NEWS
Einfach mal zeigen will….. :-) - Teil 2
-
Habe mich falsch ausgedrückt. :?
Was ich wollte ist, das der Text aus den "{ical.0.data.html}
{ical.1.data.html}" von alleine nach oben aus dem Basic-HTLM Feld läuft.Also eine Laufschrift von unten nach oben.
Ist so was möglich.
Gruß
Michael `
Sollte gehen. marquee ist dabei das Zauberwort:````
<marquee direction="up" scrollamount="2" style="height: 80px;">{ical.0.data.html}
{ical.1.data.html}</marquee> -
Hi Markus,
das Bild von dem Brenner und dem Wasserspeicher sind von google und die Rohre und pumpen sind von dem Widget plump `
Hi Steffen,
vielen Dank. Dann google ich sie mal.
Eine andere Frage noch: Wie liest Du die Werte der anderen Kleincomputer aus? Die von dem RasPi, auf dem IOBroker läuft, ist klar. Aber die anderen?
Danke nochmal,
Markus `
Hi Markus,
ich habe eine Virtuelle Maschine und nutze vcontrold für Viessmann Heizungen um die Werte meiner Heizung auszulesen
-
Hallo zusammen,
da der Thread sehr lang wurde, haben wir uns entschieden, diesen zu trennen.
Der erste Teil ist hier zu finden : https://forum.iobroker.net/viewtopic.php?f=35&t=5369&start=640#p147437
Gruß,
Eric
-
Hallo,
ist mein Lieblings Thread :)
Ein eigener Bereich von VIS Views wäre sicher nicht schlecht?
-
Hallo fibernet,
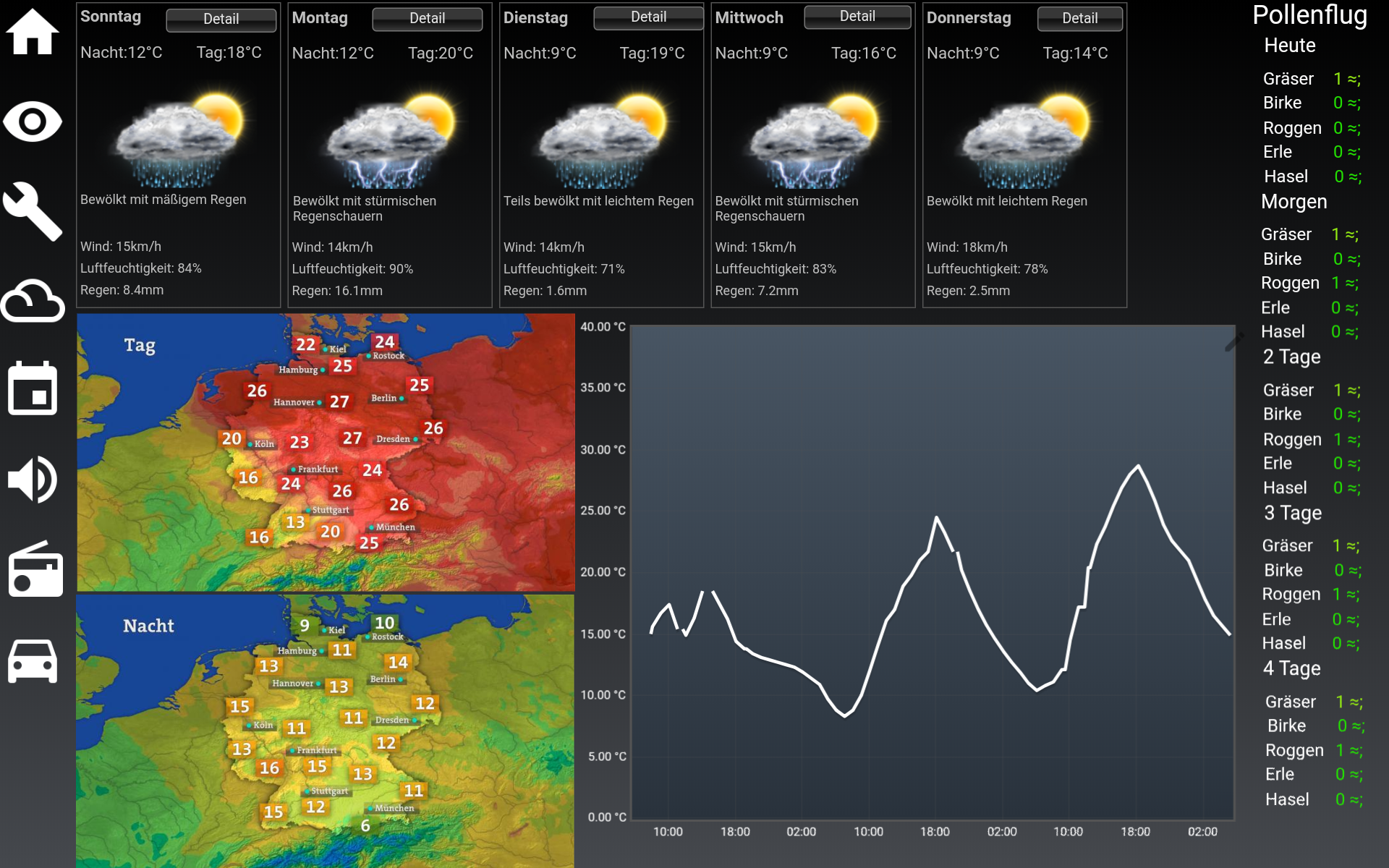
> Soooooo, das finale Design steht und ich habe jetzt erstmal die Tools/Wetterseite vervollständigt. Die Buttons sind ausschließlich Metro Tiles, mit CSS formatiert, die Streifen im Hauptmenü und die Trennstreifen sind programmierte SVG Grafiken.
Tolle Wetterview. Ich hätte Interesse an der 5 Tagesvorschau würdest du das Widget inklusive den Icons zur Verfügung stellen?Wäre echt klasse.
LG Torsten

-
@kortos:NodeMCU ESP8266 Sensoren an ioBroker über MQTT – #2 weiterer Sensor und Test-Gehäuse
Im zweiten Teil der Reihe wird ein weiterer Sensor sowie ein Gehäuse für den Sensor hinzugefügt.Im vorherigen Teil haben wir einen Temperatur und Luftfeuchtigkeitssensor mittels WLAN und dem MQTT-Protokoll an ioBroker angebunden. In diesem Teil wird das bestehende Board um einen Bodenfeuchtigkeitssensor sowie die Grundplatine und ein passendes Gehäuse erweitert. Der komplette Sensor soll im Blumenbeet seinen vorläufigen Platz finden und dort fröhlich Daten sammeln.
 `
`Seite ist aktuell nicht erreichbar :?
-
Kann ich tun :D
Das common Java Script:
createState('WeatherSymbol0', ''); createState('WindSymbol0', ''); createState('WeatherSymbol1', ''); createState('WindSymbol1', ''); createState('WeatherSymbol2', ''); createState('WindSymbol2', ''); createState('WeatherSymbol3', ''); createState('WindSymbol3', ''); createState('WeatherSymbol4', ''); createState('WindSymbol4', ''); createState('WeatherSymbol5', ''); createState('WindSymbol5', ''); createState('WeatherSymbol6', ''); createState('WindSymbol6', ''); createState('WeatherSymbol7', ''); createState('WindSymbol7', ''); on("daswetter.0.NextDaysDetailed.0d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol0', temp ); }); on("daswetter.0.NextDaysDetailed.0d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol0', temp); }); on("daswetter.0.NextDaysDetailed.1d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol1', temp ); }); on("daswetter.0.NextDaysDetailed.1d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol1', temp); }); on("daswetter.0.NextDaysDetailed.2d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol2', temp ); }); on("daswetter.0.NextDaysDetailed.2d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort//' + windsymbol + '.png'; log (temp); setState('WindSymbol2', temp); }); on("daswetter.0.NextDaysDetailed.3d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol3', temp ); }); on("daswetter.0.NextDaysDetailed.3d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol3', temp); }); on("daswetter.0.NextDaysDetailed.4d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol4', temp ); }); on("daswetter.0.NextDaysDetailed.4d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol4', temp); }); on("daswetter.0.NextDaysDetailed.5d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol5', temp ); }); on("daswetter.0.NextDaysDetailed.5d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol5', temp); }); on("daswetter.0.NextDaysDetailed.6d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol6', temp ); }); on("daswetter.0.NextDaysDetailed.6d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol6', temp); }); on("daswetter.0.NextDaysDetailed.7d.SymbolID", function(obj) { var symbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/wetter/' + symbol + 'f.png'; log (temp); setState('WeatherSymbol7', temp ); }); on("daswetter.0.NextDaysDetailed.7d.WindSymbolB", function(obj) { var windsymbol = parseInt(obj.newState.val, 10); var temp = 'http://127.0.0.1:8082/daswetter/icons/viento-wind/galeria 2 - Beaufort/' + windsymbol + '.png'; log (temp); setState('WindSymbol7', temp); });Das Widget
Und Die Grafiken
6912_weather.rar
Geändert :oops: waren die verkehrten Icons…..bitte nochmals runter laden sonst passt die Zuordnung nachher nicht mehrIch hoffe gehilft zu haben
@spoerl.torsten:
Hallo fibernet,
> Soooooo, das finale Design steht und ich habe jetzt erstmal die Tools/Wetterseite vervollständigt. Die Buttons sind ausschließlich Metro Tiles, mit CSS formatiert, die Streifen im Hauptmenü und die Trennstreifen sind programmierte SVG Grafiken.
Tolle Wetterview. Ich hätte Interesse an der 5 Tagesvorschau würdest du das Widget inklusive den Icons zur Verfügung stellen?Wäre echt klasse.
LG Torsten `
-
Hallo zusammen,
Hammer Wetterview Fibernet :o . Auch von mir Danke dafür :mrgreen:

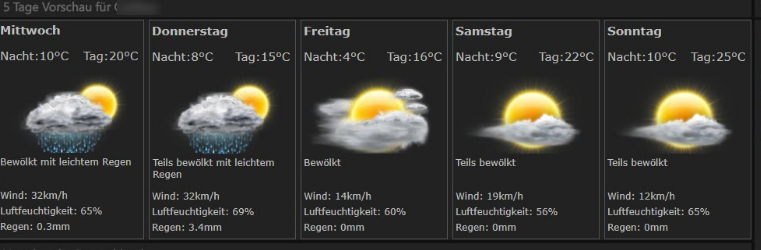
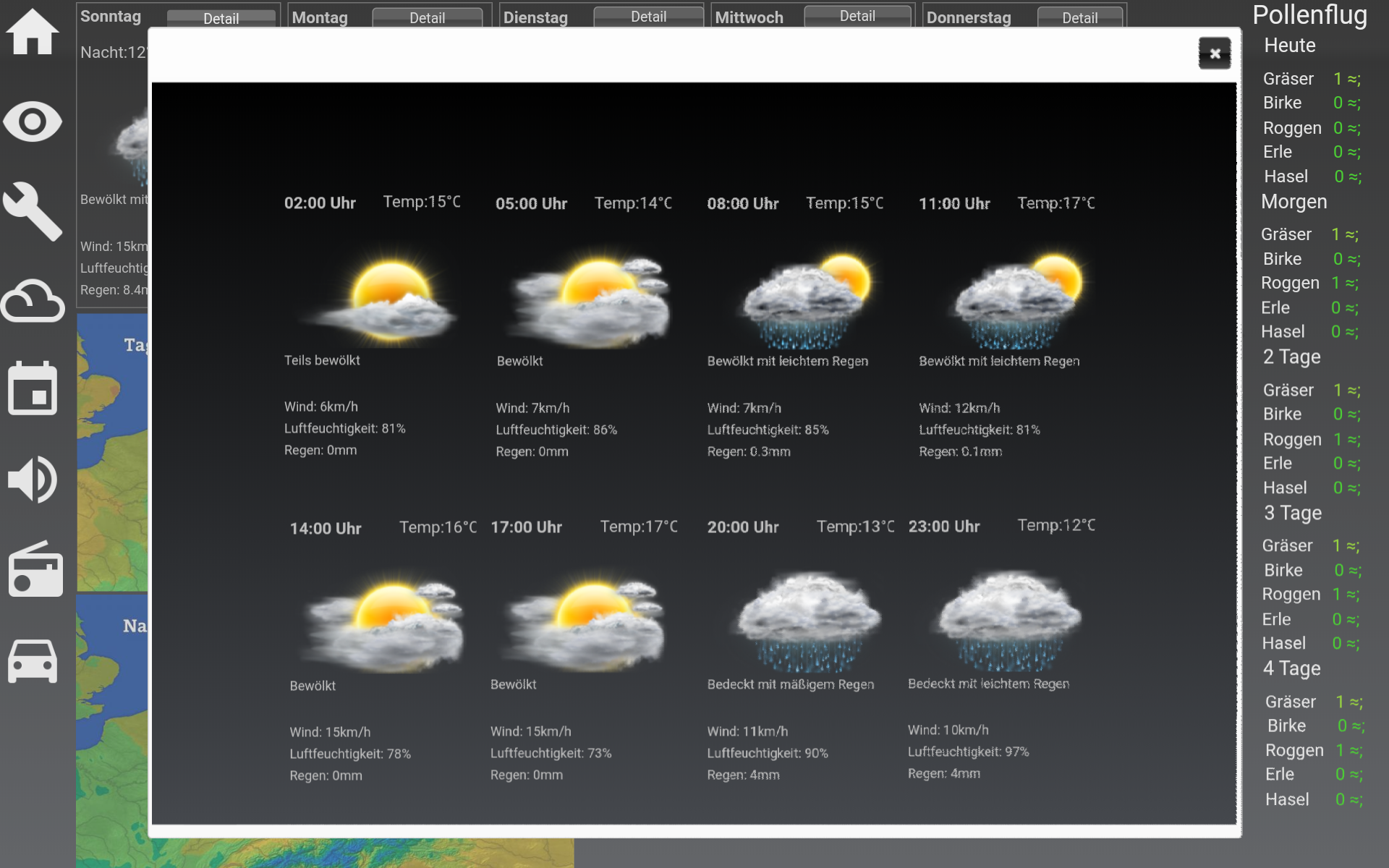
Hab dein Wetterwidget etwas erweitert. Wenn man auf Detail drückt öffnet sich eine neue View mit der Tagesansicht.

Anbei noch der Rest von meinen Views die mit viel Copy Paste aus dem Forum hier entstanden sind :D :D :D




LG Dragan
-
Hab dein Wetterwidget etwas erweitert. Wenn man auf Detail drückt öffnet sich eine neue View
LG Dragan `
Würeest du das Wetterwidget und die Detailview bereitstellen? `
na klar :D
hier das Widget
5767_wetterwidget.txtund hier das Javascript für die einzelnen Tage
und die Detailview…
-
Hallo Dra_gun,
welche Eintrag hast Du im Adapter vorgenommen mit welchen API Pfad ? `
Hey,
Beim dasWetter Adapter die 5 Tages URL und beim API den Pfad 2: XML-Datei mit 5-Tage-Wettervorhersage und detaillierte Informationen für alle 3 Stunden
Ihr braucht noch die Grafiken und das common Java Script von Fibernet :mrgreen:
Grüße
-
Hallo Dra_gun,
welche Eintrag hast Du im Adapter vorgenommen mit welchen API Pfad ? `
Gibt ein extra Thread zum „Das Wetter“ Adapter.
viewtopic.php?f=20&t=5912&hilit=Daswetter
Wegen Konfiguration bitte da schauen/fragen oder neues Thema aufmachen. Hier geht es ja hauptsächlich ums „Zeigen“
-
so jetzt ich auch mal, nich die schönste Grafik und Aufbau aber technische Wiedergabe einer sonnen anlage (Wasser und Strom) `
Hallo Dutchman,
deine Diagramme sehen echt gut aus. Wie hast du die erstellt und würdest du eine Vorlage posten ?
Gruß
Damich
-
Hab dein Wetterwidget etwas erweitert. Wenn man auf Detail drückt öffnet sich eine neue View
LG Dragan `
Würeest du das Wetterwidget und die Detailview bereitstellen? `
na klar :D
hier das Widget
WetterWidget.txt
und hier das Javascript für die einzelnen Tage
! createState('WeatherSymbol10', '');
! createState('WeatherSymbol11', '');
! createState('WeatherSymbol12', '');
! createState('WeatherSymbol13', '');
! createState('WeatherSymbol14', '');
! createState('WeatherSymbol15', '');
! createState('WeatherSymbol16', '');
! createState('WeatherSymbol17', '');
! createState('WeatherSymbol20', '');
! createState('WeatherSymbol21', '');
! createState('WeatherSymbol22', '');
! createState('WeatherSymbol23', '');
! createState('WeatherSymbol24', '');
! createState('WeatherSymbol25', '');
! createState('WeatherSymbol26', '');
! createState('WeatherSymbol27', '');
! createState('WeatherSymbol30', '');
! createState('WeatherSymbol31', '');
! createState('WeatherSymbol32', '');
! createState('WeatherSymbol33', '');
! createState('WeatherSymbol34', '');
! createState('WeatherSymbol35', '');
! createState('WeatherSymbol36', '');
! createState('WeatherSymbol37', '');
! createState('WeatherSymbol40', '');
! createState('WeatherSymbol41', '');
! createState('WeatherSymbol42', '');
! createState('WeatherSymbol43', '');
! createState('WeatherSymbol44', '');
! createState('WeatherSymbol45', '');
! createState('WeatherSymbol46', '');
! createState('WeatherSymbol47', '');
! createState('WeatherSymbol50', '');
! createState('WeatherSymbol51', '');
! createState('WeatherSymbol52', '');
! createState('WeatherSymbol53', '');
! createState('WeatherSymbol54', '');
! createState('WeatherSymbol55', '');
! createState('WeatherSymbol56', '');
! createState('WeatherSymbol57', '');
! on("daswetter.0.NextDaysDetailed.0d.0h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol10', temp );
! });
! on("daswetter.0.NextDaysDetailed.0d.1h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol11', temp );
! });
! on("daswetter.0.NextDaysDetailed.0d.2h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol12', temp );
! });
! on("daswetter.0.NextDaysDetailed.0d.3h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol13', temp );
! });
! on("daswetter.0.NextDaysDetailed.0d.4h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol14', temp );
! });
! on("daswetter.0.NextDaysDetailed.0d.5h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol15', temp );
! });
! on("daswetter.0.NextDaysDetailed.0d.6h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol16', temp );
! });
! on("daswetter.0.NextDaysDetailed.0d.7h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol17', temp );
! });
! on("daswetter.0.NextDaysDetailed.1d.0h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol20', temp );
! });
! on("daswetter.0.NextDaysDetailed.1d.1h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol21', temp );
! });
! on("daswetter.0.NextDaysDetailed.1d.2h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol22', temp );
! });
! on("daswetter.0.NextDaysDetailed.1d.3h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol23', temp );
! });
! on("daswetter.0.NextDaysDetailed.1d.4h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol24', temp );
! });
! on("daswetter.0.NextDaysDetailed.1d.5h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol25', temp );
! });
! on("daswetter.0.NextDaysDetailed.1d.6h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol26', temp );
! });
! on("daswetter.0.NextDaysDetailed.1d.7h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol27', temp );
! });
! on("daswetter.0.NextDaysDetailed.2d.0h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol30', temp );
! });
! on("daswetter.0.NextDaysDetailed.2d.1h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol31', temp );
! });
! on("daswetter.0.NextDaysDetailed.2d.2h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol32', temp );
! });
! on("daswetter.0.NextDaysDetailed.2d.3h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol33', temp );
! });
! on("daswetter.0.NextDaysDetailed.2d.4h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol34', temp );
! });
! on("daswetter.0.NextDaysDetailed.2d.5h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol35', temp );
! });
! on("daswetter.0.NextDaysDetailed.2d.6h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol36', temp );
! });
! on("daswetter.0.NextDaysDetailed.2d.7h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol37', temp );
! });
! on("daswetter.0.NextDaysDetailed.3d.0h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol40', temp );
! });
! on("daswetter.0.NextDaysDetailed.3d.1h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol41', temp );
! });
! on("daswetter.0.NextDaysDetailed.3d.2h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol42', temp );
! });
! on("daswetter.0.NextDaysDetailed.3d.3h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol43', temp );
! });
! on("daswetter.0.NextDaysDetailed.3d.4h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol44', temp );
! });
! on("daswetter.0.NextDaysDetailed.3d.5h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol45', temp );
! });
! on("daswetter.0.NextDaysDetailed.3d.6h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol46', temp );
! });
! on("daswetter.0.NextDaysDetailed.3d.7h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol47', temp );
! });
! on("daswetter.0.NextDaysDetailed.4d.0h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol50', temp );
! });
! on("daswetter.0.NextDaysDetailed.4d.1h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol51', temp );
! });
! on("daswetter.0.NextDaysDetailed.4d.2h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol52', temp );
! });
! on("daswetter.0.NextDaysDetailed.4d.3h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol53', temp );
! });
! on("daswetter.0.NextDaysDetailed.4d.4h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol54', temp );
! });
! on("daswetter.0.NextDaysDetailed.4d.5h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol55', temp );
! });
! on("daswetter.0.NextDaysDetailed.4d.6h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol56', temp );
! });
! on("daswetter.0.NextDaysDetailed.4d.7h.SymbolID", function(obj) {
! var symbol = parseInt(obj.newState.val, 10);
! var temp = 'http://192.168.2.111:8082/daswetter/icons/wetter/' + symbol + 'f.png';
! log (temp);
! setState('WeatherSymbol57', temp );
! });und die Detailview…
detailview.txt `
Hallo,
Danke fürs teilen.
Ich habe mich mal ein wenig mit der Wetteransicht auseinandergesetzt.
Korrigiere mich wenn ich falsch liege aber ich glaube man könnte auf das script verzichten wenn man mit Bindings arbeitet.
Ich habe für die Wettericons das "Basic Image " - Widget genommen unf folgendes bei Quelle eingegebn: /daswetter/icons/wetter/{daswetter.0.NextDays.0d.ConditionID}f.png
das klappt sowei auch…
-
` > Hallo,
Danke fürs teilen.
Ich habe mich mal ein wenig mit der Wetteransicht auseinandergesetzt.
Korrigiere mich wenn ich falsch liege aber ich glaube man könnte auf das script verzichten wenn man mit Bindings arbeitet.
Ich habe für die Wettericons das "Basic Image " - Widget genommen unf folgendes bei Quelle eingegebn: /daswetter/icons/wetter/{daswetter.0.NextDays.0d.ConditionID}f.png
das klappt sowei auch… `
wie soll ich dich korrigieren wenn ich keinen Plan von dem ganzen hier habe :lol: :lol: :lol: :lol:
hab es mal getestet , funktioniert :D script gelöscht :mrgreen: Danke :mrgreen:
Wichtig zu wissen : im VIS Editor wird nichts angezeigt. Erst im Vis sieht man dann das Bild ( hat mich ewig Zeit gekostet bis ich das geblickt habe :roll: )
-
ich habe das ganze noch ein wenig weiter entwickelt…
um für jeden Tag eine Detail auskunft zu bekommen habe ich ein Script geschrieben das die entsprechenden Datenpunkte bei click auf detail schreibt schreibt. Dazu muss nur im im button eine dem Tag (0, 1, 2, 3, 4) entsprechender State gesetzt werden. in meinem Fall "javascript.0.Wetter.DayID".
und die Widgets in der Detailansicht anpassen...
var a = ['hour', 'Temperature', 'Symbol', 'SymbolID', 'Wind', 'Humidity', 'Rain']; for (var x in a) { for (var i = 0; i <= 7; i++) { var createSt = 'Wetter.Detail.' + a[x] + '.' + i + 'h'; createState(createSt, ''); } } on({id: 'javascript.0.Wetter.DayID'}, function (obj) { var DayID = getState("javascript.0.Wetter.DayID").val; for (var x in a){ for (var i = 0; i <= 7; i++) { getSt = 'daswetter.0.NextDaysDetailed.' + DayID + 'd.' + i + 'h.' + a[x]; var State = getState(getSt).val; setSt = 'javascript.0.Wetter.Detail.' + a[x] + '.' + i + 'h'; setState(setSt, State); } } });