NEWS
HowTo: Zusatz-Programme fuer jarvis v3
-
@mcu
Ja bitte.
Taste bleibt "True"? Das höre ich das erste mal. Aber ich bin auch Javascript laie. Das ist vielleicht mein Fehler beim beschreiben des problems.@marsmännchen Wie lange braucht er um komplett von oben nach unten zu fahren und umgekehrt?
-
@marsmännchen Wie lange braucht er um komplett von oben nach unten zu fahren und umgekehrt?
@mcu
kommt auf den Rolladen an. Waschraum ist klein, Schlafzimmer groß.
Geht das echt nicht das der Button nach 200ms einfach wieder false wird? -
@mcu
kommt auf den Rolladen an. Waschraum ist klein, Schlafzimmer groß.
Geht das echt nicht das der Button nach 200ms einfach wieder false wird?@marsmännchen Klar, aber dann musst du ja immer wieder die Taste in jarvis drücken?
Versuch macht klug.// ************************ // BlindLevelUpDown v1.0.1 // abgeändertes BlindLevelButton-Script // Copyright MCU // ************************ // Kann man für unterschiedliche Tastern erweitern -> blindLevelUpDown1 // Pro Double-Taster ein Script // // Offene Punkte: Rahmen von BlindLevelAction weg / transparent? // evtl als Kreis? let blindLevelUpDownDP = '0_userdata.0.jarvis.blindLevelUpDown'; // Kann man für unterschiedliche Tastern erweitern -> blindLevelUpDown1 let jarvisActivityDP = blindLevelUpDownDP + '.activity'; let jarvisStopDP = blindLevelUpDownDP + '.stop'; let jarvisLevelDP = blindLevelUpDownDP + '.level'; let useActivityDP = blindLevelUpDownDP + '.useOnlyBothOn'; let useAsButtons = blindLevelUpDownDP + '.useAsButtons'; // Für Blinds // *** Je nach Anwendungsfall *** let setUpDP = blindLevelUpDownDP + '.UP'; // muss man dann ersetzen durch die ID, die geschaltet werden soll let setUpIDDP = blindLevelUpDownDP + '.upID'; let setDownDP = blindLevelUpDownDP + '.DOWN'; // muss man dann ersetzen durch die ID, die geschaltet werden soll let setDownIDDP = blindLevelUpDownDP + '.downID'; let setLevelDistance = blindLevelUpDownDP + '.levelDistance'; let setBooleanForDPs = blindLevelUpDownDP + '.useBooleanForDPs'; let delayTime = 200; // Komplette Zeit für eine Fahrt von oben nach unten createState(jarvisActivityDP, {read: true, write: true, name: "Jarvis Activity", type: "boolean", role: "", def: false }); createState(jarvisStopDP, {read: true, write: true, name: "Jarvis Stop", type: "boolean", role: "", def: false }); createState(jarvisLevelDP, {read: true, write: true, name: "Jarvis Level", type: "number", role: "", def: 0 }); createState(setLevelDistance, {read: true, write: true, name: "Level Distance Abstand 0.5", type: "number", role: "", def: 0.5 }); // Die Buttons, die geschaltet werden sollen createState(setUpDP, {read: true, write: true, name: "UP-Button", type: "boolean", role: "", def: false }); createState(setUpIDDP, {read: true, write: true, name: "UP-ID", type: "string", role: "", def: "" }); createState(setDownDP, {read: true, write: true, name: "Down-Button", type: "boolean", role: "", def: false }); createState(setDownIDDP, {read: true, write: true, name: "DOWN-ID", type: "string", role: "", def: "" }); createState(setBooleanForDPs, {read: true, write: true, name: "Boolean-Toggle durch 2.Klick", type: "boolean", role: "", def: false }); let version = 'v1.0.1'; log('Script "' + scriptName + '" wurde für BlindLevelUpDown ' + version + ' gestartet!'); on({id: jarvisLevelDP, change: "any"}, function (obj){ let value = obj.state.val; if (value == 0){ let setDP = getState(setDownIDDP).val; //log('SetDP Down: '+setDP); let valDP = getState(setDP).val; setState(setDownDP,true,false); if(getState(setBooleanForDPs).val == false){ let newSum = parseFloat(valDP)-parseFloat(getState(setLevelDistance).val); //log(newSum); setState(setDP,newSum,false); setStateDelayed(jarvisLevelDP,150,500,false); }else{ setState(setDP, true,false); setStateDelayed(setDP,false,delayTime,false); } /* if (getState(useActivityDP).val){ // Prüfen ist der Zustand von setDownIDDP = true und von setUpIDDP = true setTimeout(function(){ if (getState(setUpID).val && getState(setDownID).val){ setState(jarvisActivityDP,true,false); } },1000); } */ } if (value == 100){ let setDP = getState(setUpIDDP).val; //log('SetDP UP: '+setDP); let valDP = getState(setDP).val; setState(setUpDP,true,false); let newSum = parseFloat(valDP)+parseFloat(getState(setLevelDistance).val); //log(newSum); if(getState(setBooleanForDPs).val == false){ setState(setDP,newSum,false); setStateDelayed(jarvisLevelDP,150,500,false); }else{ setState(setDP, true,false); setStateDelayed(setDP,false,delayTime,false); } /* if (getState(useActivityDP).val){ // Prüfen ist der Zustand von setDownIDDP = true und von setUpIDDP = true setTimeout(function(){ if (getState(setUpID).val && getState(setDownID).val){ setState(jarvisActivityDP,true,false); } },1000); } */ } });DP true setzen

-
@marsmännchen Klar, aber dann musst du ja immer wieder die Taste in jarvis drücken?
Versuch macht klug.// ************************ // BlindLevelUpDown v1.0.1 // abgeändertes BlindLevelButton-Script // Copyright MCU // ************************ // Kann man für unterschiedliche Tastern erweitern -> blindLevelUpDown1 // Pro Double-Taster ein Script // // Offene Punkte: Rahmen von BlindLevelAction weg / transparent? // evtl als Kreis? let blindLevelUpDownDP = '0_userdata.0.jarvis.blindLevelUpDown'; // Kann man für unterschiedliche Tastern erweitern -> blindLevelUpDown1 let jarvisActivityDP = blindLevelUpDownDP + '.activity'; let jarvisStopDP = blindLevelUpDownDP + '.stop'; let jarvisLevelDP = blindLevelUpDownDP + '.level'; let useActivityDP = blindLevelUpDownDP + '.useOnlyBothOn'; let useAsButtons = blindLevelUpDownDP + '.useAsButtons'; // Für Blinds // *** Je nach Anwendungsfall *** let setUpDP = blindLevelUpDownDP + '.UP'; // muss man dann ersetzen durch die ID, die geschaltet werden soll let setUpIDDP = blindLevelUpDownDP + '.upID'; let setDownDP = blindLevelUpDownDP + '.DOWN'; // muss man dann ersetzen durch die ID, die geschaltet werden soll let setDownIDDP = blindLevelUpDownDP + '.downID'; let setLevelDistance = blindLevelUpDownDP + '.levelDistance'; let setBooleanForDPs = blindLevelUpDownDP + '.useBooleanForDPs'; let delayTime = 200; // Komplette Zeit für eine Fahrt von oben nach unten createState(jarvisActivityDP, {read: true, write: true, name: "Jarvis Activity", type: "boolean", role: "", def: false }); createState(jarvisStopDP, {read: true, write: true, name: "Jarvis Stop", type: "boolean", role: "", def: false }); createState(jarvisLevelDP, {read: true, write: true, name: "Jarvis Level", type: "number", role: "", def: 0 }); createState(setLevelDistance, {read: true, write: true, name: "Level Distance Abstand 0.5", type: "number", role: "", def: 0.5 }); // Die Buttons, die geschaltet werden sollen createState(setUpDP, {read: true, write: true, name: "UP-Button", type: "boolean", role: "", def: false }); createState(setUpIDDP, {read: true, write: true, name: "UP-ID", type: "string", role: "", def: "" }); createState(setDownDP, {read: true, write: true, name: "Down-Button", type: "boolean", role: "", def: false }); createState(setDownIDDP, {read: true, write: true, name: "DOWN-ID", type: "string", role: "", def: "" }); createState(setBooleanForDPs, {read: true, write: true, name: "Boolean-Toggle durch 2.Klick", type: "boolean", role: "", def: false }); let version = 'v1.0.1'; log('Script "' + scriptName + '" wurde für BlindLevelUpDown ' + version + ' gestartet!'); on({id: jarvisLevelDP, change: "any"}, function (obj){ let value = obj.state.val; if (value == 0){ let setDP = getState(setDownIDDP).val; //log('SetDP Down: '+setDP); let valDP = getState(setDP).val; setState(setDownDP,true,false); if(getState(setBooleanForDPs).val == false){ let newSum = parseFloat(valDP)-parseFloat(getState(setLevelDistance).val); //log(newSum); setState(setDP,newSum,false); setStateDelayed(jarvisLevelDP,150,500,false); }else{ setState(setDP, true,false); setStateDelayed(setDP,false,delayTime,false); } /* if (getState(useActivityDP).val){ // Prüfen ist der Zustand von setDownIDDP = true und von setUpIDDP = true setTimeout(function(){ if (getState(setUpID).val && getState(setDownID).val){ setState(jarvisActivityDP,true,false); } },1000); } */ } if (value == 100){ let setDP = getState(setUpIDDP).val; //log('SetDP UP: '+setDP); let valDP = getState(setDP).val; setState(setUpDP,true,false); let newSum = parseFloat(valDP)+parseFloat(getState(setLevelDistance).val); //log(newSum); if(getState(setBooleanForDPs).val == false){ setState(setDP,newSum,false); setStateDelayed(jarvisLevelDP,150,500,false); }else{ setState(setDP, true,false); setStateDelayed(setDP,false,delayTime,false); } /* if (getState(useActivityDP).val){ // Prüfen ist der Zustand von setDownIDDP = true und von setUpIDDP = true setTimeout(function(){ if (getState(setUpID).val && getState(setDownID).val){ setState(jarvisActivityDP,true,false); } },1000); } */ } });DP true setzen

@mcu Nein, wieder aneinander vorbei geredet. ich brauche einen Button der 200ms true ist wenn man einmal drauf drückt. Beimnächsten mal wieder 200ms true. und immer wenn er nicht true ist ist er false.
-
@mcu Nein, wieder aneinander vorbei geredet. ich brauche einen Button der 200ms true ist wenn man einmal drauf drückt. Beimnächsten mal wieder 200ms true. und immer wenn er nicht true ist ist er false.
@marsmännchen Berichte dann bitte, wenn du es genutzt hast.
-
@mcu Nein, wieder aneinander vorbei geredet. ich brauche einen Button der 200ms true ist wenn man einmal drauf drückt. Beimnächsten mal wieder 200ms true. und immer wenn er nicht true ist ist er false.
@MCU
JAAAAAA!!! Ich würd dir gerne 10000 upvotes geben!
Genau so habe ich gemeint!!
Danke -
@MCU
JAAAAAA!!! Ich würd dir gerne 10000 upvotes geben!
Genau so habe ich gemeint!!
Danke@marsmännchen Falls die 200 ms zu wenig sind, kannst du es bei delayTime einstellen.

-
@marsmännchen Falls die 200 ms zu wenig sind, kannst du es bei delayTime einstellen.

@mcu Ok, das schaff ich danke für deine Endlose Geduld!
-
@mcu Ok, das schaff ich danke für deine Endlose Geduld!
@marsmännchen Immer wieder gerne.
-
Hey zusammen,
ich weiss gerade nicht genau wo ich mit meiner Anfrage für Javis hinsoll darum poste ich es mal hier da es ggf eh ein Zusatz ist.
Was würde ich gerne haben.
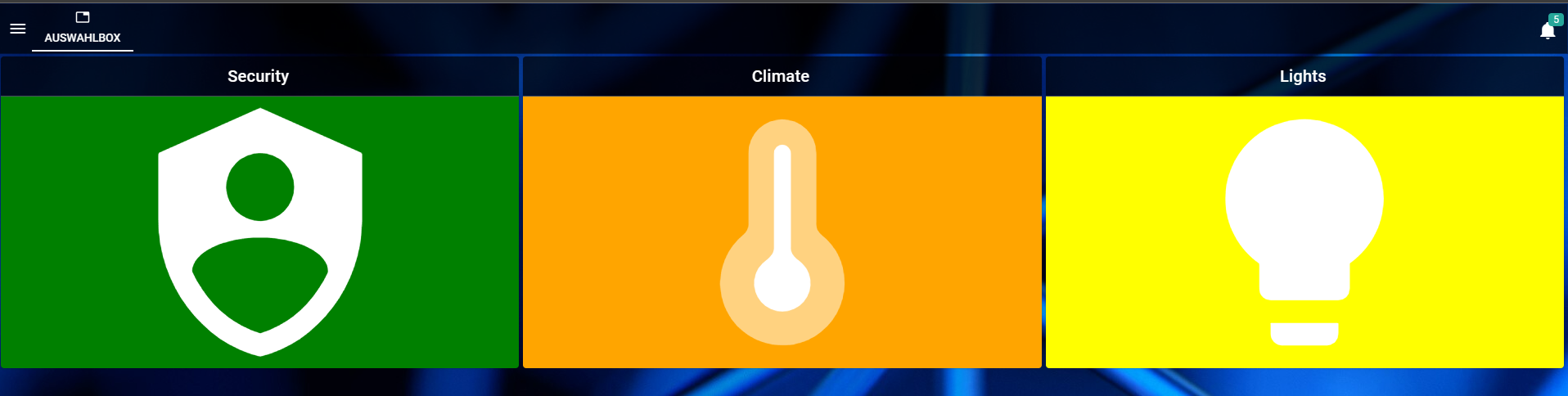
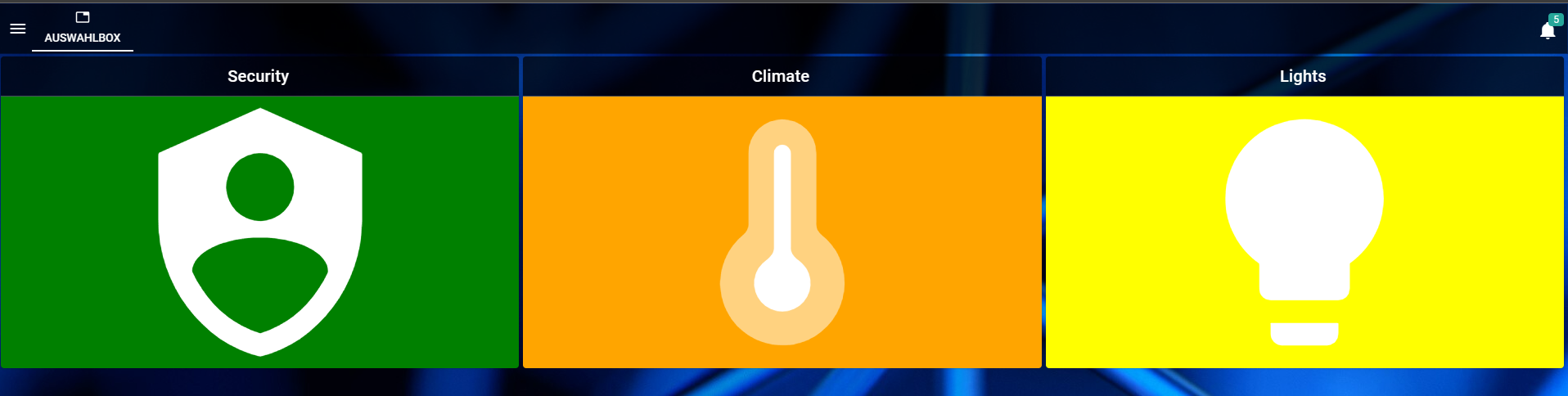
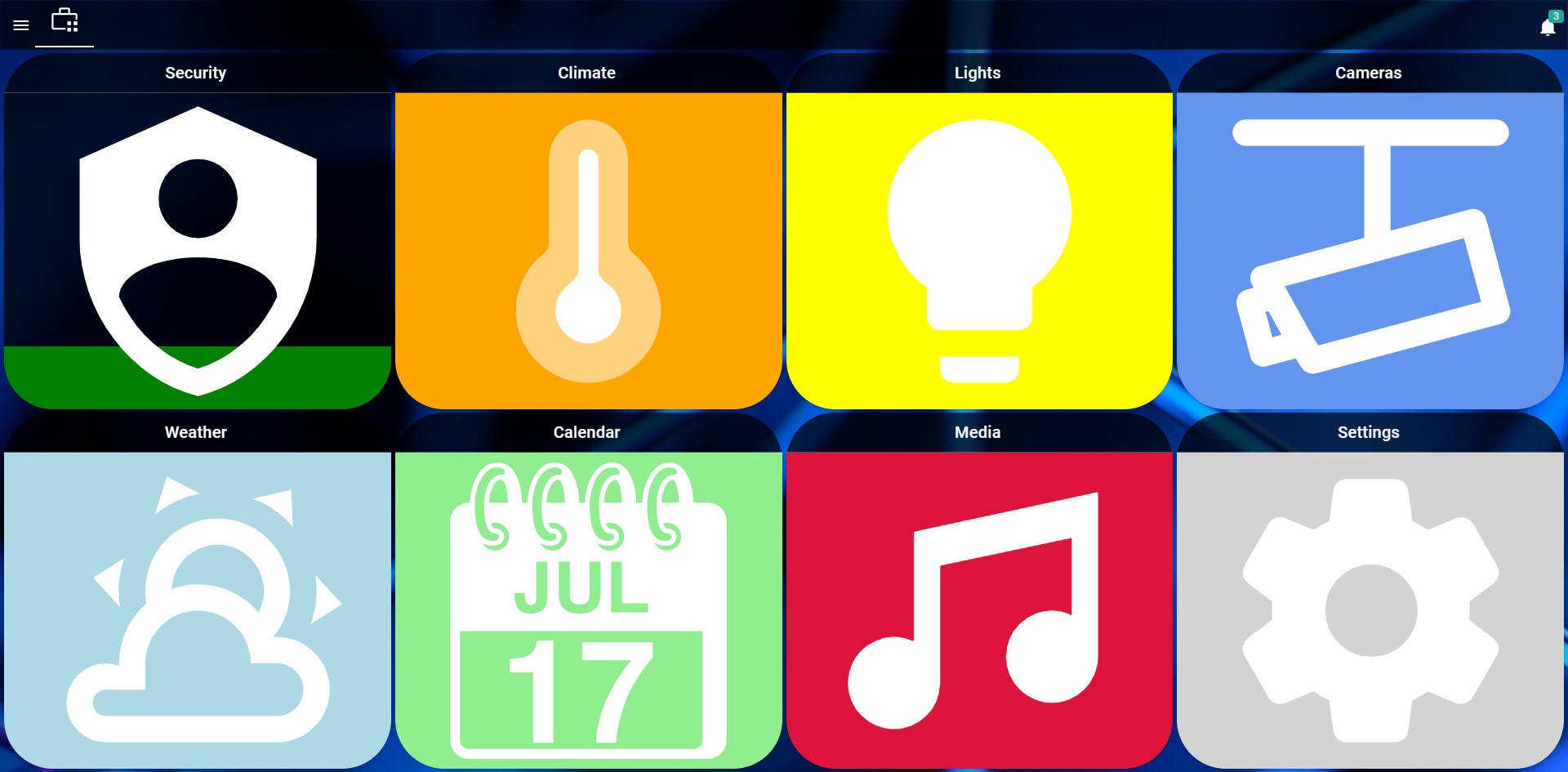
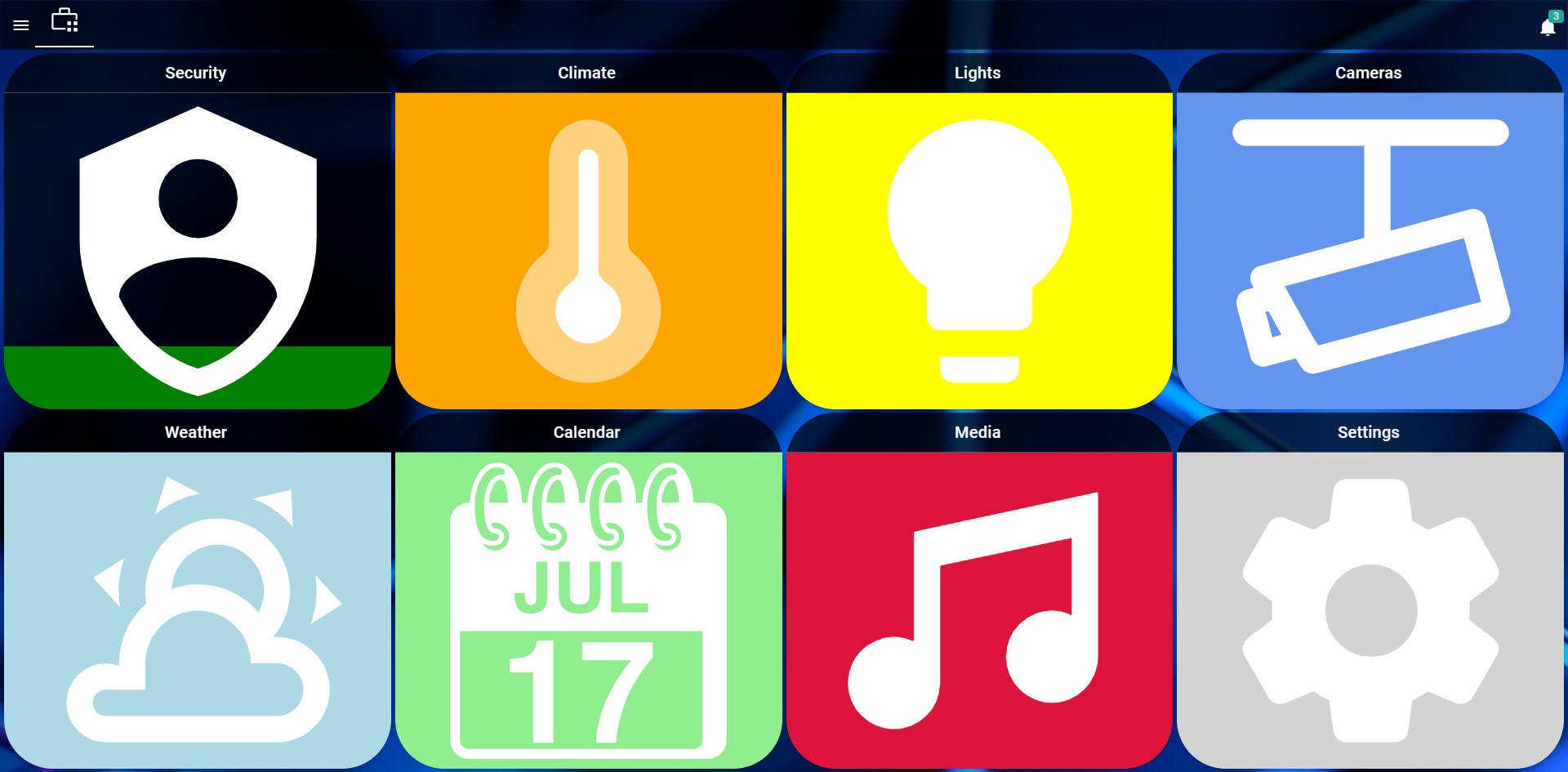
Meine Idee ist es bevor ich mein aktuelles Jarvis sehe eine Art Vorschaltseite zu haben. Ganz simpel mit 6 ( anzahl eigentlich egal ) schön großen Icons mit denen ich bei draufklicken in einen jeweilgen Bereich der jarVis komme.
zB ein großes Icon Mit Einer Lampe oder so . Klicke ich drauf komme ich auf meine Jarvis Seite wo ich alle Lampen steuer.
usw . Ist das Verständlich und gibt es so etwas ?Gruss Bostler
Edit. gerade mal schnell gesucht. zB so etwas in der Art.

-
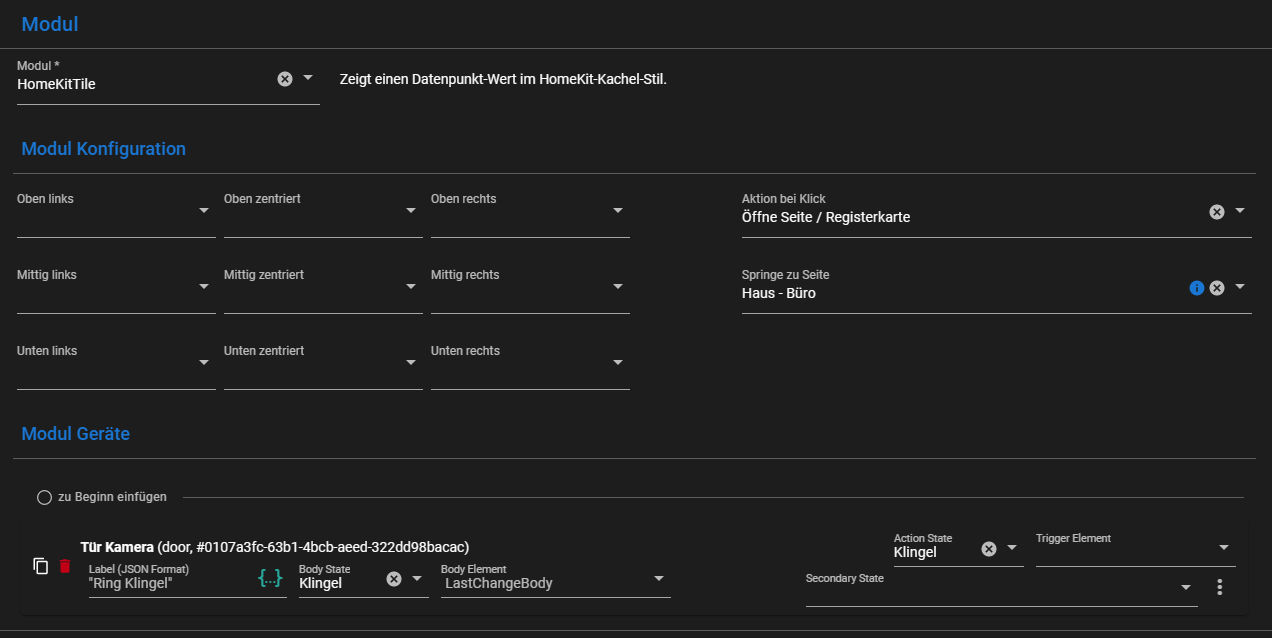
@hohenbostler Das kann man mit dem Modul HomeKitTile machen.
Folgende Beispiel ist doch nicht das Richtige, ich muss da mal ein Beispiel erstellen.https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/module/homekittile#senderbuttons-erstellen
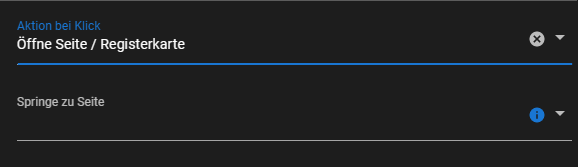
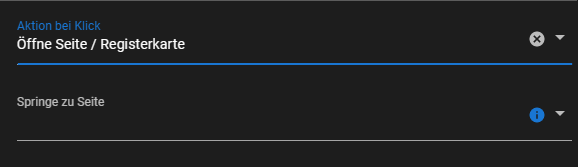
Bei der Aktion dann diese auswählen

Schnellversion:
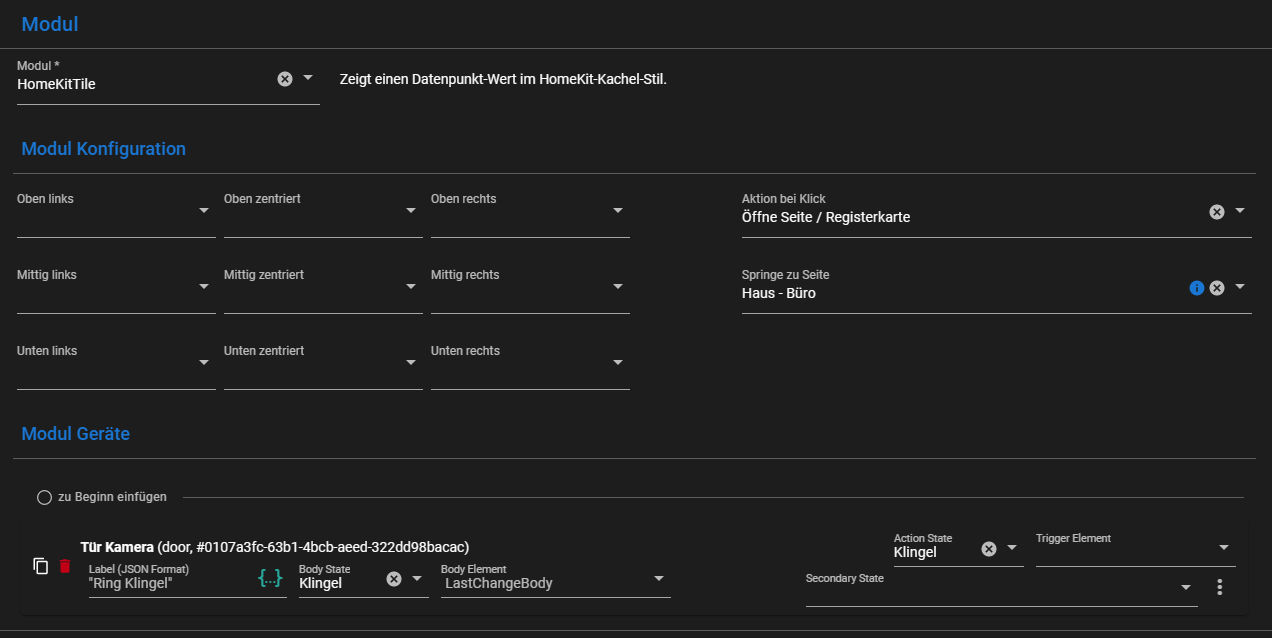
HKT anlegen ,
einen DP zuordnen (egal),
Einträge löschen und Aktion zuordnen

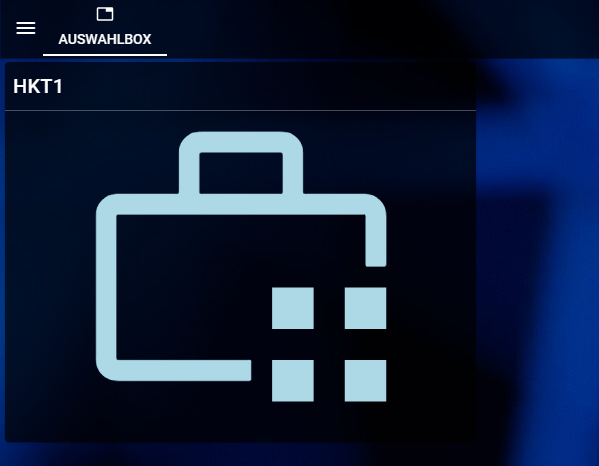
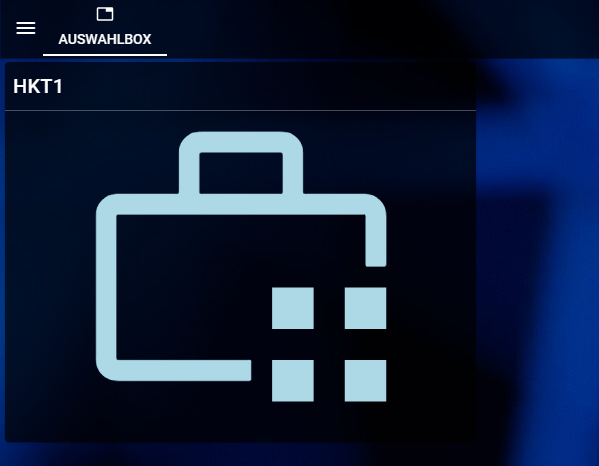
Dann in Styles das gewünschte Icon mit Farbe einstellen.
WidgetIdanpassen..jarvis-widget-0a3a5117-0780-43da-a93a-e5a26943b4fd .jarvis-widget-content { background: url('https://api.iconify.design/carbon/inventory-management.svg?color=lightblue') no-repeat center center / contain !important; }
Doku muss ich noch erstellen.
-
@hohenbostler Das kann man mit dem Modul HomeKitTile machen.
Folgende Beispiel ist doch nicht das Richtige, ich muss da mal ein Beispiel erstellen.https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/module/homekittile#senderbuttons-erstellen
Bei der Aktion dann diese auswählen

Schnellversion:
HKT anlegen ,
einen DP zuordnen (egal),
Einträge löschen und Aktion zuordnen

Dann in Styles das gewünschte Icon mit Farbe einstellen.
WidgetIdanpassen..jarvis-widget-0a3a5117-0780-43da-a93a-e5a26943b4fd .jarvis-widget-content { background: url('https://api.iconify.design/carbon/inventory-management.svg?color=lightblue') no-repeat center center / contain !important; }
Doku muss ich noch erstellen.
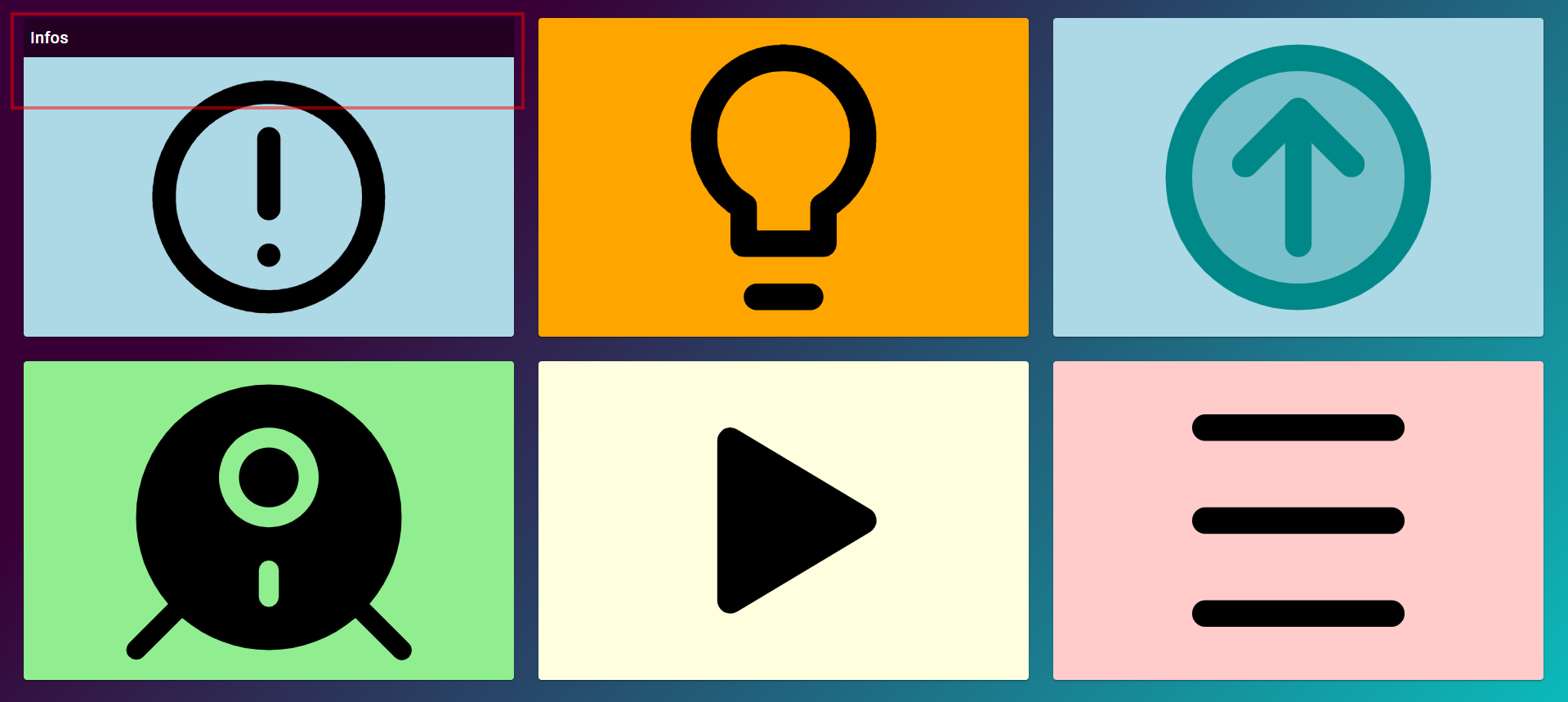
Hi sorry habe gar keine Info bekommen das du geantwortet hast. Jagenau so stelle ich mir das vor. Jetzt noch zwei blöde Fragen. Ich möchte den Text wie du oben mittig haben. Mit algin = Center geht es bei mir aber nicht.

.jarvis-widget-690efabd-5821-4ab0-a533-ffd6c95ad5cf .jarvis-widget-content { background: url('https://api.iconify.design/line-md/alert-circle.svg') no-repeat center center / contain; background-color: lightBlue !important; text-align: center; }Hast du eine Idee warum nicht ? Und dann möchte ich die ecken etwas abrunden . Aber mit
border-radius: 25px;
funktioniert das bei mir leider auch nicht.
-
Hi sorry habe gar keine Info bekommen das du geantwortet hast. Jagenau so stelle ich mir das vor. Jetzt noch zwei blöde Fragen. Ich möchte den Text wie du oben mittig haben. Mit algin = Center geht es bei mir aber nicht.

.jarvis-widget-690efabd-5821-4ab0-a533-ffd6c95ad5cf .jarvis-widget-content { background: url('https://api.iconify.design/line-md/alert-circle.svg') no-repeat center center / contain; background-color: lightBlue !important; text-align: center; }Hast du eine Idee warum nicht ? Und dann möchte ich die ecken etwas abrunden . Aber mit
border-radius: 25px;
funktioniert das bei mir leider auch nicht.
@hohenbostler Hier im Detail beschrieben
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/module/homekittile/vorauswahl-icon-hktWofür border-radius? Für das Widget?
-
@hohenbostler Hier im Detail beschrieben
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/module/homekittile/vorauswahl-icon-hktWofür border-radius? Für das Widget?
-
@hohenbostler

Doku angepasst
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/module/homekittile/vorauswahl-icon-hkt#widget-greater-than-abgerundete-kantenText-align muss mit anderem Selektor genutzt werden!

-
@hohenbostler

Doku angepasst
https://mcuiobroker.gitbook.io/jarvis-infos/jarvis-v3/besonderheiten-v3/module/homekittile/vorauswahl-icon-hkt#widget-greater-than-abgerundete-kantenText-align muss mit anderem Selektor genutzt werden!

@mcu sagte in HowTo: Zusatz-Programme fuer jarvis v3:
it anderem Selektor genutzt werden
Hey Perfekt. Danke dir.
-
Hey zusammen.
Noch eine verrückte Idee. Ich möchte gerne eine pseudo Alarmanlage basteln. Im Grund nur ein true false Schalter. Für jarvis würde ich mir wünschen das sich das Design etwas ändert. Dafür hast du ja schon etwas geschrieben das werde ich testen aber ich würde auch gerne wenn ich den Button auf false setzen möchte eine Pin Abfrage kommt um den Modus zu beenden . Wie könnte ich das realisieren?
-
Hey zusammen.
Noch eine verrückte Idee. Ich möchte gerne eine pseudo Alarmanlage basteln. Im Grund nur ein true false Schalter. Für jarvis würde ich mir wünschen das sich das Design etwas ändert. Dafür hast du ja schon etwas geschrieben das werde ich testen aber ich würde auch gerne wenn ich den Button auf false setzen möchte eine Pin Abfrage kommt um den Modus zu beenden . Wie könnte ich das realisieren?
@hohenbostler Ich habe viele Zusatzprogramme geschrieben, welches meinst du?
-
@hohenbostler Ich habe viele Zusatzprogramme geschrieben, welches meinst du?
@mcu ich meine eins gelesen zu haben wo du das design nach Wunsch änderst. Aber letztendlich glaube ich ist das das kleinere Problem .
-
@mcu ich meine eins gelesen zu haben wo du das design nach Wunsch änderst. Aber letztendlich glaube ich ist das das kleinere Problem .
@hohenbostler Viele der Programme sind nicht für v3.1 anwendbar., da sich bzgl v3->v3.1 einiges geändert hat. Die datenstrutur usw.
Beschreibe mal genau was sich ändern soll, wie es sich ändern soll.


