NEWS
[GELOEST]Log Daten im VIS anzeigen
-
Einfachste ist:
(new Date()).toLocaleString() ```` `Geht leider nicht (Benutze Chrome)
//***************GLOBALES_SCRIPT********************* createState('log', ''); zeit = (new Date()).toLocaleString();//setze ich bei Bedarf vor toLog function toLog(text) { console.log(text); var lines = getState('log').val; lines = lines.split(' '); lines.push(text); if (lines.length > 25) lines.splice(0,1); setState('log', lines.join(' '), true); } -
Geht leider nicht (Benutze Chrome) `
Es ist nicht wichtig, was für einen Browser du nutzst. Es wird auf dem Server ausgeführt.Und es gibt wirklich die Funktion nicht in node.js :?
Du musst es so machen:
//***************GLOBALES_SCRIPT********************* createState('log', ''); function getTimeAsString(d) { var date = d || new Date(); return date.getFullYear() + '.' + ('0' + (date.getMonth() + 1)).slice(-2) + '.' + ('0' + date.getDate()).slice(-2) + ' '+ ('0' + date.getHours()).slice(-2) + ':' + ('0' + date.getMinutes()).slice(-2) + ':' + ('0' + date.getSeconds()).slice(-2); } function toLog(text, addTimestamp) { console.log(text); var lines = getState('log').val; lines = lines.split(' '); if (addTimestamp) { lines.push(getTimeAsString() + ': ' + text); } else { lines.push(text); } if (lines.length > 25) lines.splice(0,1); setState('log', lines.join(' '), true); }Und dann, immer wenn Zeitstempel da sein muss:
toLog('mit zeitstempel', true); toLog('ohne zeitstempel'); -
Perfekt DANKE
-
Das geht momentan nur mit einem Skript.
Du liest jede Sekunde die Datei /opt/iobroker/log/iobroker.YYYY-MM-DD.log aus und filterst das, wie du es willst.
Danach in eine Variable (z.B. javascript.0.log) raus schreiben.
Obwohl man doch direkt in diese Variable raus schreiben konnte. Einfach ein Global Skript anlegen:
createState('log', ''); function toLog(text) { console.log(text); var lines = getState('log').val; lines = lines.split('\n'); lines.push(text); if (lines.length > 25) lines.splice(0,1); setState('log', lines.join('\n'), true); }Und dann überall statt log dann toLog benutzen. `
Guten Morgen zusammen!
Ich würde auch gerne mir mein Log in Vis anzeigen lassen aber ich steig da irgendwie nicht durch mit dem was Bluefox da meint!
Ich meine wie filtere ich dann da was raus?
Und was meint Bluefox mit log tolog?
Kann mir da vielleicht jemand helfen?
Johnny
-
Das geht momentan nur mit einem Skript.
Du liest jede Sekunde die Datei /opt/iobroker/log/iobroker.YYYY-MM-DD.log aus und filterst das, wie du es willst.
Danach in eine Variable (z.B. javascript.0.log) raus schreiben.
Obwohl man doch direkt in diese Variable raus schreiben konnte. Einfach ein Global Skript anlegen:
createState('log', ''); function toLog(text) { console.log(text); var lines = getState('log').val; lines = lines.split('\n'); lines.push(text); if (lines.length > 25) lines.splice(0,1); setState('log', lines.join('\n'), true); }Und dann überall statt log dann toLog benutzen. `
Guten Morgen zusammen!
Ich würde auch gerne mir mein Log in Vis anzeigen lassen aber ich steig da irgendwie nicht durch mit dem was Bluefox da meint!
Ich meine wie filtere ich dann da was raus?
Und was meint Bluefox mit log tolog?
Kann mir da vielleicht jemand helfen?
Johnny `
Bluefox hat hier eine Funktion geschrieben, die den log Befehl ersetzt. Dieses Skript als globales Skript im Javascript Editor abspeichern. Dann über da, wo log-Ausgaben deiner Skripte in VIS erscheinen sollen, statt "log" "toLog" schreiben. Log Ausgaben der Adapter oder Systemfehler oä werden aber nicht berücksichtigt.
createState('log', ''); // Objekt anlegen, dass in VIS als Text dargestellt wird. Hier sind die Logs drin function toLog(text) { // Funktion toLog ersetzt log console.log(text); // normale log-Ausgabe in Konsole (wie immer) var lines = getState('log').val; // derzeitigen Inhalt des Objektes abrufen lines = lines.split('\n'); // zeilenweise aufteilen lines.push(text); // neue Logzeile anfügen if (lines.length > 25) lines.splice(0,1); // wenn mehr als 25 Zeilen da sind, die erste (älteste) löschen setState('log', lines.join('\n'), true); // und schließlich alles wieder ins Objekt schreiben }Nochmal: Das ersetzt nicht die Anzeige von Fehler der Adapter. Man kann sich aber so eine ziemlich Variable Ereignis Liste bauen.
Gruß
Pix
-
//***************GLOBALES_SCRIPT********************* createState('log', ''); function getTimeAsString(d) { var date = d || new Date(); return date.getFullYear() + '.' + ('0' + (date.getMonth() + 1)).slice(-2) + '.' + ('0' + date.getDate()).slice(-2) + ' '+ ('0' + date.getHours()).slice(-2) + ':' + ('0' + date.getMinutes()).slice(-2) + ':' + ('0' + date.getSeconds()).slice(-2); } function toLog(text, addTimestamp) { console.log(text); var lines = getState('log').val; lines = lines.split(' '); if (addTimestamp) { lines.push(getTimeAsString() + ': ' + text); } else { lines.push(text); } if (lines.length > 25) lines.splice(0,1); setState('log', lines.join(' '), true); }Und dann, immer wenn Zeitstempel da sein muss:
toLog('mit zeitstempel', true); toLog('ohne zeitstempel'); ```` ` `Hallo Zusammen,
ich nutze seit einiger Zeit dieses Script.
Es funktioniert auch alles.
Allerdings hätte ich gern das neue Meldungen immer oben im Log stehen und nicht unten an die letzte Zeile angefügt werden.
Kann mir jemand sagen wie ich das Script dahingehend ändern muss? Geht das überhaupt so einfach?
Gruß
-
Hallo Zusammen,
ich nutze seit einiger Zeit dieses Script.
Es funktioniert auch alles.
Allerdings hätte ich gern das neue Meldungen immer oben im Log stehen und nicht unten an die letzte Zeile angefügt werden.
Kann mir jemand sagen wie ich das Script dahingehend ändern muss? Geht das überhaupt so einfach?
Gruß `
//***************GLOBALES_SCRIPT********************* createState('log', ''); function getTimeAsString(d) { var date = d || new Date(); return date.getFullYear() + '.' + ('0' + (date.getMonth() + 1)).slice(-2) + '.' + ('0' + date.getDate()).slice(-2) + ' '+ ('0' + date.getHours()).slice(-2) + ':' + ('0' + date.getMinutes()).slice(-2) + ':' + ('0' + date.getSeconds()).slice(-2); } function toLog(text, addTimestamp) { console.log(text); var lines = getState('log').val; lines = lines.split(' '); if (addTimestamp) { lines.unshift(getTimeAsString() + ': ' + text); } else { lines.unshift(text); } if (lines.length > 25) lines.splice(0,1); setState('log', lines.join(' '), true); }So sollte es gehen
-
So sollte es gehen `
Perfekt … funktioniert!Vielen Dank für die mega schnelle Hilfe!

Gruß
-
Hi,
ich habe doch noch ein paar Fragen zu dem Script.

Aktuell wir dieser "log" in den Objekten direkt unter "javascript.0" erstellt. Wie muss ich denn das Script abändern, damit dieser in einem "Unterordner" angelegt wird?
Aktuell stopt das "Füllen" des "log" bei einer Zeilenanzahl von 25. Danach kommen keine neuen Einträge mehr dazu.
Ich gehe davon aus, dass diese Zeile dafür verantwortlich ist:
if (lines.length > 25) lines.splice(0,1);Wenn ich diesen Wert erhöhe, werden auch mehr Einträge geschrieben.
Ist das ein Fehler in dem Script und die Code-Zeile soll eigentlich einen Zeilenumbruch bewirken?
Oder ist das gewollt das nicht mehr als 25 Zeilen geschrieben werden sollen? Was wiederum die Frage aufwirft … gibt es irgendwie ein Problem, wenn man sei ein "Object" mit sehr vielen Zeichen/Zeilen füllt?
Gruß ...
-
ich push nochmal

Gruß
-
ich push nochmal

Gruß `
Machst besser ein neues Thema auf.
Durch das [Gelöst] im Titel hat das Thema weniger Aufmerksamkeit!
-
ich push nochmal

Gruß `
Machst besser ein neues Thema auf.
Durch das [Gelöst] im Titel hat das Thema weniger Aufmerksamkeit! `
Hi,danke für den Hinweis!

Es geht jetzt https://forum.iobroker.net/viewtopic.php?f=21&t=12525 weiter!
Gruß
-
ich wollte nun auch mal dieses script ausprobieren und habe das script unter Global gespeichert…
nach dem start erfolgt eine Menge von Fehlermeldungen und Warnungen im log...
javascript.0 2018-04-19 09:18:50.767 error at ContextifyScript.Script.runInContext (vm.js:35:29) javascript.0 2018-04-19 09:18:50.767 error at script.js.common.Bewaesserung.Semi-Automatic_Ventil1:24:1 javascript.0 2018-04-19 09:18:50.767 error at toLog (script.js.common.Bewaesserung.Semi-Automatic_Ventil1:14:18) javascript.0 2018-04-19 09:18:50.767 error TypeError: Cannot read property 'split' of null javascript.0 2018-04-19 09:18:50.766 error ^ javascript.0 2018-04-19 09:18:50.766 error lines = lines.split(' '); javascript.0 2018-04-19 09:18:50.766 error script.js.common.Bewaesserung.Semi-Automatic_Ventil1: script.js.common.Bewaesserung.Semi-Automatic_Ventil1:14 javascript.0 2018-04-19 09:18:50.766 warn at script.js.common.Bewaesserung.Semi-Automatic_Ventil1:24:1 javascript.0 2018-04-19 09:18:50.765 warn at toLog (script.js.common.Bewaesserung.Semi-Automatic_Ventil1:13:32) javascript.0 2018-04-19 09:18:50.765 warn getState "log" not found (3) javascript.0 2018-04-19 09:18:50.765 info script.js.common.Bewaesserung.Semi-Automatic_Ventil1: rflink.0 javascript.0 2018-04-19 09:18:50.762 info Start javascript script.js.common.Bewaesserung.Semi-Automatic_Ventil1diese Fehlermeldung erhalte ich für jedes script das unter "common" abgespeichert ist…
Irgend etwas mache ich wohl noch falsch...
//***************GLOBALES_SCRIPT********************* createState('logs.iobroker_log', ''); function getTimeAsString(d) { var date = d || new Date(); return date.getFullYear() + '.' + ('0' + (date.getMonth() + 1)).slice(-2) + '.' + ('0' + date.getDate()).slice(-2) + ' '+ ('0' + date.getHours()).slice(-2) + ':' + ('0' + date.getMinutes()).slice(-2) + ':' + ('0' + date.getSeconds()).slice(-2); } function toLog(text, addTimestamp) { console.log(text); var lines = getState('log').val; lines = lines.split(' '); if (addTimestamp) { lines.unshift(getTimeAsString() + ': ' + text); } else { lines.unshift(text); } if (lines.length > 25) lines.splice(0,1); setState('log', lines.join(' '), true); } toLog('rflink.0', true); -
Hi,
ich bin jetzt kein Javascript experte aber wo kommt das:
toLog('rflink.0', true);in dem Globalen script her?
Und hast du das Script von dem du Log ausgaben sehen willst entsprechend geändert?
-
eventuell ahbe ich das script ja falsch verstanden…
aber mit toLog(xxx) wird das script gestartet. Mit xxx wird der text übergen, nachdem im lo geschaut werden soll und das dann entsprechend rausgefiltert werden soll...
EDIT:
hab's gefunden... :evil: ich hätte alle states ändern müssen wenn ich nicht in javascript.o.log schreiben möchte... klappt jetzt
-
Ich möchte nochmal dieses alte Thema ausgraben denn ich würde mir gerne aus dem aktuellen Log die warnings und errors in VIS anzeigen lassen.
Geht dass das ich mir diese (Adapter warnings und errors) in VIS anzeigen lassen und wenn ja dann wie?
Wie kann ich das Logfile mithilfe eine Scriptes auslesen, Filtern und in einen neuen Datenpunkt scheiben?
Wäre über ne Hilfe sehr Dankbar!
Gruß Johnny
-
ich würde mir gerne aus dem aktuellen Log die warnings und errors in VIS anzeigen lassen. Geht dass das ich mir diese (Adapter warnings und errors) in VIS anzeigen lassen und wenn ja dann wie? `
Ich habe eben ein Script hierzu veröffentlicht, siehe hier: Link
-
hi,
ausgehend davon das ich Blockly nutze,
wie bekomme ich dann den toLog in den Debug Baustein?
info, debug, warning. error....oder wie kann ich dann in den toLog schreiben?
Grüsse Schweiz
-
-
Moin,
Ich habe das Script so angelegt und es kommen auch keine Fehler.
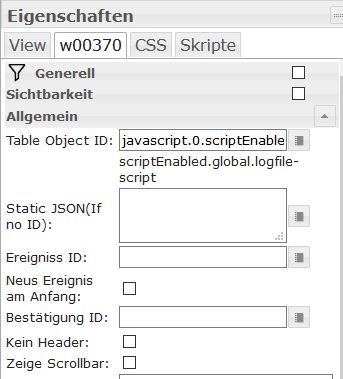
Jedoch wenn ich im Vis den json Table nehme und die ID verlinke passiert nichts.
Ich sehe leider keine Daten und finde auch nicht die Lösung des Problems.Ich hoffe man kann mir helfen.

Gruß