NEWS
[Vorlage] Denon HEOS Script
-
@Dennis-Rupprecht Ist jetzt in Version 1.2.4 drin. Diese Version enthält jetzt auch die oberste Sicht mit den Musikquellen. Bezüglich Presets und Playlisten gibt es eine kleine Änderung: Damit die browse_results immer bei den Musikquellen starten, musste ich die Presets und Playlisten aus dem automatischen Abruf beim Adapterstart rausnehmen. Wenn man diese nach der Installation haben möchte, muss man entweder einmalig den Browse Button der Source drücken oder über folgendes Script im VIS in die Favoriten springen:
on({id: 'heos.0.sources.browse_result', change: 'any'}, function (obj) { let data = JSON.parse(obj.state.val); let html = "" if(data){ html += "<div style=\"background-color:#3b3b3b;color:#fff\"><h1><img src=\"" + data.image_url + "\" height=\"30px\">" + data.name + "</h1>" html += "<table>" for (let i = 0; i < data.payload.length; i++) { let payload = data.payload[i]; html += "<tr>"; html += "<td><img src=\"" + payload.image_url + "\" height=\"30px\"></td>"; html += "<td>" + payload.name + "</td>"; html += "<td>"; for (let key in payload.commands) { let command = payload.commands[key]; html += "<button class=\"ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only\" onClick=\"servConn.setState('heos.0.command','" + command +"')\"><span class=\"ui-button-text\">" + key + "</span></button>"; } html += "</td>"; html += "</tr>"; } html += "</table></div>"; } setState("0_userdata.0.scriptData.HeosBrowseTable", html); }); -
also ich muß schon sagen, ich bin begeistert. Das sieht schon richtig gut aus.
zwei kurze Frage hätte ich noch

könnte man den Text linksbündig und die button rechtsbündig machen?
un gibt es eine möglichleit die Auswahlliste zu sortieren. Ich weiß nicht warum HEOS die
so durcheinnder würfelt.Danke!

-
@withstu said in [Vorlage] Denon HEOS Script:
@Dennis-Rupprecht Ist jetzt in Version 1.2.4 drin. Diese Version enthält jetzt auch die oberste Sicht mit den Musikquellen. Bezüglich Presets und Playlisten gibt es eine kleine Änderung: Damit die browse_results immer bei den Musikquellen starten, musste ich die Presets und Playlisten aus dem automatischen Abruf beim Adapterstart rausnehmen. Wenn man diese nach der Installation haben möchte, muss man entweder einmalig den Browse Button der Source drücken oder über folgendes Script im VIS in die Favoriten springen:
on({id: 'heos.0.sources.browse_result', change: 'any'}, function (obj) { let data = JSON.parse(obj.state.val); let html = "" if(data){ html += "<div style=\"background-color:#3b3b3b;color:#fff\"><h1><img src=\"" + data.image_url + "\" height=\"30px\">" + data.name + "</h1>" html += "<table>" for (let i = 0; i < data.payload.length; i++) { let payload = data.payload[i]; html += "<tr>"; html += "<td><img src=\"" + payload.image_url + "\" height=\"30px\"></td>"; html += "<td>" + payload.name + "</td>"; html += "<td>"; for (let key in payload.commands) { let command = payload.commands[key]; html += "<button class=\"ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only\" onClick=\"servConn.setState('heos.0.command','" + command +"')\"><span class=\"ui-button-text\">" + key + "</span></button>"; } html += "</td>"; html += "</tr>"; } html += "</table></div>"; } setState("0_userdata.0.scriptData.HeosBrowseTable", html); });Hast du echt super gemacht.
-

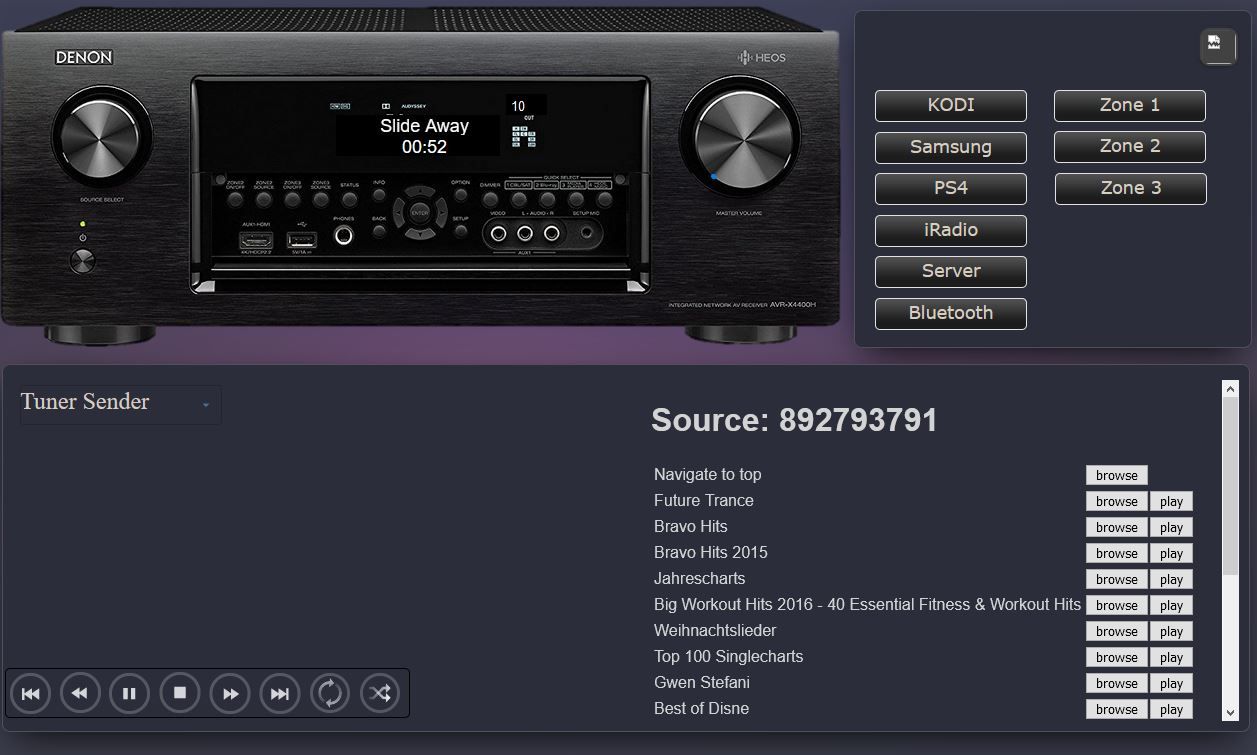
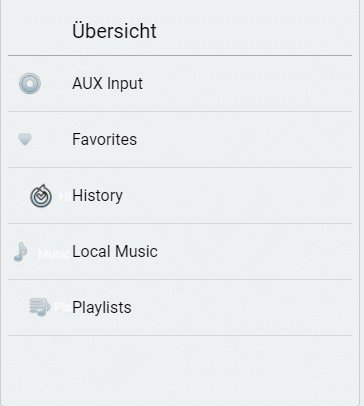
Momentan schaut es so aus! Wenn man noch für das Browse nen anderes Bild setzen kann wäre auch super.
Vielleicht kann mir ja jemand verraten warum das html widget sich nicht Scrollen lassen kann!? Jemand eine Idee?
Dennis
-
lässt es sich doch...
das musst du aktivieren.
schau mal unter "overlow-y" und dort wählst Du dann "scroll" aus -
@sveni_lee Danke ja habe es gefunden! Habe die Icons für Play angepasst über das Script nun fehlt nur noch das wenn Source steht ein anderes genommen wird!
Source = DIR ICON
Play= PLAY ICONVielleicht kann das ja jemand in das .js Script mit einbauen. Bin in JS nicht gewandt!
Gruß Dennis
-
@Dennis-Rupprecht said in [Vorlage] Denon HEOS Script:
@sveni_lee Danke ja habe es gefunden! Habe die Icons für Play angepasst über das Script nun fehlt nur noch das wenn Source steht ein anderes genommen wird!
Source = DIR ICON
Play= PLAY ICONVielleicht kann das ja jemand in das .js Script mit einbauen. Bin in JS nicht gewandt!
Gruß Dennis
Okay habe es so gemacht!
Diese Zeile
html += "<button class=\"ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only\" onClick=\"servConn.setState('heos.0.command','" + command +"')\"><span class=\"ui-button-text\">" + key + "</span></button>";durch
html += "<button class=\"ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only\" onClick=\"servConn.setState('heos.0.command','" + command +"')\"><span class=\"ui-button-text\"><img height=\"30px\" src=\"/vis.0/main/AVR/"+ key +".png\"></span></button>";Dann ein Bild mit Name browse.png und play.png im Directory /vis.0/AVR/ angelegt.
Funktioniert und passt super
-
@Dennis-Rupprecht
Du könntest folgendes:+ payload.image_url +Mit folgendem ersetzen:
+ (payload.name == "Sources" ? "/vis.0/AVR/sources.png" : payload.image_url ) + -
@withstu said in [Vorlage] Denon HEOS Script:
@Dennis-Rupprecht
Du könntest folgendes:+ payload.image_url +Mit folgendem ersetzen:
+ (payload.name == "Sources" ? "/vis.0/AVR/sources.png" : payload.image_url ) +Hallo,
wenn ich das mache muss ich ja ne if else aufbauen und mit dem von mir wird der Name erstellt und nimmt sich wenn vorhanden das Bild dazu.
Habe nur ein Problem das die Bilder im Browser zu sehen sind aber im APP iobroker nicht. Hast du da ne Ideee?
Gruß Dennis
-
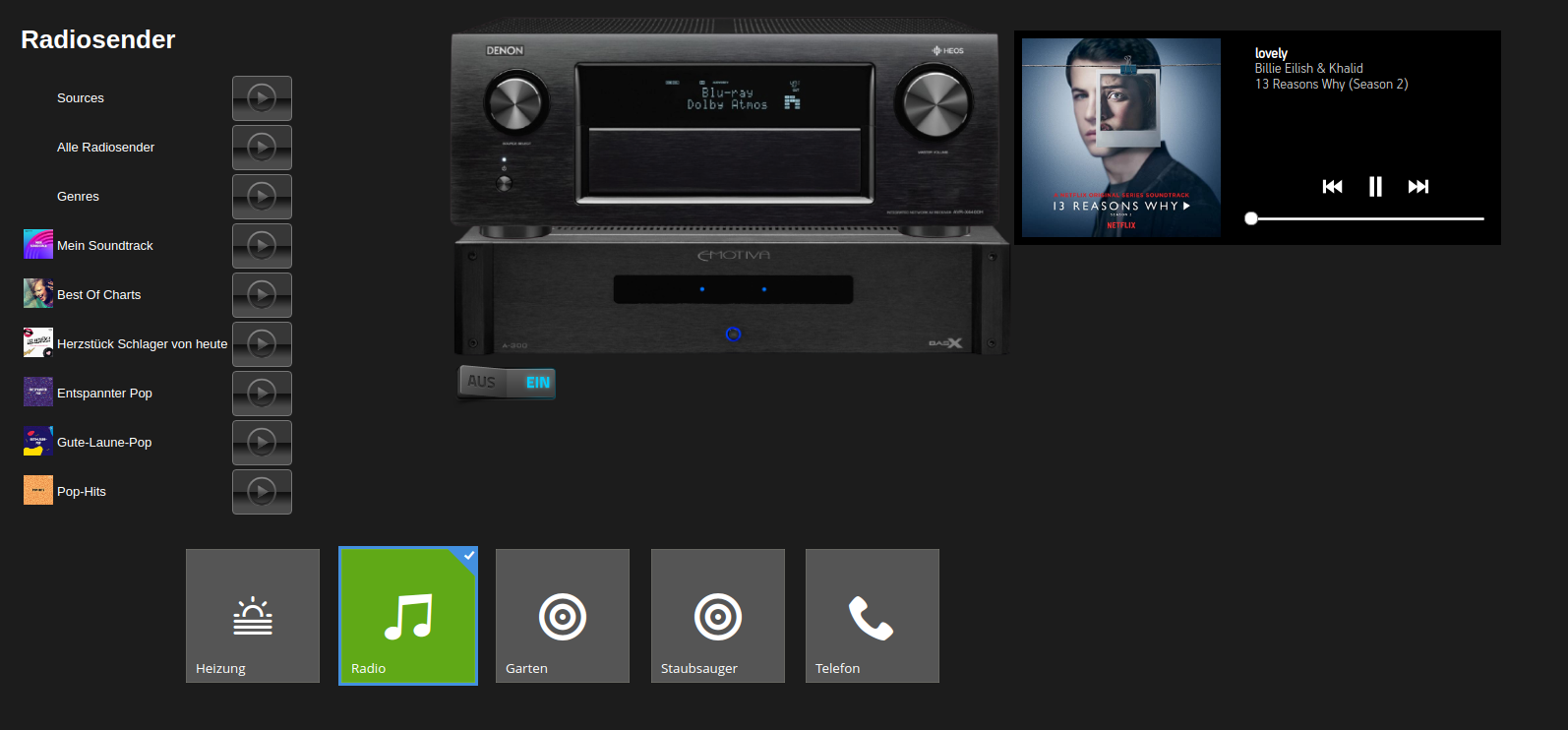
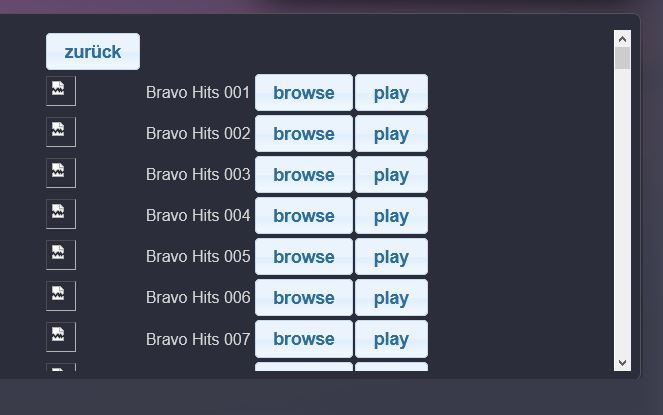
ich habe dein super Script mal angefangen auf meine Bedürfnisse anzupassen.
Mein Problem war das die Sortierung nicht gepasst hat und das ich auch nicht einen Ordner aufwärts navigieren konnte.
Beide Punkte konnte ich umsetzen. Als nächstes werde ich versuchen die Tietel auf der untersten ebene noch anzupassen.
Bei mir werden derzeit nur die Titel und nicht die interpreten angezeigt und auch nicht in der Reihenfolge wir sie auf der CD sind...on({id: 'heos.0.sources.browse_result', change: 'any'}, function (obj) { let data = JSON.parse(obj.state.val); //data = JSON.parse(json).data; let html = "" if(data){ // html += "<div style=\"background-color:#3b3b3b;color:#fff\"><h1><img src=\"" + data.image_url + "\" height=\"30px\">" + data.name + "</h1>" var str = data.parameter.cid; log(data.parameter.cid) if(str.includes("fol")) { let pos = str.lastIndexOf('/') str = str.substr(0, pos); let upwarts = "browse/browse?sid=" + data.name + "&cid=" + str html += "<table>" html += "<tr>"; html += "<td>"; html += "<button class=\"ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only\" onClick=\"servConn.setState('heos.0.command','" + upwarts +"')\"><span class=\"ui-button-text\">" + "zurück" + "</span></button>"; html += "</td>"; html += "</tr>"; } let sorted = (data.payload).sort(compareValues('name')); for (let i = 0; i < sorted.length; i++) { let payload = sorted[i]; if (payload.name != "Navigate to top") { html += "<tr>"; html += "<td><img src=\"" + payload.image_url + "\" height=\"30px\"></td>"; html += "<td>" + payload.name + "</td>"; html += "<td>"; for (let key in payload.commands) { let command = payload.commands[key]; html += "<button class=\"ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only\" onClick=\"servConn.setState('heos.0.command','" + command +"')\"><span class=\"ui-button-text\">" + key + "</span></button>"; } html += "</td>"; html += "</tr>"; } } html += "</table></div>"; } setState("0_userdata.0.scriptData.HeosBrowseTable", html); }); function compareValues(key, order = 'asc') { return function innerSort(a, b) { if (!a.hasOwnProperty(key) || !b.hasOwnProperty(key)) { // property doesn't exist on either object return 0; } const varA = (typeof a[key] === 'string') ? a[key].toUpperCase() : a[key]; const varB = (typeof b[key] === 'string') ? b[key].toUpperCase() : b[key]; let comparison = 0; if (varA > varB) { comparison = 1; } else if (varA < varB) { comparison = -1; } return ( (order === 'desc') ? (comparison * -1) : comparison ); }; }
-
@sveni_lee sagte in [Vorlage] Denon HEOS Script:
Bei deiner Wariante bekomme ich im Log eine Fehlermeldungen. Beginnt mit
(950) Error in callback: TypeError: Cannot read property 'includes' of undefined
withstu sein Script funktioniert. Ein Zurück währe sicher vorteilhaft.
Anstatt ein Button währe mir lieber wenn der Text auswählbar währe. Oder ein Flat Box um den Text. Bei einem Ordner ein Ordner Symbol dort wo ja auch ein Cover geht. -
hmm.... bei mir läuft es ohne Probleme.
Du kannst eventuell mal die Zeile 12 ändern.let str = data.parameter.cid;im Grunde wird damit die Abfrage eingeleitet ob es noch einen übergeordneten Otdner gibt.
-
@sveni_lee Die Sortierung und der Zurück Button ist jetzt auch in der neuen Version 1.3.1 zu finden. Und die Queue ist jetzt pro Player auch als JSON verfügbar.
on({id: 'heos.0.sources.browse_result', change: 'any'}, function (obj) { let data = JSON.parse(obj.state.val); let html = "" if(data){ html += "<div style=\"background-color:#3b3b3b;color:#fff\"><h1>" if(data.image_url.length > 0){ html += "<img src=\"" + data.image_url + "\" height=\"30px\">"; } html += (data.name == "sources" ? "Overview" : data.name) + "</h1>" html += "<table>" for (let i = 0; i < data.payload.length; i++) { let payload = data.payload[i]; html += "<tr"; if(payload.type == "control"){ html += " style=\"color:#ffa500\""; } html += ">"; html += "<td>"; if(payload.image_url.length > 0){ html += "<img src=\"" + payload.image_url + "\" height=\"30px\">"; } html += "</td>"; html += "<td>" if(payload.type == "control"){ switch(payload.name){ case "load_next": html += "Next page"; break; case "load_prev": html += "Previous page"; break; case "play_all": html += "Play all"; break; case "back": html += "Back"; break; case "sources": html += "Overview"; break; } } else { html += payload.name; } html +="</td>"; html += "<td>"; for (let key in payload.commands) { let command = payload.commands[key]; html += "<button class=\"ui-button ui-widget ui-state-default ui-corner-all ui-button-text-only\" onClick=\"servConn.setState('heos.0.command','" + command +"')\"><span class=\"ui-button-text\">" switch(key){ case "play": html += "Play"; break; case "browse": html += "Browse"; break; } html += "</span></button>"; } html += "</td>"; html += "</tr>"; } html += "</table></div>"; } setState("0_userdata.0.scriptData.HeosBrowseTable", html); }); -
@withstu sagte in [Vorlage] Denon HEOS Script:
Hi withstuDu kannst die Abfrage:
if(data.image_url.length > 0)auch wie folgt abändern:
if(data.image_url.length)dann gibt das ein "true" zurück wenn vorhanden... ansonsten gibt es einen fehler wenn data.image_url nicht vorhanden ist.
-
@sveni_lee Danke. Habe es geändert in Version 1.3.3. Das Script habe ich übrigens so geschrieben, dass jeder selber sein Design hinterlegen kann. Wenn du den Text linksbündig und die Buttons rechtsbündig haben willst, musst du "text-align" bei den td Elementen hinzufügen:
Rechtsbündig:html += "<td style\"text-align:right\">";Linksbündig:
html += "<td style\"text-align:left\">";Bei mir sieht es aktuell so aus:
on({id: 'heos.0.sources.browse_result', change: 'any'}, function (obj) { let data = JSON.parse(obj.state.val); let html = `<style> .heos-browse { background-color: #333333; color: #eaeaea; } .heos-browse table { width: 100%; border-collapse: collapse; } .heos-browse table, th, td { border: 1px solid #929292; border-width:1px 0; } .heos-browse th { font-size: 2em; border: 1px solid #c50000; border-width: 0 0 1px 0; text-align: center; } .heos-browse th,td { padding: 15px; } .heos-browse-btn { color: #fff; background-color: Transparent; background-repeat:no-repeat; border: none; cursor:pointer; overflow: hidden; outline:none; margin: 0; padding: 0; font-size: 30px !important; line-height: 30px; width: 60px; height: 60px; } .heos-browse-btn-multi { border-right: 1px solid #929292; } .heos-browse-row-media { } .heos-browse-row-control { color: #d60000; } .heos-browse-image { white-space: nowrap; padding: 0; text-align: right; font-size: 0; } .heos-browse-image img { height: 60px; } .heos-browse-name { width: 100%; text-align: left; } .heos-browse-control { padding: 0; margin: 0; white-space: nowrap; font-size: 0; text-align: right; } </style>`; if(data){ html += "<div class=\"heos-browse\">" html += "<table>" html += "<tr><th>"; if(data.image_url.length){ html += "<img src=\"" + data.image_url + "\" height=\"30px\">"; } html += "</th><th>" + (data.name == "sources" ? "Overview" : data.name) + "</th><th></th></tr>"; for (let i = 0; i < data.payload.length; i++) { let payload = data.payload[i]; html += "<tr class=\""; if(payload.type == "control"){ html += "heos-browse-row-control"; } else { html += "heos-browse-row-media" } html += "\">"; html += "<td class=\"heos-browse-image\""; if("browse" in payload.commands){ html += " onClick=\"servConn.setState('heos.0.command','" + payload.commands["browse"] +"')\""; } else if(Object.keys(payload.commands).length == 1){ html += " onClick=\"servConn.setState('heos.0.command','" + payload.commands[Object.keys(payload.commands)[0]] +"')\""; } html += ">" if(payload.image_url.length){ html += "<img src=\"" + payload.image_url + "\">"; } html += "</td>"; html += "<td class=\"heos-browse-name\""; if("browse" in payload.commands){ html += " onClick=\"servConn.setState('heos.0.command','" + payload.commands["browse"] +"')\""; } else if(Object.keys(payload.commands).length == 1){ html += " onClick=\"servConn.setState('heos.0.command','" + payload.commands[Object.keys(payload.commands)[0]] +"')\""; } html += ">" if(payload.type == "control"){ switch(payload.name){ case "load_next": html += "Next page"; break; case "load_prev": html += "Previous page"; break; case "play_all": html += "Play all"; break; case "back": html += "Back"; break; case "sources": html += "Overview"; break; } } else { html += payload.name; } html +="</td>"; html += "<td class=\"heos-browse-control\">"; for (let key in payload.commands) { let command = payload.commands[key]; html += "<button class=\"heos-browse-btn" if(Object.keys(payload.commands).length > 1){ html += " heos-browse-btn-multi" } html += "\" onClick=\"servConn.setState('heos.0.command','" + command +"')\">" switch(key){ case "play": html += "►"; break; case "browse": html += ">"; break; } html += "</button>"; } html += "</td>"; html += "</tr>"; } html += "</table></div>"; } setState("0_userdata.0.scriptData.HeosBrowseTable", html); }); -
@withstu Ich benutze nun auch deinen Adapter (v1.3.4) statt des Scripts. Funktioniert prima, danke für deinen Entwicklungsaufwand!
Aus Neugier habe ich auch die neue Browse-Funktionalität getestet - auch diese funktioniert grundsätzlich prima. Drei Anmerkungen habe ich aber dazu:
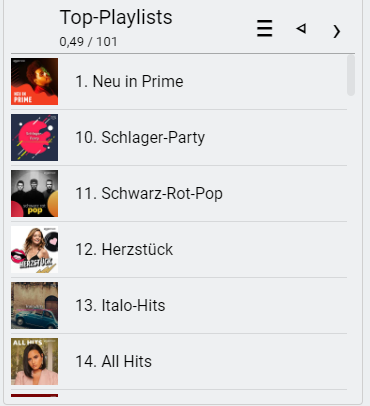
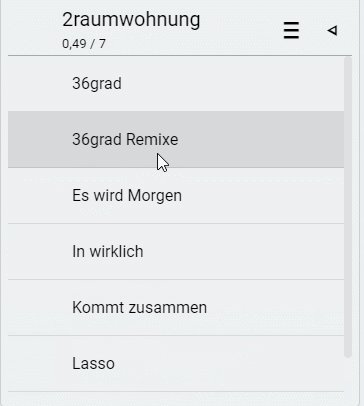
- Sortierung: Ich halte es für unglücklich die Ergebnislisten nach dem Namen zu sortieren, das ist Sache der Quelle. Sonst kommen wie unten dargestellt komische Ergebnisse heraus
- Available-Sourcen: Hier fragst du mit einer der letzten Änderungen den available State ab und liefert nur solche zurück, die true besitzen. Der state hat aber nicht immer den korrekten Wert. Bei mir ist z.B. Amazon-Music als false gesetzt, obwohl ich darüber browsen kann (command manuell gefüllt)
- beim Abspielen wird immer ein player-broadcast durchgeführt. Wird hierbei der jeweilige State heos.0.players.xxx.ignore_broadcast_cmd berücksichtigt?
Hier die Sortierung der Top-Playlists von Amazon (alphabetisch korrekt, sinnhaft falsch):

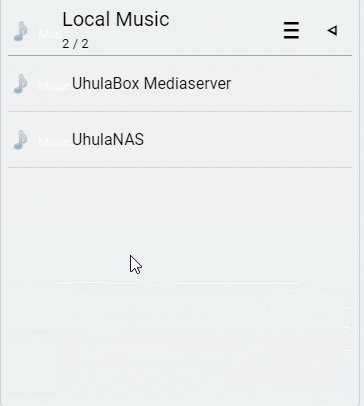
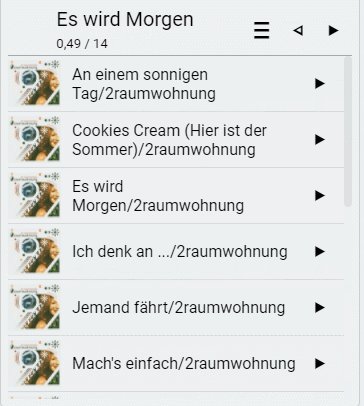
Ich nutze ein eigenes Script für die Navigation, nicht table-basiert:
- die globalen Navigationsflächen kommen in eine Kopfzeile, so dass sie nicht mit wegscrollen
- Kopfzeile mit Infos über Anzahl / geladene Zeilen
- nur der listview-Bereich scrollt
- nur Nutzung von Standard HTML-Symbolen, keine PNGs usw.
- reines HTML/CSS, benötigt kein weiteres vis-ui oder MDCSS-ui
Selbstverständlich werde ich das Script dann hier zur Verfügung stellen, wenn es fertig ist.
Preview:

-
@withstu sagte in [Vorlage] Denon HEOS Script:
danke für die schnelle Umsetzung.
ich habe versucht nur die Buttons rechtsbündig zu bekommen aber wenn ich Zeile 93 wie folgt änderhtml += "<td style\"text-align:right\">";hat das keine Auswirkung.
und nebenbei gefragt, weiß Jemand wie Heos eine Datenbank ausließt? nach welchen Kriterien wird denn sortiert?
-
Die Sortierung war glaube ich meine Idee.
Meine Musik auf dem NAS hat eine klare Ordnerstruktur und trotzdem wird alles durcheinander gewürfelt ausgegeben. ich habe noch nicht herausfinden können wonach sortiert wird.
Auch jetzt noch habe ich das Problem das zwar die einzelnen seiten korrekt sortiert sind aber ebeb nicht das große ganze... -
@sveni_lee Und genau deswegen ist es die Sache des Servers (Quelle) die Daten zu sortieren, nicht die des Clients - denn der kennt nur einen Ausschnitt. Wenn du deine Daten z.B. auf einer NAS liegen hast, dann wird dort ein Mediaserver laufen. Dort müsstest du die Standard-Sortierung einstellen können.
-
@Uhula Ich habe jetzt die Sortierung und den available check wieder rausgenommen (1.3.4). War mir nicht bewusst, dass das flag nicht so gut funktioniert. Hab es jetzt ins JSON mit reingepackt, sodass man im VIS Script filtern könnte. Von der Sortierung hatte ich mir eigentlich mehr erhofft, aber wenn man sich mal alle Songs im NAS anzeigen lässt und sich durch die Pages klickt, merkt man sehr schnell, dass HEOS oder die Source die Daten unsortiert schickt. Wer eine Sortierung haben möchte, kann ja immer noch im VIS Script sortieren.
Zum player-broadcast: Wie du richtig erkannt hast, kann man einen Player mit dem State ignore_broadcast_cmd aus dem Broadcast rausnehmen (bei mir hab ich das z.B. für den AV-Receiver aktiviert). Aber mir ist gerade aufgefallen, dass die Play Commands aus der Oberfläche an wirklich alle Player geschickt werden (außer die mit dem Ignore). Das führt bei Gruppen dazu, dass für jeden Player der Gruppe die Playlist gestartet wird und es zu Beginn stottert. Deswegen habe ich auf globaler Ebene noch das Prefix "leader/[cmd]" eingeführt. Wenn also ein Player in einer Gruppe ist, wird der Command nur an den Leader geschickt. Leader ist auch ein Player, der in keiner Gruppe ist.
Dein Script sieht ja jetzt schon klasse aus
