NEWS
Grafana und Prometheus in iobroker ein-bzw.anbinden
-
@sms dann kann es ja nur am Handy liegen, anderen Browser mal versucht
-
Chrome, Edge, Samsung
Auch ein anderes Handy wurde schon versucht.
Drittes Handy ausprobiert und Firefox installiert. Leider das selbe.
Es heißt auch das die Seite nicht sicher ist. Könnte es damit auch was zu tun haben? Allerdings steht das beim Laptop und Tablet auch. Und da funktiniert es ja. -
Chrome, Edge, Samsung
Auch ein anderes Handy wurde schon versucht.
Drittes Handy ausprobiert und Firefox installiert. Leider das selbe.
Es heißt auch das die Seite nicht sicher ist. Könnte es damit auch was zu tun haben? Allerdings steht das beim Laptop und Tablet auch. Und da funktiniert es ja.@sms sagte in Grafana und Prometheus in iobroker ein-bzw.anbinden:
Es heißt auch das die Seite nicht sicher ist.
ja, da http
@sms sagte in Grafana und Prometheus in iobroker ein-bzw.anbinden:
Chrome, Edge, Samsung
dein weiß ich auch nicht weiter
-
Hi
Ichhabe das gleiche Problem wie oben schon beschrieben wurde:

Das komische: Nur auf dem Handy! Auf dem Laptop ist alles i.O. Das Ganze ist mir nach einem Update von iobroker und Systemupdate (Pi4, buster 10) aufgefallen.
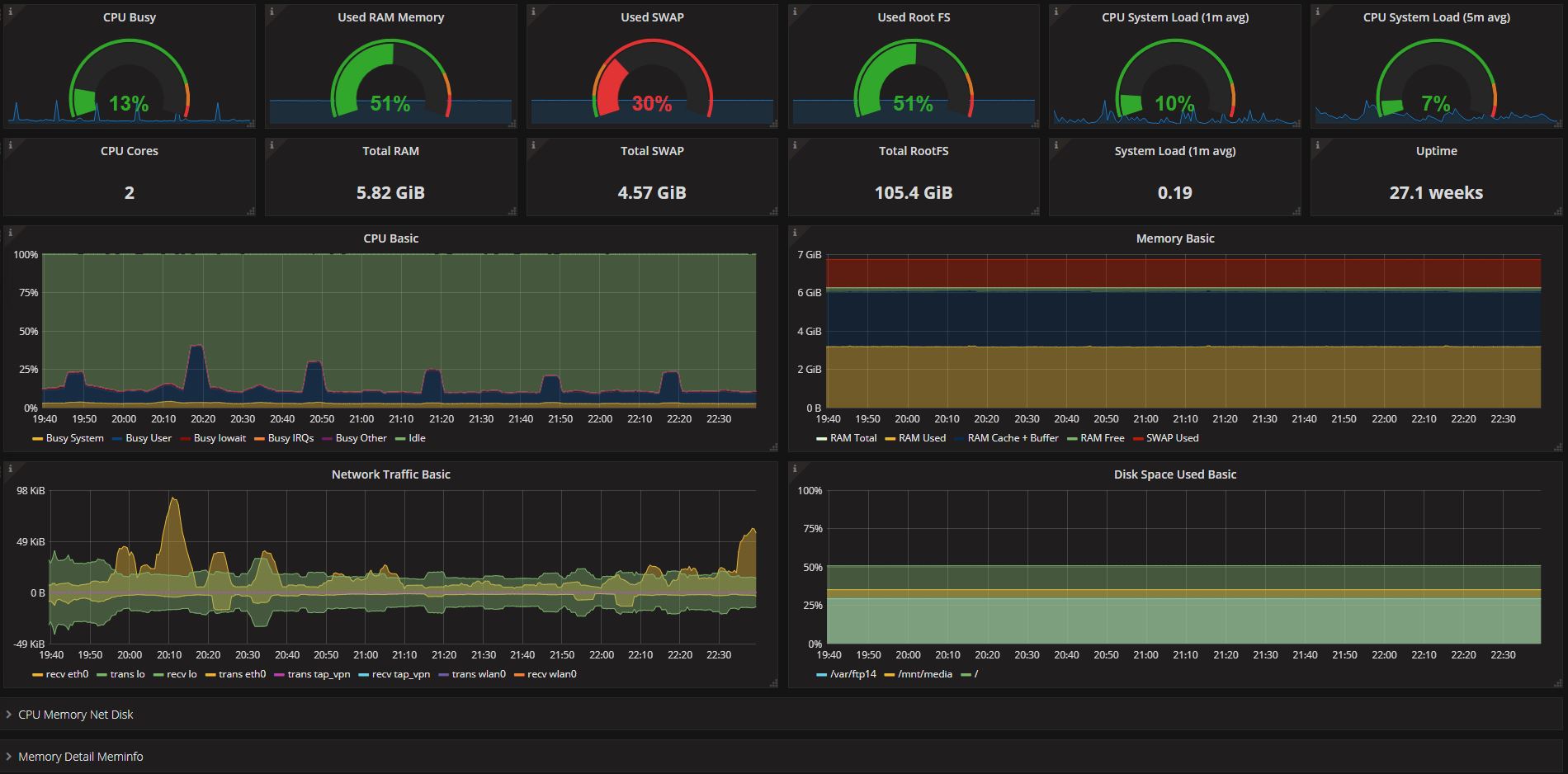
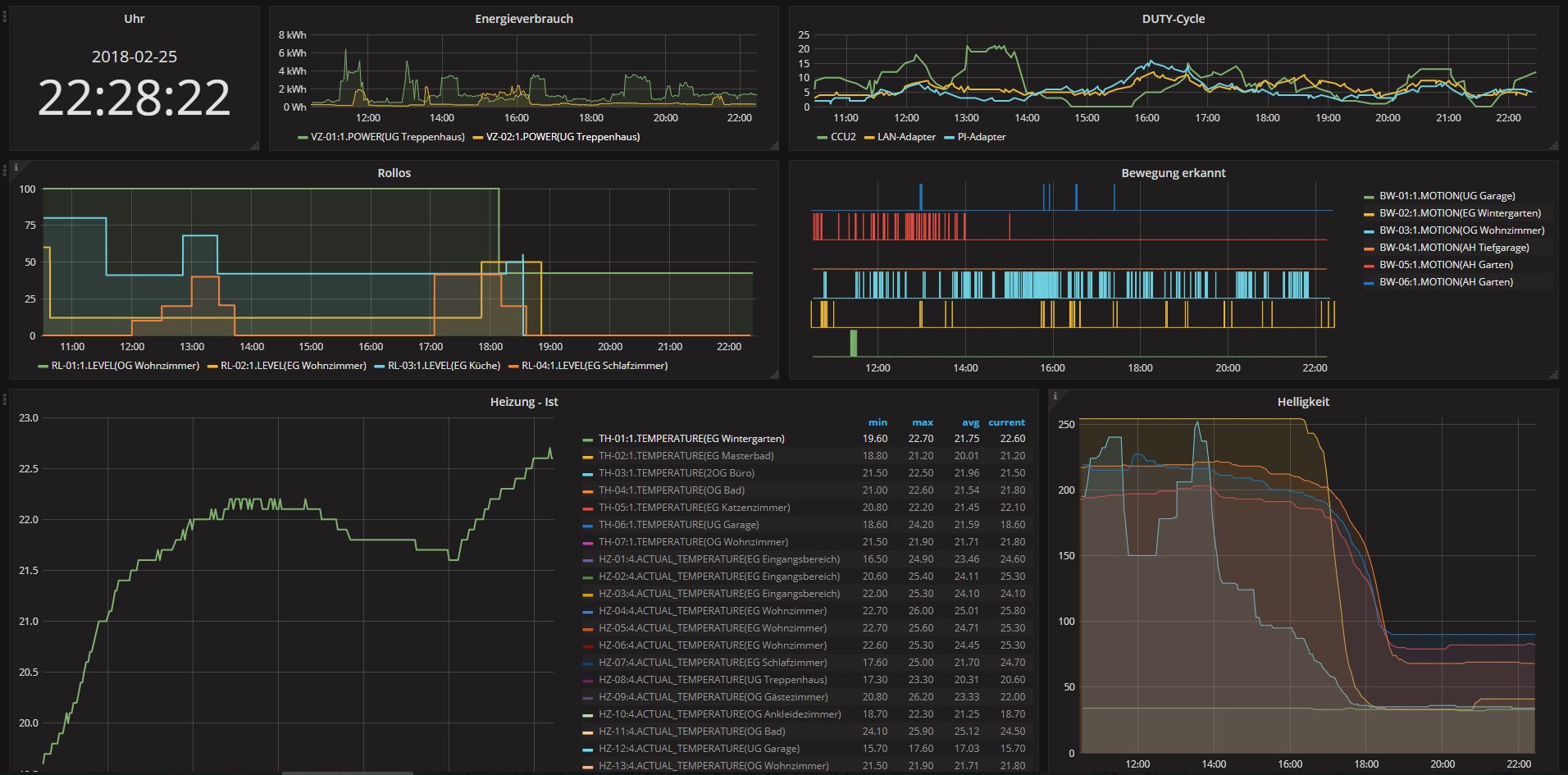
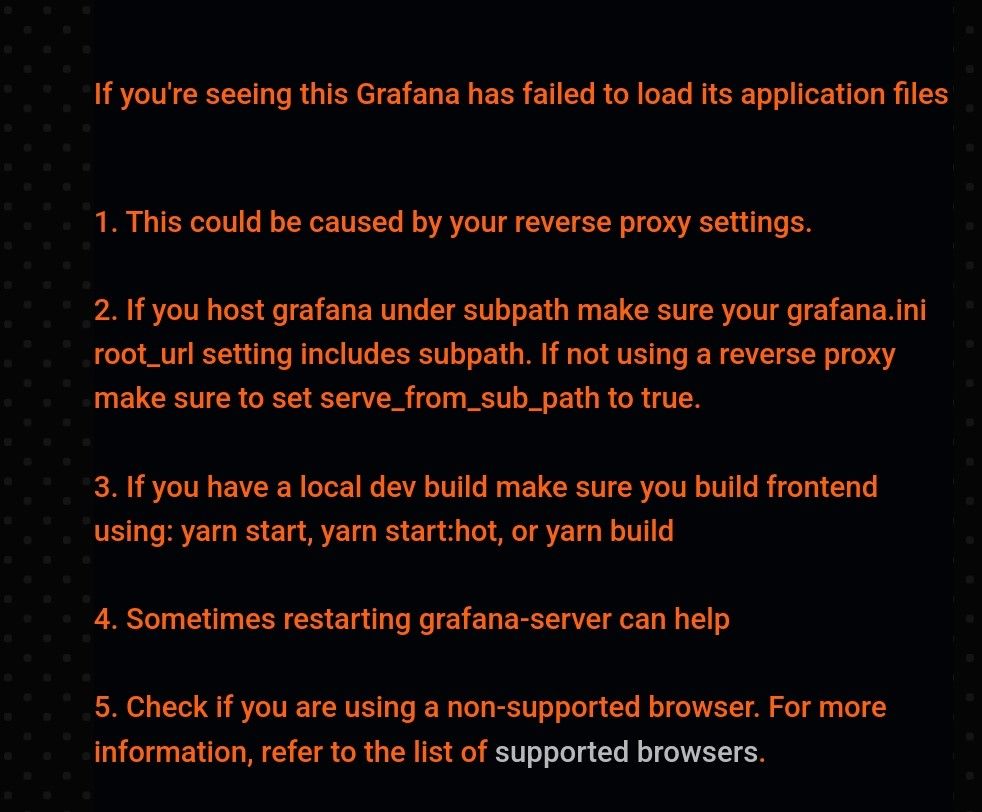
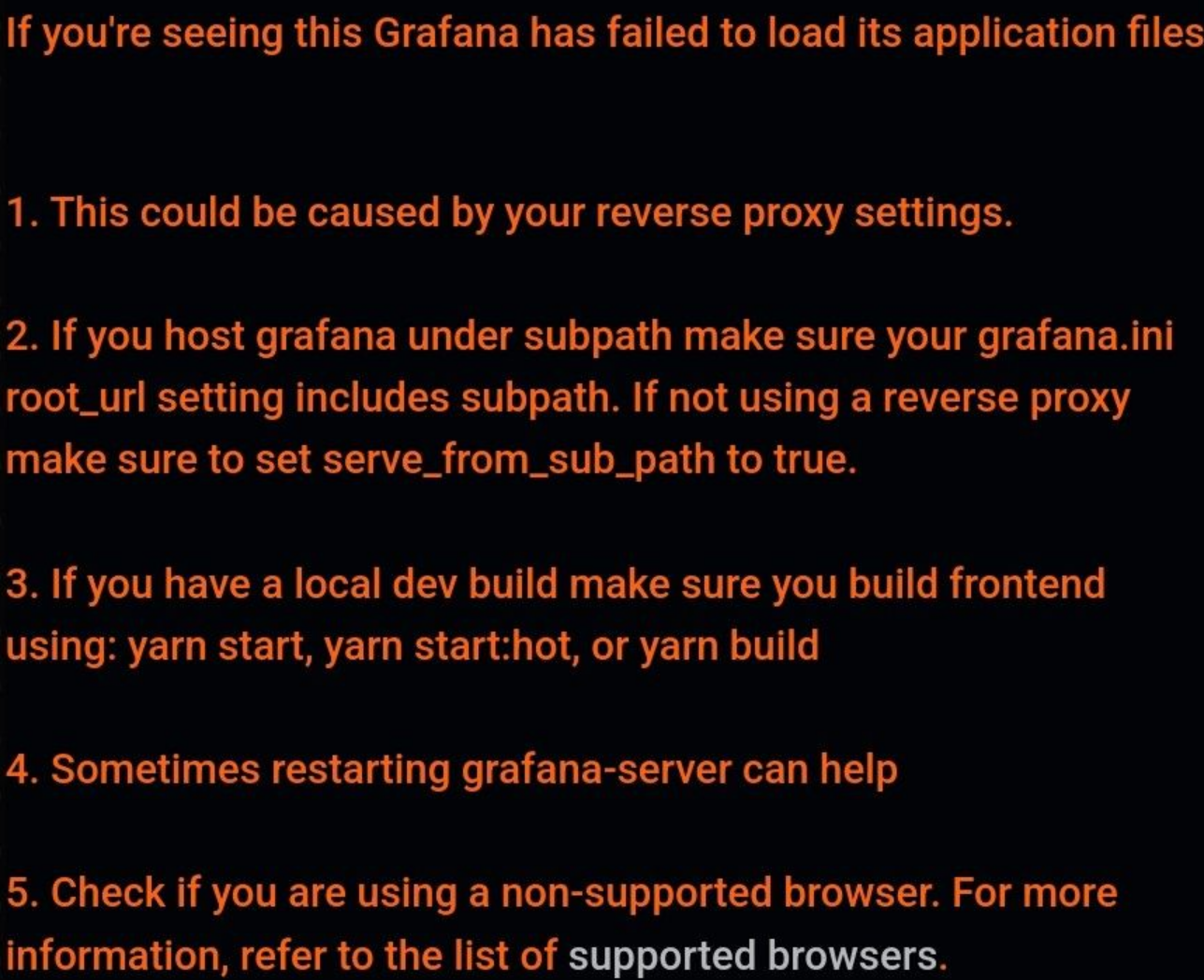
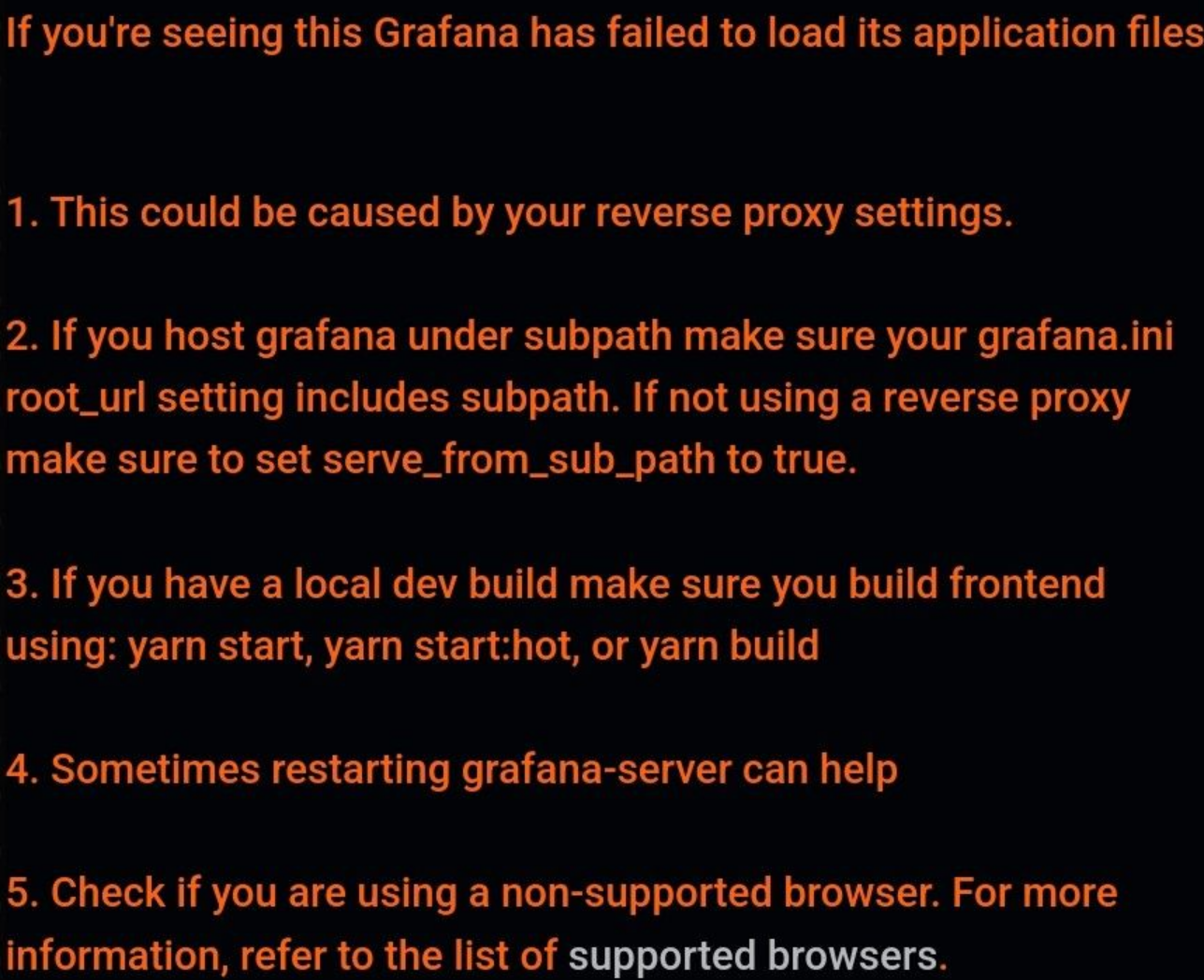
Hier scheint alles i.O. zu sein:
# set to true if you want to allow browsers to render Grafana in a <frame>, <iframe>, <embed> or <object>. default is false. allow_embedding = true #################################### Anonymous Auth ###################### [auth.anonymous] # enable anonymous access ;enabled = true # specify organization name that should be used for unauthenticated users ;org_name = Main Org. # specify role for unauthenticated users ;org_role = Viewer # mask the Grafana version number for unauthenticated users ;hide_version = falseWoran kann das liegen?
@sms sagte in Grafana und Prometheus in iobroker ein-bzw.anbinden:
Hi
Ichhabe das gleiche Problem wie oben schon beschrieben wurde:

Das komische: Nur auf dem Handy! Auf dem Laptop ist alles i.O. Das Ganze ist mir nach einem Update von iobroker und Systemupdate (Pi4, buster 10) aufgefallen.
Hier scheint alles i.O. zu sein:
# set to true if you want to allow browsers to render Grafana in a <frame>, <iframe>, <embed> or <object>. default is false. allow_embedding = true #################################### Anonymous Auth ###################### [auth.anonymous] # enable anonymous access ;enabled = true # specify organization name that should be used for unauthenticated users ;org_name = Main Org. # specify role for unauthenticated users ;org_role = Viewer # mask the Grafana version number for unauthenticated users ;hide_version = falseWoran kann das liegen?
Ich habe das gleich Problem, liegt wohl an der webview implementierung vom Andriod
Gruss Sven
-
@sms sagte in Grafana und Prometheus in iobroker ein-bzw.anbinden:
Hi
Ichhabe das gleiche Problem wie oben schon beschrieben wurde:

Das komische: Nur auf dem Handy! Auf dem Laptop ist alles i.O. Das Ganze ist mir nach einem Update von iobroker und Systemupdate (Pi4, buster 10) aufgefallen.
Hier scheint alles i.O. zu sein:
# set to true if you want to allow browsers to render Grafana in a <frame>, <iframe>, <embed> or <object>. default is false. allow_embedding = true #################################### Anonymous Auth ###################### [auth.anonymous] # enable anonymous access ;enabled = true # specify organization name that should be used for unauthenticated users ;org_name = Main Org. # specify role for unauthenticated users ;org_role = Viewer # mask the Grafana version number for unauthenticated users ;hide_version = falseWoran kann das liegen?
Ich habe das gleich Problem, liegt wohl an der webview implementierung vom Andriod
Gruss Sven
@svenomatt said in Grafana und Prometheus in iobroker ein-bzw.anbinden:
Ich habe das gleich Problem, liegt wohl an der webview implementierung vom Andriod
Das ist doch eine Systemkomponente.
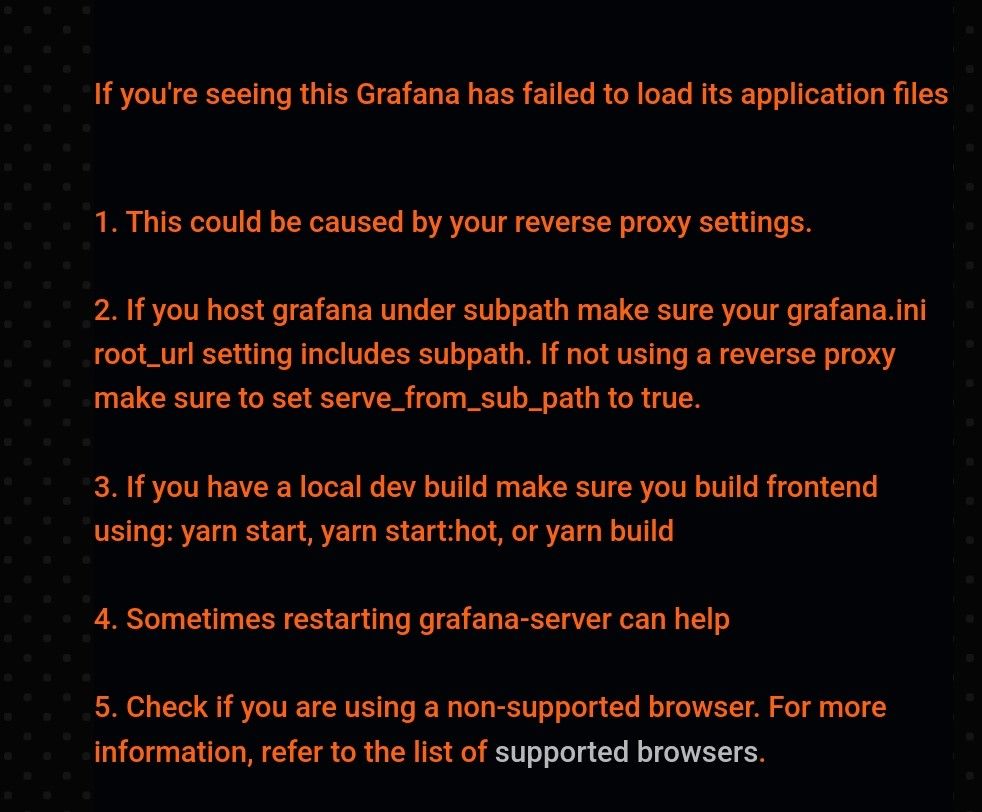
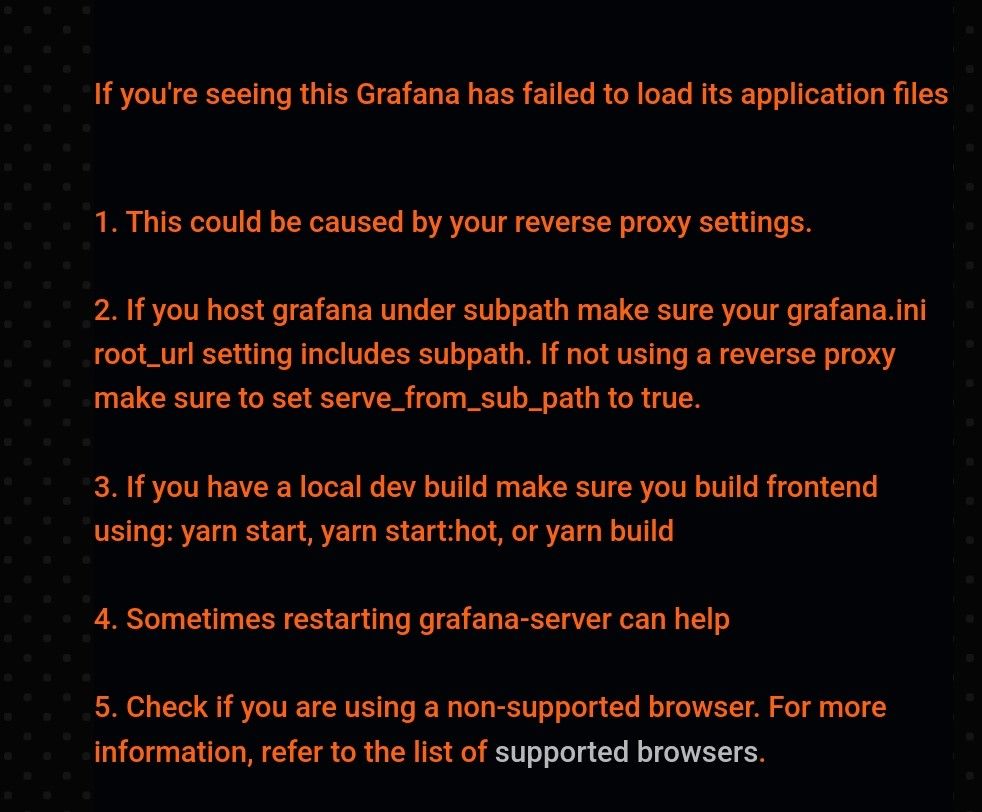
Ich habe hier ein Tablet mit Lineage OS, dort funktioniert Grafana zB im Chrome Browser, nicht aber mit Fully:
Auf meinem Handy funktioniert der Fully.
Ich weiss jetzt nicht in welchem System der Fehler liegt.
-
@svenomatt said in Grafana und Prometheus in iobroker ein-bzw.anbinden:
Ich habe das gleich Problem, liegt wohl an der webview implementierung vom Andriod
Das ist doch eine Systemkomponente.
Ich habe hier ein Tablet mit Lineage OS, dort funktioniert Grafana zB im Chrome Browser, nicht aber mit Fully:
Auf meinem Handy funktioniert der Fully.
Ich weiss jetzt nicht in welchem System der Fehler liegt.
@killroy2 sagte in Grafana und Prometheus in iobroker ein-bzw.anbinden:
Das ist doch eine Systemkomponente.
Ich habe hier ein Tablet mit Lineage OS, dort funktioniert Grafana zB im Chrome Browser, nicht aber mit Fully:Schau mal im Entwicklermodus vom Tablet/ Handy wo es nicht fkt. dort kann man den Webview meist auswählen.
Mit Chrome hatte ich auch nie Probleme, da dieser nach meinem Wissen immer den eigenen Webview nimmt und nicht dem im Andriodsystem hinterlegten. Fully nimmt dagegen immer den im System hinterlegten weil dieser keinen eigenen hat.Ich habe mir aktuell - ebenfalls ein Tablet mit Lineage OS - den Andriodwebview beta vom Playstore raufgemacht und damit läuft es.
-
@killroy2 sagte in Grafana und Prometheus in iobroker ein-bzw.anbinden:
Das ist doch eine Systemkomponente.
Ich habe hier ein Tablet mit Lineage OS, dort funktioniert Grafana zB im Chrome Browser, nicht aber mit Fully:Schau mal im Entwicklermodus vom Tablet/ Handy wo es nicht fkt. dort kann man den Webview meist auswählen.
Mit Chrome hatte ich auch nie Probleme, da dieser nach meinem Wissen immer den eigenen Webview nimmt und nicht dem im Andriodsystem hinterlegten. Fully nimmt dagegen immer den im System hinterlegten weil dieser keinen eigenen hat.Ich habe mir aktuell - ebenfalls ein Tablet mit Lineage OS - den Andriodwebview beta vom Playstore raufgemacht und damit läuft es.
@svenomatt danke für den Hinweis, ich werde es probieren...