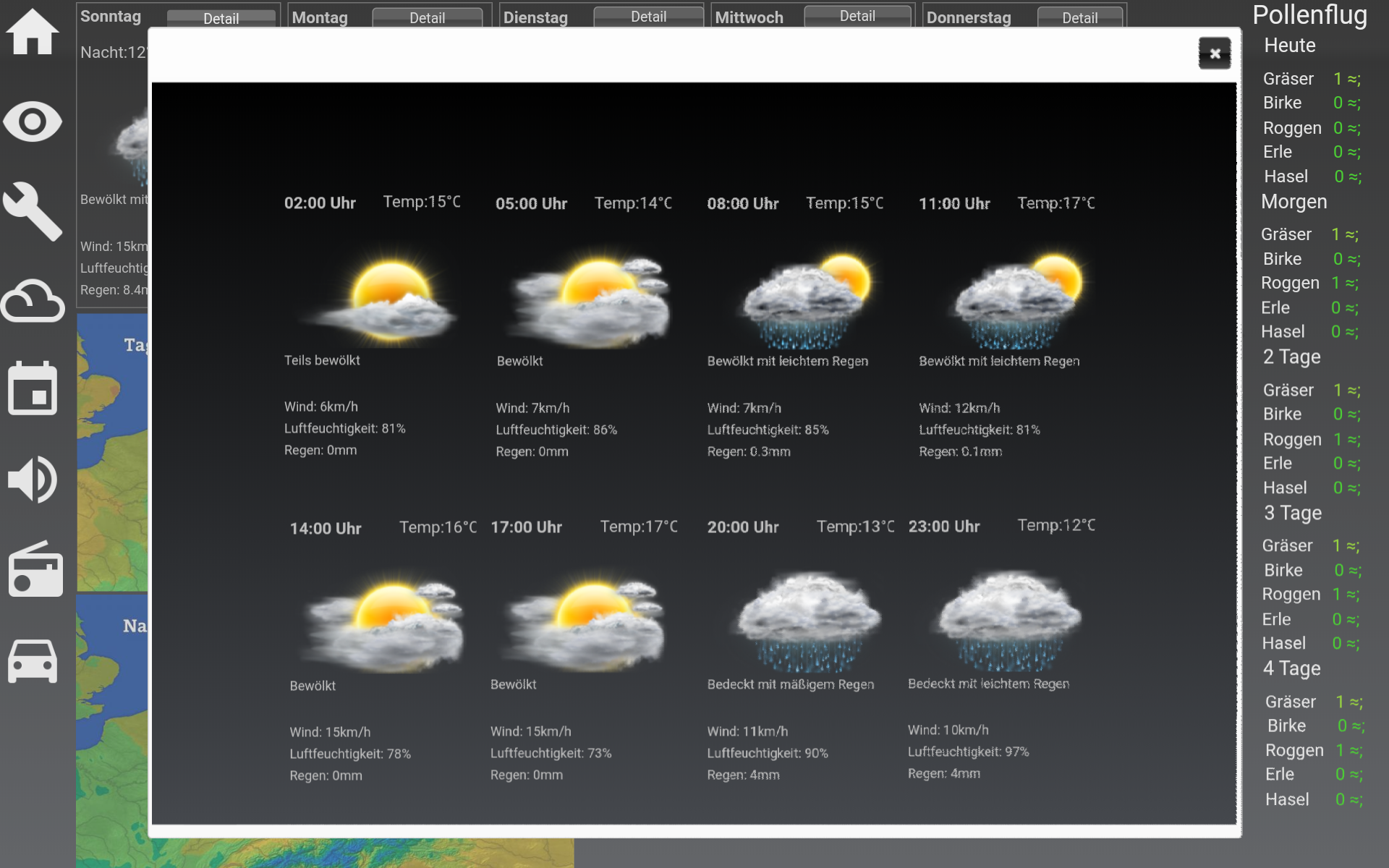
Hab dein Wetterwidget etwas erweitert. Wenn man auf Detail drückt öffnet sich eine neue View mit der Tagesansicht.

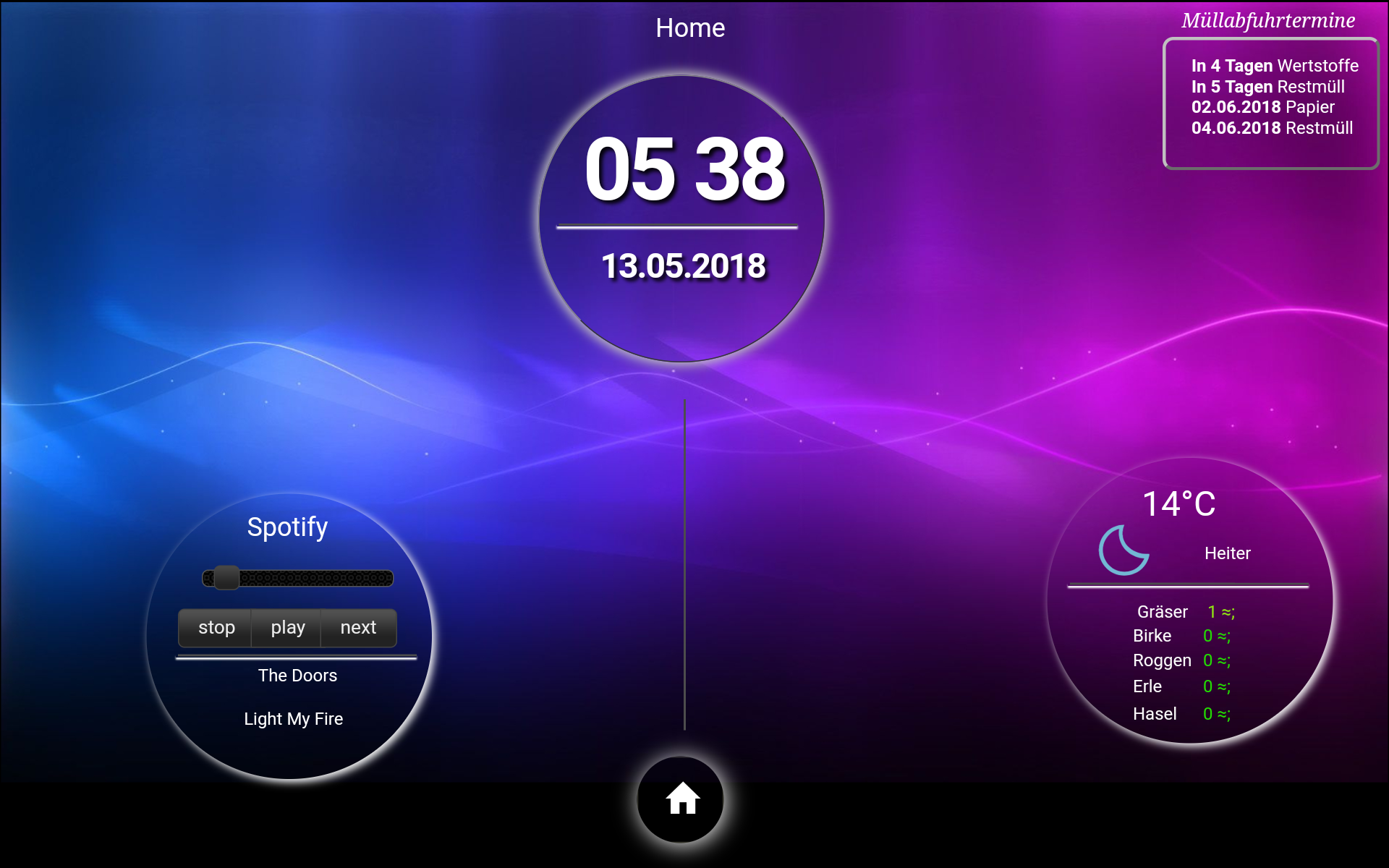
Anbei noch der Rest von meinen Views die mit viel Copy Paste aus dem Forum hier entstanden sind







LG Dragan
-
Hab dein Wetterwidget etwas erweitert. Wenn man auf Detail drückt öffnet sich eine neue View
LG Dragan `
Würeest du das Wetterwidget und die Detailview bereitstellen?
-
Hab dein Wetterwidget etwas erweitert. Wenn man auf Detail drückt öffnet sich eine neue View
LG Dragan `
Würeest du das Wetterwidget und die Detailview bereitstellen? `
na klar

hier das Widget
5767_wetterwidget.txtund hier das Javascript für die einzelnen Tage
und die Detailview…
-
Hallo Dra_gun,
welche Eintrag hast Du im Adapter vorgenommen mit welchen API Pfad ?


-
Hallo Dra_gun,
welche Eintrag hast Du im Adapter vorgenommen mit welchen API Pfad ? `
Hey,
Beim dasWetter Adapter die 5 Tages URL und beim API den Pfad 2: XML-Datei mit 5-Tage-Wettervorhersage und detaillierte Informationen für alle 3 Stunden
Ihr braucht noch die Grafiken und das common Java Script von Fibernet :mrgreen:
Grüße
-
Hallo Dra_gun,
welche Eintrag hast Du im Adapter vorgenommen mit welchen API Pfad ? `
Gibt ein extra Thread zum „Das Wetter“ Adapter.
viewtopic.php?f=20&t=5912&hilit=Daswetter
Wegen Konfiguration bitte da schauen/fragen oder neues Thema aufmachen. Hier geht es ja hauptsächlich ums „Zeigen“